生日管家App产品体验报告

一 体验环境
- 体验产品:生日管家
- 体验版本:V6.5.0
- 测试终端:魅族MX3
- 操作系统:Flyme OS 3.7.3A
- 体验日期:2015.8.7
二 产品概述
生日管家是一款手机端的生日提醒软件。 使用生日管家可以方便地管理亲友的生日,并设置时间适时提醒。支持公历/农历提醒。还包含琳琅满目的生日祝福短信供挑选。生日管家提供的生日云端备份,多天多次提醒方案,使用户再也不会担心忘记亲友的生日。
2014年生日管家从生日提醒到转型基于社交场景的移动电商。切入生日电商周边消费,蛋糕、鲜花、礼品预订。目前已经覆盖了300多个城市。
App下载情况
- 360手机助手 1406万
- 应用宝 392万
- 百度手机助手 498万
- 安卓市场 311万
- 豌豆荚 173万
- pp助手 98.8万
生日管家以绝对的优势站立在生日提醒类app的领域中。下载量直接估计突破2500万。
三用户特征与需求
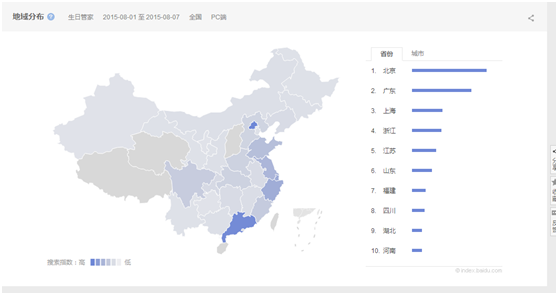
【百度指数中人物画像情况】
地域分布:

主要集中在北上广地区。
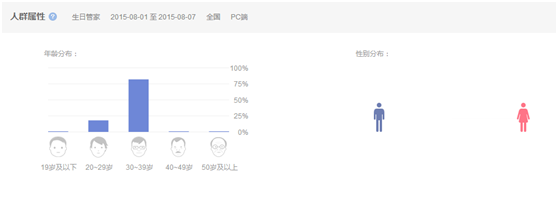
人物属性:

【使用人群】适用于大部分的人群,其中主要用户集中在学生、上班族等手机用户。
