产品需求文档写作实例:好奇阅读PRD
产品需求说明文档(PRD)可以将产品设计思路清晰的展现给团队人员,便于他们快速理解产品。产品需求说明文档如何写呢?

整个项目独自一人完成,虽累,但有成就感,感谢一路点拨我的大佬。
原型体验地址:https://pro.modao.cc/app/255cda1cf48084c5d5b2deb7c4d80901b7e47261
一、前言
1.1 PRD说明
产品需求说明文档(以下简称PRD)的作用是为了将交互设计思路清晰的展现给前端工程师、视觉设计人员、研发人员等人员,便于团队人员快速理解产品定义,产品功能与交互方式等。
文档中所设计的页面布局均以iPhone为基础,设计安卓版本的时候另据Material Design设计规范酌情调整;对文档中描述不清晰或迷惑的地方请与产品部门联系。
1.2 PRD试读人员
PRD文档的读者对象是产品经理,前端工程师,研发人员,视觉设计人员,运营人员及测试人员等相关人员。
1.3 文档涵盖内容
简介;
产品概述;
全局说明;
页面&功能详述;
非功能性需求。
2.4 名词解释

二、产品概述
2.1 产品名称
好奇阅读
2.2 产品Slogan
阅读让你的好奇心不在孤单
2.3 产品目标
为用户提供有趣的精品阅读,满足用户的阅读需求
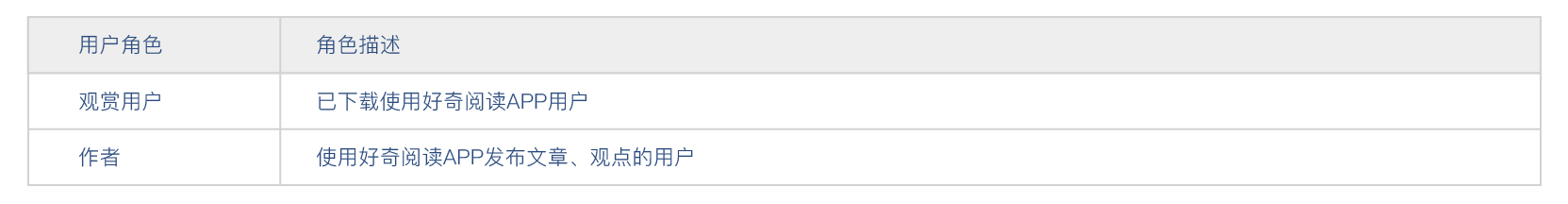
2.4 用户角色

