如何玩坏一个banner?
banner的设计大致要做到这几点:统一把握大色调、文案主次分明、主体物视觉冲击感/高清/精致、简洁的背景,大胆的配色、背景与产品相呼应。

要知道如何玩坏一个banner,我们先大致来了解一下一个好的banner是什么样的,一个好的banner是怎样形成的?我们先来简单说一下一个banner构成元素:
- 文案;
- 主体物 ;
- 背景。

如何将这些元素完美统一组合在一起就是我们今天要讲的主要内容,遵循从整体到局部,从统一到细节的大方向来设计:
- 统一把握大色调;
- 文案——文案主次分明;
- 主体物——主体物视觉冲击感/高清/精致;
- 背景——简洁的背景,大胆的配色;
- 背景/产品相呼应(看起来更像官宣)。
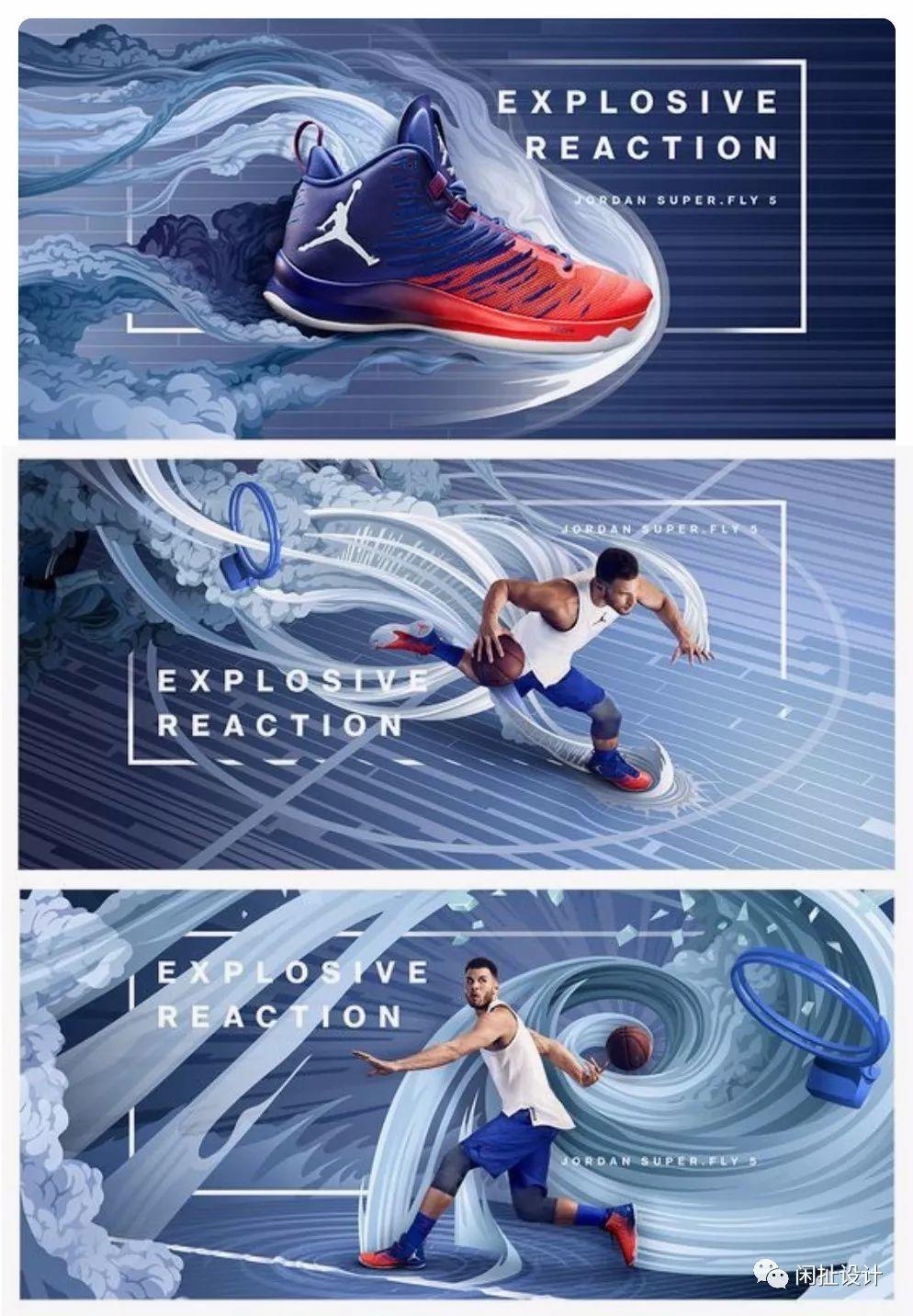
一、统一把握大色调
在讲解这些之前,先给大家强塞一个概念——统一,统一是将上面4中技巧粘合在一起的粘合剂。
不管是是对与一个运营还是营销或则是设计师,统一永远是最最最重要的因素;如果大家有参与过全域营销的,其实就能明白一个大的营销活动的campaign,不管是social,pr,还是digital,线上线下媒介资源都需要统一在一个大主题下通过各种媒介资源反复对用户传递一个信息,抢占用户心智,引导消费者消费决策。
啰啰嗦嗦这么一段可能不太好理解,各国大阅兵震撼吗?服装统一,动作统一,步调统一,很多个统一实现了这种震撼的效果。
脑白金广告成功么? 统一的几年只讲“今年过节不收礼,收礼只收脑白金”。
统一在设计中属于提纲挈领的存在:


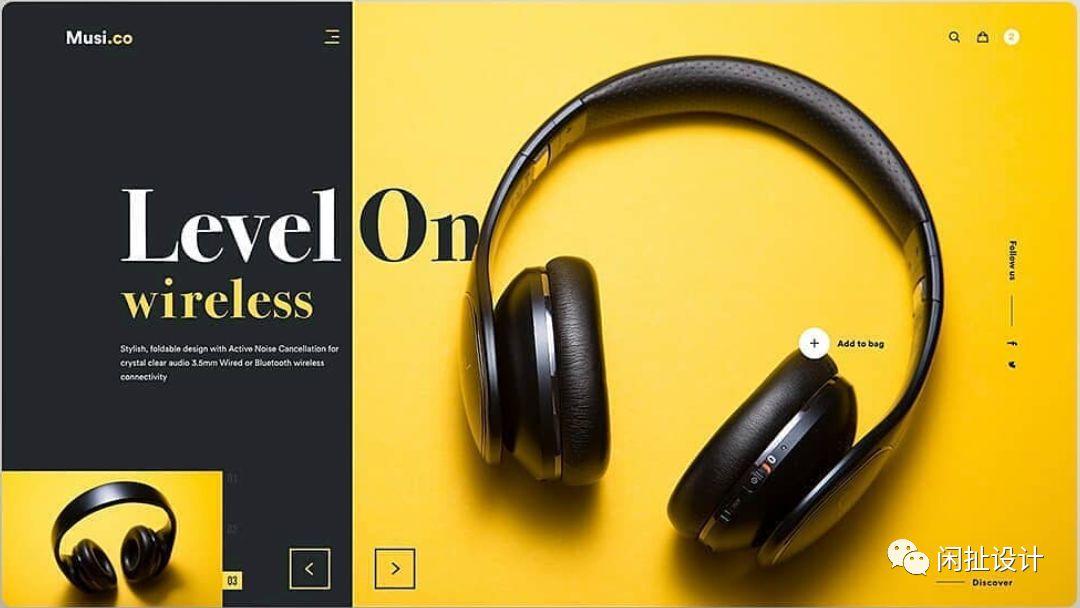
二、文案主次分明
Banner设计最最最主要的作用是传递信息,以某东给我的数据来看,一般一个banner消费者停留的时间只有0.1s不到,所以第一眼感觉会非常重要,第一眼如果没有让消费这get到她需要的点,基本就Game over了。
所以将信息整理归类然后总结输出,显的尤为重要,对于信息的处理可以粗略的分为主要信息和次要辅助信息,主要信息就一个字大,粗;次要信息就小,细咯,让消费者一眼就能明白你想表达什么。
我一直有一个观点,如果你能更好的站在消费者的角度来反思设计,是否能让消费者一眼更清楚的喽完主要信息,又能让消费者更清楚的感受产品的品质感,人性化的设计,你对消费者背后的友好,消费者一定会感受的到,也会给予你回应。愿意真真付出的,往往结果都不会太差。



