产品需求文档写作实例:好奇阅读PRD
产品需求说明文档(PRD)可以将产品设计思路清晰的展现给团队人员,便于他们快速理解产品。产品需求说明文档如何写呢?

整个项目独自一人完成,虽累,但有成就感,感谢一路点拨我的大佬。
原型体验地址:https://pro.modao.cc/app/255cda1cf48084c5d5b2deb7c4d80901b7e47261
一、前言
1.1 PRD说明
产品需求说明文档(以下简称PRD)的作用是为了将交互设计思路清晰的展现给前端工程师、视觉设计人员、研发人员等人员,便于团队人员快速理解产品定义,产品功能与交互方式等。
文档中所设计的页面布局均以iPhone为基础,设计安卓版本的时候另据Material Design设计规范酌情调整;对文档中描述不清晰或迷惑的地方请与产品部门联系。
1.2 PRD试读人员
PRD文档的读者对象是产品经理,前端工程师,研发人员,视觉设计人员,运营人员及测试人员等相关人员。
1.3 文档涵盖内容
简介;
产品概述;
全局说明;
页面&功能详述;
非功能性需求。
2.4 名词解释

二、产品概述
2.1 产品名称
好奇阅读
2.2 产品Slogan
阅读让你的好奇心不在孤单
2.3 产品目标
为用户提供有趣的精品阅读,满足用户的阅读需求
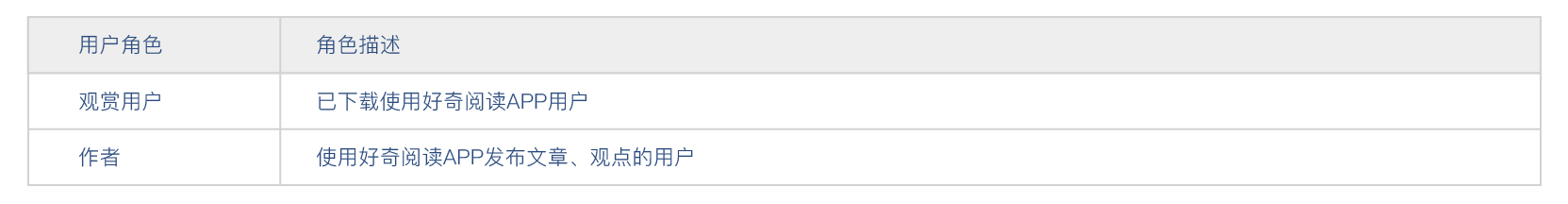
2.4 用户角色

