搜索界面设计思考
你有没有曾思考过这样一个问题:为什么搜索框总是在顶部而输入框却总在下方?针对这个问题,作者将自己的思考整理如下。

Quora上有一个很有趣的问题:为什么搜索框总是在顶部而输入框却总在下方?
有设计师给出了一些解答,譬如搜索框应易寻、大部分人会首先使用搜索等。而我认为,在功能模块众多,信息架构复杂的当下,搜索这一组件的重要性将愈发突出。
在近期参与的产品中,我经历了多个搜索界面的设计,借此机会,整理一下搜索设计的一些思路。
一、常用搜索组件分解
入口

从左至右:微博 谷歌 唯物
- 独立标签页 微博9.0改版中,原本用于发微博的标签页中间位置改为“发现”页,这一改动将内容产生权重降低,内容消费权重上升。发现标签页正是独立标签页类型的搜索入口,这一形式适用于坐拥庞大内容的成熟SNS产品,例如抖音、推特也使用了此样式,根据产品的不同,搜索标签页的架构也各有不同;
- 搜索框式 除了百度和谷歌,一些资源聚合类网站依然使用此样式,譬如图片分享网站Flickr。在寸土寸金的移动端,搜索框一般会搭配推荐内容出现;
- icon式 搜索功能需要较好的功能可见性,但不代表它需要占据较高视觉权重,此外,“放大镜”是一个成熟而准确的意符,作为icon,用户很容易理解“这里可以进行搜索”这一含义。当你希望提供搜索功能,又不想打破界面沉浸感时,在右上角提供一个icon作为入口会是较好的选择。
中间页
用户准备输入时展开的临时界面,常见于移动端,桌面端多为下拉菜单。

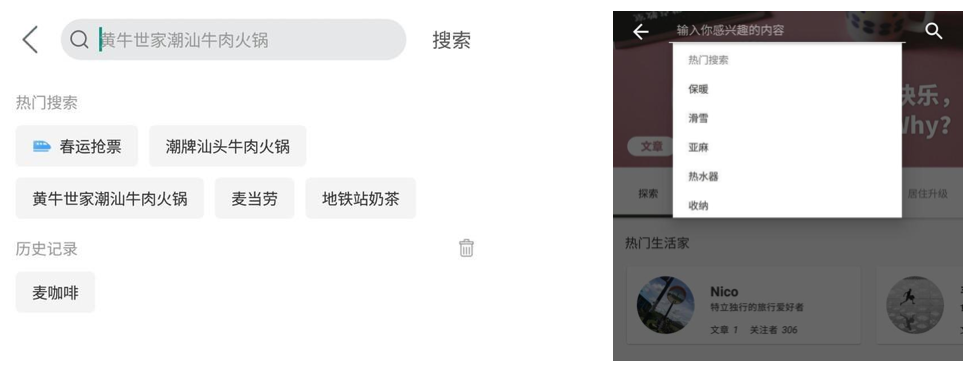
左:美团 右:唯物
- 历史记录 有些产品中也会以“上次使用项”呈现;
- 热门推荐 当你需要引导用户时,推荐项是一个较好的交互方式。此外,历史记录和热门推荐常组合使用。
引导语
用于揭示搜索结果。

