Web端设计组件篇:导航类
导航系统相当于整个网站的主架构,导航系统起着组织内容和功能的作用,让它们按照产品的信息架构图进行连接,展现在在用户面前,导航将零散的内容和功能组织成了一个完成的有结构的系统。

根据组件的用途,可以分为六大类:Feedback 反馈、form 表单、basic 基础、data 数据 、navigation 导航、other 其他。

导航系统相当于整个网站的主架构,导航系统起着组织内容和功能的作用,让它们按照产品的信息架构图进行连接,展现在在用户面前,导航将零散的内容和功能组织成了一个完成的有结构的系统。
一、NavMenu导航菜单
定义:将网站的信息架构分组归类并以导航的形式展示给用户,方便用户查找所要获取的信息。
使用场景:
- 需要提供一个流量分发的入口时
- 网站各个功能聚合时
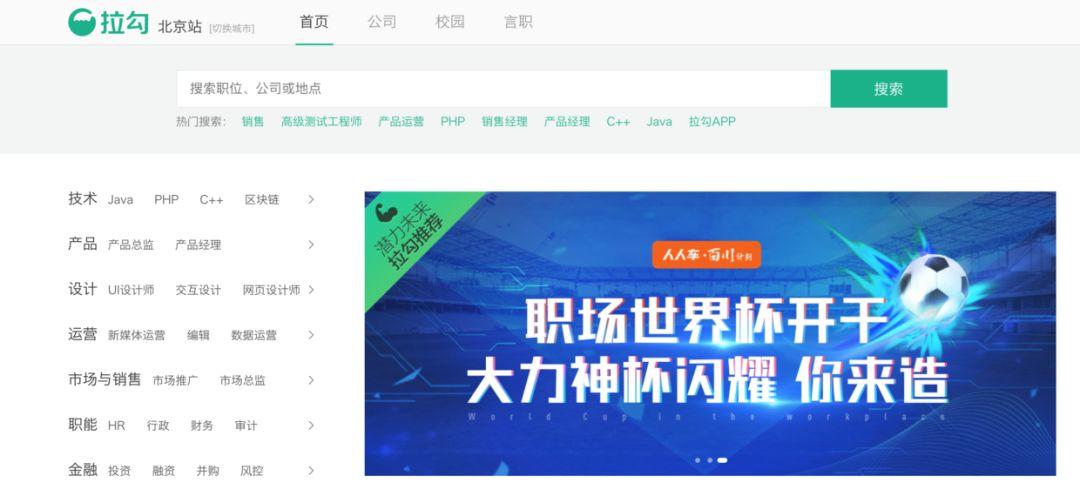
例如:拉钩网顶部导航,分为首页、公司、校园、言职。

顶部导航:顾名思义导航在顶部,这也是目前网站最常见的主导航模式,顶部导航一般会含有个人中心。
如果导航里面存在二级导航则可以聚合在下拉菜单里面,鼠标hover出现下拉菜单,选择下拉菜单里面的选项,则导航栏的标题变为对应选择的导航标题。

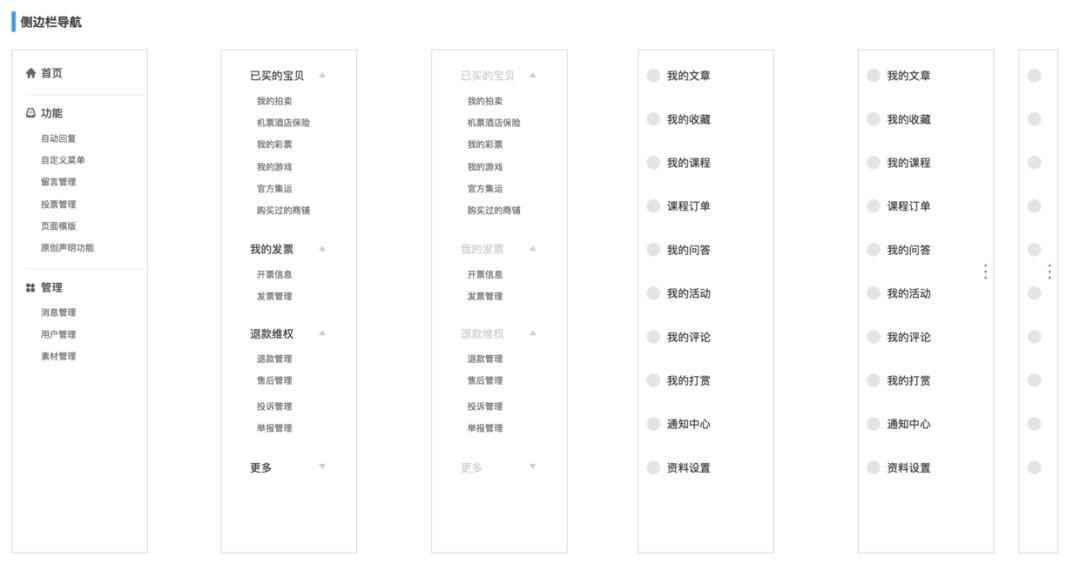
侧边栏导航:多用于二级导航。侧边栏导航里面的功能一般会进行分组,一般默认展示出来。为了节省内容区域空间,有的侧边栏会提供点击收起左侧栏功能。
侧边栏的一级标题根据是否有承载的页面,如果没有的话,通常置灰,点击无交互事件。