【目标用户】想要记住自己、亲人、朋友、同学等日或纪念日的手机用户;想要在熟人生日时为熟人送礼物,发祝福短信,发贺卡的手机用户。
【主要功能】
- 支持「公历/农历」(阳历/阴历)生日提醒及生日公/农历换算。
- 网路备份和恢复功能,不同设备数据通用。
- 生日祝福语大全。
- 200多家蛋糕知名品牌汇聚全场,味多美、好利来、窝夫小子、诺心、21cake等,百变口味随你挑选。
- 急速蛋糕3-5小时送达。
- 像订机票一样订蛋糕,越早订越便宜。
- 顶级鲜花供应,玫瑰花束,鲜花礼盒
- 每周精选人气最高、爆点最高、最有料的生日礼物。
- 求祝福、个人秀、晒礼物、聊星座
【产品特色】
方便的记录自己和熟人的生日并且可以提前多种方式提醒,还可以网上给亲人订购生日蛋糕、鲜花等礼物,可以免费发祝福短信、生日贺卡。
【用户角色情景剧本】
场景一:A为大学生,他发现自己的朋友、亲人比较多,而且他常常记不住他们的生日,这让他有点苦恼。于是他网上下载了生日管家app,并且在生日管家输入自己、爸妈、好朋友的生日。生日管家马上提醒他们将会在多少天后过生日,扁平化的设计界面和这出色的功能让他非常的兴奋,而且最近他妈妈将要过生日,他就收到了生日管家的提醒“妈妈将要来三天后过生日”,他就马上想着要买什么礼物给妈妈,而且他准备在app上面设置定时祝福短信,他点开“发送定时短信”-》选择短信类型“妈妈”选择了自己喜欢的短信,设定发送具体时间,再按定时发送按钮,于是设定成功了!