2.5 产品架构

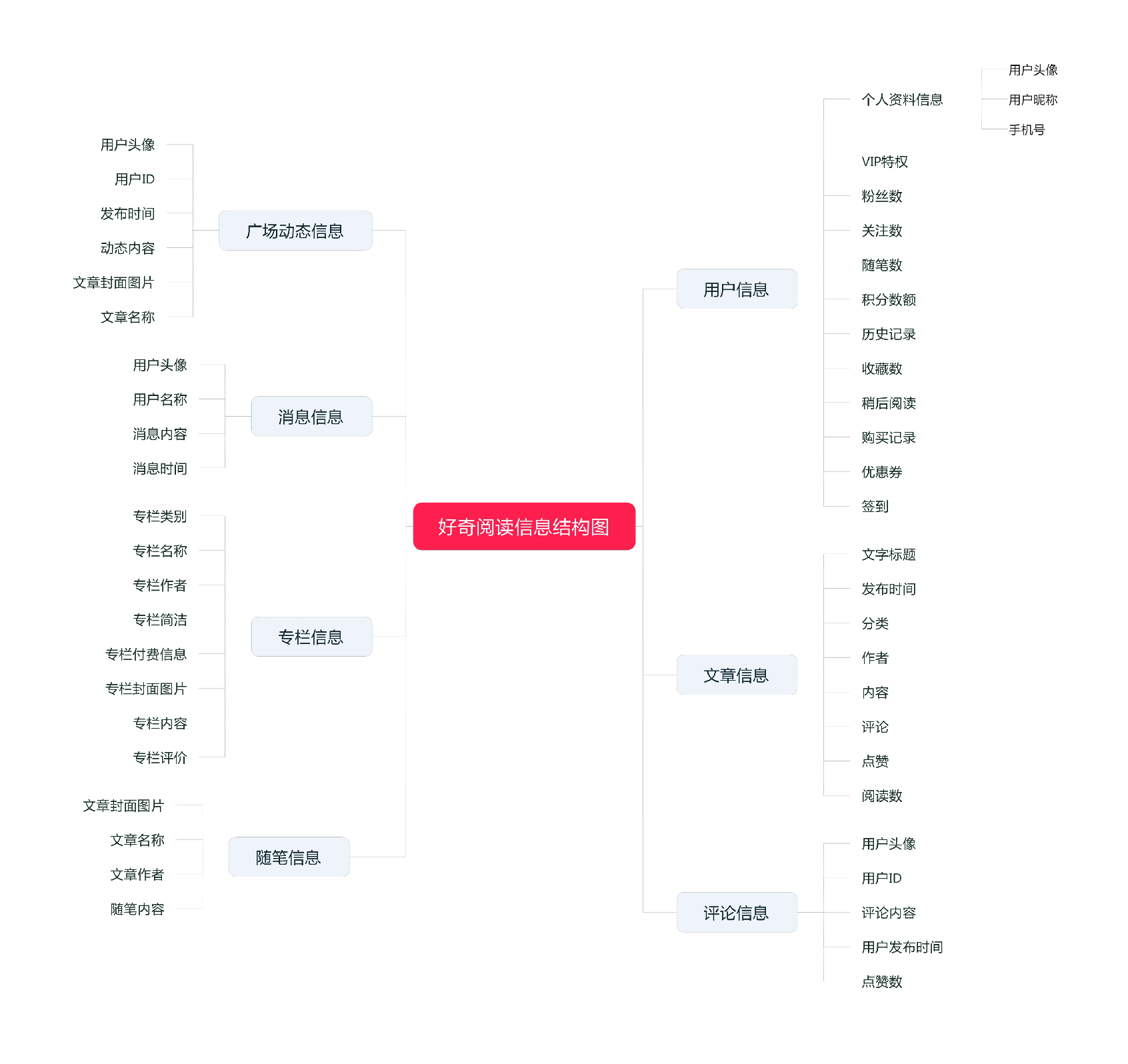
2.6 产品信息结构

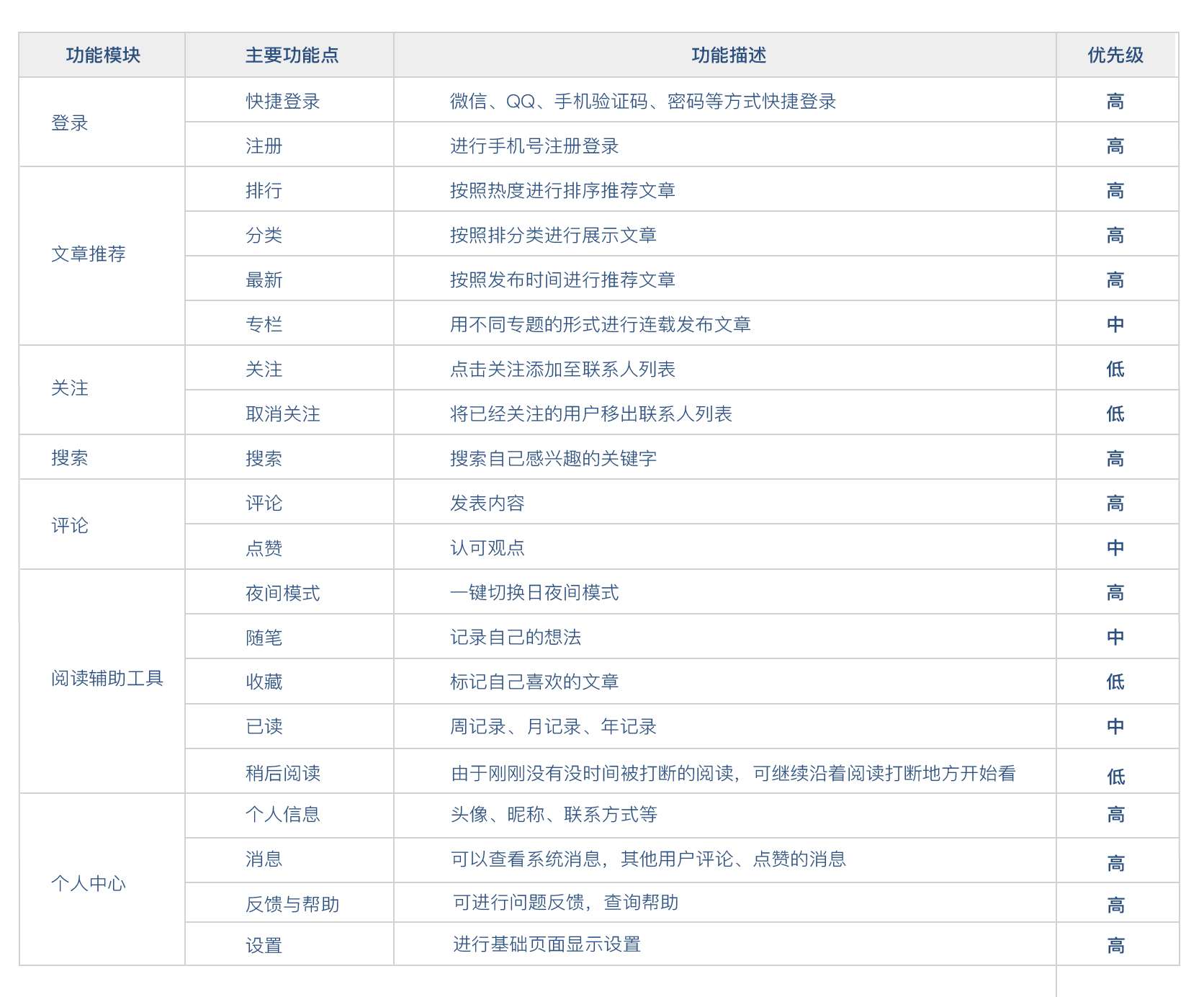
2.7 功能摘要

三、 全局说明
3.1 功能权限
1. 分为登陆状态和未登陆状态;
