思考:如何利用动效提升产品体验?
什么是动效呢?动效就是使UI富有表现力且让产品易于使用的元素和表现手段。

设计师在工作中经常会收到“我觉的这里感觉不太好”或者“没达到我想要的感觉”。
这种情况下,是设计方案没有满足产品需求?还是设计方案没有解决产品问题?都不是,而是缺乏了动效对于静态元素的补充说明,缺乏了动态元素的链接,减弱了关联性,增加了需求方对于方案的理解成本,或者脑补不到对应的操作效果。所以动效就呼之而出了。
会AE的设计师有很多,似乎动效已经是设计师的标配,但你懂得如何利用动效提升产品体验吗?
产品有哪些体验问题
- 产品操作流程;
- 用户主观感受;
- 品牌主张。

做动效不能为了做动效而做动效,一定要想清楚通过动效想解决什么问题。主要从产品操作流程和用户感受两个视角来分析。通过梳理业务流程、产品流程,从用户的视角去发现用户在使用过程中的需求、痛点和对产品有什么样的期望。
以体验为目标,以发现的问题为出发点,思考每一个操作节点出现了什么问题,哪些问题可以通过动效解决,或者用户在哪些节点中产生的消极情绪可以通过动效的形式降低。当然除此之外,产品在使用和推广的过程中背后的品牌价值和理念是否得到了合理的传递,进而触达用户的内心,用户对于产品的认知是否形成特有的心智。
通常情况下遇到的一些体验问题有:
- 加载时间过长;
- 产品缺乏趣味性元素;
- 动效混乱;
- 内容加载过于生硬;
- 产品框架复杂,用户理解成本过高。
等等,希望通过抛砖引玉,大家思考自己产品现阶段存在的问题。
动效分为哪几种类型
从形式上分析主要有四种类型构成,分别是图标动效、界面动效、提示动效、信息状态动效。从属性上分析主要有被动触发和主动显示两种。
图标动效:基于产品内部的图标而生成的动效,主要应用在用户行为触发的状态切换,帮助用户理解操作行为产生的意义,并且引导用户继续后续的操作,使整个流程传递趣味性,增加产品的人性化。

界面动效:当唤起新页面内容时,界面的动效帮助用户理解产品的框架结构和层级关系,在认知上给用户一个缓冲时间,减弱用户获取信息的跳跃感,提升界面之间的关联性。

提示型动效:一般是主动显示的动效,比如:当有新消息,或者是有紧急任务需要处理的时候,提示型动效就会主动发生作用(这也是人类在进化的过程中对于运动物体最敏感的特性所决定的),并且比阅读文字的成本要低。(没有找到合适的案例)
信息状态动效:这种动效是向用户传递产品运行的状态,也称为加载动效,主要是当产品由于某种原因无法及时展现信息,而帮助产品传递状态,增加用户预期,降低焦虑的负面情绪。