2.5 产品架构

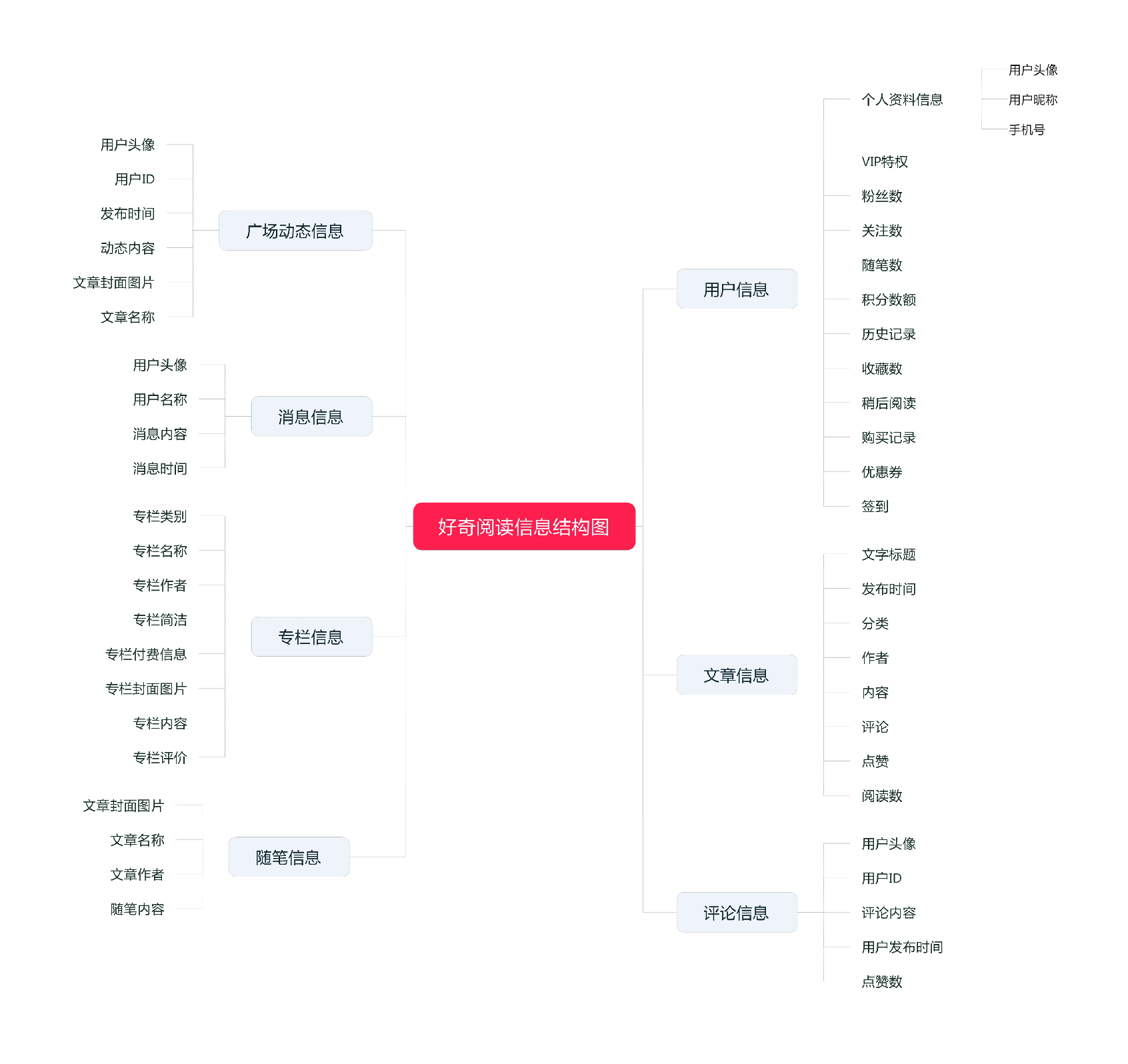
2.6 产品信息结构

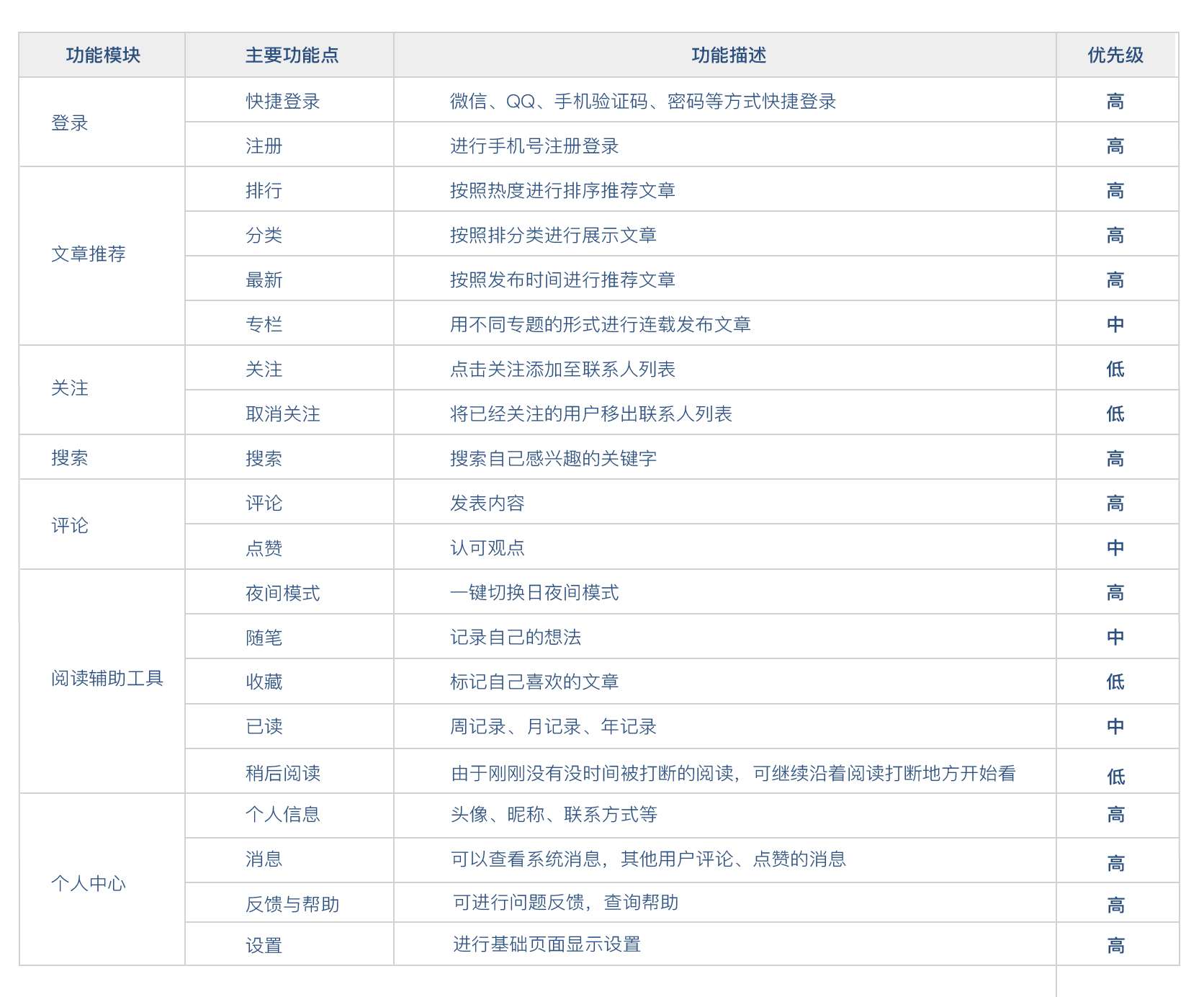
2.7 功能摘要

三、 全局说明
3.1 功能权限
1. 分为登陆状态和未登陆状态;
