互联网设计圈大盘点:回顾2018,展望2019
本篇文章是对2018的回顾和对2019的展望,希望对你有所帮助。

前一段时间关于“2019的设计趋势”这类文章相信大家已经被刷屏了,写的都很棒,对2019预计会流行的设计趋势进行了系统的总结,所以本文只进行一些个人观点的补充,以避免重复。
OK,那就言归正传,还是老规矩先看一下整体的目录:

(文中配图来源于网络,仅作为设计交流使用,侵删)
流行设计趋势一览
2018流行了哪些设计风格?2019又将有哪些设计趋势?
1. 极简主义/MUJI风格(性冷淡风格)
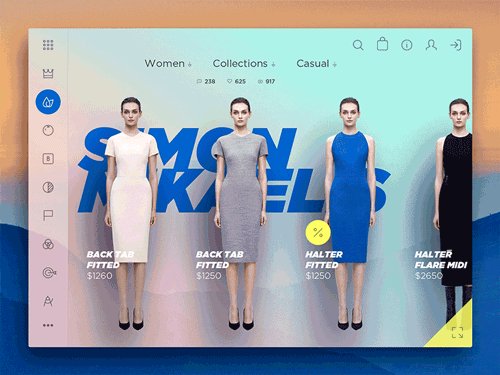
极简主义这种风格已经流行了很多年,追求Less is more的理念,设计上追求极简和留白,拒绝奢华,减少视觉上的干扰,让用户得以聚焦内容本身。这一理念深深影响着设计行业的各个领域,尤其是在家居和服饰等流域,这种设计给人带来一种舒适、简单的生活感受。
这一风格MUJI最具代表性,设计风格简洁时尚,提倡简约、自然、富质感的生活哲学,配色柔和、舒适、小清新,故深受年轻消费者的追随和喜爱。不过目前MUJI在中国的市场份额急剧下降,因为目前国内网易严选、淘宝心选、小米有品、名创优品等品牌也在走这种精品电商的路线,都是对应了同一类型的目标用户,所以竞争相当激烈。

2. 扁平化
扁平化设计也受到极简主义的影响,去除冗余、厚重和繁杂的装饰效果,倡导简单、清晰、空间、留白等,突出核心的设计元素一直是扁平化的设计核心,已经流行多年,相信大家都很熟悉了,就不多赘述了,这种设计风格在2019势必依旧会流行。
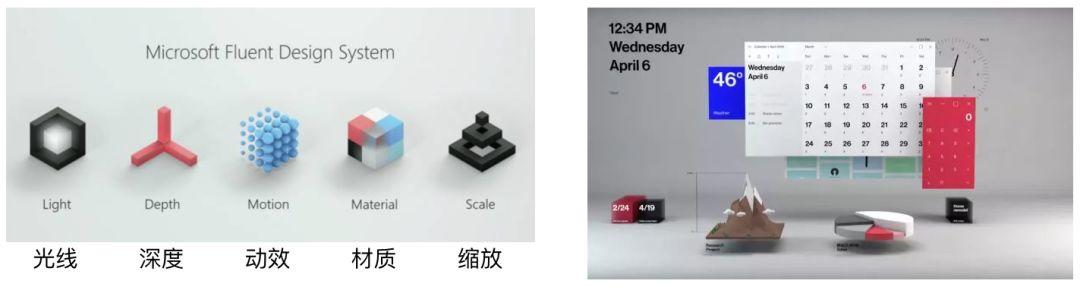
不过2017年微软推出了流畅设计体系(Fluent Design System),包含五大核心元素:光线、深度、动效、材质和缩放,拓展了UI的设计维度,营造出空间感、3D立体感、未来感,这种风格有别于扁平化,相信会在未来的设计趋势中注入新的血液。

3. 大标题+大圆角+去线化+留白+投影
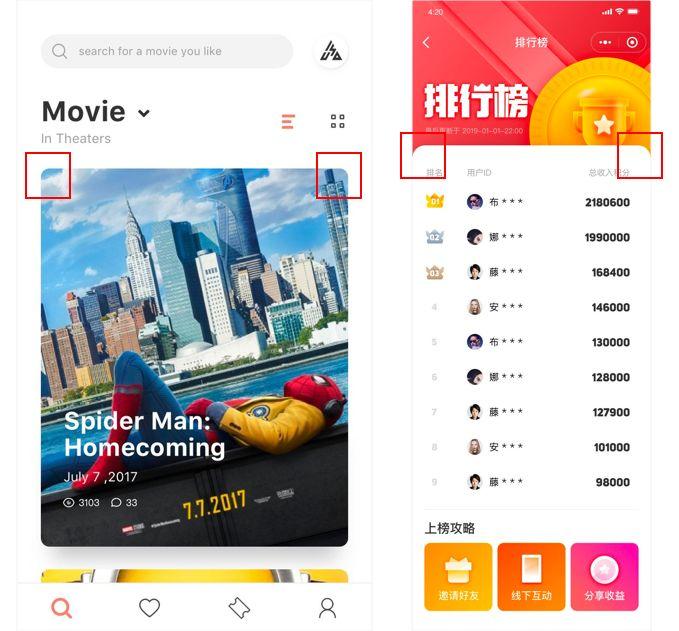
iOS 11的发布引领了2018App的设计潮流,大标题、大字体的设计变得很常见,不单单在UI设计上,还有在网页设计和品牌包装设计中也变得很常见;但在电商产品中这种设计很少,因为电商的页面空间寸土寸金,不会轻易浪费。
预测这种风格在2019年还会继续流行,但是估计随着时间的推移,相信大标题设计未来会逐渐淡去。
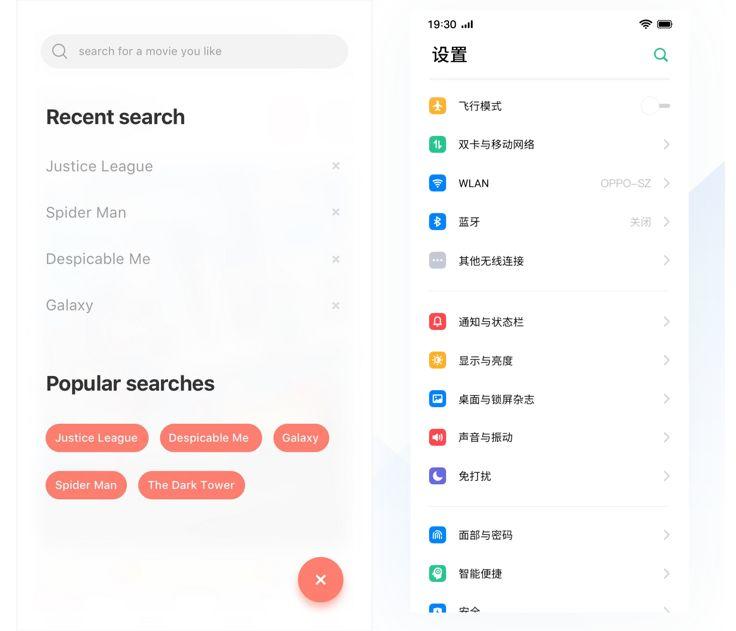
大圆角的使用在UI设计中也十分常见,人的大脑对圆形和圆角矩形接受程度比直角矩形高,所以圆角的使用对用户来说更加友好,内容也更容易聚焦。例如:这次微信7.0更新,也将头像的直角改为了圆角。