被动触发:由用户行为触发的,通过动效的形式反馈产品信息,提升产品的趣味性和用户的愉悦感。
主动显示:由于产品的加载或者是产品自身状态发生的变化时,通过动效引起用户的注意,传递产品信息。
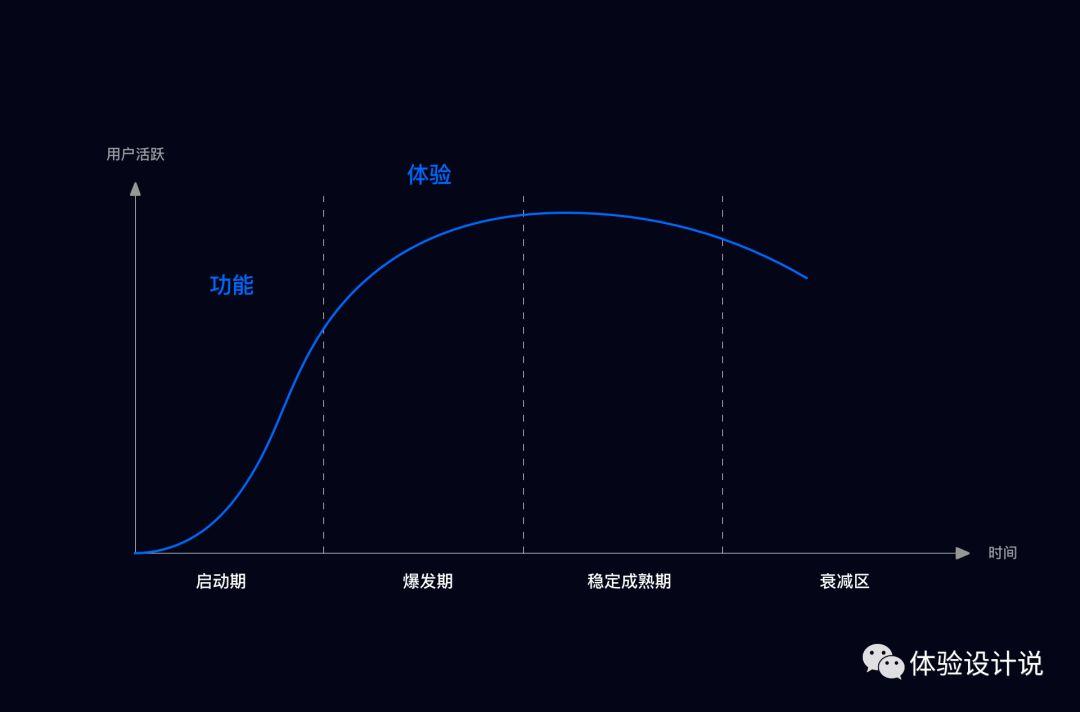
适用在产品的哪个阶段
从产品的生命周期分析,可以分为启动期、发展期、稳定成熟期、衰退期。在不同的发展阶段,用户的需求、团队聚焦点、项目资源都在发生变化。

