子弹短信的交互结构有哪些创新之处?
本文作者将通过对子弹短信交互结构的分析,总结其在交互结构上的创新之处,以及在用户体验方面的优点和运营策略。

交互设计中,我们经常会遇到一些通用的交互结构,这些交互结构几乎会在每一个app中用到。表面上看这些交互结构很常用、很简单,但越常用的交互结构,可能背后有很复杂的交互。
子弹短信是一款主打高效的即时通讯软件,在2018年8月20日在锤子科技坚果Pro 2S发布会上亮相。8月30日0:14,子弹短信总激活用户量超过 400 万。短短几天,子弹短信在短时间内便冲到了APP store排行榜第一名。
子弹短信在短时间内成为一款现象级产品,必然在交互结构或者用户需求的理解上有过人之处。同时值得注意的是,子弹短信的交互结构也经历了重大的改版,作者通过分析子弹短信对比起初和现在交互结构的改变,尝试得出子弹短信在交互结构的创新之处和用户体验方面的优点和运营策略。
一, 产品基本信息
市场定位:高效工作社交细分领域;
产品定位:为用户提供高效沟通服务的即时通讯APP;
Slogan:为高效而生;
目标用户:职场工作人员;
用户需求:
- 基本型需求:高效快速的交流,修改个人信息,添加好友。
- 满意型需求:消息记录管理,传送文件,传送照片,传送视频,设置朋友优先级。
- 惊喜型需求:与短信相互连通,资讯流浏览资讯,查看朋友过去头像,语音输入搜索。
二、 产品交互结构变化
2.1 主导航
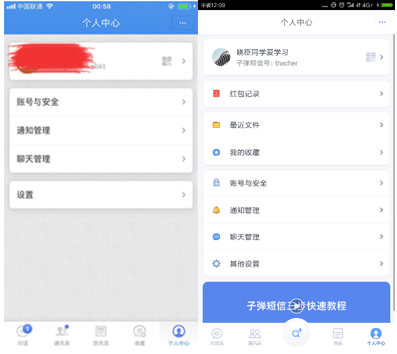
首先就是主导航,主导航在不同的版本中使用的都是底部TAB导航(标签导航),改版之前五个标签分别为:对话,通讯录,资讯流,收藏,个人中心。改版之后五个标签分别为:对话流,通讯录,语音输入,探索,个人中心。

图1——1子弹短信前后主导航对比
在这里,使用顶部Tab标签导航作为主导航的原因是用户需要经常在对话流和通讯录,以及个人中心等不同任务之间来回进行切换。标签导航可见性好,位置明显,有助于让用户了解到产品的主要功能。
不同的标签用户的使用频率存在明显差异,可以按照权重把不同的标签放置在不同的位置上。但是标签导航也存在占用大量底部空间,标签按钮数量有限等问题。
不过这些问题在子弹短信这样的即时通讯类软件上反映的并不明显。故而子弹短信使用标签导航作为主导航是非常合理的。标签改版后与改版前相比主要有三大变化。
2.1.1 资讯流被替换成了语音输入按钮
在标签导航中,五个位置的权重不同,左侧第一个标签和最中间的标签权重最高,左侧第二个标签权重次之,权重最低的是最右侧的标签,最右侧标签一般用来放置对用户很重要但用户使用频率不高的内容标签例如个人中心。
子弹短信改版前的中间的标签是资讯流,改版后中间的标签是语音输入快捷键。笔者推测,改版前之所以将中间标签定为资讯流,是为了通过提高资讯流的权重和流量,进而提高用户的黏度,吸引更多新用户。
但因为子弹短信做的是职场社交而不是生活社交,它的目标用户是职场人士,快捷的查找出联系人并完成对话是目标用户的基本型需求。所以在改版后子弹短信将快捷语音输入按钮放大并置于标签导航中央,尽可能满足用户快捷找出联系人的需求。
2.1.2 收藏按钮与对话流合并

图1——2子弹短信收藏功能当前所处位置
作为一个即时通讯软件,用户的基本型需求显然是高效快捷的交流。收藏重要消息只能是满意性需求甚至是无差属性需求。收藏消息又更像是个人信息里边的子功能,作为主标签占用了宝贵的Tab空间,将收藏标签放置在个人信息这一标签下显然更加合理。
2.1.3 UI风格的变化

