可视化设计的精髓之——数值可视化(上)
本文作者将数据与视觉图形的复杂关系梳理清楚,与大家分享可视化设计的精髓——数值可视化。

可视化设计一直是交互和视觉设计领域里的热门话题。
可视化设计从来没有人梳理清楚数据与视觉元素之间的关系,网上有非常多创意的可视化案例,但往往都只是一些零散的创意点,并不能系统帮助设计人员做数据可视化。
作为对数据有着非常深厚的兴趣,同时有有着多年交互经验的我来说,自然对数据可视化非常感兴趣。通过平时的积累,再加上最近一次和部门同事会议讨论数据可视化获得的灵感,终于将数据与视觉图形的复杂关系梳理清楚。
第一章:数值可视化的本质
第一部分,我们先热身,从视觉属性的角度看数值可视化的本质。数值可视化的本质就是用各种视觉属性来表达数据值的大小。视觉属性有这么几类:位置、长短、面积、颜色。对应视觉设计的点,线、面和色值。
在此部分,我们介绍各种类图表时,只介绍最基础的图标。其他的很多种形态各异的图表都可以围绕基础的图片进行变化,我们将在后面的章节展开介绍。
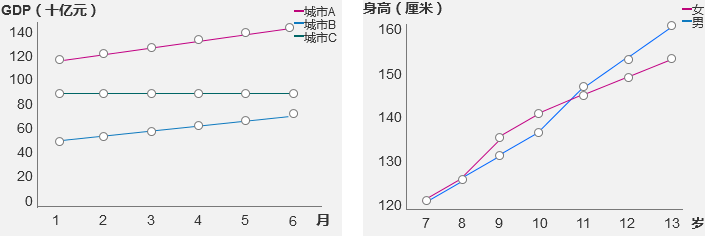
1. 通过节点的位置来表示数据值——折线图
折线图是数据可视化中最常见的图形之一,折线图虽然是线图,但是它的线只是作为点的辅助链接,线的长度并不表达实际的信息。真正表达数据的是点的相对位置。点里横坐标越远时,表示相对值越大。

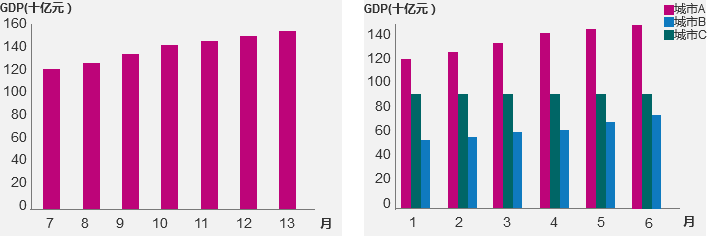
2. 通过元素的长短来表示数据值:柱状图
柱状图的柱子虽然有宽度,但是宽度并不代表真正的信息,柱状图是通过长度来表达数值的。柱状图相比折线图,更强调单个数值的大小,而折线图更强调数值的变化趋势。
在传统的图表分类中,有几种类似的图表,都是用长度来表示数值的:柱状图、条形图、直方图。在本书中,为了方便大家的理解,我们将柱状图当成基本图形,而将条形图和直方图当成是柱状图的变式。我们将在后面的章节详细介绍柱状图及其变式。

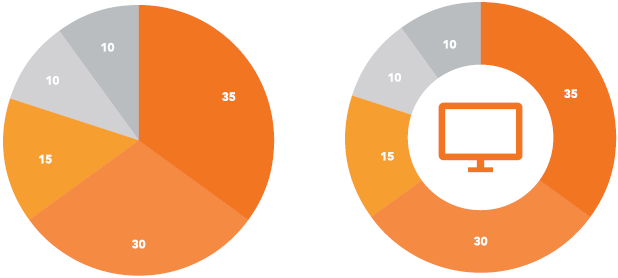
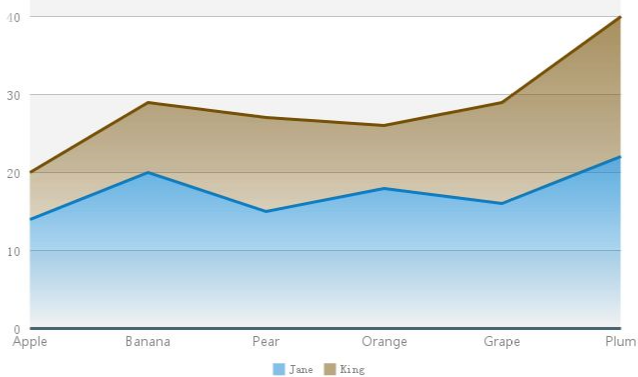
3. 通过元素的相对面积来表示数据值:饼图、气泡图、面积图
饼图是通过在一个圆里面所占面积的大小来表示数值的,环形图是饼图的变式,它可以在图的中心表达主题。