在启动期,团队会把人力、时间等项目资源向产品战略、功能倾斜,快速构建产品,验证产品方向的准确性,体验作为次重点对待。在发展期和稳定成熟期间,产品战略和形态已经确定,用户开始从认识产品到了解产品,对产品的体验开始提出新的诉求。
合作团队也开始以用户目标为基础在构建产品差异化上发力,聚焦体验,通过不同的方式提升产品体验,优化用户使用产品的感知,使产品更加贴合用户的心里模型。合作团队也会释放资源支持体验提升的使命,提升设计价值。
设计师基于对团队、目标、资源了解的基础上,以产品定位为基点,以用户目标为动力,把动效作为设计赋能的切入点,通过感性的动效,提升产品体验感染用户,满足用户的可预测的非理性需求,让用户在使用的过程中可追忆过去,和产品形成共鸣增加用户粘性,塑造产品体验壁垒,赋能业务。
动效的设计目标
- 用户:辅助用户理解产品,吸引用户注意力,视觉引导,情感共鸣,减弱用户焦虑;
- 产品:提升产品趣味性,曝光产品品牌,增加用户粘性,提升产品差异化。
在使用动效之前要想清楚动效的意义是什么,如何去运用动效,动效能给产品带来什么样的亮点和体验上的提升。
动效的意义主要有两个部分:
- 对用户认知的影响;
- 对产品体验和品牌的提升。
从用户使用产品的顺序分析,获取信息、理解产品、感受产品、形成认知,动效可以通过符合真实物理运动规律的设计元素,让用户理解产品,使实现模型、设计模型和用户的认知模型形成匹配,降低理解成本。
通过抓住眼球对于运动物体的敏感性,以动效吸引用户注意力,引导用户的浏览顺序,让用户快速感知到产品希望用户获取的信息。同时动效也是一种趣味元素的集合,人的天性对动效有吸引力,相信每一个人幼年时对动画片都爱的目不转睛。
动效就是一个简短的故事,通过动效向用户讲述产品的状态情节,让用户在感受趣味性的同时,减弱负面情绪的影响,留下对产品的正面的认知。
从产品需求的角度分析,分别是获取用户、增加用户粘性、留下用户、品牌传递。动效区别于静态设计方案的独特之处就是动效体现出来的趣味性,能让用户在使用产品的过程中,感受到是和一个人性化的产品在交流,获取交流的趣味性,让产品从可用变成易用。
在视觉感性层面,形成和同类产品的差异性,进而传递产品背后的品牌理念和主张。集易用、独特性、品牌为一体的动效设计理念应运而生。
合格的动效具备哪些特征
动效的真实感、节奏的一致性、动效的物理性、元素路径的一致性、动效的故事性。
(1)动效的真实感
是指元素运动形式的可能性。每一中元素都有自己的运动能力范围(生活中类似物品的运动情况和用户的认知习惯),设计师的脑洞大并不代表动效的合理,超出能力范围的动效不仅不会增分,反而会降低用户的认知体验。
比如:表示一个电话的Icon动效,想吸引用户点击,引导用户的行为,通俗情况下可能是Icon元素的抖动,或者是上下弹跳,来引导用户。但如果用一种类似波浪的翻滚动效来表示,就超出了电话Icon的运动能力范围。因为在用户的认知范围内是没有波浪状的Icon动效。
(2)节奏的一致性
是指界面动效中的所有运动元素和动效属性采用同样的时间,同样的速度,同样的节奏,引导用户获取信息、理解产品。如果节奏不一致,首先用户感受到的是一个不舒服的运动场景。其次用户无法理解动效传递的意义,无法获取应该获取的信息。最后会感觉整个动效太过拖沓、不严谨,减弱用户的正面感受。
(3)动效的物理性和直实性不同
物理性指元素在真实感的基础上符合运动的物理特性。继续拿电话Icon举例,电话Icon设计了上下弹跳的动效,但Icon的上下运动是匀速的,没有减速和加速,这就是不符合物理性。符合物理性的动效便于用户理解动效含义。
大家想想小时候看过的《猫和老鼠》,卡通人物的运动特性都是在真实生活中呈现出来的物理性的基础上进行夸张,所以你会感受到动画所传递的趣味。
(4)元素路径的一致性
是指所有参与运动的元素的运动方向保持一致,不能出现有元素A向上移动,元素B向下移动,这就违背了运动路径的一致性。运动路径的一致性通常包括三类,横向一致性,纵向一致性,和中心辐射一致性。
(5)动效的故事性和趣味性
再此提起《猫和老鼠》,相信大家小时候都喜欢看,因为有故事、有趣味。动效也是简短的动画,所以动效通过元素的运动来传递背后的品牌故事,这就是动效的魅力。想清楚你的动效想传递什么、故事性是什么非常重要,因为动效不仅让用户感受到趣味,还要通过动效建立对于产品的立体认知、品牌认知。
动效应该是一整套动效语言
解决问题不能仅仅停留在做好了一个动效,针对产品体验的解决方案应该是一整套针对产品的动效语言。通过动效语言来形成具有品牌性、一致性的认知体验。主要通过动效属性和动效类别来定义设计语言。
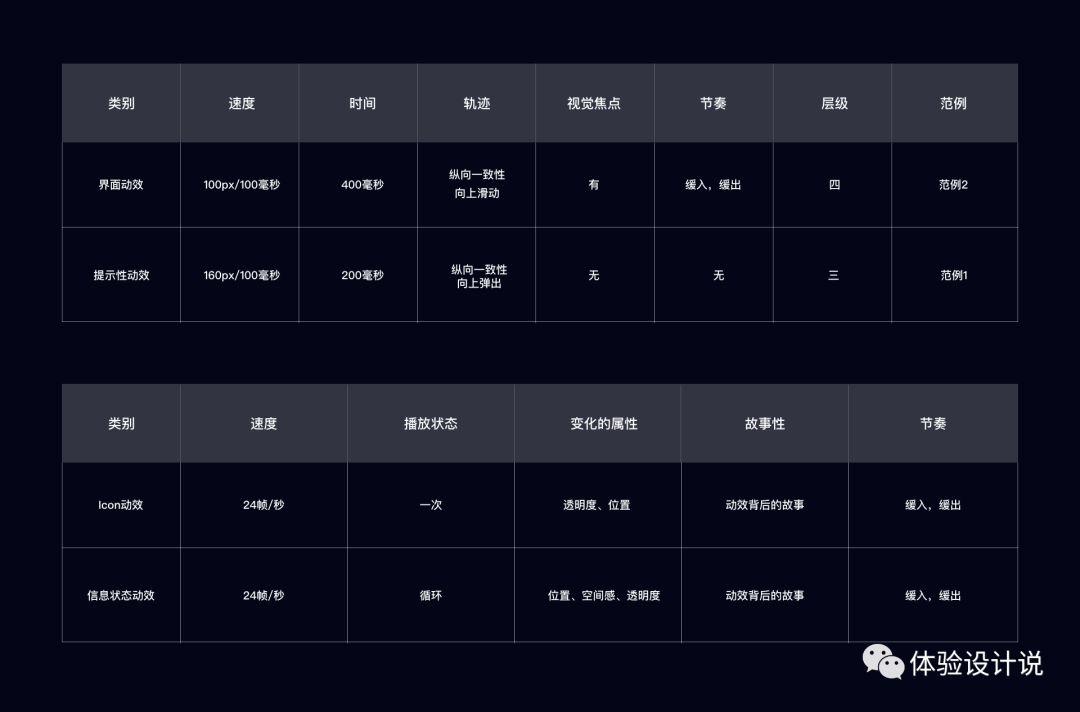
动效属性包括速度、轨迹、时间、视觉焦点、节奏、层级,动效类别就是在前面谈到的四种动效图标动效、界面动效、提示动效、信息状态动效。
在不同动效类别的基础上去定义它们的属性应该做怎样的变化,进而搭建一整套动效语言,例如:界面动效元素在多长时间(时间的单位建议是统一的,比如:毫秒)中运动多长的距离(距离可以通过设计图的尺寸去计算),元素的运动轨迹是什么,整个过程中是否有视觉焦点(用于引动用户的视觉),动效的运动节奏如何,是加速运动还是减速运动?
最理想的动效语言是一整套数据表格和动效范例,范例主要用作团队成员之间沟通和理解,在达成一致之后,修改表格的数据并且给到开发团队修改元素的动效属性。

