面板在对象展示中的应用

列表的展示方式,在工具类的产品中,类似于万金油的感觉,但凡遇到同一个类型多个对象的展示界面,用列表总是能够解决掉,前端处理的快~设计上也不需要花费太多的心思,可谓是一举多得~
例如:
然而~列表这种展示方式,正是因为简单,所以存在着一些局限
展示信息的局限
一个界面最多能展示的列数是固定的,如果列数过多,就会让整个界面看起来像北京的地铁站,满满的全是数据。为了保持界面的整洁性,设计师在处理列表界面时,务必会考虑列间距,展示哪些必要信息等,有时候甚至会因为必要信息而难以取舍。
在这个嘈杂的社会(呵呵~),即便是设计师整理汇总了关键的信息,也不能保证能够直观的展示对象中存在的各种信息。(我想强调直观这一点,是因为直观对于工具类的产品来说,意味着效率)
无法有效的减少用户的操作路径。
当然,如果对象内部的操作路径本身就很简单,这样的设计也是无可厚非,但是如果对象内部仍然存在着更深入的操作路径,就需要一种能把内部路径外置的方式来加快用户的定位。
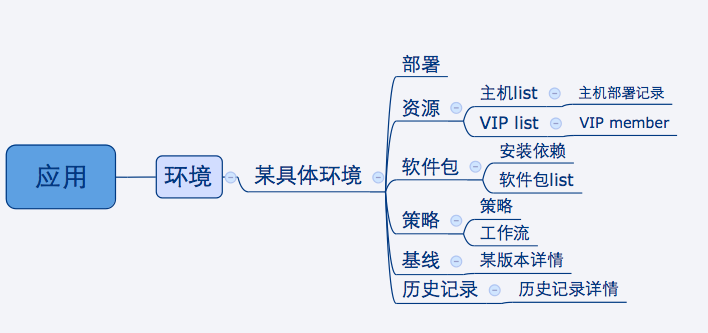
最近在做(或者说重构?)一个工具类型的产品,刨去产品固有的第一级和第二级的菜单,单单“应用”这个对象的一个二级功能,其内容就包含了3-4层的结构~(擦来~),也就是说,是一个对象包含了多个对象,简单绘制结构如下:

那么,如果用户需要查看某次部署的详细记录,他需要应用-环境-具体环境-历史记录-历史记录详情这样一个路径走过来~而就对象这个层级而言,应用属于一级对象,多个环境属于二级对象,如果所有的对象都通过列表展示,用户的确是需要这样一个路径的操作。
面板设计的尝试
之前在做一个XX的产品的时候(当然也是以应用作为一级对象)就曾经尝试通过面板的方式多样化的展示应用的内容~当时只是想增加应用的展示信息(demo比较简陋~)

第一次尝试虽然没有成功实现,不过根据当时同学们的表现可以看出大家对这种方式还是挺赞同的。
于是这次,有了第二次尝试的机会,我尝试把应用的关键信息通过面板的方式展示出来,并能够减少用户的操作路径,哪怕只是减少一层。
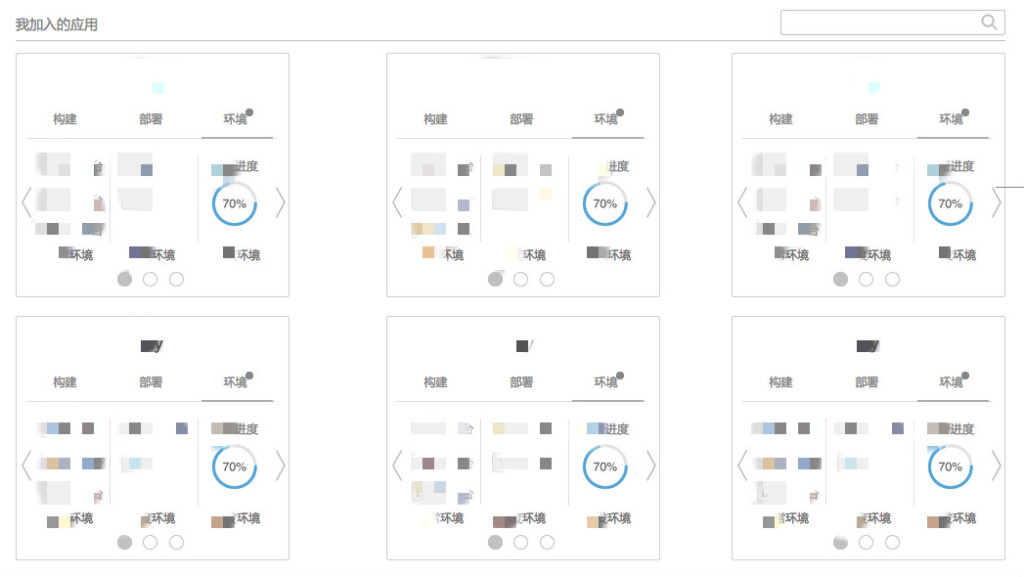
如下(工作数据,所以打了一下码):