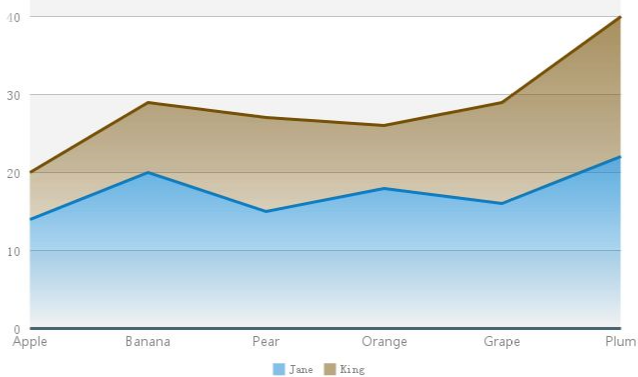
气泡图也是通过气泡的大小来表达数据值的。

面积图实际上是折线图的一种变式。与折线图不同的是,面积图是通过折线直线围成的面积来表示数值大小的,所以面积图更强调的绝对值大小,面积图的纵轴起点需要为零。

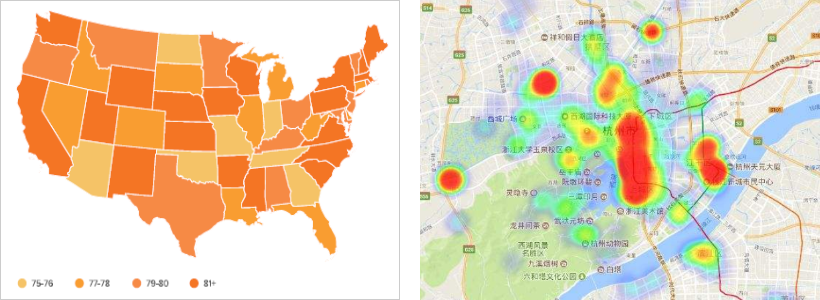
4. 通过颜色来表示数据值:热力图
热力图时通过颜色来表达数值的。一般来说,热力图可以通过两种颜色的维度来表达数值:
- 一是颜色的深浅,颜色越深,数值越大;
- 二是色值的冷暖,颜色越冷,数值越小,颜色越热,数值越大。

