产品反馈设计:如何与用户有效沟通?
及时的反馈可以确保用户知道自己所处的状态,能增强用户的控制感,按钮点击、过程加载、操作成功,适当的反馈给用户带来安全感。

正如两人聊天,一人滔滔不绝,另一人沉默寡言,即便有再大的热情,也会被这份冷淡给浇灭,有来有往才会越聊越起劲,越聊越有兴致,才能顺利进行下去。即便是作为一个倾听者,你也需要不时点头示意、双眼交错、嗯啊、我明白。倾听的第一原则就是确认,述说者想知道他说的话你有没有听见和听懂。
正如说相声是三分逗七分捧,“对!”、“啊?”、“哦”、“嘿!”,捧哏的话虽简短,却很重要,有时起到穿针引线、承上启下的作用。
“我是谁?我从哪里来?我要到哪里去?”这个柏拉图的哲学问题在你设计的互联网世界中依然存在。用户与机器沟通的这个人机交互过程中,他希望看到所处的环境是清晰明白的,他希望了解到下一步是否踩在坚固的石阶上。
及时的反馈可以确保用户知道自己所处的状态,能增强用户的控制感,按钮点击、过程加载、操作成功,适当的反馈给用户带来安全感。
尼尔森十大可用性原则中指出“用户在网页上的任何操作,不论单击、滚动还是按下键盘,页面应即时给出反馈”。
iOS HIG中指出:
“Feedback acknowledges actions and shows results to keep people informed. The build-in iOS app provides perceptive feedback in response to every user action.
Interactive elements are highlighted briefly when tapped, progress indications communicate the states of long-running operations, and animation and sound help clarify the results of actions.”
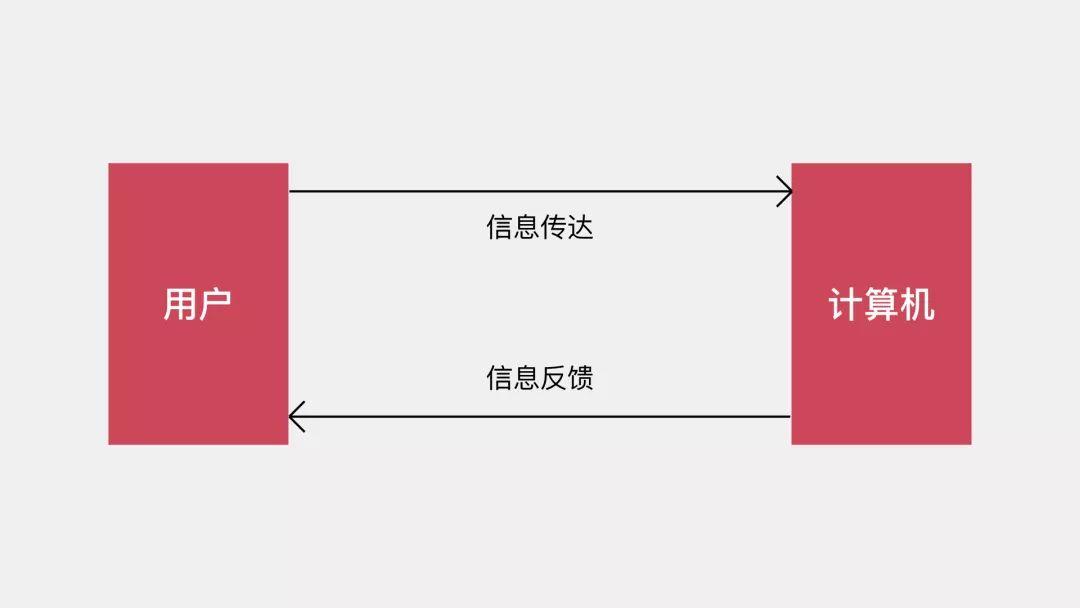
人机交互的过程其实就是下图这样一个小的闭环,用户输入信息,传达到计算机,计算机输出信息,反馈给用户。互联网产品往往是复杂的,意味着用户出错的概率会很高,那么如果把冗长的操作流程分解为这样一个个小的人机交互闭环,这样就能减少用户的失误操作,轮子就能飞快的转起来。

