大标题设计原则:不要为了用大标题而做大标题
大标题怎么设计才不会感觉怪怪的?首要一点就是不要为了用大标题而做大标题,做之前先想想是否合适。

虽然大字体的标题设计自iOS11开始后已有一段时间了,但因为最近工作上尝试了这种形式的设计,所以想总结心得和大家交流。
不知道你是否有过这种困惑,看到流行的设计趋势就想运用,但“为什么看起来怪怪的?”。这篇文章将从大标题的功能和视觉切入分析,分享大标题设计的思路。

苹果的大标题设计原则
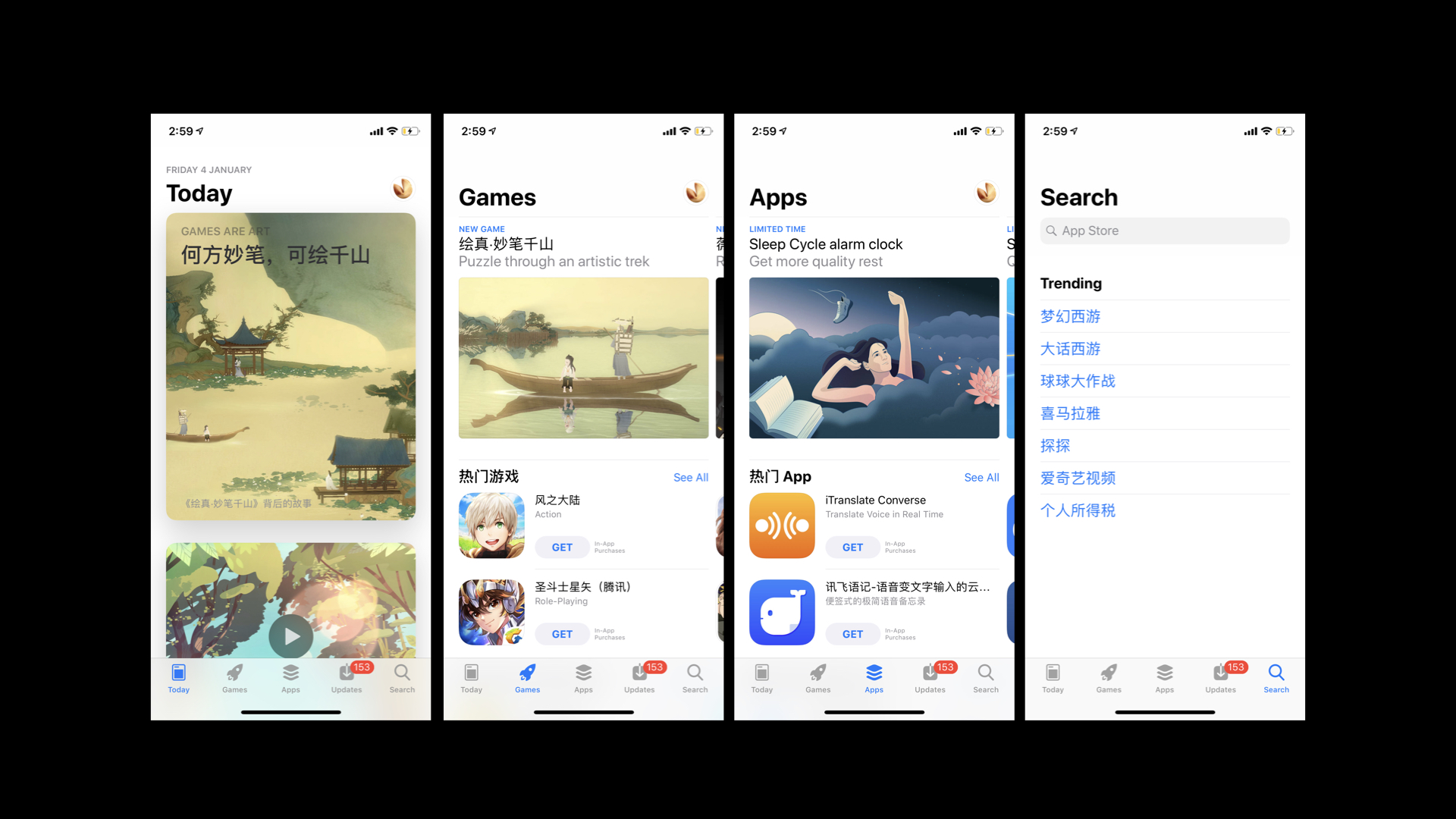
苹果带起的风,还是从苹果说起。17年苹果秋季发布会上和新品一起推出iOS11,在UI设计方面,大粗黑的标题是其中最为显著的一个变化:

如上图,iPhone内“很多”APP都改用了大标题,注意是“很多”而不是“全部”。所以这里的重点不是讨论苹果为什么改用大标题,而是想要强调为什么不是所有iPhone APP都用大标题设计?
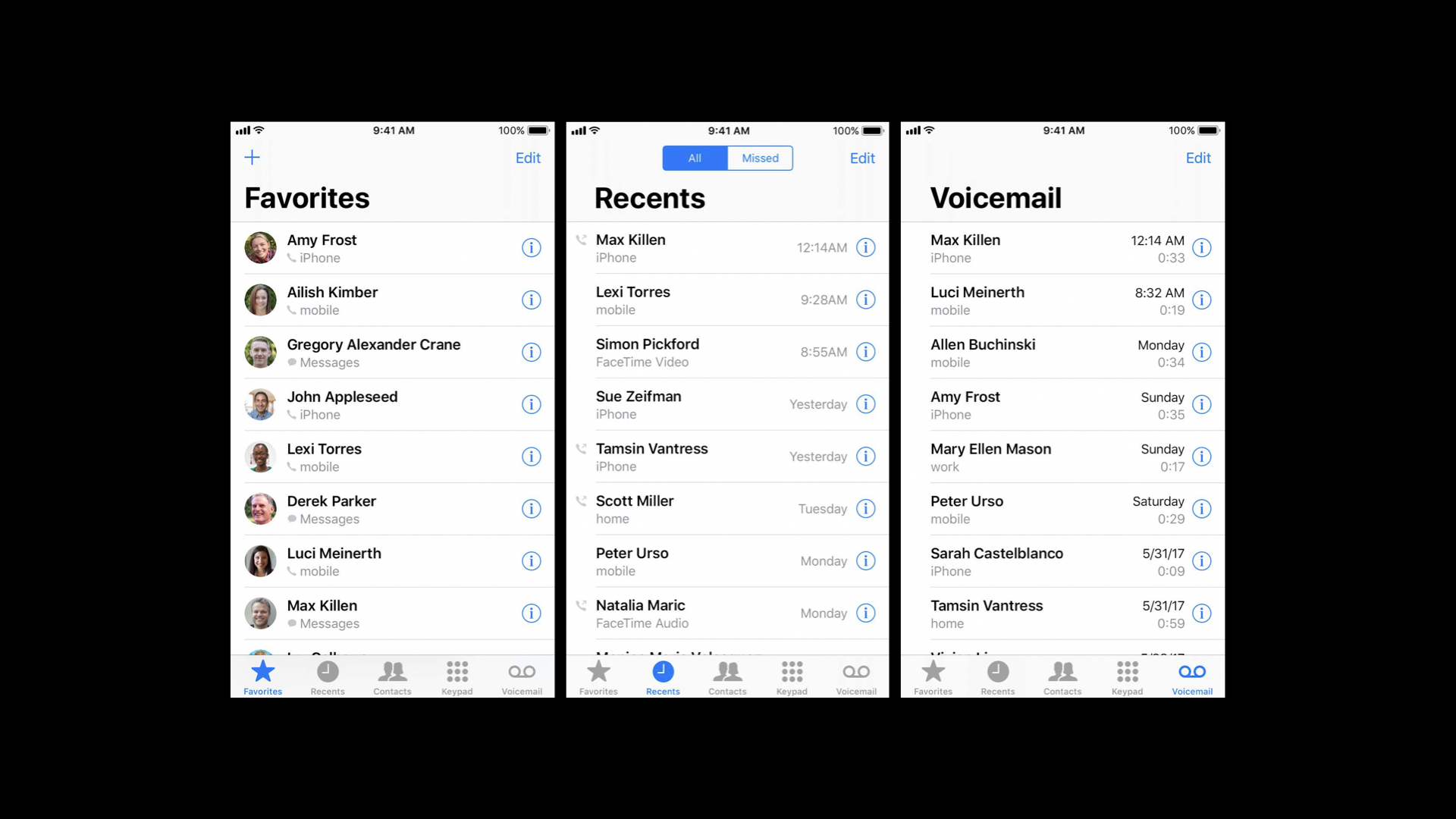
1. 大标题OK:布局相似或内容丰富、层级深,能帮助用户快速确认所处位置
苹果官方已经说明了大标题的适用情况。一是像短信这样内容布局非常相似的页面设计,二是像Apple Music和App Store这样内容非常丰富、层级结构较深的,大标题能够起到“导航”作用,帮用户快速确认自己的位置。


