来看看国外设计师总结的7个找灵感实用方法

译者语:每个设计师不时会有创意灵感缺 失、大脑一片空白的状态。盯着一个空白的屏幕,发愁着“好吧,我现在该做什么呢?该怎么做呢?”有些人喜欢静待,但这不是唯一的一个方法。焦虑的客户或者 是你自己的不耐烦,都会让你无比头痛, 所以我们分享七个积极有效的方法来解决你设计时遇到的灵感枯竭。 这些都是在我们实际工作中总结的,我们认为它们也会对你的设计工作有所帮助。

1. 不要停止设计,即使它不完美
最大的区别在于没有好的想法和没有任何想法。有趣的是,如果你有更多不好的想法,那么更多的压力会迫使你想出好的方案来。在没有想法的情况下,最好的解决方法就是去想更多不合适的想法,从而在这些想法里提炼出好的方案。
尝试着去做一个不好的设计,你也许会发现,行动胜于空谈。
首先,动起手来,许多设计师只是盯着一个空白的屏幕,然而做一个糟糕的设计比不做强。在更深的层次上来说,做一个不完美的设计,能使你想一些与项目 有关的问题;换个角度来看,如果你能找出这个设计里的缺陷、错误,给它们一个注释一个标签,并找出好的地方和好的解决方案,这种富有成效的方法会让你去思 考怎么解决它们、提炼它们。

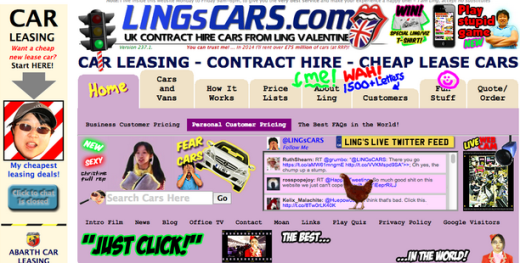
图片来源: Lings Cars
对于一些追求细节的人(比如强迫症、处女座)来说,故意去完成一个拙劣的设计会让他们浑身难受,所以这里还有另外一个相近的办法。可以尝试意识流的创作,思想没有任何束缚,同样能达到故意出错的效果。不过不要忘记了你的作品是要让人看得懂的。
这个设计过程要求建立在尽可能少的构思基础上。基于你的直觉和构思速度,按照上面的方法,不要担心设计会很糟糕。设置时间限制(如15分钟),首先 设计出浮现在你脑海里的想法,紧接着立即做出下一个,等等,尽可能少的去判断。唯一糟糕的做法是犹豫不觉。从理论上讲,这能让你接触到你的潜意识——绕过 的压力和恐惧,这样你就可以找到你设计的初衷是什么。
2. 重构现有的网站
这一方法的逻辑是有意义的。首先,锻炼你的设计思维,这是比空盯着屏幕更好的学习方式。
当你去重建一个现有的网站,去解构这个网站值得你去学习的地方,分析它值得你学习的原因,并且质疑设计师为什么这样做,这样往往会反映出一些通常会被你忽视的细节。
除此之外,做越多的网站重建工作,会让你注意到更多的网页设计模式。剥离网站的装饰性素材使其裸露结构,你会开始注意到,设计师都偏向于做类似的设计方法, 你很快就会发现为什么了。

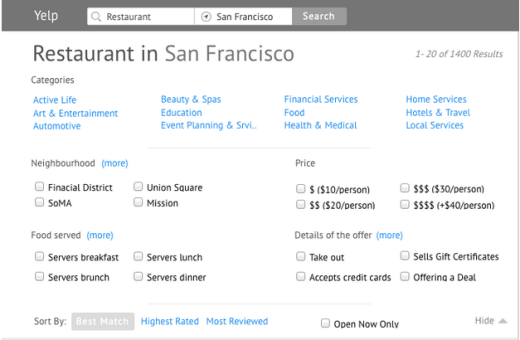
图片来源:UXPin via Yelp
这个方法是我们都深有体会的一项经验。首席执行官Marcin Treder做了个用户测试,并研究如何改进工作区,使用UXPin(设计实验利器)从头开始重建Yelp。在项目允许的条件下,或者我们不得不检查先前 存在的那些元素以及他们为什么要这样做。这个完美的测试检验了我们这个设计理论,并让我们更有信心了。
重建现有的网站,不但可以开阔你的设计思维并且可以使你产生兴奋,去用实践来证明你的想法吧。这是一个有用的方法,当你没有思路时,它可能会给你一线生机。

