那些打动人的 iOS 应用细节

“魔鬼存在于细节中”,这句格言在设计中更是如此。相信很多人都知道在 Tumblr 有一个叫做 Littlebigdetails 的网站,专门记录一些很多人可能不易觉察的界面交互细节。今天我们整理 iOS 应用以及 iOS 本身一些不错的 Little Big Details,希望能给您带来启发。
Batch
不知道你有没有过这样的场景,想用手机偷偷拍一张照片的时候却发现闪光灯开启着。而图片分享应用 Batch (已被 Airbnb 收购) 的拍照界面很好的解决了这个问题,只需要拍照前留意一下 Icon 右上角会有没有一个白色标记,有的话代表闪光灯已开启,没有则代表你很安全,放心偷拍吧。
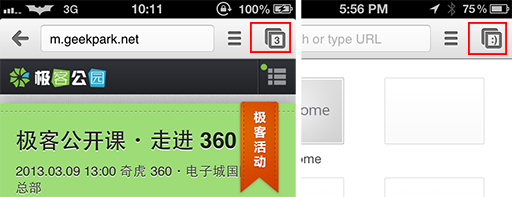
Chrome
正常情况下我们看到的 Chrome iOS 应用界面是这样子的(下图左侧),但据说当打开标签数超过 99 个后,那个数字标识会变成一个笑脸(下图右侧)。

Dropbox
当电量不足时,Dropbox 会自动停止正在进行中的”照片上传“动作。

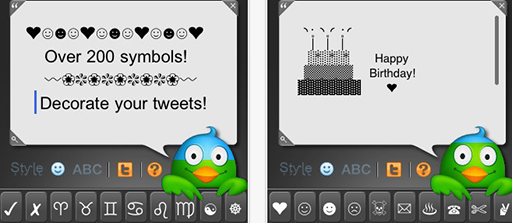
Feather
Feather 是一个第三方 Twitter 客户端,除了比较特色的齐全另类字符、编码艺术字与回转13位加密推文之外,最为人熟知的是它那比较另类的发送页面,点击那个可爱的 Twitter 鸟发推,随着用户逐渐输入内容 Twitter 鸟会逐渐变绿,防止用户输入超过 140 个字符上限。

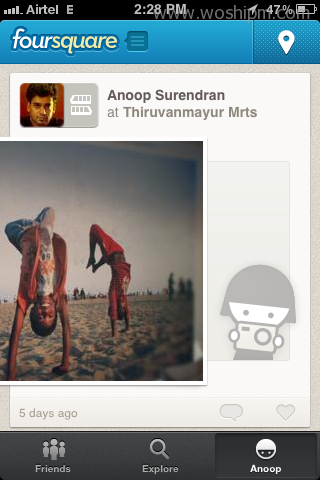
Foursquare
在 4sq 的 iOS 客户端中,当向左拖动页面中图片时会看到一个拿着相机拍照的卡通吉祥物。

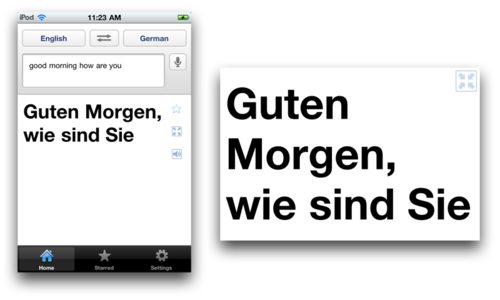
Google Translate
当使用谷歌翻译完句子后,如果将设备横屏旋转其界面会自动全屏并放大,方便展示给旁边的人观看。

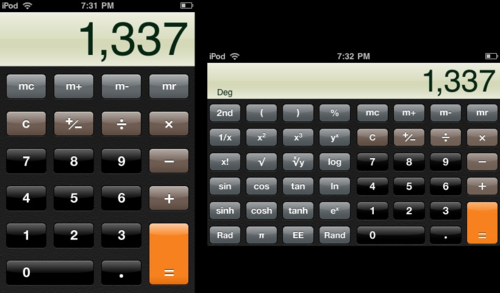
类似的,iOS 官方自带的计算器(Calculator)应用在旋转后功能会自动扩展。

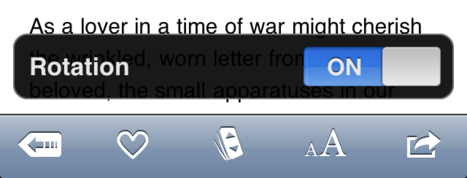
但对于稍后阅读应用 Instapaper 来说,如果在观看的过程中设备发生旋转,它会自动修正过来,并弹出对应的锁屏设置,减少对用户的打扰。

iOS (Apple)
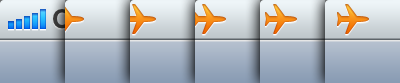
1. 开启飞行模式后,代表飞行模式的小飞机 Icon 会从左侧缓慢飞出。当关闭飞行模式后,会小飞机会向右缓慢飞走。

