案例解析:设计是怎么解决问题的?
在人机交互中,我们要传递的信息,用户并不能完全吸收。很大部分都像水过鸭背,在传递的过程中损耗掉了。设计师的工作,就是要解决信息损耗的问题,把信息清晰的传达给用户。

一、拷问设计师灵魂的问题
作为一名设计师,在日常的设计工作之余,也许会问自己(或被问到)一个形而上的问题:设计是什么?设计的目的是什么?设计的本质是什么?设计的作用是什么?
每个人的回答都不尽相同,《网站设计的艺术与科学》一书的作者 Jeffrey Veen ,他的回答很有代表性:

设计领域之外的人总是认为设计师的工作就是修饰,这让我感到惊讶,好的设计是解决问题。
「设计 = 解决问题」这个说法似乎有点空洞,不太容易理解,更不知道怎么运用在自己的工作中。而且不光设计师认为自己在解决问题,产品经理也说我们是在帮用户解决问题啊。这就有点儿懵了。
没关系,接下来我们通过一个案例,看看设计是怎么解决问题的。
二、案例的背景介绍
我们来看一个案例:食物详情页面的设计。
先交代下项目的背景:会关注食物热量和营养信息的用户,主要是减肥和健身人群。
减肥用户总是会问:这个食物减肥时能不能吃啊?吃了会不会长胖啊?他们比较关心食物的热量、脂肪、碳水化合物。
健身用户也有类似的问题,他们比较关心食物的蛋白质。还有,孕妇会关注叶酸和钙,糖尿病患者会关注 GI 和 GL,妈妈会关心儿童生长所需的钙和锌,高血压患者会关心钠、钾、镁……
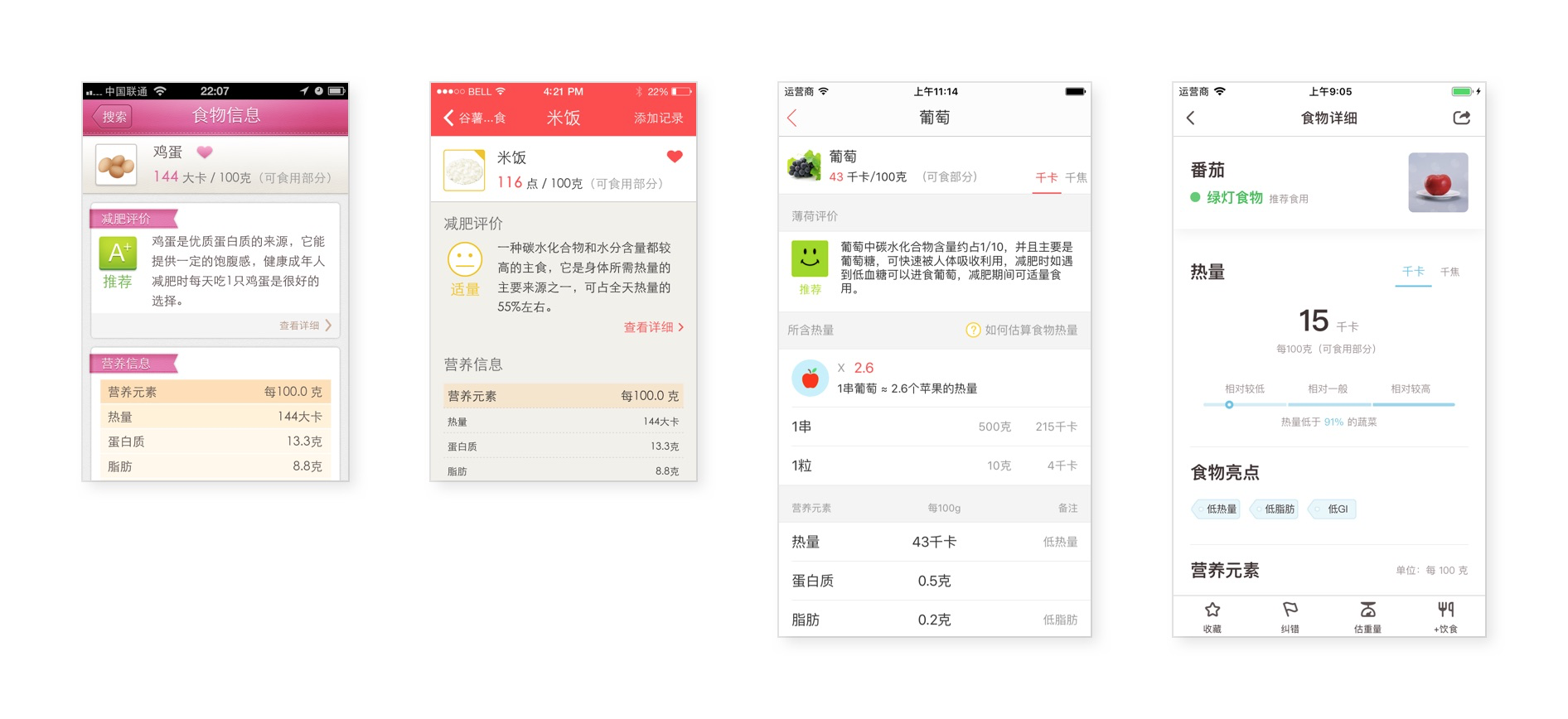
薄荷健康 App 在设计食物详情页面的过程中,踩过许多坑,以下是几个有代表性的历史版本。

