导航栏设计:有「发现」模块的产品,就不应该再有「首页」的存在?
清晰易懂的导航栏是提升有效转化的第一步,如何设计一款实用的导航栏呢?

我有个兴趣,就是定期不定量地去试用新产品,但最近我越来越困惑了,因为越来越多的产品让人难以理解,有些简直到了无所适从的程度。
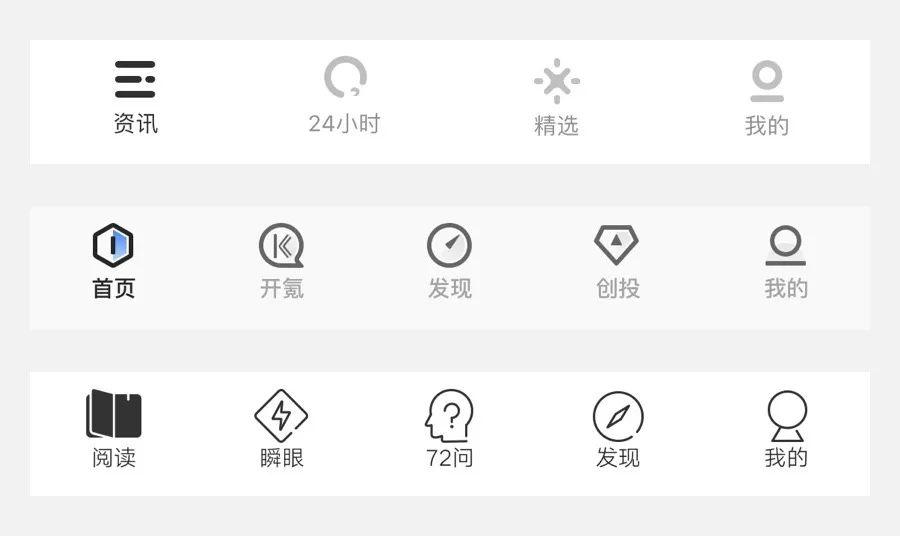
尤其体现在产品的导航栏上面,根本起不到导航的作用,不信你看看下面的导航栏:

假如我是一名新用户,想看看最近的产品投资的热点新闻,谁能告诉我究竟应该从哪个入口进去获取有效信息?
你知道导航栏是能被推导出来的吗?
在这一轮的科技变革浪潮里,与其说是技术进步,其实更多是整个社会接口界面层的变化,中后台的业务效率提升仍处在萌芽阶段。
引用王兴先生的一段感慨:
这里面长出来的很多公司,表面上是科技公司,实际上都是广义上的中介公司:趁着社会接口界面洗牌的时候,抢先占据了一些中介点。
社会接口界面层的变化,着实提升了现代人与其他对象建立联系的效率,这里所说的对象大致能分为下面四个方面:
- 人与资讯;
- 人与商品;
- 人与服务;
- 人与人;
- ……
目前市面上基于互联网技术的产品,本质上都在处理着人与各种对象之间林林总总的关系。
这是“人+X”的模式,在这里我用“X”来代表这段关系中的另一半,尽管在未来会有更多的X,但唯一不变的是人这一部分,毕竟产品是给人用的。
针对上述的这部分关系,这些产品普遍都在引导用户:建立一段关系 → 消费这段关系。
这个时候,产品的主流程应该围绕着上述方向做有针对性地引导,很显然这本应是导航栏以及一切引导模块的职责。
所以根据产品的主流程,导航栏是可以被推导出来的,而且是能根据用户和对象建立关系的场景推导出来的。
而那些让人费解到无地自容的导航栏,简直就是天然的“新用户杀手”,有些更是堪比“障碍栏”根本没有导航作用。
如何根据业务流程设计导航栏的模块?
在「人+X」这种模式下,用户的操作行为从源头上就会分为三类:
- 与“X”建立关系;
- 消费与“X”的关系;
- 自我管理。
下面是我自己常用的一套方法论,分享给大家:
Step1:与“X”建立关系
“X”是这段关系里面的另一个对象,无论是内容资讯、商品、服务还是人来充当这个对象,这一步都可以分为以下两种方式:
获取对象
「模块例子:发现、探索、活动、话题」

这里的获取指的是用户通过产品的推荐功能,最终获取到对象,也就是说这部分用户有获取信息、获取服务的需求,但是并不知道哪种信息或者哪种服务适合他。
这种模块的功能大部分以推荐为主,模块内容的周转率要求很高,只有在高周转率高密度的内容推荐下,用户才能不断发现新事物。(不仅仅指资讯)
所以这个模块的周转率是用户留存和用户活跃的关键,相比之下,其余模块的更新速度相对比较固定,在没有新对象获取的情况下,用户是不会持续使用的。
通常情况下在重视留存的产品里,用户需求都是需要被持续满足的,更期待的聊天、更火爆的新闻、更划算的商品、更有趣的活动,这都是用户持续使用的根本原因。
如果一个产品的用户留存总是很低,大概率就是这一步没有做好。
在以前,这都是强运营手段的结果,现在基本都是依靠算法来支撑。随着科技的进步,通过推荐获取对象的方式,将会越来越普及。
详情可见之前的文章:《为什么未来更多优质的内容只会通过「推荐」获得,而非「搜索」?》
寻找对象
「模块例子:书架、通讯录、产品、商城」

