任务和业务流程图分清用好,三步教会你绘制大厂流程图(第三篇)
业务流程图、功能流程图、任务流程图……我们经常听到这些名词伴随着定义/概念出场,然而,这些概念真的是正确并且准确的吗?

继上两篇,讲述了流程图的规范,以及讲述了如何画出不被研发怒怼,能让运营看懂的流程图后,我们继续来明确几个网上的概念。
前面两篇文章请移步查看:《制作规范不错的路程图》、《制作人人喜欢的流程图》。
本文明确的是以下问题,也是经常容易被理解错的概念。
- 业务流程图只是一个说法而不是一种画法;
- 任务和业务流程图多此一举的概念;
- 功能流程图不要用不要提。
下面我们一步一步说明。
一、业务流程图只是一个说法而不是一种画法
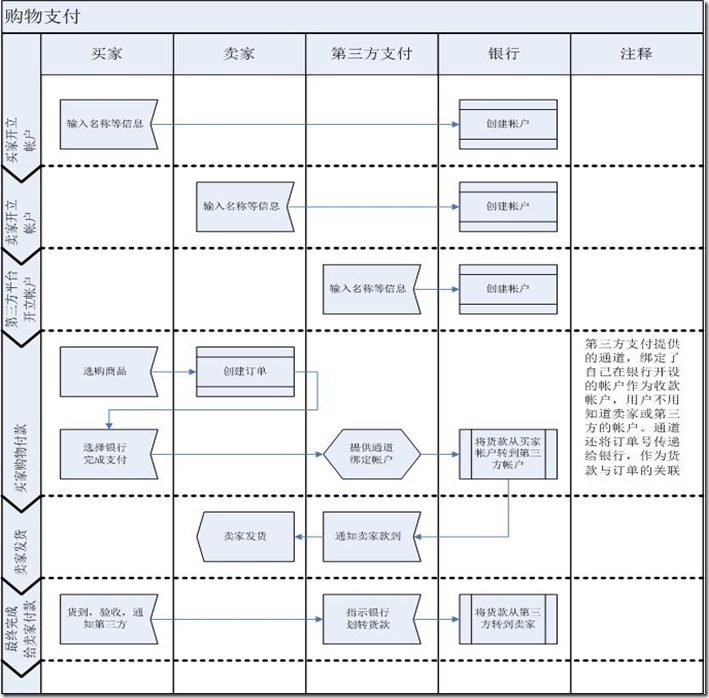
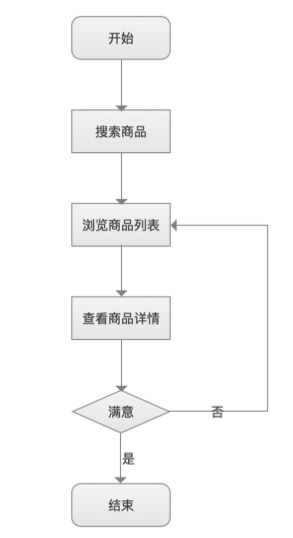
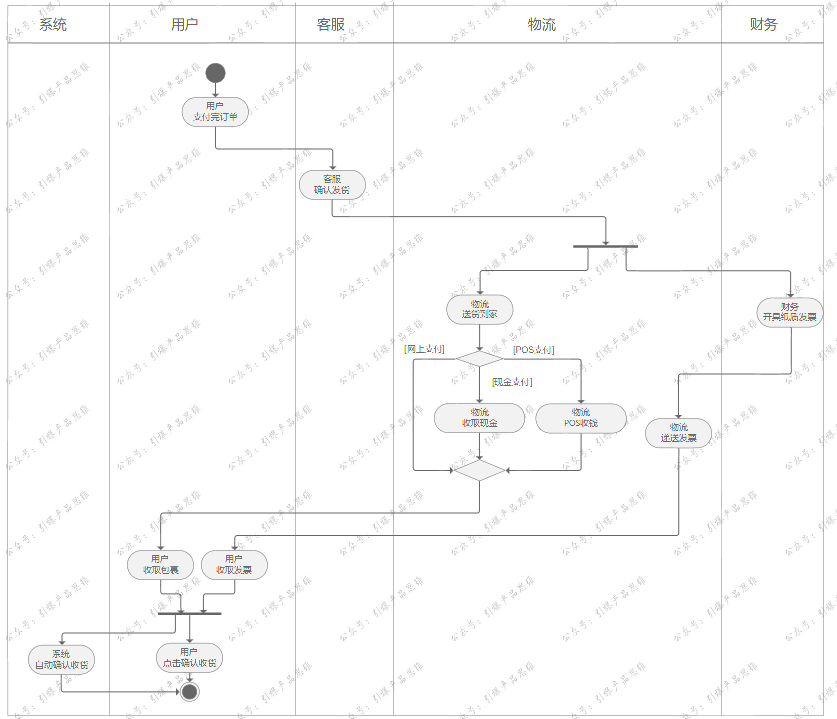
先看下面两张图,在一些表述中,分别被描述成是业务流程图和任务流程图,而两者的区别是:
1)业务流程图就是带泳道的流程图,是表述业务流程的。
2)任务流程图是无泳道的流程图,是表述任务的。
而实际上这两个表述都欠妥。