据说这是苹果设计师在Apple Music中做实验并验证有效的。但是我对于大标题的确认位置的作用并没有很强烈的感知(可能因为我还不是哪个APP的深度使用用户)。总之,也许是有些导航作用的。
2. 大标题不OK:页面内容本身差异大,且更强调功能的使用时应避免用大标题
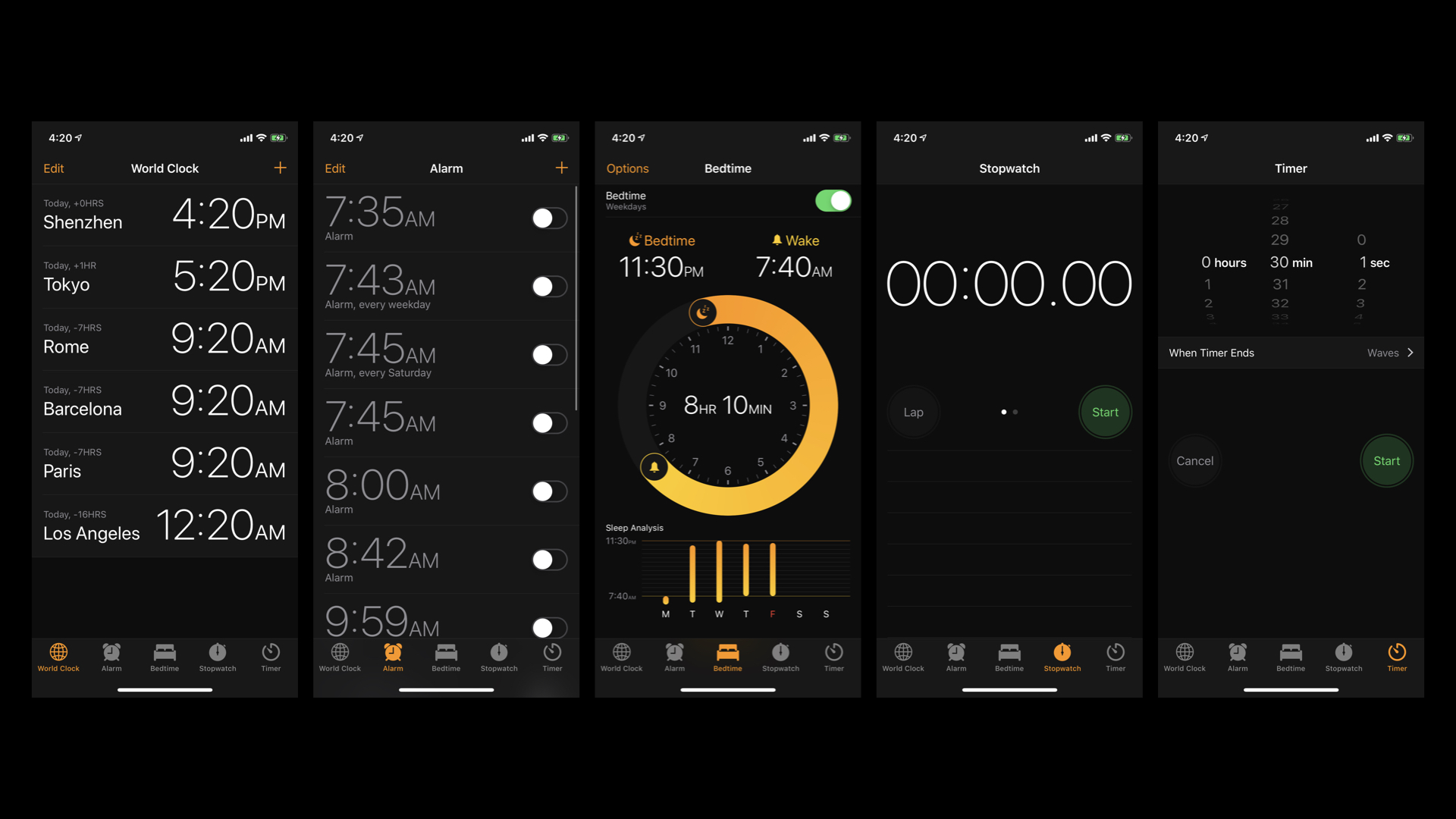
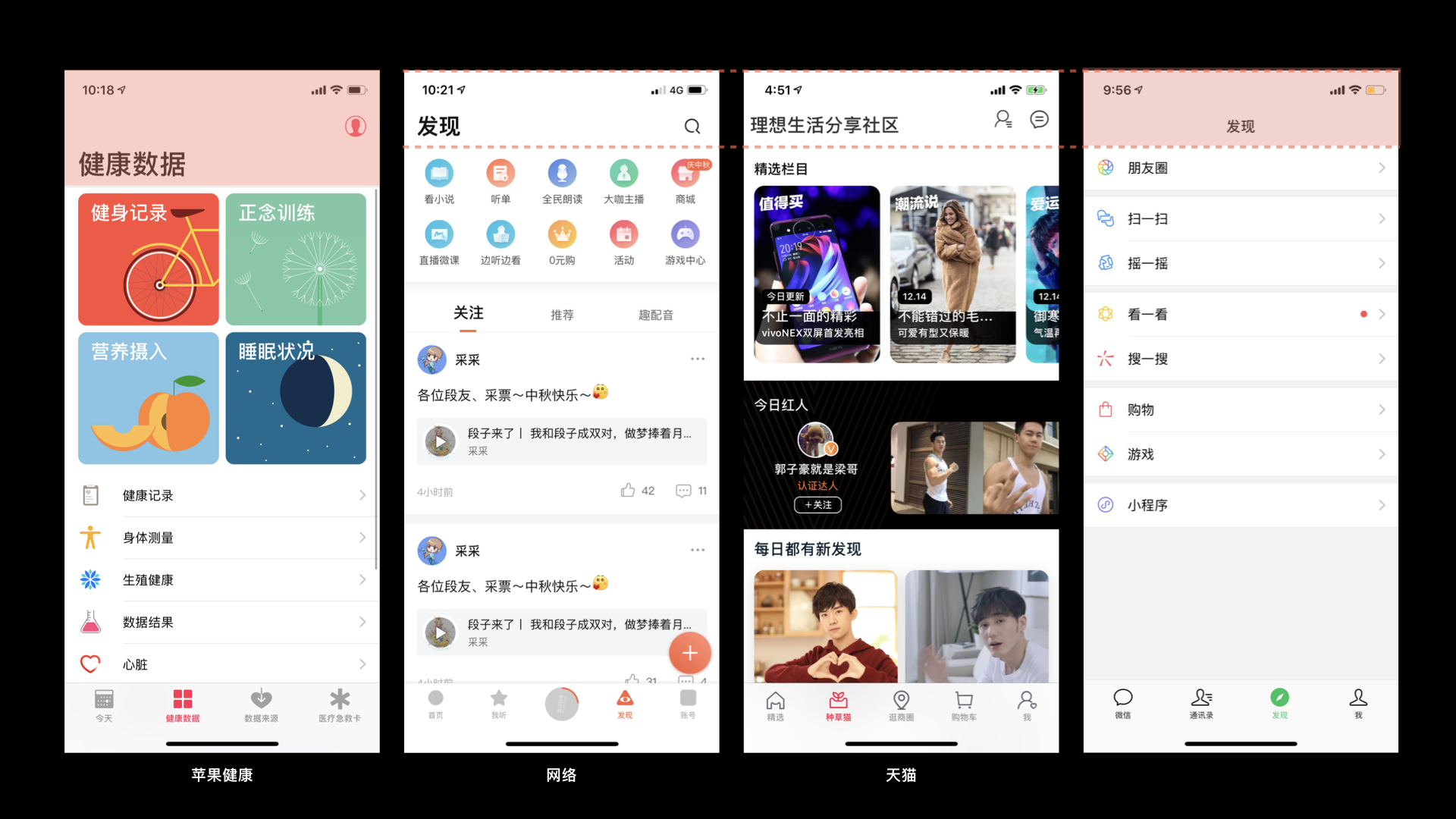
再看看没有用大标题的APP:
在苹果时钟APP各界面,内容本身差异就很大,用户可以快速辨别出当前所在位置,如果用大标题,反而会影响用户对功能的关注和使用。类似情况的还有日历、查找朋友APP。
这些工具类型的应用,对用户来说更为重要的是“使用”而非浏览。