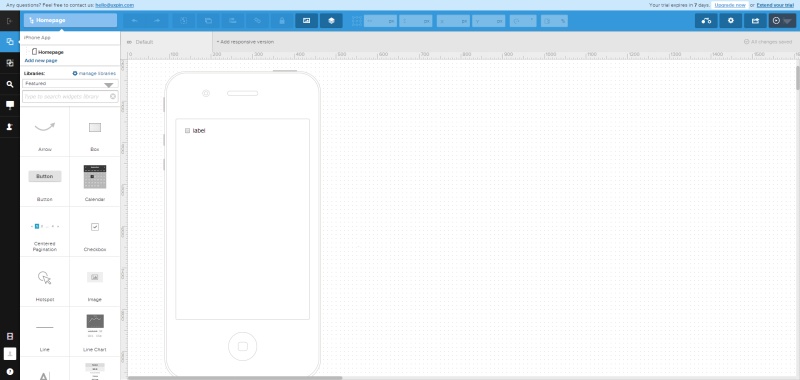
这就是UXPin界面
3. 退一步看
这个建议可以用在两个地方:你创作过程中或你即将完成这个项目的时候。但如果同时应用反倒会使你陷入泥沼,因为那样的做法无异于为了一棵树木而放弃整片森林。
首先,你可以停止专注于设计细节,重新审视大局。如果你纠结于一个细节,也许反观你的总体方案后,你会看到,这件事情对作品是最终没有必要的。
有时我们被显著细节阻断的原因是因为他们并不需要摆在首位。

图片来源: UXPin
第二,你可以缩小实际的角度来看看版面样式。这有助于更整体地来的帮你判断页面版式是不是合理。缩放显示后看所有元素是如何协同工作的,给你一种以新方式看待事物的机会。
4. 先从容易的地方入手
我们工作通常习惯由顶部开始,但是设计往往是要打破习惯的。屏幕的顶部通常是最困难的部分,因为这是给用户的第一印象,主屏幕是非常重要的,主屏幕非常重要的,主屏幕非常重要的(重要的事情说三遍),它通常是整个网站的信息架构和导航。
说到困难的事情可能会让人们望而生畏,那么把最简单的部分先做出来就当是热身了。虽然你最终还是必须处理这些艰难的事情,但如果你在你的待办事项列表先划掉一些事项的话,会感觉到更少的压力。

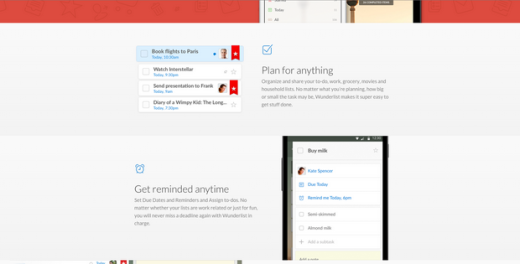
图片来源: Wunderlist
另外,正如我们一直提到的,任何工作总比没做强,星星之火可以燎原,有时只是担忧便足以耗尽你开始一个新项目的激情。
5. 使用模糊测试
Lee Munroe在他的博客上描述到,我希望我们能够采取模糊测试。如果你坚持一个网页进行到中途而又不知道该怎么做时,模糊测试就是一个很好的办法。
观察你所做的网页模型,重新审视你的布局,从而发现不合理的地方。

图片来源: UXPin via Lee Munroe
模糊效果可以通过使用Photoshop做5 – 10像素的高斯模糊滤镜,这时候你可能会发现你花了太多时间去拼凑这些然并卵的元素,所以重新审视之后你会发现这和你之前的想法很大的不同。
模糊的版本将会揭示你视觉层次真实的一面。无论你的视角落在这个模糊测试的什么地方,都可能是用户第一时间看到的最突出的位置。
6. 尝试新的工具
尝试新的软件或升级你的软件。兴奋的升级过程和集中学习一个新系统,可能会激发出关于如何解决你问题的灵感。
每当你使用新软件,这两个问题都会相伴发生的。
首先,你必须重新学习如何应用你的旧技术去使用新系统。然后重新评估这些技术,或者从中发散思维;其次,你将认识到新软件一些新的特性。新工具新功能,或许尝试新的工具箱都能解决你的问题呢。