他本来也想定时发送祝福贺卡的,但是苦于发送贺卡没有定时发送这个选项,于是只能放弃了。他期待妈妈收到短信的幸福心情。
场景二:B是一位很忙的上班族,他下载了生日管家app并记住了自己妻子的生日。最近生日管家提醒他妻子生日三日后就到了。于是他在app上设置了定时祝福短信。因为他平时比较忙,妻子生日那天他也要上班要晚上才回来,不能自己去商店挑礼物和蛋糕了,于是他在app上浏览了蛋糕,虽然有点贵,当想想毕竟是一年一度的,自己也想补偿点给老婆,毕竟每天陪老婆的时间很少。于是他选定了比较精美、价格过得去的蛋糕,网上付了钱,并让商家当天送到。同时他也浏览了上面的鲜花,选了一大束老婆最喜欢的玫瑰,付了款。 老婆生日那天,蛋糕和鲜花都送到了。下班的时候,老婆给了他一个大大的拥抱,他们愉快地度过了这个美好的生日。
场景三:C为一名高中生,有了女朋友之后,想拼命的记住她的生日、认识纪念日、XX情人节之类的。他怕到时会忘记,于是他下载了生日管家并且输入了这些日子,并且上传备份了。他看到生日推荐中有几个好朋友的生日,于是他也一一记住了。看着生日管家上显示的距离这些节日剩余的天数,他才放下心来。于是他也设置了好几种提醒方式,设置生日管家提前一周提醒,为了更好地准备这些节日。
