如何写出详细且易于阅读的PRD?
PRD对于产品人员而言,就像开发文档对于开发人员、测试用例之于测试人员。但PRD又有些不一样,产品的PRD需要给业务人员、内部产品人员、开发人员、测试人员阅读。所以PRD不仅要详细,同时还要对开发、测试等非产品岗的人员友好,让他们便于阅读。

相信很多刚走上工作岗位或者想要从事产品工作的产品新人做的第一件事就是上网搜索“什么事PRD”或者“如何写好PRD”。当我开始学习写PRD的时候,我也在网上找优秀的案例,搜出来的优秀PRD案例大多模块丰富,介绍详细。
看着产品用户角色描述、产品总体架构、业务流程图、产品功能需求等模块,刚觉得似懂非懂,又发现每一个小东西下面又有很多分类。例如:流程图还分为业务流程图、任务流程图和页面流程图。产品功能需求还分为产品性能需求、测试环境需求、安全性需求等等。
如果产品新人接到原型任务时,想要按照这些格式,摩拳擦掌地写PRD,你会发现,如果真有按照模板来写,PRD的内容少有10来页,多的有几十上百页。这样的PRD作为文档留存固然详细,但是当项目时间紧任务重、或者小功能需要快速迭代的时候,开发、测试没有时间也没有耐心去看这样一个详细的文档。他们只会认真看原型和批注的部分。当然认不认真可能还另当别论。
对于产品人员来说,我们的期望开发能够认真阅读PRD的原型、批注部分,了解页面和逻辑,开发出来的产品能够达到我们预想的效果;同时期望测试在了解PRD原型和逻辑的基础上能够了解功能的变化,是全新的功能还是复用以前的逻辑,顺利进行测试。
此外,产品把PRD写的详细且易于阅读,有一个非常直观的好处:在项目进行时,开发、测试来找你询问的次数越少,在开发的过程中,PRD在后期的改动越少,整个项目进行的会更顺利。
如果PRD没有写详细,在项目开发的时候,不断地会有开发和测试来找你确认问题,问题越来越多,修改PRD的概率也会越大。在项目的过程中修改PRD,很容易“牵一发而动全身”。开发可能要重新梳理逻辑,测试也需要修改用例。
所以产品人员在写PRD时,要记住两个要点:
- 尽可能写详细 ;
- 易于开发、测试人员阅读
批注要事无巨细
很多产品一开始在写批注时很容易想当然,觉得这个功能的逻辑这么明显,开发测试人员肯定知道。这个业务这么清楚,开发测试人员肯定会比我清楚的。这个按钮这么通用,开发测试人员肯定一看就知道是干嘛的;这个逻辑在前面的页面已经写过了,可以不用再赘述了…..
这是因为产品人员陷入了一个误区:以产品的角度来看这份PRD。你是产品,你构想出来的方案,你当然是熟悉业务和功能的,也知道上下页面逻辑的关联。所以在写PRD的时候,会觉得很多东西都是显而易见的。
但是开发、测试人员没有参与用户的调研和需求的讨论,也没有参与方案的产出。所以他们不知道新增的业务流程和功能按钮的用处。而且有可能你设计的页面是分别有几个开发来开发的,页面1和页面2的某个逻辑相同,你在页面1写了逻辑,但是页面2是由别的开发负责的。
所以不能想当然,而是应该把每一个页面的逻辑都当成独立的页面,将这个页面存在的逻辑和细节都清晰地罗列出来。
对于把PRD写详细这一点,我总结出一个重点“用测试思维写PRD”。
这个观点是我从测试用例和测试工作上反推出来的。测试人员在写测试用例的时候,会对PRD进行非常详细的解构。大到业务的逻辑,小到一个按钮的各种特殊情况,都是他们需要进行测试的。产品可以借鉴这个思维来写PRD。
1. 阅读测试用例
新手产品可以向测试要一份测试用例,仔细研读。看看测试用例中的分析。这样在写PRD的时候,也能够大概清楚测试会关注哪些细节。你写的PRD也就越对测试的胃口。到时候测试找你确认的问题越少。