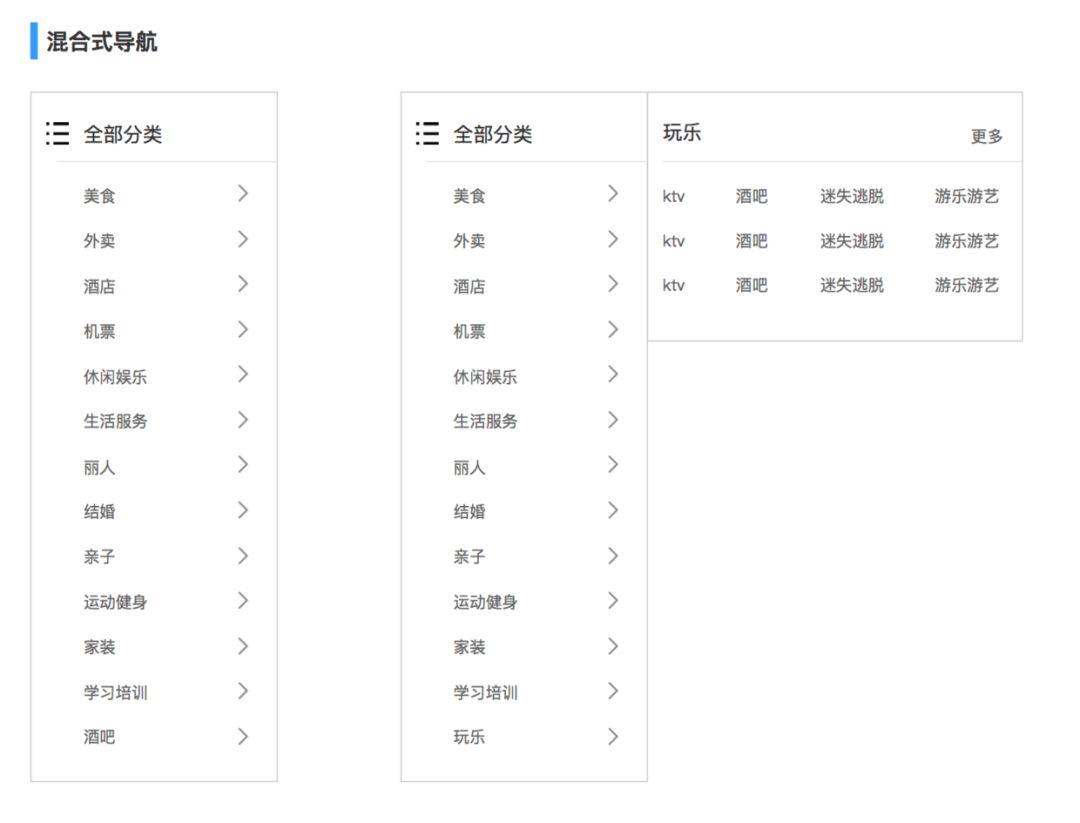
混合式导航:一般用于复杂的多类目的网站结构。鼠标hover一级分类,出现对应的下一级分类。

