ZAKER产品体验报告

相关信息
体验版本:ZAKER 6.1.1
设备型号:小米3
操作系统:MIUI5.1.16|开发版
目录
- 产品定位和方向
- 需求分析
- 信息架构
- 功能分析
- 交互设计
- 总结
产品定位和方向
为用户提供个性化定制和互动分享的阅读平台,通过对各大资讯网站的内容整合过滤,为用户传递有价值的资讯,让用户能够在碎片化的时间里获取自己关注的新闻资讯。

需求分析
便捷获取关心的新闻资讯
时间碎片化和快节奏的生活是现代都市生活的两大重要特征。
生活在信息大爆炸的网络时代,各市各类的信息充斥着人们的生活,当我们需要浏览新闻时,看到的却是满屏自己不关注的资讯或是时不时弹窗的硬性广告,自然而然地就会感到烦躁。于是,对新闻资讯进行内容的整合和重新输出,同时针对不同人群进行个性化地定制就显得很有必要。通过内容的整合和订阅,每个用户不用自己过滤“垃圾信息”(用户不关心的新闻资讯都可称为垃圾信息)就能便捷地获取自己关心的新闻资讯。
互动分享的心理需求
QQ空间、微博、微信朋友圈,不论社交平台如何变化迁移,都不约而同地在培养着用户分享转载的习惯,某种程度上也满足了用户自我实现的心理需求。当用户觉得一篇文章自我感觉良好或者一条新闻值得让自己的朋友知道时,他们总会选择分享到自己朋友最多的社交平台上,甚至逐一转发以体现自己的存在感。
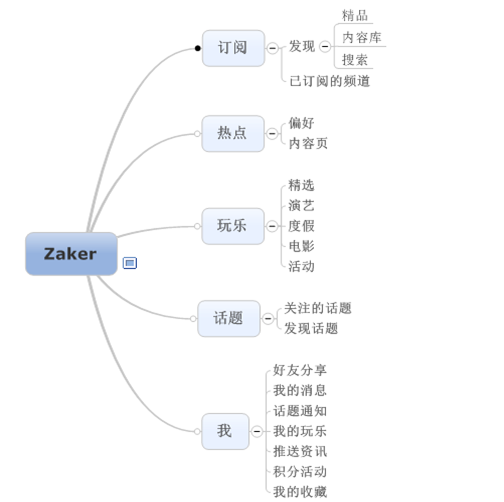
信息架构

功能分析
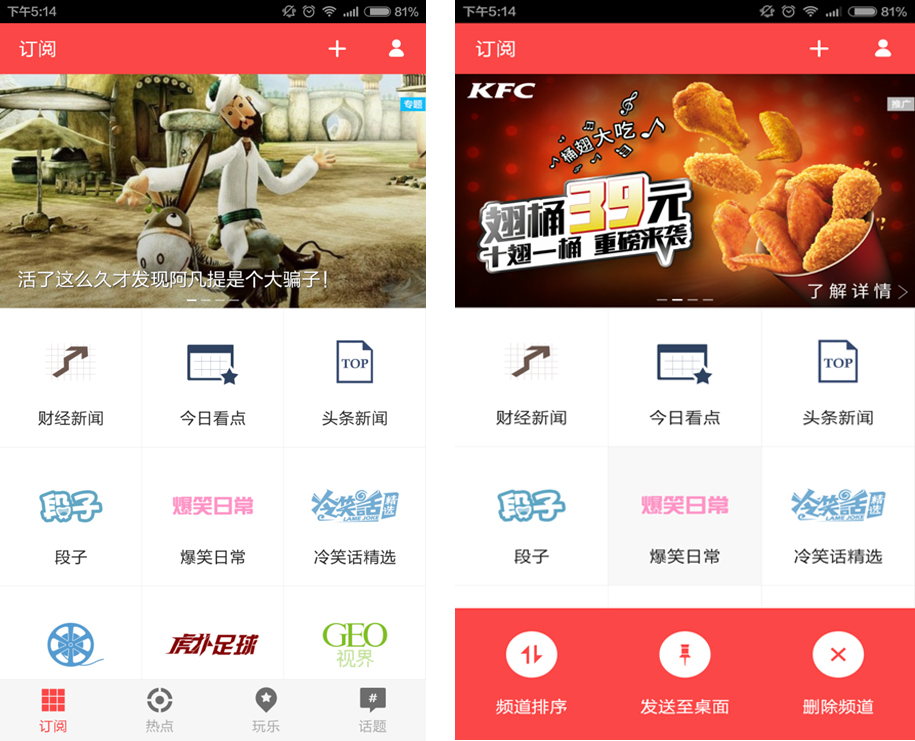
订阅
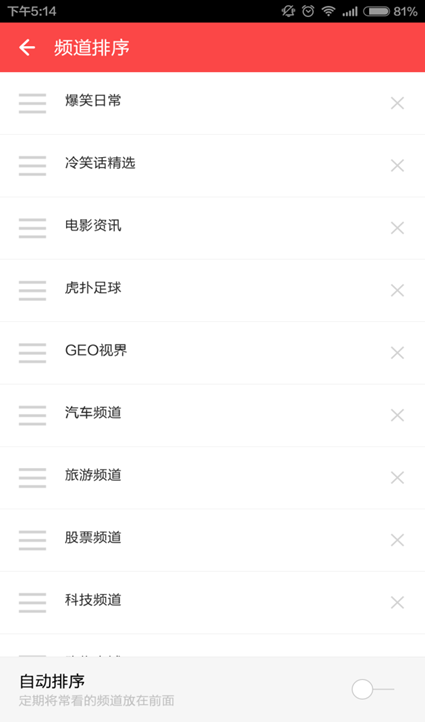
订阅频道由一个轮播banner和默认的频道磁贴组成。默认订阅的频道是比较常见的新闻频道,基本涵盖了各个领域。长按磁贴可以对频道进行排序、发送到桌面、以及删除等操作。
改进建议
对频道进行排序时,由于是在频道列表页进行排序,用户并不能直观的看到排序后的版面。建议当进行排序操作时,可以用拖动磁贴进行排序。这样可以让用户把最喜欢的频道放在自己喜欢的位置上。