四生日管家手机客户端体验
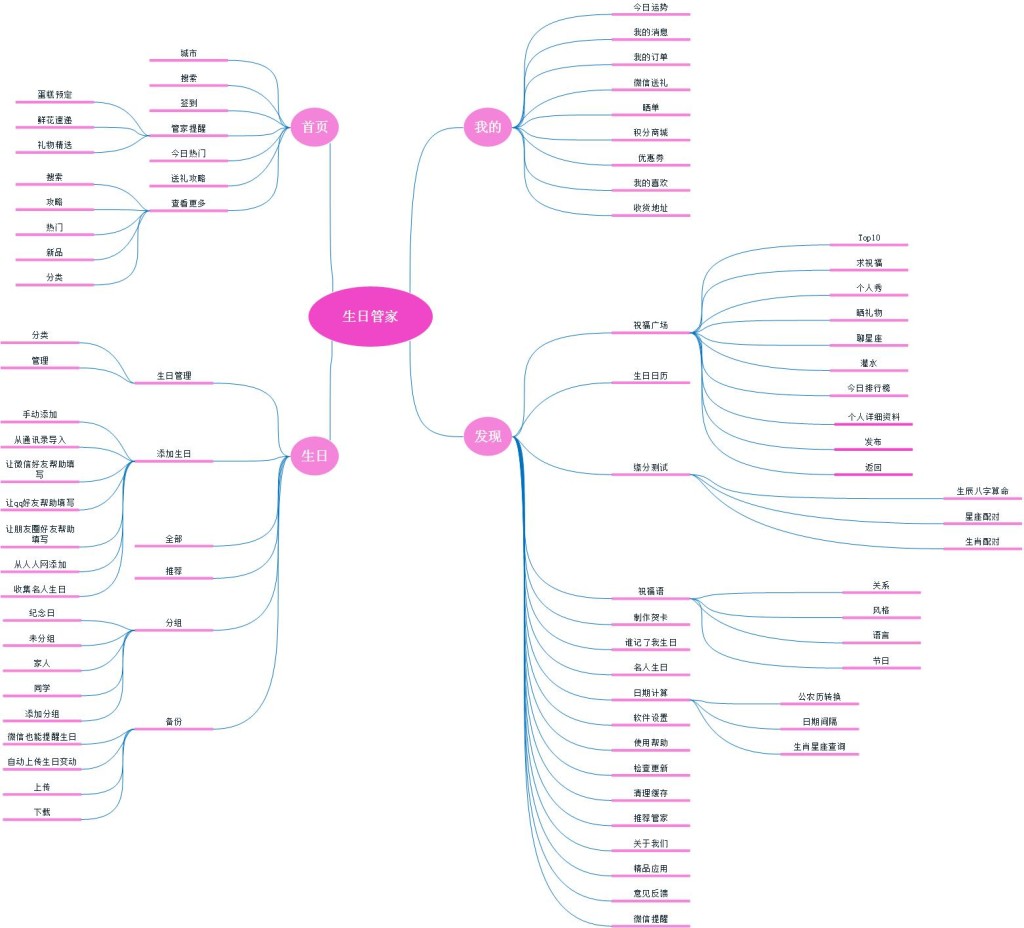
App信息架构:

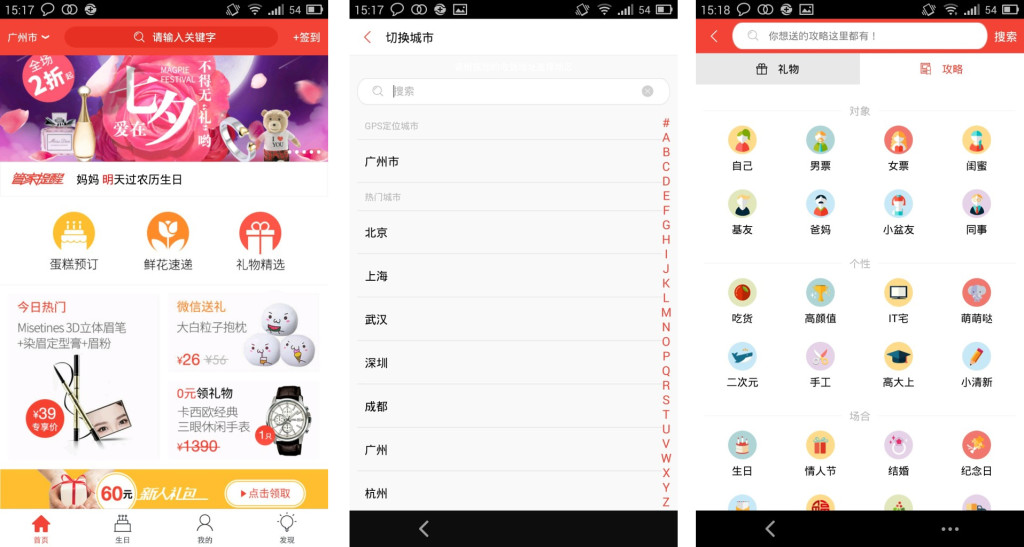
首页交互:


体验感想:
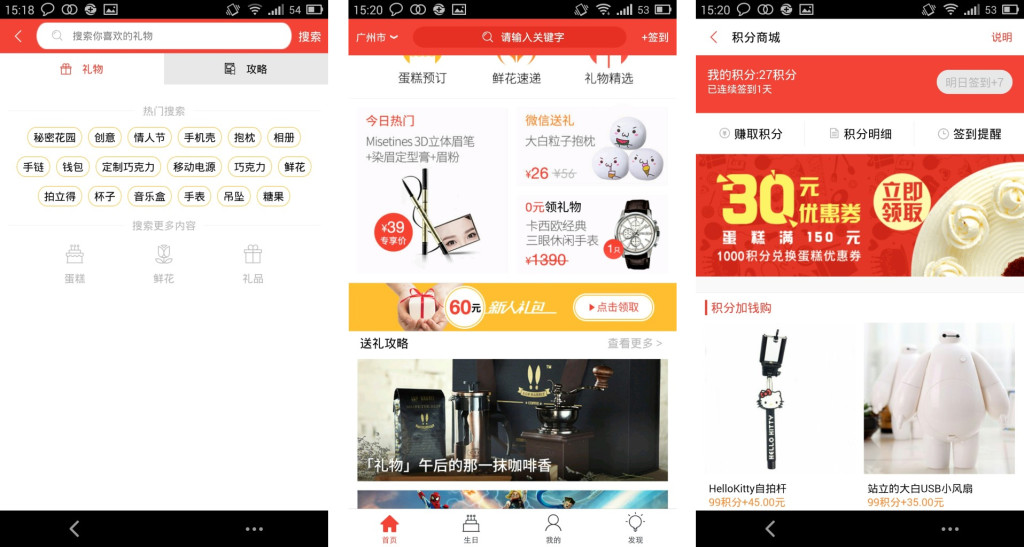
首页是基于生日、节日等场景的购物商场。
下拉时,会看到送礼攻略内容,内容主要以图片的形式展示。并且图片出现时,会有稍微放大的交互效果。
点击切换城市时,app会根据gps的结果显示在第一项,也可以选择其他的城市。
点击搜索时,会出现礼物和攻略tab,下面有对应的推荐、分类内容,方便用户的选择。
点击签到跳到相应的积分商城,显示你的总积分,通过积分可以购买物品,增加客户日活量。
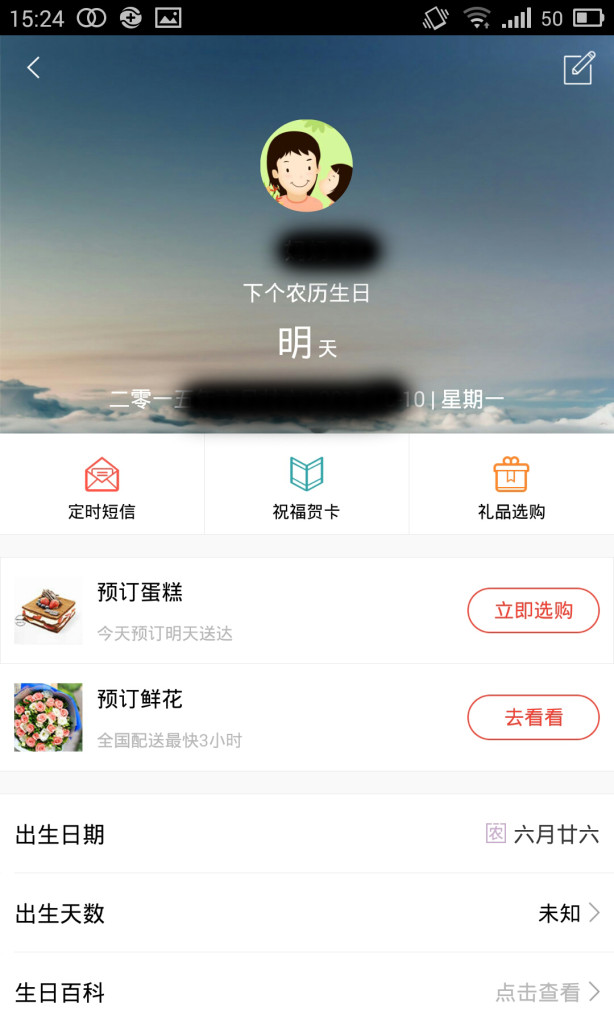
管家提醒栏目处于中间,当有人将要过生日时,会出现“蛋糕预定”、“鲜花速递”、“礼物精选”供用户点击购买礼物。点击“XXX几天后过生日”字样,会跳到即将要过生日的人的详细信息页面:

个人的思考和一些建议:主页 “管家提醒栏目”栏目不够明显,个人建议可以通过把栏目位置移到顶端或放大字样、加深背景等方式,把栏目做得更明显。因为当用户对购物没兴趣时,充满过多购物广告的主页会引起用户反感。