(以上内容部分摘录自苹果官方,想看详细说明的请进:https://developer.apple.com/videos/play/wwdc2017/810#)
互联网APP的大标题设计
如果以苹果的大标题设计原则来考察其他应用大标题设计的APP,会发现很多产品既没有相似的页面布局,层级结构也非常简单。这是盲目跟风吗?还是说除了“导航性”,大标题还有别的意义?
带着这个疑问扒了很多APP,收集了很多大标题以及大标题的“变种”设计,总结了以下适用大标题的类型和作用:
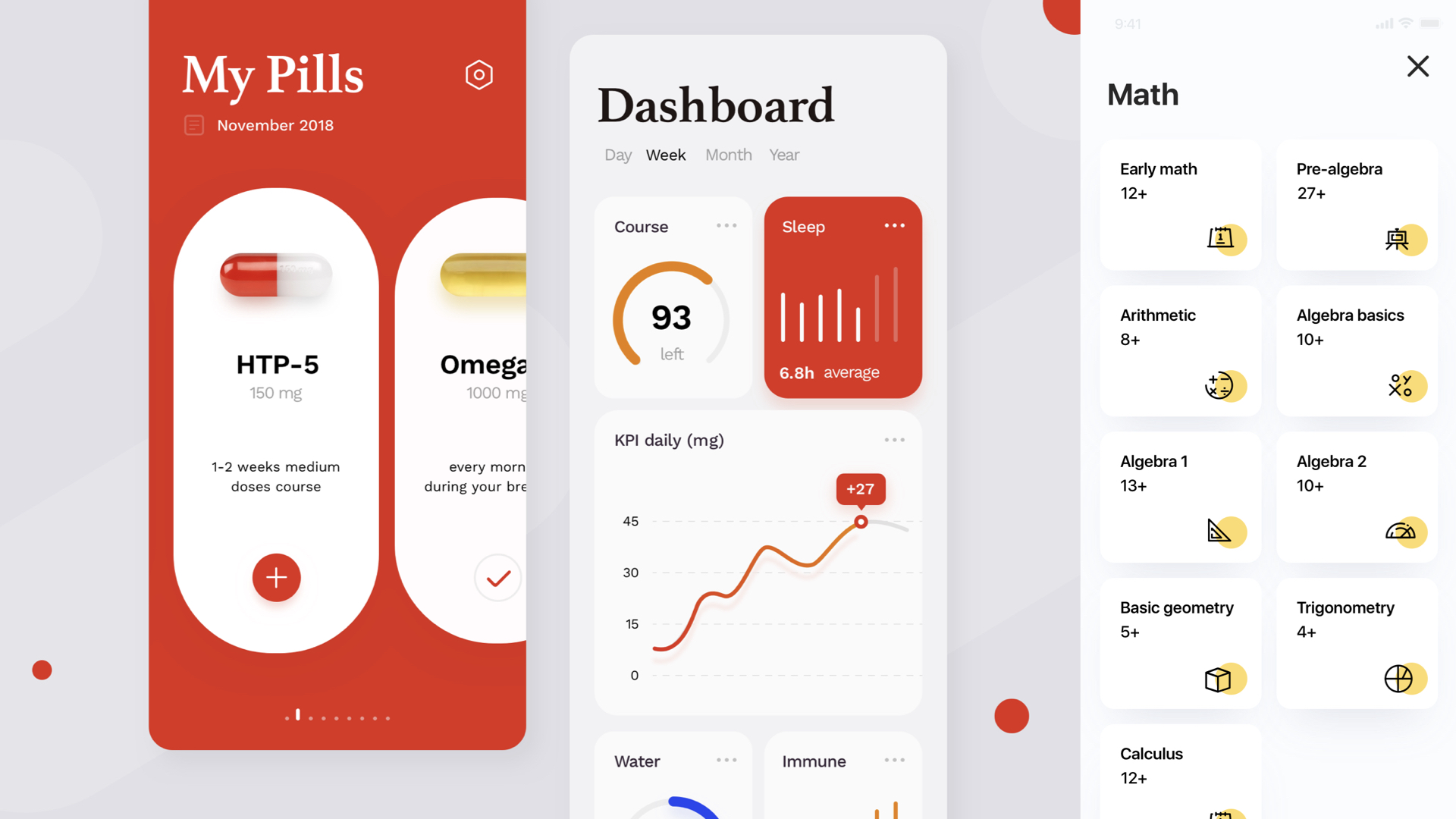
1. 体现产品的设计感和逼格
相较于偏重系统性的手机ROM UI设计,互联网APP可能更想强调品牌和个性,而大标题恰能满足这一点。它带有一点杂志和海报风格,标题和内容字体的大小形成鲜明的对比,让设计感更强。但是同样用大标题,和不同的视觉语言组合,也会形成不一样的设计感:
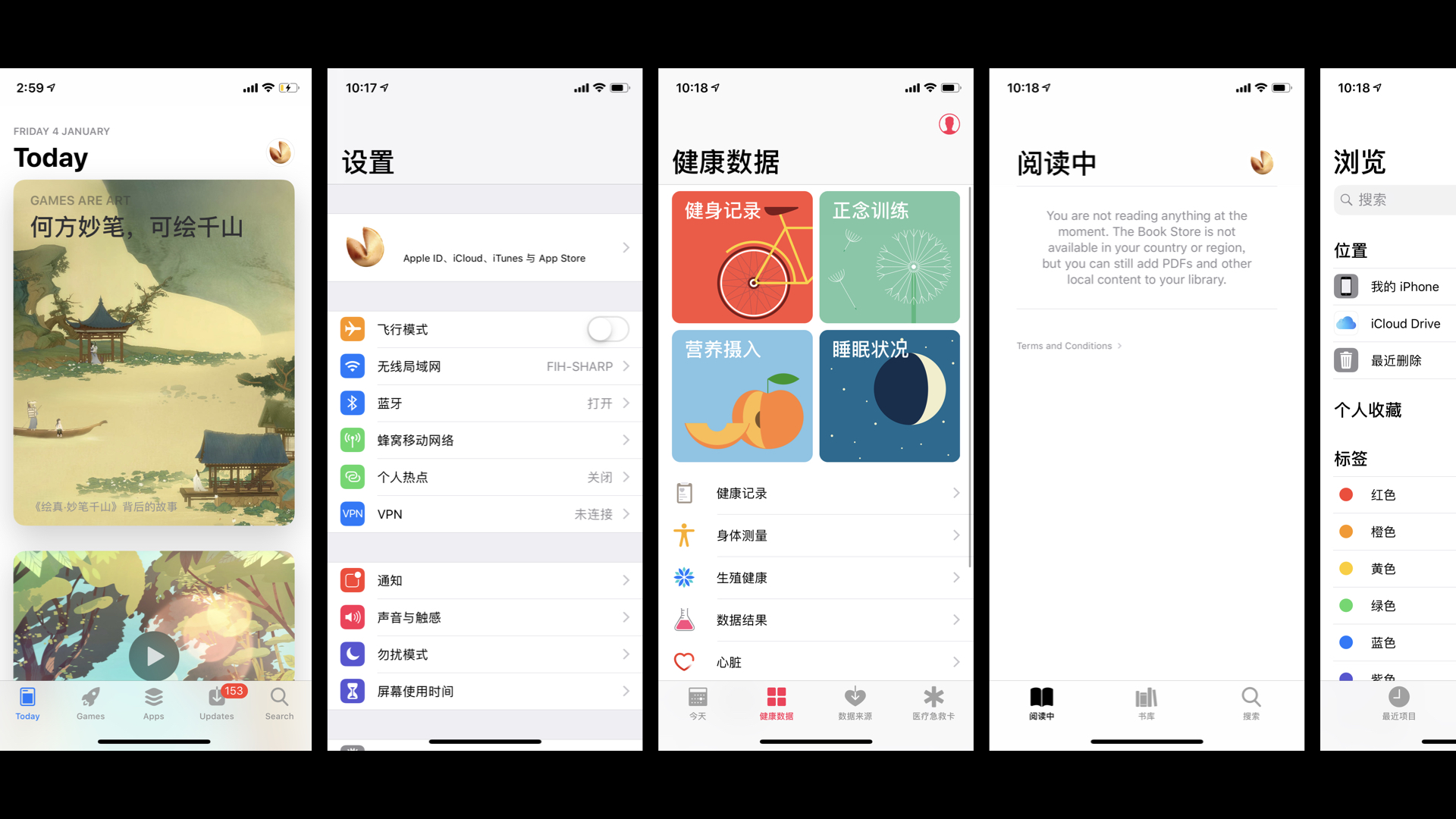
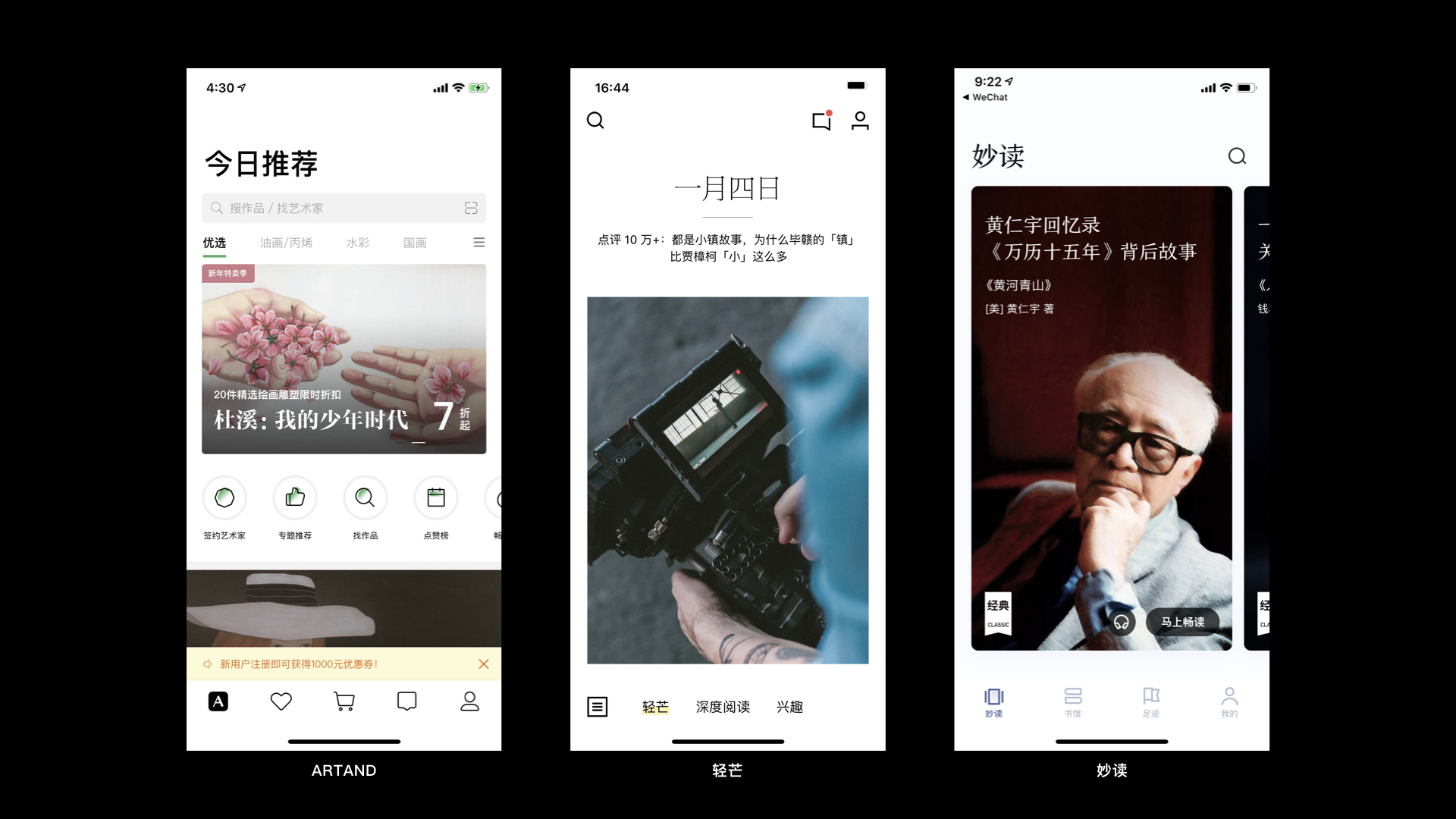
(1)大标题+特殊字体+杂志排版——文艺、艺术
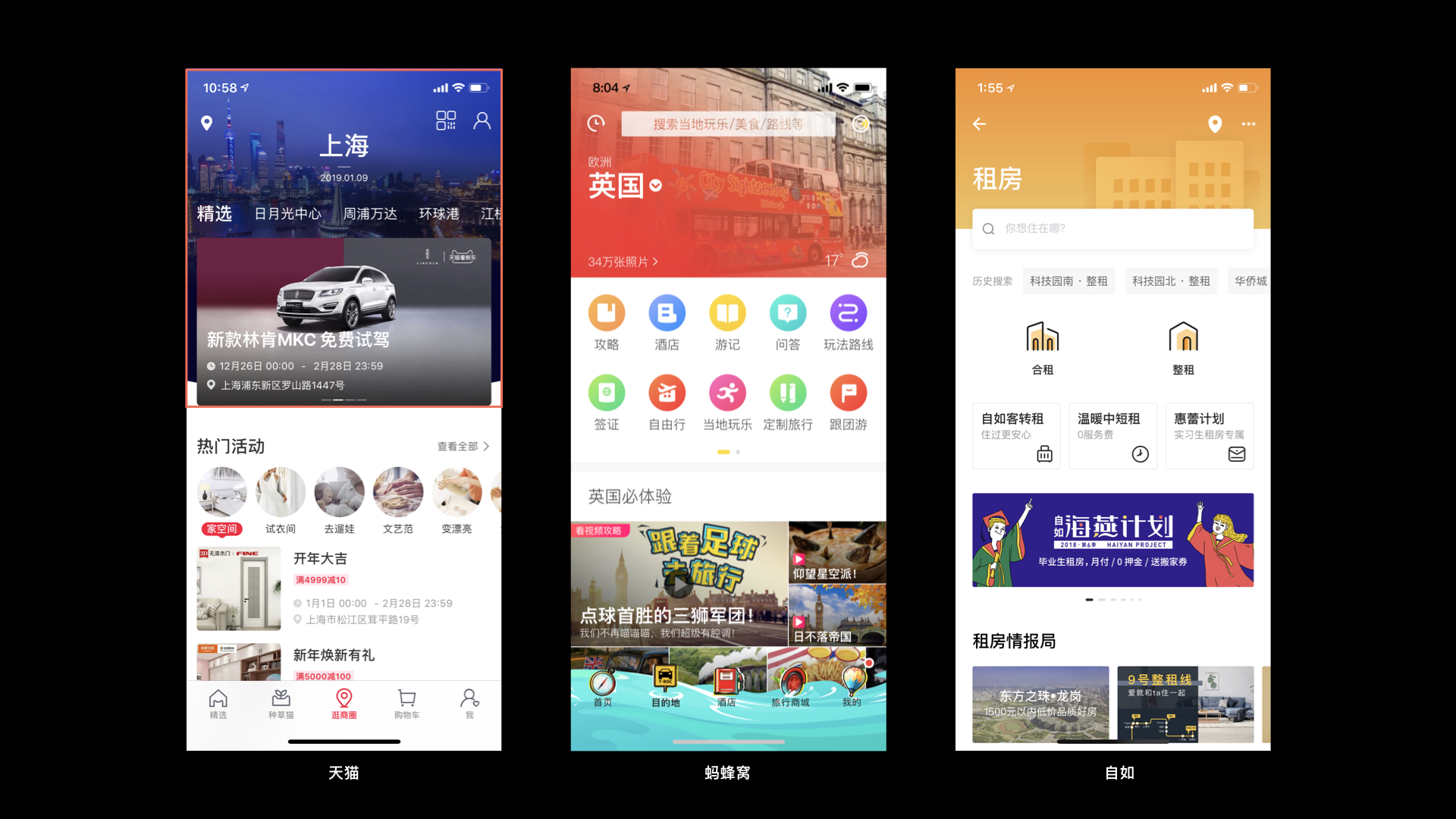
有一类产品是非常适合大标题的——艺术相关或阅读类APP,这类产品本身自带艺术感或文艺气息,当大标题结合特殊字体,或杂志风版式,就能瞬间提高产品调性。

