引导式交互:让决策更简单
不要想着一次性把用户教会,需要做到的是在用户需要你的时候出现。用户不缺帮助,缺的是适时的引导。一个好的产品或好的功能,必定是让用户在使用的过程中逐步学会使用并形成依赖。

一、前言
引导用户使用是一个蛮难的课题,需要根据用户身份、用户行为、历史数据等多种因素进行分析,根据分析结果计算出用户最有可能或对用户最佳结果的动作。本文是针对toB业务“营销中心”模块关于引导使用方面的一次总结。
功能名称:营销中心;
用户模型:小商户经营者;
功能介绍:引导商户通过建立营销活动拉动销售额的提升;
功能特点:数据智能引导,轻松玩转营销。
二、设计思路
当商户对一个新功能没有多少了解的时候,很难让他去做决定。怎样让商户尽快了解,快速感触到“营销中心”能带来的营销效果?引导式交互可以起到简化商户的认知、帮助商户做出决策的连接过度作用。
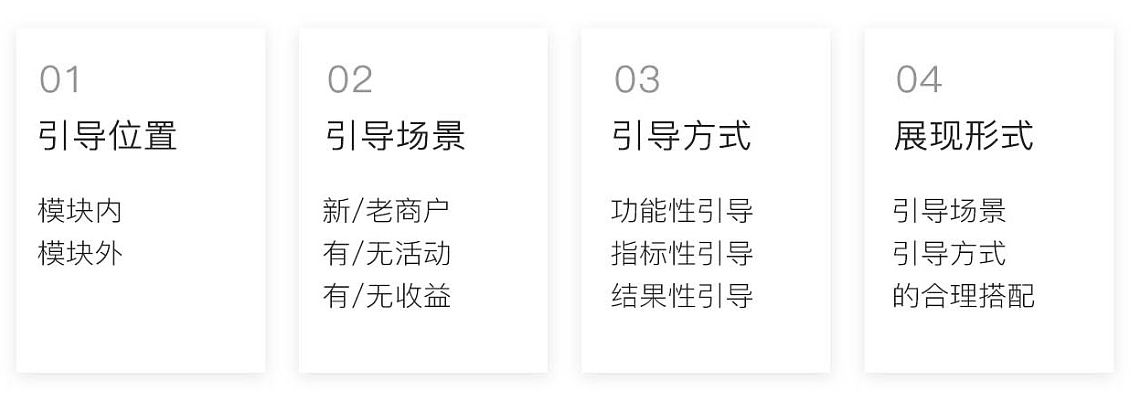
我们先从梳理以下4个方面开始:

能够引导的位置,可以分为模块内和模块外。比如与“营销中心”可形成连接关系的经营分析、账目查询等功能,就可以很好的作为模块外的引导入口。