业务流程图(泳道图)

任务流程图
业务流程图的描述为什么欠妥?先看下面对业务流程图的描述:
业务流程图就是描述那些个体在什么条件下做了什么事情,他们之间有何关联。
主要分两个方面:
1)涉及到哪些主体(角色)?
2)每个主体(角色)都有哪些工作?
而这里如果理解成“带泳道的就是业务流程图”,那么请看下面的两张图,描述的内容是相同的,但无论加不加泳道,是不是都在表述业务呢?

不带泳道的描述业务

带泳道描述业务
因此业务流程图只是一个说法,而不是一个具体的画法,可以加泳道或不加泳道。
二、任务和业务流程图多此一举的概念
另一方面,”业务流程图和任务流程图”概念则不建议提,实际上是多此一举的概念,仅仅是个修饰词而已。看下面的表述:
任务流程图就是在你的产品操作上,用户通过什么样的操作来完成它的目标,比如你去银行ATM机器上取钱,你是如何一步步操作把钱取出来的。
其实就是用户操作的过程,而如果概括为任务则成了“你的任务是去取钱或去注册”,这个就不准确了;而如果对于快递员如果说“你的任务是送快递”,则表述正确。实际上:
1. 对用户就是具体操作,显然用“用户操作流程”来解释就可以,比如:用户取钱流程图,用户登录流程图,用户下单流程图等。
2. 对快递人员而言则是一个任务, 比如:快递员送快递任务流程图。
因此建议工作中不要提任务流程图概念。对用户而言这不是一个任务,对快递人员而言是一个任务。直接说你要干什么就可以。参考下面两个说法那个适合?
- 说法一:老板和各位研发,我们过一下我画的用户登录任务流程图和快递送货任务流程图。
- 说法二:老板和各位研发,我们来过一下用户登录的流程和快递员送货的流程图。
显然第二种说法更为直接有效。
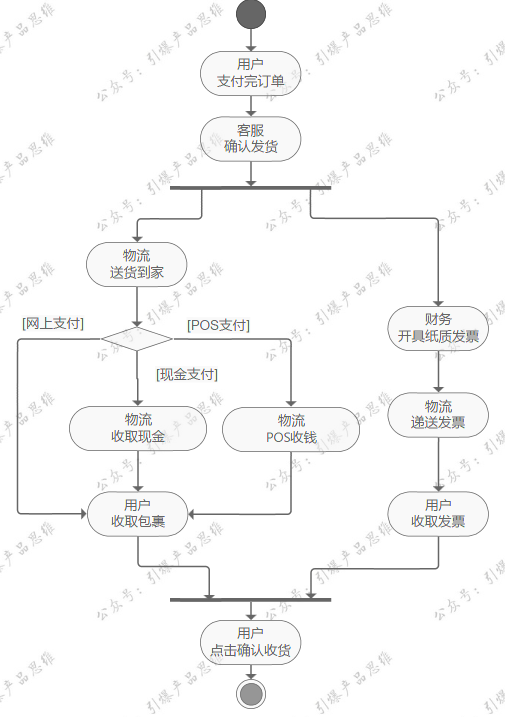
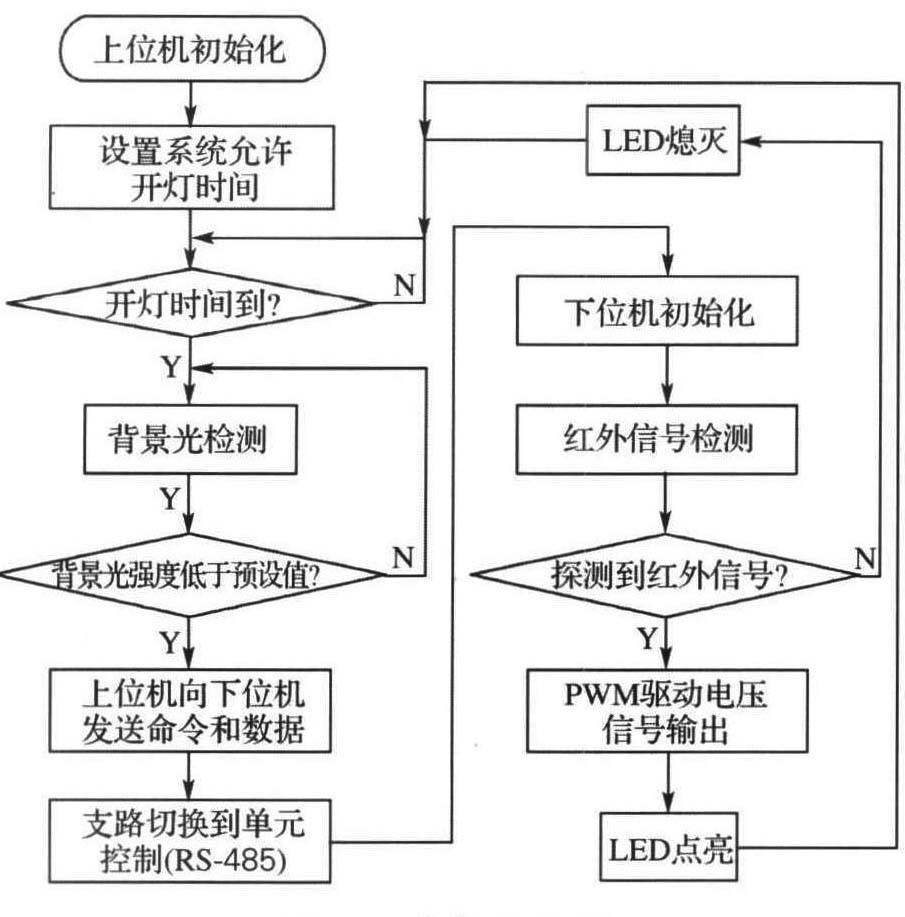
再举个列子,看下面的流程图,这个到底算是业务流程图,还是任务流程图呢?