图1——3子弹短信ui风格变化
通过对比可以发现,改版前UI有很重的体积感,同时icon包含了大量的色块,点击态和未点击态的区别偏弱。改版后UI由简洁的线条组成,总体而言触发态和未点击态的区别较强。更有利于用户完成点击操作。
2.2 顶部Tab导航
顶部Tab在子弹短信的对话流,通讯录,探索中都有出现,顶部Tab导航的优势在于扩展性好,同时占用空间相对底部标签导航略小。因此可以把更多的空间留给内容展示。缺点就是可见性略差,相对底部标签不易操作。
子弹短信使用顶部tab导航有助于减少子弹短信占用空间,让页面更加简洁。子弹短信改版前后发生变化的只有探索标签下的顶部tab标签。

图1——4子弹短信顶部标签导航变化
探索标签下的话题广场|锤子阅读在改版前是今日头条|腾讯新闻。可以看出,改版后加入了话题广场功能。
在话题广场中,用户可以进入自己感兴趣的话题参与讨论。话题广场的本质是陌生人社交,很多子弹短信的用户是锤友。而锤友相互之间并不认识,因此做陌生人社交有一定发展空间。
话题广场是子弹短信尝试增加社交层次和维度的一个尝试。因为子弹短信的用户留存不令人满意,面临一定的用户流失问题。所以子弹短信增加话题广场功能一定程度上可以看做是提高用户黏度的一个尝试。
2.3 列表导航
列表导航主要适合用来显示较长或拥有次级文字内容的标题,优势在于每行可以融入较多信息,一般而言列表导航不适合于用于一级界面,常用于二级界面,所以子弹短信个人信息页,对话流,通讯录,都使用了列表导航来组织页面里边的信息。

图1——5子弹短信列表导航变化
相比改版前,改版后的子弹短信在列表导航中加入了红包记录,最近文件,和我的收藏。因为子弹短信面向的目标用户是商务人士,所以加入最近文件有助于满足商务人士浏览管理文件的需求,加入我的收藏属于满足了用户的满意型需求。
因为红包涉及到金钱,对于用户非常重要,同时属于社交的一部分,使用频率极高。所以被排列在列表首位。最近文件和我的收藏相对而言也比较重要,同时使用频率也较高,所以也被排列在上半部分。
账号与安全,通知管理,聊天管理,其他设置虽然都很重要,但使用频率不高,所以被放在底部。
三,结语
从八月二十号锤子发布会到今天,已经快四个月了,子弹短信从一个新生的即时通讯软件走到现在可谓并不容易。
具体到交互结构上,软件发生如此巨大的变化既是软件的革新,也是软件的新生。从发布到现在,子弹短信在交互结构上的变化非常多,笔者只是列举出几个笔者自己认为比较重要和典型的作为例子供读者交流参考。如有不同意见,欢迎和笔者交流分享!
本文由 @王晓臣 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自网络


 起点课堂会员权益
起点课堂会员权益








市场定位:高效工作社交细分领域;
目标用户:职场工作人员;
之前大家应该听说过一个故事,a员工为了省事报告,发送了30-60秒不等的长语音到上司b手机上,上司看着一条接一条的语音消息,瞬间不想看了并且开会批评。
其实中国人用语音沟通的依然占比不大,但是这个需求是需要的,并且很多软件提供语音转文字功能,准确度在于个人可识别语言的标准度,按照发送和接收者来看,发送者省事多了,抬起手机念念几句话就发出去了,但是收听者就不一样了,可能因为场景原因,需要找耳机,或者需要看一下音量大小是否适合外放,当我们收听语音的时候手机拿起是正常音量,放下离开耳朵的时候却是免提音量,会让接收者在一些公众场合很尴尬。所以很多接收者都不愿意去听一些长语音。这个需求满足了一半的人也同时得罪不少人。创新还是要结合应用才能走的更远。
说的很好,语音因为其交互方式的独特性,所以必然受多方面的制约。总的来说语音交互有刚需但是使用场景比较受限。
子弹短信已更名为 聊天宝
不是因为罗永浩的情怀吗,还有一大堆想体验一下的互联网人?
完全同意 哈哈
子弹短信在短时间内成为一款现象级产品,必然在交互结构或者用户需求的理解上有过人之处
你是认真的???
炒作而已
这是我两个月前写的一篇旧文,当时写“交互结构有一定创新之处“,现在聊天宝(原子弹短信)交互结构现在又改了好几回,今天发出来看着挺好玩的哈哈。