2. 登录状态可进行App内所有操作;
3. 未登录状态下:(1)仅可以浏览页面,如文章信息,作者信息等;(2)无法进行关注、收藏和稍后阅读等需要调取后台数据的信息操作。
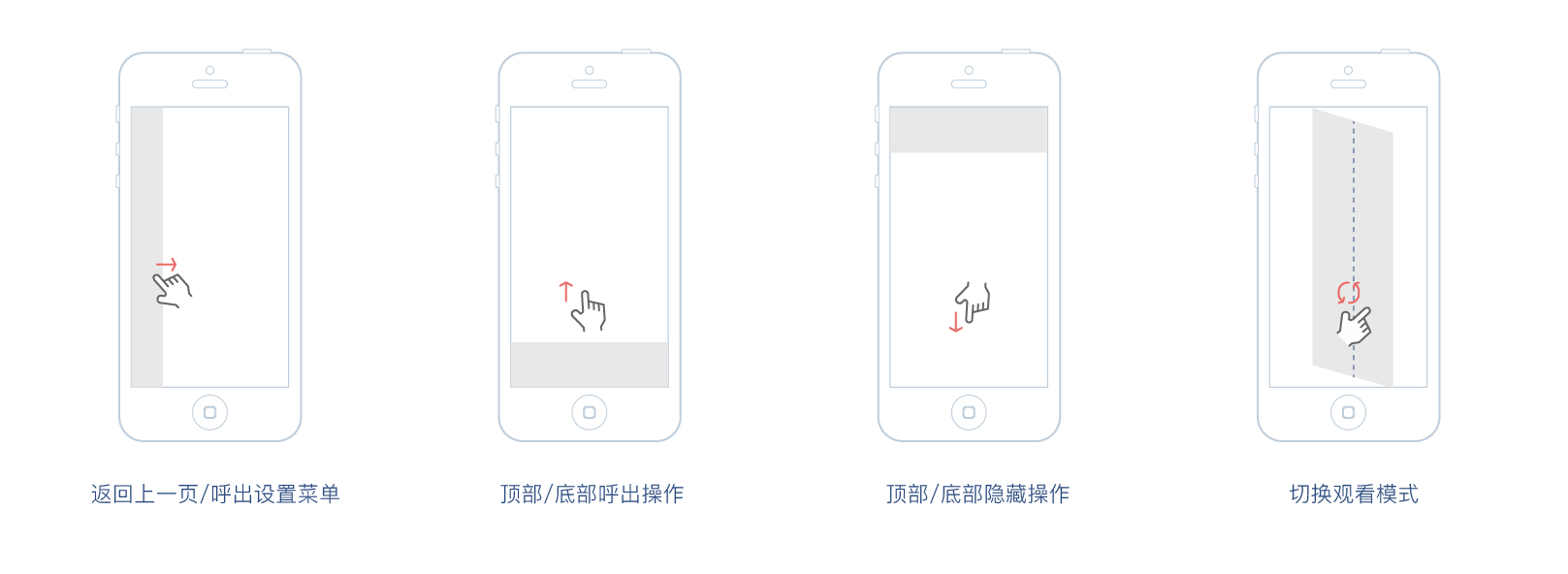
3.2 基本布局与交互形式