实际上你发现,用“系统流程图”表述更准确。因此你会发现把流程图归类为任务流程图和业务流程图,其实没有必要。就是流程图,只不过有不同的修饰词。
因此可以在日常工作中,可以表述成:操作流程图(表达用户的注册的操作),业务流程图(表达公司内部处理订单的流程),系统流程图(如上图,表达系统内部的逻辑处理),任务流程图(表达快递员送快递所要完成的任务)等等各种说法。
至于用那个修饰词或想自己造一个修饰词,您随意写吧。实际上以上流程图,都没有画法的区别,都是一样的,为什么要分出不同的概念呢?
三、功能流程图不要用不要提
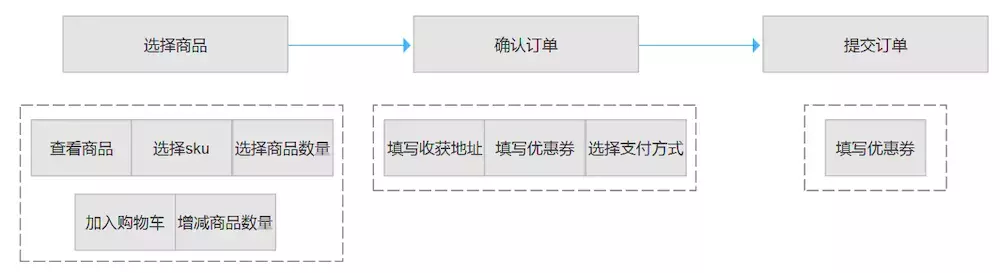
下面的表达称其为功能流程图:

而实际上:
1. 要么表达操作流程,用流程图。
2. 要么表达每个页面有什么主要功能,用页面流程图。
3. 要么表达功能之间的关系,用UML的用例图。
就这个案例看,就是要表达每个页面的主要功能。用页面流程图画3个简化的原型页面即可,又清晰又简单。不要用流程图表达功能,这不是流程图的目标。流程图是表达一系列的动作,而不是表达一系列的功能。
四、总结和后记
业务流程图,任务流程图和功能流程图是很多人听到的概念。
而实际上在经典的UML中就没有这些概念。没有这些概念是正确的,因为这种归类不严谨,也没有什么用。本人也试图去找到底是谁提出的这个概念,但是没有找到。如果有人知道源头和解释,欢迎指正。
相关阅读
作者:擎苍,资深产品经理,资深老师,公众号:图解产品设计
本文由 @擎苍 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