管家提醒栏目中,“XXX几天后过生日”字样的交互效果不明显。如果用户不去点击,根本就不知这是一个交互点击的字样。建议可以适当地放大、对XXX名称的字样改变颜色,使得点击交互效果更明显。
祝福贺卡没有定时发送选项,建议可以加上定时发送功能。

(祝福贺卡页面)
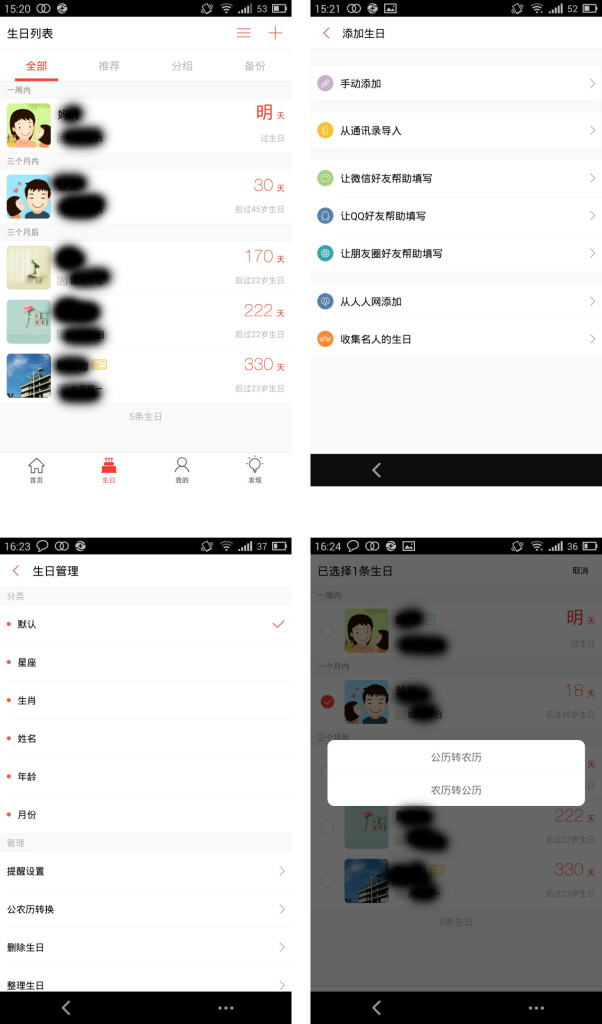
生日页面交互:

交互体验:
默认按距离生日剩余天数的多少排列,剩余天数的数字用显眼的红色,并且放大数字,让人一目了然。有多种排列方式,以及多种生日信息管理方式
个人建议和感想:
生日管理的icon 辨识度不强,用户一眼看去可能不知这个icon的功能是什么,建议可以换成齿轮型的icon。同时个人感觉分类选项可以放到生日列表外面,比如可以放到生日列表右上角,以排列箭头+文字说明的形式表现,点击排序箭头时会轮流更改排序的标准。
点击公农历转换时,出现两项选择让用户选

这样的设计不是很合理。应该可以根据用户所选的内容判断,只出现一项就好。比如如果用户选中的联系人是农历的,那么就应该只出现 “农历转公历”这项选择就好
![]()
另一项显得有点多余了。
因为用户用手动添加生日功能用得比较多,然而去到相应的编辑页面时需要点击右上角+icon添加联系人,再点击手动添加才跳到相应的编辑页面,流程需要两步。个人觉得还可以这样简化流程:点击+icon时直接跳到相应的手动添加编辑页面,同时其他的添加方式