本次篇幅有限,就只针对模块内的引导做分析,所以直接进入第二点,细分用户身份和场景。
三、引导场景
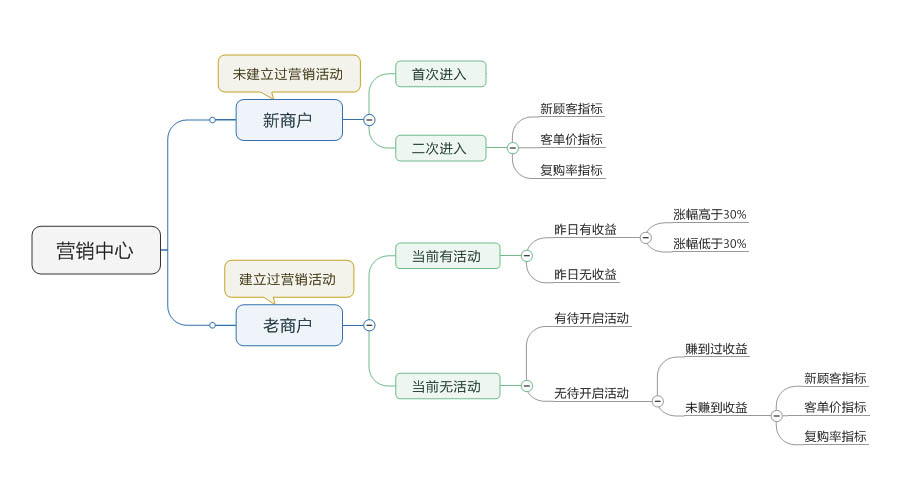
下面我们通过“商户身份、商户行为、历史数据”这几点来细分引导的触发场景,只有弄懂针对什么用户,处于什么情况,才能着手下一步的引导什么内容。如图:

四、引导方式
基于上面的内容,已经明确出了“用户+场景”。根据不同的触发场景,搭配合理的引导方式,带动商户思考,才有可能得到商户的认可,愿意按照你的引导去操作。