左边第一个是2014年的,那时流行拟物风,设计师会花很大精力在怎么体现质感上。然后一步步的扁平化,过渡到最右边的,2018年的大标题的简约风格。
不要吐槽以前的版本土啊,人都是猴子变的。要是一直觉得以前的好,说明没有进步了。欢迎大家吐槽现在的版本,帮助我们做得更好。
三、问题1:信息如何展示
食物的基本信息有不少:名称、热量、三大营养素(蛋白质、脂肪、碳水化合物),以及近20项营养素(膳食纤维、维生素、胆固醇、钙……)
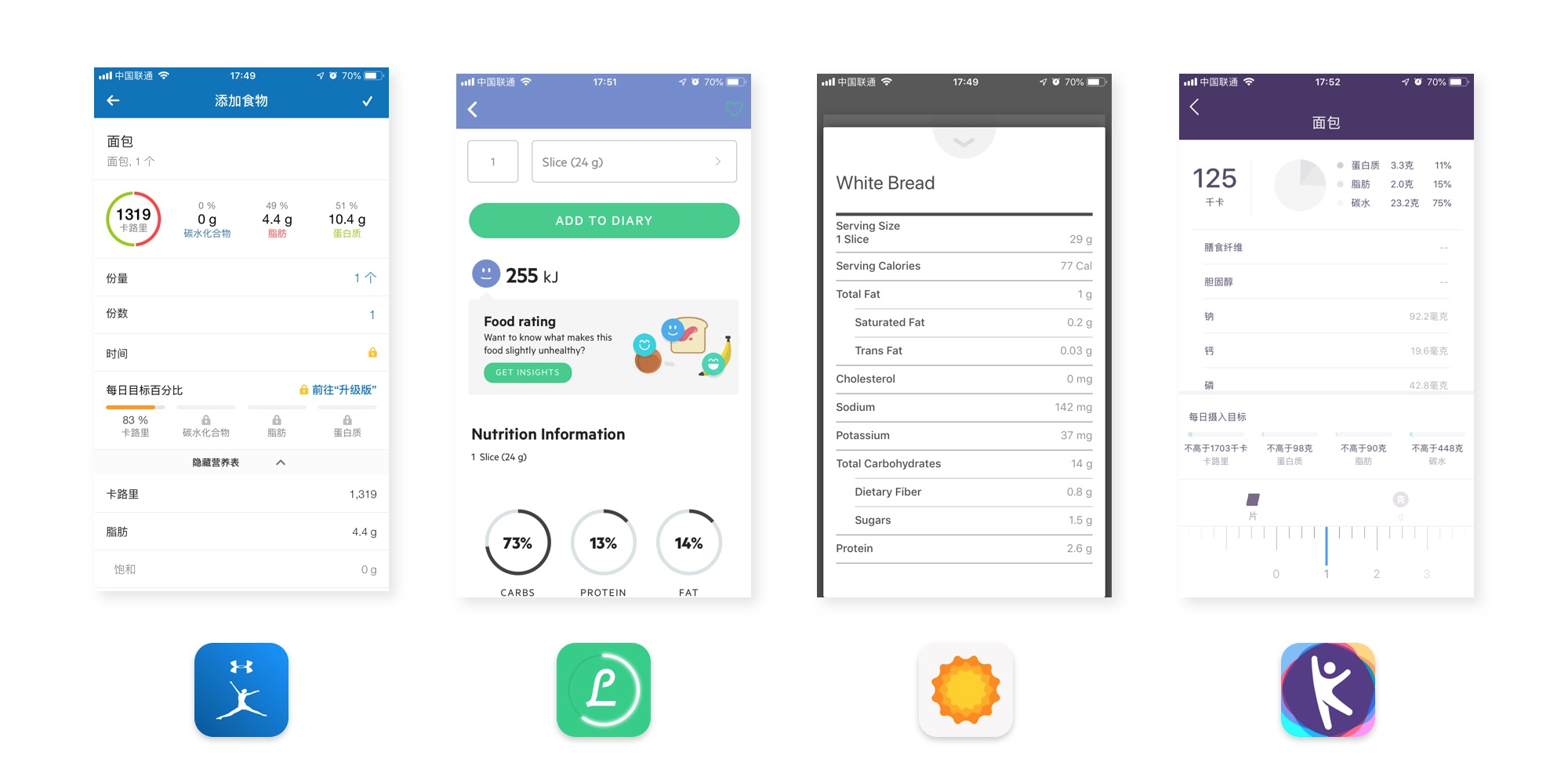
这么多信息要如何展示呢?对比下国内外竞品的做法(见下图):

