设计模式 | 界面设计中的模式
在设计用户界面时,会遇到常见问题的重复解决方案。那么,在界面设计中有些什么样的模式呢?

写在前面
为了理解用户交互设计中的模式是什么,只需与现实世界的对象进行类比即可。在自然界中重复模式,装饰房间和衣服,或人类行为模式(习惯)具有可预测的重复元素。因此,在设计用户界面时,会遇到常见问题的重复解决方案。
只要您了解哪种模式解决了特定问题,您就可以通过高效工作来节省时间。在创造性旅程的早期阶段,设计师经常犯错误,花费大量时间寻找独特的解决方案,而不是寻找合适的解决方案。在这种情况下,独特并不总是最好的,许多好的解决方案已经被商店的同事使用并且非常成功。
我认为没有必要羞于从最好的方面学习并每次检查自己,实施价值是否超过实施成本。更常见的是,设计师在不深入理解问题的情况下应用此技术。因此,该决定是不恰当的。这导致了在下一个开发阶段难以解决的问题的连锁反应。
还有一个关于模式重要性的小评论,还记得你回家打开灯的那一刻吗?
我不是。这个动作已经调试好了,通过按惯性移动开关,手一段时间后仍然可以到达通常位置。与您的设计相同,没有必要使用户的生活复杂化。我们都习惯了模态窗口右下角的十字架,除非你为自己设定这样一个目标,否则不要分散用户的注意力。但在这种情况下,有必要理解“什么”和“为什么”。
钻研理论
如果明白为什么要研究模式,我建议仔细研究用户界面设计模式的要点。
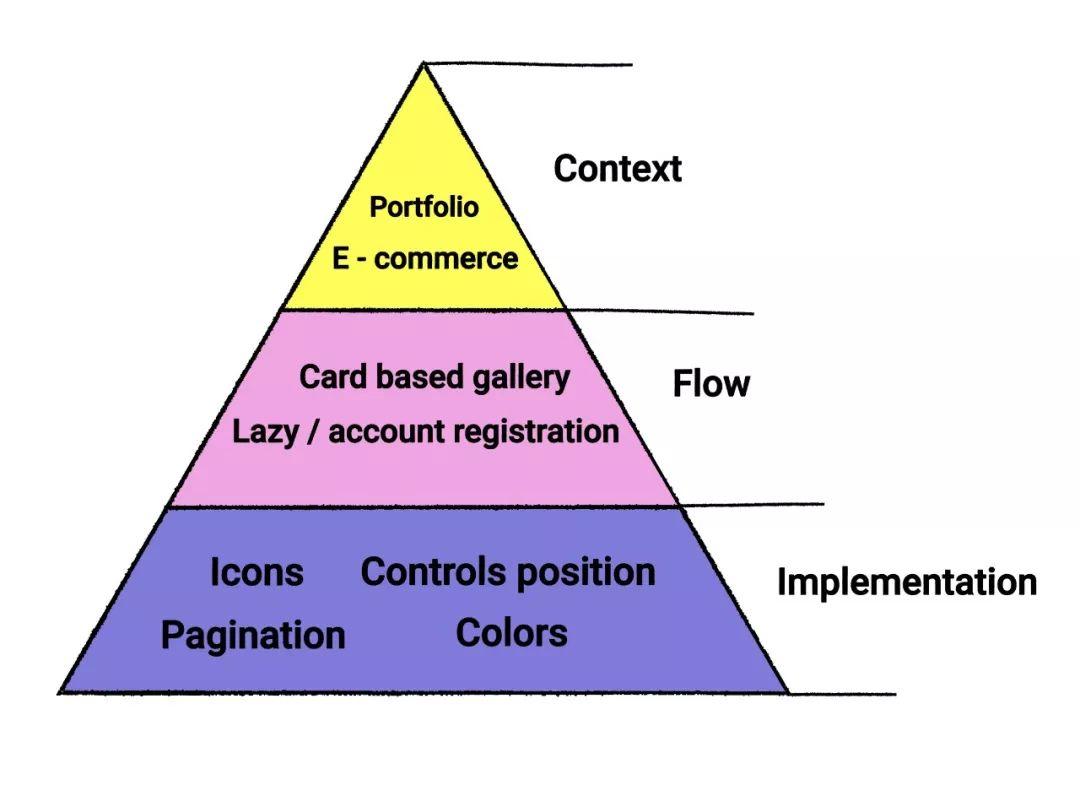
模式可以分为一下3个模块
- 上下文
- 场景(流程)
- 实施