2. 登录状态可进行App内所有操作;
3. 未登录状态下:(1)仅可以浏览页面,如文章信息,作者信息等;(2)无法进行关注、收藏和稍后阅读等需要调取后台数据的信息操作。
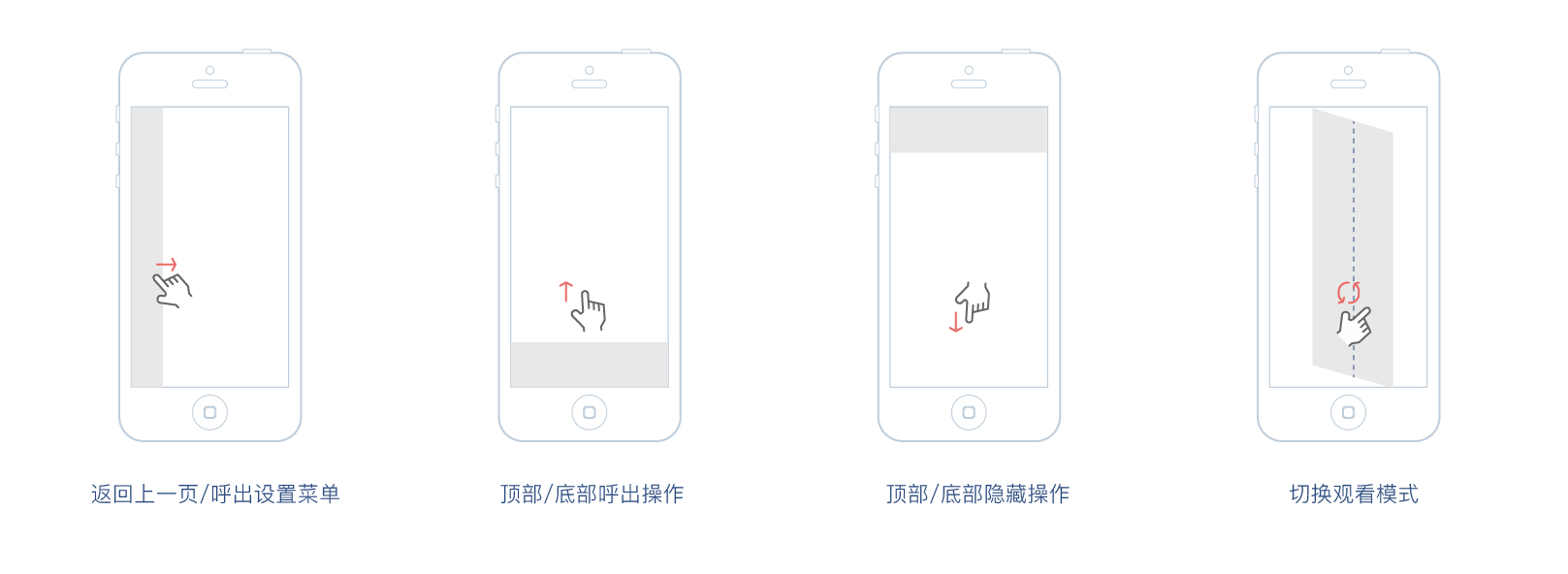
3.2 基本布局与交互形式