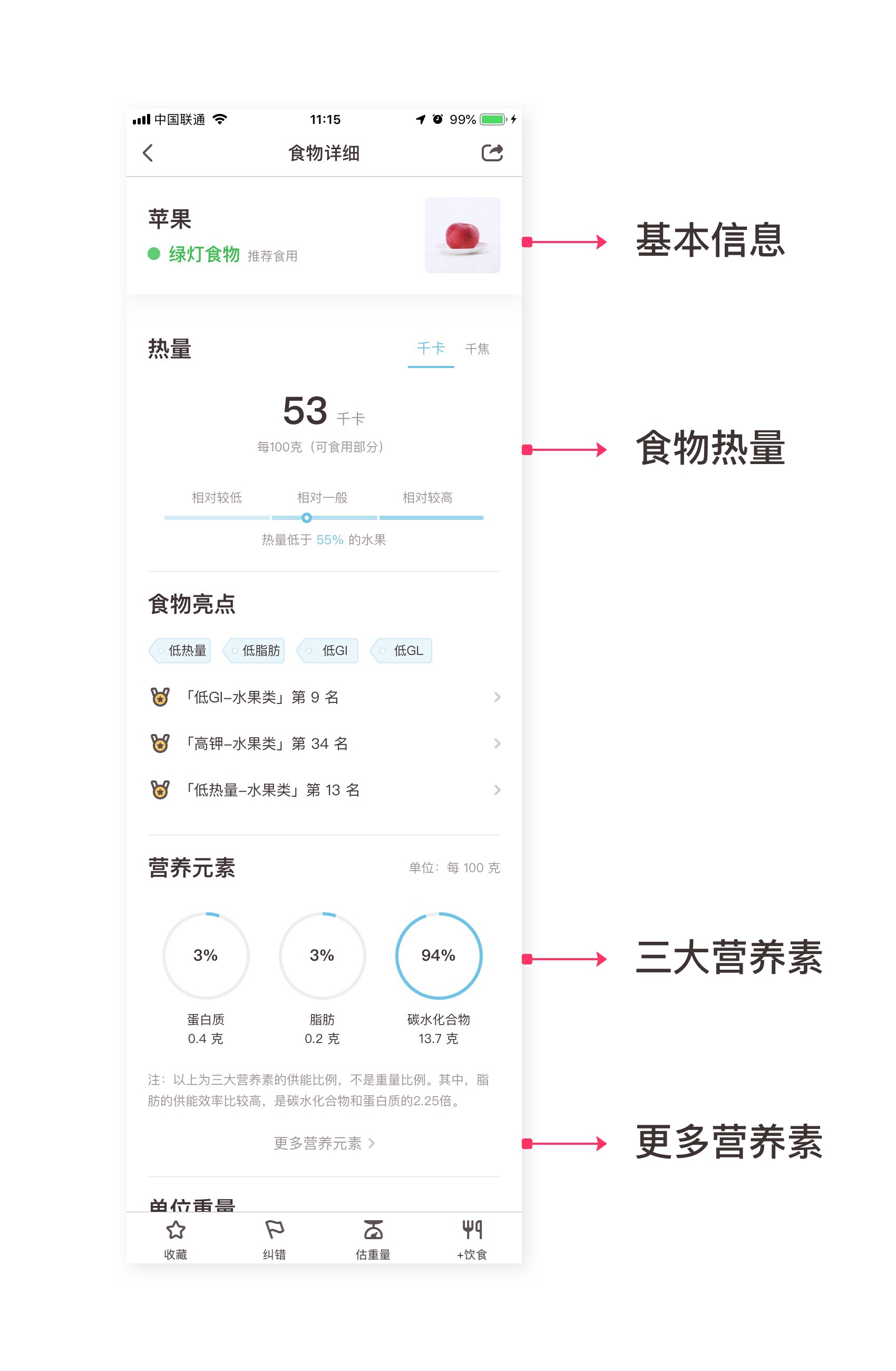
薄荷的做法是:名称等基本信息放在顶部,热量信息放在明显位置,次要的三大营养素放次要位置,更多的营养素就折叠在次级页面。