跪求作者写一篇关于页面流程图的文章!!!
第一版没有了,如书能再版应可加入
阅读了作者的三篇文章,收益颇多,看到上文有阐述页面流程图,能否出一篇讲述页面流程图的呢?让广大童鞋学习下~
那个不算重点的,页面流程图现在没有标准画法,不过画起来很容易,并且也可以用流程图中的符号。做起来就是:把页面画的简单点,然后再用线串起多个页面,连的线仍然可以用流程图的图标(常见的是菱形判断,条件判断)。更为重要的是单一页面的交互备注,这应是重点。
阅读之前先收藏点赞
简历
.
.
功能流程图的源头,是在一篇全网超高阅读量的文章中看到的。对方详细解释了任务,业务和功能等流程图。按照其定义是各不相同。而实际上我们实战中从来没见过。之后我再分析,其实更适合用页面流程图表达。而按照奥姆剃须刀原理,也不应增加这些不必要概念,很多余。
直播例子,自身逻辑清晰直接写逻辑也可,也可画流程图。可以理解直接写逻辑相当于编程语言写if等的汉化版。具体选哪个,在于那个研发更容易理解。
功能流程图的源头,是在一篇全网超高阅读量的文章中看到的。对方详细解释了任务,业务和功能等流程图。按照其定义是各不相同。而实际上我们实战中从来没见过。之后我再分析,其实更适合用页面流程图表达。而按照奥姆剃须刀原理,也不应增加这些不必要概念,很多余。
直播例子,自身逻辑清晰直接写逻辑也可,也可画流程图。可以理解直接写逻辑相当于编程语言写if等的汉化版。具体选哪个,在于那个研发更容易理解。
那篇文章我也看过,说实话,确实没有什么实战意义,而且给自己增加了很多不必要的概念。我觉得流程图就应该是作者提出的这样,不用刻意分业务、任务或功能,只要能让相关人看懂就好。
我的个人拙见,交流交流。因为功能流程图这个说法还是很普遍在用,它就是**功能流程图,比如注册功能流程图、订单功能流程图等等,也会省略功能二字。但是这些都是一款产品的功能,它不是任务也不是业务,为了统称它们所以管叫功能流程图吧。
像这些流程图存在也是很有意义,它就是针对一个功能来详细告知开发它的逻辑。类似注册登录这种普遍人都已经接触的功能当然不用细化,而一个全新的功能点就需要细化逻辑。比如:做一个直播功能,它需要很多判断逻辑。进入直播间前可能需要判断直播是否开播,直播是否会员制,是否拥有试看5分钟功能等,因为涉及到判断先后,不同的处理方式会有不同的结果。当然这个可以用原型去描述,但是相比之下流程图是否更加清晰呢?
这是我个人的拙见,希望抛砖引玉,有大牛前来指点一下。
功能流程图应该表现的是功能之间的操作流程关系;上边提到的注册功能流程图,是要表达用户使用注册功能时这一单一功能的实现过程,该叫做用户注册逻辑图,功能逻辑图的叫法来表达功能的内部实现更好些
流程图就是流程图,逻辑图和流程图不是同一个东西哇。百度一下概念都不一样。
登录的流程图,是要表达各种异常处理,比如未注册怎么办,连续密码输错怎么办等。这些都是在说,用户和系统之间的交互,即用户做什么系统反馈什么等,称其为页面交互流程图,简称交互流程图,似是更贴切的描述。而交互流程图就是对应上一篇的人机交互模式,也有更为明确的绘制特点和原则。
有几张图片看不了。
图挂了,重新编辑一下?
感谢大神精彩分享,收获颇丰,第三篇前两张图看不到呢
正常流程都会思考,但异常情况的处理则是考验产品逻辑的关键,期待你出个异常处理的文章
已经在4-5月即将出版的新书(暂定名)中写了,可以关注公众号号,获得书的节选。
书名是什么~要好好拜读下
思维挺拔高的,不同阶段理解不尽相同,但不管如何,流程图是产品思维剖析的利器
期待您的下一份作品
逻辑清晰强大,不愧是产品大佬~
三篇文章都看了,非常感谢您的分享。
谢谢了,要多多运用才好
三篇文章都看了,感谢作者您的分享!
您的三篇文章都看了,谢谢您
💡
您的三篇文章都看了,谢谢您
谢谢阅读,不过更高的获得要练
楼主会说说页面流程图和UML用例图吗? 😳
短期难,其实除了流程图,下一步最需要掌握的思考利器是状态图,有这个才能做好后台的审核等逻辑,不至于丢三落四。
而下一步会有新的方向,简历面试或者解决方案的思考。
状态图也是很期待了