拨动情绪的内容设计 | QQ团队短视频的完整设计过程
作者将向你展示QQ团队在打磨短视频拍摄能力的思考和经验沉淀,展现一个完整的设计过程。

一、文章概述
前言
短视频产品成为年轻用户社交娱乐的主场景,QQ在短视频社交的耕耘过程中,打造了丰富的发表能力,让用户更方便的纪录生活精彩瞬间,同时也更方便的与好友互动,今天我们对设计过程进行复盘,将过程难点与设计思路从能力建构、设计切入、设计亮点引入、设计亮点深挖简述供各位参考。

二、发表能力建构
同质化竞争突围
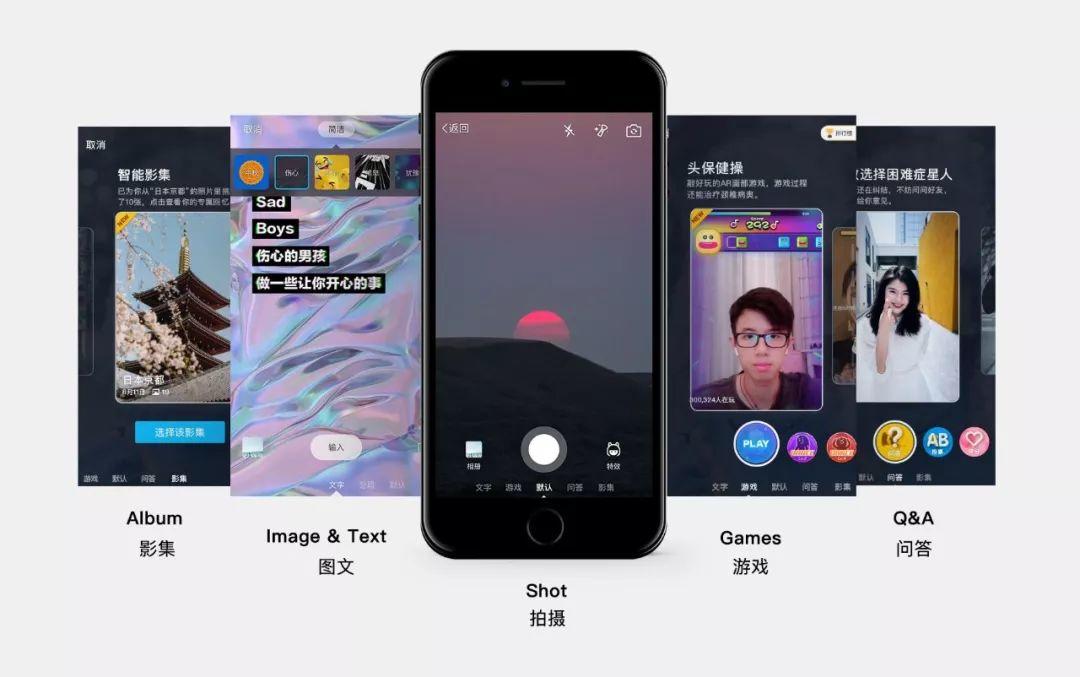
发表能力构建方面从最轻的发表成本以及最多的发表回馈两个维度做横向的铺陈,建构了除了拍摄以外,轻量主观表达的文字视频,不受时空与题材影响发表动机的影集,勾引起共同参与及话题的游戏,最多社交参与感的问答等发表能力等四种发表方式。
打造轻量发表成本的文字视频可以确保发表量足够,以解决发表量与观看量不对等的问题,在小游戏与问答等发表方式,除了可以营造社交场景以外,创新的玩法也能与竞品拉开差异,在众多的短视频产品中具有自身的特色。

然而单纯的发表能力差异容易被模仿,能够保持自身优势与特色的时间十分短暂,建立起与用户情感上的连接可以有效的加深用户对服务的认可以及归属感。举个例子:前段时间笔者至上海出差数日,意料之外的一份小礼物却促使我成为该酒店的常客,这证明了建立情感连接确实可以成为与同业同质化竞争时不错的突围点。

三、设计切入角度
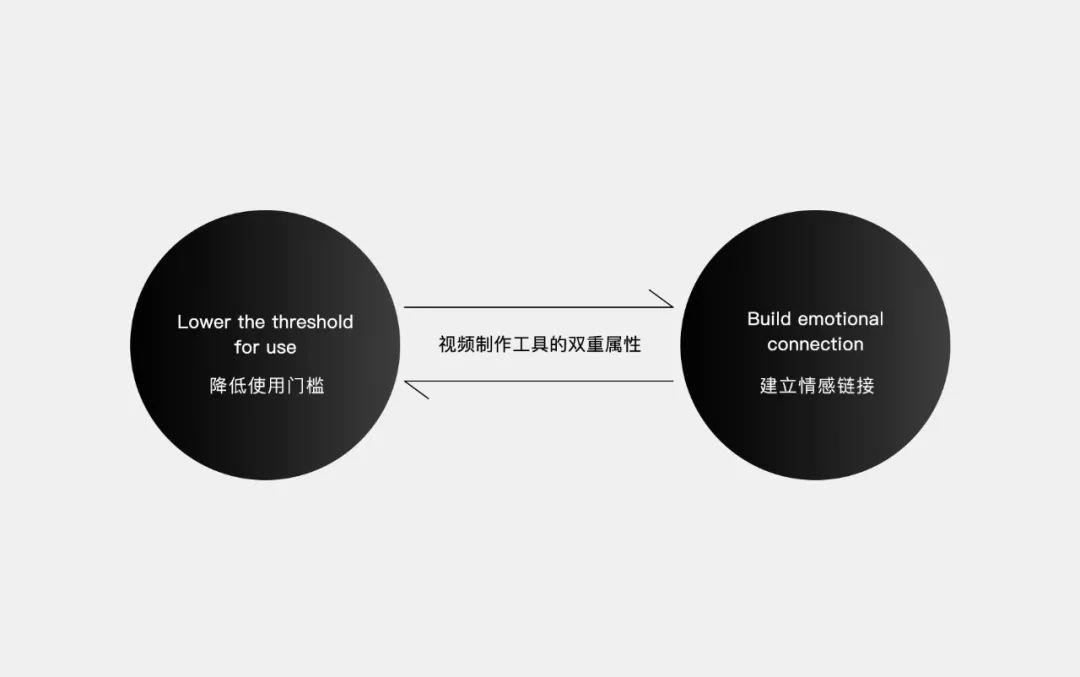
建立情感链接,是视频设计“双面性”的一面
参考诺曼的理论,情感化设计分为本能,行为,反思三个层面。在打造视频制作工具的过程中,满足本能的外观愉悦以及确保行为过程的顺畅性属于基本要求,可以参照过去设计工具的手法,保证架构流程界面反馈每一环节的使用效能和低理解成本,而反思的范畴则与内容相关。
为制作视频内容而设计,需要将用户的经验,喜好,文化转化成特殊符号,以触及情感连结最重要的反思环节。