薄荷的食物详情页面,似乎比竞品多了些东西啊,先别管,那是后面要讲到的。
四、问题2:如何帮助小白用户快速决策
第二个问题来了:这些字我都认识,可这些数字意味着什么呢?比如我是个减肥的小白用户,我就想知道这个东西能不能吃,能不能简单明了的告诉我?
为此,薄荷推出了食物评价体系。
方案 A:分为10档

你觉得评级 A 和评级 D+ 哪个更好?
应该是 A 吧(犹豫中)?你再看看10个档的颜色变化,确定了,应该是 A 比较好。
A 并不必然比 B 好。就像钢琴十级比一级厉害,跆拳道则是一级(红黑带)比十级(白带)厉害。
虽然是能看懂,但是不够直观,不够符合直觉。
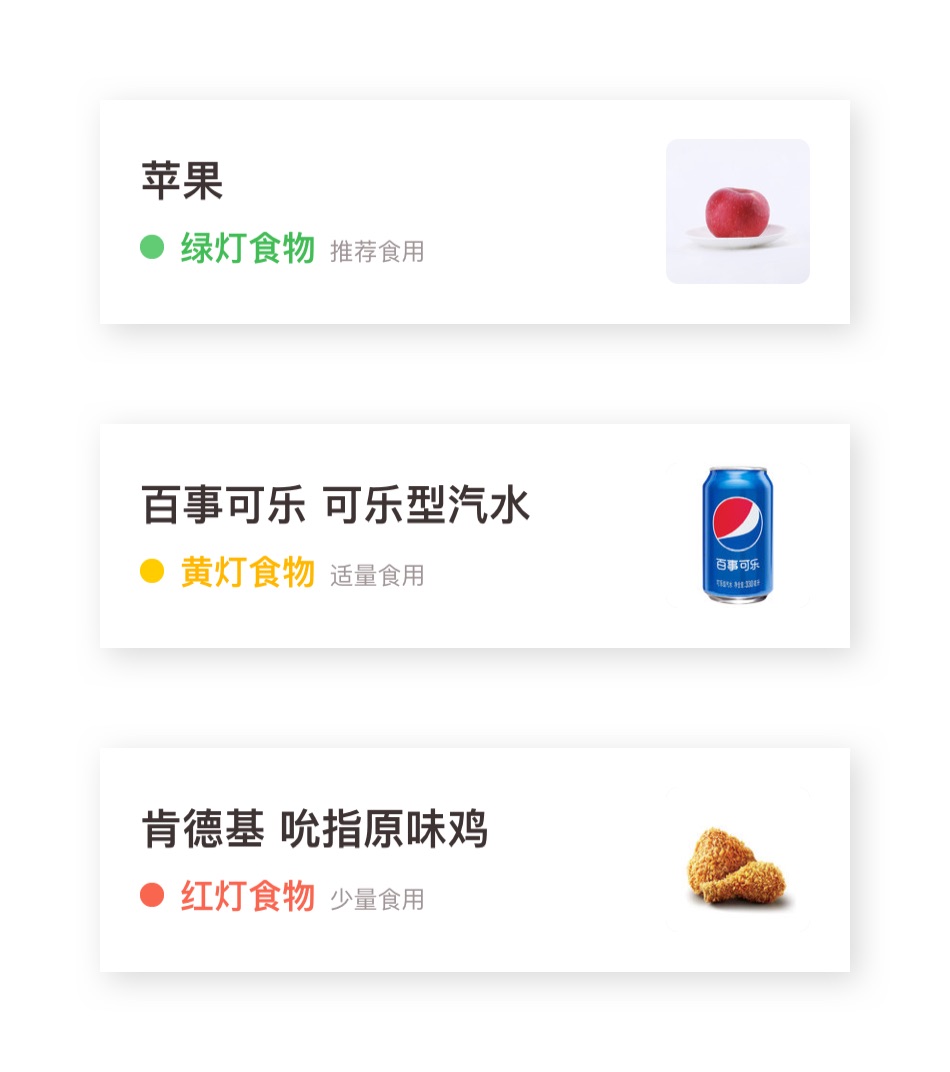
方案 B:红绿灯
我们借用了交通红绿灯,这是大家已经熟知的概念,连幼儿园的小朋友都知道。看到红灯食物就别吃了,黄灯食物就少吃点,绿灯食物就放心吃。