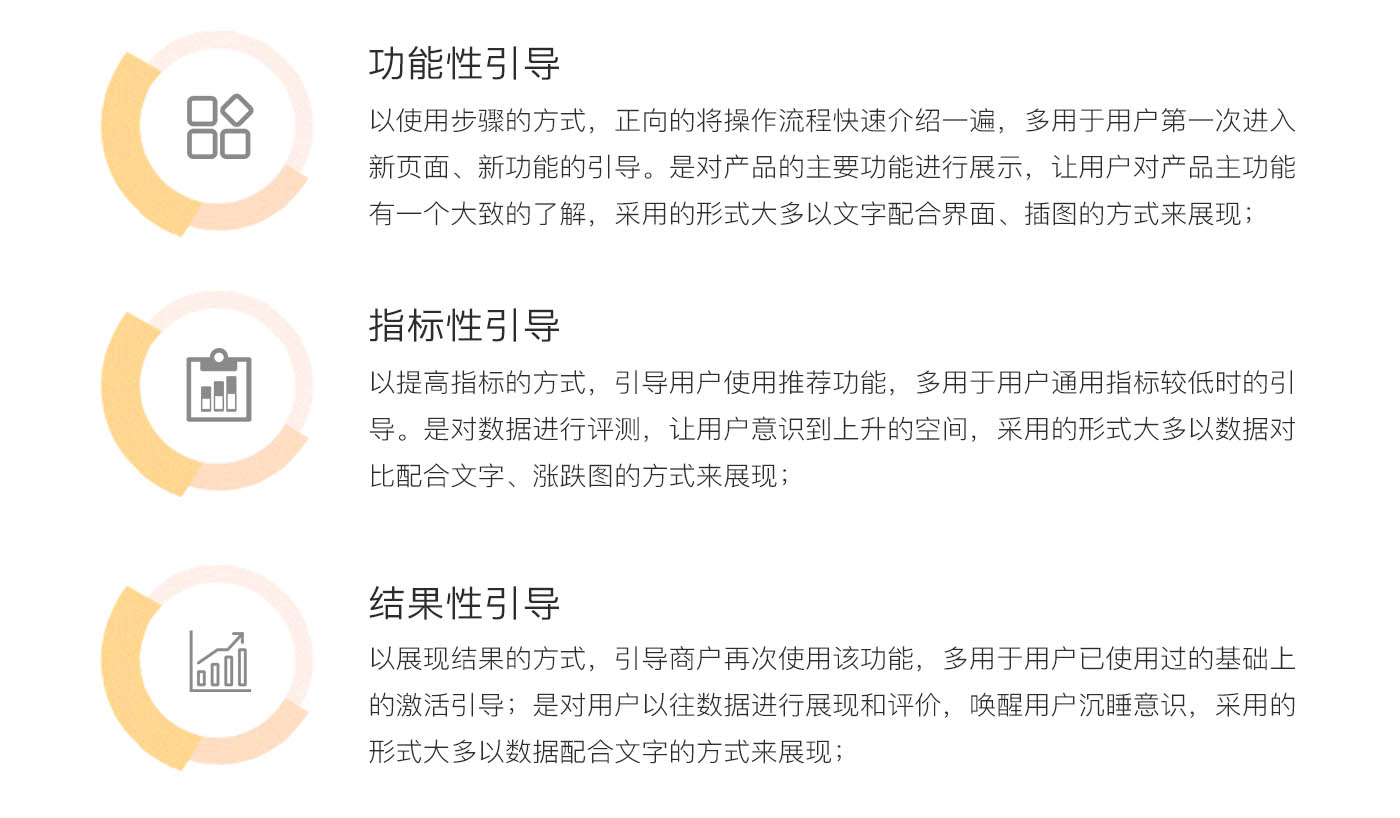
针对“营销中心”这个模块可以使用到的引导的方式包括:功能性引导、指标性引导、结果性引导。

以上针对触发场景进行了细分,针对引导方式进行了归类,在具体的设计中还要合理的进行搭配,在不干扰商户使用的前提下,让你的设计更加吸引人,信息传达的效果更好。
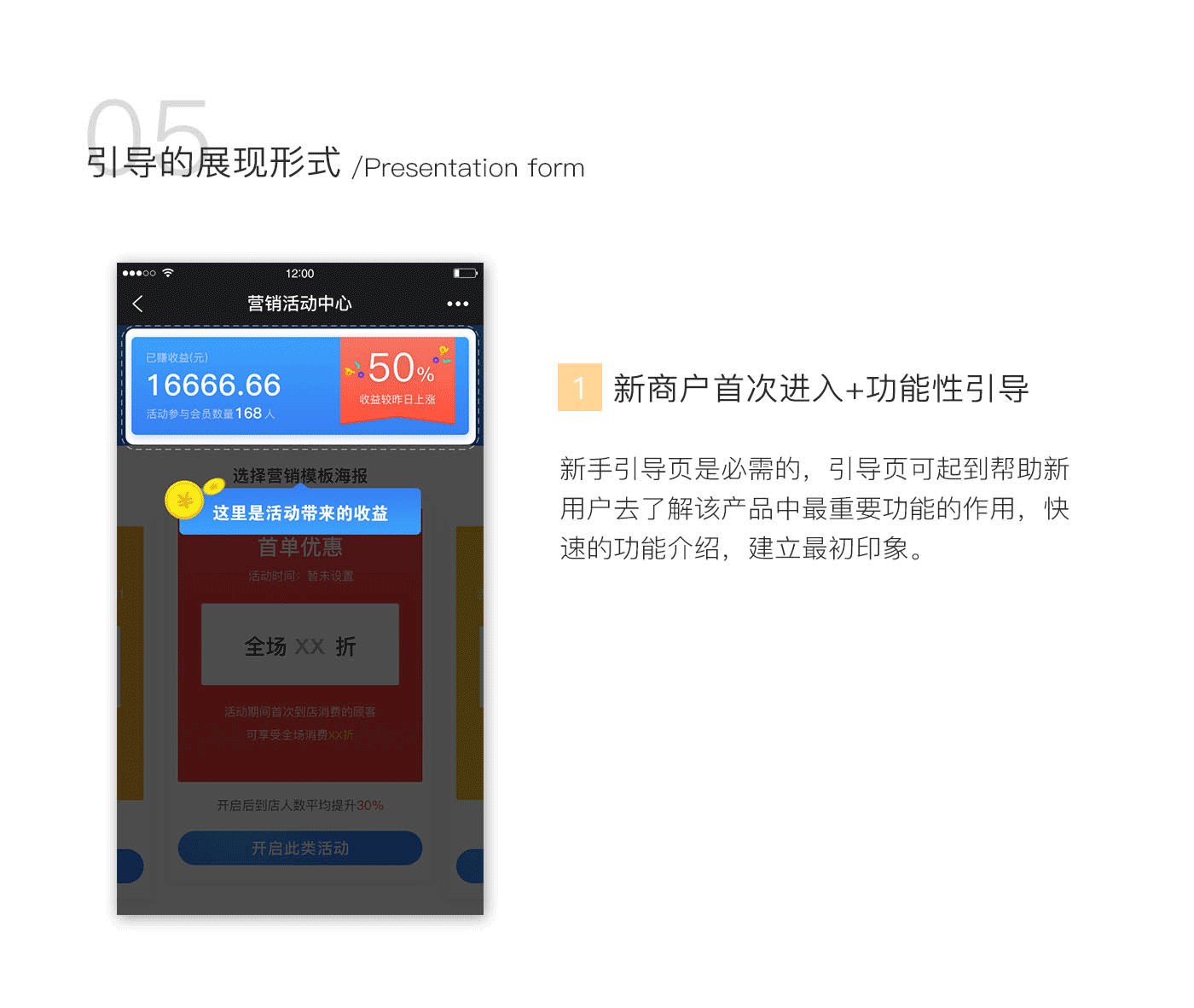
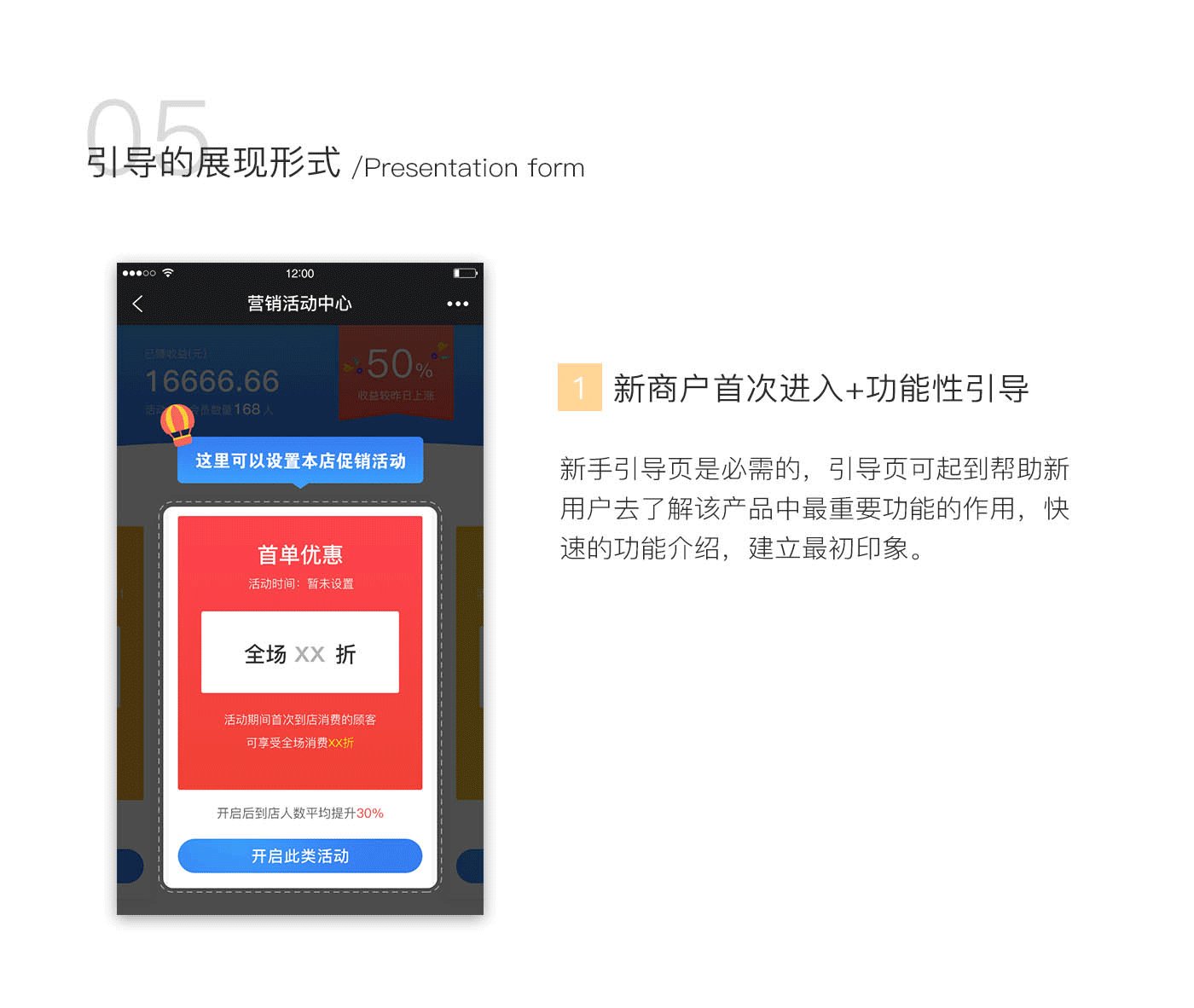