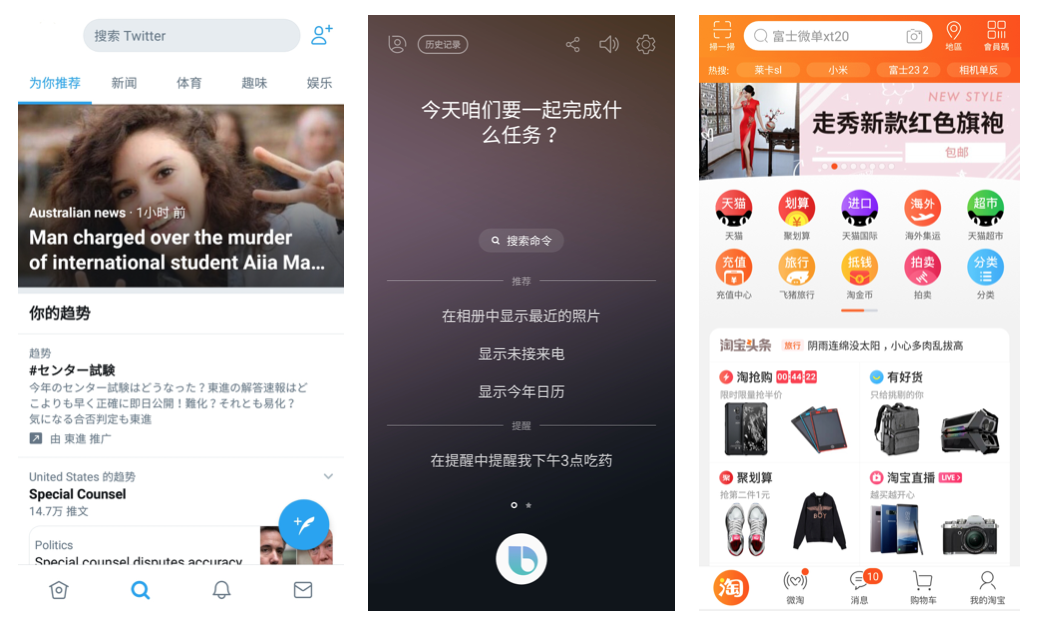
从左至右:推特 三星Bixby 淘宝
- 功能页本身反映 推特的发现页会根据用户热点进行模糊推荐:“这会是你想搜索的内容吗?”
- 中间页展现 表面上看,中间页与功能页没有太大区别。实际上两者不同主要在交互逻辑上,中间页是搜索时产生的临时页面,而功能页则是独立模块。
- 文案 主要有两种方式,一种是使用引导语鼓励用户使用搜索。另一种则是根据用户数据推断用户可能感兴趣的搜索目标,淘宝、网易云音乐都使用了这一形式。
搜索中

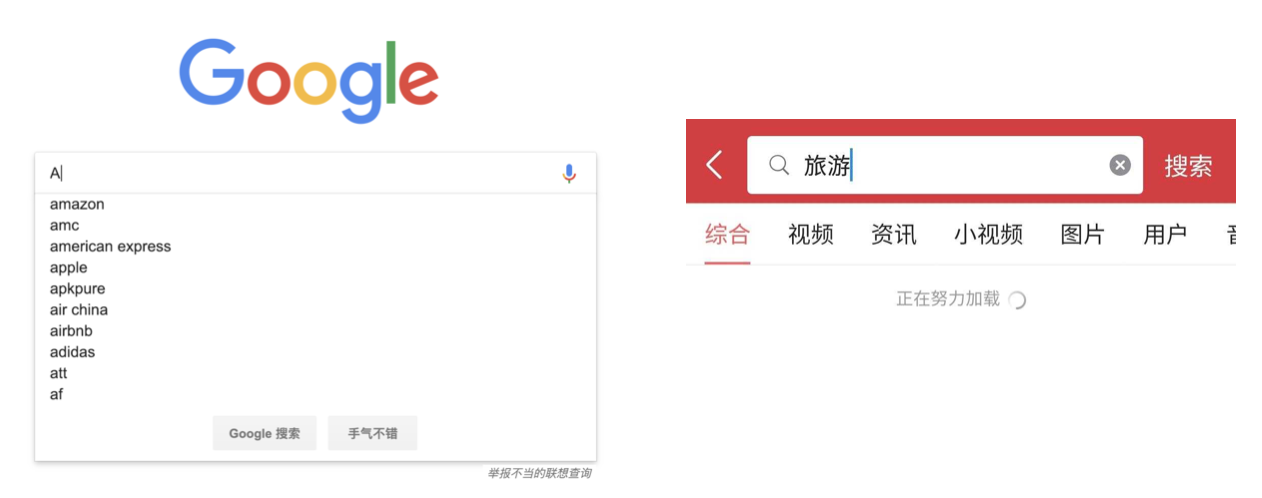
左:谷歌 右:今日头条
- 搜索联想/即时建议;
- 过渡动画 搜索通常需要较长响应时间,可以在搜索过程中添加过渡动画。
结果呈现
大部分app会将多种方式组合使用,这里只需要一个钉钉的结果页作为例子就可以了

