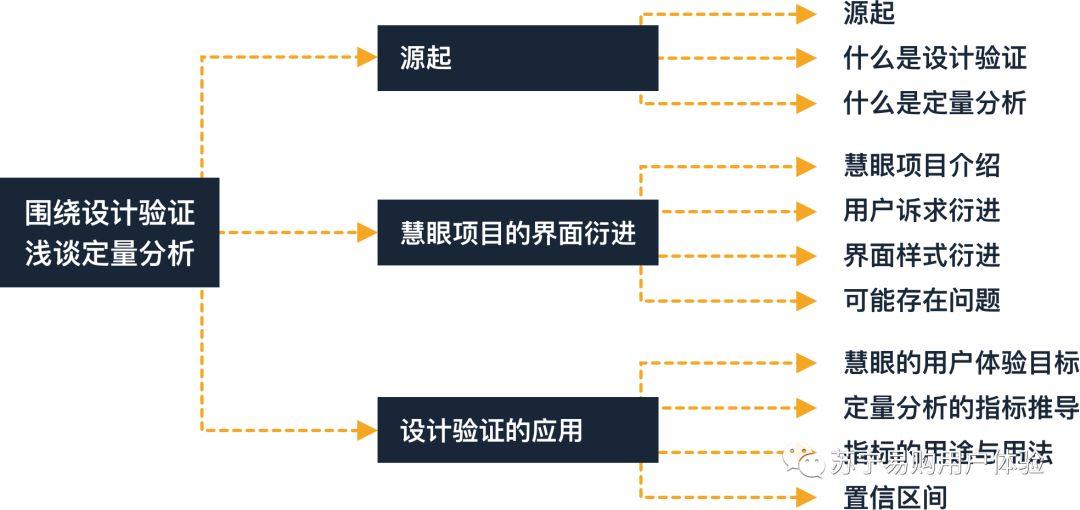
围绕设计验证,解析定量分析的用途与用法
设计验证不仅能够让设计流程变得更加圆满,也能让设计方案更有说服力。本文将对设计验证中定量分析的用途与用法进行详细介绍。

本文以苏宁集团大数据中心“慧眼”项目的改版为例,围绕设计验证浅谈定量分析的用途与用法:设计验证、定性与定量的概念与关系,以及为什么选择定量分析。
- 以项目为例,简述改版经过,并引出设计验证的分析源头(可能存在的问题);
- 以项目中的页面为例,简述定量分析的做法与流程(GSM模型);
- 以页面中的任务为例,简述衡量指标的用法;
- 一些需要考虑的问题。

▲本文内容大纲
一、源起
每一个项目都离不开“需求-设计-开发-上线-再需求-再设计……”这样的衍进路径。
在这样的无限循环中,大量工作都有赖于产品、设计、开发、测试等岗位成员的项目经验,只要任一环节出现问题都会导致严重的后果。
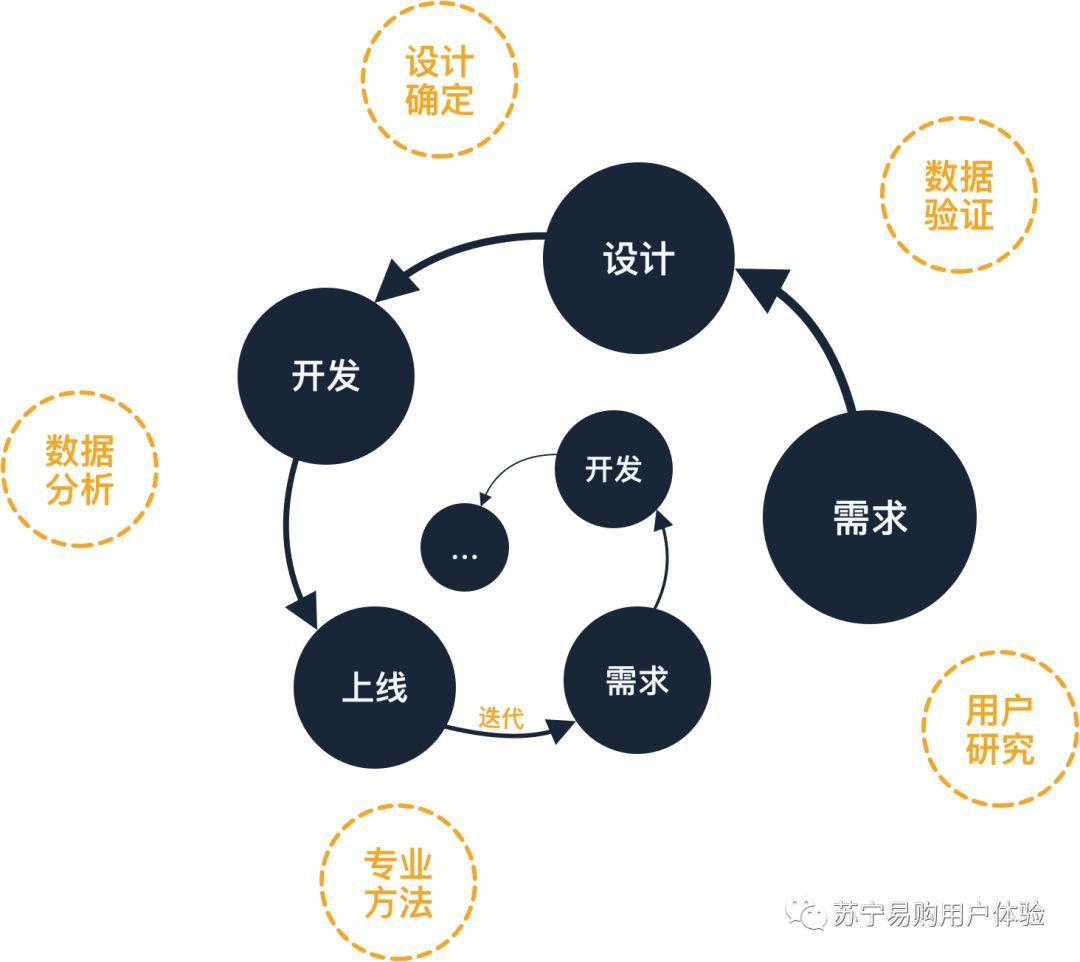
如何优化这样的流程呢?对于设计师而言,增加设计验证是其中一种行之有效的办法。(死亡螺旋模型与部分优化方法如下图所示)