弱化分割线或去掉分割线的使用,用大间距留白效果来构筑空间,打造出清新自然的界面。另外加大文字大小和色彩的对比,带来优雅舒适的界面阅读体验,这也是未来UI设计的趋势。但是去掉线条不代表没有边界,交互上要注意点击状态下(Pressed)点击区域的可视性,这一点比较容易被忽视。

另外,去年卡片加投影的设计手法十分常见,这种手法能够清晰的体现出层级关系,能给设计增加深度,但是在开发过程中,投影的实现开发成本高、效果不理想,建议酌情使用;
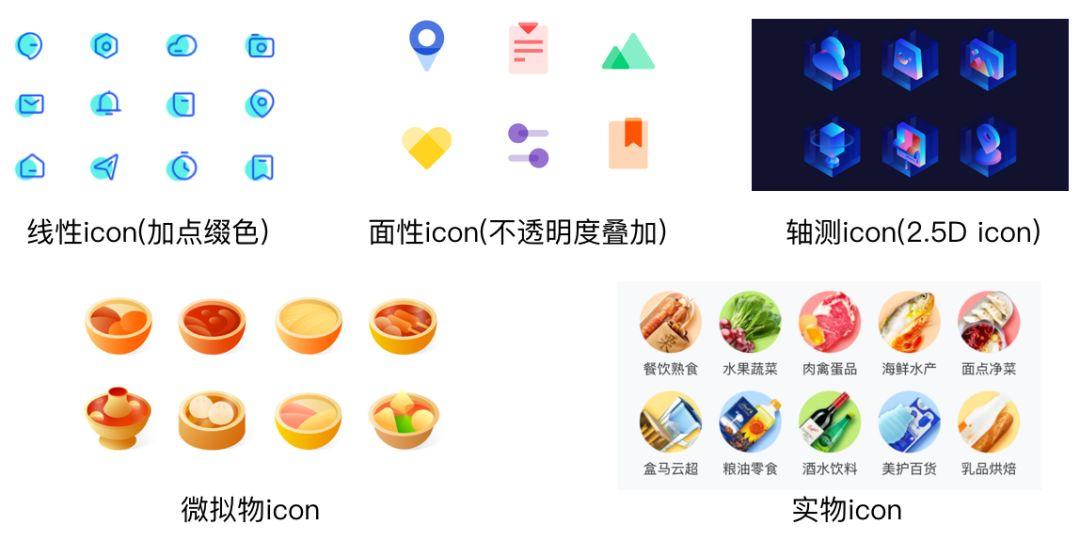
4. icon的细节刻画
相信大家都知道,icon的种类有:线性icon、面性icon、填充icon、扁平icon、轴测icon(2.5D icon)、拟物icon、微拟物icon、实物icon等;主要应用于导航栏、标签栏、金刚区、宫格导航、列表导航等位置。
和以往单调的在面性icon上做颜色渐变等效果不同的是,去年在icon的设计中对细节的刻画会越来越注重,比如:用色彩的搭配和明暗对比来表现icon的层次、颜色的透明度叠加效果等;再比如:微拟物icon,通过模拟真实物体的质感、细节、光亮等表现手法,icon的识别度会变得更高,再结合明亮的配色,icon会变得更加真实。
实物icon则是在生鲜类电商中运用的比较多,除了识别性最高之外,也可以直观地传达出商品的新鲜度。

另外在icon上加动效也比较常见了,更有甚者还加上了音效,相信这在2019年也会继续流行。
5. 插画风格
去年最火的风格当属插画无疑了,广泛应用于App中的启动页、缺省页、banner图、专题头图、弹窗插画、icon等,插画配色丰富,比图片更容易出效果,运用时要和App的整体风格搭配。有趣味、富有创意的插画会让用户对产品的好感大幅提升。
插画的种类很多,去年最流行的还属手绘插画、扁平插画、渐变插画、肌理插画、2.5D插画。从事UI和视觉设计的小伙伴有必要多掌握一门技艺了,相信插画风格在2019年依旧还会十分流行。

