移动界面设计点滴(1)——减少空间占用

Mobile UI design tips——how to reduce needless space
与面向桌面电脑的网页设计不同,移动平台的设计中,屏幕空间是一个不可忽视的限制因素.设计需要符合移动平台用户的使用习惯,以最佳的状态呈现屏幕信息.
接下来以当前正在工作的UI做为sample,实战空间优化.
改进原则
- 去除不必要的提示信息
- 控制字号,使用高亮/对比方式突出类似条目信息
- 合理布局功能控件
合理减少界面中的文字信息,图形化界面直观的使用户可以完成操作任务.
有需要充分利用单屏的空间,在不影响文字显示底线,采用多途径的设计方式描述内容.
减少显示中的控件使用, 学会聪明的隐藏低优先级的功能, 对于用户熟悉操作与产品开发都将是有益的.
如在Iphone平台善用标准化的action sheet, 在Android中的collapsed menu.
限制因素
- 平台操作习惯
- 屏幕物理属性
遵循不同平台的设计准则(你可以从官方的UI开发指南获取这些帮助教程), 避免将错误的理念带给特定的平台. 如你不会在Iphone的设计中使用Android/Symbian的Options. 熟悉这些原则不仅会使产品易用, 善用组合的设计也将提升操作体验.
不同尺寸的屏幕不同的UI. 要考虑的产品在所有目标用户的不同屏幕的显示效果. 如果要做一个通版的UI设计, 需要重点考虑带来的负面影响.触摸屏是另外一个需要考虑的情况,滑动使得翻页变的容易,可点击的元素尺寸是否有必要增大以适应大的手指…要知道, mutli-touch 目前只是apple的专利.
我们需要为特定的这个页面做些什么
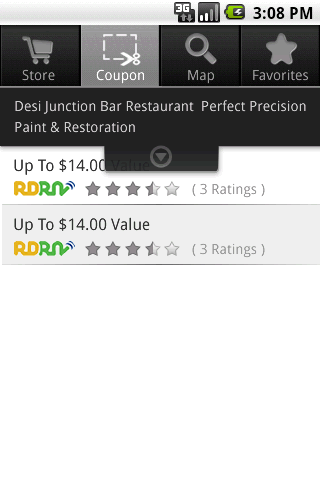
这个是一个Android平台的程序.
这是优惠券列表页面,优惠券是我们最重要的显示内容, 用户需要在单屏中预览更多的优惠券信息.商店信息次之.tab导航将被保持以保证用户不会迷路.
- 移除标题.
- 默认收起商店信息,点击可弹下显示.
- 为保证用户对商店信息的初步了解与注意,加入商店名称.
接下来我们将得到下面的界面.

UI不只是皮肤, 请用心使界面更加好用.
Enjoy your design~
来源:http://www.mdong.org/?p=1243
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