▲死亡螺旋
1.1 什么是设计验证
设计是艺术与技术的结合。——包豪斯
当设计稿交付之后,设计师的工作看似已经结束,但在一个完整的项目流程中,还远没有完成。
除了落地后的视觉走查,设计师也可以关注下设计方案在上线后是否达到了项目初期所设定的各项指标,如PV、UV、IP等。
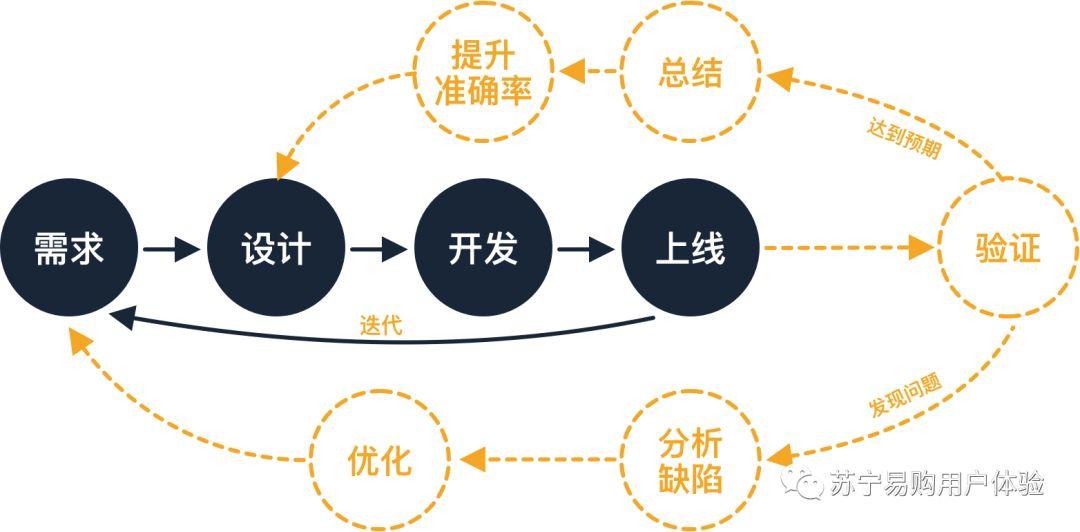
达到预期的,设计师可以总结设计经验用以提升未来的设计准确率;发现问题的,也可以分析方案的缺陷,在下次改版当中进行优化。而这样的一个环节就是设计验证。

▲设计验证改善流程
1.2 什么是定量分析
设计验证可以分为定性分析与定量分析。
定性分析是源于社会科学的一种研究方法,通过“是什么”、“怎么样”、“为什么”等主观性问题进行分析。
定性分析凭借分析者的直觉和经验,通过分析过去、现在的延续状况及最新的信息资料,对分析对象的性质、特点、发展变化规律作出判断的一种方法。
定量分析则是源于数学的一种研究方法,通过“做了什么”、“做了多少次”、“花了多长时间”等客观性问题进行分析。定量分析既重视观察实验、收集经验资料,又重视逻辑思维演绎推理,应用假说使得观察实验方法和数学演绎形式结合起来。
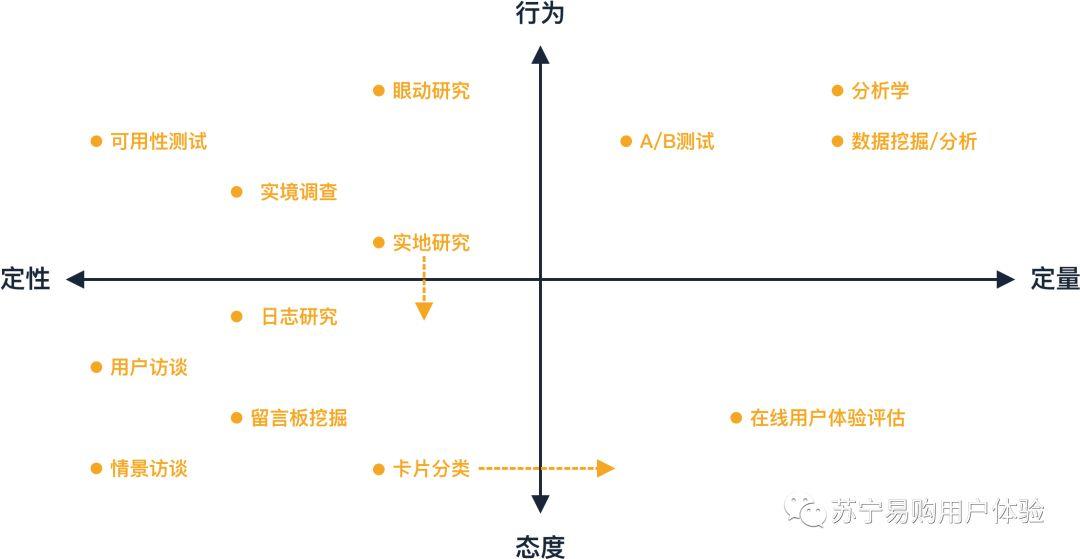
常用的分析方法如下图所示:

▲用户研究方法
定性分析与定量分析应该是统一的,相互补充的;定性分析是定量分析的基本前提,没有定性的定量是一种盲目的、毫无价值的定量;定量分析使定性分析更加科学、准确,它可以促使定性分析得出广泛而深入的结论。
本文主要谈一谈定量分析的做法与用法。为什么选择定量而非定性进行研究呢?是因为苏宁拥有大量的操作信息能够有效的提高数据可信度,同时定量分析也可以通过项目初期所设定的各项指标快速完成。
二、慧眼项目的界面衍进
2.1 慧眼项目介绍与用户诉求的衍进
以前苏宁有着多个数据分析产品,数据分析师们需要打开多个产品页面才能完成日常的工作,而慧眼就是为了解决这一问题的。
慧眼以苏宁唯一的数据门户为目标,以整合集团所有数据分析产品的资源为途径,力求将所有数据集合展示在一起,以此大大提高业务用户的工作效率。
上线一段时间后发现,作为数据门户,慧眼在主要用以展示数据的模块里,大量的空间被导航所占用,而数据展示的区域则相对较小,影响了观看体验。因此在此次改版中,扩大各模块中的数据看板面积就成了最主要的需求。
2.2 界面样式的衍进
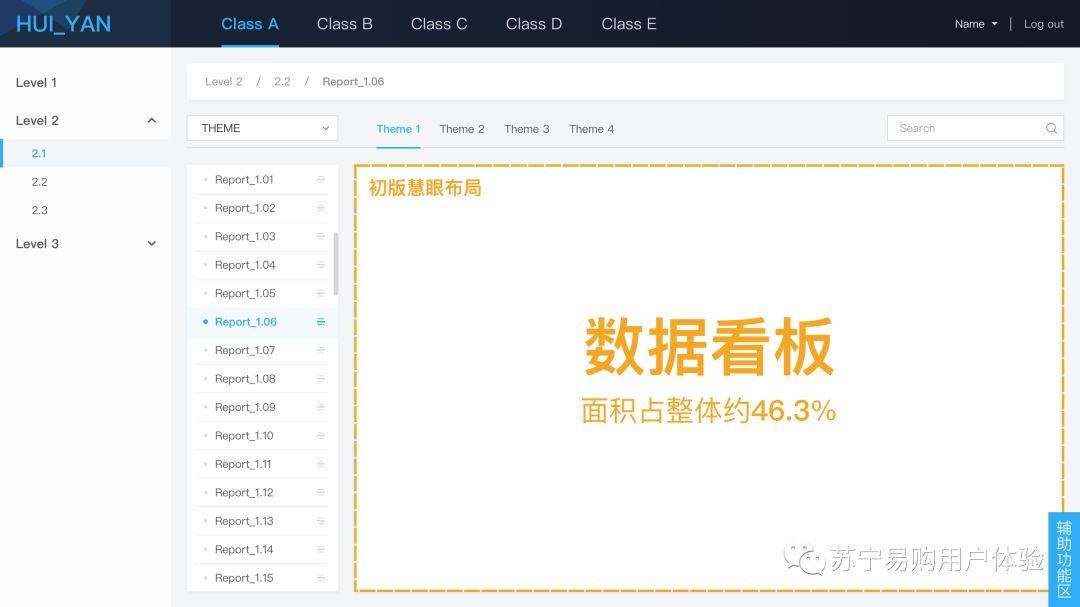
以“我的必看”为例,初版慧眼页面中数据看板仅占整体页面的46.3%面积。

▲慧眼页面初版
为了完成此次改版的主要需求,扩大数据看板的最直接方法其实就是隐藏,即将看板以外的其他模块尽可能的隐藏起来,这就是方案一的设计思路:
- 用户进入我的必看时自动隐藏左侧的二级导航;
- 为报表列表区域增加隐藏/展开功能,用户点击隐藏收起列表区域;点击展开页面回到布局的初始状态。
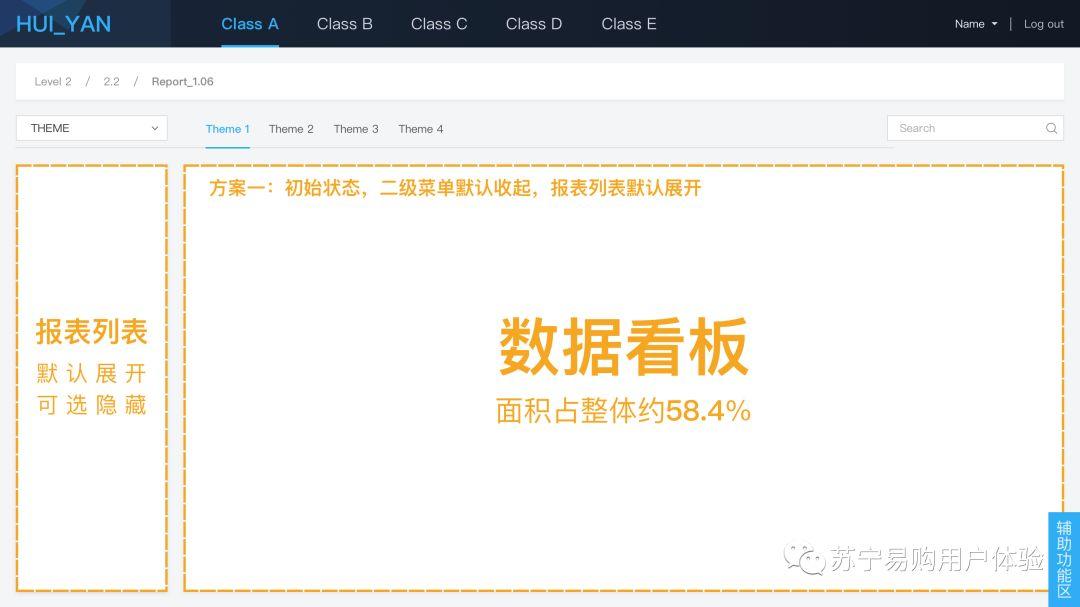
方案一
通过释放二级导航和隐藏报表列表增加展示面积,好处在于页面整体框架没有大的变动,改版成本较低。
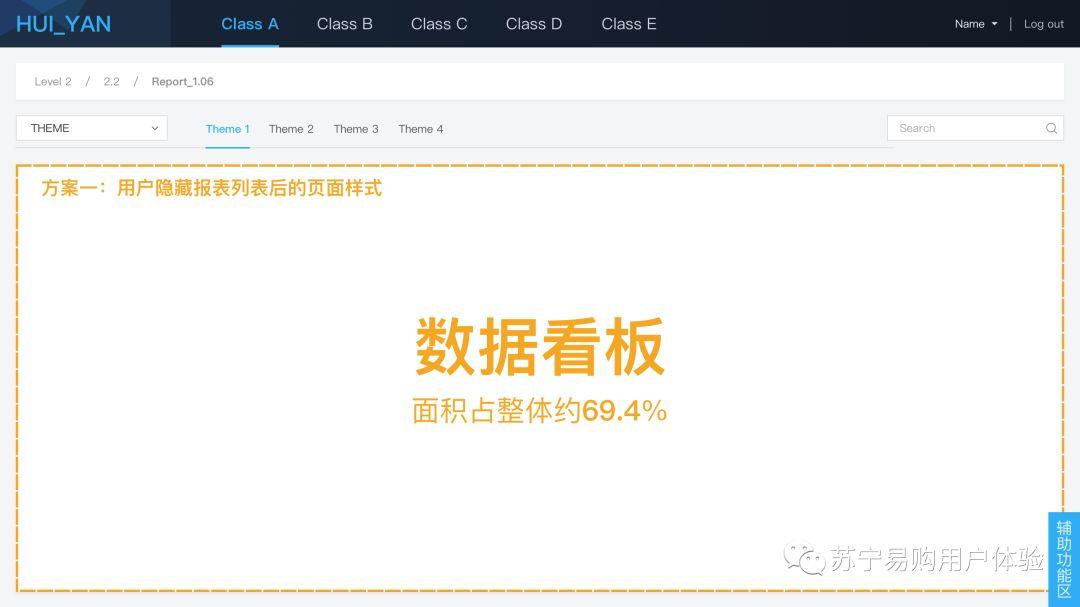
经过计算可知,方案一将数据看板的面积从原有的46.3%提升到了58.4%和69.4%的占比。具体改动后的示意图如下所示:


▲慧眼页面优化方案一
但方案一仍然没有最大化数据看板的可用面积,为了进一步探索扩大的方案,在方案二中首先从慧眼的结构梳理入手。
如下图所示,在“我的必看”中,根据功能不同页面可以分为导航区域(绿色)与查看报表区域(橘色):导航区域由一级导航、二级导航、面包屑组成;查看报表区域由筛选分析主题一、筛选分析主题二、报表查询、报表列表、数据看板、辅助功能区组成。

▲慧眼页面优化方案二
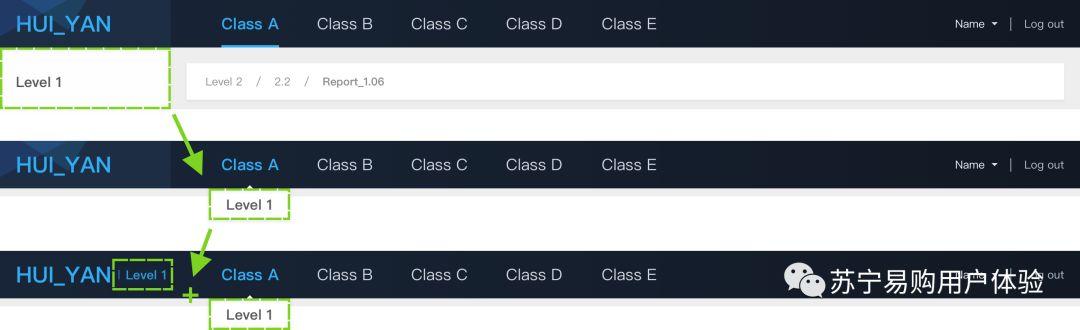
慧眼的设计定位是数据门户,在衡量了产品整体框架、用户操作习惯、并横向对比了其他门户网站,对导航区域作出3步调整:
- 将页面导航区域中的二级导航整合到顶部的一级导航中;
- 去掉面包屑导航:因为报表名称在该页面中重复出现有三次,分别位于面包屑、报表列表、报表三处,所以保留亲密性最强的报表处名称;
- 在顶部菜单Logo处右侧增加定位:因为面包屑去掉后,用户可能会当前页面的位置产生困惑,所以在一级导航上增加定位信息。

▲ 慧眼导航区域新版
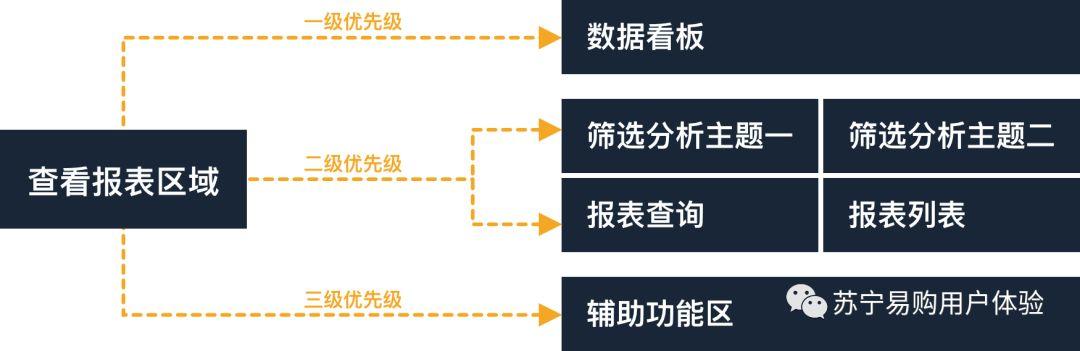
除了导航区域的调整,针对查看报表区域的结构梳理则主要根据功能重要性、使用人数、使用频次这三个维度进行,此区域下的功能被分出了三重优先级:

▲慧眼报表区域优先级
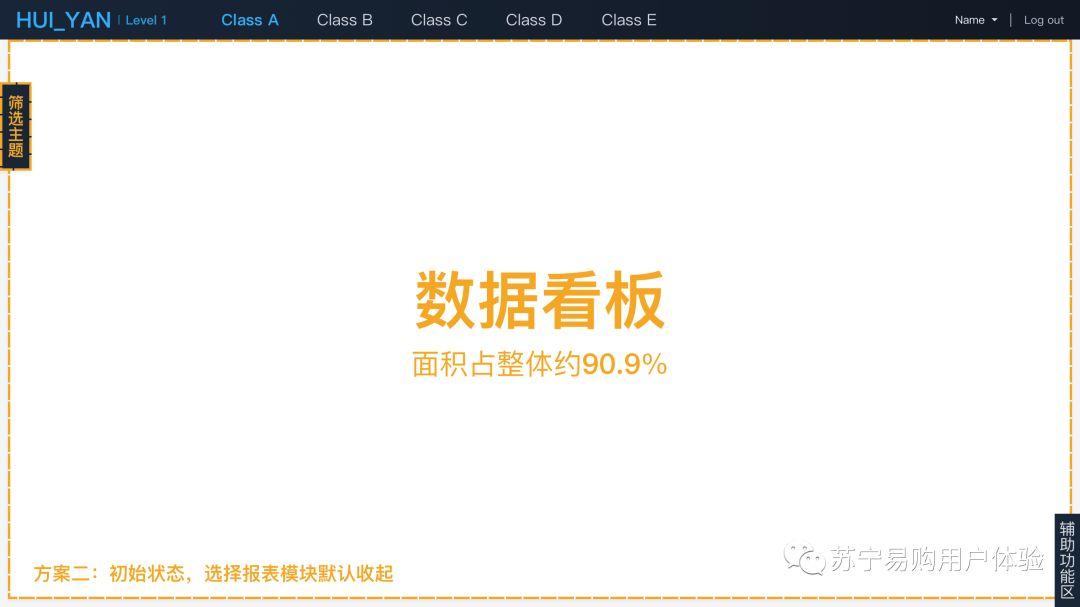
根据此优先级,在方案二中将二级优先级中的内容整合在一起,并以悬浮窗的形式固定在页面左侧。用户进入我的必看后,页面初始样式如下所示。

▲慧眼页面方案二——页面初始样式
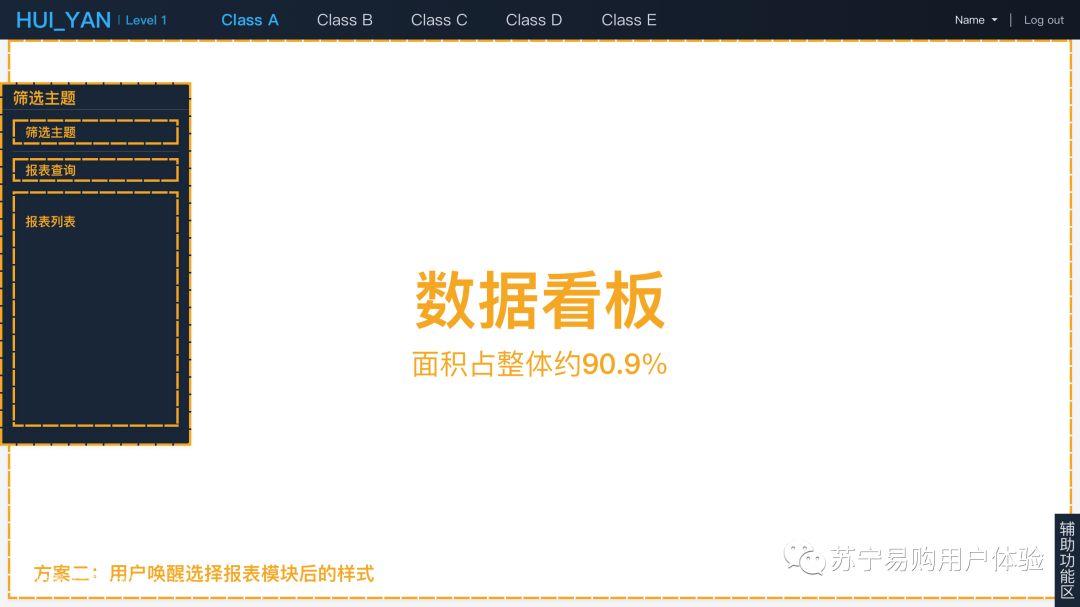
当用户需要打开报表时,将鼠标移入筛选主题区域,二级优先级内容展开显示;鼠标移出,再次回到初始布局样式。按照此方案调整,数据看板的面积将达到90.9%的占比。

▲方案二 慧眼页面方案二—— 鼠标移入筛选主题区域样式
2.3 可能存在的问题
方案二的面积占比已经大大满足了本次改版的主要需求,但相应的调整也会产生一定的影响。
比如报表列表被折叠后,当用户想要打开一张新报表时就会产生“怎么打开”“去哪打开”的疑惑,这种疑惑是否会影响任务的完成度或完成效率?这种变化具体会产生怎样的影响?变化的程度是否可以接受?
这一系列问题都可以在设计验证环节通过定量分析的方式落实到具体指标进行衡量。
三、设计验证的应用
3.1 慧眼的用户体验目标
慧眼的整体目标是作为苏宁集团内部唯一的数据门户,为用户提供统一的看数平台,不断提升业务用户日常数据分析效率。而此次改版的显性需求是解决报表显示区域不够大的问题,但隐性需求则是在此前提下尽量不降低其他区域的使用体验。在设计与设计验证时,都需要围绕这些目标进行。
用户体验目标能够在设计与设计验证环节提出指导意见,同时也能在定量分析的推导方向上产生定性作用。
3.2 定量分析的指标推导
掌握了产品的用户体验目标,就可以通过一些方法模型推导出定量分析所需要的衡量指标,而GSM就是被广泛使用的一种模型。
什么是GSM呢?GSM是Google的用户体验团队提出的一种量化用户体验的分析模型。GSM是目标(Goal)、信号(Signal)、指标(Metric)三者的英文首字母。目标,即设计目标,是需要通过设计手段解决的问题;信号,即现象信号,是用户会出现的行为方式;指标,即衡量指标,是基于设计目标,将用户行为量化为可衡量的指标。
因此GSM就是一种通过目标(Goal)→信号(Signal)→指标(Metric)的推导路径将本身抽象的目标转化为具象的指标的分析模型。

