小程序页面层级与跳转逻辑的设计
文章与大家分享一下关于小程序页面层级与跳转逻辑的设计,一起来看看~

阅读前声明:本文作者与文中所涉及到的各小程序与APP仅有参考关系,无实际利益关系
前段时间,负责公司的一个小程序的产品实现,几天前正式上线。过程中遇到了小程序页面层级与跳转的问题,因此特撰此文,对该小程序实现过程中遇到的该问题做一个简单的复盘。
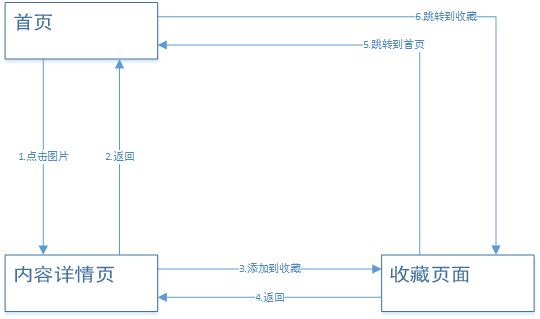
在我们的小程序中,涉及到的关键交互页面主要有三个:首页、内容详情页以及收藏页面。其中,三个页面之间构成互相跳转的关系,具体的跳转逻辑如下所示(其中,首页和收藏页面作为底部栏中的图标出现)

三个页面之间的跳转逻辑
刚开始在做页面的时候,考虑到的是“页面之间的跳转逻辑有没有遗漏?”,反复确认没问题之后,就开心地跑去和开发提需求。
但是在开发过程中,开发反馈了一个问题:首页-详情页-收藏页-首页-…(路径为1-3-5-1-…)构成了一个闭环,如果循环打开到10个页面的时候,出现再次点击却出现了再也点不动的情况(无法打开新的页面)。原因是当前微信小程序页面最多支持10个层级(可以理解为这是一个最多可以放10个元素的栈,每新打开一个页面相当于入栈操作,返回上一个页面则相当于出栈)。
考虑到小程序一旦对外,我们就无法把控用户的行为。一旦用户确实打开了10个页面而导致其无法继续操作,肯定会造成用户的困扰,导致其体验不好,最终导致流失。其次,该种交互方式存在另外一个问题:如果用户打开了大于5个页面(小于10个),需要连续按多次“返回”按钮才可以退出小程序,导致用户的体验也相当地不好。
所以,最好的方式就是将流程优化。
先分析问题发生的根源:出现了一个死循环,但是要求是总步数不超过10步。
方案
经过分析,这个时候我们提出了几个方案:
方案一:这三个页面互相跳转的时候,调用小程序的相关方法,将之前的所有页面全部关闭之后跳转其他页面(可以理解为清空栈后在入栈)
评估之后该方案被否决了,会出现两个异常场景:
- 在三个页面中点击返回按钮时,都会直接退出小程序,用户体验不够好。
- 在用户在进入内容详情页时,点击返回时,潜意识会认为会返回到前一个页面,如果直接退出,用户的体验就不够好。
PS:(只会在安卓手机上出现此第一个场景,苹果手机无返回的按钮,因此不存在此场景。但第二个场景在苹果和安卓上均会出现体验问题)
方案二:使用中间页的方式,在页面数量达到5层之后,使用中间页进行页面的标记,从而协助支持更多的跳转(就是在微信的栈之外另外建一个栈来记录)。
但是该方案也被否决了,因为该项目要求尽快上线,开发反馈实现这个方案开发来不及。此外,依旧没有解决多次返回的问题。
方案三:到达第8页之后,新打开页面点击返回都会直接重定向到第8页,这样就避免了10层的限制(部分电商小程序采用了该方案,但是使用场景与我们不同)。
评估之后,依旧被否决了,因为如果第8页为收藏页,跳转到首页(第9页)之后,用户点击某个内容后跳转到了详情页(第10页),这时,用户点击返回,直接定向到了收藏页,和用户的预期(首页)不符,会对用户造成使用上的困扰。所以,该方案也被否决了。
经过思考和调研一些电商小程序(因为电商小程序的购物路径有时会突破10层的限制,这里的逻辑主要借鉴参考了某电商小程序中的首页-商品详情页-购物车的跳转逻辑)之后,我们意识到,其实出现返回的场景主要集中在内容详情页,所以提出了方案四:
在跳转到非内容详情页的时候,使用清空栈后再跳转的方案(此时再按返回就会退出小程序,涉及到首页和收藏页)。当跳转到内容详情页时,允许进行返回的操作(即出栈的操作)。
此时,虽然整体逻辑路径仍然和之前一致,但是在5,6步骤的时候,已经将之前所有的页面均进行了关闭。此时,最长的路径为首页-商品详情页-收藏页面,也就不存在超过10层的问题,同时解决了之前我们所讨论的两个问题。
实现过程中的注意事项
其实在产品设计的过程中,我们不应该忽略的点是——收藏和首页按钮一样,是作为底部栏的按钮出现的,二者的地位是平等的(类似电商小程序中的购物车功能),所以才用了方案四的处理方式。
如果收藏页面比首页的地位低(不在底部栏而在首页上),那么用户从首页点击进入收藏页面后,潜意识认为,点击返回后进入的就会是首页,如果此时退出小程序,给用户就会造成困扰,此时也就不能用方案四的实现方式了。
注意,一定要注意这里的使用场景。
总结
- 一是在竞对分析的时候,除了要关注宏观功能点之外,还要多关注细节的处理逻辑,很多时候大方向没错的时候,细节往往会有不少忽略的地方。细节才是用户体验的主阵地,也能体现一个产品经理的功力(大佬如是说)
- 二是要多和开发测试沟通,很多时候大家在思考问题的角度不同,所以一定要学会站在对方的角度去换位思考,在确定好最终的目标与方向不变的前提下,求同存异。
本文由 @隔壁张叔叔 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








内容详情页不该直接跳到收藏页
有道理 应该更通俗易懂一点的 哈哈哈哈
抖音:首页》个人》作品》个人,点不动了。
抖音 好像没有小程序啊
是,小马哥也不会允许抖音有小程序的,我的意思是可以参考抖音的逻辑,不让用户误入过多的层级。不过你得逻辑也是可行的哟。
看懂了堆栈和出栈的知识,可是不知道为什么要这么做?运用到什么场景下?前辈可以指点指点吗?
这个是微信小程序中页面的处理逻辑 哈哈哈哈 前辈不敢当 也是新人
张叔叔这篇文章写的不错,不过我觉得因为首页和收藏页都在小程序的tab bar上,这两者同级最好不要设计成可以相互跳转的形式。如果需求允许,收藏完不一定跳转收藏页,或者把收藏页放到次一级中去是比较不错的选择。我比较喜欢从哪来回哪去原则感觉是大众比较能接受的
是这样的 支持互相跳转是业务需求 也被大佬拍板决定了 哈哈哈哈
做成同级是为了突出收藏这一功能 并在收藏中引导用户去分享