快的打车顶尖高手的分享:设计师是如何打造全新打车APP流程!

前言
- 2015年移动应用数量增长依然强劲,移动交互体验也在不断地在发生着变化。
- 更多的打车应用相继出现,却都以较为探索的新颖形式占领席位,不曾有更好的优势。
- 今年交互体验趋势中,却只是某一个方面的体验优化与加深,缺少创造性的交互形式。
目录

启动

背景
随着快的用户的俱增,用户的使用场景也开始不断增加。一味的注重单纯的功能体验,也已无法满足更多用户稳定的需求和场景需求。在互联网届掀起一翻轩然大波后,我们固然希望在出行打车软件中继续占领不可撼动的地位。
诉求
在进行优化之前,重新定位我们的关键词:
轻松的视觉体验

简洁,轻快,有序

少即是多,合理分层

我们同时找到eico,从产品设计和用户研究,到交互、视觉、动态设计和用户测试,开始了全面的设计 。优化动效语音输入功能,并将「快乐出行」作为全新的品牌 Slogan。

认清我们的设计需求
- 界面元素众多,视觉效果对用户的认知影响大
- 需要动效辅助引导用户理解交互,添加情感化元素
- 交互流程复杂,用户会难以理解操作流程



设计

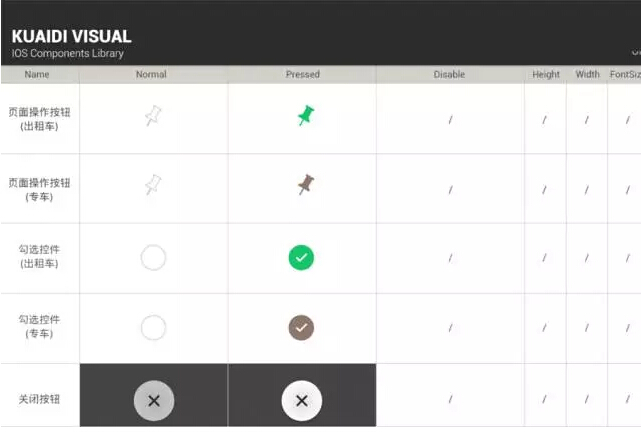
规范
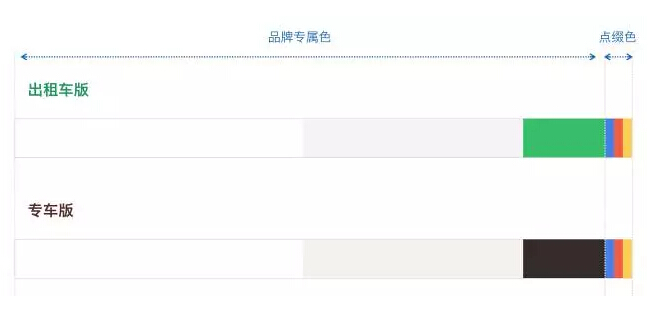
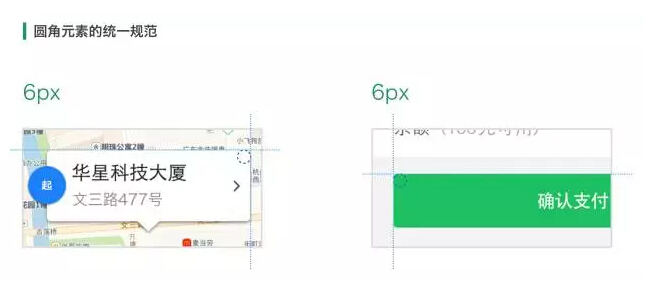
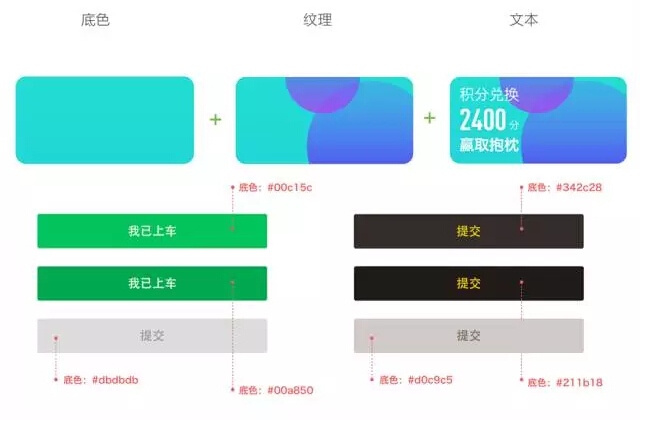
我们UED团队重新建立了统一的UI设计规范,根据公司品牌和产品形象,在色彩,按钮,字体以及形象传播等各方面做了精心的设计。规范的制定在日后的设计延续中起到了很大的作用。