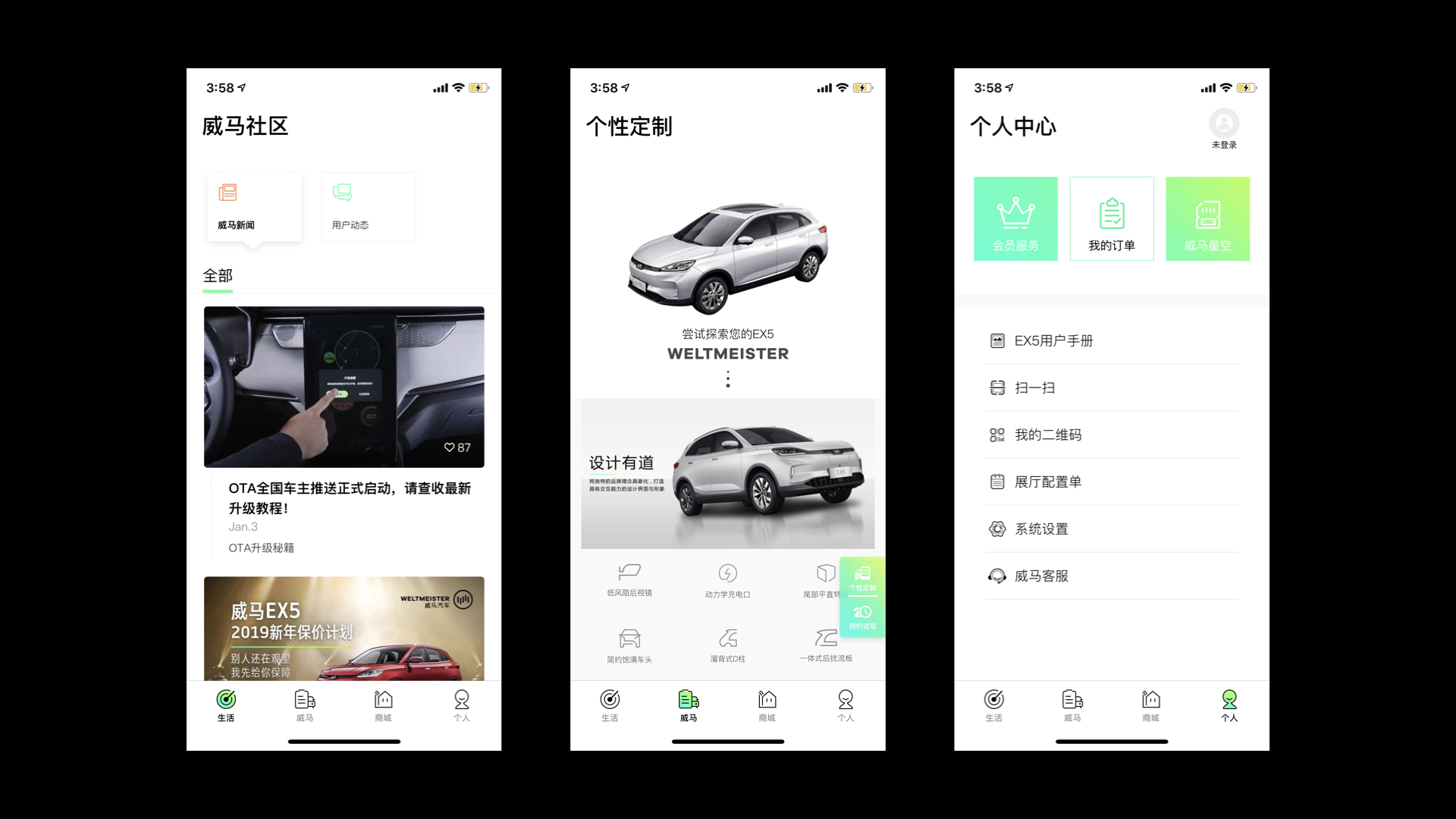
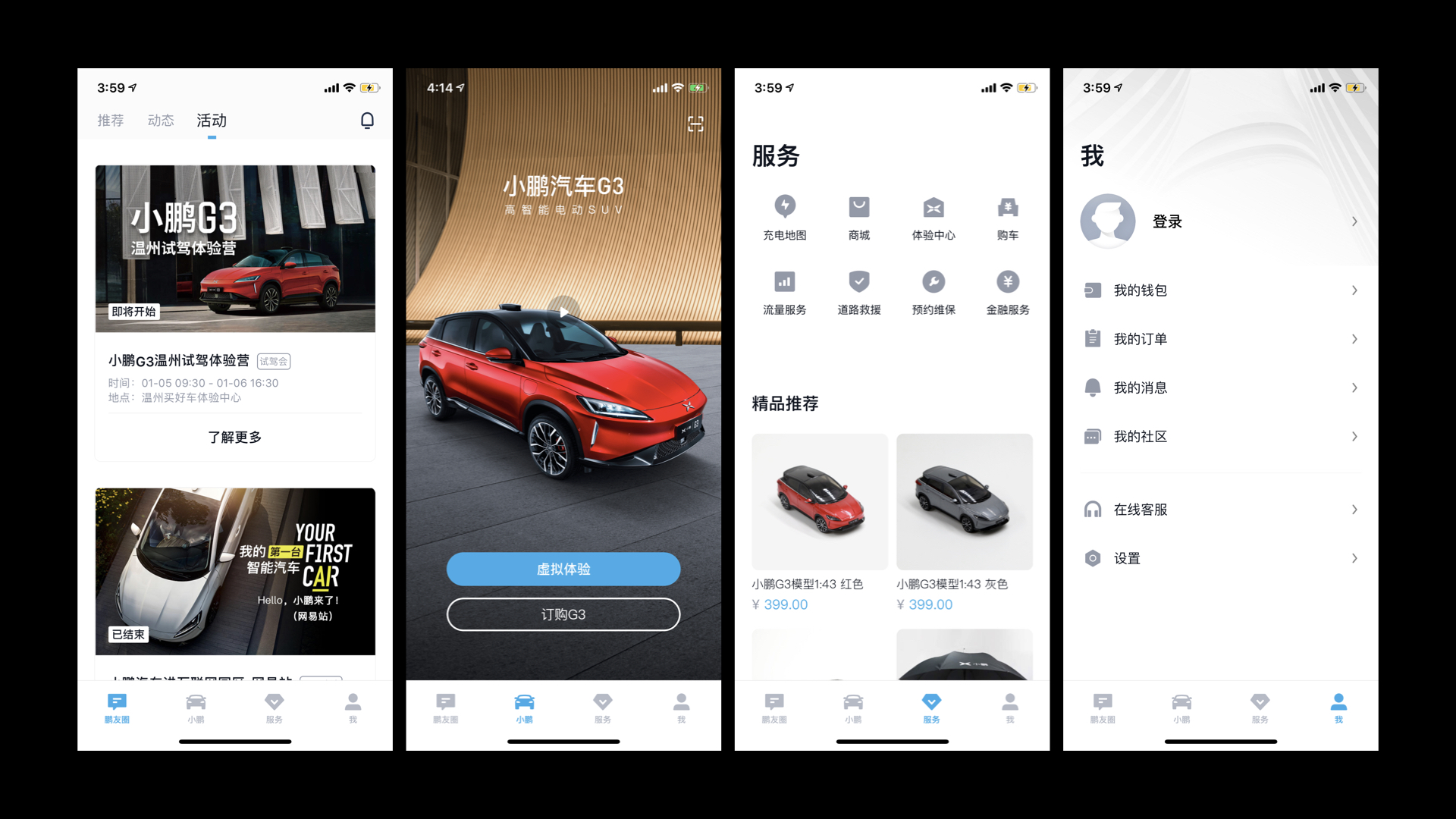
(2)大标题+留白——大气、现代
除了文艺怀旧,大标题+留白还能够表现现代感。
比如新能源汽车APP,通过运用当下流行的渐变色和简约的视觉语言,打上了“现代”的标签。