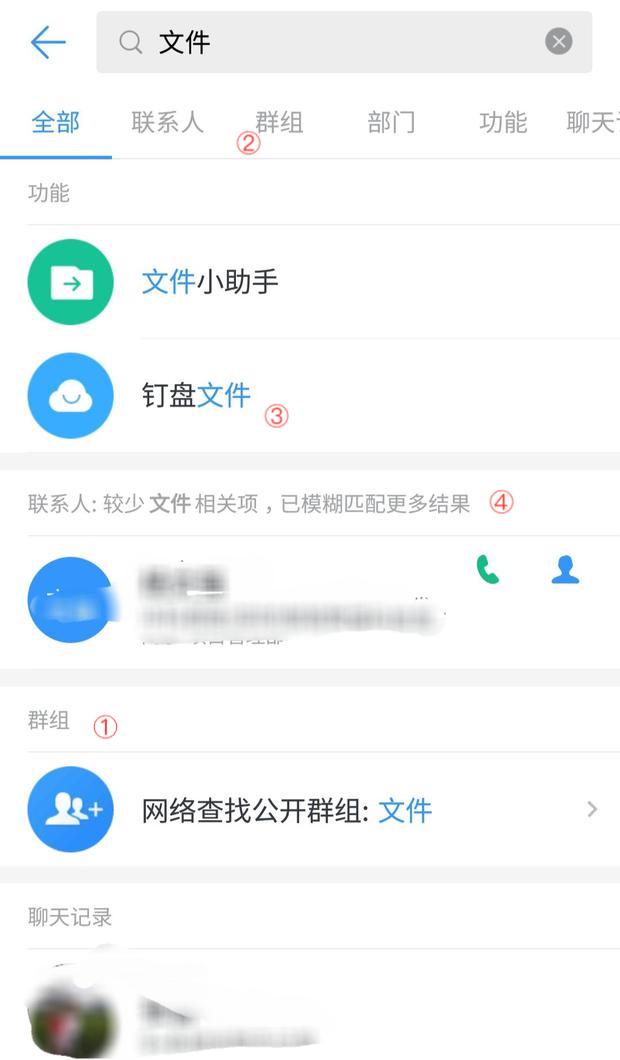
钉钉搜索结果页
- 多维度展示;
- 通过筛选导航;
- 关键字高亮;
- 结果纠错(模糊匹配)。
顺便一提,钉钉中用户输入的同时会动态呈现搜索结果。也就是说,它的中间页和结果页相同,在下文将会分析此功能。
二、实际案例
在项目中,搜索功能的设计常包含多个元素复合使用的情况,这也是其难点所在,而解决方案仍然是基于使用情景进行设计。
下面以我近期产品(教育类)为例,探讨一下设计思路。(考虑保密问题,与实际产品有一定出入)

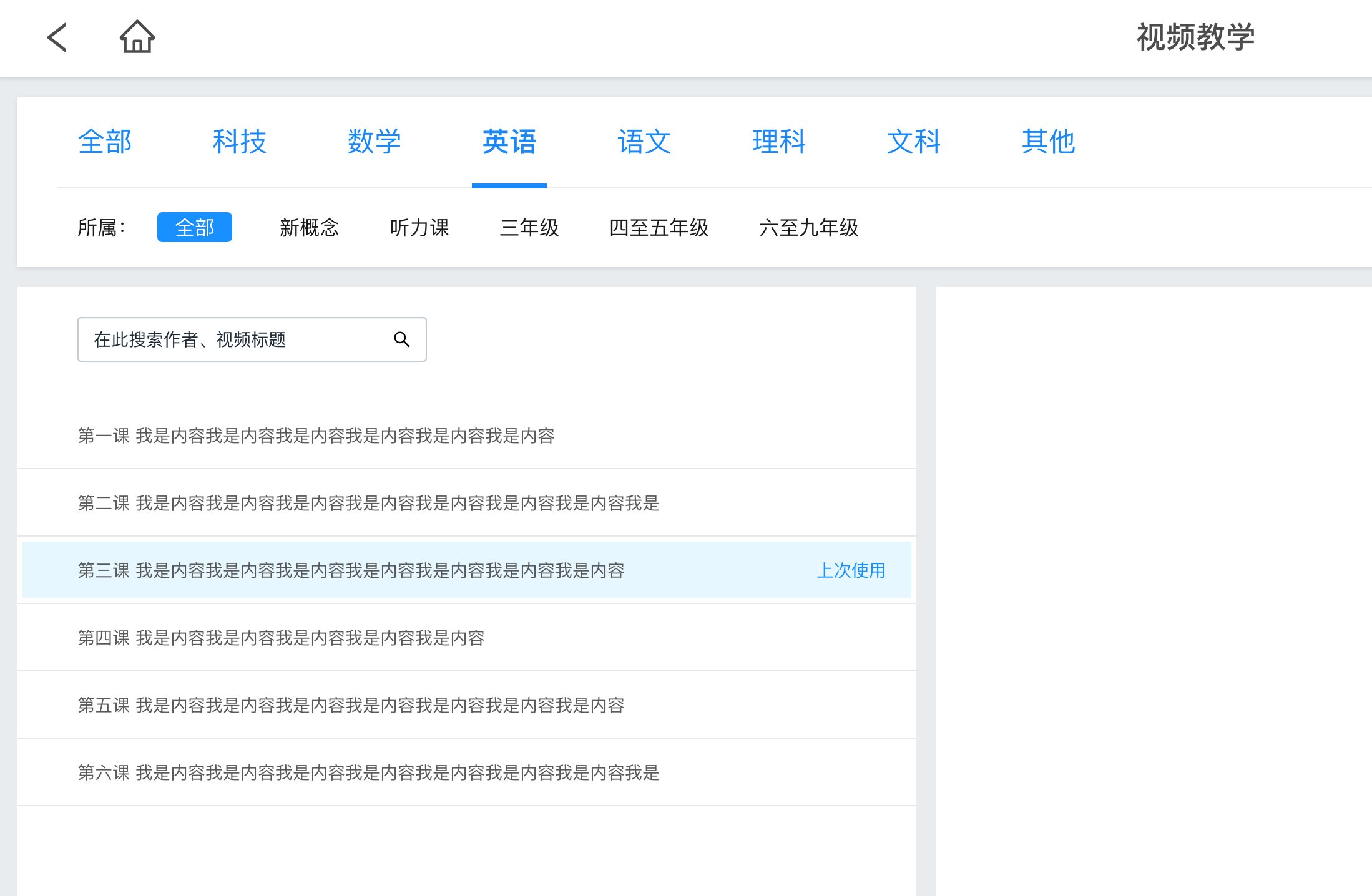
视频模块搜索界面设计
在中后台产品的搜索设计中,难点主要在搜索和筛选的优先级取舍,我们要做的是让用户快速完成目标任务。此模块提供视频内容给教师用于课堂展示,一个常见的情况是:教学视频的标题通常以数字进行分类,如“第一课”、“No.3+课程标题”等形式,这也意味着,作为使用者的教师未必能记得搜索目标名称。
因此,此界面筛选优先于搜索,而软件本身可读取当前班级的科目信息,预先进行一级筛选,此外,“上次使用”功能相当于模糊检索结果,大概率减少用户操作路径。搜索结果的呈现则使用关键字高亮的方式,易于阅读。
现实中庞大的资料、档案往往伴随着复杂而有序的排列方式。譬如,电视剧中表现警察检查档案的场景时,会展现一大排资料架,各类文件按照时间或A-Z的顺序排列,警察们从架子上逐个挑选,抱下一堆资料反复查看。
然而在软件中,用户不需要做这样的事情,他们往往很明确自己的目标:要么是资料的名称,要么是资料相关者——总之,用户所希望的是他们在搜索框中输入这样一个关键词,就直接得到想要的结果,而翻找资料的工作,应当由程序来完成。