产品反馈的形式
人类获取的信息中,来自视觉的占83%,来自听觉的占11%,还有3.5%和1.5%分别来自嗅觉和触觉,剩下的1%来自于味觉。目前在互联网产品上,产品的反馈形式还主要表现在视觉、听觉和触觉层面。
1. 视觉反馈
视觉是人类获取信息的主要通道,主要通过文本、图形、色彩和动效等层面表现。文本在信息传递上是最高效的,也是最精准和最有把握的;图形既能传递信息,又不容易产生视觉疲劳;不同的色彩在本能层次能引起不同的感官刺激,在反思层次也会由于用户的认知不同引发不同的联想。动效能给用户带来交互体验,能表现层级关系,能吸引用户注意力,能增加用户愉悦感。
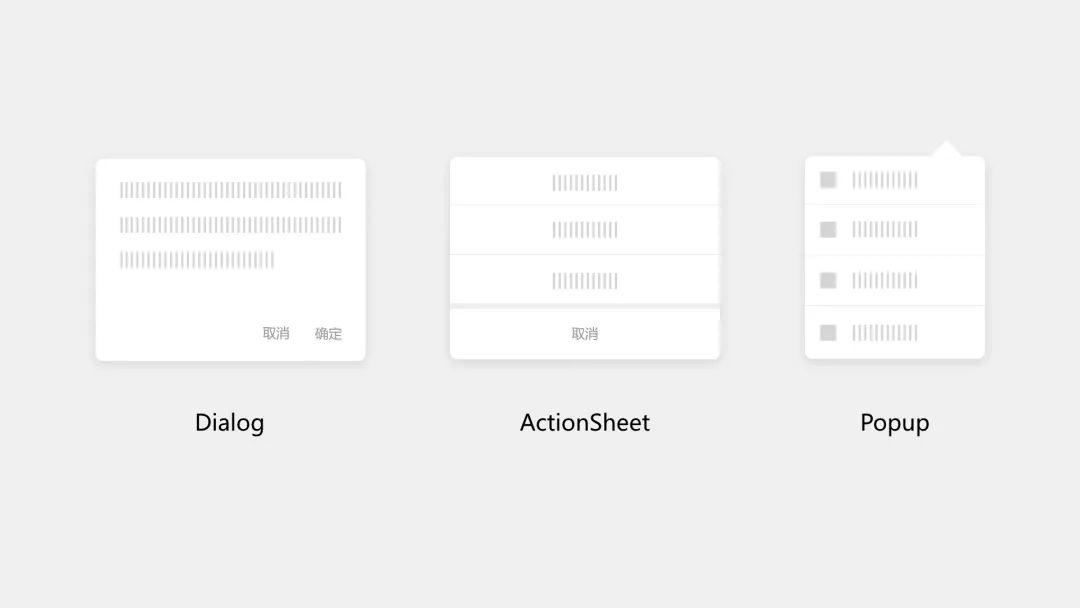
对于软件产品,主要有弹框反馈和界面反馈。在弹框体系中又分模态弹框和非模态弹框两种形式[1]。由于模态弹框要打断用户当前操作流,而获取视觉焦点,所以是一种表现较高重要性信息的反馈。常见的样式有对话框(Dialog)、动作栏(ActionSheet)和浮层(Popup)。

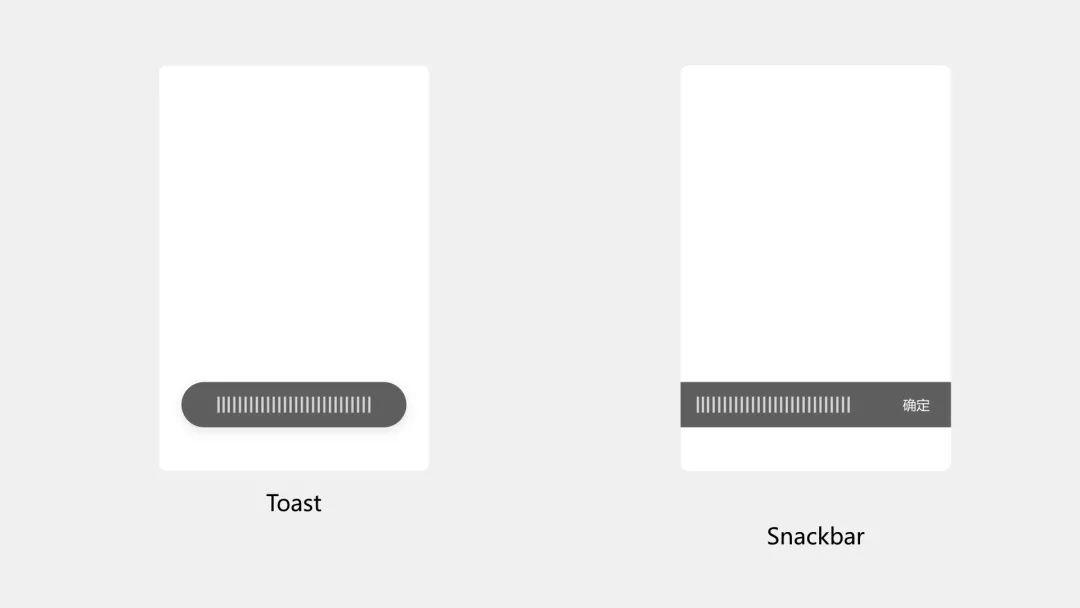
非模态弹框是一种轻量级反馈,主要传递不太重要的少量信息,它不强制用户交互,3秒后会自动消失,弹出位置一般在屏幕边缘位置,不会对用户造成太大的干扰。常见的样式有 Toast 和 Snackbar。

