实习期间做交互设计的一些总结

最近在实习过程中接触到了一些设计方面的工作,在这期间自己也读了一些设计相关的书,这篇文章我把这段时间学到的关于交互设计的一些东西总结一下和大家分享。
在现实工作中,其实也很多交互的工作也是由产品经理完成的。在做交互的时候画出的线框图是最终的产物,但是在画图之前的思考和梳理规划更加重要,线框图不是目的,只是结果。一拿到需求就马上动手画图,往往会考虑不全面,画出的图也漏洞百出。所以我们先从画图前的准备开始。
思考
任务流程
通常一个完整的需求需要引导用户完成一系列的操作,然后得到他们想要的结果,比如在线购买电影票,就包括了选择影片、选择影院、选择观影时间、在线选座以及支付等一系列流程。当我们拿到需求后,首先要对需求进行解构,将需求转化为一个完整的流程,分析这一流程中会有哪些操作,操作的先后顺序是怎样的,什么样的操作应该放到同一页面中。
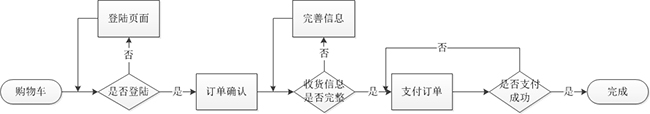
在这一步中可以通过画任务流程图来获得一个完整清晰的思路,我们以在线购物的支付环节作为例子,梳理一下支付的流程。画流程图的软件很多,我这里就用Visio来画,还不是太会画流程图 ,这里就简单示意一下吧。

当把一个任务用流程图表示后,用户需要进行的每一步操作就很清晰了,需要设计哪些页面也很明了了。当然有的小需求可能很简单,就一两步操作,没有这么复杂。
信息组织
当我们将任务流程梳理完毕后,依然不要着急画图,下一步要做的是组织页面信息。在上一步任务流程的基础上,我们可以规划出整个流程会有哪些页面,每个页面有哪些信息。我们还需要将这些信息合理地布局,如果不经思考地将各种信息随意堆在页面上,只会让用户找不到重点,使用困难。
我们的目的是为了让用户顺利完成任务,那么就需要在页面中突出一条主线,用户沿着这条主线走,就可以很容易成功完成操作。在对信息进行布局的时候,需要划分出不同信息的重要程度,那些帮助用户完成主线操作的信息是最重要的,应该突出显示,其他辅助信息不能喧宾夺主,尽量减小对用户的干扰。
例如在一个购物结算的流程中,我们的目标就是让用户方便快速的完成支付,在设计的过程中,就应该突出支付流程这条主线。在页面中任何一个跳转到其他页面的链接都可能干扰用户的支付,所以其他与主线无关的流程应该弱化显示,并且尽量减少跳转到其他页面的入口。
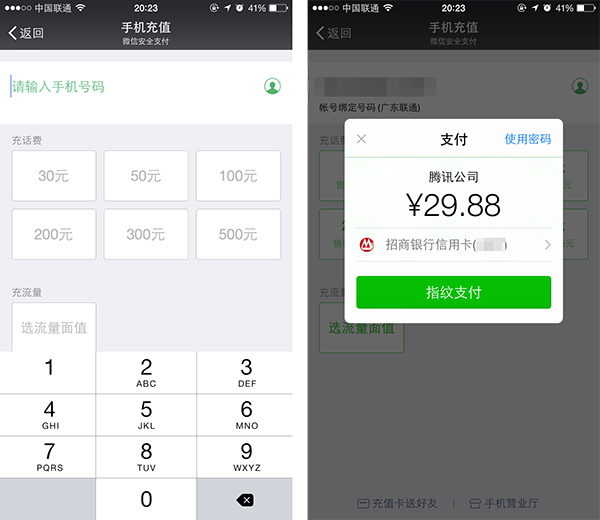
以微信支付在支付流程中就非常简洁,时常让我觉得这钱花出去也太容易了。比如话费充值,界面极简,操作极简,花钱极快。

原型图
当经过前面的思考和准备之后,我们终于可以画原型图了。现在比较流行的做法是先在纸上画出纸面原型图用于最初的沟通和交流,确定页面的整体框架和布局,然后用软件画出整洁规范的线框图。这里我就重点说说线框图。
线框图主要包含框架图形部分和文字说明部分。框架图形部分就是用线条画出来的直观展示页面的图形,文字说明主要包含了信息显示规范以及交互操作反馈。
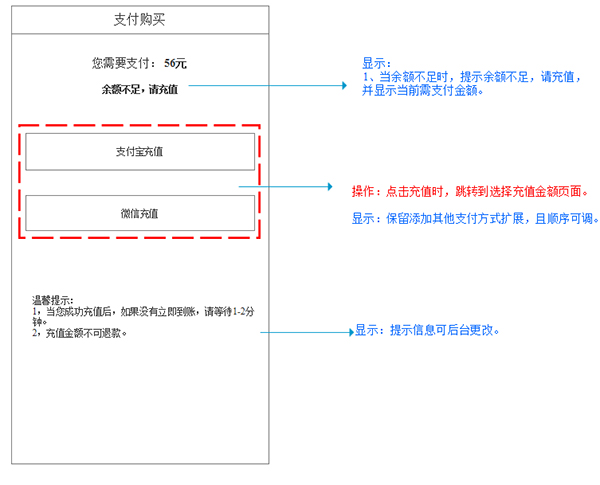
举一个非常简单的例子,下面是一个充值购买的线框图,左边是框架图形,右边是文字说明。刚刚随手画的一个,比较简陋。

在画线框图时应该注意一下一些问题。
- 线框图不要有色彩。线框图添加了色彩容易让人从视觉设计层面上进行思考,这一步仅仅只需要思考页面的结构和布局,通过加粗和调节字体大小突出重点,通过灰度明暗表达对比。
- 设计统一规范。设计线框图应该有一个统一的风格和标注规范。如线框图在左,交互说明文字在右,并用线条引出。
- 合理布局。虽然只是线框图,但是也要做到布局合理美观,不要将各种元素随意堆放在页面上。重点信息突出显示,让视觉设计师明白这个元素需要重点突出。
- 考虑到特殊情况下的显示。例如无网络、空白页面、超量的内容显示等情况下,页面应当如何显示。这些细节虽然都是非常小的点,但是都非常重要。
上文提到的线框图只是最基本的界面展示,并不包含复杂的交互动效。当设计完一整套线框图后,就可以打包给视觉设计师做视觉稿了。
通过以上的流程基本就可以完成一些比较简单的设计任务了,如果页面有动画效果,可能还需要进行一些更加复杂的设计。一般来说产品经理基本上可以搞定比较简单的交互设计,而且产品经理对需求的理解更加深刻,在做交互设计的时候也会更加有重点,关注需求的实现。
当这样的交互设计再配合详细的文字说明,基本上就可以当做PRD用,不用再花大量时间去写单独的文档了。
以上就是我最近关于交互设计的一些思考和总结,期待大家多多提意见。
本文由 @飞云 原创投稿,并经人人都是产品经理编辑。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








确实是实习期的