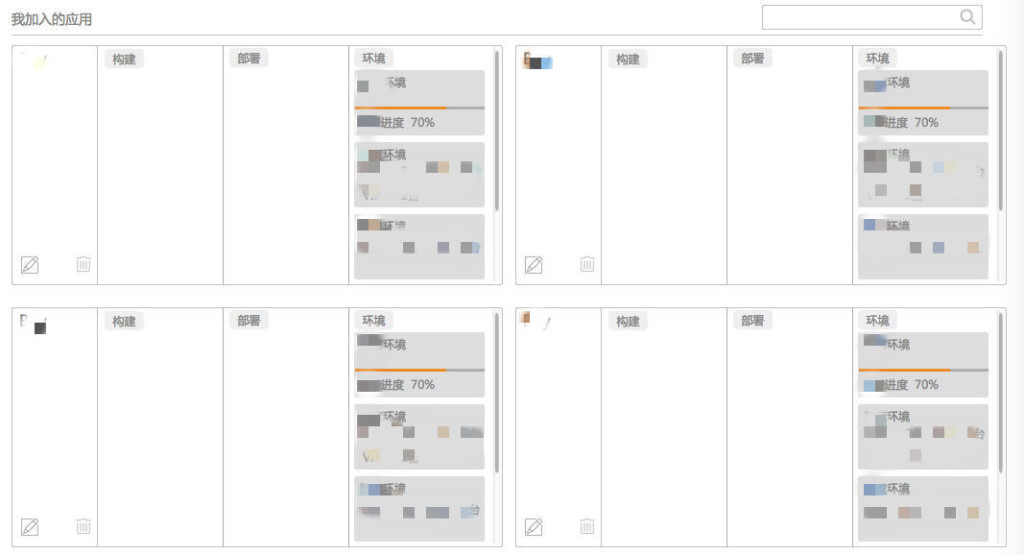
或者

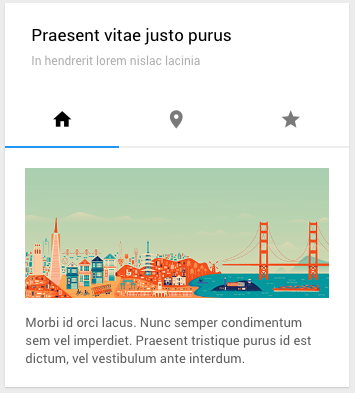
第一种方式的设计参考于

(这种常见于社交类的网站的设计,拿来用到工具类型的产品设计中感觉也还不错呢~)
第二种设计还是基于第一次尝试的设计,进行了略微的改造。
而在应用中的环境页面,也进行了类似的改造:

为什么引入这类面板替代列表?
- 直观,不仅能够展示应用自身的属性信息,还可以将应用中不同功能的关键信息都放置在面板上,用户可以在不深入到应用的前提下获取更多的信息。
- 快捷,内部功能键外置,不需要一层层的深入,间接相当于快捷入口啦~
- 信息多样化,面板相对于列表的优点就是展示性强,图表、数据、标签…..在这里都可以尝试。
- 可塑性强,对于面板中央这么一大块的留白,设计师可以充分的发挥自己的优势来丰富应用的展示方式。
但是,面板相比于列表,会占用较大的空间,导致一个界面上展示的对象数量会变少~这种情况如何解决?
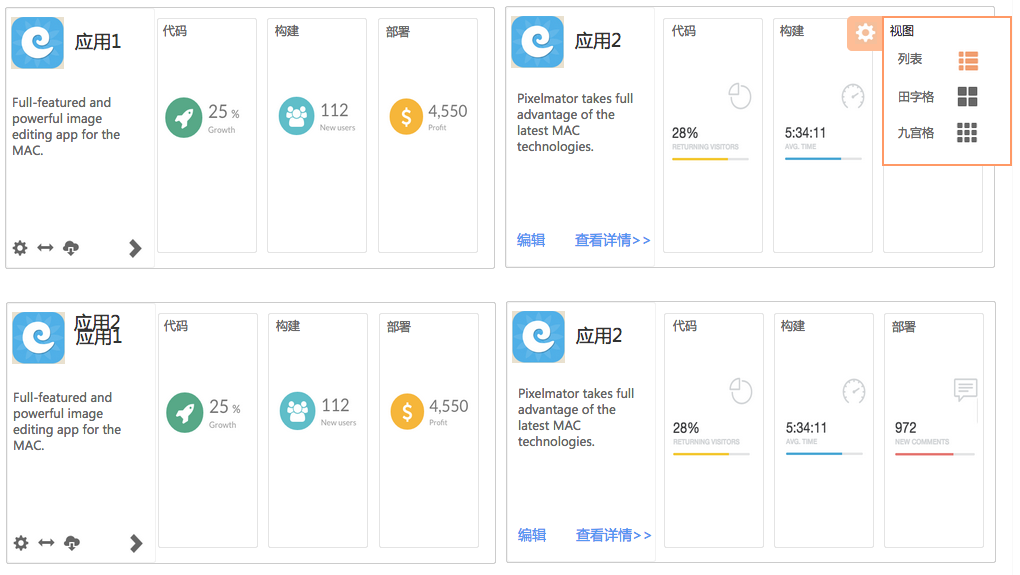
我想到的是通过视图的切换来实现对象的列表与面板展示方式的切换,就如同mac 文件夹中的视图选项:

无缝切换看起来也很酷炫呢~
当然,不是所有的列表都适合改造成面板,面板适用于:
- 目标对象中有较为复杂的操作,或者较深的路径。
- 目标对象的各类信息可以较为简单的展示出来。
- 目标对象不宜过多(当然如果过多可以通过切换视图的方式调整)。
- 目标对象没有过多的个性化设置,关键信息存在共性。
如果只是简单的数据罗列,那列表当然还是首选。
不过在日常的设计过程中,这种设计方式可以是不是的尝试下,效果还是不错的~
作者:fengyunzyl
来源:简书
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







