项目总结:大型PC官网视频中心页面改版
本篇文章作者对视频中心改版项目进行了复盘总结,展示了项目中一些细节点的设计思考,将一些设计经验分享给有需要的小伙伴作为参考。

一、设计界定
需求背景
视频动态页,是承载京东云官网关于产品及解决方案视频、品牌、活动视频的页面。
随着京东云平台的发展,原有的视频中心设计框架兼容性不足的问题愈加明显,该页面目前已不能承载现有的业务和用户需求。
本次改版得重中之重是点击列表页后进入的视频详情页。
由于需求方为市场部门,所以需求会夹杂该部的部分业务考量,故重点在于怎样平衡需求方的业务诉求与官网用户体验之间的关系。
换句话说重点就是以我们现有的官网规范模式和设计风格(降低用户的认知成本),去合理表达出市场部的需求。并且在做方案的过程中,考虑尽量做到不同分类视频的详情,不做差异模板,方便后续CMS平台功能的实现,并且要考虑方案的更多扩展性。
设计目标
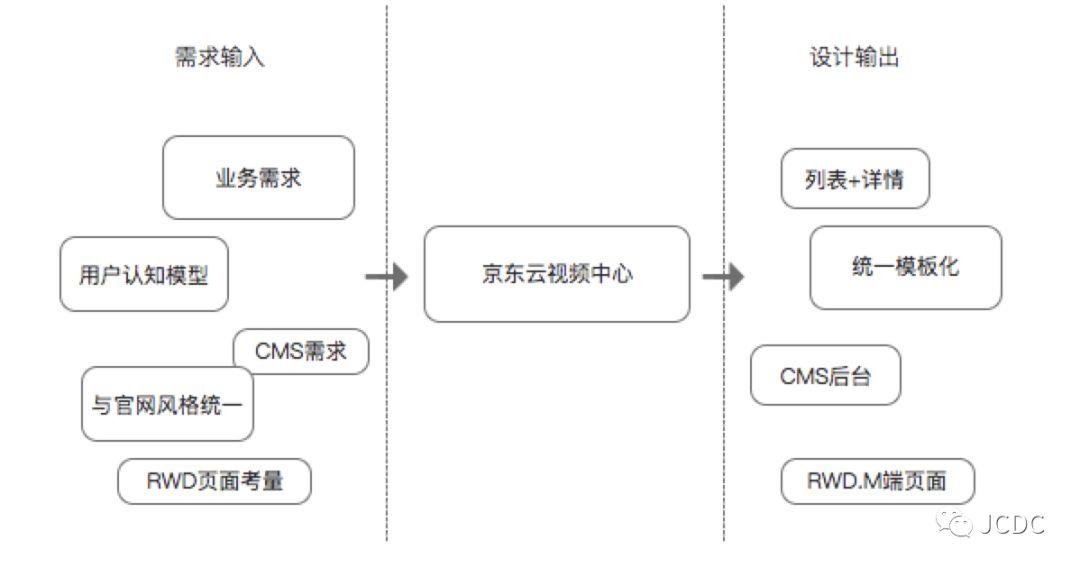
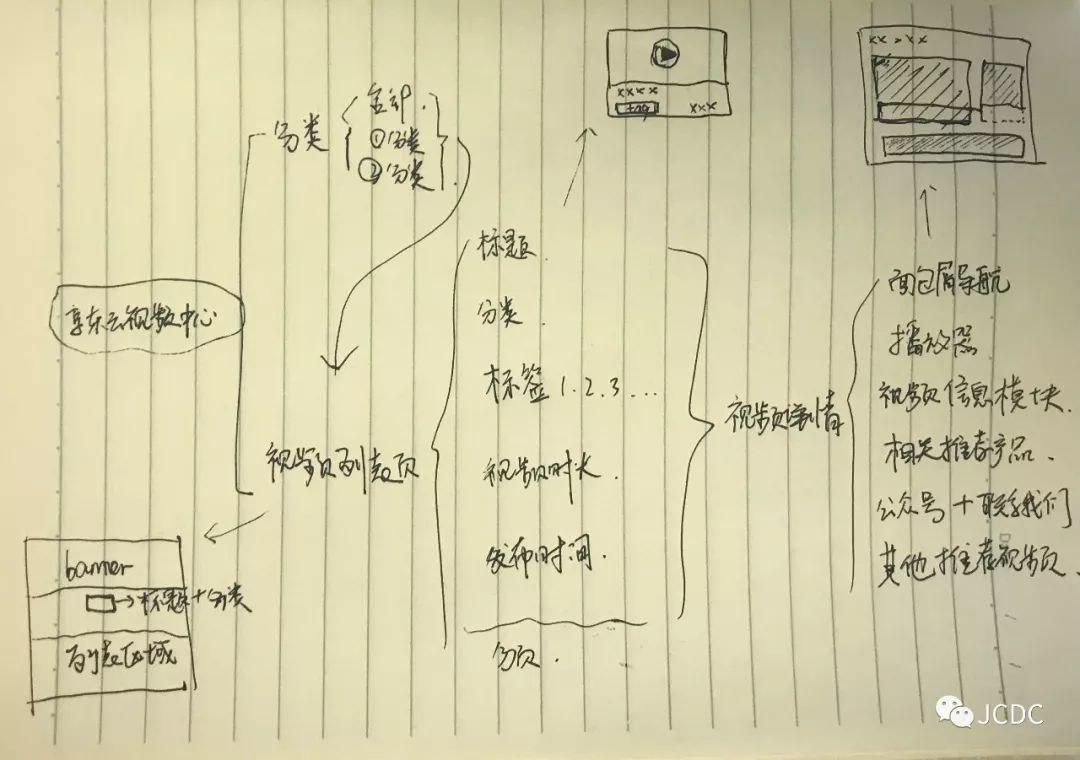
故在前期沟通过程中,我们对本次产品改版的初步定位逐渐清晰:京东云视频中心是一个承载业务需求的官网业务展示型页面,后续设计需考虑解决方案模板的可复用性。(下图为本项目梗概)

