短视频类产品设计解析
最近一段时间,基本都在负责爱奇艺短视频产品的设计。这个产品的基本形态,是feed流,也是现在应用很广泛的一种产品形态。今天总结了在设计时的一些需要注意的问题,跟大家分享。

一、Feed流
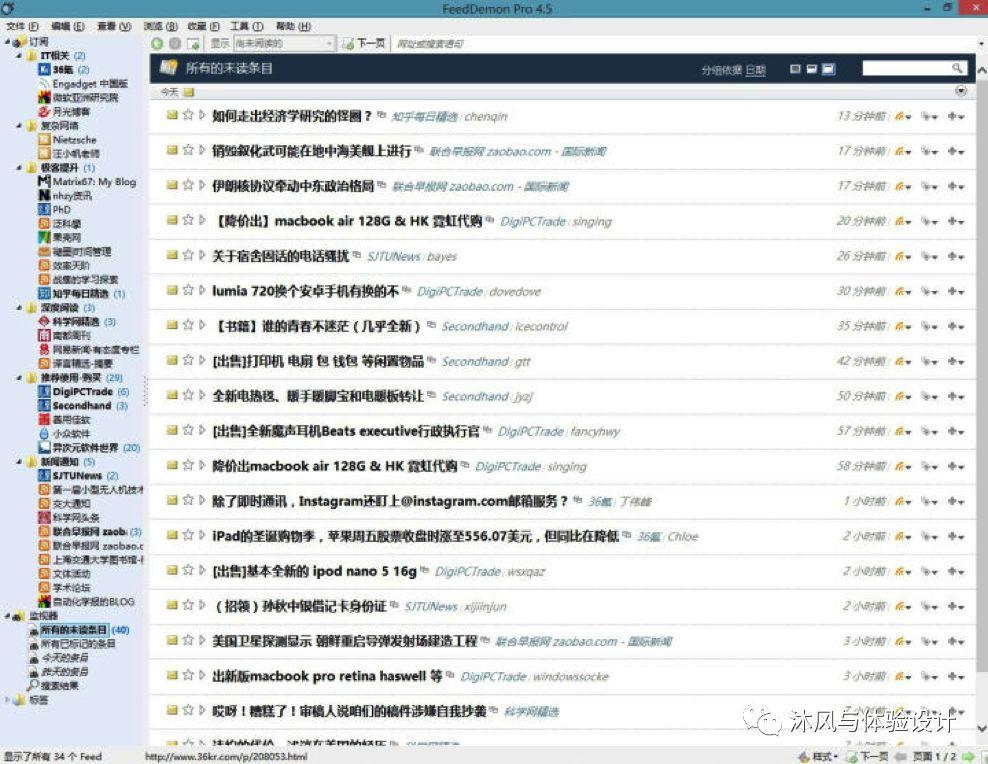
Feed这个概念,最早出现在网页时代,它是指“RSS中用来接收信息来源更新的接口”,最早应用在RSS阅读器中。
什么是RSS阅读器?
这种工具太久远了,我在网上查了一下,简单来说,就是一个可以收集你关心的网站更新内容的一个应用。比如说:你很关心韩寒的博客,也很喜欢某科技网站的新闻。你就可以在RSS阅读器中,加入这两个网站的网址;当它们有更新的时候,你就可以在RSS阅读器中集中看到这两个网站的更新内容,而不用分别打开两个网页了。

在这一阶段,feed是以类似邮件那样的列表进行呈现,还没有完全流动起来。
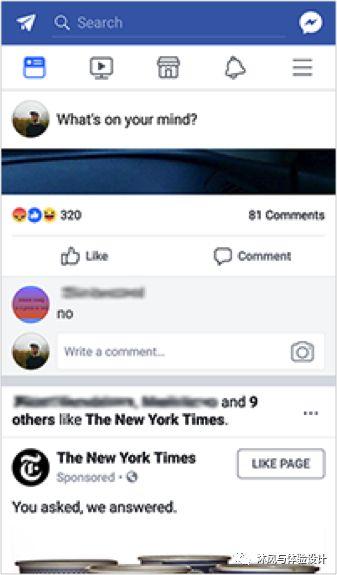
真正让Feed流动起来的,是Facebook:它提供了一种新的思路,将好友或者关注的对象作为信息源,此时的feed即是好友的动态,如好友发布的内容以及他们在Facebook上的社交行为。用户只需轻松地上下滑动,就可将好友发生的事情一览无余,很多人对此无法自拔。