去年还常见到一些线条插画和实物结合的手法,具有趣味和创意感,脑洞十足。

6. 色彩渐变
渐变色的使用已经流行两年有余,在2019年依旧是大热的趋势,和MUJI风完全不同的是,渐变色风格色调使用上有冷暖色调渐变、同色系渐变、大胆的多色渐变等,风格多样、颜色丰富明快,在电商设计中使用这种手法比较能突出节日的热闹氛围,刺激用户的购买欲。
另外流体渐变的设计手法也十分流行,常作为设计点缀配合使用,在电商设计中十分常见。

金属幻彩渐变去年貌似也很流行,类似光折射在金属上产生的彩色光晕效果,记得新发布的ViVo X23手机背面就是采用这种渐变,十分具有时尚感,故而比较吸引年轻消费者。

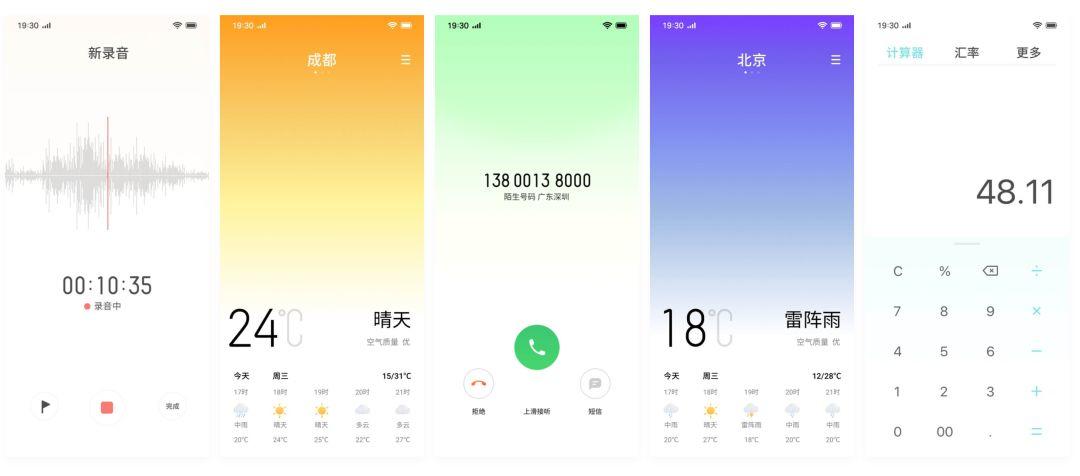
7. 渐变色新趋势:柔和渐变
得益于全面屏手机的发展,追求无边界设计理念,柔和渐变风格主张让色彩自然延伸,打破边界限制,用颜色牵引视觉走向,更加轻量化,让心灵获得一份纯粹。

(配图来源于ColorOS)
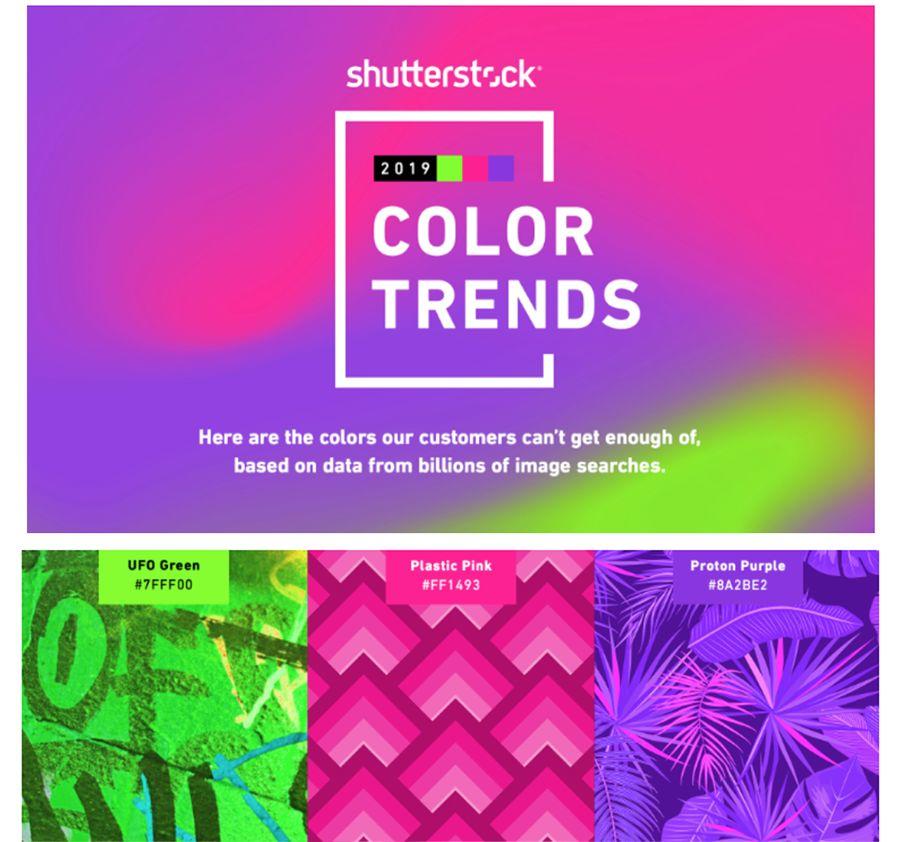
8. 年轻、大胆的配色
去年视觉设计上的用色开始变得越来越大胆了,高明度、高饱和度配色的使用越来越多,更加年轻化、时尚、更有视觉冲击力的配色,对年轻人来说接受度也比较高。
上个月权威色彩机构潘通Pantone公布了2019年的年度代表色:珊瑚橘(PANTONE 16-1546 Living Coral),这款颜色热情、积极、富有生机,势必会成为今年的流行色。