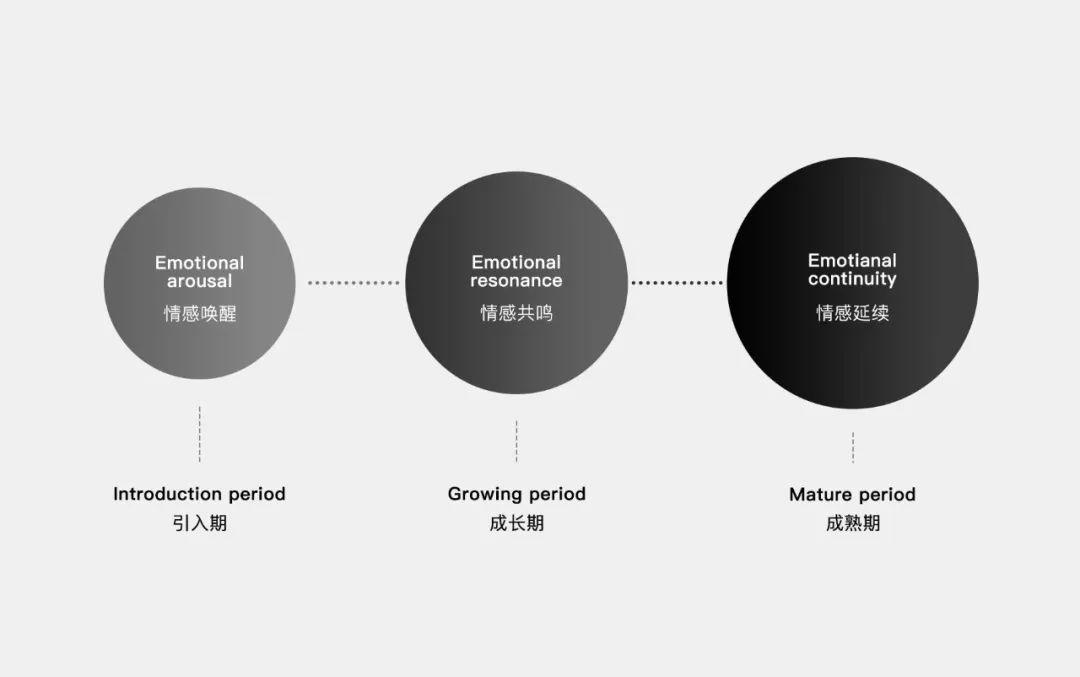
用户与产品接触的过程按时间展开分为初次接触、逐渐了解、熟悉依赖三个阶段,若在每个阶段都能与用户保持情感连接,必能逐步加深用户印象,达到竞争差异化的目的。
下文两个案例演示我们如何在引入期和成长期选择合适触点,制定相应设计策略和方案,从而达到此目的。
四、设计亮点切入
唤起情感,拉近与用户的距离
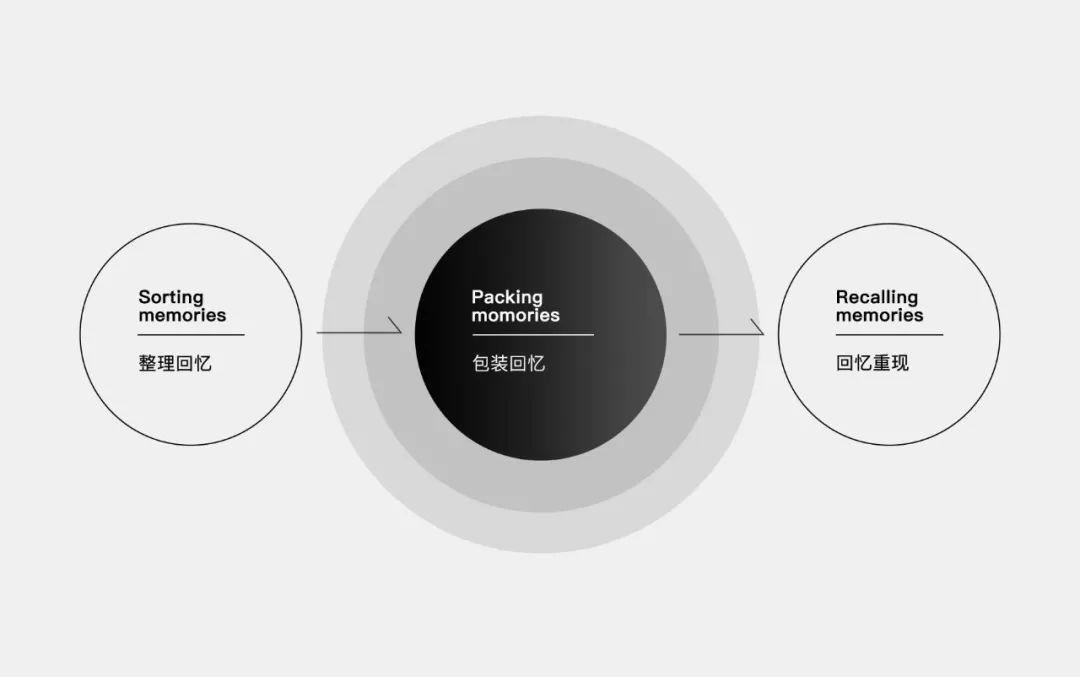
为了让用户更主动的发表相册视频,QQ团队在影集发表模块上规划了智能相册的能力,借助用户回忆塑造超级符号,把用户的亲身经历与产品功能建立联系,提高使用意愿。在影集的引导步骤中,寻找合宜的契机,把零散的照片按特定线索重新组织,经过精心包装以回忆墙的方式重新呈现给用户。
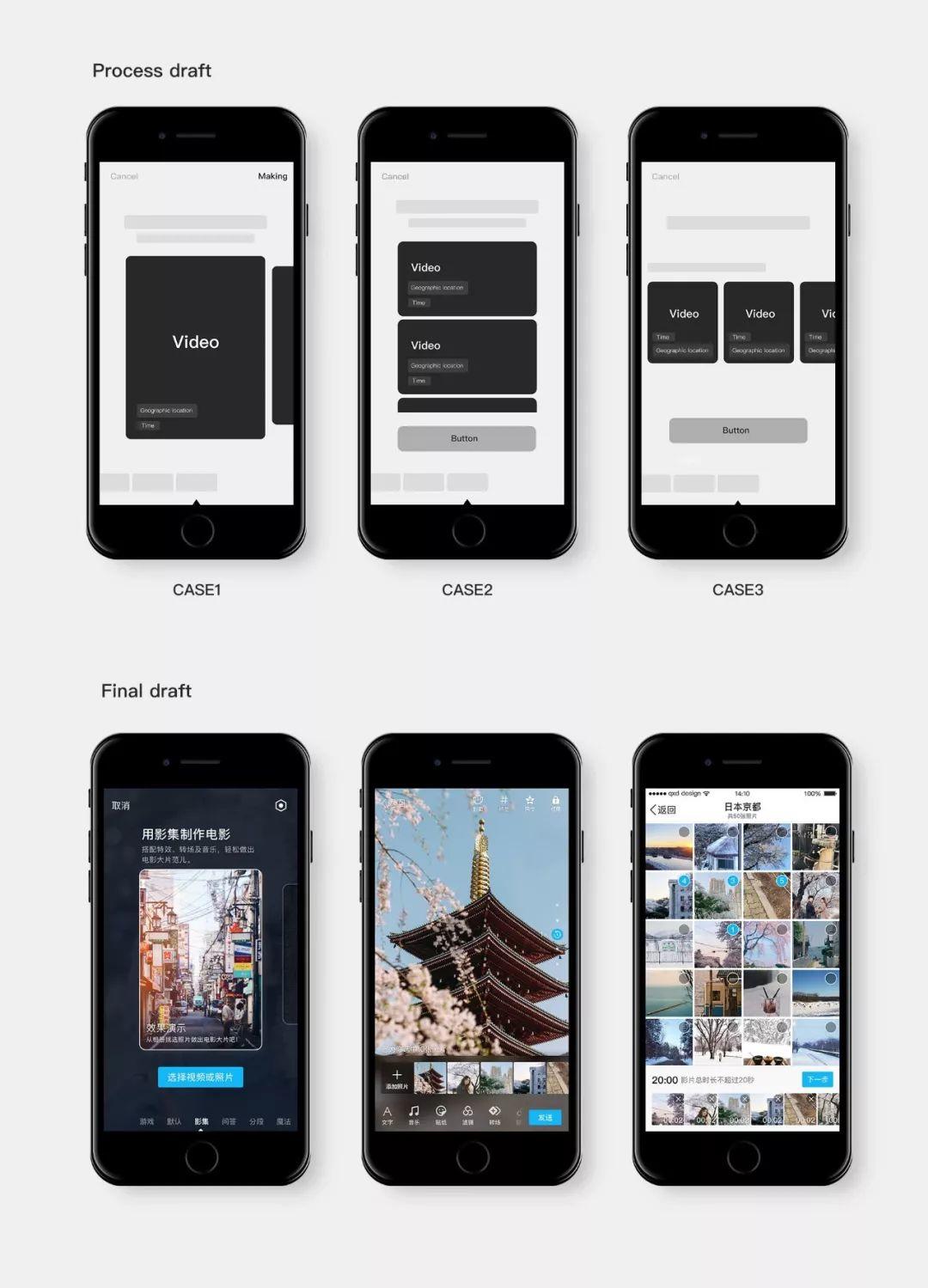
影集功能的重新包装:

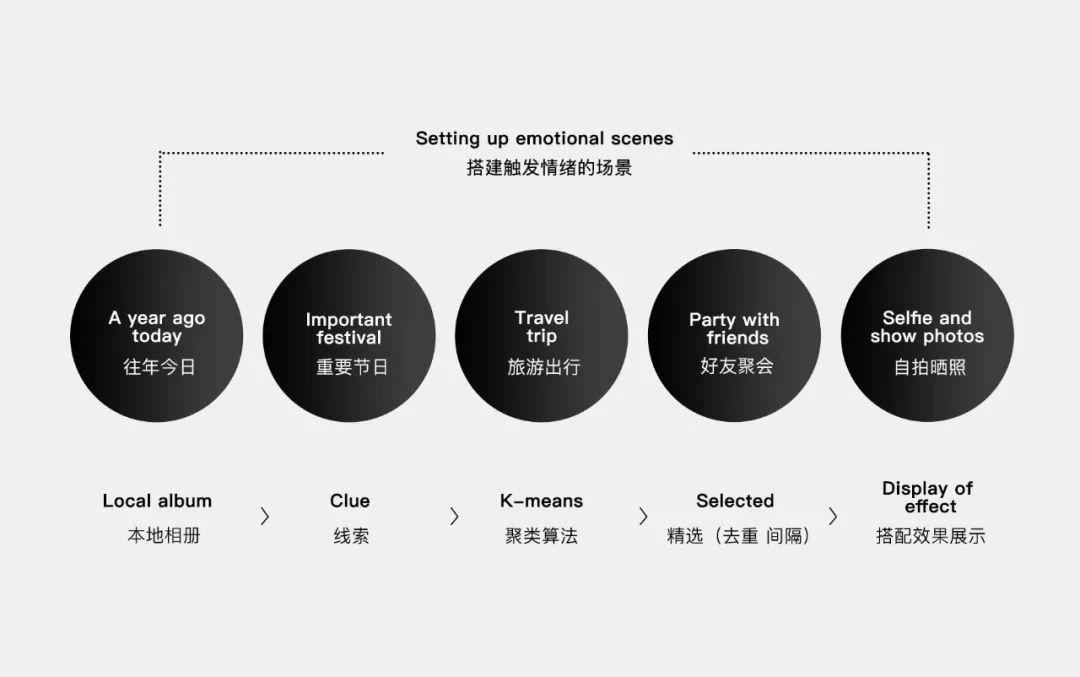
4.1 场景搭建
QQ经授权后访问用户相册,沿时间和位置线索用聚类算法对照片归类,产生与特定场景关联的照片组,再用图像识别技术从照片组中精选特定n张合成视频,为后续情绪升级埋下基础。