在保留原基础功能的前提下,设计师和产品经理都在思考着如何在直观上打动用户:
界面构成
在界面的设计过程中,最大化减少装饰性元素的出现;注重整体视觉品质的体现。

一致性
为保证设计的统一性,同类型的操作采取同样的动作,包括视觉和交互的一致性。

整体规范
规范的控件库管理,避免结构分散,包括文字,色彩,icon及层级分布的统一性。

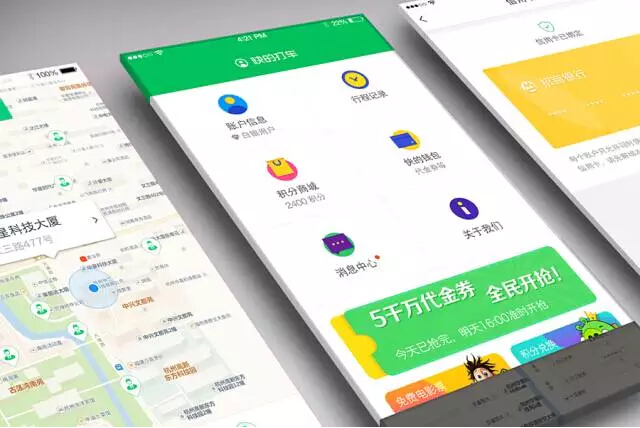
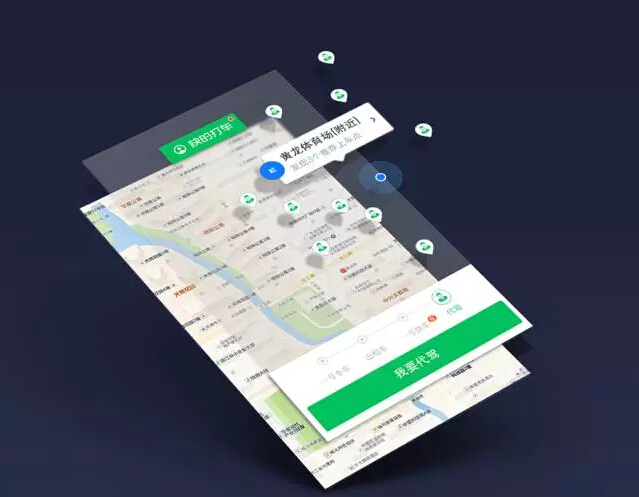
成果

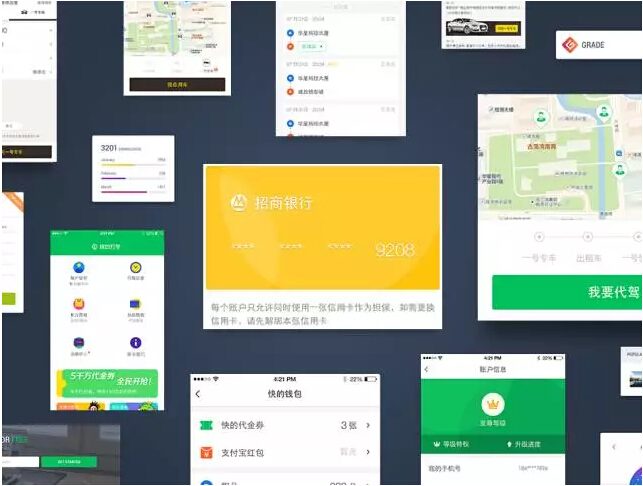
方案
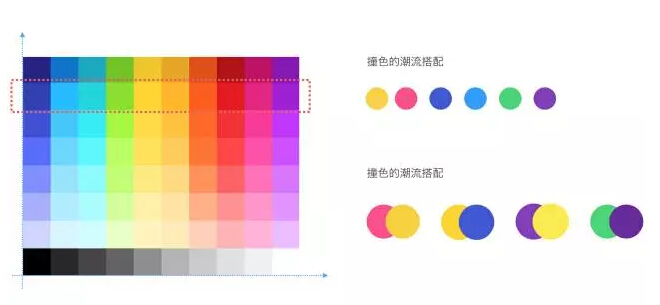
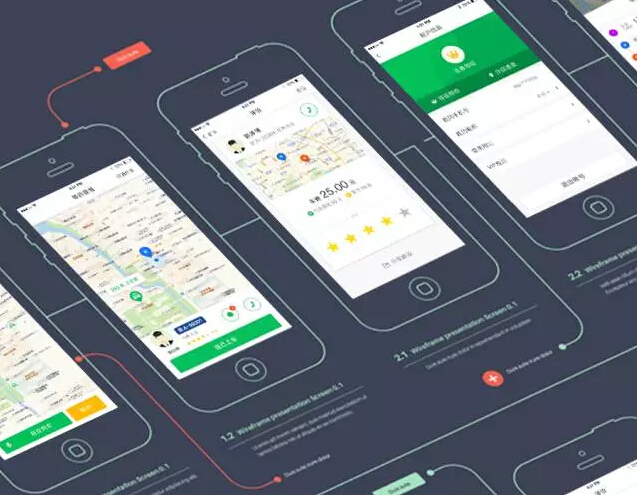
依据新的设计定位,在4.0的设计上,我们融入对现代设计趋势的理解,将一些流行的配色方案及排版形式融入到设计及细节中,同时符合了我们快乐出行的主题。

总结
罗马非一日建成,快的打车还有很多优化和提升的空间,比如如何让打车路径更简单,体验更爽,后续优化正在继续中,欢迎大家多给我们反馈以变得更好。
作者:KindDesign
来自微信公众号:tuyiyi_com


 起点课堂会员权益
起点课堂会员权益







呵呵呵
这文章没啥味儿
打车流程应该是先确定要去哪里,然后再选择方式(默认出租啦 ❗ ),最后确认用车。
这个装逼我只能给5分。
看个关于我们 为什么也要登录啊?
快的还是挺难用的,至少我是没找到搜索入口在哪
总感觉这种总结然并乱,啥都没说。就是看着挺高大上。
没啥干货