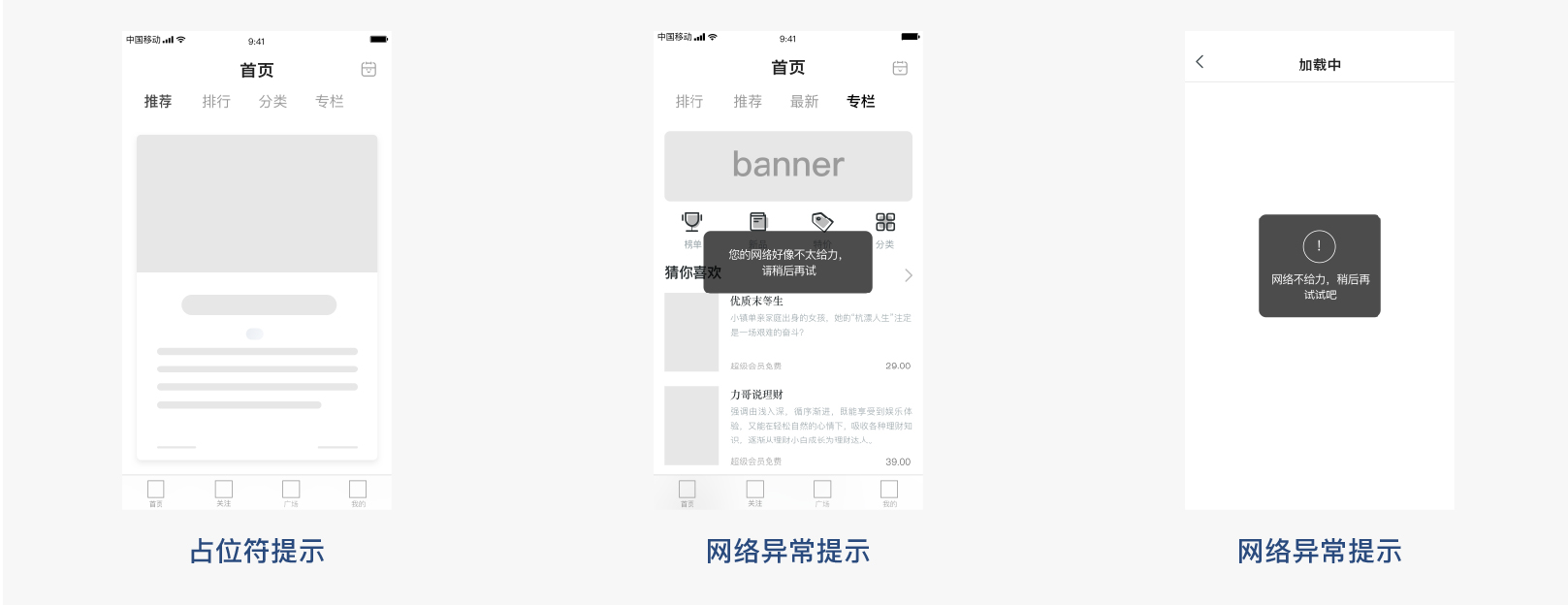
3.3 原型说明

3.4 异常页面

3.5 字符限制

说明: 统一以字符为单位,1个中文字=2个字符,密码输入例外。
3.6 常见操作
3.6.1 操作
- 下拉刷新;
- 上拉加载(列表结束/到达最底部)。
3.6.2 用户头像
用户头像链接到个人资料页,特殊情况在页面中另外说明。
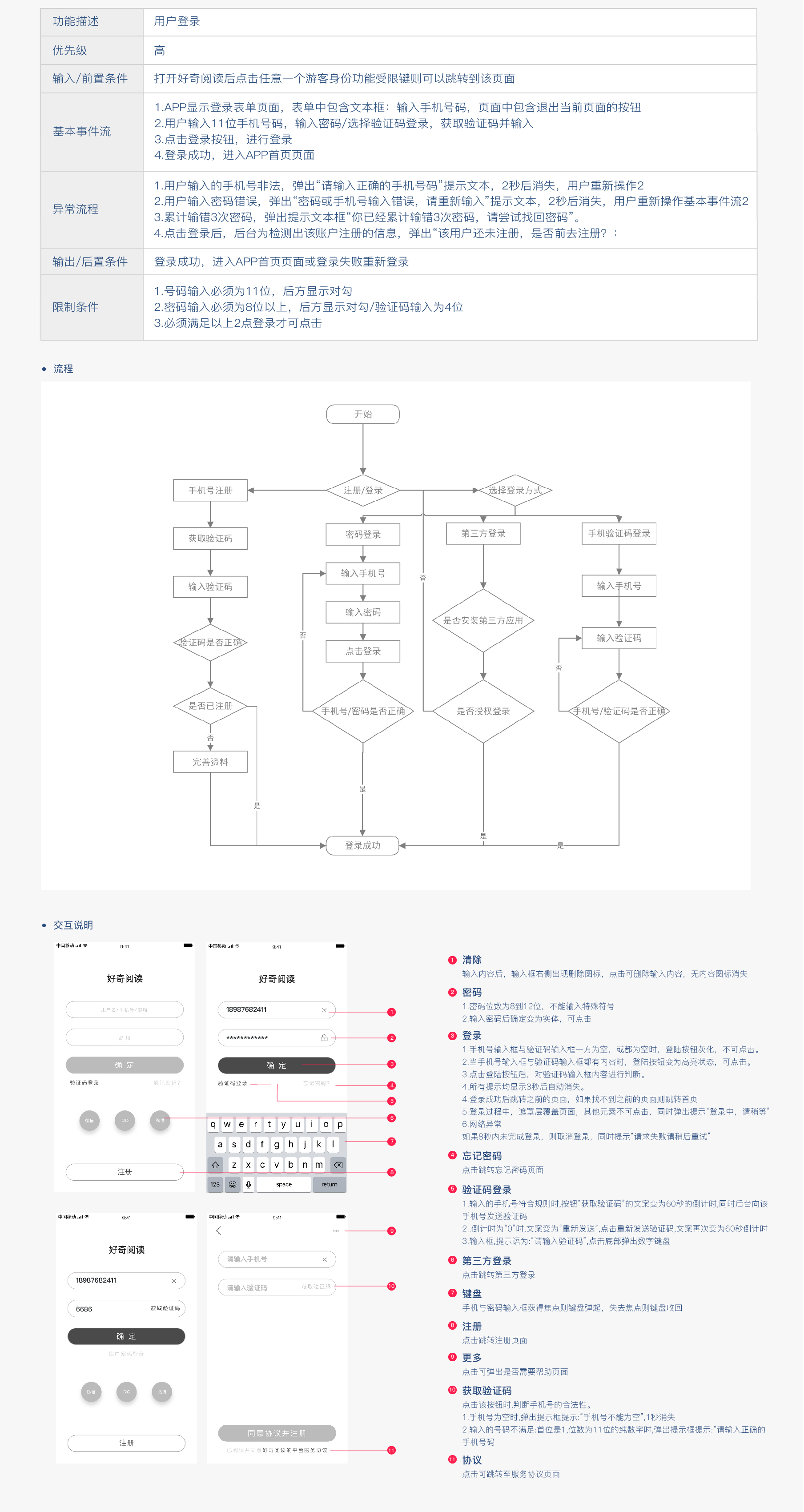
3.6.3 软键盘的弹出及退去机制
- 点击(手机号与验证码)输入框时页面底部弹出数字键盘;
- 点击其他输入框页面底部弹出拼音输入法;
- 点击英文名字输入框页面底部弹出英文输入法;
- 当在软键盘以外区域,点击或者向下滑动时,软键盘退去。
3.6.4 选择弹框
- 框上有操作按钮;
- 点击弹框以外的区域,弹框消失。
3.6.5 Home键
按home键,程序改为后台运行,再次打开软件时,则回到按home键时的页面。
3.6.6 缓存机制
初始列表20条,每次加载20条。
3.6.7 网络判断
需要向后台请求数据时,只进行简单的网络状况是否良好的判断,当网络状况不良时进行提示“请检查网络”。
3.6.8 中断机制
当出现以下几种情况则系统默认保存当前页面数据,当再次打开软件时,则回到当前页:(1)来电;(2)按HOME键,程序改为后台运行。
四、页面&功能详述
4.1 登录