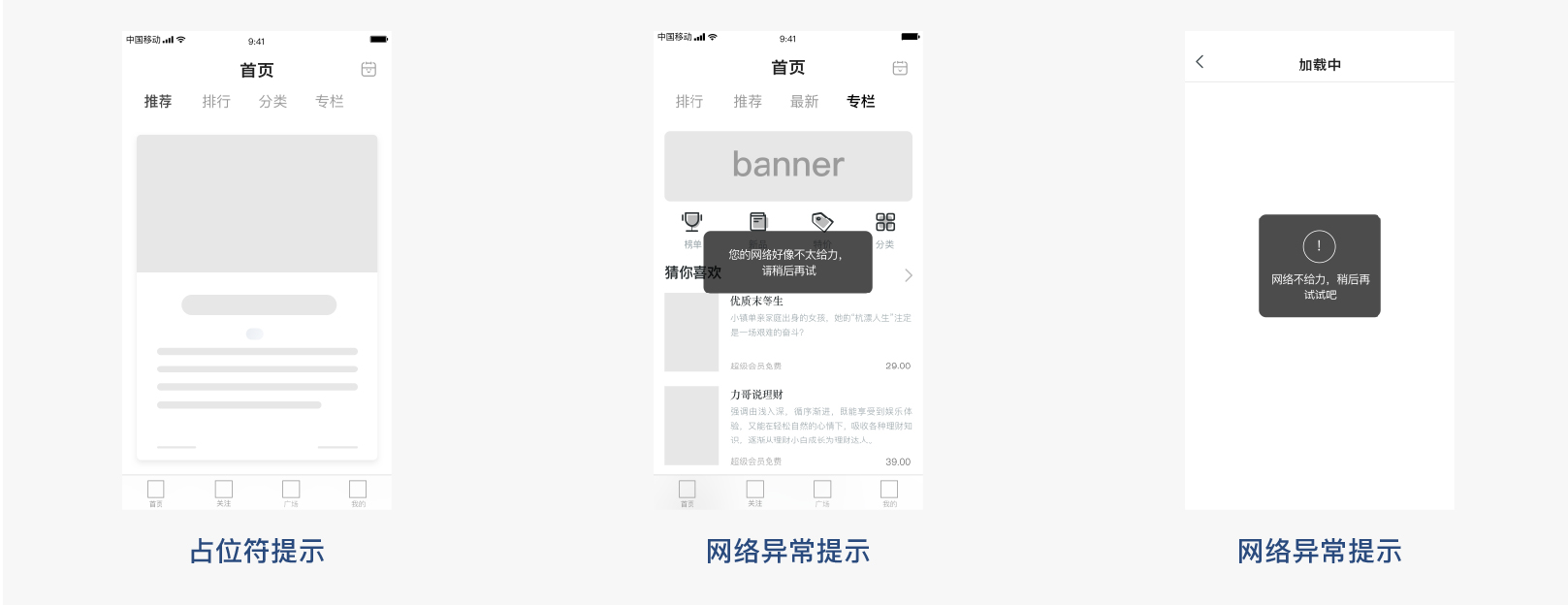
3.3 原型说明

3.4 异常页面

3.5 字符限制

说明: 统一以字符为单位,1个中文字=2个字符,密码输入例外。
3.6 常见操作
3.6.1 操作
- 下拉刷新;
- 上拉加载(列表结束/到达最底部)。
3.6.2 用户头像
用户头像链接到个人资料页,特殊情况在页面中另外说明。
3.6.3 软键盘的弹出及退去机制
- 点击(手机号与验证码)输入框时页面底部弹出数字键盘;
- 点击其他输入框页面底部弹出拼音输入法;
- 点击英文名字输入框页面底部弹出英文输入法;
- 当在软键盘以外区域,点击或者向下滑动时,软键盘退去。