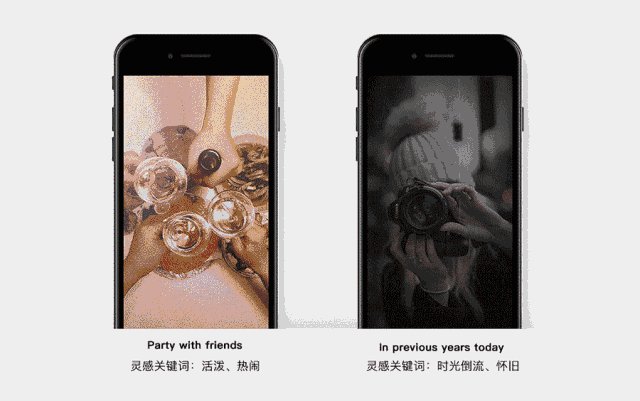
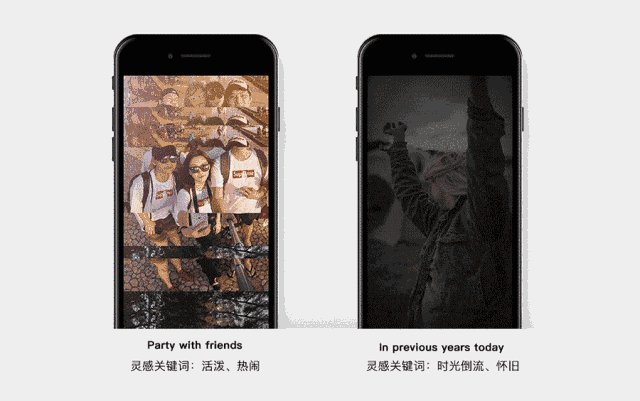
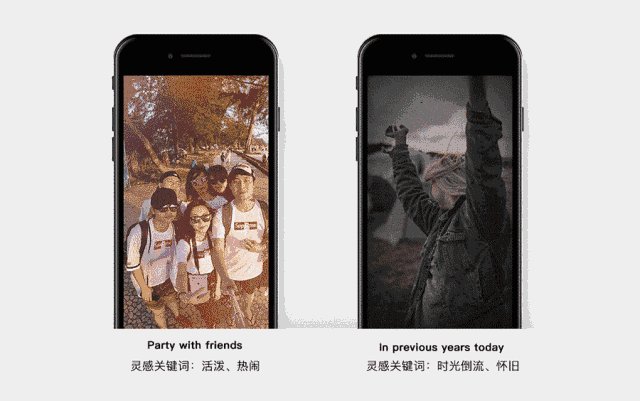
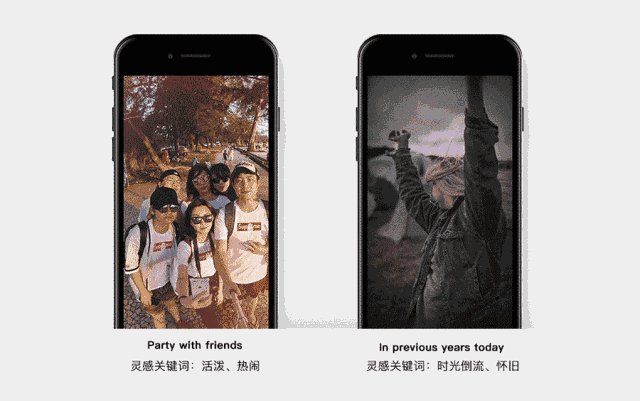
4.2 意境传达
为视频搭配转场音乐是主要增色手段。
转场效果设计要以情绪传达为目的,过渡动画和快慢节奏的灵活搭配打造大片质感,叠加细节特效让画面生动不僵硬。


在配乐标准上,我们基于用户习惯推导,明晰场景+节奏的音乐选择维度。

转场和音乐的挑选需贴合场景特征。在“聚会”场景中,设计师选用翻转重组的效果传递欢快愉悦氛围,曝光和光晕细节可以模拟真实光影效果。相反“往年今日”则表现出安静氛围,沉浸的复古滤镜和低调的叠黑效果让情绪表达含蓄收敛,涟漪波动仿若时光倒流。

4.3 捕捉时机,宣传专属回忆
在信息架构层的设计使用卡片横滑的方式,一方面可以暗喻时光隧道,另一方面考虑到大卡片比其他尺寸的缩略图在陈列和交互行为上更利于突出视频的优势。