Shutterstock也发布了一组2019年度流行色:UFO Green、Plastic Pink、Proton Purple,另外它还针对各个国家发布了带有地域特色的代表色,有兴趣的就去百度搜一下吧,这些配色大家在做设计练习的时候不妨多多使用。

9. 字体效果处理
(1)字体错层手法
这种手法常见于banner中的字体处理上,将设计好的字体使用蒙版和渐变处理,看起来像是字与字之间形成了投影。同样也可以在字的笔画上进行处理,这种手法加强了层级关系和层次感,主题变得更加突出。

(2)油漆字风格
去年比较火的综艺节目《这就是街舞》就是使用了油漆字的字体处理手法,这种属于赛博朋克风格,以蓝、绿、紫冷色调为主,视觉冲击力极强,十分符合当下年轻人的审美口味。

还有一种使用C4D制作的油漆字效果,也十分时尚前卫、年轻化,线下看见OPPO R15新机发布时就使用了这一效果,让人一看就有想买的冲动。

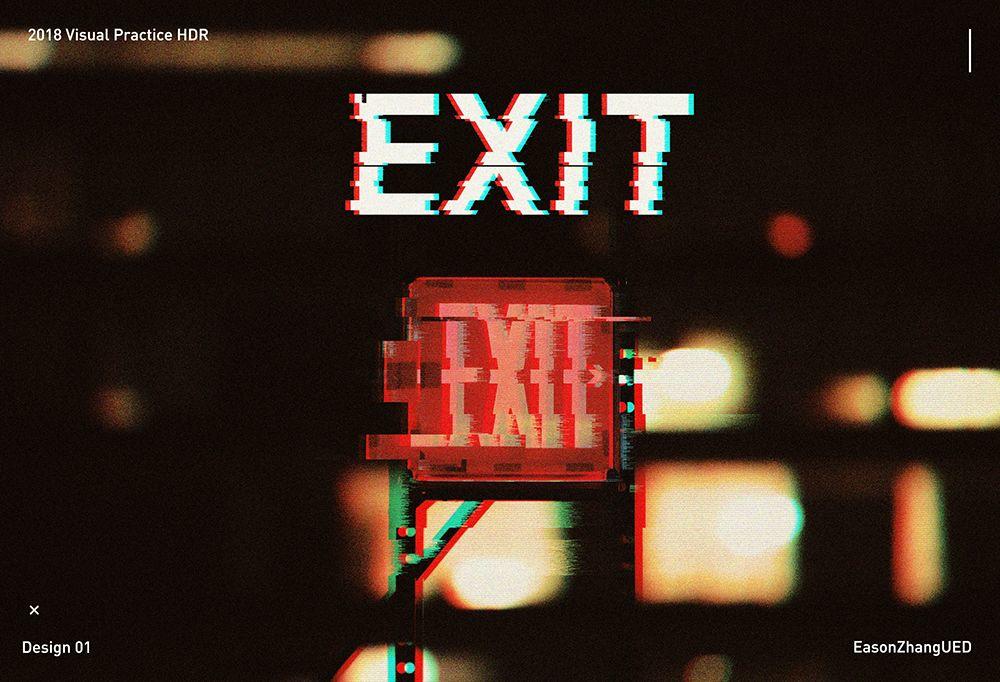
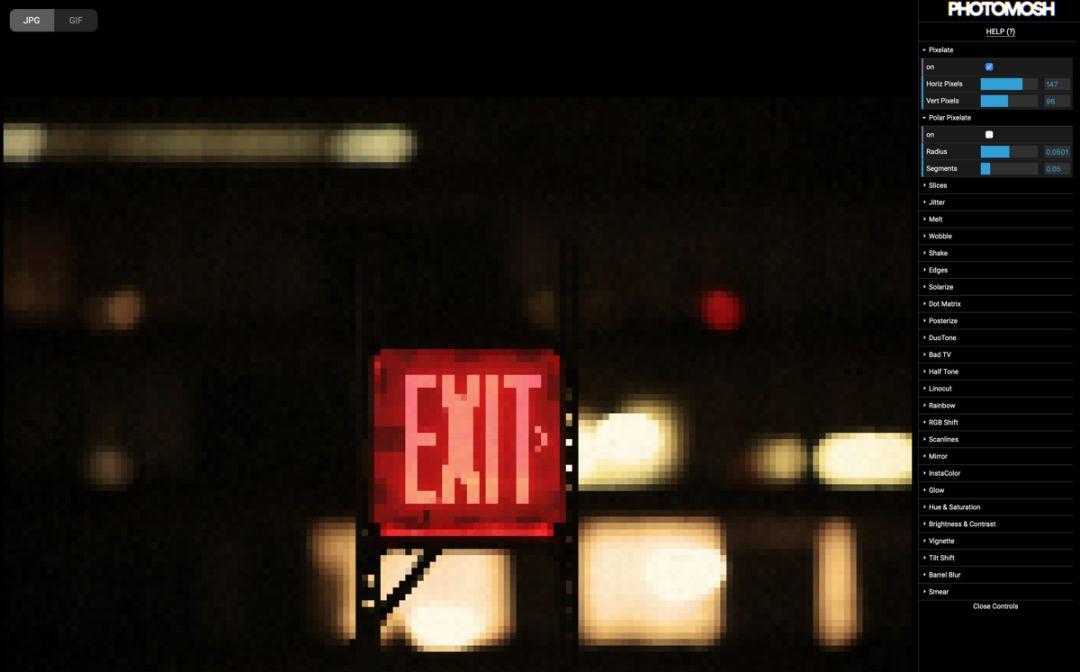
10. 故障风
得益于抖音的火热,故障风在今年也十分流行,错位、失真、变形是这一风格的特色,另外还给人的感觉就是时尚、年轻、酷,有的还搭配有霓虹等元素,配以动效的话更能出效果,十分符合当下年轻人的审美。在海报设计和电商设计中用的比较多,网络上关于这类教程蛮多的,感兴趣的可以搜来学习一下。