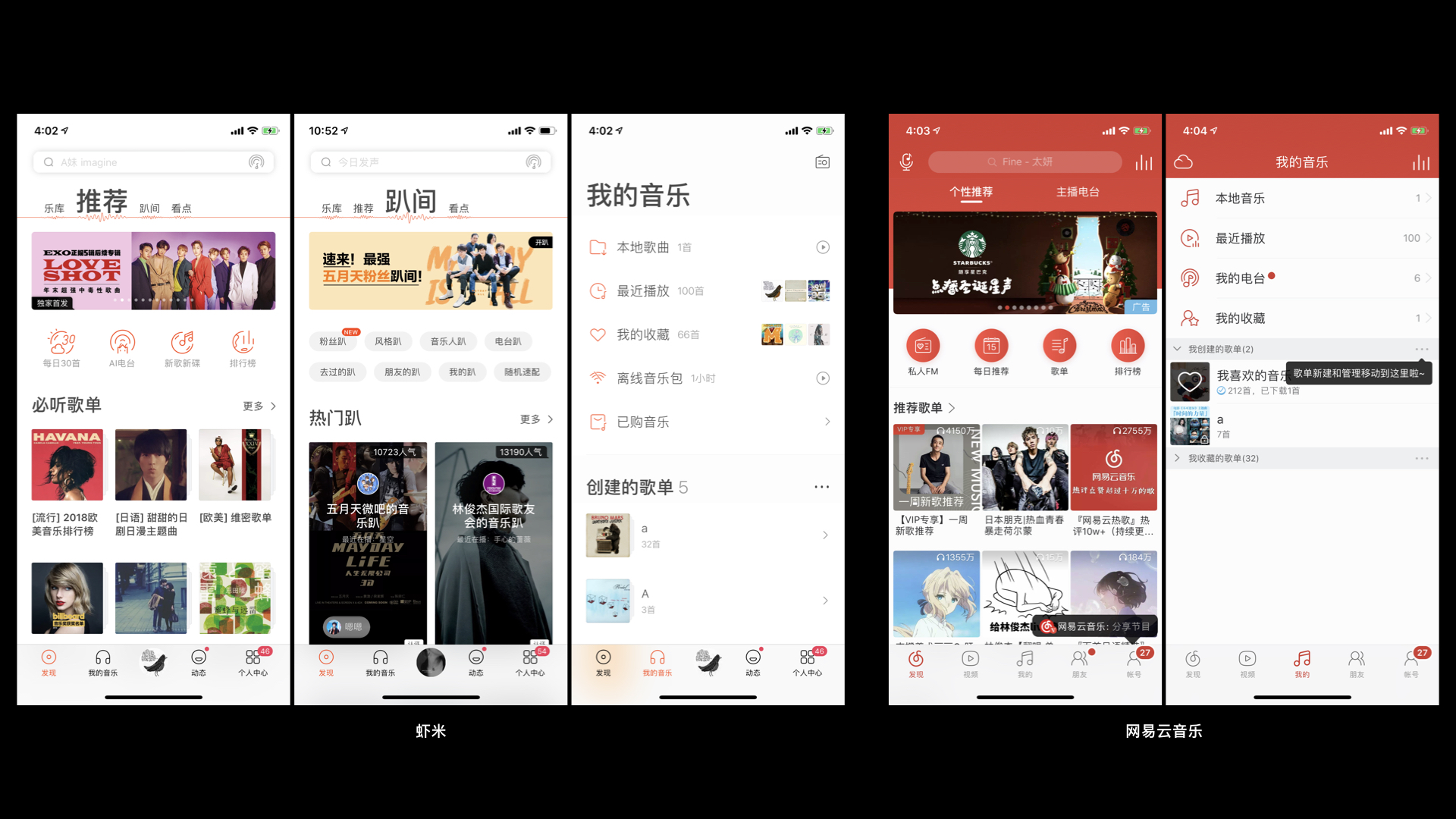
(3)大标题+留白——简约、清新
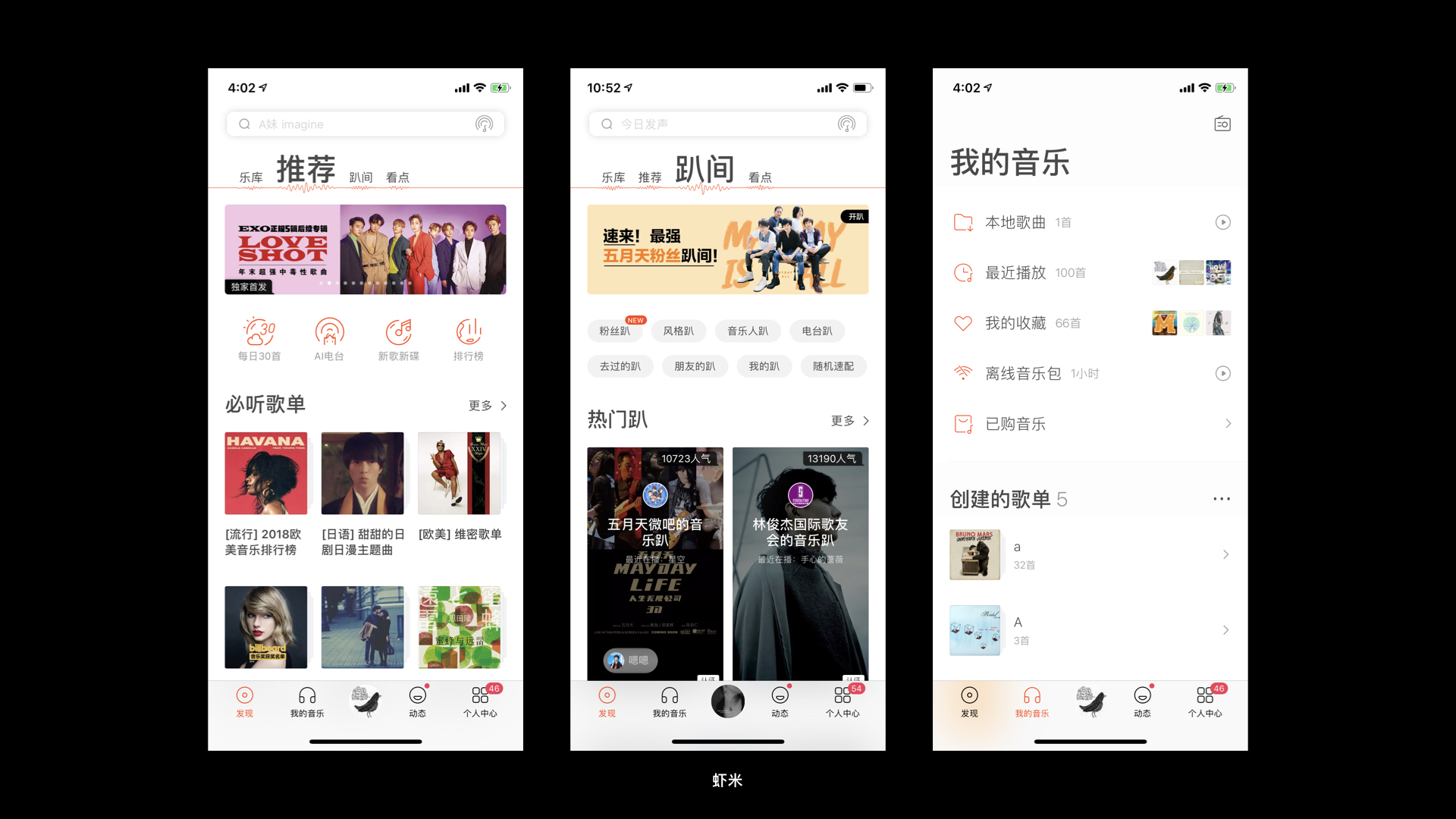
虾米也用到大标题,但相比小鹏汽车,更多的是清新和细腻的感觉,因为除了留白,它整体的设计语言更为精致、趣味(具体可参考上一篇关于虾米图标设计的分析)。