二、Breadcrumb 面包屑
定义:显示当前页面在系统层级导航中的结构和层级,并能进入各个路径结构的导航。
使用场景:
- 当系统拥有超过两级以上的层级结构时;
- 告诉用户所处于的层级关系;
- 灵活的在各个路径层级中切换。
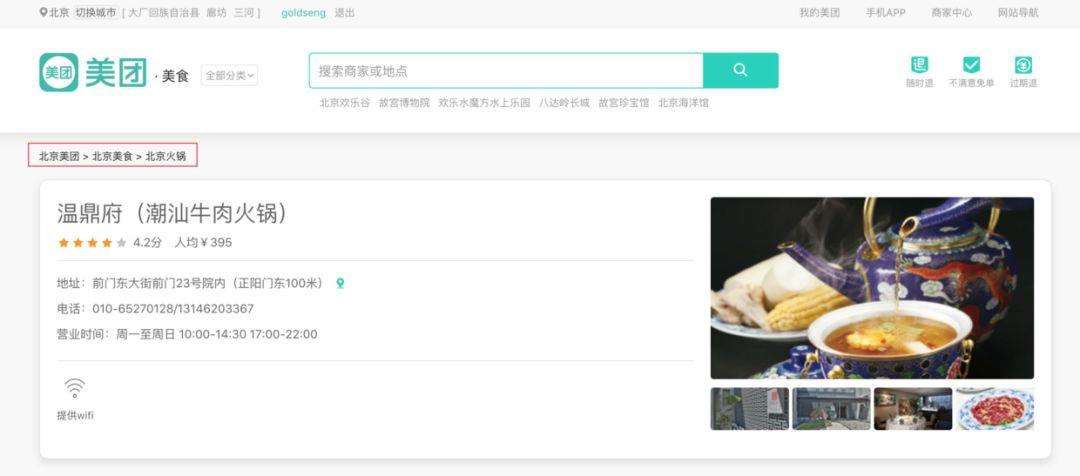
例如美团web,通过北京美食进入某一个产品的详情页,就出现如下图的面包屑导航。

基本样式:这是是常见的面包屑样式,主要使用场景是针对于路径较短。

超长路径情况:全路径很长,需要收起,用三个点表示,点击三个点可展开全部。

三、Tabs标签页
定义:并列层级切换的导航组件
使用场景:
- 非主导航;
- 切换页面视图;
- 并列层级切换的小导航类。
例如美团网站后台的我的订单,tabs标签页,用户可以快速的进行切换不同导航下的视图。

基本样式:有含icon和不含icon两类。含有icon则导航的视觉感知更明显。

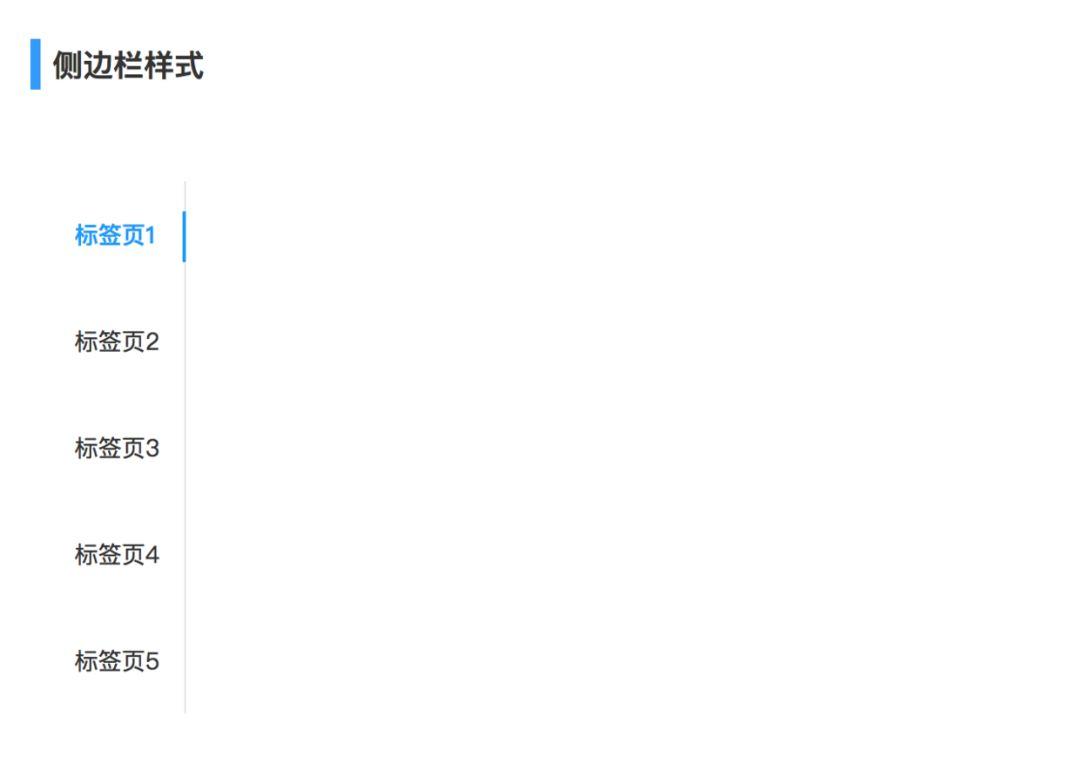
侧边栏样式:这种可定位页面内容,即点击图中的标签页2则页面固定到标签页2的内容, 也可以用于在不同视图的切换。