放到编辑页面中,这样可以实现一步跳到手动添加编辑页面。
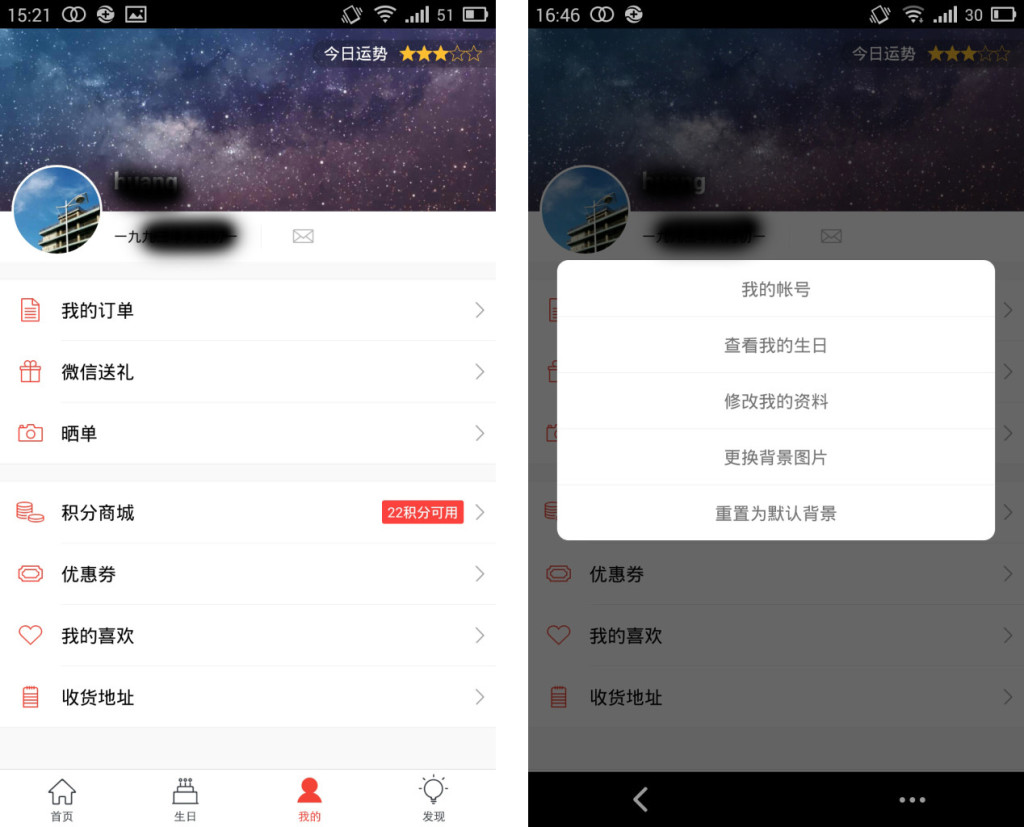
“我的”页面交互体验

发现问题:
问题一:点击我的头像或背景图都会出现弹出编辑、查看相应的选项,当点击选项的其它地方黑色透明层时,弹出页面没有退出,要点击左下角的返回按钮才能退出。不太符合用户的惯性操作、便捷性操作。
建议:点击黑色透明层时,添加退出弹出页面功能。
问题二:消息信封icon 交互性不强,它的颜色是浅灰色,点击交互视觉效果不强,但是实际上它是可以点击的。
建议:可以把消息icon的交互性体现出来,例如可以把它的颜色变成红色。
问题三:个人感觉分类不够明确导致操作流程相对复杂,弹出页面的“我的帐号”、“查看我的生日”、“修改我的资料”都属于我的信息,可以放在同个页面。操作逻辑不够合理,点击我的头像和点击背景图片的操作结果都是一样的。
建议:我的帐号”、“修改我的资料” 、“查看我的生日”可以合并为一个信息页面,页面右上角可以添加编辑按钮。当点击头像时,出现这个页面信息。点击背景图片时就只出现显示两个选择项“更换背景图片”和“重置为默认背景”的弹出页面。