4.2 首页


4.3 关注

4.4 广场

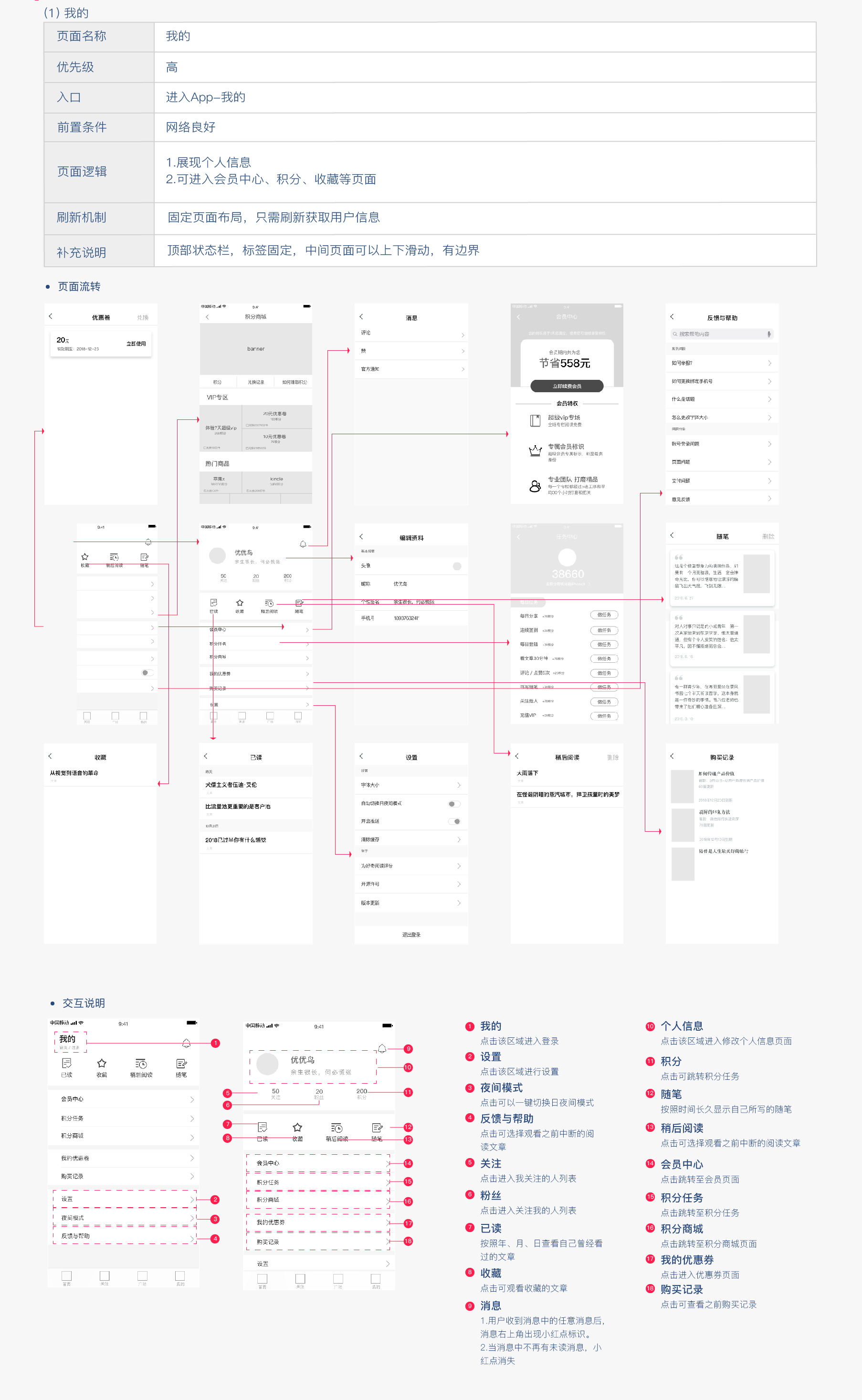
4.5 我的

五、非功能性需求
5.1 安全需求
- 所有用户属性信息的传输,均需在接口层数据加密;
- 所有前端页面,均需要走https协议;
- APP安装包是否混淆过代码,以防被竞品开发者破解其代码。
5.2 性能需求
- APP从启动到显示首页,时间不超过5秒;
- 单页面加载时间不能超过3秒3、3秒后无响应,需要给出提示:网络繁忙,请稍后再试,且页面可点击重新加载;
- 用懒加载方式,对页面元素做预加载处理;
- 发表的评论在评论区显示的时间不超过5秒。
5.3 可用性需求
- 操作系统支持:iOS 8以上iPhone 5 以上机型,Android 4.4以上 主流机型;
- 需要避免用户重复点击;
- 需要为用户提供反馈入口;
- 保持所有相同概念文案显示的一致性。
5.4 产品数据统计需求
接入第三方数据统计接口需求。如:接入友盟统计。
5.5 埋点