3.6.4 选择弹框
- 框上有操作按钮;
- 点击弹框以外的区域,弹框消失。
3.6.5 Home键
按home键,程序改为后台运行,再次打开软件时,则回到按home键时的页面。
3.6.6 缓存机制
初始列表20条,每次加载20条。
3.6.7 网络判断
需要向后台请求数据时,只进行简单的网络状况是否良好的判断,当网络状况不良时进行提示“请检查网络”。
3.6.8 中断机制
当出现以下几种情况则系统默认保存当前页面数据,当再次打开软件时,则回到当前页:(1)来电;(2)按HOME键,程序改为后台运行。
四、页面&功能详述
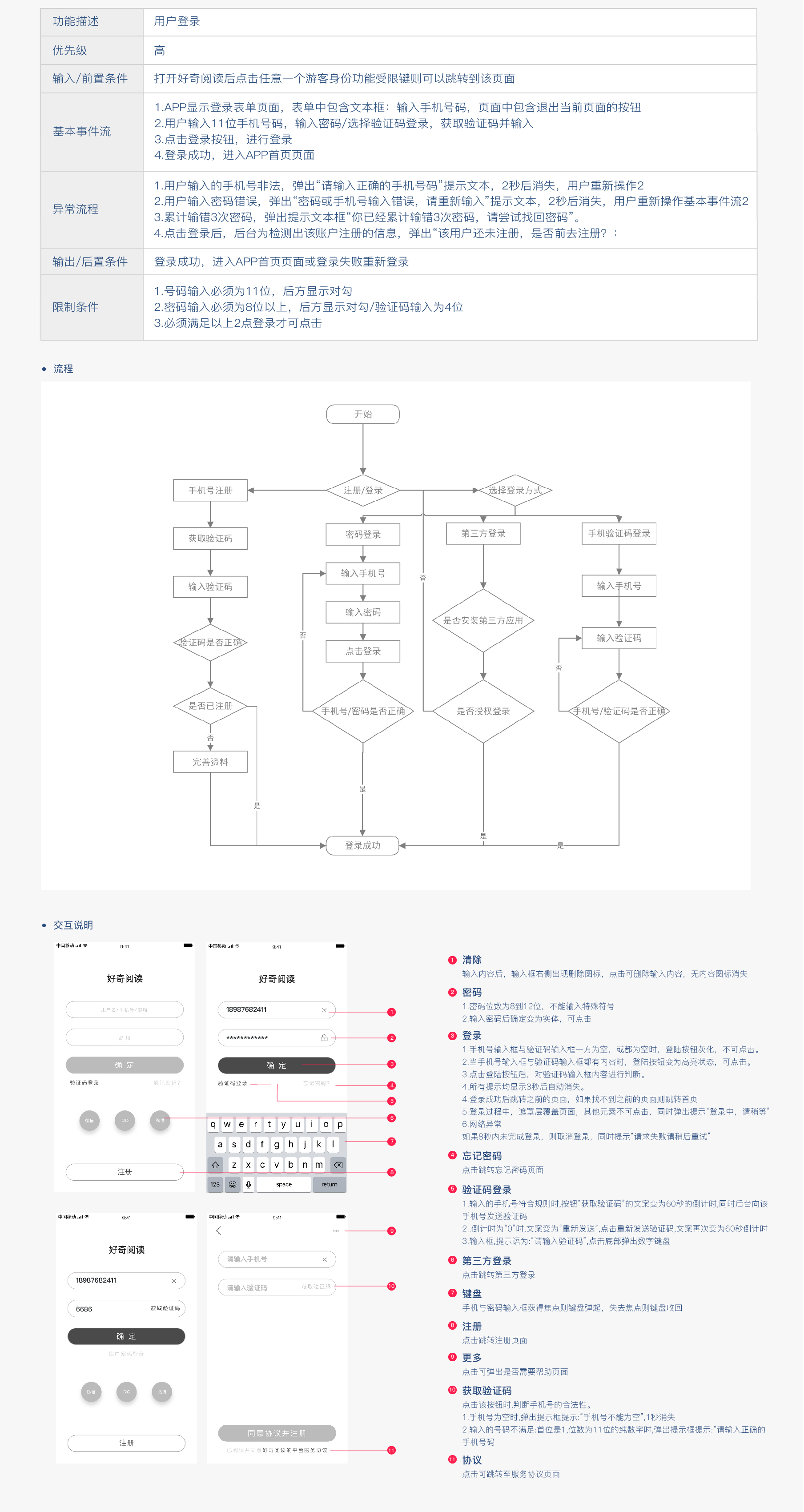
4.1 登录