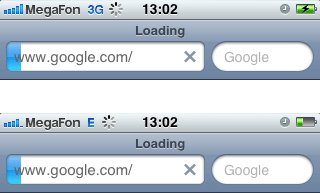
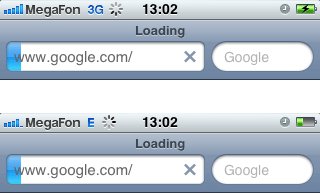
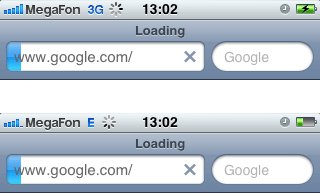
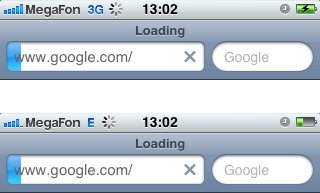
2. 联通 3G iPhone 用户对下面这个画面应该会很熟悉,当使用 3G 网络时”加载菊花“转得要比非 3G 快很多。

3. Newsstand 中的报刊杂志每期更新不仅内容更新,封面也会相应更新。

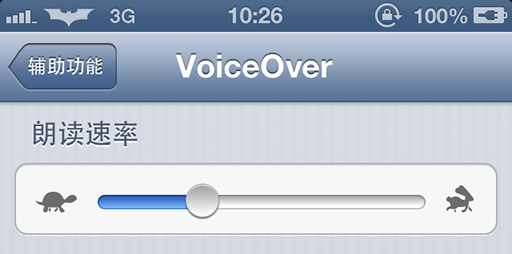
4. iOS 朗读功能的朗读速率设置 (设置>通用>辅助功能>Voice Over>朗读速率) 中左侧使用乌龟 Icon 代表慢速,右侧使用兔子 Icon 代表快速。

Nike+
在 Nike+ 的线路信息界面,可以在地图上查看跑步路线,其颜色代表速度快慢。

(图片 Via)
Path
Path 首页的时间轴,在拖动过程中,会有浮动状态显示该信息的发布时间,尤其当快速下滑时浮动状态的时钟指针也会随之转动,有一种时光倒流的感觉。

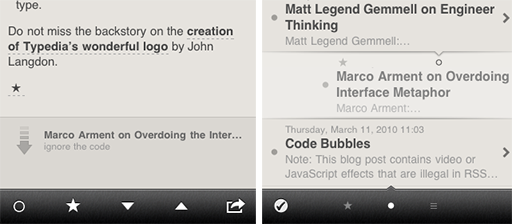
Reeder
1. Reeder 同步时在顶部状态栏实时显示同步进度

2. 在阅读文章界面向下拖动可查看下一篇文章预览,松开后开始加载(左侧)。在列表界面向左滑动加星标注/取消加星标注,向右滑动标注已读/未读状态。

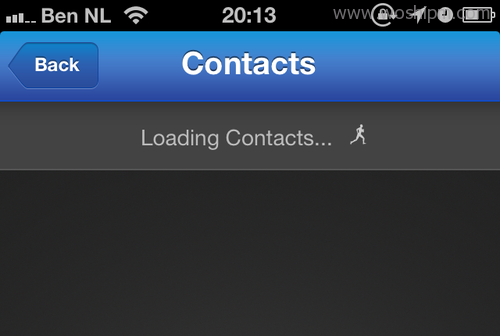
RunKeeper
跑步健身应用 RunKeeper 联系人加载动画是一个正在跑步的小人。

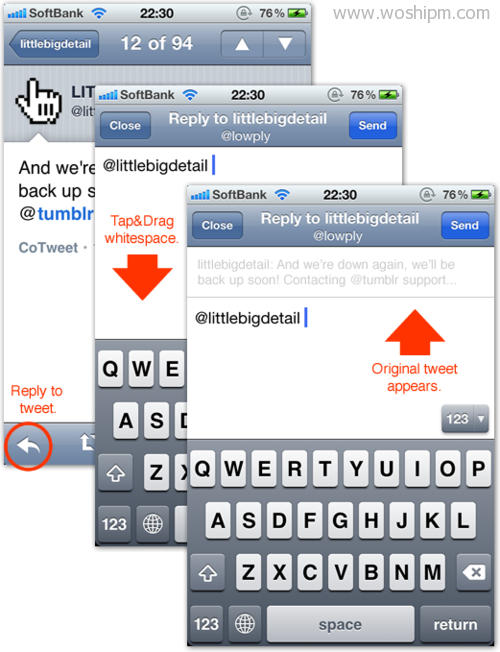
Twitter 官方客户端,在“回复”窗口向下拖动空白处可显示要回复的原推文内容,另外第三方 Twitter 客户端 Tweetbot 以及国内的第三方微博客户端墨客也可实现此功能。

另外发推过程也有像上面提到的 Reeder 那样在顶部状态栏实时显示进度。

- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