如果拿到了测试用例,可以先关注一下“测试前提”,这可以和批注中的前置条件进行对应。而“验证场景”是测试对页面的样式、内容的展示、功能的检查、校验。而“预期”则是批注里产品想要实现的效果,这部分也是产品应该在批注里详细描述的内容。
2. 写批注的时候,考虑到各种情况
写PRD的时候,如果对上下游业务不是特别熟悉,很容易会遗漏细节。所以在写PRD时,要沉下心来,多问问自己:如果出现XX情况那怎么办呢?
例如我们现在每天都要用的扫码支付的功能,可能现在看来就是掏出手机,对着二维码扫个码。但是需要考虑很多特殊情况。例如:如果用户手机没有网络或者网络不好的情况下,怎么显示;二维码不是收款码扫码后怎么显示;如果支付宝扫了微信的收款码应该怎么显示;用户默认的支付账户是哪个;如果用户默认账户里的余额不足怎么提示……
一些功能可能看起来简单,但其实里面会有复杂逻辑,所以产品在确定了主要方案后,需要多思考一些特殊情况,然后在PRD里进行备注。这样不至于测试来问你的时候,你措手不及,发现自己的方案有很多漏洞。
3. 思考内容“从哪儿来,到哪儿去”
这种情况大多出现在B端产品的移动端设计中,需要考虑两端信息的对应性。在设计移动端时,一些展示的内容,很有可能是从系统中调用过来的。所以在写批注是,要备注清楚这个字段是调用的当前系统的哪个模块的哪个字段。
而在移动端提交的内容,则要考虑这个东西到哪里去。也要备注清楚这个内容填完后生成的记录会展示在当前系统的哪个模块哪张报表。
PRD要易于阅读
PRD除了在内容上要符合阅读者的预期,在样式上也要做到页面整齐,便于阅读。
1. 流程图和用例
在PRD中提供流程图和用例,能够帮助开发、测试人员尽快地熟悉业务流程、用户角色和核心功能。