“上下文”,即最高级别,依赖于资源的总体方向 – 它可以是医疗保健网站或商业,它可以刺激购买或成为信息资源。目标受众研究提供了对风格相关性的深入了解。
在中间“场景”级别,考虑典型的用户场景和实现目标所需的一系列动作。例如 – 导航,注册或填写表格。
在“实施”的较低级别,解决了与屏幕上元素放置相关的问题,在产品中选择颜色(红色 – 危险,绿色 – 有利)。
常用的图案
1. 模式导航
允许用户浏览产品,快速找到所需内容。示例:菜单、标签、面包屑。

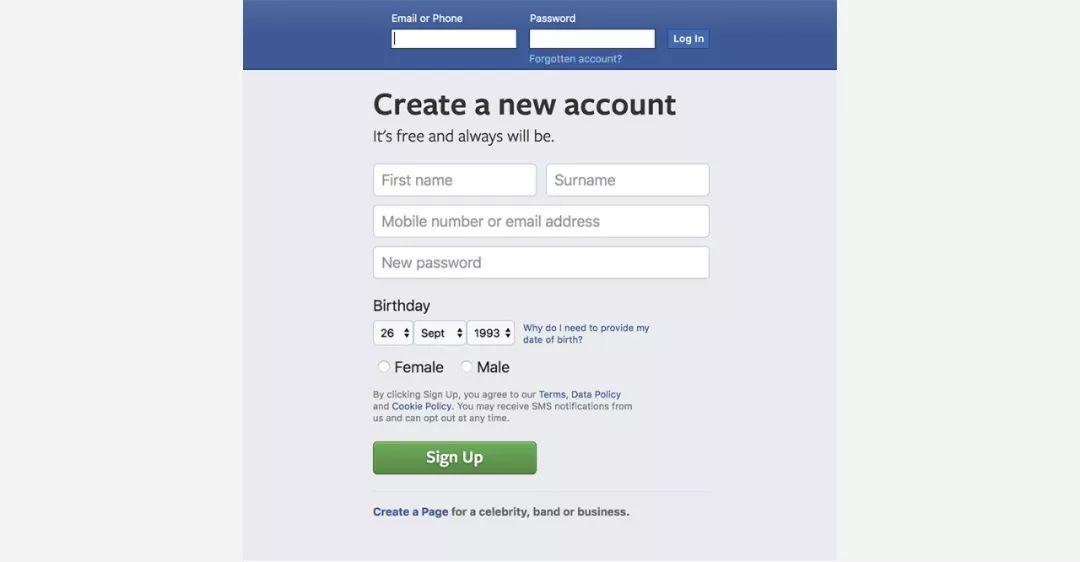
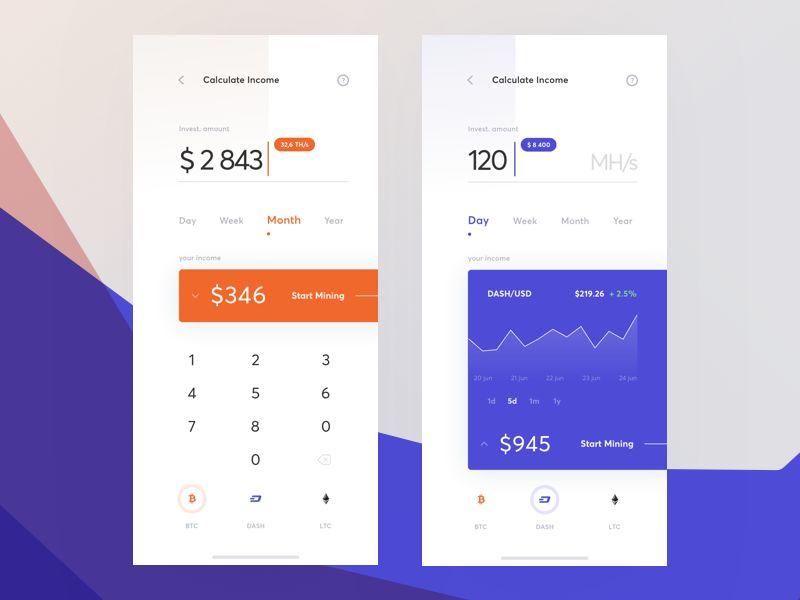
2. 输入模式
这些模式允许用户通过输入信息和获得反馈来与系统交互。示例:文本框、选择框、复选框、下拉列表、下载字段等。