顺便安利各位一个制作故障风的网站:https://photomosh.com,自己动手试一试吧~

另外波普风格、蒸汽波风格、剪纸风格、NOD风格、欧普风格等设计手法也经常可以看见,这些风格基本每年都会有,这里就不多说了;
11. 双重曝光风格
这种风格源于摄影手法,最近两年看到很多使用双重曝光的手法来处理海报,通过将两个主体叠加在一起,产生一种更有深意的视觉感受。比如:将人脸和自然风景结合,给人一种意境优美、虚无缥缈的感觉,十分引人入胜。

12. C4D风格
今年C4D的流行度相信大家都已经有所感受,其在视觉设计方面的使用相当广泛,无论是线上线下的活动海报、还是品牌营销和宣传等方面,都能看见这一风格,商业化设计中运用十分广泛。
还有一些C4D作品结合孟菲斯等风格,混搭出来的效果也很棒;我身边很多做视觉的朋友也纷纷开始学习它了,你还不行动起来?

13. 多使用线条
点、线、面是平面视觉设计的基本元素,也是永远不会过时的设计元素;去年在视觉设计中经常可以看见线条的使用,整体给人的感受是动感、现代、时尚,线条的走向引导着视觉的走向,很多大牌设计中也运用了这一手法,比如:2018天猫双十一设计中也用到了,不妨在你的设计中也试试。

14. 动效设计/微交互
动效设计的重要性不言而喻,每一年都很流行,使用也很广泛,在App、网页、插画或是品牌设计中都比较常见,它的几点特性:快速且流畅、恰到好处的反馈、提升操作感受、提供良好的视觉效果,好的动效会给产品加分。



另外,结合陀螺仪、重力感应等,产生的动效也可以带给用户使用时的趣味性和惊喜感;
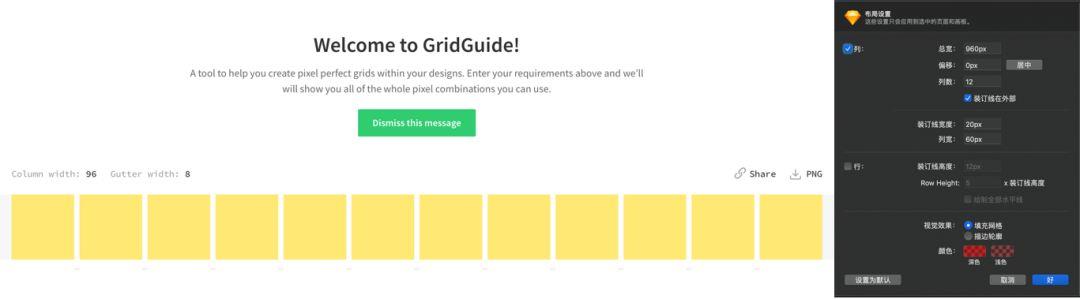
15. 响应式设计/栅格化设计
响应式设计一直是产品追求的、最好的体验设计,但是奈何人力、技术成本等因素限制,很多产品都没有花费大的精力去做。

要做好响应式设计,必须要结合栅格化设计,栅格化可以让你的设计变得有依据,同时也能提升工作效率;网络上关于如何使用栅格化的文章很多,需要学习的可以去搜索一下。
安利大家一个生成栅格的网站:http://grid.guide,可以设置总宽度、间距、列数、列宽等数值,再下载png作为参照标准;当然最方便的还是Sketch软件自带的这一功能,可在布局设置中直接设置。

16. VR/AR
VR/AR近两年开始经常出现我们的视野中,在游戏领域出现频率较高,还有一些线下的营销活动也会使用这种技术;除了游戏、视频中使用外,在家居、服饰领域使用AR进行体验,用户参与度较高,成效也十分显著。

17. VUI
VUI指的是人通过对话与计算机进行交互,从Siri、Amazon echo、Google home、小冰、小爱同学、天猫精灵等发展来看,VUI是最自然也是最省事的交互方式,解放了双手,但是还不能做到很智能,目前还不会完全取代GUI,而是更好的协作。