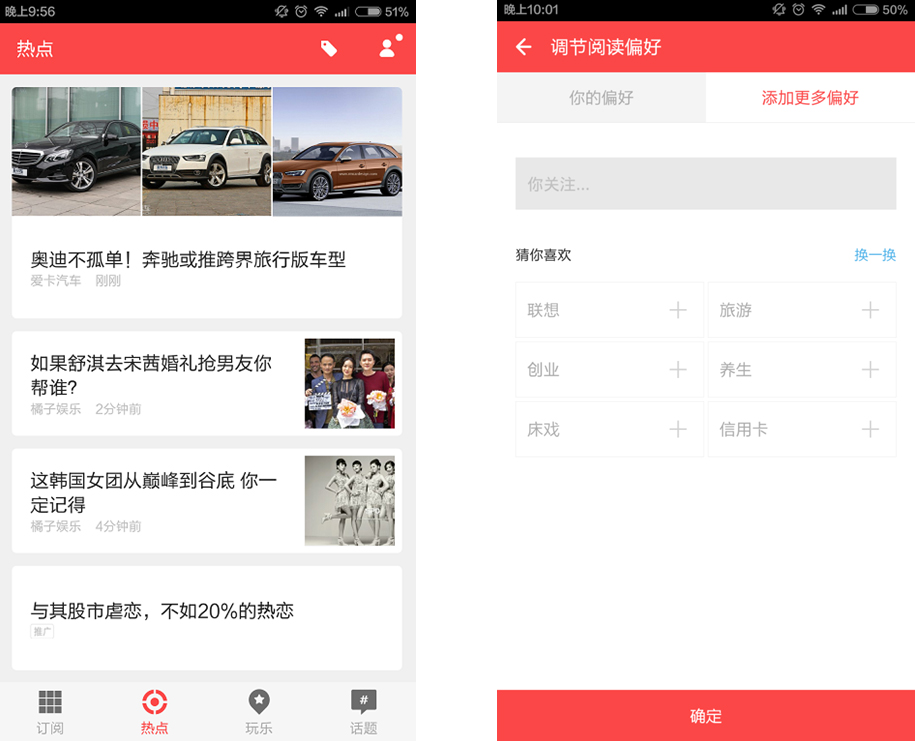
热点
热点栏目下同样可以设置用户偏好,体现深度化定制,在新闻列表展示时ZAKER采用图文结合的方式展示且格式不固定,在新闻内容页里采用的也是杂志式的排版,用户通过上滑阅读新闻,而不是传统的翻页阅读,阅读体验极佳。当然这种阅读方式需要控制好文章的长度,太长的话会引起阅读疲劳。

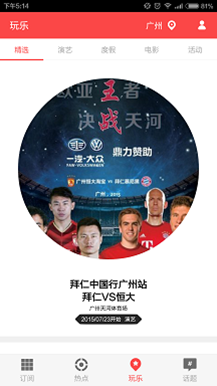
玩乐
玩乐是ZAKER6.0版本新增的顶级tab,也是ZAKER进军本地生活服务领域的一个新尝试,tab下有演艺、度假、电影、活动四个细分频道,均是比较常见的娱乐项目。
新增的玩乐频道尽管拓展了ZAKER的使用场景,可以为ZAKER创造新的盈利点,但对于一个新闻资讯个性订阅的应用而言,且不说用户买不买单,怎么去跟美团、大众点评等一类主营本地生活服务的应用竞争是个值得商榷的问题。