界面反馈是指可以通过图标、按钮、输入框和列表等组件的样式变化呈现更加简洁流畅的反馈。比如心形图标线性变填充表示点赞成功,在按钮上可以表示加载中状态,输入框变为红色框表示输入的密码错误,列表左滑删除时直接在列表上二次确认。

有调研反应用户对弹框已经有所反感,因为它打断了用户的当前操作流程,以至于可能还会产生一种应激反应,出来弹框就点击右下角的按钮,可能根本没阅读弹框内的信息。所以传递反馈信息时,能在界面上展示就不要用弹框,能用非模态弹框就不要用模态弹框。
2. 听觉反馈
声音也能够传递一些信息、增强可视性[2],如门栓插好时发出的“咔嚓声”,水煮沸是水壶发出的“咝咝声”,面包片烤好后从烤面包机跳出来的声音,MAC OS清空废纸篓的碎纸声等。
在游戏设计中,听觉反馈在整个交互过程中起了很重要的作用,结合炫酷的动画,能为用户营造一种沉浸式的视听体验。比如王者荣耀的MOBA游戏,再你杀人的时候,会有“First Blood、Double Kill、Triple Kill、Quadra Kill、Penta Kill、Aced、Killing Spree、Rampage、Unstoppable、Godlike、Lengendary”的听觉反馈,不断激发用户的肾上腺素。

3. 触觉反馈
在日常生活中,我们能感知到振动、冷热、粗糙和疼痛等触觉信息,触觉其实比视觉和听觉更加敏感,且比较细腻和真实,当由于场景受限,触觉反馈一般作为视觉和听觉的补充反馈形式[3]。
目前触觉反馈还仅体现为振动方式,比如:不同时长的振动、不同频率的振动和间歇性的振动,用户通过学习可以从不同的振动中获取不同的反馈信息。
产品反馈的种类
反馈的目的就是为了告诉用户当前操作了什么,哪个过程开始了,哪个过程正在进行中,哪个过程结束了,刚刚操作的结果是什么,即反馈用户交互过程中的状态反馈。对应“开始、进行、结束”这样的状态,我想状态反馈大致可以分为操作反馈、过程反馈和结果反馈三种。
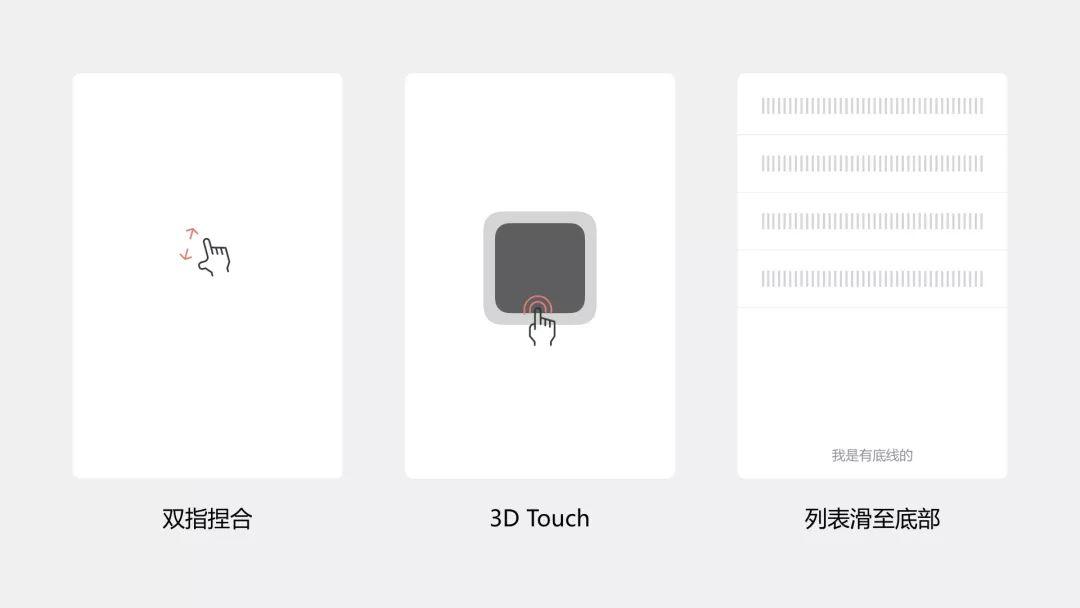
1. 操作反馈
操作反馈是指产品对用户交互动作的响应。比如:按钮的点击状态;双指捏合图片缩小;iOS的3D touch 图标下透明层慢慢变大,感觉是把一个实体压扁;列表拉到最底部的弹性拉伸等。