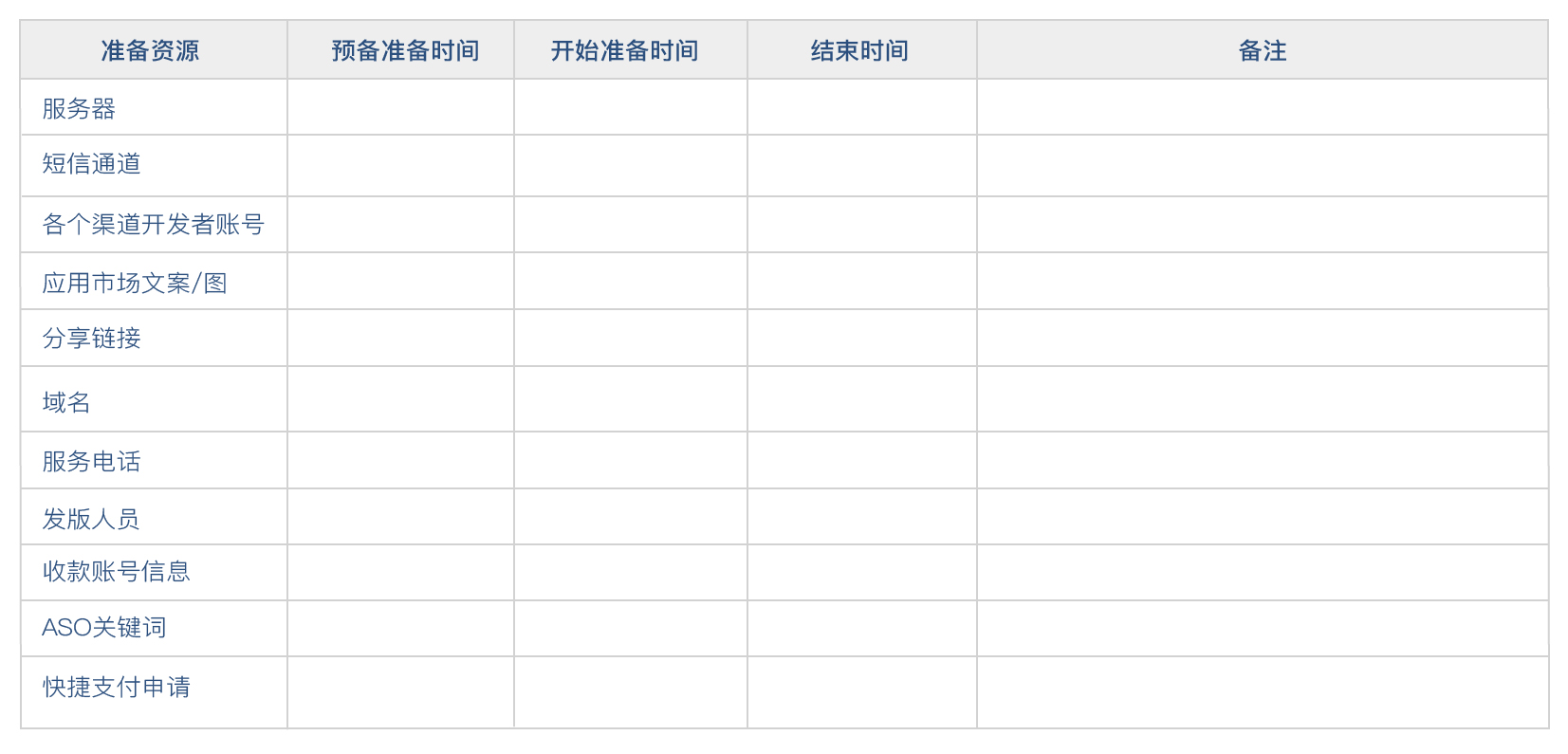
5.6 上线需求

5.7 运营需求
5.7.1 内容运营
(1)PGC+UGC的内容运营;
(2)与优秀作家签订排他协议,避免内容同质化,提高平台阅读的独立性;
(3)翻译国外优质文章的内容;
(4)对用户进行定制化个性推荐;
(5)PUSH推送;
(6)提供专栏板块, 打造付费内容,提升客单价。并且能够给优质作家获得专属感。
5.7.2 活动运营
(1)提供随笔板块,引导用户持续产生有价值的互动/内容/分享 ,用户产生与文章相关的笔记心得,提升用户粘性。
(2)专题板块,创造不同的话题,细分不同阅读方向的用户,引起用户之间的共鸣。
(3)新用户有主站免费读30天的特权,并且第21-28天还有其他福利可领取,鼓励用户长期使用。(先体验,后付费)
(4)会员能够畅看所有的专栏,相比单读购买性价比更高,在对比之下,用户更容易付费。
(5)专栏试听模块,用户先试听,再决定购买,并加入评论模块,精选质量高的评论展示,为用户购买提供更多的依据。
(6)连续签到7天可进行抽奖,签到次数多可提高抽奖中奖的比例,有助于激励用户活跃。
(7)限时免费、特价打折专区等通过促销方式刺激用户消费购买。
(8)购买付费内容用户的,可以选择分享阅读,分享至朋友,朋友圈,好友领取阅读后,用户可免费阅读,能够更有效的进行社交裂变。
(9)针对用户阅读、点赞、评论等行为进行产品设计,阅读超30分钟送5积分,点赞,评论,分享均可获得积分奖励,积分可兑换物品,引导用户形成阅读习惯。
(10)针对积分,搭建了任务系统和积分商城,用户可以通过完成过任务,获取积分并且使用积分进行兑换商品,VIP体验等等。形成一个游戏化的阅读方式。
(11)派发一些限时的小额优惠券,利用损失厌恶心理,督促用户及时购买,提高复购率。
5.7.3 用户运营
(1)通过分享获得红包,积分活动等进行社交裂变,拉取新用户。
(2)早起打卡赢现金(挑战任务可以证明自己的能力,让用户无法抵御完成挑战的诱惑,励用户留存)。
(3)邀请好友领取现金,积分,拉取新用户。
(4)提供新手礼包,促进用户进行注册登录,获取新用户。
本文由 @Grace 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