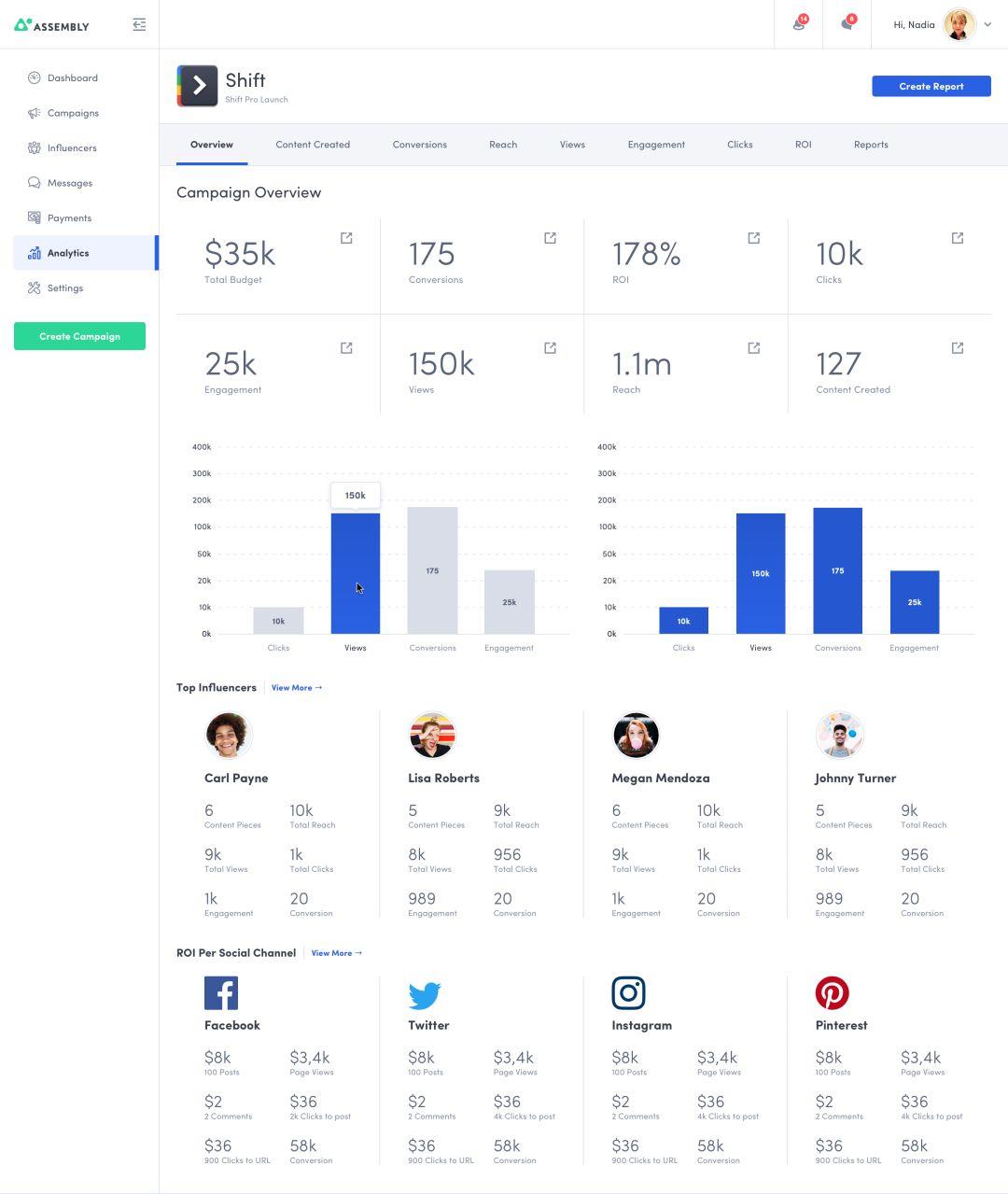
3. 内容Feed(处理数据)
如何为快速查看,搜索和使用内容提供内容。示例:画廊、桌子、卡片。

4. 社交(社交)
用户如何在线与他人沟通和交流。示例:聊天、积分系统、董事会、评论。

那么在实践中应该怎么办呢?
你需要检查模板是否满足你的需求?
- 问题:使用该模版有什么问题,需要我们怎么样解决;
- 原则:该模式基于一个或多个人体工程学原理;
- 决定:仅描述问题的本质,可以通过不同方式解决;
- 为什么:为什么可以应用此模式来解决此问题以及它将如何影响可用性;
- 案例:一个成功应用模板的示例。
考虑模式使用模式的7个组件的示例
有什么问题?
用户在表单中输入不正确的数据,这会导致错误并且无法进一步处理信息。

是什么原因造成的?
您正在开发一个应用程序,您需要在其中执行数学运算(仅提供数值)。数据从键盘输入。由于错误或无知,用户输入错误的格式,这会导致错误并且缺少所需的结果。

什么原则适用?
防止错误(J.尼尔森)

如何解决问题?
最大限度地减少可以发生错误的条件数。限制无效数据输入。提供质量错误消息。
为什么解决这个问题?
消除无法控制的错误会导致对系统和用户忠诚度的信任感。
已经存在哪些解决这个问题的例子?