2. 改良版的页面大标题
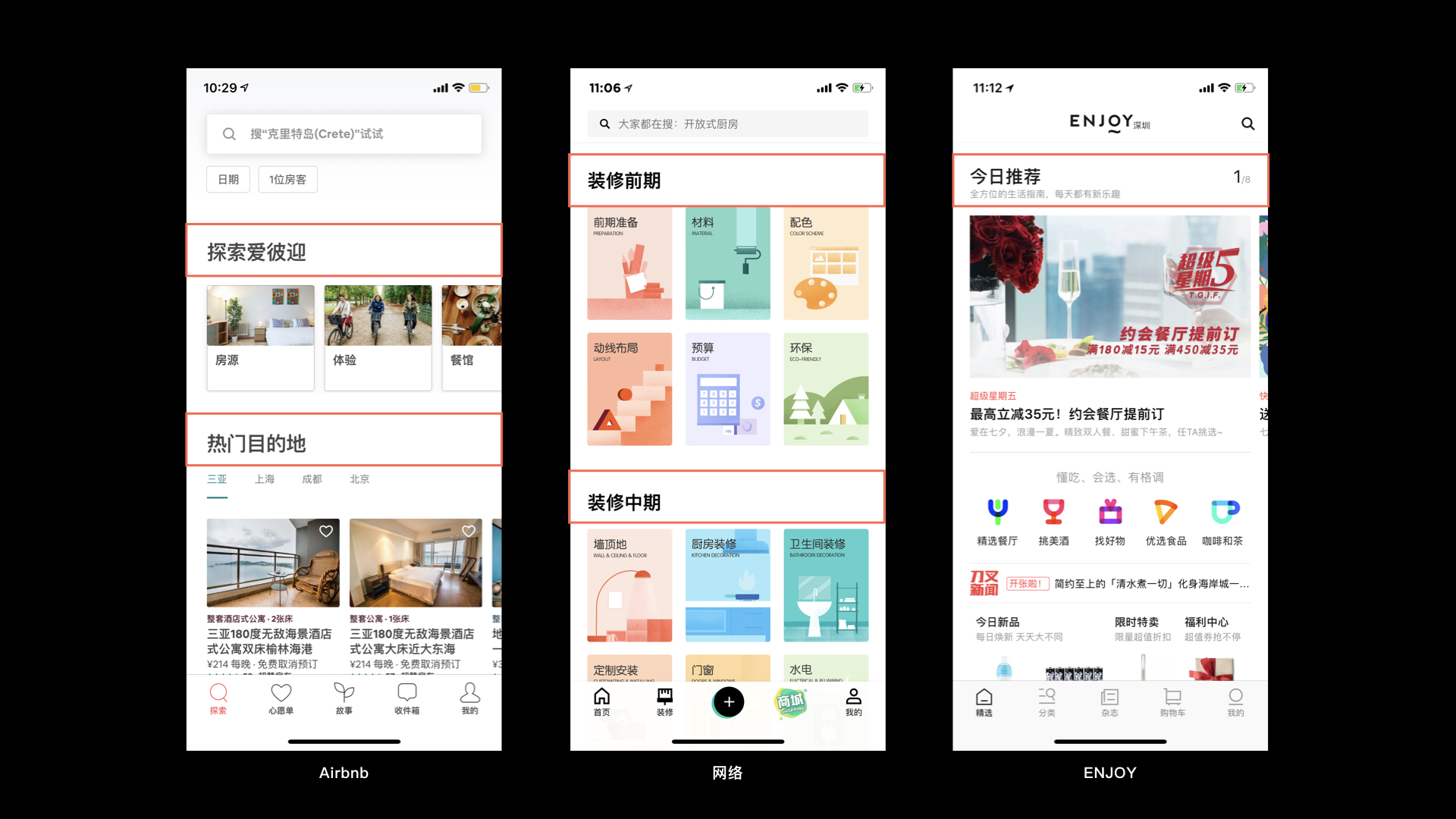
像iOS那样的大标题设计,占用屏幕较高的空间,大大降低屏幕利用率,一般PM和老板都是不能接收的。除了上面说的高逼格产品,在现实中更为常见的是“小一点”的大标题设计,如下中间两个截图APP。
它们的导航栏高度其实是常规标准(参考最右微信),但是拿掉了导航栏下的分割线。
在这种情况下把标题字加大,单从视觉效果来看,字体大小的对比度不是很突出,同时由于留白不足,顶部稍显拥挤,已经没有了大标题原来的味道。

3. 区分层级的模块标题
从导航大标题延伸出来的一种是用于区分页面内各模块的标题,和过去相比,这种模块标题变得更大更粗了。
内容丰富、图文结合的浏览型APP适合采用,字体大小的对比、以及图文的排版让人在浏览时感受到一种节奏感。

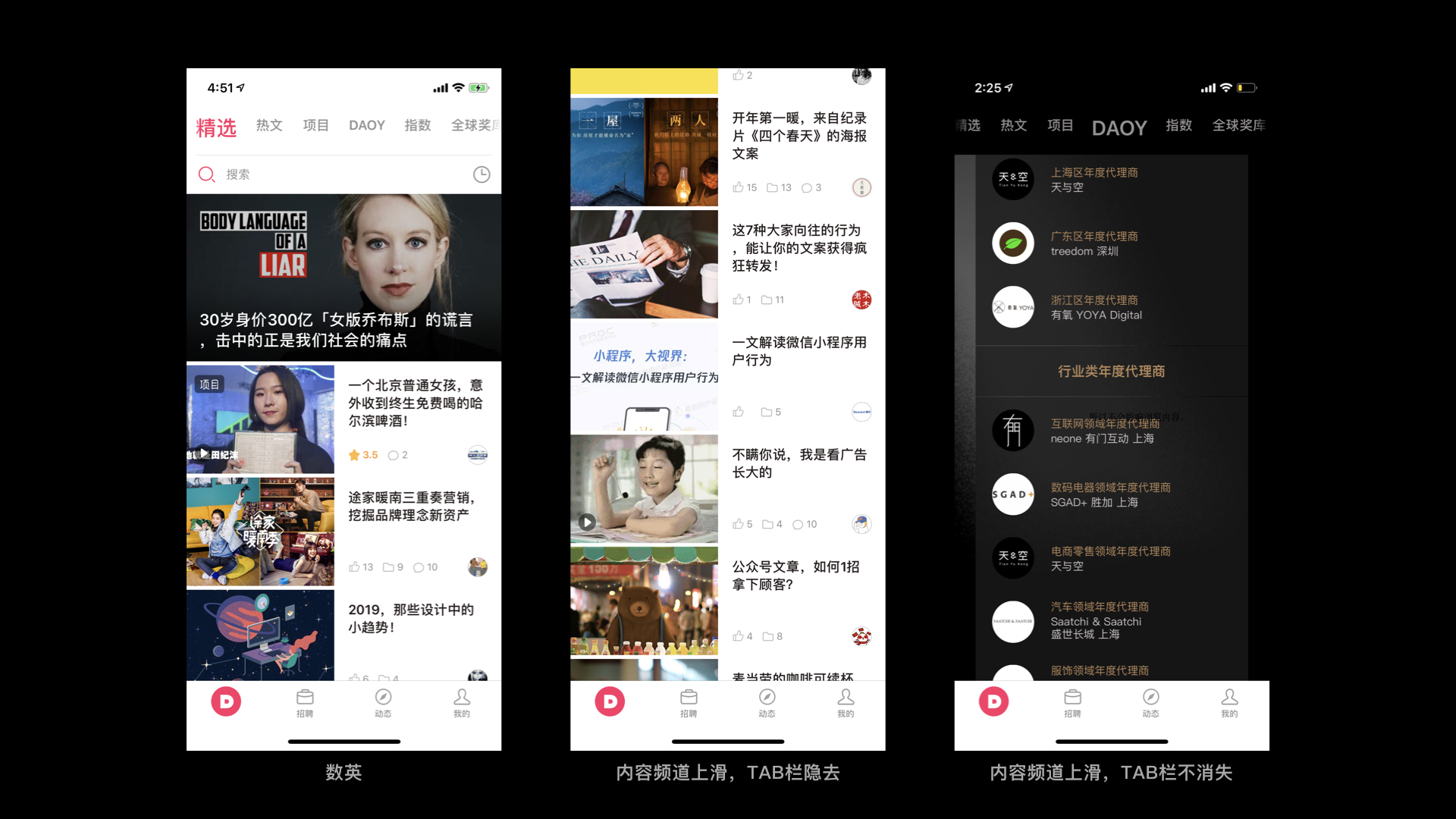
4. TAB标题
和模块标题一样,TAB栏的字体也变大了。但个人觉得这部分不好把握。因为通常用到TAB栏的,都是内容比较多的产品,而这类产品往往内容的呈现和曝光率最为重要。
我翻了下频道很多的新闻和浏览器类主流产品,都没有用大的TAB。