小白用户不需要正确的废话,他需要你的态度,你的结论,越简单粗暴越好,这才能迅速的帮助他决定吃还是不吃。
四、问题3:如何让中阶用户看得懂
中阶用户并不满足于简单粗暴的结论,他还想知道得更多,想自己来判断。
比如一个苹果的热量是53千卡/100克,这意味着什么?53算是高热量还是低热量?没概念的。
要理解数字的含义,就得有相对比较。
方案 A:参照物
不同类的食物不能简单的对比啊,我们就多找了几个参照物。主食类的参照物是一碗米饭,水果类的参照物是一个苹果,饼干类的参照物是一块奥利奥……

这个方案效果不佳,用户对参照物本身都没有什么概念,还怎么用参照物来衡量?
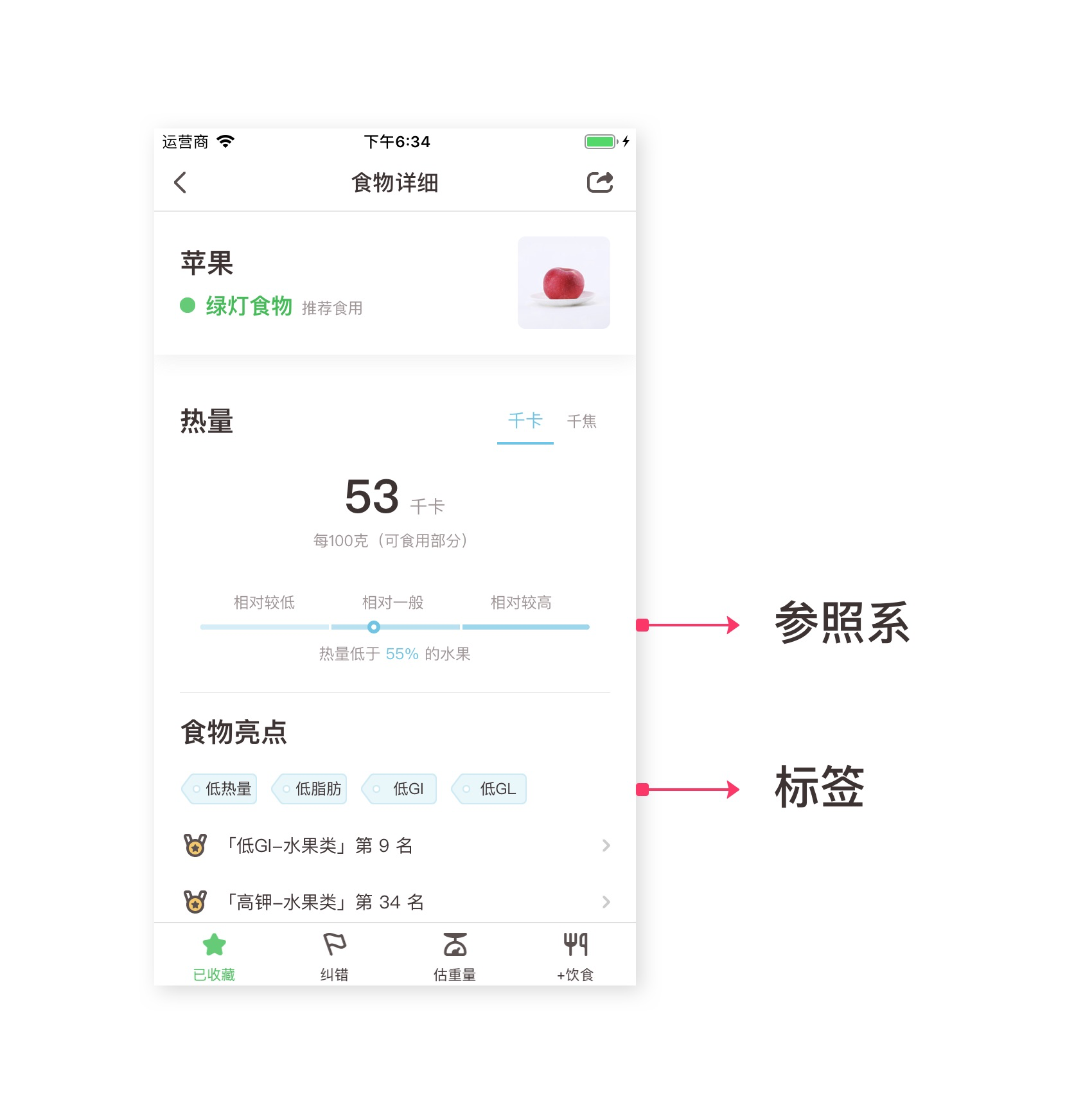
方案 B:参照系
比如苹果的热量,比55%的水果都要低,那么苹果的热量是相对一般,不算高也不算低的。榴莲的热量,只比8%的水果低,那么榴莲的热量就相对较高了。