这一阶段的feed流,用户必须先关注好友,然后才能看到他们发布的内容和社交行为。后来,随着feed流这种形式逐渐普及和创新,feed流中的内容已经不局限在用户必须先关注才能看到,而是变成“持续更新并呈现给用户的内容都叫做feed流”,最典型的例子比如今日头条,它会根据用户的兴趣不断推送各种新闻。
Feed流这种类型的产品有个显著特点:内容是从上到下依次排列的,随着屏幕小得多的手机的普及,一个问题凸显出来:动态(feed)太多,但屏幕大小有限,该怎么有效展现这些动态?

feed流示意
为了解答这个问题,feed流产品的设计产生了两个核心问题:
- 应该展示给用户什么内容?
- 这些内容应该如何排序?
关于第一点,产品展现的内容主要由产品的定位决定。
关于第二点,主要有三种内容排序的方法:
- 时间排序法;
- 重力排序法;
- 智能算法排序法。
下面依次介绍。
1. 时间排序法
这种排序法最简单粗暴,就是按照内容发布的时间先后进行排序,最典型的案例就是微信朋友圈。
对于朋友圈来说,feed流的两个核心问题如下:
- 应该展示给用户什么内容:用户好友发的内容;
- 这些内容应该如何排序:按照发布时间先后顺序。

时间排序有一个致命的缺点:内容呈现效率最低。运用这种排序,需要内容的提供方非常克制,同时也需要用户对这些内容足够关注。
朋友圈刚好满足这两点:
- 内容是微信好友发布,注定不会大量更新(微商除外);
- 微信好友大多是熟人关系,能够引起用户足够的关注。
2. 重力排序法
什么是重力排序法?
它是由重力和拉力,共同决定feed流中内容的排序。所谓的“重力”,是持续让内容在feed流往下掉的力,即时间;而拉力,即让内容排序往前的力。这个拉力,由应用根据自己关注的参数来决定,比如豆瓣小组的回应、贴吧的回复。
也就是说,在知乎上被赞得多的帖子,或者贴吧里得到更多回复的帖子会更靠前。可以看出,重力排序法其实是在时间排序法上增加了拉力这个因素。
对于feed流产品的两个核心问题,使用重力排序法的产品,是以下规则:
- 应该展示给用户什么内容:一群用户表现出喜好的内容推给某个用户;
- 这些内容应该如何排序:按时间衰减和内容受欢迎程度综合排序。
一个典型的运用重力排序的例子,是豆瓣中“我的小组”里小组的排序:这里的拉力,是帖子的回复。有最新回复的小组,会被放在feed流的顶端展示。

值得注意的是,在重力排序法中,由于知乎的赞、帖子的回复,都是别的用户的行为,所以用户本人看到的feed流,实际上会受到大家的影响,其中包含许多热度较高的内容。
3. 智能算法排序法
相信大家对这种排序法不陌生,现在各大应用都在竞相使用,比如今日头条、知乎、微博,当然,也有我们爱奇艺; Facebook是最早开始使用这种算法,而且使用后据称效果拔群,于是越来越多的社交网络放弃使用时间排序法,转而投入智能推荐排序的怀抱。
以Facebook早期的EdgeRank算法为例,影响feed流排序,主要有三个因素:
- 亲密度(Affinity Score):考虑该信息的来源者和你之间交流是否频繁密切。例如你女朋友发的一条状态肯定比某个不太熟的同学发的要重要。
- 生产成本(Edge Weight):成本越高权重越大,例如好友发布了9张图片的成本比起发了9个字成本高,前者就会被优先推荐;又例如发布的成本远高于点赞,所以原创内容的优先级高于因为好友点赞而被你获知的消息。
- 新鲜程度(Time Decay):越近发生的事越容易被推荐,一般都是用一个指数衰减函数来量化动态的新旧程度。
这三种因素通过一个公式,计算出每一条feed对用户的价值分数,然后排序后呈现在用户面前。后续Facebook又引入机器学习,通过图像识别、语义分析等去预估新鲜事的质量,同时引入更多判断维度,例如:阅读时长、视频内容、用户反馈等,去综合判断一条消息的价值分数,使得算法更加聪明,更懂用户。
可以看出,智能推荐排序法,将用户关心的内容进行了更加细化的测量,从而将用户本人更感兴趣的内容推送出来,而不是重力排序法中,那些热门的内容。
然而,智能推荐也并不是十全十美。这种排序法,对算法的质量要求较高。如果一些技术比较差的公司,冒然使用智能排序法,反倒会起到反作用。另一方面,由于智能排序的不透明性和扩展性,过度的商业化容易成为用户体验的头号凶手。
总结一下,对于以上3种排序法,使用时需要注意以下的问题:
- 如果选择时间排序法,那么就需要考虑用户关注的内容是否足够有吸引力。
- 如果选择重力排序法,那么就需要考虑该如何选择参数保证最后的展示效果。
- 如果选择智能推荐排序法,那么就需要考虑是否有足够的技术实力和产品自制力。
以上介绍了feed流这种产品的特点,下面介绍在为这种产品做设计时的一些心得。
二、一些心得
1. 对于feed流类产品,卡片高度很重要
首先说一个简单粗暴的事实:减小卡片高度能立竿见影得提高feed流数据!
上面也介绍过,对于feed流类的产品,屏幕有限,内容又很多,因此效率就变得尤为重要。上面介绍的3种排序法,也是在解决内容展示的效率问题。
而对于feed流这种产品中,每个feed的卡片高度,就决定了一屏中能展示几个feed内容。下面展示的是通过精简内容、改变排版等方法,将卡片高度缩小了30%后得到的新方案:

该方案上线后,各项关键指标均有明显上涨,其中播放次数和播放时长均上涨20%以上。
2. 根据场景优化feed流的卡片
卡片优化了之后,很开心得把推荐和关注两个tab都变成了新的卡片,但是很快,关注tab出现一个问题:由于这个tab里都是用户关注的爱奇艺号发出的内容,因此会出现所有卡片都有个“已关注”按钮,用户点击这个按钮,就会取消关注。但是,我们并不想用户这么轻易的取关啊。
怎么办?再改。

考虑到关注tab是用户主动关注的爱奇艺号发布的内容,对用户吸引力更大,因此希望用户能在这个tab里有更多的互动(点赞、评论、分享)。同时,为了突出爱奇艺号作者的信息,将之放在顶部,于是得到下面的优化方案。

可以看到这个卡片跟最之前的卡片很相似,但这个卡片的确更适合关注tab,而不适合推荐tab。所以,要针对不同产品的特点来设计适合的卡片。
3. 主动出击,体现交互的价值
做一款产品,要尽可能多地使用自己的产品,这样才有可能更理解产品,同时也能发现一些优化点。例如:以下是在一次使用全屏模式观看短视频时,发现视频结束后会自动回到feed流。由于使用全屏模式后,手机横置,而回到feed流模式,需要把手机竖过来,体验上比较打断,因此跟产品提出优化,在全屏模式中加入选集功能,方便用户在手机横置时可以使用横屏一直观看视频。

全屏模式观看视频结束时返回feed流
另一个例子,是在做视频播放页时,与产品讨论播放页中评论和视频列表到底应该采取何种样式进行设计。笔者在研究了竞品,分析了两种页面形式之后,发现这两种页面,有着不同的产品目标。
在腾讯视频的第二个底部标签“热点”中,用户点击某个视频卡片中交互栏的空白处,则会从右向左出现一个新页面,即播放页。
如下图中第二张图所示:

腾讯视频app中短视频播放页示意
在该播放页中,点击标题下方的评论按钮,会从下向上出现一个浮层,其中展示“全部热评”;浮层的顶部有评论的输入框,点击可以输入评论;“为你推荐”部分展示的是一张张宽度和屏幕相同的、与热点标签feed流中完全一样的视频卡片。点击某个视频,则视频在当前位置直接播放。
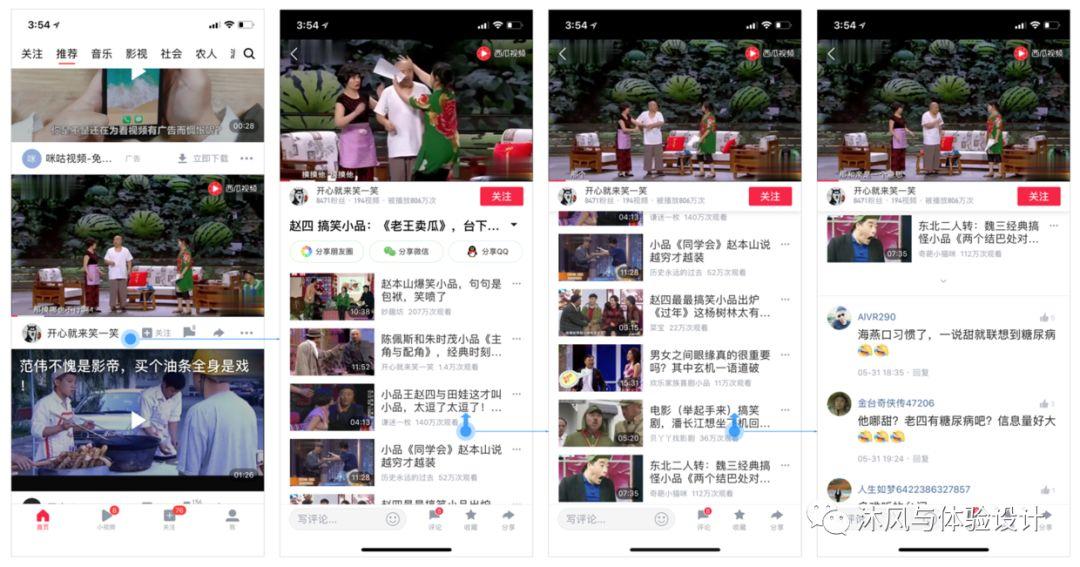
在西瓜视频的“首页”标签中,同样点击某个视频卡片中交互栏的空白处,则视频封面移动到页面顶部,同时从上向下展开播放页的其它内容。在这个页面中,标题下方那些推荐的视频,以列表的形式展现,点击某个视频,则顶部的播放器开始播放新视频的内容,同时页面其它信息也更新为新视频内容。
而评论部分,是接在推荐的视频的下方:即用户不断向上滑动,就可以看到。在页面底部,有常驻的评论输入框,点击后即可输入评论。

西瓜视频app中短视频播放页示意
将这两个播放页抽象出来,得到如图所示的信息结构示意图:

腾讯视频和西瓜视频播放页对比
从上图可以看出,腾讯视频在播放页强调的是推荐的视频内容,推测其产品目标是提升视频播放量;西瓜视频在播放页强调的是评论互动,推测其产品目标是提升播荐率、评论率等互动指标。
从上面的分析对比中可以看出,不同的方案,会将产品引向不同的数据结果。有了这样的对比,和产品讨论方案也变得有理有据了许多。
以上跟大家分享了自己在支持短视频类产品的一些心得,总结一下有以下几点:
- Feed流类的产品,需要考虑两个核心问题:应该展示给用户什么内容、这些内容应该如何排序。
- Feed流的排序有3种方法:时间排序、重力排序、智能算法排序
- Feed流里,卡片的高度很重要。要尽可能减小卡片的高度。
- 不能盲目套用卡片到不同的产品中,要跟进产品的特点和场景来使用不同的卡片。
- 作为交互设计师,要多体验自己支持的产品,跟产品提出优化点,赢得更多主动。
- 分析不同交互方案对产品,尤其是对产品数据的影响。
欢迎留言讨论,共同进步。
#专栏作家#
沐风,微信公众号:“沐风与体验设计”。人人都是产品经理专栏作家,2017年度作家评选最佳人气奖。爱奇艺Phone和PC端交互团队负责人。留德海龟,曾任职腾讯微生活、网易、宜信。6年交互设计经验,专注设计领域,欢迎关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














每一篇都有收获~谢谢~期待更新

感谢支持
感谢作者!这篇文对我产生实质性的帮助。
哈哈哈,“实质性帮助”,感觉很硬核了

顺便打个广告:欢迎关注我的公众号“沐风与体验设计”,及时收取文章
干货满满!想问下,抖音这种全屏形式的卡片高度,是为什么会流行起来的呢?
这种卡片省去了用户选择的过程,直接在当前页播放内容,操作简单,体验比较沉浸。但对于内容的质量和对用户兴趣的把握要求也比较高。
很厉害啊,只是想问为什么关注页要突出作者头像信息放在视频上方?如果放下面,把已关注字符去掉呢?这样卡片高度不就能压缩?这是怎么权衡的?
这里主要是想突出作者信息,所以放在卡片上面。
痛快淋漓
欢迎下次再来
人人都是产品经理上少有的不谈空洞理论,深刻易懂的文章,获益匪浅 ^_^
谢谢支持
干货很棒,好奇为什么腾讯视频和西瓜视频是出于怎样的整体产品目标作出的这样的选择
他们应该有自己产品最关心的指标吧
满满的干货
必须的,哈哈哈
请求内推啊哈哈哈哈
加我微信mufengdesigner,帮你内推
干货好评
坚持输出干货

欢迎关注公众号“沐风与体验设计”