18. 车载UI
去年似乎是造车热潮的一年,特斯拉、小鹏、蔚来、FF、拜腾等一众新能源车相继问世,车载UI设计也将会是一个新的设计门类,需要我们的时刻关注。

(配图来源:虎嗅)
和GUI不同的是,车载UI的设计需要注意以下几点:
- 屏幕大,触控区应该尽量在触手可及的位置,要缩短操作距离,操作要简单;
- 考虑到夜间驾驶的情况,所以屏幕色彩不宜太亮,不要干扰驾驶人的视线;
- 三秒原则:在三秒内给出用户操作反馈,可以是视觉也可以是听觉;
- 文字主次明显,遵循易扫原则;
- ICON设计简洁,识别性要高;
- 多考虑使用场景,比如异常天气情况。
19. 重视用户体验
什么是好的用户体验?
周鸿伟说:当产品的功能超出用户预期就是好的用户体验;张小龙说:“简单而自然”,就是不需要用户去思考就是好的用户体验。
为什么都在重视用户体验?
因为重视用户体验的产品未来一定会在市场占有一席之位;另外,市场环境在变化,用户体验行业也在发生着变化,不光是产品体验设计重要,还有线下体验设计、品牌体验设计和营销体验设计同样很重要,共同融合成一套完整的体验系统,这对用户会形成统一的品牌印象,这对产品的发展会有十分重要的积极作用。
当然,我们都知道用户不喜欢改变,因为人类大脑的容量不会一年年改变,虽然时代在变,但用户习惯不容易改变,遵循用户习惯进行设计当然是没错的,但是有更好的设计方案,并且改变能带来更好的用户体验,切不可因为用户习惯而拒绝改变;
20. 营销H5
近年貌似营销H5很火热,尤其是网易的H5做的可谓是行业标杆,出产的每一个H5基本都会被刷屏。前两年的H5设计上,希望能够充分调动用户的参与感,会设计许多互动模式,而现在H5对用户来说比较常见了,更偏向于让用户直接浏览,参与感越来越少了,因为用户是越来越懒了。
那如何吸引到用户?
这就需要结合当下节日、热点、网络热度词汇等,再配以或趣味、或潮酷、或温情的设计效果,希望引起用户的共鸣,用户才会主动帮助传播;所以现在趣味、有代入感的H5 PV一般都会很高。另外,能吸引眼球的文案也是裂变传播的有效手段;
互联网行业大事件枚举
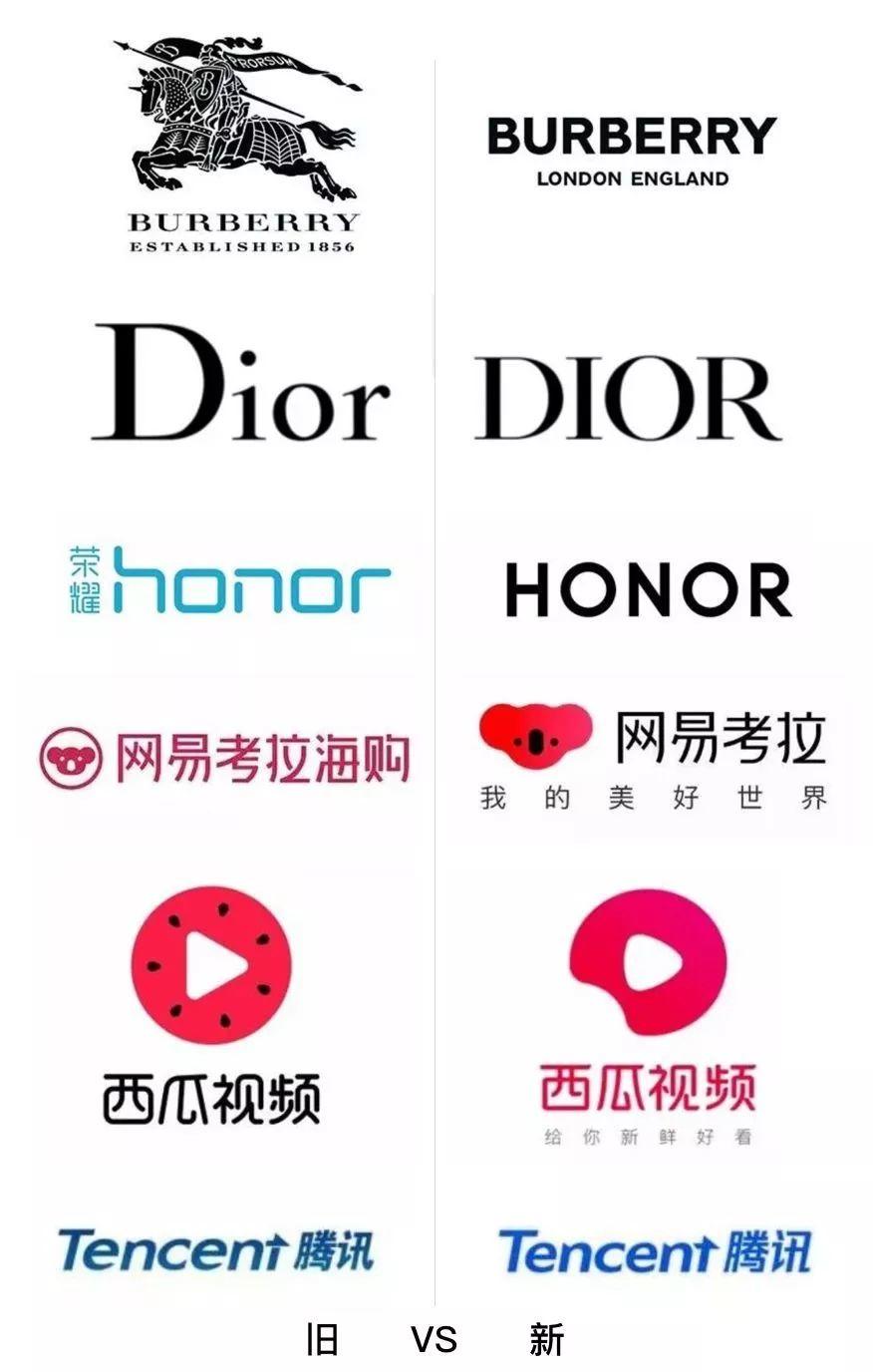
1.各大品牌扎堆升级 换logo
今年很多大牌都进行了品牌升级,字体由衬线体变成无衬线体、英文字母小写变大写……开始变得趋同化,失去了品牌的历史感等已熟知的品牌认知。可能有人会觉得有的品牌升级很失败,但是换个角度去看,还是要去考虑企业本身本后的深意。
我感觉品牌整体升级趋势是越来越国际化、年轻化、现代感了,在logo的升级上进行化繁为简,去掉多余装饰,品牌色也变得明快。这些改变在品牌文化和传播角度可能会更好,更顺应这个时代的发展趋势。

另外在品牌元素方面,对辅助图形、颜色、字体等的设计也是十分关键一步,让消费者看见品牌元素就能联想到品牌本身才是成功的设计,比如:BURBERRY的图案、网易考拉的图案、腾讯自己的品牌字体等。