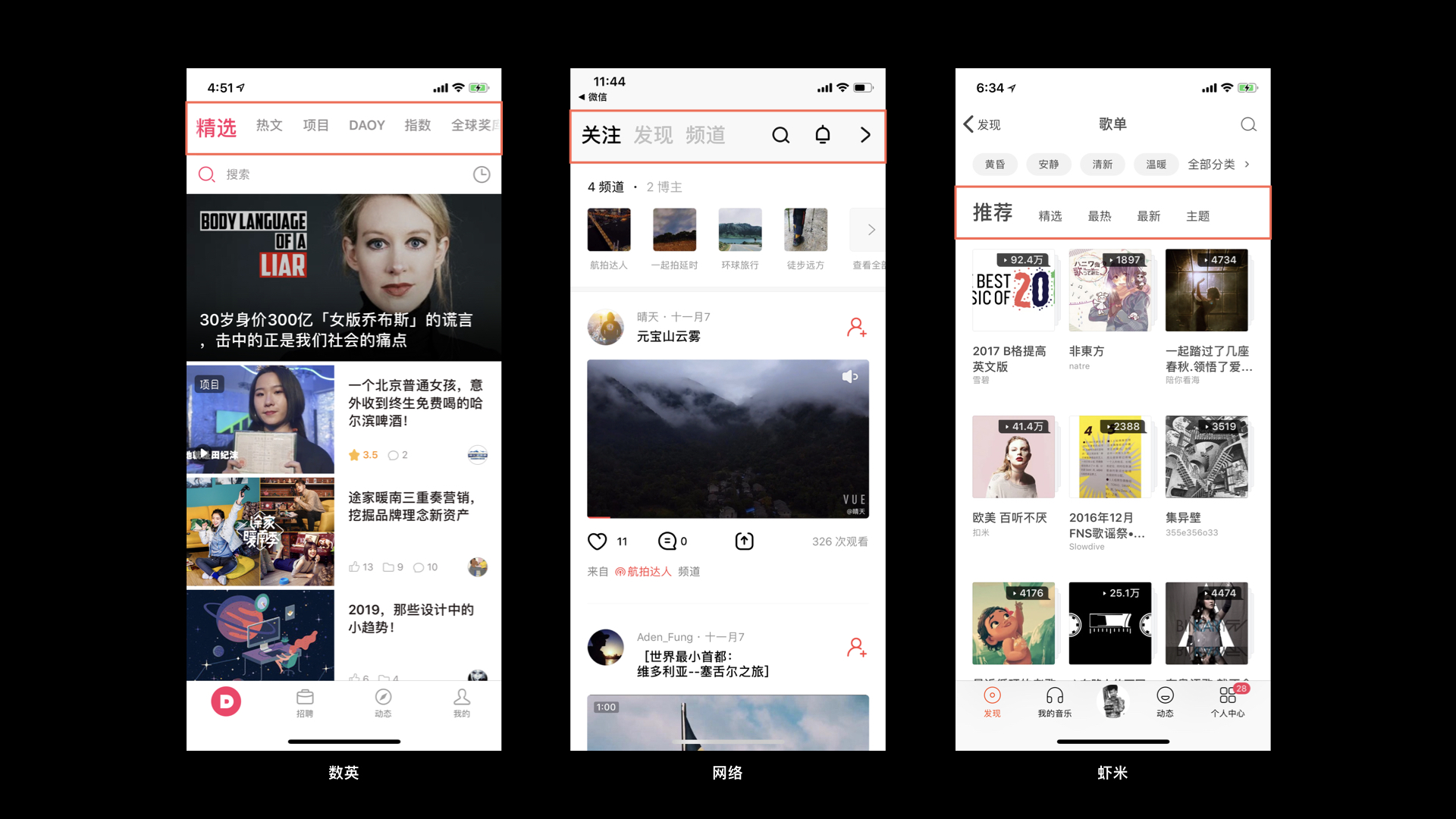
下图数英网是个例,虽然用了大标题,但它在交互上做了处理。默认状态下,当前的频道标题很大,加上高亮的色彩,真的很抢眼。但是在内容频道中上滑时,顶部TAB栏会隐去,并不会影响阅读。而在其他非内容频道上滑时,TAB没有消失。

所以TAB标题是否需要特别强调?需要强调到什么程度?会占用多少空间?影响阅读的话怎么办?这些都需要仔细斟酌。
大标题设计需要考虑的情况
如果你觉得自己的大标题有点怪,很可能是因为它根本不适合你。所以设计之前先判断是否适用。
1. 从功能侧考虑:是否有用大标题导航的必要
也就是第一部分关于苹果大标题的分析。考察你的APP各页面是否内容布局相似,或内容层级结构复杂,是否需要大标题帮助用户确认当前位置。
2. 大标题会占据一定屏幕高度,需考虑屏幕利用率
满足第1点条件后,还需考虑是否值得为此牺牲那部分屏幕空间。标题导航重要还是内容呈现更为重要?(前面讨论过资讯类APP)尤其夹着广告的信息流,曝光一条就是钱啊。
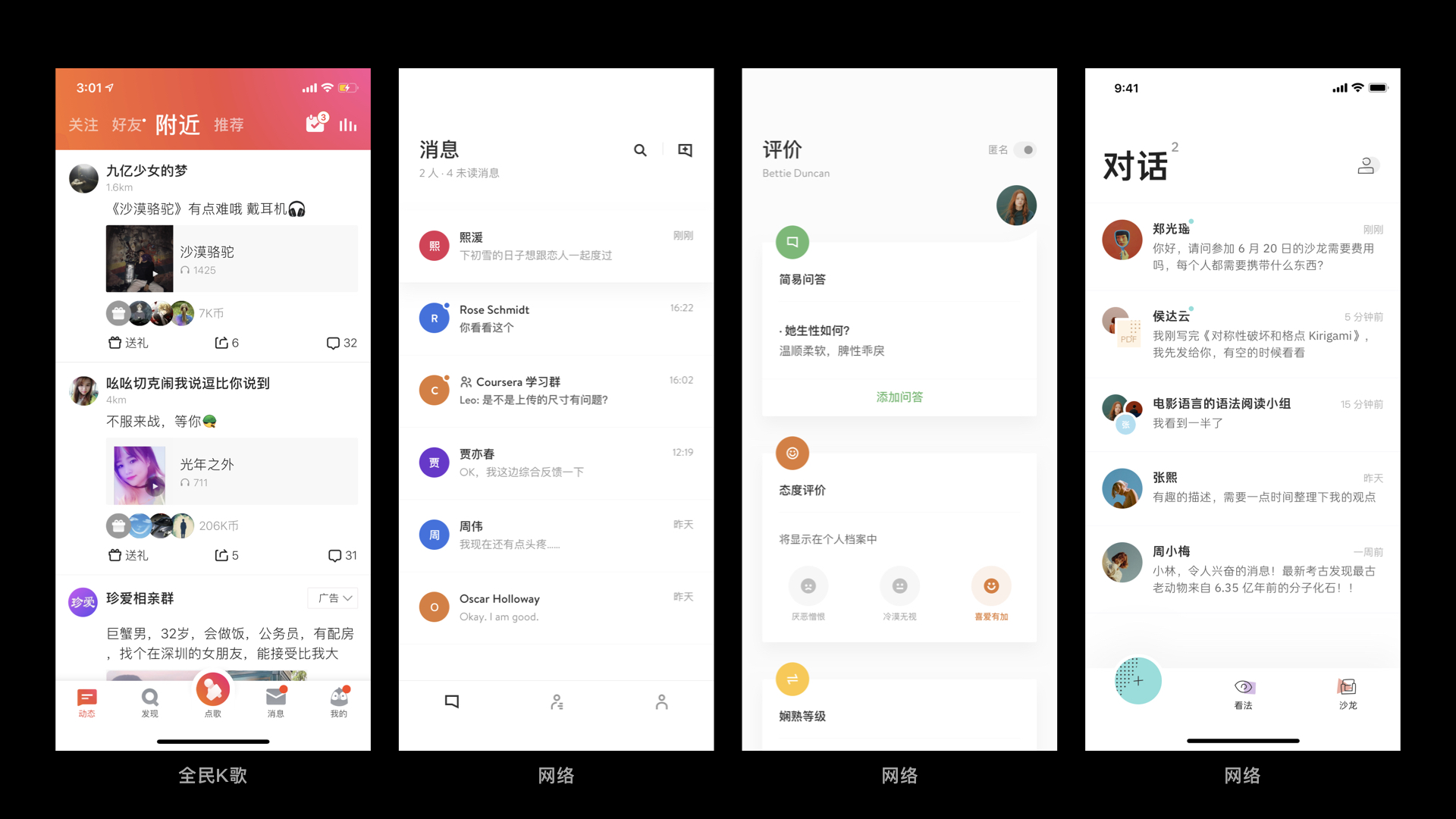
3. 从视觉侧考虑:大标题设计是否符合产品定位和气质
由于大标题通常会结合大面积的留白来突出对比,所以多数是简约的调性,可能还会给人些许安静甚至冷感。这可能就决定了一些品类不太适用,比如非高端电商和交友类。
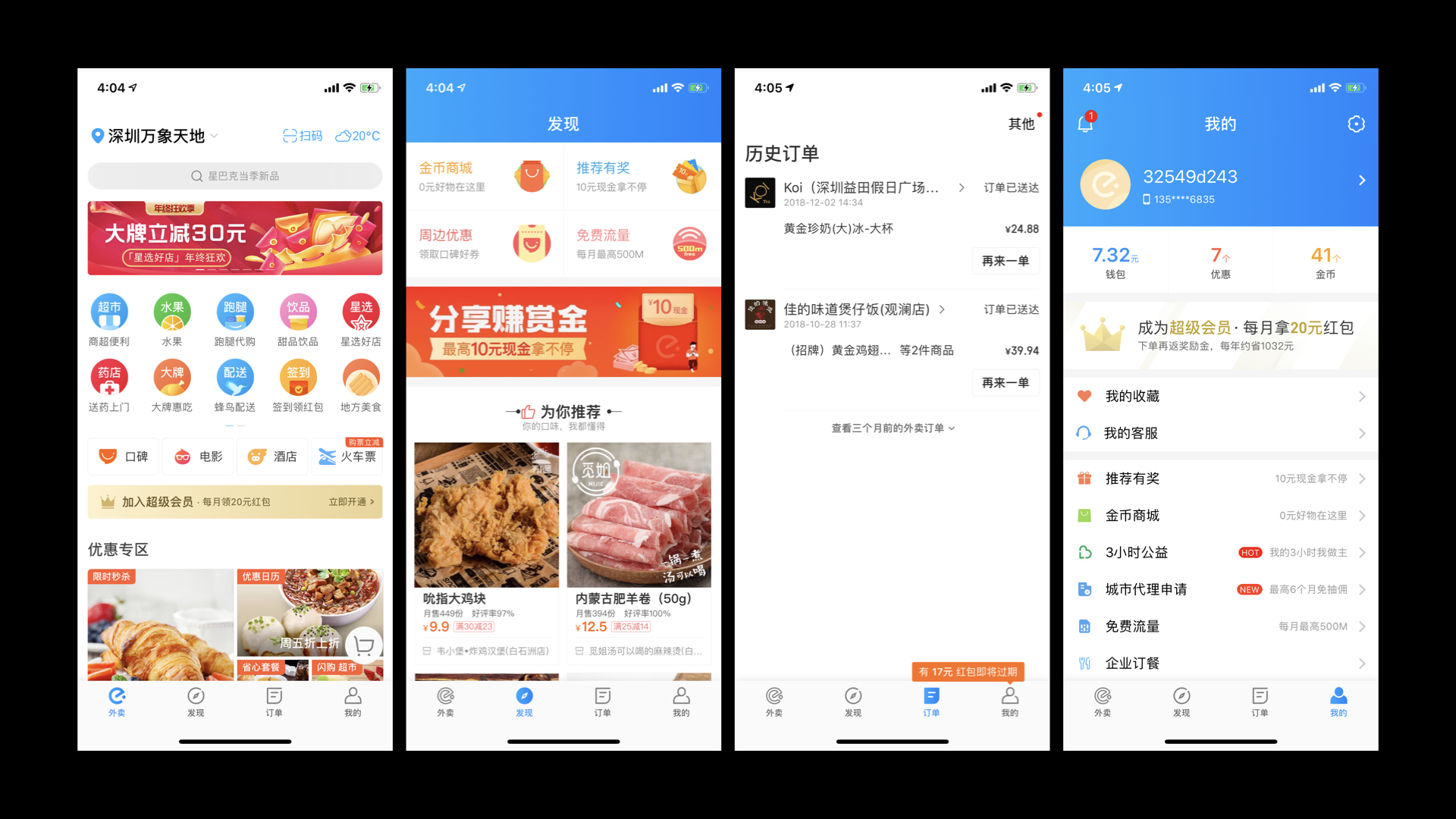
平台社交类APP是需要较强烈的氛围感的,用了大标题会怎样?如图左一,为了营造氛围,添加了暖色渐变背景。但是两种强调的手法叠加,稍复杂了些。
右边三张图,不知道是什么APP什么定位,看着都像是社区交友类,如果单看这些消息页面的话,就觉得有点冷清。