4.2 首页


4.3 关注

4.4 广场

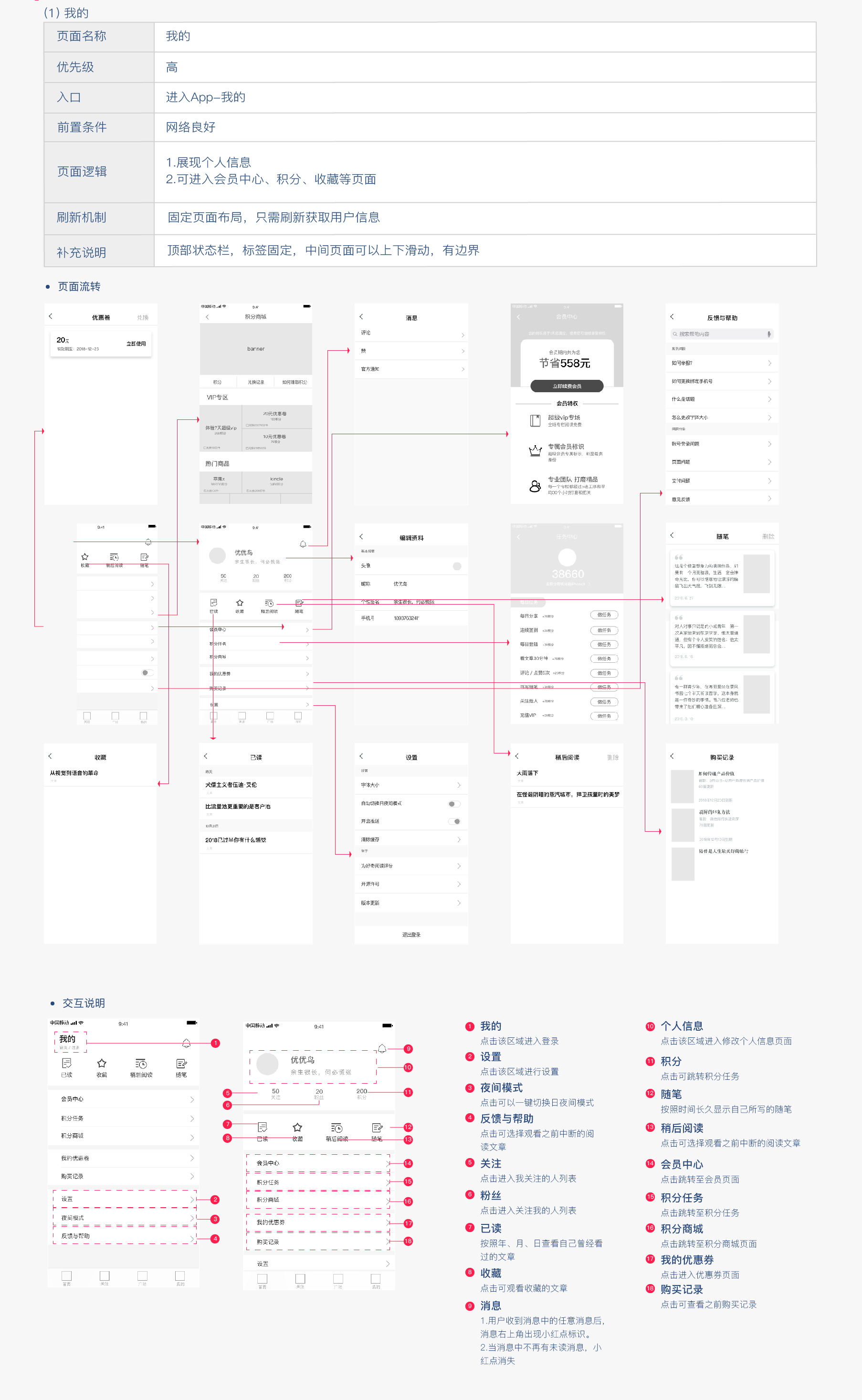
4.5 我的

五、非功能性需求
5.1 安全需求
- 所有用户属性信息的传输,均需在接口层数据加密;
- 所有前端页面,均需要走https协议;
- APP安装包是否混淆过代码,以防被竞品开发者破解其代码。
5.2 性能需求
- APP从启动到显示首页,时间不超过5秒;
- 单页面加载时间不能超过3秒3、3秒后无响应,需要给出提示:网络繁忙,请稍后再试,且页面可点击重新加载;
- 用懒加载方式,对页面元素做预加载处理;
- 发表的评论在评论区显示的时间不超过5秒。
5.3 可用性需求
- 操作系统支持:iOS 8以上iPhone 5 以上机型,Android 4.4以上 主流机型;
- 需要避免用户重复点击;
- 需要为用户提供反馈入口;
- 保持所有相同概念文案显示的一致性。
5.4 产品数据统计需求
接入第三方数据统计接口需求。如:接入友盟统计。
5.5 埋点