2. 互联网下半场
美团王兴提出中国互联网已经进入下半场,截至2018年上半年,中国网民已经超过8亿,自2012年形成的用户增量红利已被大厂收割殆尽,用户增量市场转为存量市场;而另一方面人口老龄化加剧,即使全面放开二孩政策,出生率依旧低迷,人口红利、流量红利和资本红利消失是未来互联网的大背景和大趋势。
由此可见用户增长已经见顶,获客成本增高,想要获取流量需要靠内容吸引、或是补贴拉新、不然就向流量巨头们买流量。所以留给小平台的生存空间极小,所以转型是很多企业不得不走的一步棋,所以近期很多大公司都进行了组织架构调整。
3. 大厂纷纷组织架构调整
互联网已经进入下半场,获客成本增大、C端用户收割困难、人口红利消失,对巨头们来说,C端的瓶颈已愈发明显,to B已是大势所趋,BAT基于现状,围绕自己当下的业务重心,均在B端做出了周密布局。
比如:腾讯前一段时间进行了新一轮的公司组织架构调整,马化腾也提出:以消费互联网为根基,拥抱产业互联网;还有前一段时间美团的组织架构调整也是,专门成立了to B事业群,都是一个信号。
巨头们为了拿到产业互联网的入场券,已经开始了新一轮竞争,比如2018年阿里在B端投资了400亿人民币,腾讯投资了127亿,百度投资了26亿(数据来源:企服头条)。
虽然这一系列举动表明,B端将会是新的发力领域,但其实最终B端还是为了更好的服务于C端用户,正如马化腾说:不论是to B还是to G,最终还是to C。
4. 90后00后是未来
80后 90后 00后在互联网用户中年龄共占比75%,而90后 00后占比50%(数据来源:CNNIC)。90后赶上了中国高速增长的阶段,进入互联网时代,获取信息的能力大幅提升。00后从小就接触互联网,并进入到移动互联网的时代,信息获取更加多元,他们更注重个性,但是现在大部分还未成年,辨识能力不足,喜欢追随潮流,从众心理明显。
年轻群体重视审美、重视体验、喜欢新事物、追求个性化,大厂们也对这一群体进行了深入分析,产品设计也开始对他们的审美进行转型。关注未来消费主力,迎合他们的审美习惯,也是未来的趋势所向;前几天B站发布了年度弹幕热词,可能真是三岁一个代沟,我表示没几个知道的。