此外,还要看产品具体的定位。虾米本身定位清新小众,大标题和留白的的设计是和它的产品气质符合的,视觉上干净清爽。放到网易云身上,就不一定适合了。

以上条件都OK,还是觉得怪的话,那可能是因为没做对。在实际设计时需要注意:
1. 考虑统一性和个性
是否每个界面都要用大标题呢?
如果APP各页面都用大标题,视觉上就有一致性。但即使是苹果,也有APP内没有统一使用大标题的例子。
小鹏汽车APP也是如此,因为希望在首页展示更多内容,所以一致性退居第二。其实根本的是要理清前面说的:是否必要是否合适。如是,个别页面是可以特别处理的。

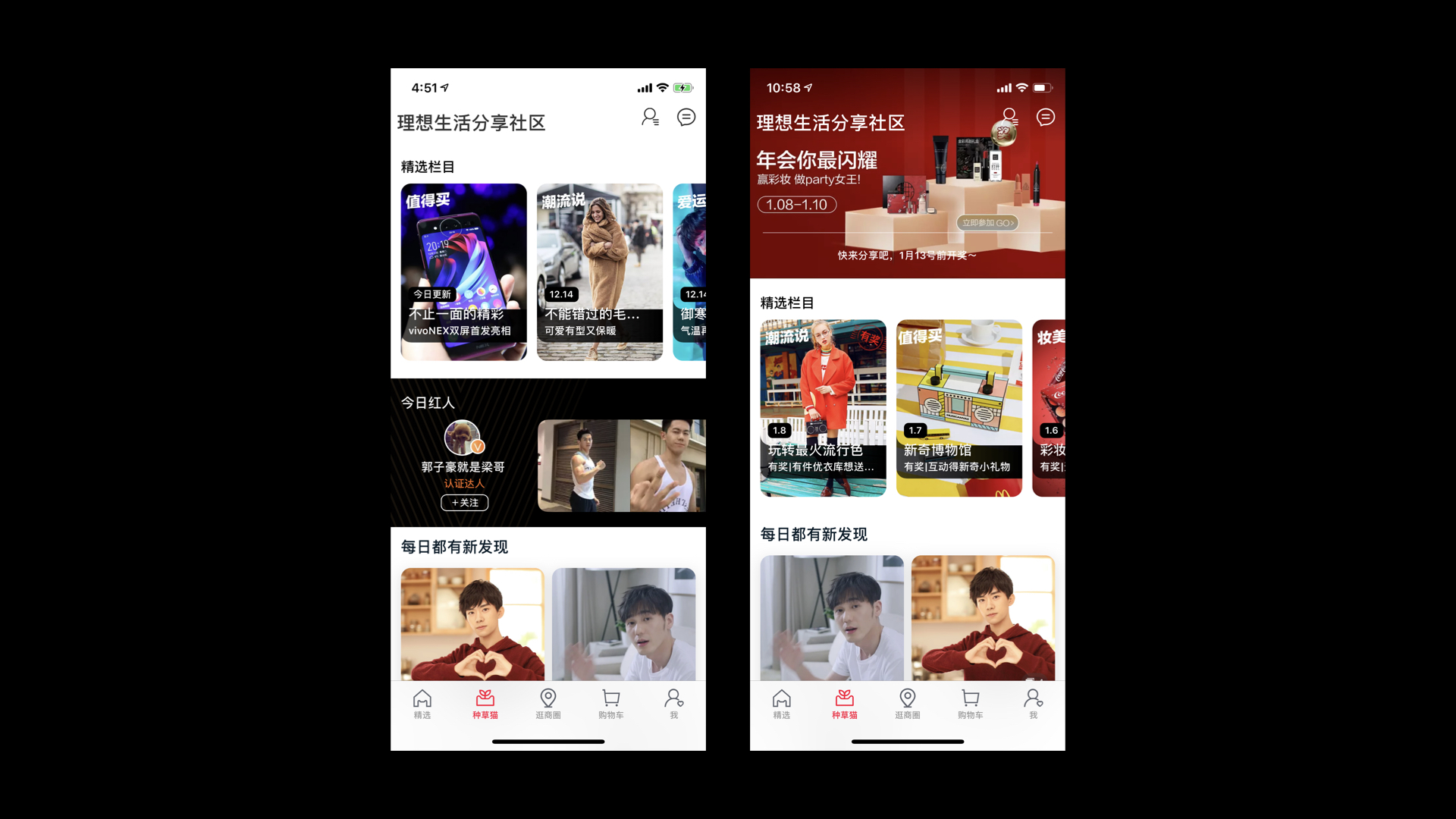
下图的APP在标题栏的设计上就挺混乱了。历史页应该是用了大标题设计,并且是所有页面中最突出的导航标题。但不知道为什么要在这里做这样的设计?

2. 考虑标题与背景的设计
大标题搭配干净背景时效果最佳,但是有些APP内容和页面层级结构丰富,要是用大块白色的话会显冷清,需要丰富的配图或色彩渲染氛围,这种情况怎么设计?
下图左二蚂蜂窝的做法,是用渐变叠加在图片上面文字后方,保证文字的可读性。左一做的就不是很好了,图片背景、Banner还有频道TAB,不仅文字不易读,且头部内容过多显得沉重。
最右自如采用插画的形式效果不错,同一色相渐变,画面不单调又有层次感。

如果你真的要用大标题了,背景一定不能做复杂。如下例子,当背景插入了banner之后,不多说了。

3. 注意对比度,该留白留白,该加粗加粗
最后还需要注意的是对比度。对比不够的时候视觉上就会显得别扭。比如前面提到的没有足够的导航栏高度、只能用不那么大的“大”标题时,就表现不出大标题原来的形式感了。所以,留意疏密、大小、粗细的对比,大胆地应用。
总结
本文最重要的是二、三部分,多对比多思考,细细体会大标题的气质特点,不要为了用大标题而做大标题。所有流行的东西都一样,不要轻易买单,先想想是不是适合自己。
本文由 @REMY 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














哇唔,讲的很好呀
哈喽 您好 方便留一下邮箱谈合作嘛!!期待呦~
你好~不好意思刚看到留言。我的邮箱:remyh128@126.com
发送到