二、需求深化
用户行为
在明确了两个页面(列表+详情)的功能后,我首先进行了对设计对象的研究:包括目前市场上的竞品分析+用户行为分析+小范围用户访谈。
竞品分析:
1)首先调研各大云厂商的视频模块(如果有此模块的话),发现华为云相对京东云的需求更为贴近,故对华为云视频中心页面进行观察,总结出华为云视频页的优势为:设计简洁,不同分类下的视频差异度几乎为0,但是在拓展性方面较差;
2)第二个部分,调研各大视频网站的主流视频详情页设计模式,通过共性提取、聚类的方法研究视频详情页用户行为顺序。
3)(虽然不属于竞品分析但是也归于这一类了)通过观察典型用户浏览目标网页的行为特征,企图得到设计启发。(下图为热心市民小张同学浏览相关视频详情页)

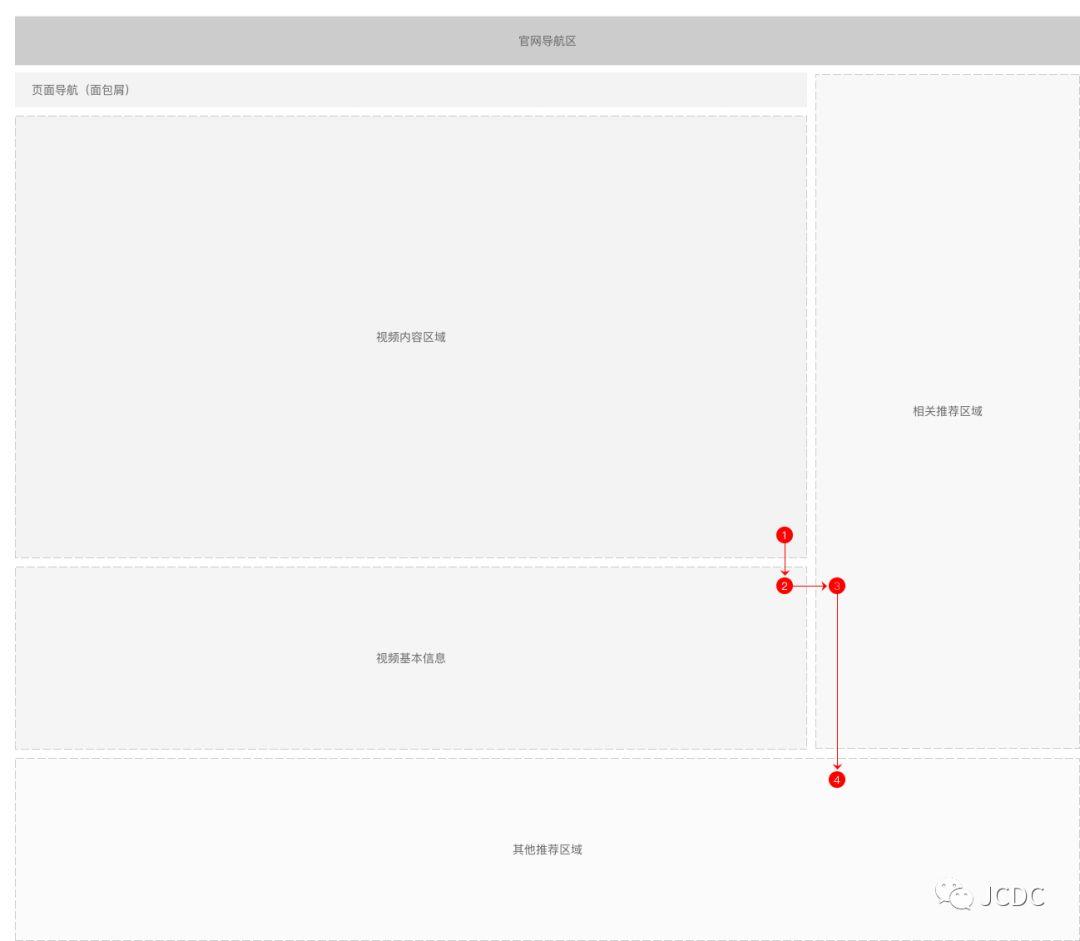
通过以上的初步研究最终得到下面的——视频详情页用户浏览模型图(根据模块颜色饱和度,色彩饱和度越高,用户视线越早注意,用户行为越高发)序号1234为用户浏览顺序,如下图:

用户访谈
范围主要集中在京东云官网UED组内进行,所以调研用户和人群更偏向于专家类型互联网从业人员,人群更具代表性。
设置问题:
1)你看过哪些云厂商有视频中心类似页面?
2)你再进入视频列表页之后,首先关注的页面元素是什么?随着注意的改变会产生什么样的行为?
3)你希望在视频详情页获知什么信息?
4)你希望在列表页展示更多关于视频信息吗?
5)你在视频详情页的浏览顺序是什么?
以下截取@热心市民小张同学的部分回答:
1)“腾讯云和华为云的视频页面做的不错”;
2)“我作为一个视觉设计师肯定最关注的是视频略缩图、其次是标题,其他信息不想看到”;
3)“想看的视频、推荐的东西”;
4)“希望啊”;
5)“肯定先看自己最关心的视频内容,其次看看视频下方的介绍,最后看别的”。
访谈结论:
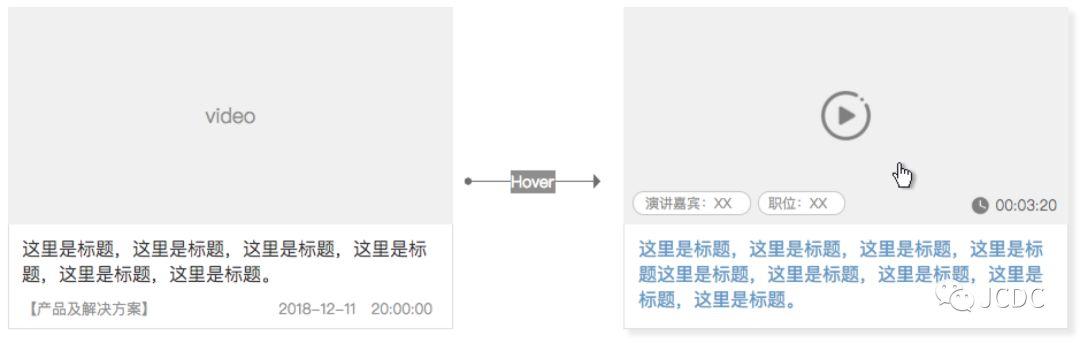
视频列表页:在normal状态下保持页面的整洁度,展示更少的信息。在用户进行第一步筛选之后,有了想阅读下去的动力,鼠标会hover至该视频下,此时,要展示视频相关的别的详细信息(抓住关键时间点),点击后跳转至视频详情页;
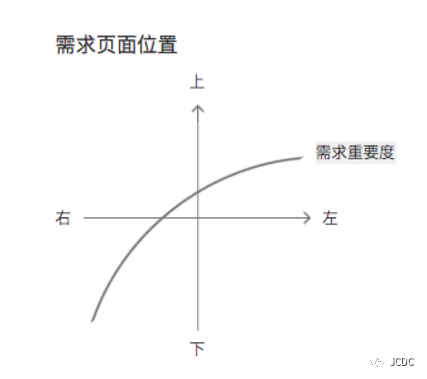
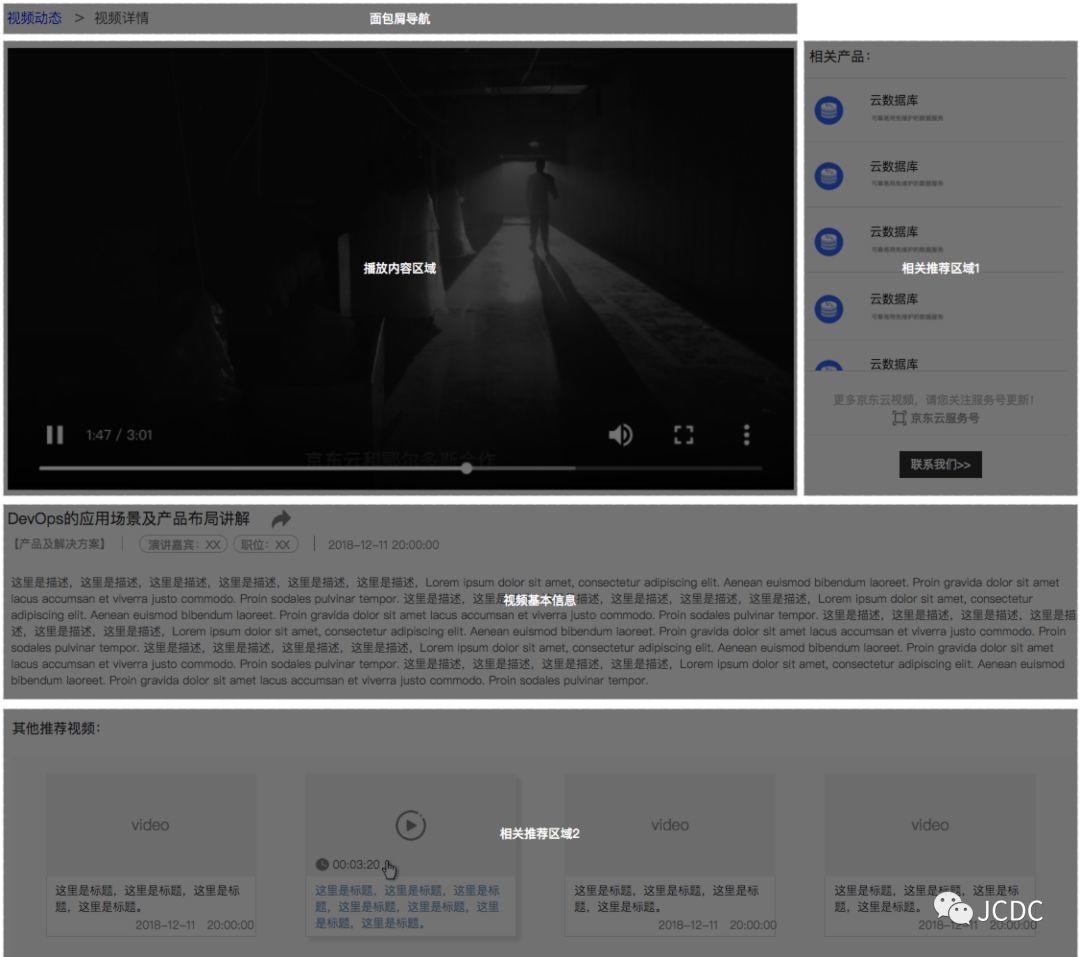
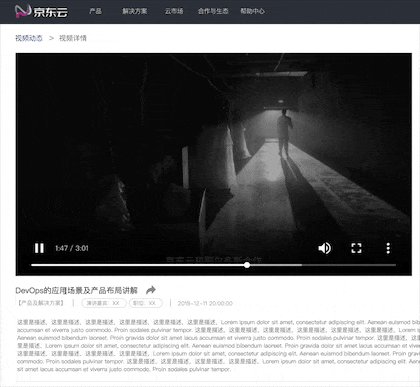
视频详情:详情页由于其自身展示型页面的属性,主要是信息展示的排版问题,根据需求的重要度依次以从左至右、从上至下的方式进行排布,如下图:

三、结构层设计&可行性评估
在收集了充足的调研信息后,进行初步方案的设计,明确了产品的部分功能架构。在此期间和同事、需求方适时沟通,促进最终方案设计的形成。(字丑勿喷.jpg)

方案可行性评估:此次项目主要的可行性风险集中在两点:
1)前台展示部分,展示的效果;
2)主要为CMS后台配置系统的可行性,要考虑模板的统一化,要考虑后续的拓展性。
四、方案设计
概念方案分解释义
视频列表页

列表页方案释义:Normal状态下显示两行视频标题+分类+发布时间;鼠标移入时,显示完整标题遮盖视频分类和发布时间,并显示视频tag+视频时长和播放视频的icon。
此方案从交互角度主要考虑的是让视频列表页在Normal状态下更加干净,让用户获知最重要、最直接的信息,剔除更深级的干扰信息;而鼠标移入后显示单个视频的详细信息,此时表明用户对该视频感兴趣,那么干扰信息就变成了有用信息。
要做出Hover状态和Normal状态下的区分度(包含信息展示量的区分和样式上的区分)。
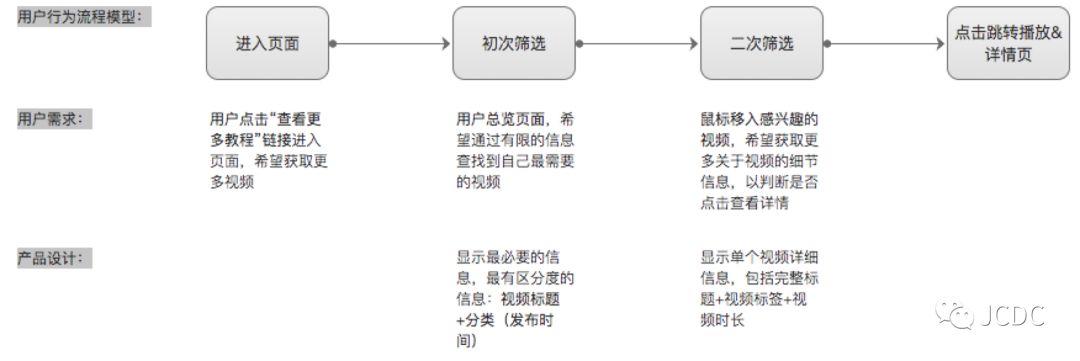
下图为用户在视频列表页内的详细的认知——行为分析:

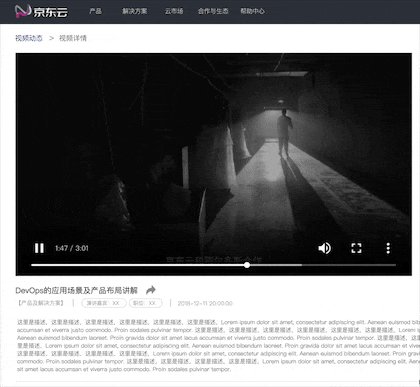
视频详情页

详情页按照前文所提到的用户浏览模型图,将业务方的需求聚类后,按重要度排序,依次“填入”此模型之中。
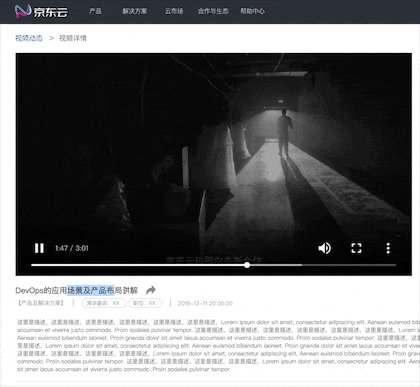
视频详情页细节1:视频标题后加分享icon
视频标题后加分享icon:
- 在视频标题后加分享功能,而不是在别的区域,因为分享是对“视频基本信息”及视频内容的分享,所以放在本区域内更加明确了功能分区;
- 增加视频分享功能,有利于本产品拉新\促活\留存。

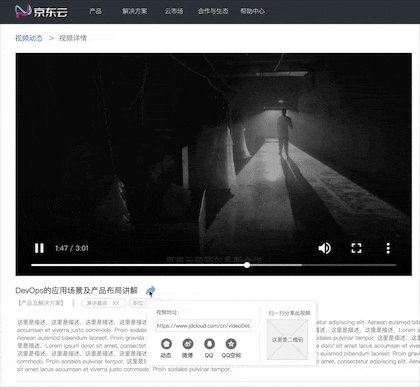
视频详情页细节2:增加公众号微信二维码 & 联系我们
在“相关产品”区域下,加入辅助推荐内容,可以抓住用户浏览行为的Aha Moment:在浏览完视频和相关产品后,给予无助的用户以反馈,给予想得到更多信息的用户以帮助。