相比第一个方案,这就更容易被理解了。
需要注意的是,参照系会占用较大的面积,可以用,但不能滥用。如果热量有参照系,三大营养素(蛋白质、脂肪、碳水化合物)不落人后也都来一个参照系,那整个页面就没法看了。
怎么办呢?有办法。
方案 C:标签
根据数值,给出「低脂肪」、「高蛋白」等标签,也能帮助用户理解,又比参照系更轻量。

所以薄荷 App 上是方案 B 和 C 都有用到,而且还有「食物亮点」,列出该食物进入了 xx 榜单,来拓展阅读。
五、问题4:如何向高阶用户解释复杂问题
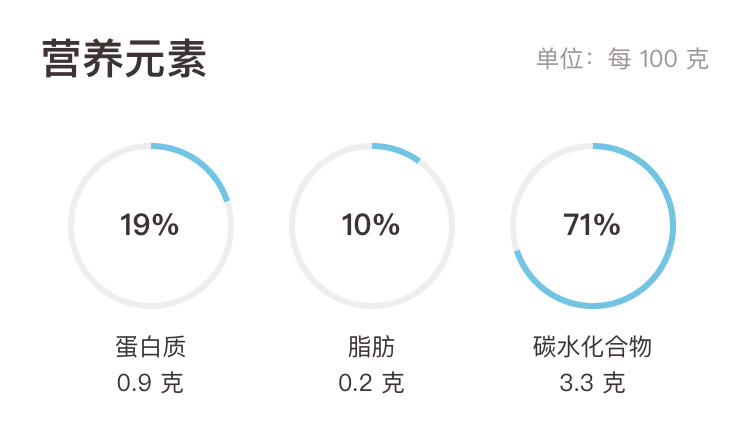
三大营养素的数据,最早是纯数字展示,后来为了更直观的展示,运用了可视化的表达。三大营养素各有一个圆环,三个圆环加起来是100%。

细心的用户会自己去算,然后反馈说,这三个环里的比例是错的。比如:100克番茄,蛋白质0.9克,脂肪0.2克、碳水化合物3.3克。算起来,脂肪的比例 = 0.2 / (0.9 + 0.2 + 3.3) = 4.5%,但圆环上显示的是10%,明显是错了嘛。
我们想表达的是:这不是重量比例,是供能比例,是这样算的……
以下是科普时间:
三大营养素都会产生热量:蛋白质的热量 = 0.9克 * 4 = 3.6千卡,脂肪的热量 = 0.2克 * 9 = 1.8千卡,碳水化合物的热量 = 3.3克 * 4 = 13.2千卡。
总热量 = 3.6 + 1.8 + 13.2 = 19千卡。
于是,脂肪的供能比例 = 1.8千卡 / 19千卡 = 10%
请用尽可能少的篇幅,尽可能浅显的方式,向用户解释。
OMG!我的数学是体育老师教的,这怎么说得清啊?

Jeffrey Veen 这哥们儿居然还在说风凉话!