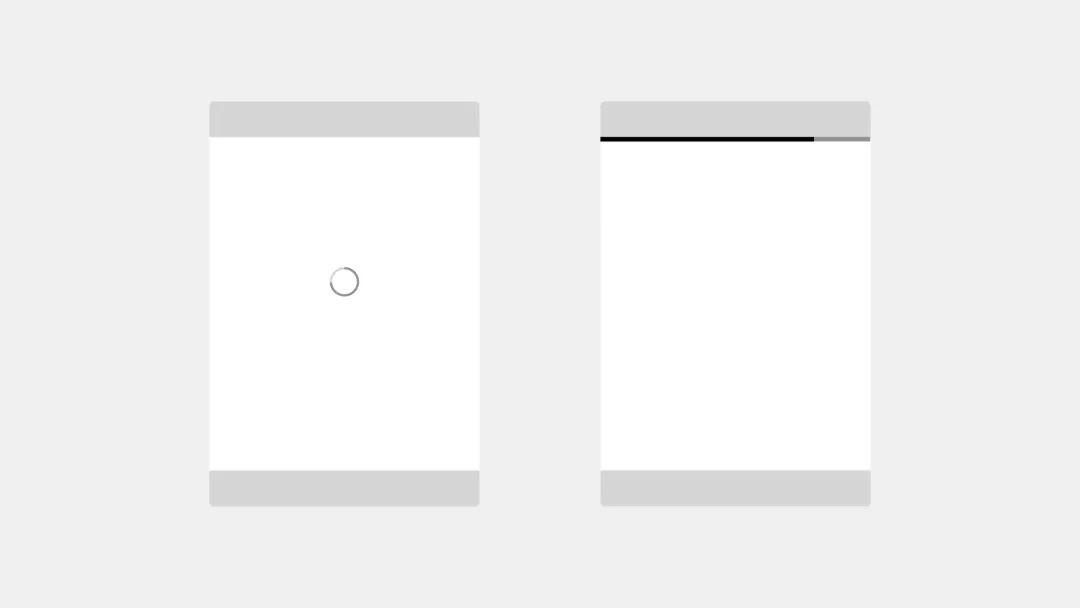
2. 过程反馈
过程反馈是指当操作需要一段时间才能完成时要明确告知用户加载的状态,一般设计为循环的加载动画或加载进度条。

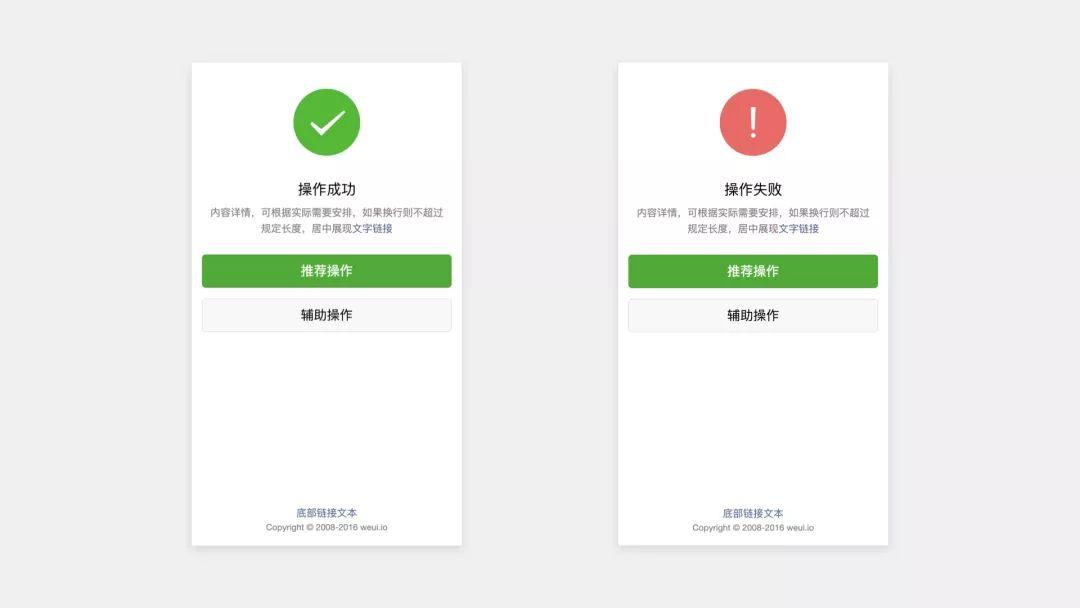
3. 结果反馈
结果反馈是指无论操作成功或失败,都要告知用户操作结果,有始有终。