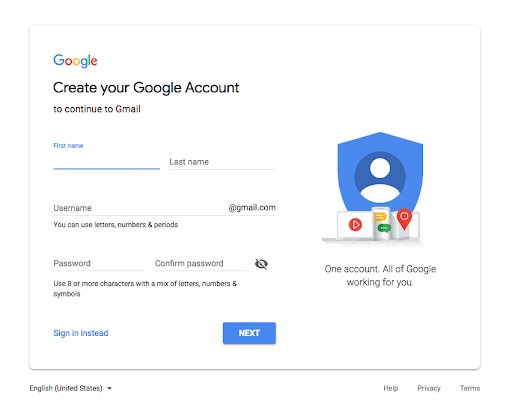
Google使用工具提示来减少输入的错误数据量。

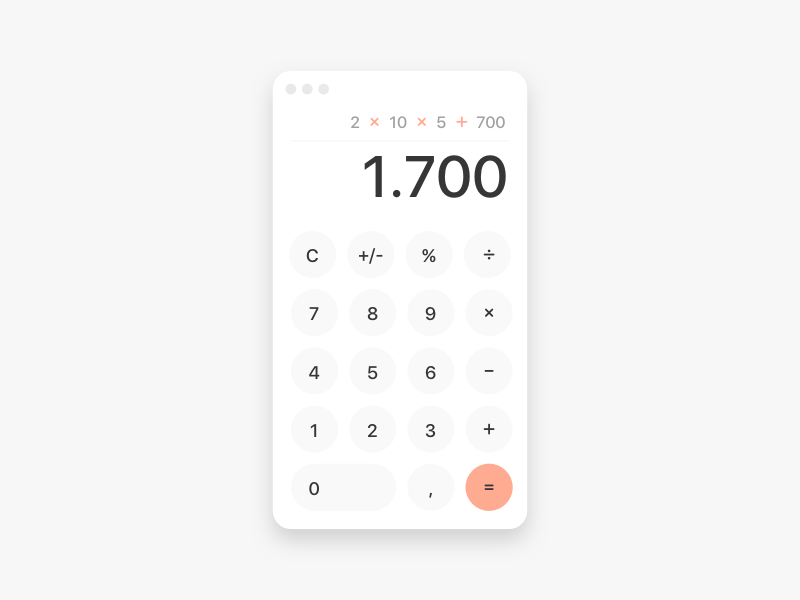
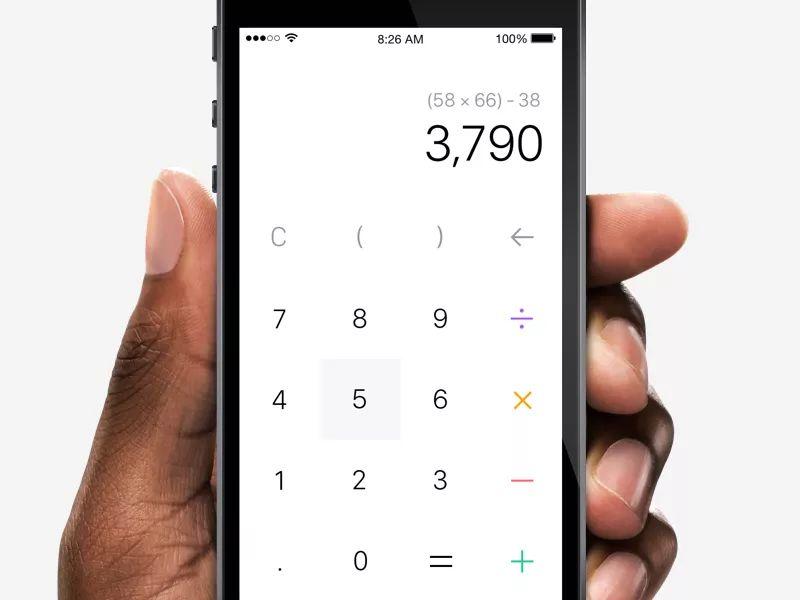
计算器仅使用数字字符。
写在最后
事实上,无论如何,我们都会根据之前的经验做出设计决策,这是使用模式的典型例子。但通过学习了解您的动机以及这些相同决策的相关性,您可以定性地更改您正在处理的产品并提高您的专业水平。它就像一只蜈蚣,在它理解了如何行走之后学会了它。
作者:КАТЕРИНА ВИТКОВСКАЯ(作者已授权)
原文地址:http://telegraf.design/shablony-v-proektyrovanyy-ynterfejsov/
本文由Tzw_n 翻译发布于公众号「小阿田的设计笔记」,未经许可,禁止转载。
题图作者提供


 起点课堂会员权益
起点课堂会员权益








文章是好文章。但你直译过来,不给翻译翻译。。。
111
赞赞赞 😉