▲方案二 GSM模型
如何运用GSM分析模型呢?我们可以围绕产品的用户体验目标,假定用户能够完成这些目标,在此情况下用户行为会出现什么表现与信号,列举并选出价值高且能够收集的部分,将信号转化为数据项,也就得到了相应的衡量指标。
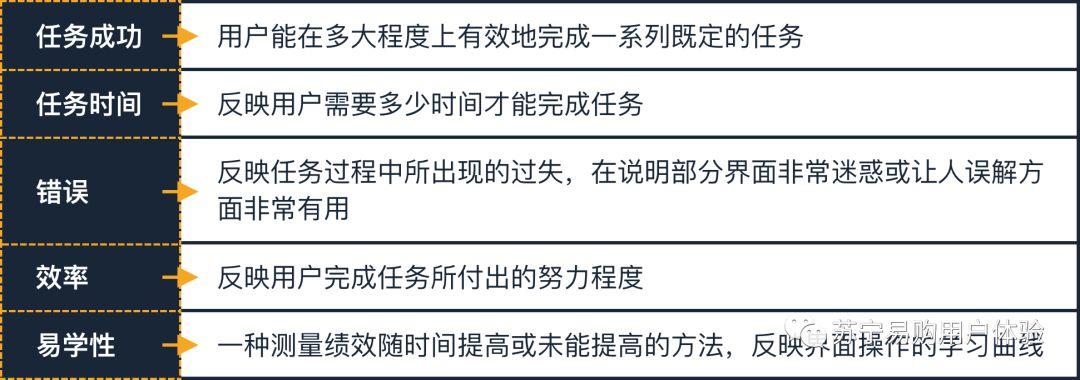
当然如果假定用户无法完成目标,也可以分析得出相应的指标。在做设计验证时我们可以优先从任务成功、任务时间、错误、效率、易学性这5个方向进行分析:

▲5个常见的用户体验指标
当然除了这种以具体任务为目标通过模型推导的指标,改版对访问数、独立访客、独立IP、网站访问量等指标的影响也是定量分析中重要的组成部分。
3.3 指标的用途与用法
以方案二中“打开新报表”这一任务为例,运用GSM模型可以推导出的相应现象信号与衡量指标,如下所示:

▲指标的操作定义
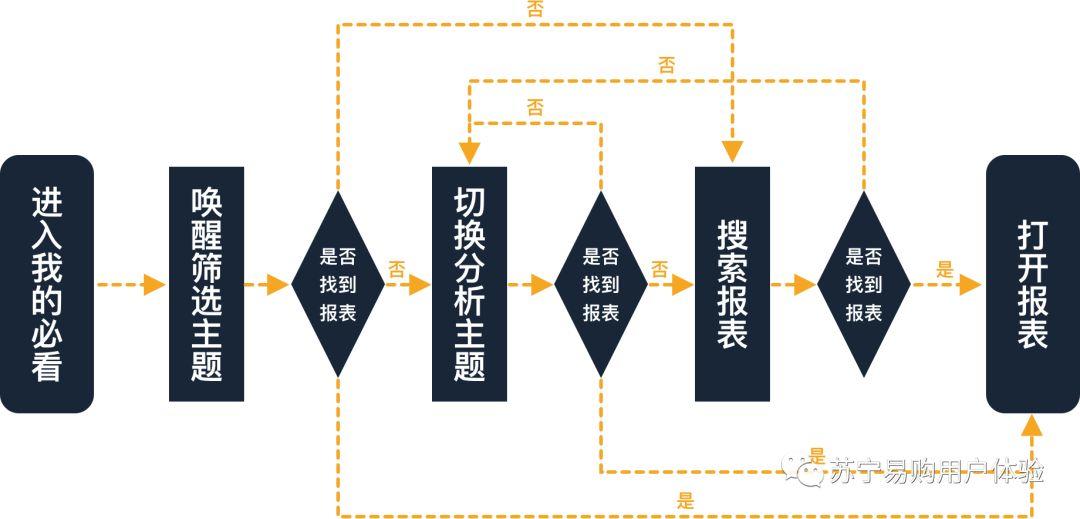
以其中一项“任务时间→用户在哪个环节花费时间最久”为例,这一任务可以拆分为下图所示的操作节点与流程。

▲任务操作流程拆分
那么任务时间在节点与流程中起到什么样的分析用途呢?首先用户进入此页面后,会打开默认主题下的默认报表,所以完美状态下用户进入此模块默认打开的报表就是用户最需要查看和分析的报表。
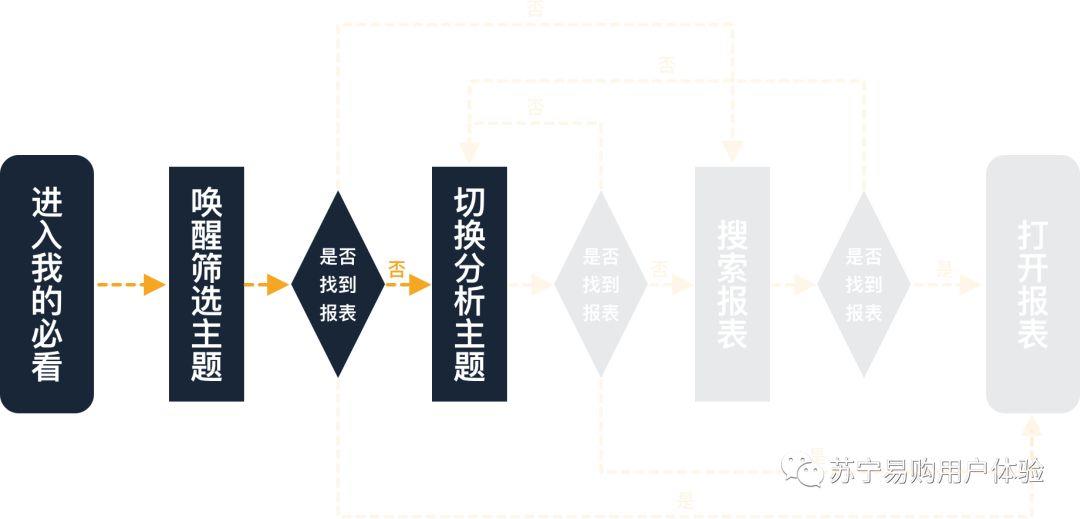
因此当用户在下图所示的环节中的停留时间较短,即进入页面后马上准备打开新报表或切换新主题,就可以考虑是否默认主题或主题下的默认报表不够准确。