动效注意事项
必须要说的是很多动效的实现,可能不是由代码去绘制出来的,而是由设计师制作输出动效序列帧,所以需要注意一下几点:
- 需要设计师确定动效的播放帧速率(平衡动效占用的手机资源和动效的流畅性,24fps是能够满足一般性需求)。
- 动效是运动的,显示区域要比静态元素的区域要大,所以在设计之前要先和开发成员沟通,了解现在开发框架中的显示面积情况,可变动性有都多大,技术边界在哪里,这样输出的动效才是一个可落地的方案。
- 在动效样式不多的情况下建议使用序列帧动效,开发成本低,设计师主导具体动效样式,减少反复沟通的成本。
- 界面转场动效和提示动效,建议使用代码编写,因为出现场景多,编写成本低,可修改性强。而图标型动效,建议是序列帧动效,因为变化参数多,程序表现难度大。
- 特别注意H5环境中的动效,减少在加载动效中使用序列帧的方式,因为在加载过程中,序列帧也是需要加载的,由于网络环境的不同会造成动效的卡顿。代码动效中动画属性变化过多,会过分占用程序资源,造成动效不流畅,代码实现的动效需要制作Demo或者找案例参考,并且把变形属性转译成代码语言,否则就会造成大家都能理解,但不知道哪些属性发生了变化,增加沟通成本。
如何去落地
在开始设计之前,先与开发人员沟通表现动效的形式,分几期去完成,达成统一共识。提前沟通动效方案的风险点和困难点,会让后期推动更加便利。图标型动效制作成本高,可以先找参考案例,在样式上和团队形成统一共识的基础上再进行定制化、品牌化的设计。
界面动效和提示型动效可以采用Flinto,Principle等制作成高保真Demo,便于团队成员理解,形成视觉上的感知,减少后期不必要的反复沟通和修改。
总结
动效是一种设计语言和表现手段,在使用之前一定要思考为什么使用,使用之后产生什么价值。
动效一定是辅助用户理解产品,辅助产品传递产品价值。动效方案的创意性,逻辑性,物理规律一定要在动效中呈现,否则方案是没有价值的。
切莫过分动效,否则会弄巧成拙。
本文由 @亮kingking 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