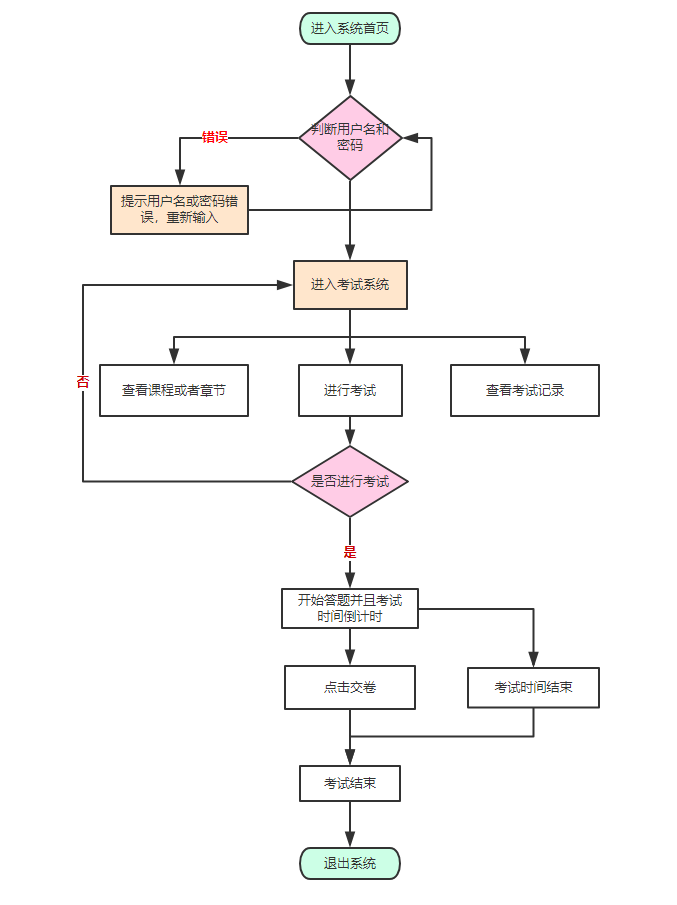
process on上的流程图案例

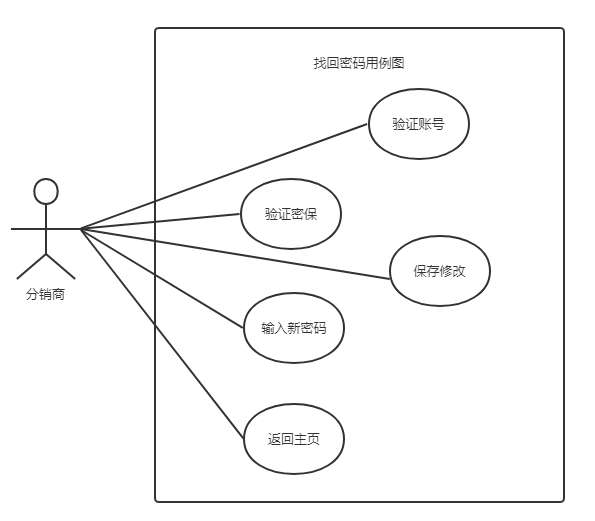
process on上的用例图案例除了流程图和用例,如果时间允许,还需要提供功能列表。这样的话,在熟悉大致业务和核心功能基础上,开发和测试还能进一步了解详细功能。测试用例在往期的文章里提过,看这里产品新人第一次负责项目应该怎么做?
2. 言简意赅、语言规范
在写PRD的批注时,尽量语言规范,避免口语化。简洁明了的描述能够给读者一个好的阅读体验。尤其是项目页面较多的时候,复杂的页面,再加上口语化、冗余的文字描述,开发、测试人员阅读起来会比较费劲。
在PRD里,可以用多种形式来进行表达。例如:遇到一些比较复杂的功能,涉及到状态变化,描述起来文字较多,难以理解。这个时候就很适合用一张把表格来展示状态的变化。

3. 页面展示具有强关联性
由于页面之间可能会存在交互的联系,所以页面摆放时,最好是根据顺序进行摆放。这样的话,开发和测试也能更好地理解页面与页面之间的关系。同时,批注也最好也页面紧挨在一起。这样的话,在看的时候,能够同时看到原型和备注。
所以从PRD展示角度来看,墨刀会是比较友好的工具。使用墨刀的话,原型和批注可以展示在同一个页面。而使用Axure,如果画的是大幅的网页页面,在预览状态的时,无法同时看到原型和批注。这样的话,阅读体验就不是很好。很容易发生开发嫌麻烦只看原型、或者甚至找不到批注的的情况。

总结
如果没有经历过几次项目,一开始写出来的PRD,会比较简单。开发、测试会轮番地来向你确认问题。在这个过程,会懊悔自己有很多细节在一开始没有想清楚。当然会有优秀的人能够一开始就思考得特别详细。那我们这些不够优秀的人,要在一次一次的项目中总结问题,不断改进。同时要和团队的开发、测试不断磨合,综合考虑他们的想法。
最好的PRD永远会是下一份PRD。当然不想写出完美的PRD的产品不是好产品。
#专栏作家#
异彩,微信公众号:一只蜗牛慢慢跑,人人都是产品经理专栏作家。从事房产管理系统的产品工作,关注To C产品的交互设计、运营、结构设计和商业模式。在成为一名优秀的产品人的路上努力前行。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..

















感觉每一句都是在说我 句句扎心
啊~我们打算加一个页面,周一上线(今天是周五)!
老板说:时间还是很充足的嘛。产品周五通个宵把方案做出来。开发周末加班通宵做出来,测试周末晚上通个宵测试,周一就顺利上线啦。
加个页面,简单
还是要看看增加的页面里面的项目复杂度
原型图加清晰的注释,把技术聚在一起,口述一遍,完事。
小公司,当真没人看这玩意。直接问来的比较快
真实
真实
现在流行敏捷