4.4 案例回顾
我们采用情感符号引导发表的策略,得到数据的支撑,影集发表总量和发表转化率均有明显提升。经过市场横向对比,qq团队在对影集的功能规划和整体设计理念上占据了优势位置。
五、设计亮点挖掘
打造情感体验峰值,强化用户印象
在任何体验中,都应该重视体验过程中的情感峰值,如同丹尼尔卡曼说,体验产品时能够被记住的只有峰值与终值的体验,我们在智能相册的环节之中建立起与用户情感上的链结,而链结后的情感峰值,则选择在最低发表成本最高发表频率的文字视频中深挖,让体验情感的峰值在高频率的场景中发生获取最高的投入回馈。
5.1 过程颇折
文字视频上线后发现用户发表意愿未达预期,症结在于其过程缺少能激发用户主观意愿表达的情绪触发点。
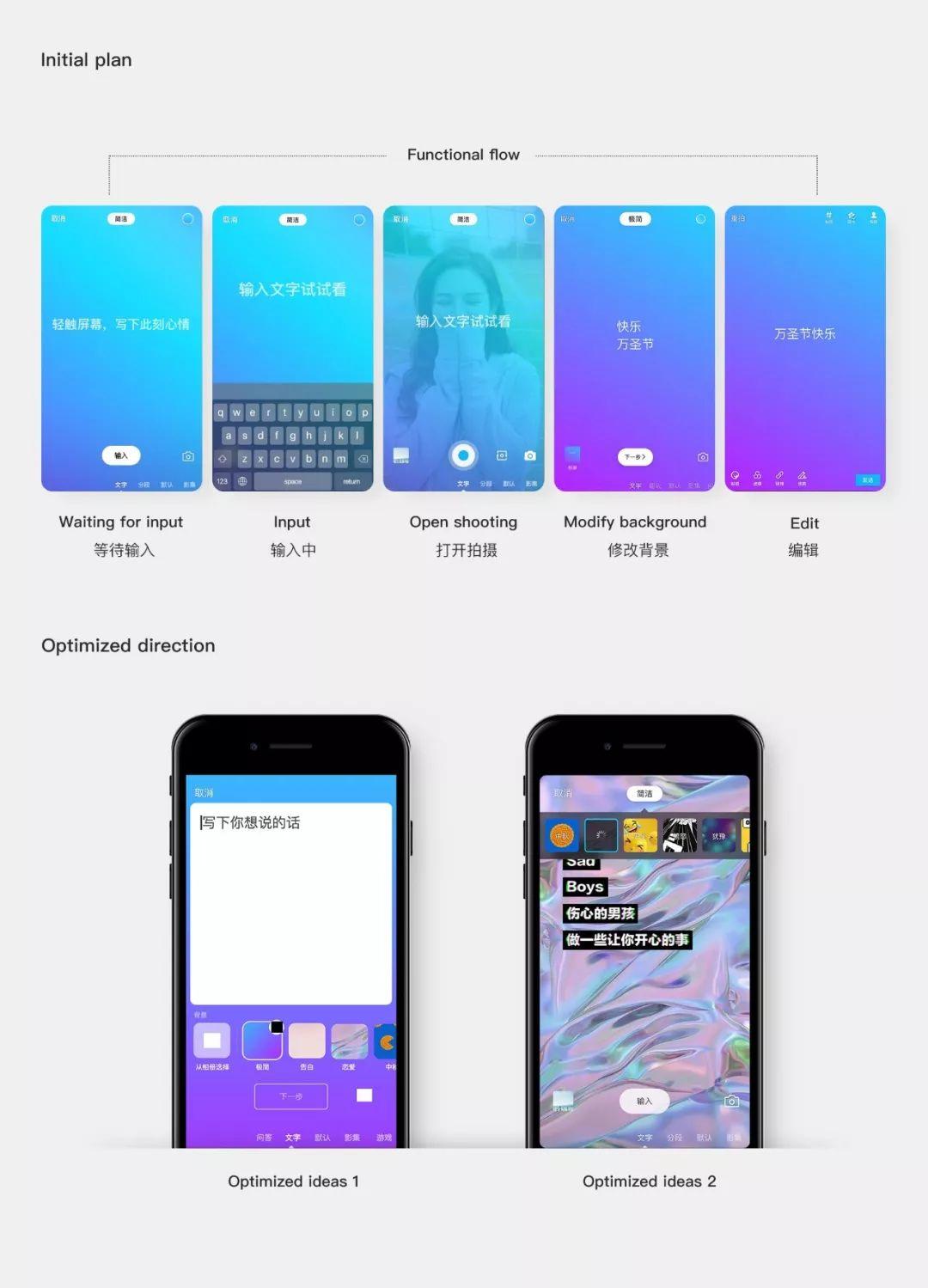
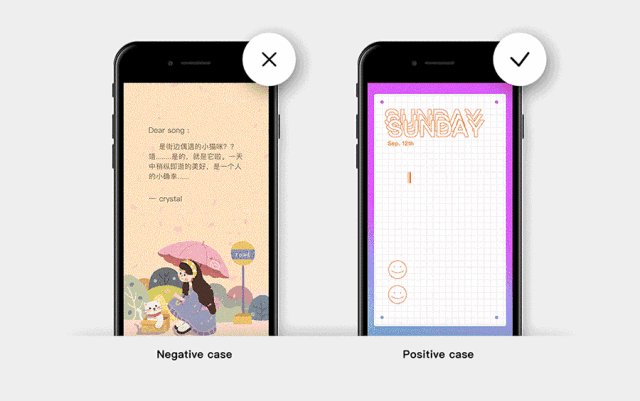
我们提出两个优化思路:
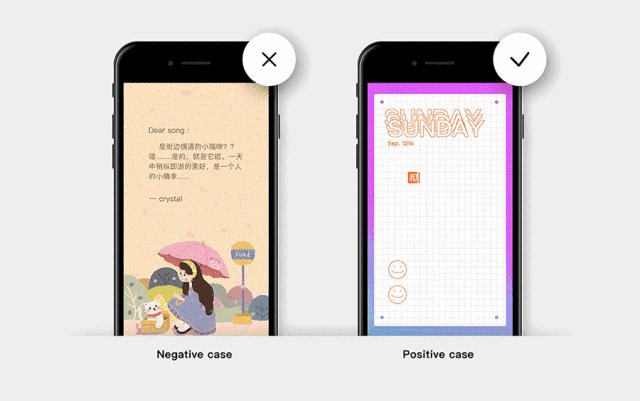
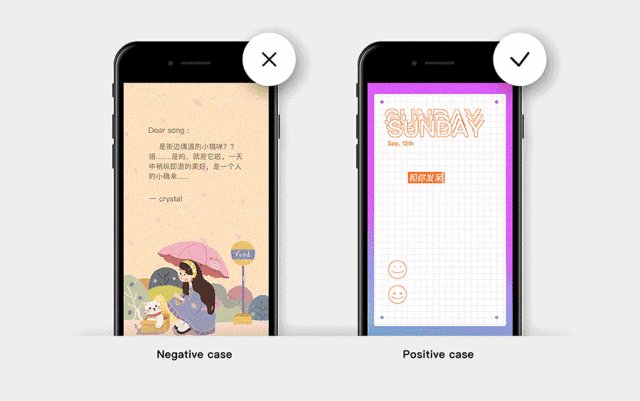
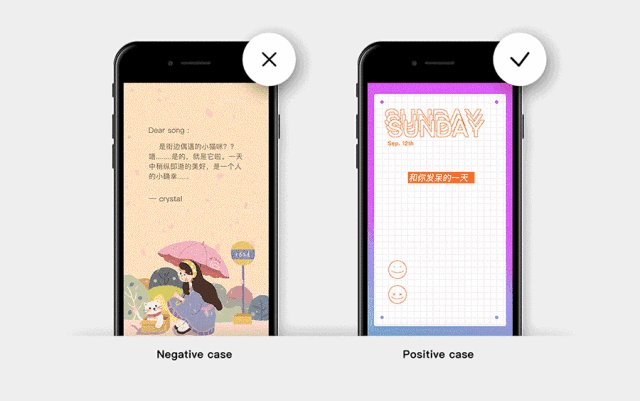
- 降低理解成本,体验对齐于常见动态发表界面。
- 支持自定义背景,用带场景暗示的背景烘托情绪氛围。对比实验后发现2既可增加文字视频的意境表达又不干扰基础操作,是为更佳方案。
文字视频的初期方案和优化方向:

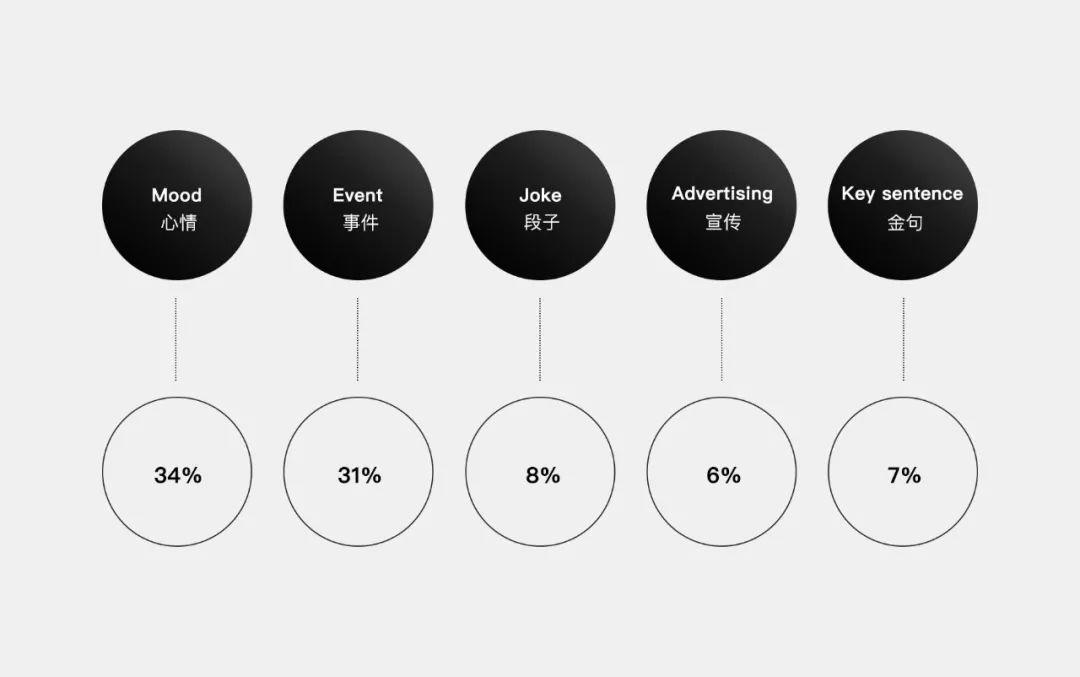
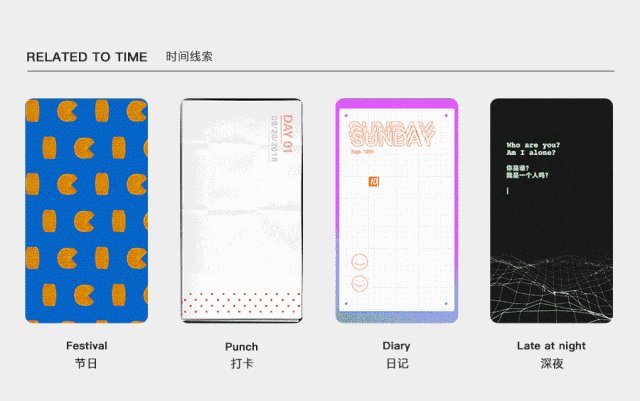
5.2 策略制定
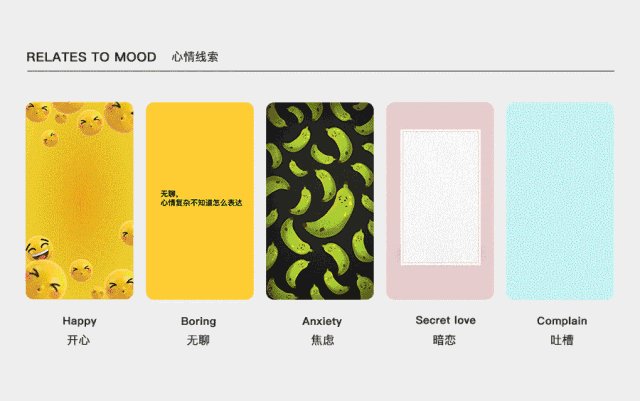
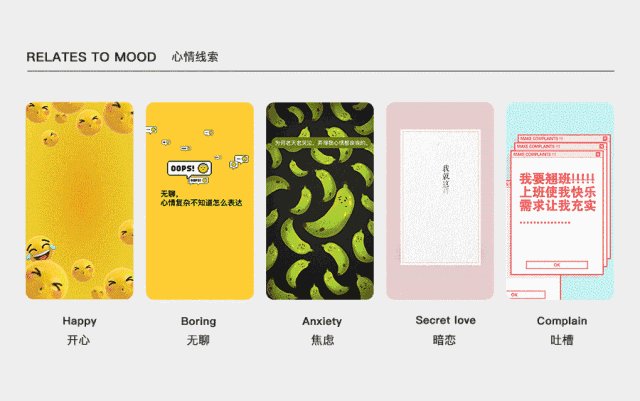
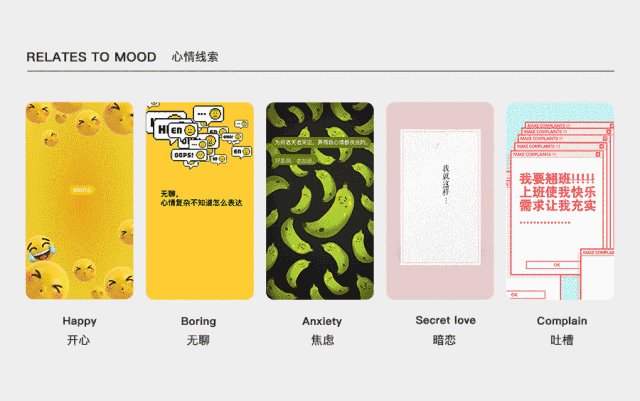
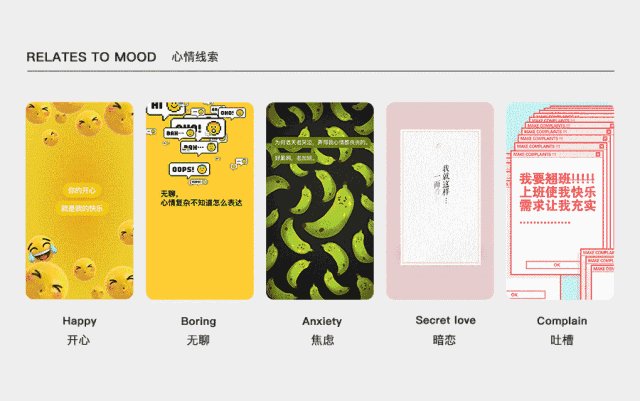
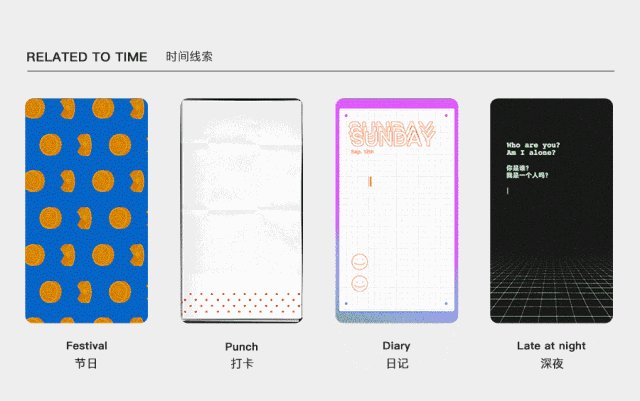
QQ团队基于对用户发表场景统计,确定以传达心情和高频发表时间点为线索,策略制定是考虑到既要与用户表达有耦合但不能具体有所指。