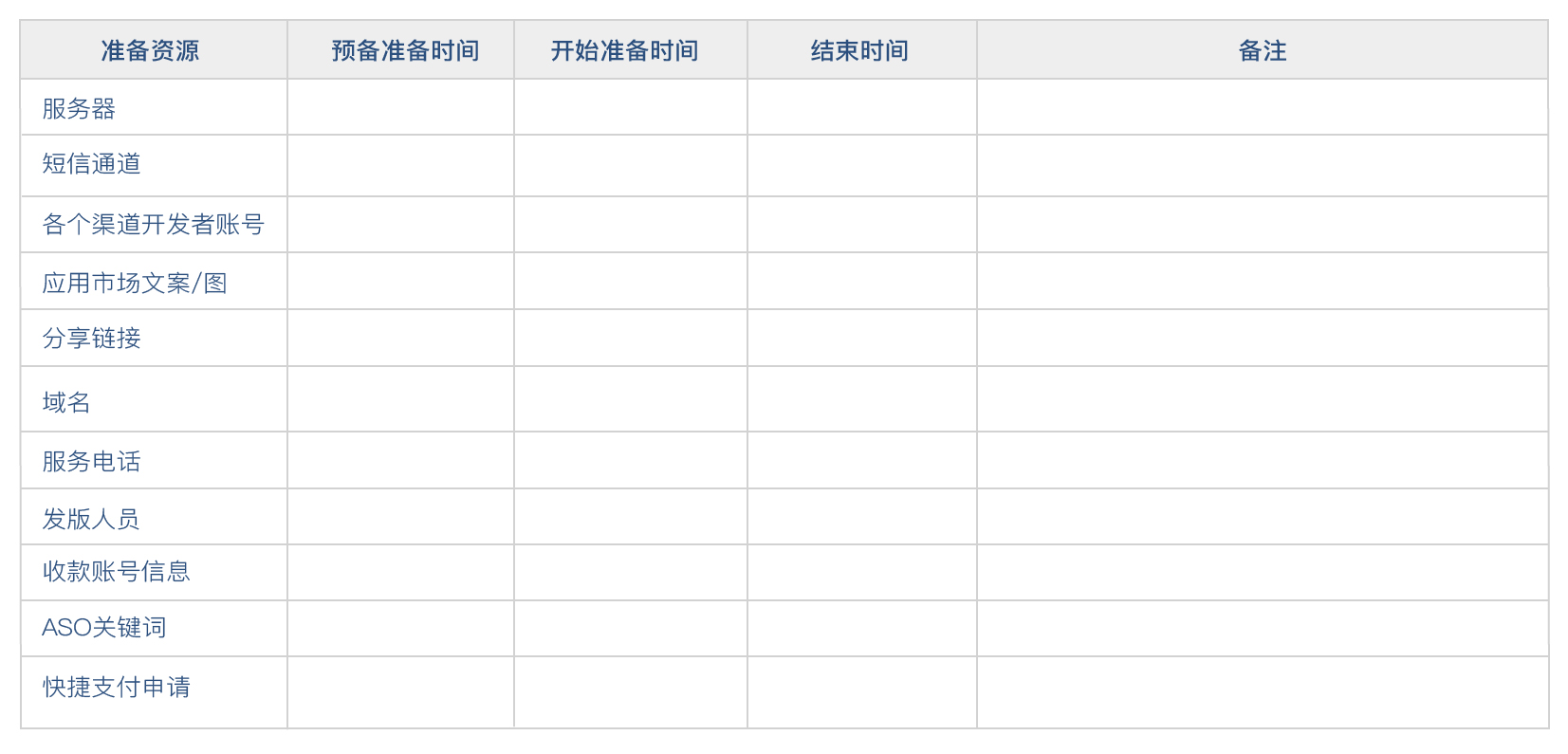
5.6 上线需求

5.7 运营需求
5.7.1 内容运营
(1)PGC+UGC的内容运营;
(2)与优秀作家签订排他协议,避免内容同质化,提高平台阅读的独立性;
(3)翻译国外优质文章的内容;
(4)对用户进行定制化个性推荐;
(5)PUSH推送;
(6)提供专栏板块, 打造付费内容,提升客单价。并且能够给优质作家获得专属感。
5.7.2 活动运营
(1)提供随笔板块,引导用户持续产生有价值的互动/内容/分享 ,用户产生与文章相关的笔记心得,提升用户粘性。
(2)专题板块,创造不同的话题,细分不同阅读方向的用户,引起用户之间的共鸣。
(3)新用户有主站免费读30天的特权,并且第21-28天还有其他福利可领取,鼓励用户长期使用。(先体验,后付费)
(4)会员能够畅看所有的专栏,相比单读购买性价比更高,在对比之下,用户更容易付费。
(5)专栏试听模块,用户先试听,再决定购买,并加入评论模块,精选质量高的评论展示,为用户购买提供更多的依据。
(6)连续签到7天可进行抽奖,签到次数多可提高抽奖中奖的比例,有助于激励用户活跃。
(7)限时免费、特价打折专区等通过促销方式刺激用户消费购买。
(8)购买付费内容用户的,可以选择分享阅读,分享至朋友,朋友圈,好友领取阅读后,用户可免费阅读,能够更有效的进行社交裂变。
(9)针对用户阅读、点赞、评论等行为进行产品设计,阅读超30分钟送5积分,点赞,评论,分享均可获得积分奖励,积分可兑换物品,引导用户形成阅读习惯。
(10)针对积分,搭建了任务系统和积分商城,用户可以通过完成过任务,获取积分并且使用积分进行兑换商品,VIP体验等等。形成一个游戏化的阅读方式。
(11)派发一些限时的小额优惠券,利用损失厌恶心理,督促用户及时购买,提高复购率。
5.7.3 用户运营
(1)通过分享获得红包,积分活动等进行社交裂变,拉取新用户。
(2)早起打卡赢现金(挑战任务可以证明自己的能力,让用户无法抵御完成挑战的诱惑,励用户留存)。
(3)邀请好友领取现金,积分,拉取新用户。
(4)提供新手礼包,促进用户进行注册登录,获取新用户。
本文由 @Grace 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益


