四、pagination分页
定义:用于列表、feed流分步加载的组件。
使用场景:
- 信息量过大,加载时间过长时;
- 进行快速切换其他加载部分的组件。
例如:百度搜索,底部就有分页组件,有了分页组件,不需要一次性把所有的信息全部加载拉出,提升产品的性能,同时用户可以在不同部分的信息进行切换,高效快捷。

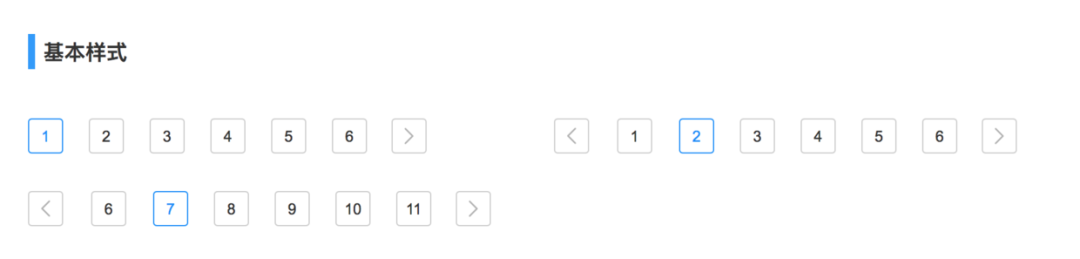
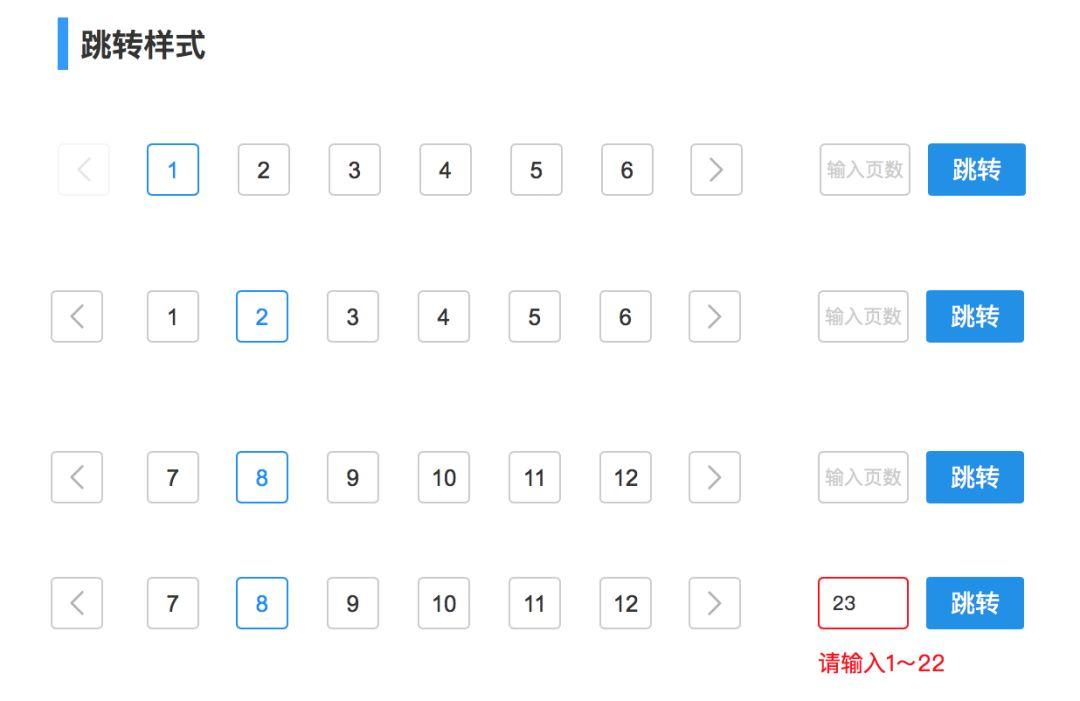
基本样式:分页组件中最简单的样式,通过点击页码、上一页和下一页完成切换。当在第一页时,没有上一页操作。保持分页有6个跳转页,同时选中态的页保持在第2个。