这里的寻找对应的是搜索,在前面的文章中也有说过,这是个高级行为,只有用户很清晰自己需要什么,以及这个东西在哪里时,才会去使用搜索行为。
这一点尤其体现在老用户身上。
诸如书架、通讯录、产品、商品这些列表类型的模块都是起着分类作用,这个模块主要以搜索为主,内容信息大多以库的形式展示出来,这里是产品对象数量瓶颈的体现。
上面两种方式,基本是目前互联网产品里最常用的两种建立关系的方法,它们所对应的业务场景各有不同,但却部分重合。
因为新用户会逐渐成为老用户,老用户又会被推荐建立新的关系,新老交替的场景切换,导致这两个模块常常并列存在,互相促进。
另外部分UGC的产品,可能会选择在导航栏中添加发布入口,这也是建立关系的一种途径。
Step2:消费与“X”的关系
用户之所以会和新的对象建立关系,是因为这段关系有消费价值。
例如:
- 用户会关注某个健身教练,希望平时也能跟着教练的课程一起锻炼;
- 用户会收藏某个特价商品,希望在合适的时候把它买下来;
只有这段关系有消费价值,才算是真正满足了用户需求,如果一段关系只停留在建立的阶段,一直没有消费的入口,这就是一段无意义的流程。
就好比如在使用陌陌的时候,你不断地添加陌生人作为好友,但却从来没和他们聊过天,从消费关系的角度来看,这并不构成真正意义上的陌生人社交,因为这只是一个匹配的过程罢了。
所以必须存在一个模块,专门是为了消费与“X”的关系:
消费关系
「模块例子:聊天列表、购物车、关注、消息、动态」

Step3:自我管理
「模块例子:我的」

显然,这个模块的职责就是承担起一切关于产品账户、个性设定、产品交互痕迹的管理。
管理行为包括常见的:删除、编辑、查询,这里是用户拥有自主度最高的地方,也是用户归属感最强的区域。
基本上以上这些就是导航栏设计的底层逻辑。
我们常常会发现,很多产品在导航栏中同时出现:资讯、精选、发现等这种tab,导致用户短时间内根本无从下手,并不知道应该看哪一个。
这是在同一个业务步骤上,出现多个同质化模块的错误做法,往往这样子只会瓜分原本就不多的用户注意力,分发了源头的顶级流量。
所以你会发现,在很多产品当中,首页和发现就是个异常鸡肋的存在:
- 你的产品真的需要有一个首页吗?
- 用户与对象建立关系的过程当中,真的需要一个首页来嫁接吗?
- 首页在这里到底起了什么作用?
毕竟每多一个步骤,都能带来不必要的流失。
雅格布的结论
在单一业务场景的产品里面,最忌讳的就是使用同质化的导航模块,而一条清晰易懂的导航栏是提升有效转化的第一步。
不同类型的产品导航栏在不同的设计步骤上只是有所侧重,但绝不重复,甚至不应在文案设计上设置过多的理解障碍。
产品导航栏的设计步骤:
- Step1:与“X”建立关系;
- Step2:消费与“X”的关系;
- Step3:自我管理。
#专栏作家#
雅格布,微信公众号:雅格布(ID:jacoblab),人人都是产品经理专栏作家。策略型产品经理,擅长需求挖掘以及产品增长,重点关注金融、游戏和社区领域,并对此类产品从0到1有启发性的实战思考。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








我也很喜欢微信读书扁平化的设计,偏向微信的风格。
其实作者的意思类似于做减法,首页太繁重给用户太多选择,而发现更聚焦,更容易让用户建立并直接消费关系。这样的话首页的功能不如扁平化下来,将不易跟用户建立关系的功能缩级或者砍掉,这样用户获得的信息更聚焦 💡 💡
😆 😆
其实我还是没有看明白为什么不要首页。我觉得发现和首页均基于推送,但呈现形式和粒度不同让它们有不同的价值。发现如果是建立关系的一种渠道,我们进去这个地方能够发现很多有趣的东西。它根据我们的习惯和阅读深度为我们筛选出符合胃口的东西。这个地方的东西比较多而杂乱,需要分类吗?首页的出现虽然也基于推送,但是它又存在于创新和简约,能够让我们有一个思考,是否决定继续深入。人的记忆是有局限性的,产生感兴趣并且记忆的不过是奇妙的数字9。一览无余的首页给出的选择少,聚焦亮点,对用户的吸引力很高,呆的时间更长。这让我想到奶茶店的点餐窗台,它会先放一个当季新品,再放一个菜单。不管从远处和近处看,我们先发现哪一个?肯定是选择少呀?至少,我的阅读习惯告诉我是这样的。与此同时,发传单讲究少和创意无非也是一个首页,打开你的欲望,带着你走进门店,再看看其他有趣的内容吧…生活的习惯无处不体现这样的一个道理。我们一时间无法改变大众的习惯,想要突破,不一定是删掉该功能,可以是组织。我觉得可以从内容本身,交互什么的来考虑…原谅我胡扯了一通,嘿嘿😁
首页是更基于个性化的,发现则是“新鲜度”“热门度”占权重更高的。
其实我觉得总结得挺好得,但如果从另一个角度来看,或者说是从正常用户的视角来看,或许不会有这么多功能的划分,就只剩下哪里有我想获取的内容,仅此而已。
满满的干货,收了!