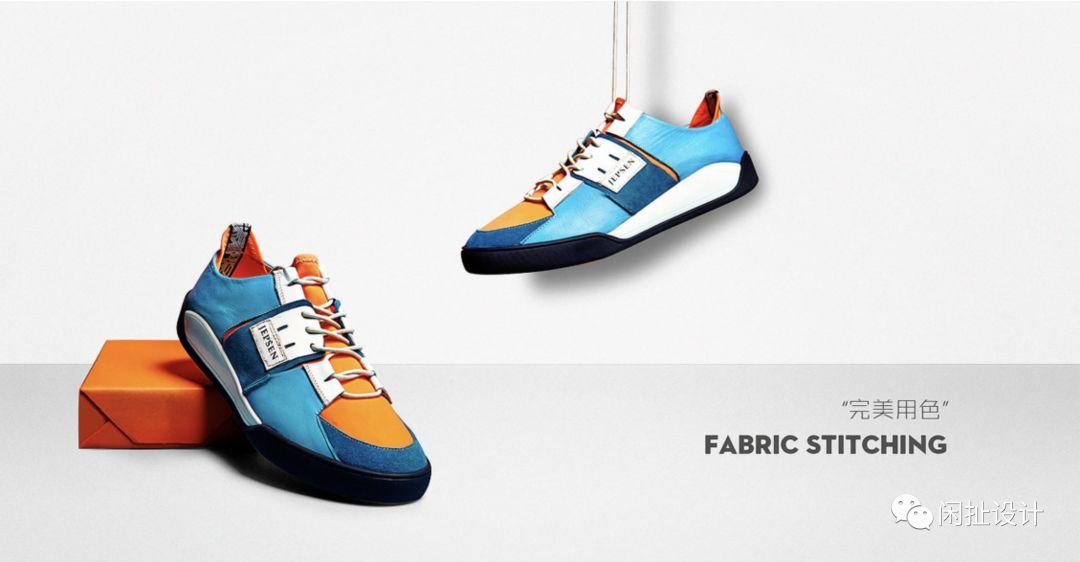
三、主体物视觉冲击感,高清,精致,有品质感
质感,精致,品质感我觉得是一段时间内banner设计的总旋律;产品的高清,精致,品质感不仅能很好的解决电商的信任问题,随着物质的丰富,消费升级谁不希望获得更有品质感,精致的生活呢?
精致的有质感的产品更多的体现的是一种对生活的态度,这种生活态度也反应在对生活的热爱以观察,设计还是来源于生活;这种观察不仅仅体现在产品的透视,反光,投影,环境色等等这些更能体现产品真实性的因素上。



四、简洁的背景,大胆的配色
每个banner的展现时间会极短,需要第一眼让消费者get到重点,越是复杂的背景,复杂的产品组合,越会分散消费者的注意力,导致消费者在极短的时间无法有效的读取到重要的信息。
纠正一个大家的误区(来源于每次投放同为止10版以上的测试结果),不是大红/橙红的复杂的背景就能吸引更多的点击,这是销售YY思维,其实这个也比较简单解释,线下的街上的传单大都大红大紫,红绿配,low到爆,但是往往也没几个人领这种传单。


五、背景产品相呼应(看起来更像官宣)
产品色延伸到背景会有视觉上的延伸感,给人感觉更加的大气。另外一个经过N次实测的经验,看起来更像官宣的素材更能获得更多的更能获得更好的点击,这也是为什么会出现那么多“康帅博” “肯徳基”……

好吧,几种设计banner的技巧我门再总结一下
- 文案——文案主次分明;
- 主体物——主体物视觉冲击感,高清,精致,有品质感;
- 背景——简洁的背景,大胆的配色;
- 背景/产品相呼应(看起来更像官宣)。
下面咱们来几个例子实操一下吧!

按照模板来找问题点:
- 文案: 标题文案主次不够明确,文字拥挤;
- 主体物:模特与文案没有联系,模特与背景融为一体,主体不够突出;
- 背景:背景配色不够简介明快。

修改方式:
- 标题信息区分化,文案行数控制在3行内;
- 调整模特方向,增加模特明暗关系;
- 调整背景,让画面明暗关系明确。
案例2:

- 文案:文案不够集中,重点信息不够突出;
- 主体物:主体物不够突出,过于平均;
- 背景:背景不够简洁,过于复杂。

修改方式:
- 标题信息区分化,文案行数控制在3行内;
- 调整主体物之间的大小关系,以及优化产品的光影效果;
- 弱化装饰物体柳絮,让背景更加简洁。
总结:banner设计核心需要把握这几点。
- 统一把握大色调;
- 文案——文案主次分明;
- 主体物——主体物视觉冲击感/高清/精致;
- 背景——简洁的背景,大胆的配色;
- 背景/产品相呼应(看起来更像官宣)。
好吧,这次的文章就到这里吧,下次和大家聊聊构图与色彩,咱们下期见!
本文由@Francis 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








能结合修改实例说明,很好理解,棒!
哈哈,
🈶️Bug,都下拉不了……
我这个界面能正常观看呀!
从简书APP入口看,是下拉不了的。
这软件确实不咋滴,加载速度慢,有的文章就是点不开
从简书入口看的是下拉不了。
“不管是是对与一个运营还是营销或则是设计师”
这一句话里有好几个错别字~
不好意思,下午我会更加仔细一点。 感谢您的仔细阅读!