ICON设计使用手册:如何设计一个优秀的图标?
图标设计,即icon设计,在界面设计中占有很重要的位置,一个好的图标,可以让用户“一秒即懂”,如何设计出优秀的图标,这篇文章给你解答。

在图形交互界面(GUI)中,图标(icon)是一种最常使用的设计元素之一。
怎样设计一个优秀的图标呢?
在这篇文章中,我会分享一个简单的使用清单/使用手册,帮助你如何把图标更好地展示给你的用户。
一、易识别
清晰度是优秀界面的最重要特征,但不幸的是,图标往往不够清晰。
图标必须第一时间传达最重要的信息。当图标不能够立刻表达出所代表含义时,它就会变成一种“视觉噪音”,失去了图标存在的意义。
优秀的图标即不用阅读标签或文字提示,就可以被认知理解。
几个简单的规则,可以帮助你避免使用不能传达其含义的图标。
1. 尝试使用用户熟悉的icon
用户对于图标的理解,一般基于其使用与认知的经验。这就是为何使用用户熟悉的图标效果会比使用独特的图标要好。
依靠通用型图标。就像屋子、打印、玩游戏和搜寻等等这些,不需要进行任何解释的图标。

(通俗易懂的图标)
调查研究,检查你的竞争对手所用的图标。
2. 不要使用有歧义的icon
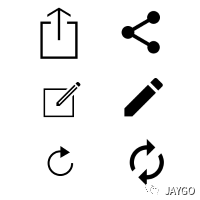
应该避免使用有多重含义的图标。举例来说,“心形”图标和“星星”图标都可以作为【喜欢】或将内容【收藏】起来。当一起使用时很可能造成用户干扰。

(心形和星星图标有歧义)
3. 测试icon的含义表达
不要听从一些类似“人们每天都用我们的产品(APP),他们肯定能理解图标的意思”的话。
请测试你的图标!
【5秒钟原则】是一种测试图标的有效方法。问问用户他们希望这个图标代表什么?
如果需要花费5秒钟以上去思考这个图标,那么这个图标就不可能有效地传达其意义。
4. 测试icon的可拓展性
测试你的icon在类似15x15px的尺寸下是否依旧清晰。

(音乐图标缩放清晰)
5. 给陌生的icon附上标签文字
如果你还是想要使用特殊的图标,可以考虑在旁边给图标附上文字标签。

(图标+文字)
6. 不要重新定义icon的含义
通过更改图标的含义来混淆用户相当容易。当图标的功能与预期认知不同时,会造成用户混淆。
不要重新发明轮子!
即使意义上的细小区别,也会妨碍到用户理解图标的能力。
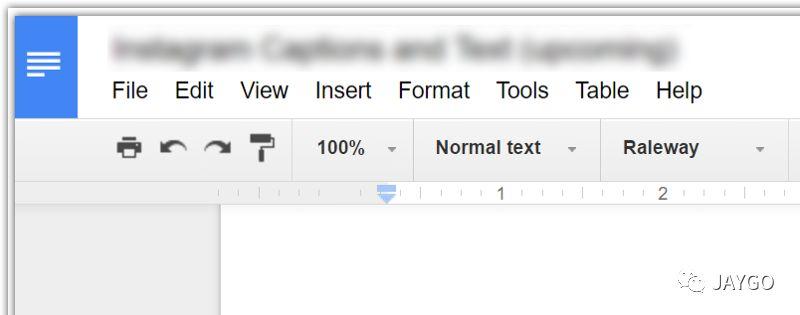
很长一段时间,Google Docs使用的图标看起来就像一个汉堡包。大多数界面使用类似的图标来表示主导航菜单,但Google重新定义了它的含义并将其用作“后退/返回”操作。当用户点击此图标时,他们会被重新引导到Google文档主页。

二、视觉舒适
可以通过插画、颜色以及图标传达品牌个性。如果做得好,图标肯定可以增强设计的美感。
1. 减少图形细节中的数量
KISS原则适用于所有UI元素,包括图标icons。保持图标的简洁性,并且遵循以下两条原则,避免没必要的复杂性:
- 限制颜色使用数量,使用不超过3或4种颜色,保持设计简洁。
- 通过聚焦于对象的基本特征,来减少图形设计细节的数量。尽量保持设计的概要性 ,因为设计概要性的在不同的界面和分辨率都可以进行转换。

(请勿过于花俏,避免设计的图标上包含太多的视觉细节)
2. 通过添加动画效果创造愉悦体验
动画效果可以表达清晰功能的目的,并且可以创造用户愉悦体验。
对于形态改变的情况,使用动画效果可以创造更好的动态体验。
三、合适尺寸
图标应该很好地作为用户的目标点。
设计师常见的错误之一,是在手机上为图标留下太小的空间。当你为触摸进行设计时,确保图标能够足够大方便手指的点击。
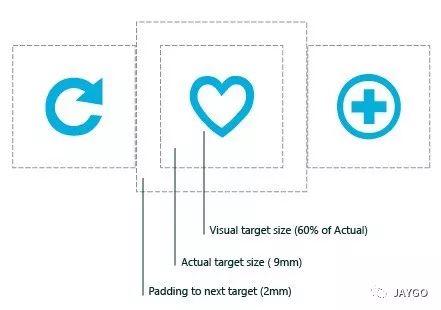
参考:目标在屏幕中点击范围为7-10mm。并且,请确保在目标对象之间添加填充,以防止不准确的点击。

(实际目标尺寸=视觉目标尺寸+填充 图片:Microsoft)
四、一致性
- 一致性是设计中的关键原则。
- 一致性设计是一种直观设计。
当使用相似的元素且具有一致的外观和功能时,可以让可用性和可学习性都得到提升改善。
1. 内部一致性
图标设计应该保持视觉统一,你决定用于你的产品的图标,应该保持统一样式。
理想情况下,它们看起来应该是一位设计师设计的。以下是你需要遵循的关于创造统一性的几条原则:
- 使用相同颜色或者颜色组合在你的图标上;
- 使用相同的形状和其他样式属性(例如边框的大小)。

(没有凝聚力的图标看起来很糟糕)
2. 与平台保持一致
确保你的目标风格与平台一致,它们会让用户更容易去理解。

(苹果iOS和Google 安卓图标)
3. 与产品系列保持一致
如果你拥有整个产品系列,确保一致的图标风格(或至少类似)应用在你所有的产品中。
总结
通常来说,为你的项目寻找一个合适的图标并不容易。这就是为什么我分享这个资源列表来让这个任务变得简单。
我会定期更新列表,以便你可以找到更有用的资源。
作者:Nick Babich
翻译:JaylonG
原文:http://babich.biz/icon-checklist/
#专栏作家#
JaylonG(微信号JJ865477301),人人都是产品经理专栏作家。一枚擅长用产品思维看问题,用逻辑思维做分析,用情感体验做设计的产品爱好者。爱好广泛,欢迎交流,拒绝水友。
本文由原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








阅读类产品需要注意什么