5.3 意境传达
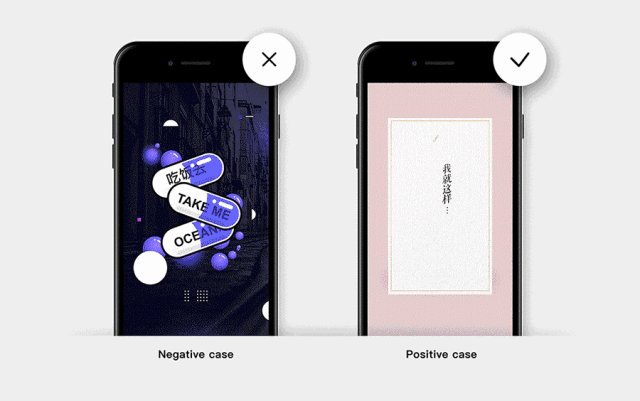
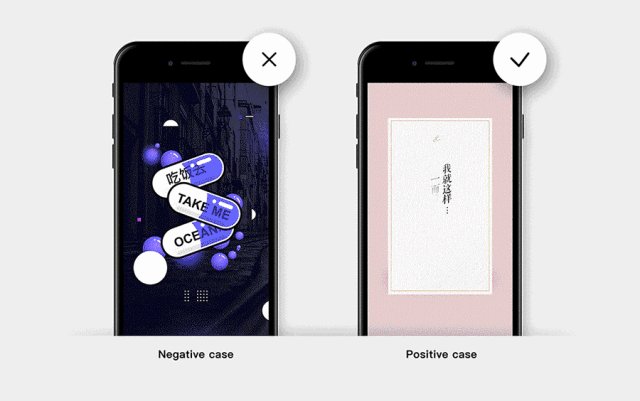
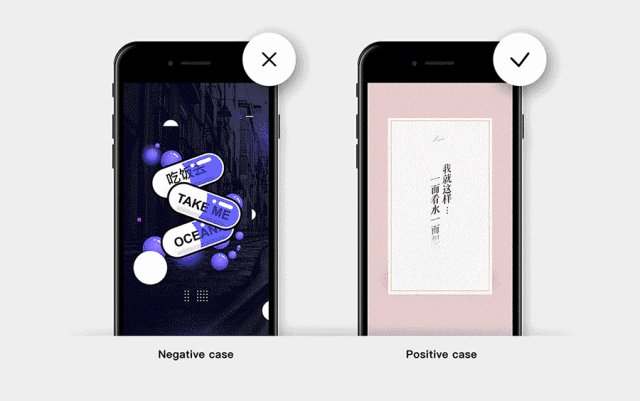
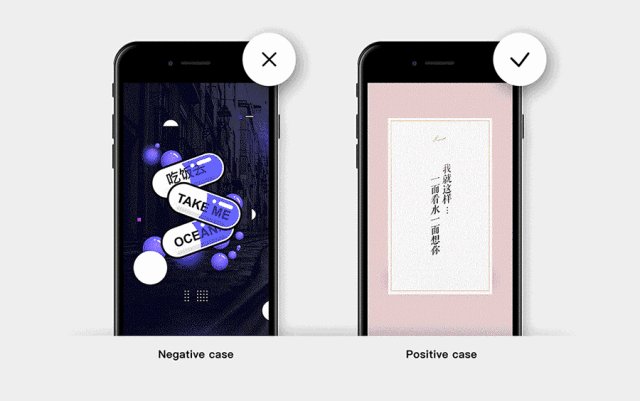
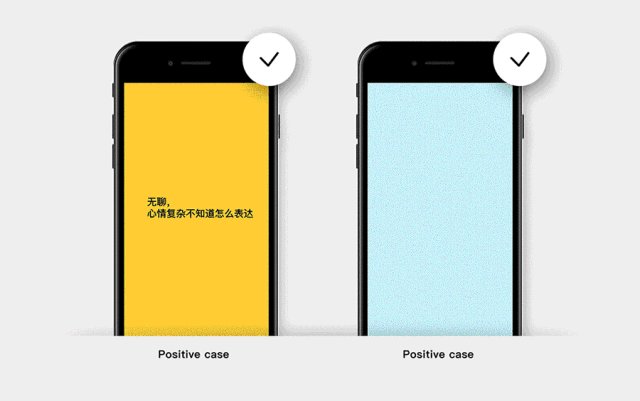
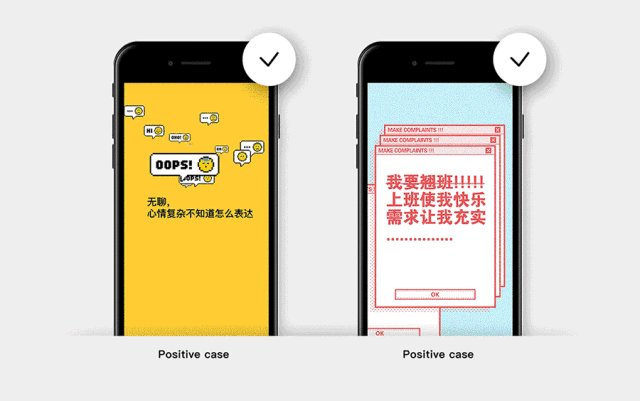
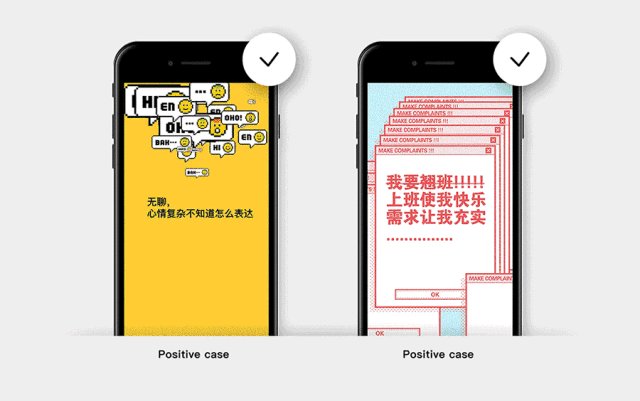
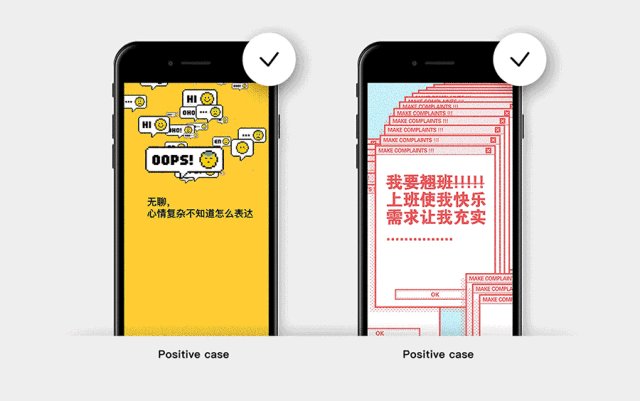
背景模版设计有以下原则:
(1)界限分明,背景效果不要干扰主体信息