跳转样式:和基础样式唯一的不同是增加了输入页数跳转,同时处于第1页时上一页置灰。

自定义页面列表样式:可以自定义一个页面的列表可以展示多少条

五、steps步骤条
定义:引导用户按照流程完成任务的导航条。
使用场景:
- 复杂任务需要分拆步骤时;
- 不低于两步。
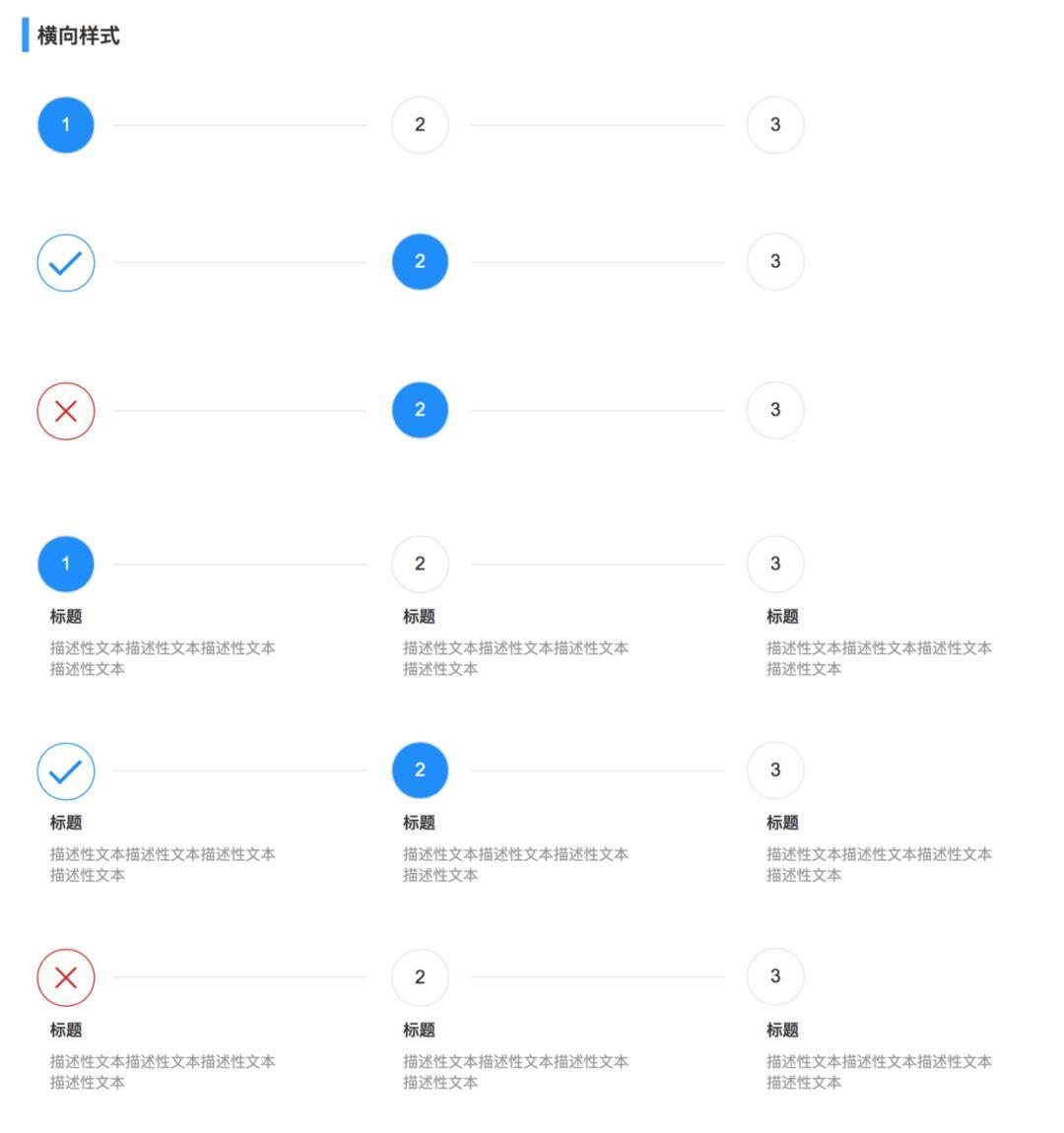
横向样式:适用于多个步骤的业务场景。