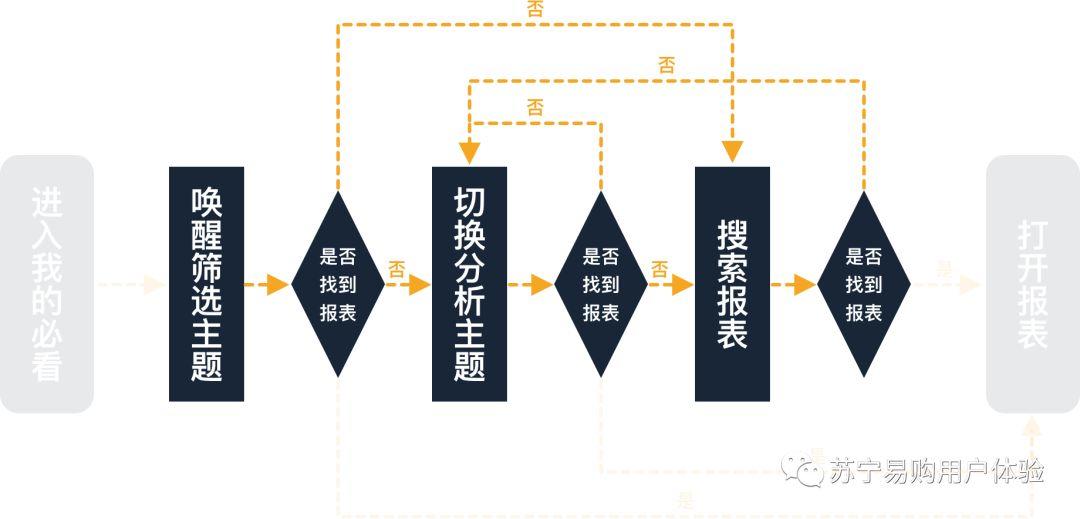
其次如果下图所示的几个环节停留时间较长,则需要考虑用户在查找对应报表时是否存在困惑。
例如,是否当前主题下报表较多,不好找到对应报表;是否不知道报表在具体哪一个分析主题下。

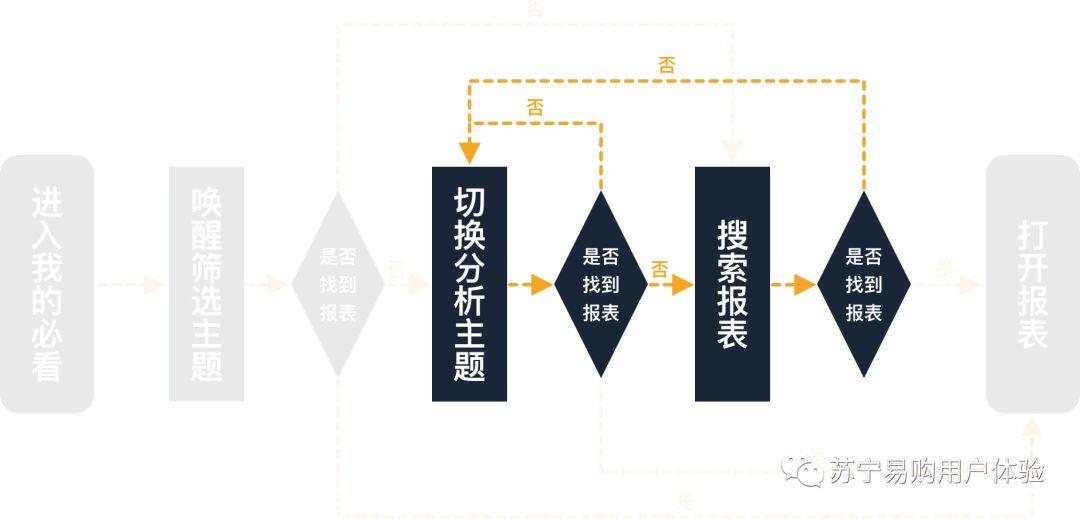
当然如下图所示的几个环节虽然在上一流程中已经存在,但这种操作通常意味着错误的存在。虽然记录“任务时间”同样有助于定量分析,但在此情况下记录“点击次数”的成本会远小于任务时间,所以建议下图的流程放在“错误”模型中进行分析。