您好,笔者,本人是产品小白,正在苦逼的学习中,看到您的文档,感觉对我帮助很大,请求发我一份吧,183244979@qq.com,感谢!
小白一枚,看了您的文档非常值得学习和借鉴。先感谢啦。348244110@qq.com
楼主你真棒!
感谢你的分享!
能把你的需求文档发我一份吗?qianshuyao@fjwolf.com,谢谢楼主。
能把你的需求文档发给我一份吗?284679832@qq.com 谢谢楼主,写的很棒
问您一下,你这份PRD是用什么软件写的啊,求指教,谢谢您
sketch.ps.ai都可以办到
只是原型用stetch画的,还是需求文档整个都在上面写的?
想问一下,页面&功能说明 那块的图文并茂的内容是用什么工具写的?谢谢。
我也对交互说明那部分是通过什么工具可以快速成文,很感兴趣的;
写的非常详细,学习了!不知道其他公司是怎样的,我们公司是to B端的,所以一直在强调产品化,就是原型、文档尽量规范,总归一句话,我们老板想要的就是作者输出的这种文档,但是对于开发而言,其实只要把原型丢给他们就好了,他们只需要里面的内容,有的甚至连交互都不看,不过做出来的东西是统一的就可以了。
跟我们现在的情况一样,一直在规范产品流程
您好,看了您的文章,觉得非常值得学习,我是个新人,所以可否拜托求一份文档,1003376689@qq.com,不胜感激
求文档啊,小白表示看得很清楚呀
907594628@qq.com
狠狠的赞一个,很全面,很细心,逻辑非常清晰,也很严谨,包括各种输入框的编码方式、字数限制,还提到了性能要求,学习了。
我是后端工程师,其实后端工程师也很有必要看。如果吹毛求疵的话,推荐的策略可能需要更详细的讨论。
同求文档,1739579389@qq.com,谢谢!
求文档 谢谢了,sz0812sz@163.com
我是新人小白,可以分享下模板吗,1057491070@qq.com
写的很棒,很全面,很详细.求分享,产品小白1223064919@qq.com
整个梳理的非常清晰,不仅对原型的描述详细,包括开发界限的划分,还是运营的前期准备,都写的非常详细。
727110515@qq.com,感谢分享。
逻辑清晰,界面展示易读,很有帮助的文章!这是正在公司做的项目还是纯自己设计的呢?
这是为了锻炼,自己做的虚拟项目
写的很棒,很全面,很详细,对于做产品的来说,很容易理解。能分享一份给我吗,15107489914@163.com谢谢
可以分享下吗不胜感激,840283627@qq.com
看到你的需求文档,忍不住注册了一个账号,评论一下。
整体上感觉很棒,很完整详细,也很棒。从客观的角度,鸡蛋里挑一下骨头。
1、产品Slogan:阅读让你的好奇心不“在”孤单;
2、文档内容量比较大,优先级分配看起来不够详细,对研发人员理解要求比较高,研发可能不会按照你心里想的,先做核心内容,再做边缘内容,分阶段验收也有些麻烦;
3、作为一个运营,看到下面的运营需求,心情比较复杂,可能你所在的环境是产品主导,运营只是执行部门,个人想法,运营应该有自己的想法,运营应该根据自己的工作需要,提出自己的需求。
如果非要鸡蛋里挑骨头的话,前言里面的序号2.4应该是1.4
能把你的需求文档发给我一份吗?364502984@qq.com 谢谢楼主,写的很棒
写的很棒,也看了大家的评论,其实完整的PRD文档是很好的,关于各阶段版本实现,有标注就好,开发可以自己去看,开发要搭好框架,免得重构,这个也对交互做了解释和设计,对整个团队都有帮助,能否给个原稿学习下,1465355809@qq.com,魔刀原型工作我最讨厌那个链接线了,一般摩客稍微好点,谢谢!
懒加载不是预加载的意思吧,是指用到的时候才去加载。
实际工作中 用这样的文档,会被开发喷死的
那实际工作中文档应该怎么写,求推荐
我猜这位伙伴说会被开发喷的原因,可能是你这需求太多,太庞杂。真正去做一款从0-1的产品,不会以上来就搞这么大而全的。大部分都是非常简单的重点核心功能,后面的功能都是每一次版本的迭代,试业务需要和用户需求慢慢迭代出来的。一次性做这么大二庞杂的产品出来,实际工作中是不大可能的。
我猜被喷的原因应该是开发难得看 这是一份好的对外整体的需求文档。但对开发而言,你把这么多功能一股脑儿丢给他,是要他们去派优先级,选先做哪个再做哪个么? 其次,一次性肯定也做不了这么多,也评不了这么多。若一次评完,细节就肯定会丢失。 一般开发顶多关心个需求背景,整体规划,和这一期要做的事情。重点是这一期要做的事项,及所有细节
这是一份好的对外整体的需求文档。但对开发而言,你把这么多功能一股脑儿丢给他,是要他们去派优先级,选先做哪个再做哪个么? 其次,一次性肯定也做不了这么多,也评不了这么多。若一次评完,细节就肯定会丢失。 一般开发顶多关心个需求背景,整体规划,和这一期要做的事情。重点是这一期要做的事项,及所有细节
请教下,为何被喷?
那么可以讲一下怎么才不能被喷呢?PRD的颗粒度,每个团队不一样。要想完全不被喷,你可以到UML和伪代码级别。不过这样消耗太大了啊。
感觉文档好像缺点儿东西
缺什么呢
内容一次量很大,相当于是整个app的原型,做为项目开始比较好,真实开发,这个需求还需要再筛选的,
是的,如果真是开发的话还是需要再细致点儿,当然有些细节可能还取决于产品团队和技术团队的配合,个人觉得细节上差点儿意思啊,嘿嘿,在下新手见解,可忽略
作者可以发我个模板吗,邮箱1070580303@qq.com
真的很棒,正在模仿写手上的项目
PRD文档写得很好,但是我体验了一下原型,有的页面只有入口没有出口啊!进得来出不去!!
很好,我觉得就应该做到进的来,出的去,测试的时候才会显得你很细心。
清楚。详尽。好厉害。 谢谢
谢谢
DRD