通过以上第一部分内容的热身,了解到数值可是化的本质就是通过位置、长短、面积、颜色来表达数值的大小,所有的数值可视化都是在这个框架下进行的。
在有的书中, 还讲到了角度、斜率、体积、密度、纹理等等元素。本文并不打算介绍太复杂的分法,太多的元素没有抓住视觉设计的本质,不容易理解。
我们认为从视觉平面设计的四个基本元素触发就可以了,其他的都可以理解为在此基础之上的延伸。比如说:角度和斜率,最终都与长度或面积有关;体积在平面上与面积是相通的;纹理可以算作颜色的一种;点的密度实际上与点的位置有关。
从下章开始,我们根据数据结构来看数据可视化。在做数据可视化之前必须要弄清楚数据结构,如果不能从数据结构出发来考虑数据的可视化,那么你永远只能“只见树木,不见森林”。
我们在遇到一个可视化的问题时,需要有数据的思维,将你需要可视化的问题抽象成数据表格,那么数据可视化的问题将不再是一些离散的问题,你的思路也会变得清晰。根据数据结构,我们将数据的类型分为:单个数据,一维表格,二维表格。
第二章:单个数据的可视化
单个数值数据,如速度15km/h,深度10km等,从数据的角度上来说是最简单的,其仅有一个数值,一眼就能看明白,如果用传统柱状图等图表表示和直接显示数字没什么太大区别。
所以,一般单个数据的可视化,并不适用传统图表方式,其可视化的核心思想在于根据上下文用拟物的方式,将其与我们现世界中数值的事物联系在一起。
单个数据的可视化需要区分清楚两种情况:
- 用户对数字本身是有所理解的。高度、深度、速度等等,这种情况下,对数据进行可视化的是一种感觉,将这个数字更形象地传递给用户。
- 用户对数字本身缺乏背景信息。比如说:空气质量降、水量等等,用户从他们实际的生活经验中可能无法判断某个具体的数值代表什么样的含义。这种情况下,我们需要可视化的是这种数据的背景信息。
1. 仅将数字形象化
如果是奔跑的速度15km/h,那么可以画一个运动员跑步的图来表达这个数字。
如果是奔跑的速度70km/h,那么就可以画一只猎豹奔跑,通过模糊的背景来表达奔跑的速度快。如果要描述山的高度5km,就可以画以座耸入云霄的山,给人一种高山的直观形象,更多的创意设计都可以围绕想象展开。
2. 对数字进行评价
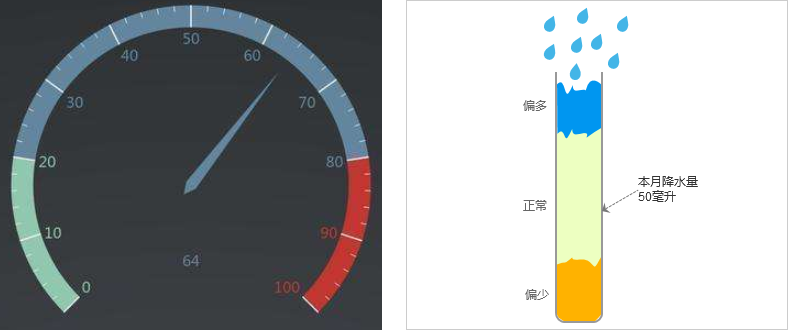
如果仅仅表达一个数字是不完整的,那么需要对数字进行标刻、评价以帮助理解,比如:汽车行驶的速度,分为慢速、中等和超速,如下左图所示。
同样的道理,当报告单个降水量数据时,人们对于降水量数据是缺乏背景信息,不知道50毫米的降水量到底是多还是少,必须辅助以评价信息。在表达评价信息时,你需要根据背景展开联想。比如说:降水量50毫米,我们可能想象到的就是用一个试管接了50毫米深的水。
如右图所示:

所有的对单个数据进行评价的可视化,都可以采用这种方式:先通过拟物的方式画出评价刻度,然后标明(或指向)当前的数字值。
第三章:一维表格数据可视化
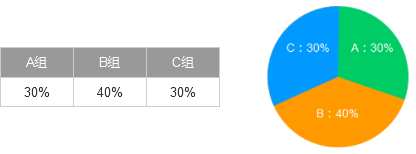
一维表格如下图所示,数据表格中只有一行或者一列数据。

一般来说,我们如果要将一组一维表格可视化,那么需要在拿到数据后,我们需要对数据可视化的目标进行分析,跟进目标可将数据分为以下几类:
- 强调绝对数值的数据;
- 强调趋势的数据;
- 百分比数据;
- 不同类型的数据。
3.1 强调绝对数值的数据
在现实世界中,很多的数据是有倍数关系的,数字的大小就代表了绝对值的大小。比如:收入10000元的就是收入5000元的2倍,GDP一万亿就是五千亿的两倍,这种数据称之为等比数据。等比数据的绝对值大小是有意义的,当你需要强调这种数据绝对值大小的时候,应该用真实的长度,或者面积来表示数值。
3.1.1 柱状图
使用柱状态图来表示这种强调绝对值大小的数据是常规的方式。柱状图的起点从0开始,柱子的长度代表数据的大小。如果一个柱子的长度是另一个的两倍,那么数值也是另一个的两倍,非常直观。

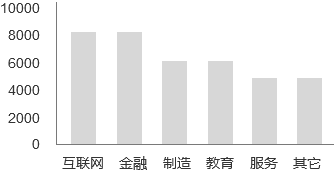
如下图所示,各行业平均薪资水平,是适合用柱形图来表示的。

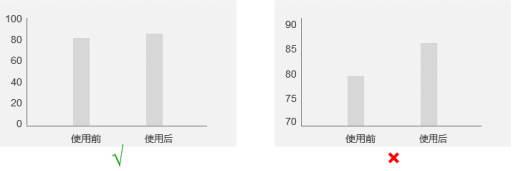
需要强调的是,因为柱状图的视觉感受就非常强调单个数据的大小,柱状图的阅读者一般视觉会被柱子本身所吸引,不会去注意纵轴的起点,用户往往会默认柱子的长度代表绝对数值的大小。所以柱状图的纵轴的起点必须从零开始,所有不从零开始的柱状图都是对柱状图的误用,甚至有广告故意使用不从零开始的柱形图对阅读者进行误导性宣传。
如下左图所示,实际的使用效果可能不到10%,但是右图则看起来像是效果翻倍了。如果用户不仔细看,就会形成效果翻倍的印象。