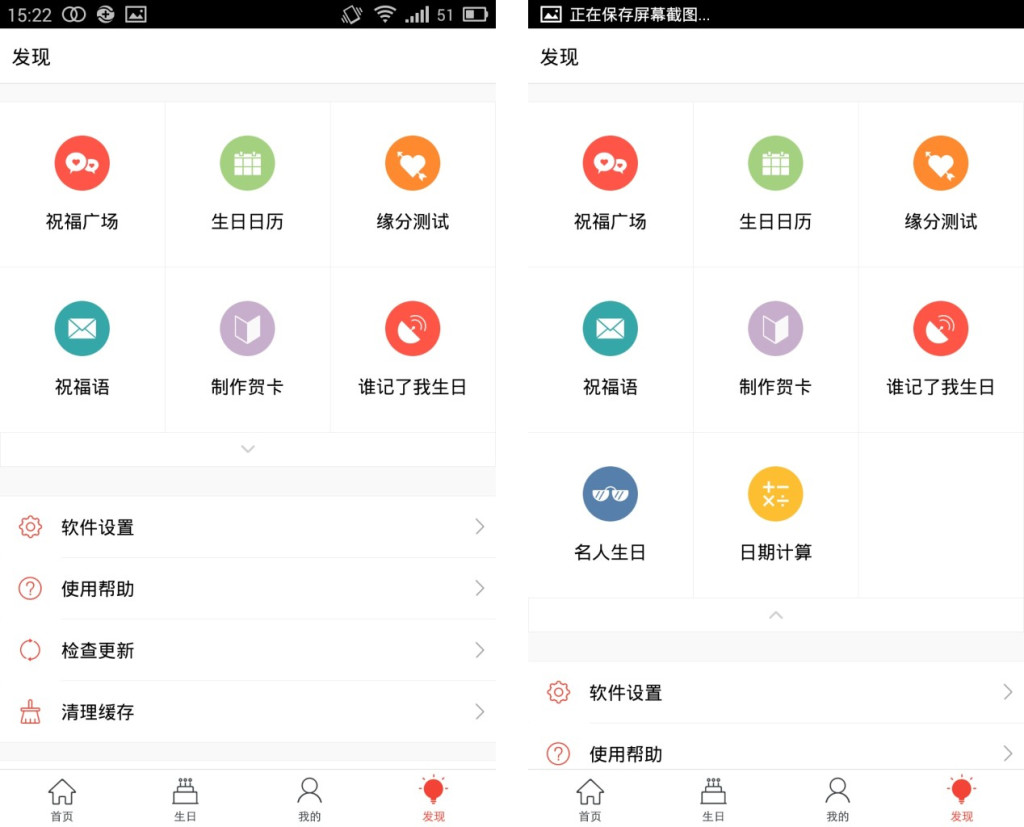
发现页面交互:


发现的主要功能是祝福广场功能。和其它的工具或功能主要是以九宫格的方式表现。里面带有一些附加功能比如“祝福语”、“制作贺卡”、“缘分测试”、“生日日历”、“日期计算”等,这些对于喜欢的人来说是兴奋型需求。
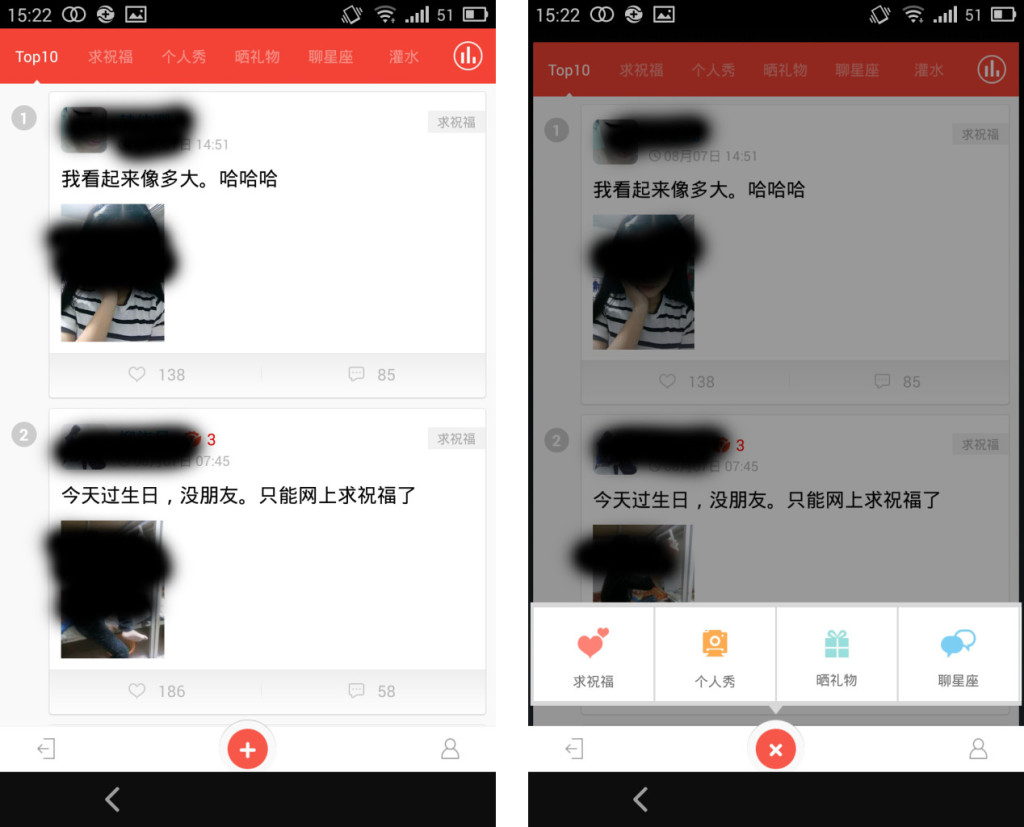
点击祝福广场会看到相应的场景社区页面,有点赞、评论、个人信息功能,没有做用户私聊功能。
个人感想:
社区这一块主要是为了提高用户粘性、用户留存量,进而为商场流量服务的。因而生日管家主要精力集中在了商场线上线下的结合、运营中,相反集中在社区中的精力不多,因而社区这一块暂时没有用户私聊功能。至于未来需不需要从生日社交切入,提高用户量,进而实现更多的利润,这还是个未知数。
五 感想
随着生日管家中蛋糕、礼物等多种商品的预订量增多,生日管家也成功地从一个工具型app转型到了基于场景移动电商的app。
之后生日管家的发展必然是结合其定位更深入、更多层次地挖掘用户的需求,更多方面地去考虑分析用户场景。比如考虑到用户生日时会有聚会、唱k或其他的需求,就可以从这些方面入手为用户提供方便、优质的服务。可以线下与一些聚会场所如酒楼、K房、酒吧、餐馆等建立深度的合作,从而可以在这方面满足用户的需求,例如可以推荐聚会地点、网上预定地点等。