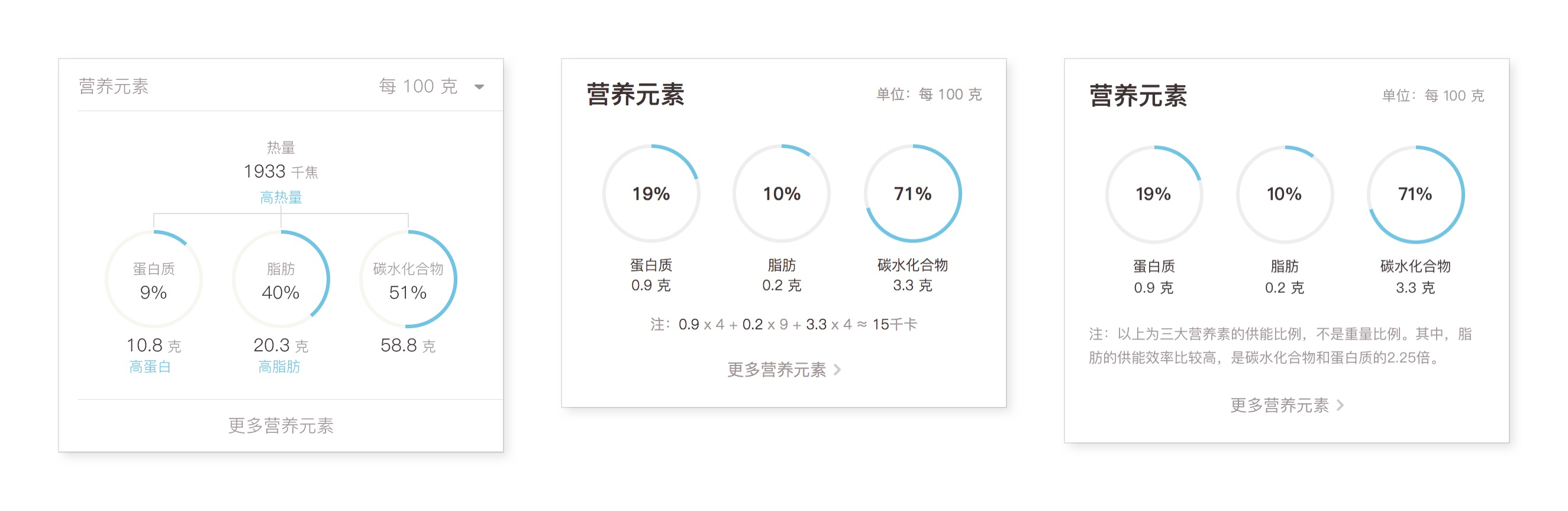
方案 A:示意图
见上图左,我们试图告诉用户,三大营养素各自会提供热量,加起来就是食物的总热量。
用户反馈:这组织架构图似的玩意是什么鬼?完全 get 不到我们想表达的点。
方案 B:公式
见上图中。我们试图告诉用户,三大营养素是通过这个公式,算出热量的。
注:0.9 x 4 + 0.2 x 9 + 3.3 x 4 ≈ 15千卡
用户反馈:来来来,这个公式是怎么冒出来的,跟我解释解释?
方案 C:一句话
见上图右。在与运营同事一起反复斟酌文案之后,终于算是解释清楚了。
注:以上为三大营养素的供能比例,不是重量比例。其中,脂肪的供能效率比较高,是碳水化合物和蛋白质的2.25倍。
这个故事告诉我们:「学好数理化,走遍天下都不怕」这句话是不对的。论学好语文的重要性。
六、吐槽
如果借吐槽别人做得多烂来,显得自己做得多好,这不太厚道。我们就来吐槽薄荷自己家做的小程序:「薄荷食物库」,来看看有哪些坑,我们可以引以为戒。(嘻嘻,反正当时负责的设计师已经离职了)

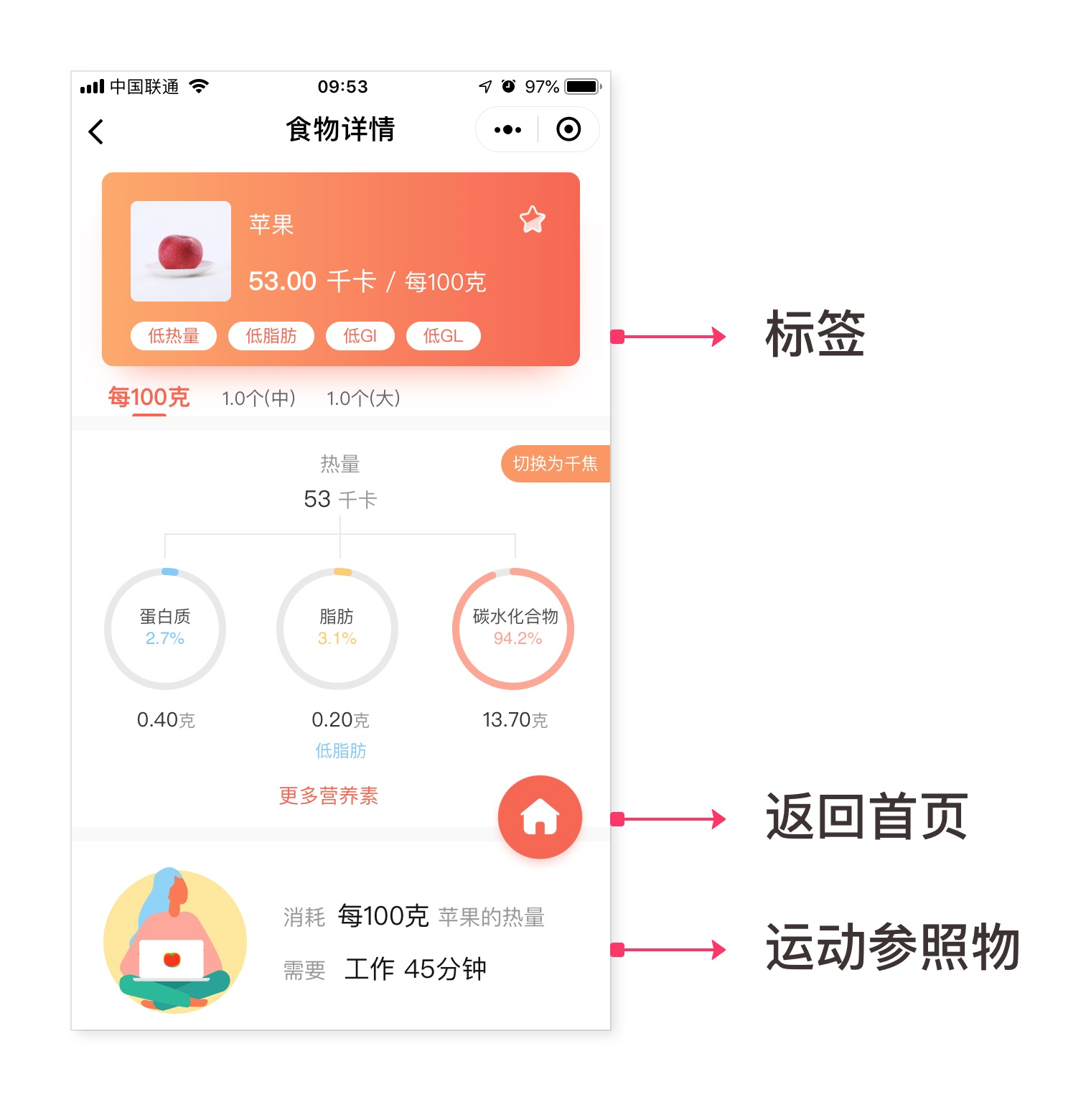
1. 标签
这里把标签放在了很明显的位置。其实这个信息并没有特别的重要,而且对于小白用户,没有红绿灯那么简单直接。
2. 颜色
在健康类的 App 里,红色是要慎用的。因为有些地方你需要用红色来表示警告,而有些地方又没有这个意思,用户就猜不透这红色到底有没有倾向性了。保持一致性,是设计的基本要求。
3. 运动参照物
用运动来作为参照物是个不错的点子,但有三点没做好:
①不能所有食物都用运动参照物,比如吃一个包子要打羽毛球50分钟,那我是不吃呢?还是不吃呢?还是不吃呢?
为了避免误导用户去节食,可以在红灯食物上显示运动参照物,而绿灯食物、黄灯食物就不要显示了。
②运动参照物不能只有一个,比如现在是晚上,我上哪儿去打羽毛球啊?最好有几个可选项,最好不要有场地限制的。更不能是随机出现,一会儿让我遛狗 60分钟,一会儿让我工作 40分钟,让人摸不着头脑。