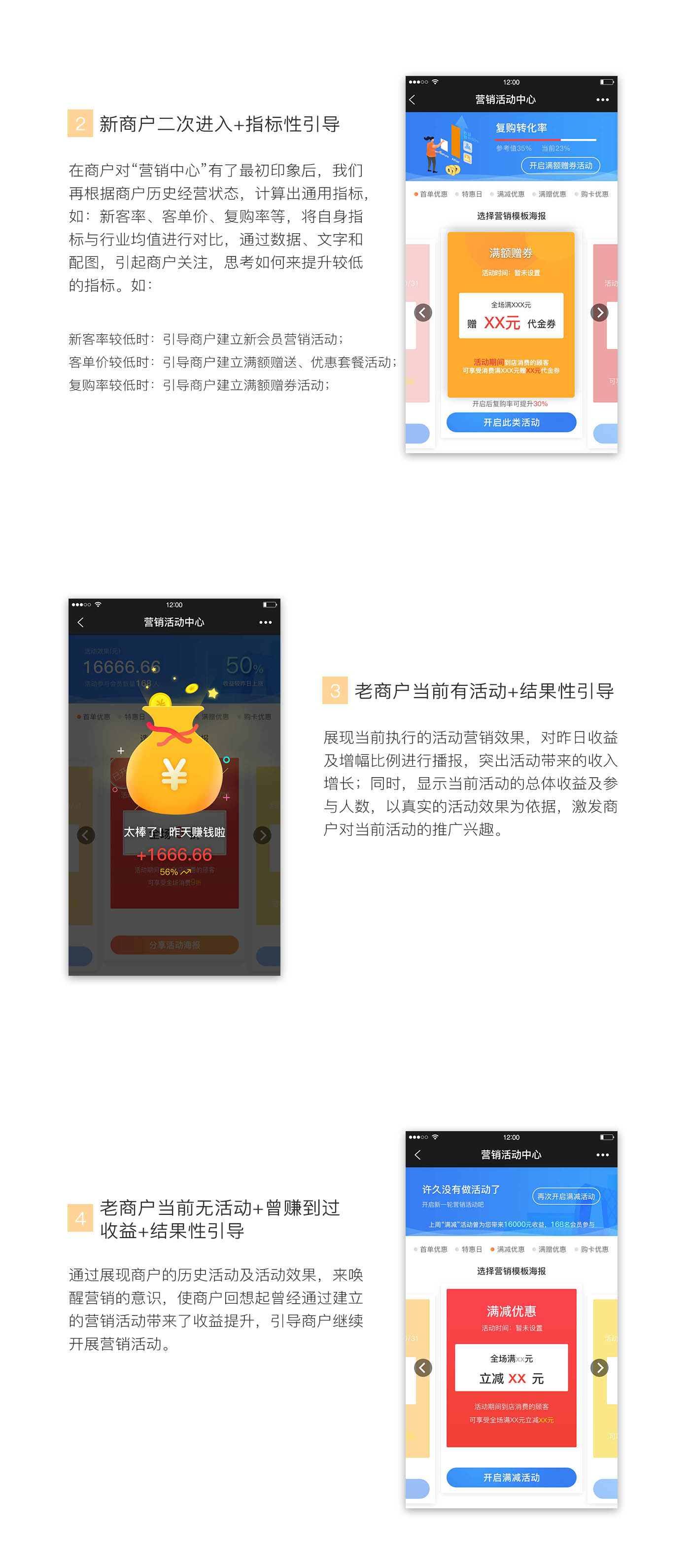
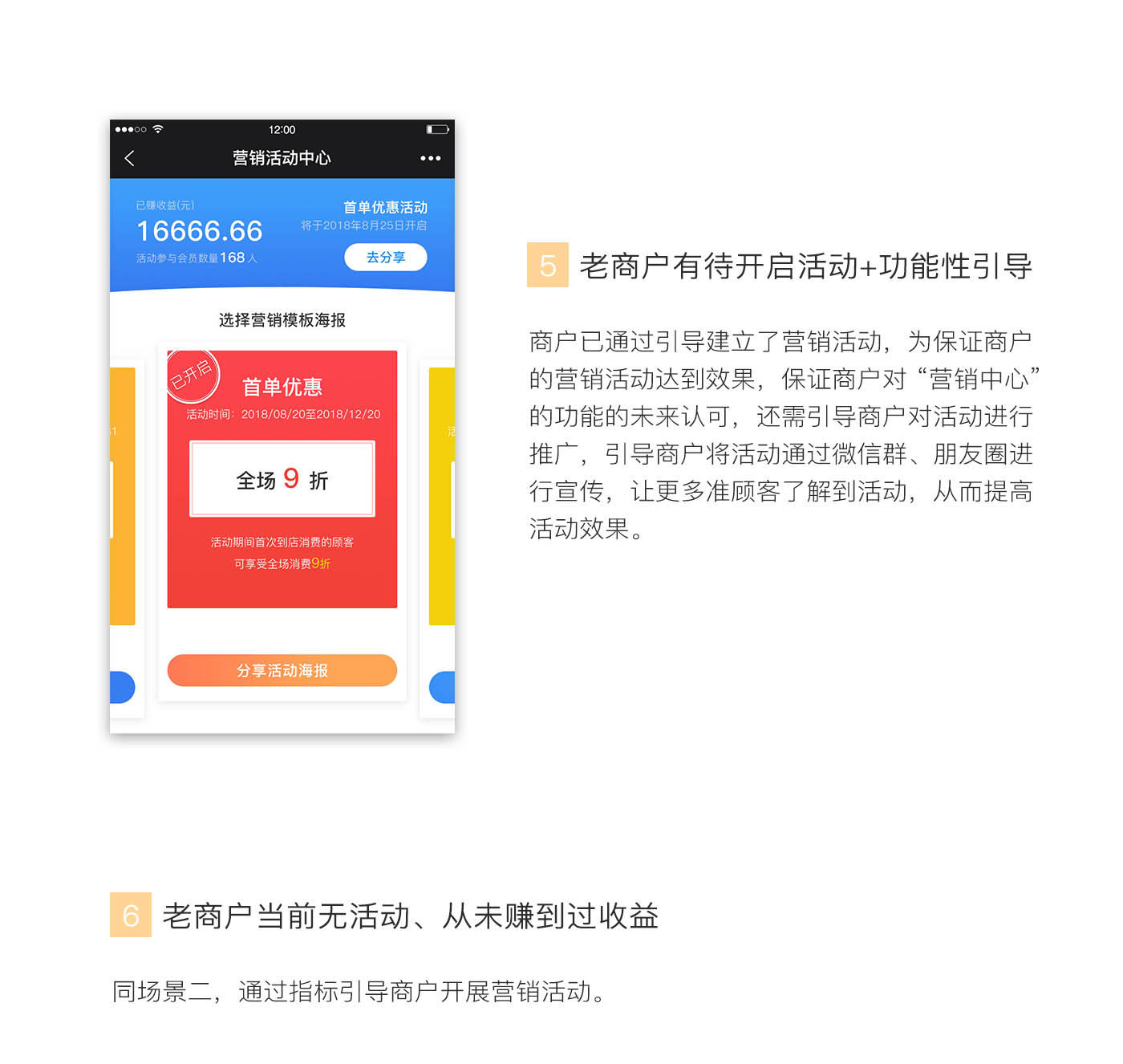
五、展现形式



总结
用户引导并没有想象中的那么难,但肯定也不简单,通过定义触发场景、确定引导方式和搭配引导的形式来完成商户在使用中的引导。当然这样肯定也是不够的,还需要在接下来的运营中跟踪目标用户的引导效果,根据数据不断优化触发场景和触发指标。
不要想着一次性把用户教会,不但教不会还会被打上高难度标签,需要做到的是在用户需要你的时候出现。用户不缺帮助,缺的是适时的引导。一个好的产品或好的功能,必定是让用户在使用的过程中逐步学会使用并形成依赖。
- 理解产品是引导的基础前提;
- 定义场景是引导的触发根本;
- 合理方式是引导的重要手段;
- 表现形式是引导的终极形态。
本文由 @PM啊雷 原创发布于人人都是产品经理。未经许可,禁止转载


 起点课堂会员权益
起点课堂会员权益








已收藏, 棒棒哒, 分析的到位,而且有实例。
谢谢鼓励
分解的很详细,学习了
谢谢鼓励
点赞👍
谢谢鼓励