在移动互联网告诉发展的今天,BAT在移动电商这方面也不断布局。主要是团购、旅游、海外代购等火了起来,而且这方面的市场也非常的大,各家也陷入了烧钱大战。只有拥有雄厚资本的电商才能生存下来,生日管家的基于场景的移动电商暂时避开了这些大战,但是否能够坚持到最后还是未知数。但是有一个可以肯定,要想生存只能不断前进,因而生日管家也要不断地挖掘用户需求,壮大自己的线下力量,线上线下密切融合,即使是陷入了电商的泥潭,也要勇往直前,因为只有坚持到最后才有可能成功。
以上是本人的个人观点,不足地方请大家指出,共同学习。
本文由 @hzw-lic 原创投稿,并经人人都是产品经理编辑。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








加qq聊聊这个吧,最近实习刚好用到生日这块 😉
求作者有时间一起聊聊哦
不好意思,现在才看到~~可以啊,一般晚上都可以~~
HI ,问下APP的下载量数据是在各个分发市场上查的?
还是某种统计工具上有的
谢谢 ❗
我主要是分别去到各个app下载平台上面查的~
基于生日的交友方向
这可以是一个方向
谢谢,小白学习了。
共同学习~~
结构图画的有点乱
谢谢提醒,确实有点乱,主要是在Visio中连接线用得过多,下次会改正的。
挺有创意的
哈哈,谢谢