(2)意象与认知相符,有情理之中意料之外的惊喜,引起用户好奇心

(3)表义避免太具象,抽象表达腾出更大想象空间,让用户创意不受缚于环境

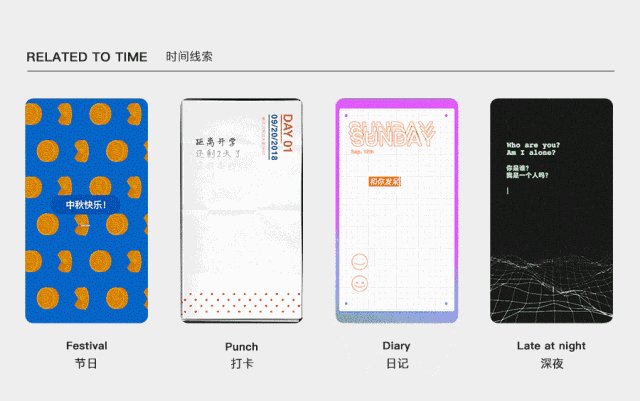
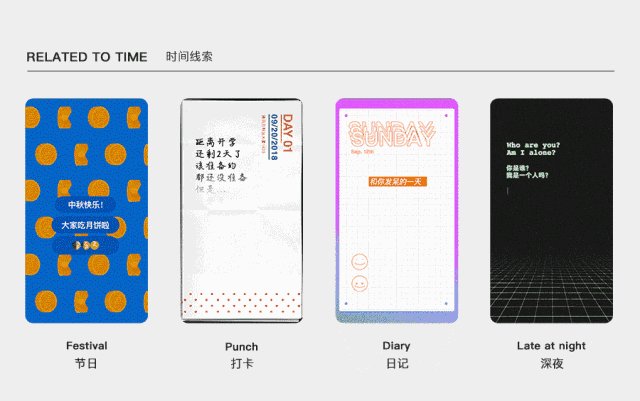
以下是全部模版效果展示。


5.4 案例回顾
经优化后文字视频的背景从纯视觉角度转变成带动用户情绪刺激发表的触发点,后续团队结合运营策略,在特殊节日或特殊事件前更新模版可以持续刺激拉升文字视频发表量,该策略的运用屡建奇效。
六、总结心得
设计经验
产品体验路径中植入情感因素意义重大。在引入期唤起情感降低用户心理戒备,产生熟悉亲切感。接触期有效调动用户情绪制造情感峰值,加深印象。成熟期创造互动机会,让情感得到延伸寄托进而巩固市场地位。此过程环环相扣层层递进,在用户心理推波助澜。

好设计是能影响用户非理性,改变情绪最终影响他的行为。设计的高境界在于只影响不明说,用户不需要领会设计意图,但情绪已经被感染了,在情绪的作用下,按照设计者预定的轨迹,自然做出选择。
作者:艾V、六林,公众号:腾讯ISUX
来源:https://isux.tencent.com/articles/Photo-Video-for-QQ.html)
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