上图左是薄荷食物库小程序,上图右是薄荷健康 App。
③设计师总是倾向于让用户知道:有新功能咯,在这里,在这里,快来用用吧。
新版本突出了标签、增加了运动参照物,以及返回首页的按钮。你可以看到,这三个就特别的明显。
要克制住这种冲动,新增加的元素,不要破坏整体效果,不要喧宾夺主。
七、结语

设计师可以在混乱中创造常态,他们可以通过组织和操纵文字和图片来清晰地表达信息。
——Jeffrey Veen
在人机交互中,我们要传递的信息,用户并不能完全吸收。很大部分都像水过鸭背,在传递的过程中损耗掉了。设计师的工作,就是要解决信息损耗的问题,把信息清晰的传达给用户。
看完这个案例,有没有对「设计就是解决问题」多一点了解呢?
如果你觉得有用,请点个赞~
本文由 @ 张智超 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








感觉标签很有用啊。。。比如我不能吃高gi的食物,这个信息对我就很重要
是的,比单纯告诉你GI值是多少,更加的直观。
起点学院优惠券送给需要的 u5o2s8j
有一点要指出的是,蛋白质 脂肪 碳水化合物三者当中,供能效率最高的应该是碳水化合物而不是蛋白质,经常玩耐力运动的朋友都知道,用来快速补充体力的能量胶当中,碳水化合物的比例是最高的
其实,不是碳水化合物,不是蛋白质,而是脂肪。
食物的热量 ≈ 蛋白质 * 4 + 脂肪 * 9 + 碳水化合物 * 4。脂肪的系数特别高,是乘以9的。
第一次见到FAB用来返回首页的,长见识
的确有些奇怪。设计师要解决的问题是:小程序的用法跟 app 不一样,有可能用户是通过分享直达这个页面,不能通过返回来回到首页的,要怎么让用户去到首页,发现更多内容呢。解决的方法可以更优化的。
没感觉到红绿灯反馈的信息
没有感到,很想问下是什么原因。没看见?看不懂?还是什么原因?
你可以把推荐食用,适量食用和少量食用放到绿灯食物,黄灯食物和红灯食物那! 😡
这个app叫啥
好好读,原文有
应该加个书名号或者引号,本来这个名字就比较有歧义。合理采用标点符号,也是可视化信息的一种方式吧 😎
叫做「薄荷健康」