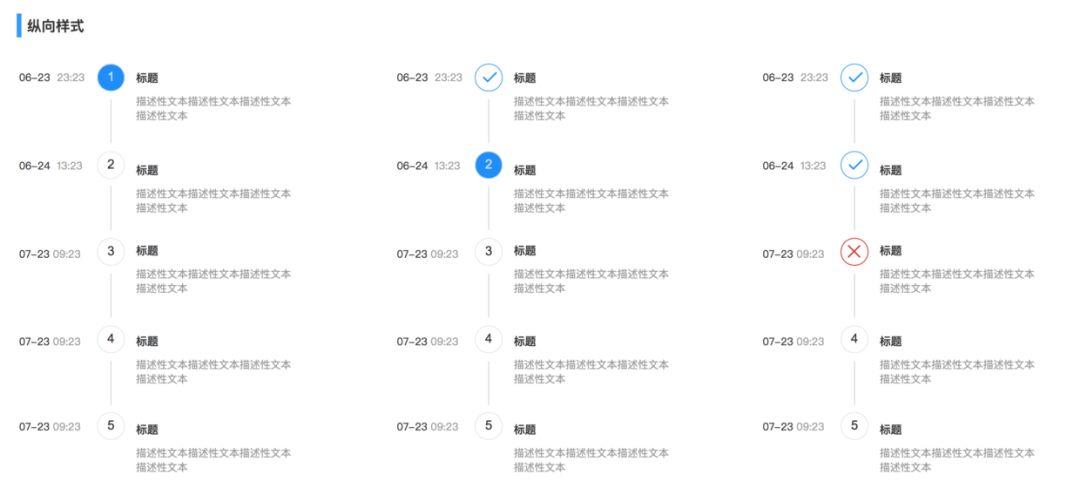
纵向样式:适用于较多步骤的业务场景。

六、dropdown 下拉菜单
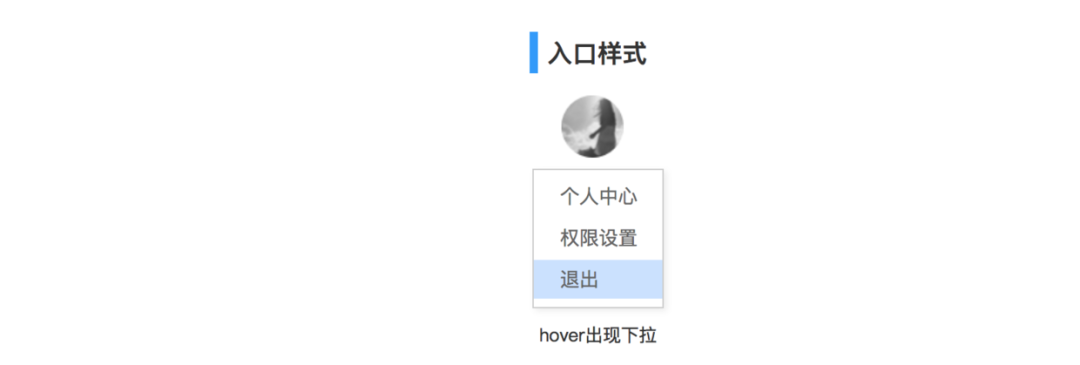
定义:将功能入口聚合并隐藏,通过下拉菜单调出。
使用场景:
- 操作聚合;
- 功能入口隐藏,点击或者hover出现。
鼠标hover出现下拉菜单样式,点击下拉菜单里面的选项,进入对应选项的界面。

相关阅读
设计规范 | Web端设计组件篇:级联、数字输入、单复选框和开关
#专栏作家#
UX,微信公众号:吴轶,人人都是产品经理专栏作家。前华为ITUX交互组组长,现美团点评高级交互设计师。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益














敖德萨多
你好,basic基础、Data数据,这几篇文章,还没完成吗
谢谢总结!新手学习了。