3.1.2 直方图
直方图与柱状图的区别比较微妙,很多人弄不清楚其中的区别,误用和混用的情况非常常见。在视觉外观上,柱状图和直方图的区别仅仅是间隙的大小,但是其数据本质的区别在于表达连续的区间上数量的分布。
看如下一组数据:

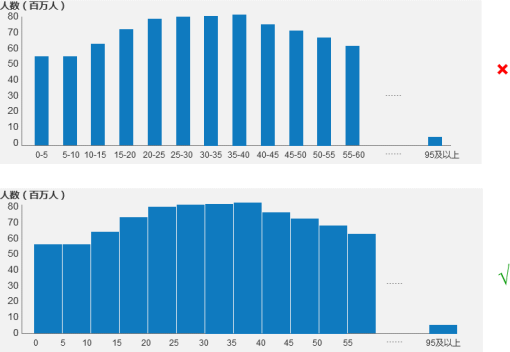
分别使用柱状图和直方图来表达以上表格:

从图中可以看出,柱状图(上)与直方图(下)是不同的。如果横轴是连续的区间,那么直方图更加适合表达一种连续区间的数量分布。
统计学中,直方图的纵轴要求是计数数据,也就是说,直方图是用于统计某个区间内的对象个数。
直方图一般在统计学,数据分析和科学实验领域用的比较多。本书并不是讲述统计学的书,我们不去深入探讨直方图。只需要记住当满足一下两个条件时,应该使用直方图:
- 横坐标是连续的数字区间;
- 纵坐标是计数数据,统计的是个数。
以上两个条件,有一个不满足时,就不应该使用直方图,而是普通的柱状图。
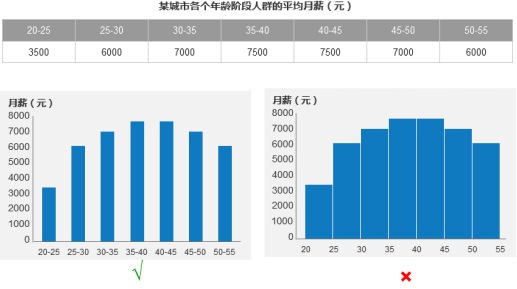
比如说有如下数据:

上图中,使用直方图就是错误的,因为纵坐标并不是计数数据,使用柱状图是正确的。当然,如果想要强调薪资随年龄的变化趋势,还可以使用折线图,我们将在后面解释折线图。
3.1.3 柱状图变式:条形图
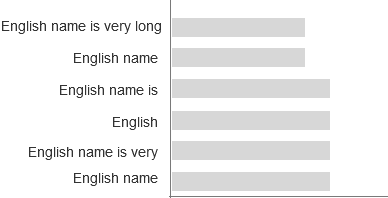
我们经常能看到一些横向排版的柱状图,我们称之为条形图。条形图的基本功能与柱状图是相同的,但是条形图与柱状图最大的区别在于排版。在英文的排版中,因为文案长度的问题,有的文案很长,所以一般会采用横向的条形图。
如图所示:

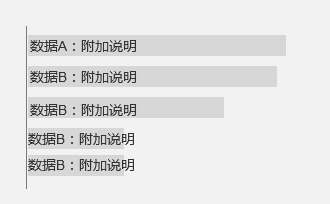
条形图还有一个很大的排版优势,能将文字和条形在一侧显示,能够对分类附加说明。

因为中文的文案长度都很好控制,所以在中文的图表中,条形图相对比较少见。且因为中国的基础教育中,横轴表示自变量,纵轴表示因变量数值,所以很多人都不习惯看条形图。所以在中国,如果不是因为排版的原因,请慎用这种横向的条形图,而在拉丁语系的国家可以多用这种横向条形图。
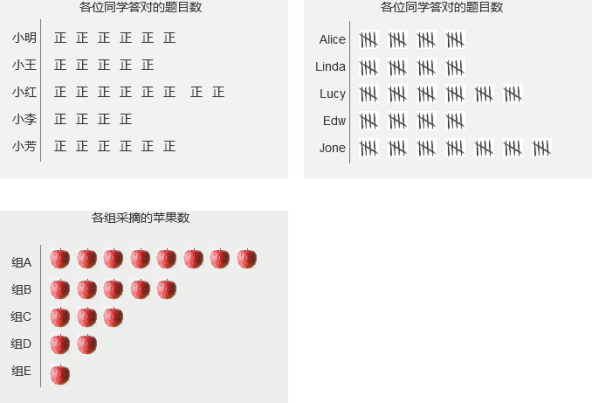
3.1.4 柱状图变式:计数条形图
计数条形图一般是在线下用得比较多,在平面设计或互联网界面中,计数条形图可以模拟线下的场景,增加界面设计的趣味性。
计数条形图示例如下:

3.1.5 柱状图变式:径向柱状图、径向条形图、螺旋图
某些情况下,为了适应排版的区域,或者增加图形的趣味性,会对柱形图进行扭曲变形。
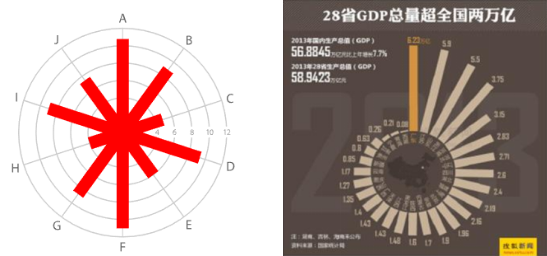
对柱状图的横轴进行扭曲变形,就是径向柱状图,如下图所示。径向柱状图最大的优点就是能在某些区域内能方便排版,第二个优点是能将按顺序排列的柱状图首尾进行对比。

将条形图的柱子进行扭曲,就是径向条形图。与径向柱状图类似,径向条形图的最大优点仍然是排版。在很多海报或者杂志中,采用这两种变式,可以是的整个界面更加美观协调。
但是,因为径向条形图的圆的内环和外环之间周长和直径都不相等,所以不同的人对图的理解可能有所偏差。径向条形图实际上是通过角度,而不是长度来表示数据大小的,这一点很可能会对用户造成混淆。一般情况下需要慎用。

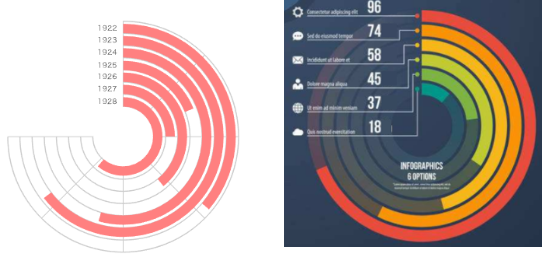
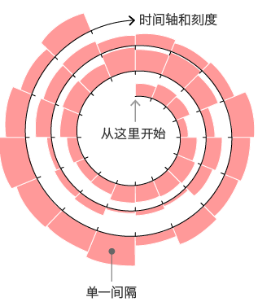
螺旋图是在径向柱状图的基础上进一步拓展的,螺旋图可以用户表达一个大型的数据集合,其适应排版的优势更加明显。并且可以将其立体化设计,做出一些非常有创意的可视化设计图。

径向柱状图、径向条形图、螺旋图几类柱状图的变式,都在某种程度上赋予了柱状图新视觉风格和趣味性。但是又部分损失了柱状图最大的优势:强调绝对数值的大小,这几种变式都使得柱状图柱子的长度不那么容易对比。
3.1.6 柱形图变式:用拟物代替柱子
传统的柱状图表达数据可能会比较枯燥,在平面设计,海报宣传页面中,一般会添加拟物的元素,使得数据的表达更加生动。其基本的思路都是围绕着数据主体展开联想,用拟物的对象代替柱子。
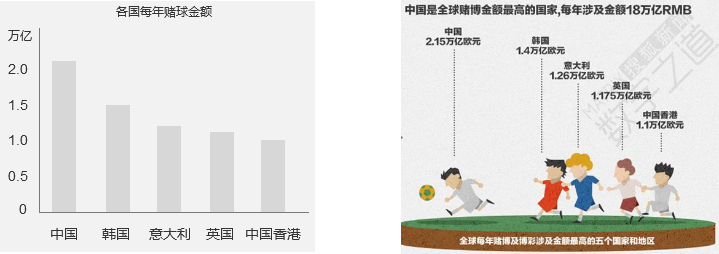
示例1:如果描述的是足球相关的内容,那么可以用踢球的形象代替柱子。