5. 消费降级
“消费降级”指的是现在的消费者在经济环境不好的情况下,越来越追求一种更为理智的消费方式,消费者对产品的重点考量回到产品的实用价值上,选择偏向于价格低廉的产品,但不是单纯的只追求价格低廉而忽略商品品质,不是说高消费就是升级,低消费就是降级。
“消费降级”出现了很多低廉的商品销量却十分大的现象,最具代表性的就是拼多多。也有人说这根本不是“消费降级”,而是“消费分级”。可能身处一二线城市的我们不是拼多多的主要用户,但是不代表别人不会买,不然怎么会出现老家的七大姑八大姨在微信群找你砍价的情况,这就是消费圈层和分级的缘故。
另外,拼多多和趣头条在今年的火爆,其实代表了下沉用户的崛起,这种现象也带动了智能手机在三四线城市以下的销量,所以这也成为流量巨头们未来重点收割的对象。
6. 新零售
去年新零售貌似经常被提及,最早由马云在2016年提出,旨在通过大数据、AI等先进技术手段,对商品销售的全过程进行升级改造,并对线上、线下以及物流进行更好融合的零售新模式。
马云认为:未来的十年,将没有电子商务,只有新零售。另一方面,腾讯和苏宁提出了智慧零售,京东提出了无界零售,但外界通常都以新零售来统一称呼这一新模式。
早期线上的归线上,线下的归线下,而如今互联网的流量越来越贵,线下门店出现了新态势, 新零售意味着线上和线下得以更好的融合,比如:2017年底,高鑫零售和阿里的合作,其实也是淘宝和大润发的合作,大润发利用阿里大数据的作用,将帮助其在决策和提升门店效率方面有积极的指导作用;
近两年新零售赛道出来很多明星产品,盒马鲜生是这一模式的代表产品,它既是超市、是餐饮店、也是菜市场,用户可以直接在线下门店逛,也可以在手机App上逛,运用大数据技术实现人、货、场三者之间的最优化匹配。这些改变都意味着纯电商时代已成过去,而新零售重新定义了人类未来的商业的新模式。
7. 共享经济
共享经济一地鸡毛,似乎还未找到盈利模式,无论是共享单车或者共享充电宝,今年的发展貌似都不太顺利:
- ofo陷入资金链断裂死循环,虽仍在垂死挣扎,但在用户心中,ofo已死;
- 摩拜卖身,创始人们实现财务自由脱身,美团接手貌似也无力回天;
- 三线城市起家的哈啰单车开始转型,并且背靠阿里和蚂蚁金服两颗大树好乘凉,最近刚获得了40亿人民币融资,目前也在积极布局其他出行业务。
共享充电宝方面,街电和来电陷入专利争端,盈利遥遥无期,两家占了过半市场份额的公司都如此,可想而知其中还有很多模式没有跑通,最后很可能会沦为陈欧口中所说的“公益项目”。其实作为用户来说,产品是否为我们解决了痛点、可用性如何、整个体验过程是否友好舒适、能否获得价格补贴优惠等一系列因素,是决定用户是否选择你的产品的关键。
共享经济确实是有利于普罗大众生活的,虽然可能还需要很长的路要走,但还是由衷地希望它的发展会越来越好。
8. 短视频领域
今年最火的领域就属短视频了,得益于碎片化时间的利用和UGC内容的趣味性,用户增长迅速,各大公司都在积极布局,“头腾大战”依旧在上演。
目前抖音和快手二分天下,另外头条系的西瓜视频、火山小视频的流量也不低。
腾讯系出了14款短视频产品似乎都无法切走一块蛋糕,即使微信极力扶持微视,但是依旧表现不如预期。目前yoo视频是腾讯新押注的产品,主推PUGC内容,是否会成为又一试错产品,还要看未来的发展。希望腾讯能够扳回一城,毕竟头条系已经开始做起社交了。
9. 大厂收缩HC/大裁员
Winter is coming……相信大家都或多或少的感受到了互联网寒冬已经来临,无论是国内的科技巨头还是国外的一些大型公司,都在纷纷裁员。而且有的公司裁员比例还很高,甚至更惨的有的公司正在经历倒闭潮。
其中原因可能是战略调整或是削减成本,总之整个市场大环境都不好,不单单是互联网行业,其他行业也同样。尽管国家给出了一些政策支持企业稳定发展,但似乎也未给这场寒冬带来些许温暖,由衷的希望这场寒冬早日过去。
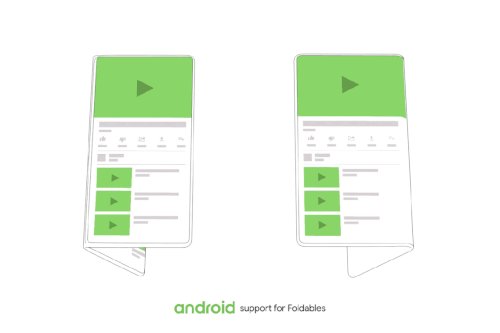
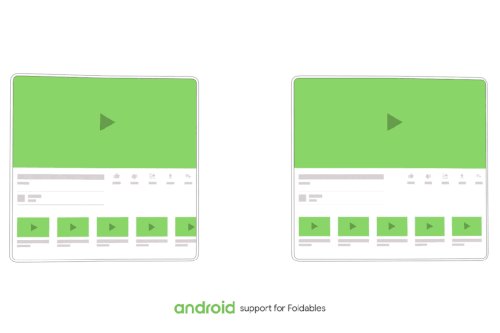
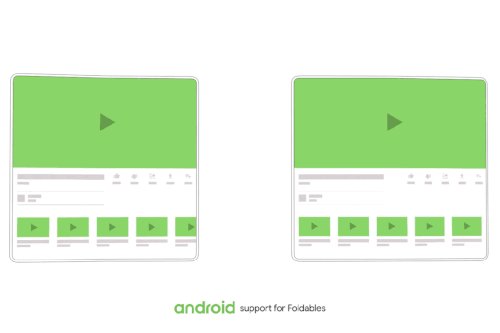
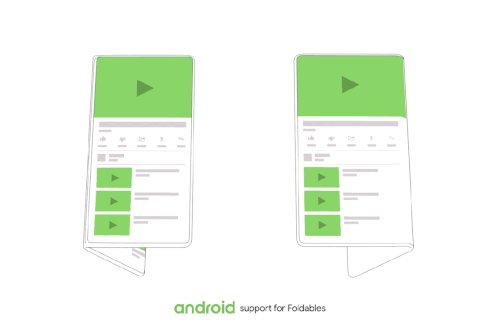
10. 可折叠手机
三星预计在今年上半年会发布可折叠手机,而柔宇科技在去年已经率先实现量产,华为、小米等国内知名手机品牌也在积极研发中。可折叠手机合起来是手机,展开则变成平板,这势必成为今年的亮点产品。
这对我们设计圈肯定会带来一些影响,可能需要多出一套UI,或者是考虑适配的情况变得更多,这些都需要我们去时刻关注。


配图来源:虎嗅;效果图示意,不代表最终机型样式
11. 5G时代
5G是指第五代移动通讯技术,目前成都已经开始实行,这将会是2019的新红利,可能我们现在还没什么感觉,但是未来每秒2G的下载速度将会是最直观的感受,5G将人与人之间的通信延展到万物互联,对AI、AR、IoT等领域的作用巨大,到时我们的生活将发生很大变化。
12. 最后,和设计师们一起共勉
相信很多设计师在动手设计前是先在国内外大的设计网站上找参考、找灵感,这固然没错,但是我们不能一直只做素材的搬运工,还是有必要多掌握一些设计理论,要做到设计时有理所依,比如:要掌握色彩理论、排版知识、设计手法/风格/规范、交互设计理论、产品思维、行业动态等知识体系,当然熟练掌握设计工具是前提,因为想得到最终还要能做得到。
目前大厂们都开始主推全栈设计师,就是要求设计师不能一直待在舒适区,因为一直做擅长的工作是不会有突破的,最终会被淘汰。这就需要我们在精通本职工作的同时,也要涉猎工作相关的其他领域,保持自己的职场竞争力。
这是一个长期的学习过程,也是漫长的道路,一起加油~
总结
本文只是以偏概全的闲聊式文章,部分内容并没有深入展开。我们作为设计从业者,要时刻关注这些行业动态,保持职业敏感度,跟上设计潮流,才能使自己不会掉队,共勉吧~
以上,如有遗漏,欢迎留言补充,有不同观点也欢迎加以斧正~
作者:EasonZhang,公众号:Eason张UED(ID:EasonZhangUED)
本文由 @EasonZhang 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益









很赞~有兴趣來阿里吗?
你好,不好意思刚看见留言,最近在找工作,还招交互体验设计师吗?
总结很全面,分析很到位!点赞!
文章很赞,总结的很全面,感谢作者的分享!
谢谢支持
不错,框架总结的很到位!
周鸿祎名字写错了
你真细心