CMS后台设计
为满足业务方需求,使视频增加区分度,后台配置系统增加了“标签”字段,可更灵活得配置视频的更多特征feature;
并且,关于推荐视频、相关产品,后台可直接调用原有接口,通过勾选的方式直接进行选择,从而生成前台的相关推荐产品、视频;
最后,增加了一个按钮,可配置文案、URL与埋点,使视频中心能更直观得监测页面转化率。(由于涉及到后台系统,故不放出CMS截图)
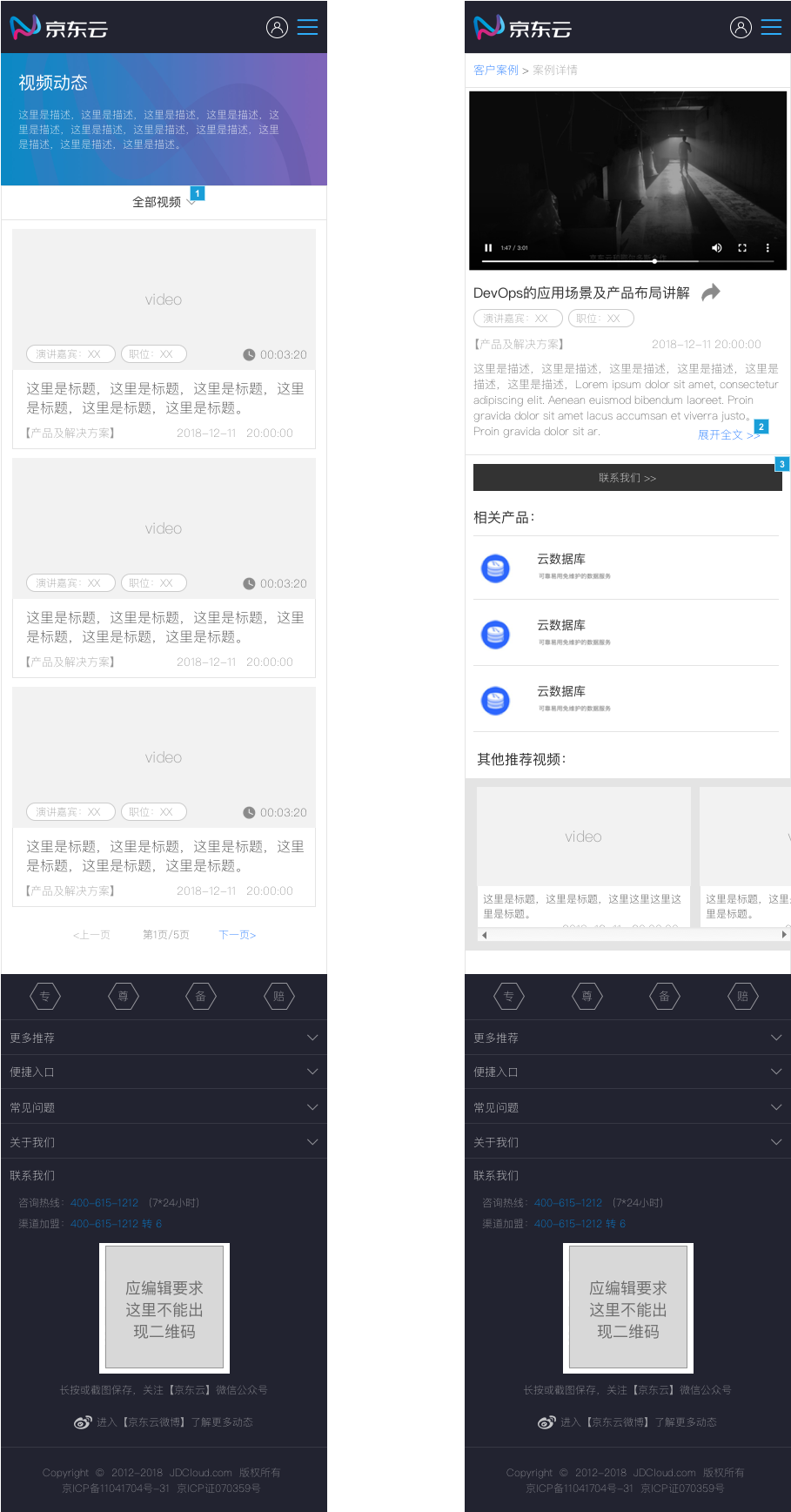
RWD.M端设计(列表+详情)

M端的视频中心列表、详情页主要也是以展示功能为主,故信息排布也是设计重点。基于京东云官网RWD响应式网页设计规范,将PC页面转化成移动端页面,保证功能的实现。
其中两个特殊交互:
1. 视频描述超出限高后怎么查看全部的问题,这里采用的我们原有移动端处理超出限制字符的方式,加一个展开按钮(当然还有很多别的处理方式,比如点击出现浮层,方案见仁见智);
2. “其他视频推荐”部分,由于有很多推荐视频,所以竖向排列不太符合轻量化的体验(我们底部还有个长Footer \捂脸),故采用了横向拓展的方式,用户可左右滑动查看更多推荐视频。
以上是我对京东云官网视频中心改版的项目总结,感谢阅读!


 起点课堂会员权益
起点课堂会员权益








学长🐂🍺
请教一下视频的标题为什么要放在视频的下方
首先:标题+视频分类+视频tag+描述,其实是相关性较强的一组字段,不太建议分开;然后,那如果将这组字段放在播放器上面的话,第一不太美观(区域太高),第二,主要这组字段有描述,会涉及到展开收起,如果展开可能会把播放器下压,不太符合体验。最后,还有一个原因是我们视频中心原页面也是标题放在下面,也是为了降低开发成本。(不知道我理解的是不是你问的 /哈哈)