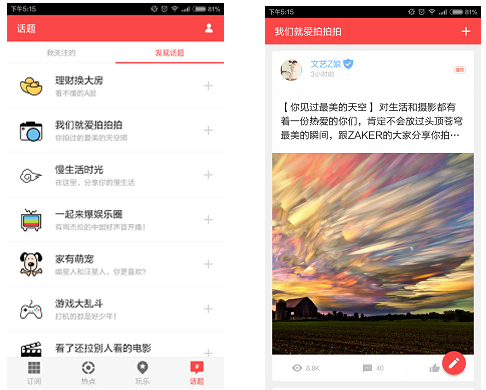
话题–提升用户活跃度,增加用户粘性
话题模块是ZAKER的微社区,用户可以在官方提供的话题下分享自己的故事、与其他用户互动。个人感觉是话题详情页排版很有美感,在一级页面并没有将评论显示出来,图片占比较高(在帖子有附图片的情况下),显得页面比较简洁清晰。由于话题只能有官方提供,虽然方便维护管理,但弊端就是话题过少。让话题PGC+UGC目前而言有点难度,但UGC辅助PGC是个不错的尝试。

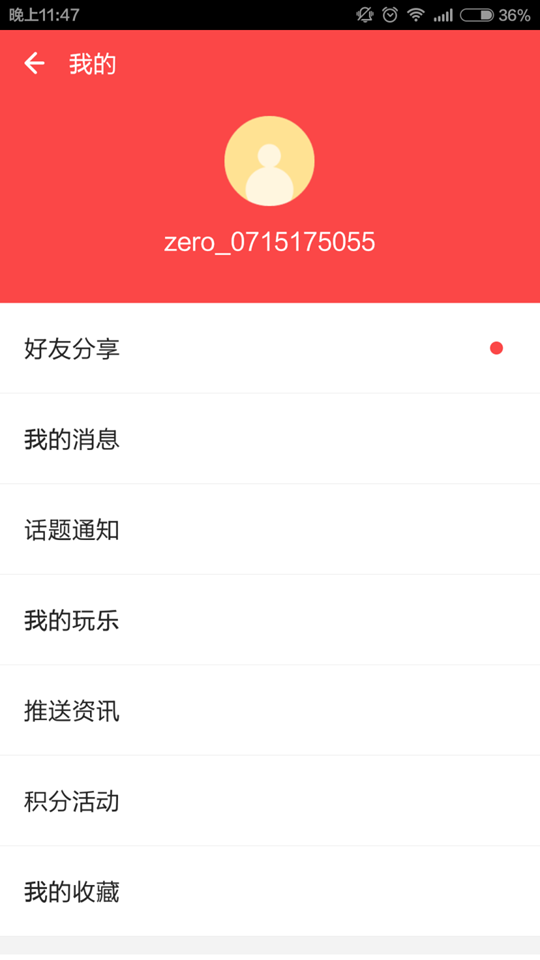
我–订阅信息通知集合频道
由于“玩乐”模块的引入,“个人”页面做出了小小的牺牲,由原先的tab标签右下角放到了页面的右上角。用户在每个tab标签页都可以进入“我”页面,可以看出ZAKER对该模块的重视程度。“我”标签下除了常规的设置功能外还包括了好友分享、我的玩乐、话题通知、推送资讯等功能模块,也是其他标签页的延伸,用户可以在这里收到自己订阅的资讯、关注的话题、还有关注的活动信息等等。

交互设计
在浏览具体的新闻资讯时,ZAKER采用的是左右滑动翻阅上(下)条新闻,这样设计的好处就是用户不用返回上一级页面选择新闻就可以直接阅读,坏处则是无法选择想看的新闻,也无法提前知道下条新闻是什么,而且对于新用户而言,他们并没有这种阅读习惯,甚至不知道有这种功能存在。
改进建议
当用户第一次进入新闻内容页时提供左右滑动翻阅新闻的提示,这种方法也可以应用到app中比较隐蔽的功能中,如订阅频道的长按编辑功能,这样能降低用户应用的学习成本。

注意到的细节是,在订阅频道,当从banner向下滑动时会下拉一个不提供链接入口的壁纸式的广告,点击会有简单的文案交互,上滑又回到了订阅页面。尽管是赤裸裸的打广告但是却不会让我感到反感,保证了用户良好的阅读体验,这点创意值得学习。

总结
ZAKER作为一款深度个性化定制的新闻资讯阅读应用,整合了各大新闻网站的新闻资讯,以杂志式的排版方式进行内容再现,整体的阅读体验极佳。6.0新增了“玩乐”频道,对本地生活服务信息进行筛选后供用户选择,具体的市场效果还有待验证。
本文由 @Lin 原创投稿,并经人人都是产品经理编辑。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