资料检索页的条件筛选
此界面中,搜索框的大小反映了其优先级。而条件筛选未必没有意义——它以下拉菜单的形式呈现,当搜索框中无内容时,它承担模糊检索的功能,在搜索时,它承担中间页的功能,而当用户收起筛选菜单时,意味着搜索条件被清空,用户可以再次搜索所有内容。

筛选组件中标签的交互
模糊检索这一诉求也应得到满足。资料模块与视频模块不同之处在于:我们难以预测用户检索内容,并依此简化操作。因此我采用“热门”作为二级标签列表,将常用类目作为内容,当用户点击“热门”标签中对象(乙瑛碑)时,搜索该对象并高亮显示结果,采用提供线索的方式进行筛选模块设计。
最后,以国民应用微信的搜索功能分析作为结尾。

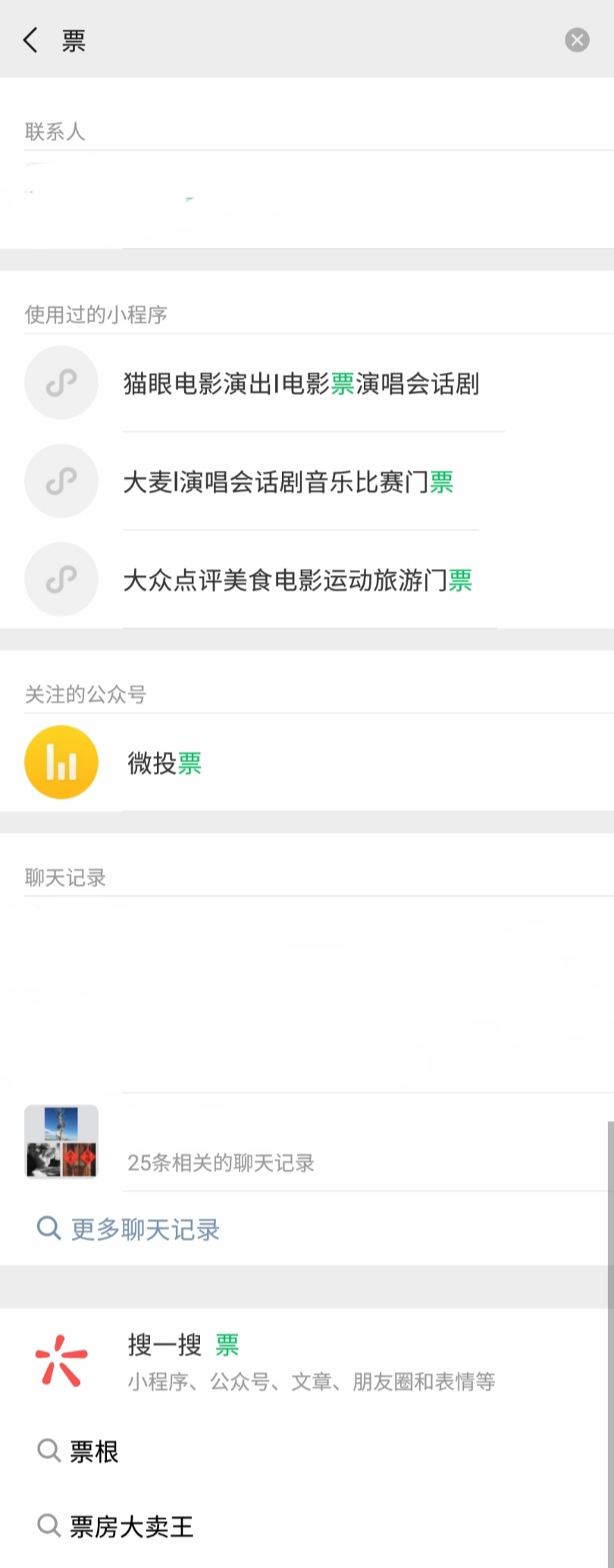
微信搜索中间页
点击右上角搜索icon后,用户便打开了微信搜索中间页。可以看到此页采用标签页形式划分了六个模块,用户点击后可以搜索特定模块,另一方面,这些模块名称也起到引导语的作用,揭示搜索结果。

搜索中&搜索结果页面
搜索中与搜索结果是同一页面,在用户输入的同时动态显示结果,并以多维度分类展现。这一搜索方式适用于搜索本地资源(内部搜索),毕竟外部搜索需要较长响应时间,QQ、钉钉也采用了类似的策略,顺便一提,QQ采用了同时即时显示内部和外部结果的策略,但外部结果加载耗时较长,因此放在内部结果下方。
最下方的“搜一搜”则是微信的外部搜索入口,此外,我们知道“发现”标签页中也有搜一搜的入口,并且,此处的搜一搜中间页除了六个标签页之外,还有微信热点这一功能。

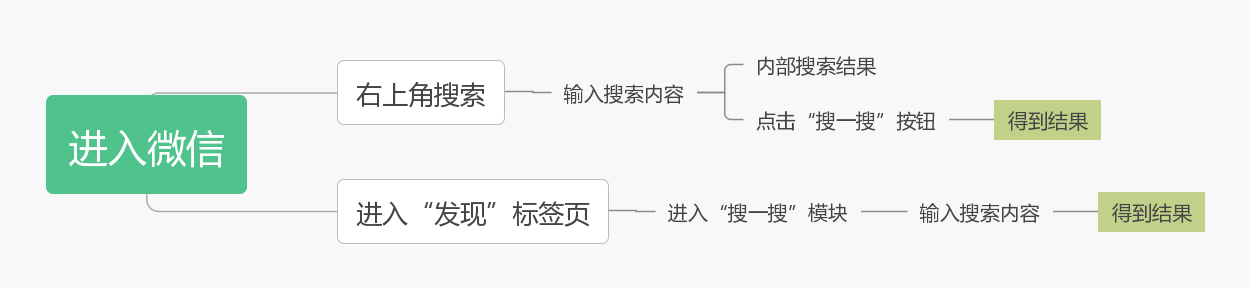
“发现”标签页中的搜一搜

从进入微信到搜一搜结果有两种路径
从程序逻辑上来说,他们都是搜一搜模块,只不过有不同方式可以到达,但对用户来说,这是两种不同的功能。搜索按钮中,搜一搜结果是对内部搜索的补充,不将多余的内容呈现给用户,保持克制,而“发现”中的搜一搜,则是将微信庞大的内容展现给用户。
参考文章:
本文由 @SekiM 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








感谢
以案例来讲解问题,真的很棒,匠心一枚,感谢分享
文章写的有实用价值。虽然每一个部分都讲的比较精简。为啥没人评论。