求一份完整的文档,709809180@qq.com 非常感谢!!!
虚心求教!目前担当UI设计,想转型做交互,在这边也想求一份完整学习学习,多谢了!122501317@qq.com
姐 亲姐 发我一份吧 codejavamilk@163.com姐 亲姐 发我一份吧 codejavamilk@163.com姐 亲姐 发我一份吧 codejavamilk@163.com姐 亲姐 发我一份吧 codejavamilk@163.com姐 亲姐 发我一份吧 codejavamilk@163.com姐 亲姐 发我一份吧 codejavamilk@163.com
姐 亲姐 发我一份吧 codejavamilk@163.com
可以求一份完整的文档吗? gzsckj@qq.com 非常感谢!!!
可以求一份完整的文档吗? 16400093@qq.com 非常感谢!!!
楼主,我想学习一下,求分享一份完整文档,感谢!邮箱:dachengzi158@foxmail.com
文档过程很完美,楼主能否发一份完整的文档?邮箱:284679832@qq.com
可以分享一下吗,邮箱1332660806@qq.com
文档过程很完美,想深度学习一下,楼主能否发一份文档吗?拜谢了!邮箱:liuph11@163.com
求完整文档,感恩。
173572293@qq.com
楼主,想学习一下,求分享一份完整文档,万分感谢!邮箱liqc0242@163.com
写的很棒啊可以求一份完整文档嘛~感激!邮箱15925885160@139.com
楼主,求一份原文件,万分感谢,邮箱766186000@qq.com
求分享一下原文件,万分感谢,邮箱15555563792@163.com
写的很好,想像您学习一下,方便分享一下完整文档嘛~感谢506745360@qq.com
写的很棒啊可以求一份完整文档嘛~感激!邮箱Fan_yj5@163.com
可以分享一下吗 邮箱为1204827205@qq.com
可以分享下吗不胜感激,邮箱1158457932@qq.com
大神,可以求一份完整文档吗?1273414772@qq.com 非常感谢!!
请教小姐姐交互说明用什么工具做的?
好像是墨刀
墨刀画的
墨刀都优化到这种程度啦,我还是14年的时候用的墨刀,后面不再用了~
谢谢哈
大神 可以发送一份完整文档吗 小白请教!153254435@qq.com 万谢!
楼主,可以求发一份完整的文档吗?向您学习836775918@qq.com
可以求一份完整的文档吗? 384213935@qq.com 非常感谢!!!
很清楚很详细,前面楼层回复我也都看到了,版本说明可以再说的详细一些,要不研发真的是一头蒙,没法分清这么多的需求优先级,其次,流程要完整,页面既要有入口,也要有出口,要形成闭环,还有就是标记说明如登陆,确定这样的可以不解释的,一般研发能看明白。整体来看还是蛮棒的很细心,交互细节考虑的都很完备,很好了!
产品功能架构看懂了,产品信息架构不应该是功能所对应的东西嘛。 感觉信息架构延展到功能模块,再从功能模块上说明需要有哪些信息,我想我可能看得懂一点。
您好,请问您画的原型图,是用的什么在线工具呢?
可以用墨刀或者AX
写的很棒!对于产品小白来讲,就是很棒的指明灯,希望楼主发一份文档,非常感谢
1194345002@qq.com
写的很好 很详细!感谢分享 可以发我邮箱839709321@qq.com
想知道那些表格、界面、界面+说明是用什么做的,是其他软件上做好最后拼到一块的吗