4. 情感反馈
为什么还要再这一节加上“情感反馈”,上述的“操作反馈、过程反馈和结果反馈”是功能性反馈。一个好的产品体验除了解决功能性问题,还需要在体验过程中感到愉悦。情感反馈即对文本、图形、声音、动效等功能反馈内容进行情感化包装设计,满足用户情感上的需求[3]。
产品反馈的原则
1. 简单直观
正所谓“少即是多”。不要动不动就来个Toast,不要动不动就来个对话框。设身处地在交互体验中,记住“传递反馈信息时,能在界面上展示就不要用弹框,能用非模态弹框就不要用模态弹框。”
很多情况下设计师朋友们会过度使用反馈,尤其是Toast。比如:收藏这个操作,点击心形收藏图标,图标已经从线性样式变为填充样式,这个时候用户应该已经能够感知收藏成功了,那么是否还再需要一个Toast提示“收藏成功”。
仁者见仁智者见智,开发的同学可能就认为图标按钮的状态改变是我本地就可以改变的,但是收藏成功我还需要与服务器通信,它返回成功信号了,我才认为收藏成功了,这样与服务器通信可能会有延迟,所以需要个Toast提示。
我是觉得如果已经有一组元素的变化能够暗示用户对当前状态得到了反馈,那么就没必要再增加多余的元素进行反馈提示。
2. 即时准确
响应时间为0.1秒是能够让用户感觉到效果是直接发生的。0.1~1秒之间的响应时间,用户的感知是认为设备在输出结果,有一种交互控制的感觉,虽然有短暂的延迟,但是视觉焦点依旧在当前事物上。超过1秒的响应,用户就感觉到在等待,等待时间越长,急躁情绪越大,当时间超过10秒,往往会关闭离开。
回到开篇那个人机交互的小闭环,结合操作反馈、过程反馈、结果反馈,掌控好“开始”、“进行中”和“结束”这三个时间节点,提供即时的反馈,即可满足一般性要求。
3. 有效积极
反馈的好坏不在于形式是否新颖,而在于它是否有效。当用户出错的时候,避免毫无意义的告诉用户:你错了,然后置之不理。应该从用户的角度出发,尽量给出问题解决的方案。能够有效的为用户提供帮助,才能让用户产生信任,而持续的信任才会建立起纽带。
反馈应该是正面积极的。用户在自己操作失败的时候,会感到沮丧,会责备自己。而在操作成功的时候,会感到开心,信心倍增。在产品的反馈中注入情感要素,在产品与用户的双向交流中,提供正面的反馈,肯定用户好的行为,给予情感上的满足。
总结
本文介绍了产品反馈的三种形式,产品反馈一般是视觉为主,听觉和触觉为辅。反馈的基本目的即告知用户当前状态,在人机交互过程中主要有操作反馈、过程反馈和结果反馈三个种类,依次描述流程开始、进行中、结束三种状态。此外提供情感反馈,能进一步满足用户情感需求。
最后总结产品反馈的三个原则:简单直观、即时准确、有效积极。
反馈有很多方式,不要只是Toast哦。
推荐阅读
[2] 设计心理学. 唐纳德·A·诺曼.
[3] 楚孔闯. 认知心理学下的移动端产品中反馈设计的情感化研究[D]. 2017.
[4] 刘玉磊, 马艳阳, 徐伯初, et al. 基于过程体验的信息反馈交互设计[J]. 包装工程, 2018(14).
作者:舟航,微信公众号:圆滚滚的设计
本文由 @舟航 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








个人理解:
1、啥形式不重要,重要的是如何做到让用户愿意给我们反馈
2、重要的是用户想反馈的时候,有渠道能反馈
3、还有问题没解决的时候,有智能客服或者人工客服能都及时解决。
这些应该才是最重要的。
非常赞同关于视觉反馈的描述,界面反馈>非模态>模态。但是现在很多app把一些信息告知做成对话弹窗形式(规则说明、用户协议等),是否过于重要了。您怎么看呢?