当通过设计验证发现问题后就可以在改版中进行设计优化。
举例来说,如果默认的推荐报表并不准确时,可以通过设定告警的方式提醒报表配置人员提前调整默认报表;或者在离开页面时保留浏览记录并在下次进入时自动打开。
如果用户在查找对应报表时存在困惑,可以减少当前主题下报表数量或者对报表增加自定义排序功能等。可以发现设计验证在衡量设计方案的优劣与指导体验设计优化上都有着重要的作用。
3.4 指标数据的可信程度
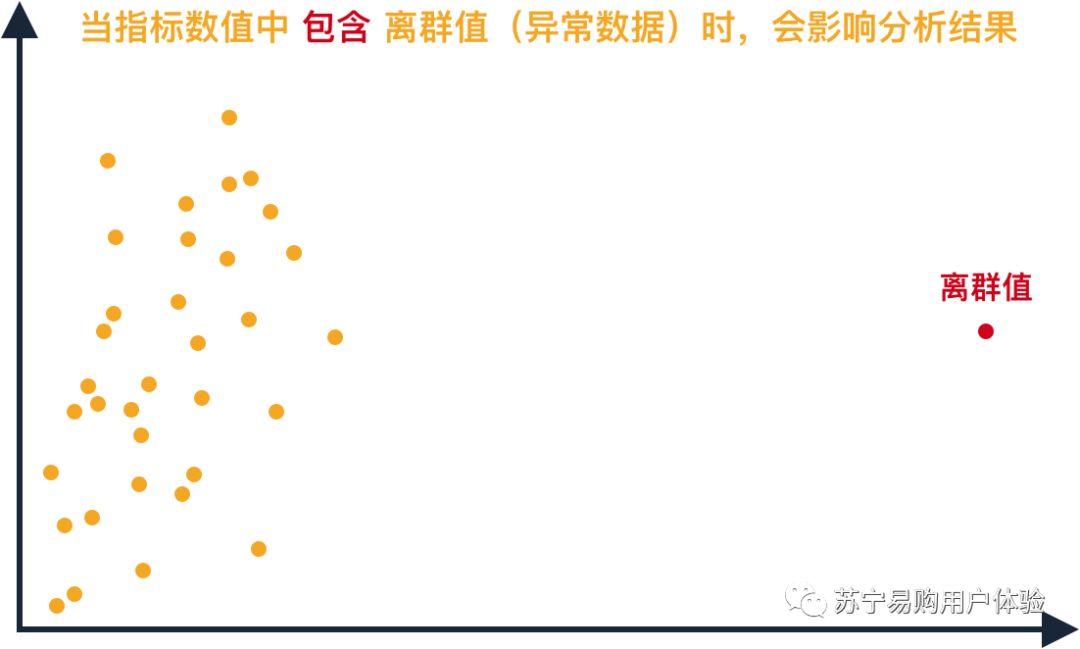
在分析获得的指标数据后,常会出现一个疑惑,即如果用户操作到一半时突然被其他事中断了,这种情况就会出现一个异常指标(即离群值,如下图所示)。
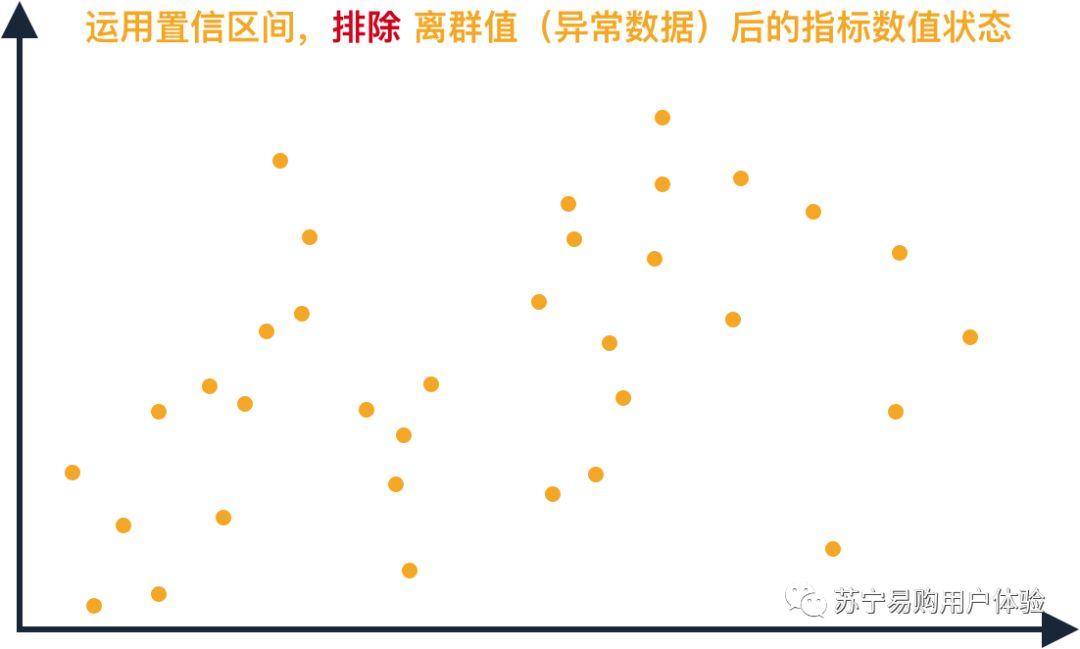
如果将这种异常指标也同样掺杂起来进行分析,得出的结果就会出现偏差,在这种情况下可以引入置信区间的概念。


▲置信区间
置信区间是指由样本统计量所构造的总体参数的估计区间。一个概率样本的置信区间是对这个样本的某个总体参数的区间估计。
置信区间展现的是这个参数的真实值在一定概率上的可信程度,但对此本文就不再展开了。
总结
本文通过对设计思路衍进过程的描述引出设计验证中定量分析的用途与用法。
设计验证作为设计中不可缺少的一块拼图,能够让设计流程变得更加圆满,同时也能让设计方案更有说服力。而定量分析通过对具体指标数据的对比和分析,能够帮助设计师判断或预测设计方案的合理性,也能够为方案的说服力提供坚定的后盾。
篇幅所限,本文也有部分内容阐述的较为概括。例如界面的衍进并没有给出完整的设计背景;分析模型推导出的指标价值与效率是不同的;指标在开发过程中产生的成本也大不相同,这些问题希望能够通过接下来的文章分别予以阐述。
希望通过本文能够让更多相关领域的朋友对设计验证环节与定量分析的用途用法产生兴趣并引起重视。
作者:董一男,IT总部大数据中心 设计经理,「特长」不会用户研究的数据分析专家不是好摄影师,「属性」能抗能打的“小金刚”,「爱好」玩跨界
本文由@董一男 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








苏宁UED官方公众号:苏宁易购用户体验(snygued)
苏宁UED官方公众号更名为:苏宁设计
请问文中置信区间算出来有没有结论?是什么结论?有没有详细的解释置信区间 到 可信程度的计算过程?
举例来讲,置信区间最终的描述性结论可以为:“该任务的总体平均完成时间为30±2秒,数据可信度为95%。”该描述可以运用在分析结论中,用以增强报告的严谨性和可靠性。
除此之外,也可以用在研究结论的可视化图表(或者数据监控)中。去掉异常值后,可视化图表的阅读性会大大增强,原因可参考文中两张图片。
常用对置信水平有99%、95%、90%,具体选用哪种水平主要取决于你希望对数据的把握程度。
置信区间的具体使用方法可以参照Excel中Confidence函数
请问这个黄色的点是根据什么打出来的
圆点都是获得的数据在坐标轴上的具现,黄色是正常数据,红色为异常数据。而如何判断获得的数据哪些是“正常数据”,哪些为“异常数据”就需要依赖置信区间的算式去计算。
举例来说
1. 坐标:假设X轴为操作时长,Y轴为点击次数;
2. 事件:如果员工甲操作时突然出去开会,会后继续未完的操作
3. 结果:则会得到一个点击数正常但操作时长超长的值
3. 现象:即图中的红点位置。
厉害