产品设计丨ICON设计的反思与总结,以公众号为例

何谓ICON设计
ICON,是诞生于上世纪九十年的IT产业中,原意指计算机软件中为使UI(人机界面)更加易于操作和人性化而设计出的标识特定功能的图形标志。同时也是一种图片格式简称:*.icon、*.ico。ICON既然是一种图片(标),那么就需要表达一些东西,可以是产品的逻辑(功能),创作者的性格,设计风格等等。
而一般工作(商业)中,ICON往往需要将某项功能(应用)进行直观的视觉表达,让用户以最少的思考便可还原其现实逻辑,常使用拟真(物)。如下图:一款桌球游戏的ICON

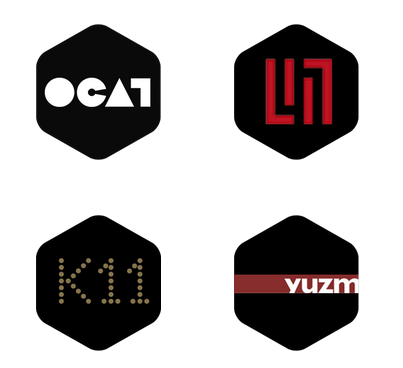
除了拟真之外,有时候因为产品、创作者本身有强烈的独有色彩(特点)或者出于某些特殊需求,采用抽象、异化实物等方式设计ICON(往往是逼格的源头)。如下图:一些艺术机构的ICON(不明觉厉)

除了表达产品逻辑之外,ICON还往往体现了设计师的设计情。拟真确定了ICON的形意骨架,而细节处理、光影色彩、主从骨架的布局等,往往是设计师功力深浅的体现。
设计一个ICON除了考虑上述两点之外,还有一样大概就是新意。同样的基本元素,怎样变形可以更好地突出主题(例如:采用字母做主体骨架,加上lowpoly风格,立刻就领跑其它ICON)或是类似的竞品,如何体现差异化(反观国内的IM、社交类APP,基本都是采用信息泡作为ICON的骨架,大同小异,难道没有其它更有新意且不失易读性的元素吗?)