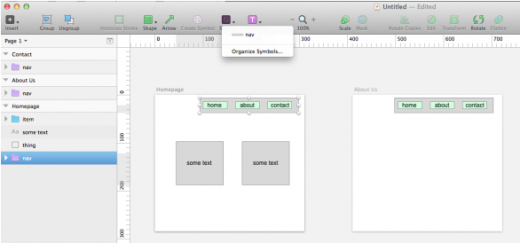
图片来源: UXPin通过 SketchApp
例如Sketch这个软件,它主要是针对以网页设计而出的,而不是广泛的Photoshop图像编辑。一些设计师们发现,调整复杂形状和实时多屏视图的功能可以促进基于设计的思考。
即使新软件是无用的,你仍然可能会获得一个你还是喜欢旧软件的新感觉。找到你丢失的东西成许是最有可能打破封锁的关键。
7. 从外部找灵感
灵感会稍纵即逝但却不会被掩盖。如果你不知道去哪里看,我们将在最后列出一些旨在帮助设计人员解决他们问题的网站,包括设计师遇到的困扰,看看其他设计师不同的想法、注释以及他们发的一些精彩的作品,看看你能不能从中得到任何有关的好灵感。
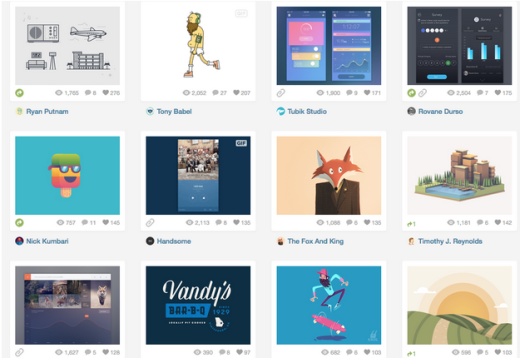
Dribbble
一个面向创作家、艺术工作者、设计师等创意类作品的人群,提供作品在线服务,供网友在线查看已经完成的作品或者正在创作的作品的交流网站。主要让设计师们欣赏和点评。

图片来源: Dribbble
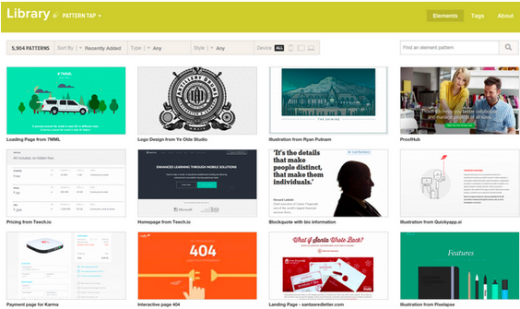
ZURB PatternTap
和Dribbble相像,但Patterntap更倾向于设计师分享一些行之有效的方法和一些令人生羡的UI模板。

图片来源:ZURB PatternTap
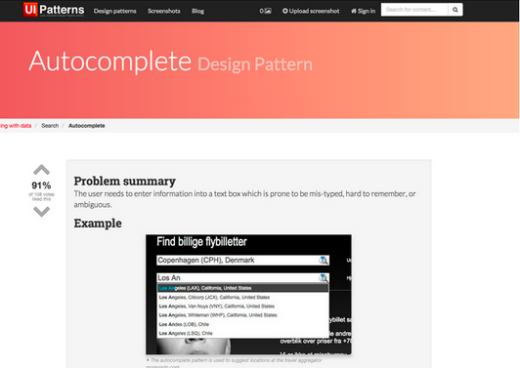
UI Patterns
一个以UI模板为主的最好的模板库。如果你有一个共同的问题,其他设计师在这之前发现了并做出了一些解决方案,那么你就可以从中得到灵感,然后开始学以致用。

图片来源:UI Patterns
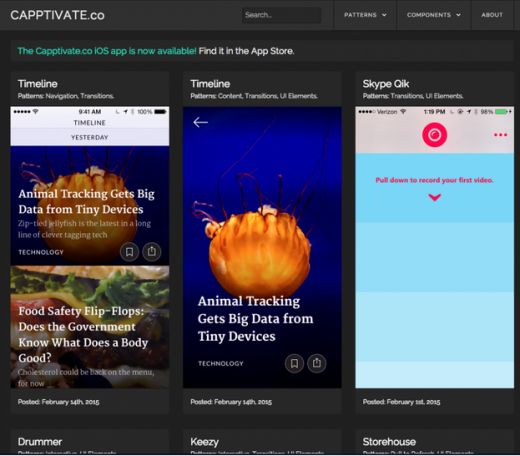
Capptivate
另一个模板库,这是正宗的iOS动画库。

图片来源:Capptivate
Use Your Interface
专门做交互和转换的模板库,用动态gif图来说明每一个动作。

图片来源:Use Your Interface
总结
记住,如果你出现创意灵感缺 失,大脑一片空白的状态,并不是只有你一人,其实我想说你不是一个人,不是一个人,不是一个人(重要的事说三遍),它就像疾病一样,是每个设计师都会遇到 的状况。除了上面说的这些方式,你还可以试试传统的方法来补救:运动,充足的睡眠,健康的饮食,和做一些俏皮的娱乐活动。如果你感到很焦虑,做一下深呼 吸。欲速者不达,越急越解决不了问题。
原文地址:http://www.uisdc.com/7-practical-method-get-inspiration
原文地址:hubii
作者:Jerry Cao
译者:茂哥、皮蛋,感谢我的同学晗轩、艺名提供的帮助。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