以公众号ICON设计为例
恰逢最近楼主在自学一些前端和设计的技能,且一直不满意公众号的ICON太干瘪,一个黄色的毛(楼主不黄,( # ▽ # ))和黑色背景。无论是表达逻辑还是美感都略搓,于是打算重新设计一个ICON。
立意
设计之初,需要设计立意,找出公众号ICON需要完成的哪些视觉任务:
- 表达自我(产品):将这个公众号是什么,做什么,有什么特色等含义传递给用户…
- 彰显美感:用户能通过这个ICON感知到背后逻辑之后,需要额外的美感来提升视觉体验,也凸显楼主逼格(如果有的话…)
一位弱冠骚年,一块自留地,谈谈产品与设计,聊聊情感和浮生。读文章,看故事,有所启迪
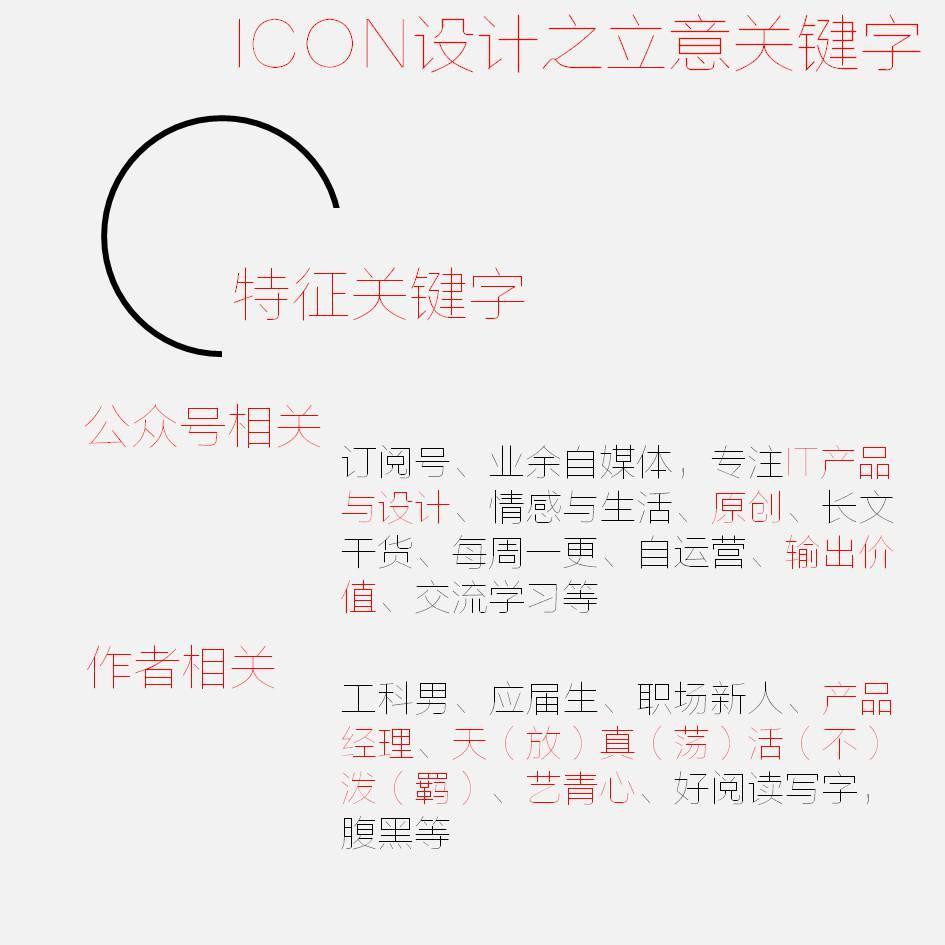
上面一段话对这个公众号与作者进行了粗略的定位。但有这么一段话,还不足以精确定位ICON的立意,于是将这段话扩展,罗列若干关键字,方便进一步筛选。

为了尽可能精确立意,再进行一次筛选:

筛选完之后,可以看出,关键字还是比较多。但是结合自身的运营小半年的一些体验和经验可以看出,这里可以分离关键字组合成两条风格不同的线:
- IT媒体方向:和大多数XX产品、XX设计抑或部分相关从业人员的公众号一样,提供专业高价值的互联网题材内容和运营;
- 业余写手方向:虽然也有主要创作方向是互联网题材的背景,但是立意在强调写作和感悟,一个有情怀的自留地。
直白地说,前者就像是人人都是产品经理一样的专业社区,是科技和专业知识的聚合,后者就像简书、知乎一样的大杂烩。
因为前者是理想状态,后者是目前且较长一段时间内可能的情况,所以准备以这两个线去分别设计,看看效果怎样?
在确定立意之后,还有一步很重要,筛选可用的设计素材,这次设计中,我就想利用这些素材进行重构,名称这些都是比较固定的东西,最大的不确定因素就是公众号的类型,并借此引申的素材,例如:PM、Design、笔、IT、互联网等素材。
选材
立意确定之后,就是ICON素材的选择,显示最重要的元素骨架(自己意淫的词儿),意思就是什么形态的东西来表达立意。
先说第一种立意,专业的IT媒体,将立意和一些设计思路结合发散思维:
科技感、金属质感、线条硬朗,(类)lowpoly风、简洁、几何形状、扁平化、Material Design、科幻风、毛玻璃、对比度高……
可以脑补出一堆设计相关的词,然而这并没有什么卵用。这也是UI小白一样X疼的地方:缺乏设计与创意积累,很难脑补出什么有用的灵感。只能乖乖打开网站去找灵感。同时打开微信订阅号页面,看看那些大号的设计思路。
因为设计之前就有大概的想法,将利用字母或其变形和几何形状结合,设计出比较线条硬朗,色彩对比高,元素简单的风格。栗子就是人人都是产品经理中一些相关的作品。
确定这个设计风格之后,开始着手选择素材。既然是字母变形,那么先要选择变形的字母:
- Mao(公众号名称和楼主姓)
- Maos(公众号名称”毛事”)
- Ms(公众号名称”毛事”)
- M(公众号名称和楼主姓缩写)
- PM+Mao
- GWMS(公众号名称)
- AaronMao(楼主洋名)
确定ICON元素(骨架)之后,就可以进一步思考设计风格。
这里需要一个问题,什么样的设计风格能贴合IT、科技、PM这些关键字呢?
以楼主对此第一反应是:结构简单,线条简洁,用强烈对比或偏冷色系的色彩来表达。因为一想到IT科技,就是0和1的世界,就是机械质感,就是尖端前沿的科技。于是联想到简洁的几何体则有利于表达。当然这极可能受创作者的阅历水平而产生偏差。
如上文说道:我希望这个ICON可以色彩对比高,线条简单,易读和差异化明显,最好有一些科技感(逼格)。
色彩对比高,我选择用两种情感强烈的色彩来营造效果,例如:红黑,黑白,红蓝。
一般来说,用明度低的纯色背景,用明度较高的颜色填充素材,可以获得较高的视觉聚焦,容易突出主题元素。但是值得注意的是,颜色反差过于强烈,容易造成眩目感,视觉疲劳。就像红绿等,红蓝灯,黑板字一样。
保证易读性和结构简单方便用户记忆,用简单的几何图形组合最方便直接了,三角形和正方形在我们生活中无处不在,阅读起来基本无需解释。
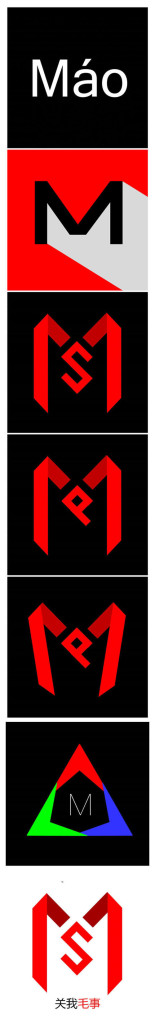
综合上面一些要点,有如下初稿:

绘制出来之后看了一下不同具体策略的图,觉得略显死板。随后进行第二种思路的设计:
业余写手,虽为工科男,却长有一个文青心啊。在这条线上,我确定抛弃之前的一些思路;因为这个风格,是以文字传播力量和价值,强调写作,除了IT干货还有生活杂想,所以我想用一些轻松,温暖的元素来表达立意,让用户一看到有种暖暖的感,同时又能突出写作的意味。具体的发散过程不一一细说,结论是:
- 写作–用笔写字;
- 温暖的情感–暖色调or卡通色彩;
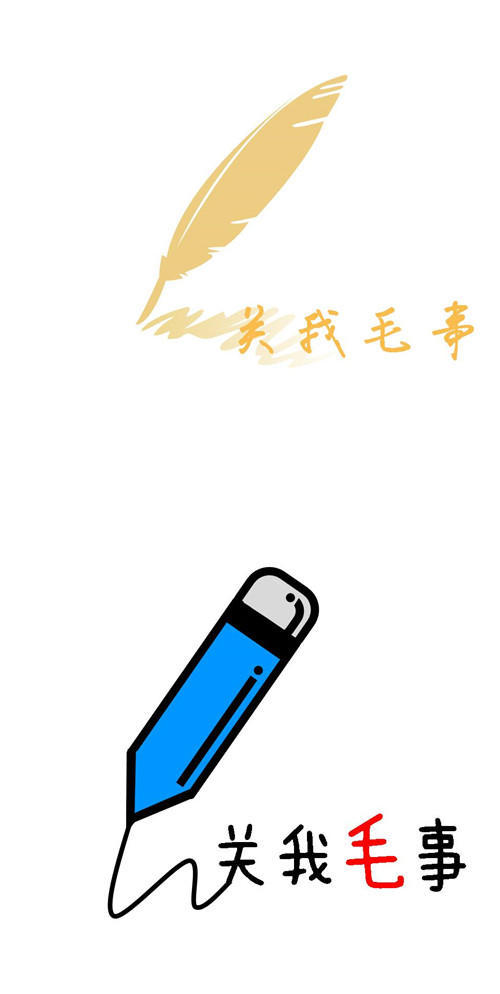
这里第一反应就是简书app的写作按钮。羽毛笔的骨架十分有逼格,满满文青feel。
但是笔的元素确定之后,就是写什么字的问题,把公众号名字用上去。这基本是最实际的方法。但是绘制过程中发现,羽毛笔一般书写的是花体字(对应汉字估计是草体一类吧),这时候因为布局问题和在微信UI中,公众号ICON较小,这些字体下会使文字比较潦草,难以识别具体笔画,进而增加用户思考时间,很可能就流失或者印象不好。
此时只能换种思路,恰好看到一个不错的例子,是一只卡通化的铅笔ICON,入眼比较舒服,立马就借鉴来使用。
经过一番绘制和修改,有下图:

到这里,这次公众号ICON的设计过程就差不多结束了,经过这次设计的锻炼,对ICON设计做了一个简单的总结:

一些设计反思和总结
灵感比工具重要
这里坦白一下,这次设计纯PPT制作,原因很多啦,试用版PS过期懒得下载,PS用得不够溜等等。但是都不重要,之所以用PPT画,也有因为全能俊杰的启发。其实用什么软件真的真的没那么重要,不是说你用AI或PS就有卵用。设计师核心竞争力是对艺术灵感和商业用途的把握与平衡。自己第一次尝试,0基础,遇到最大的问题不是能不能画出来,而是想出一个有点新意,能有实际用途的idea都特么太困难了,源自于缺少对设计的积累和美感的捕捉。只能靠多看案例,多想原因,多练习绘制来提升。
ICON设计的一些总结
- 元素的造型尽可能简洁和完整:让用户越快反应出背后的逻辑越好
- 表达符合的认知习惯:不是所有设计风格都可以和一些元素相搭配,注意符合生活中的认知习惯,夸张和变换都要有个度
- 色彩搭配协调:之前一位女神曾说道,大量黑底白字的视觉体验不好。诸如还有红蓝搭配有闪烁感之类,这方面需要补一下色彩学的知识避免踩坑。除此之外,低饱和度的颜色可以更显高档感,因为颜色越饱和,传递的情绪越强烈,越容易影响用户。这里在第二思路的设计中,卡通铅笔的躯干用了低饱和的蓝色。当然,借用一些优秀设计的配色就比较简单,像楼主钟爱网易的红黑和京东的红白。说实话,我还是蛮喜欢黑底白图的。囧。
- 位置排列体会:这一点深有体悟,在第二种思路的绘制中,笔的倾斜角和文字摆放的位置很大关联,既要保证元素的重心尽可能靠近几何中心,又要排列好两块元素,十分麻烦。
- ICON应该是一套具有适用性且互相协调的集合,这次尝试设计了公众号的ICON,接下来可能会把文章开头结尾的一些图标也绘好。这样才是完整的视觉系统。
#专栏作家#
Aaron毛,微信公众号:关我毛事,人人都是产品经理专栏作家,90后工科男,信奉“在你身边,为你设计”。电商产品汪,关注移动电商和社交领域。主业是热爱探索各类产品设计之道,副业是积极寻找产品安慰师的爱抚。业余探索微信社群的力量,运营了一个存活1年以上的互联网垂直社群,欢迎同行交(si)流(bi)
本文原创发布于人人都是产品经理,未经许可,不得转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