示例2:如果描述的是星体相关的内容,那么可以用星体的形象代替柱子。

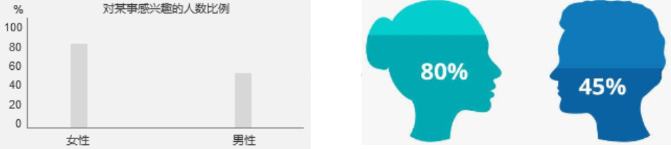
示例3:如果描述的是男女差异,那么可以用男女的形象代替柱子。

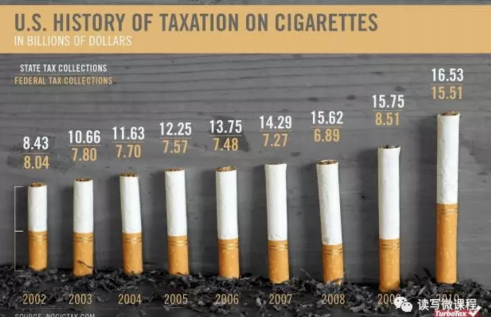
示例4:如果是抽烟相关的数据,正好用烟头的形状代替柱子。

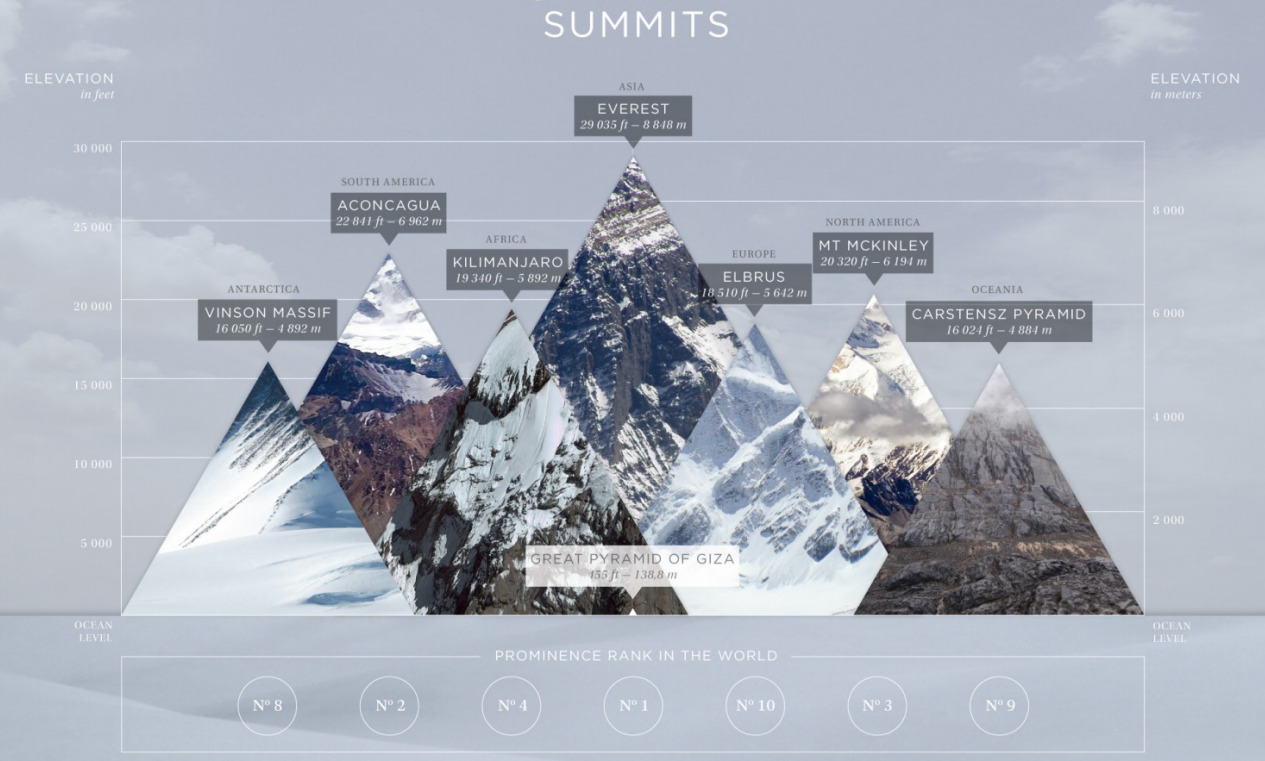
示例5:如果是山的高度,那么可以用山的形态。

3.1.7 柱形图变式:按某些维度展开重组设计
上一节中,用拟物代替柱子的思路仍然是在柱状图的框架下的。但是很多时候,甚至可以抛开柱状图的束缚,根据关键词展开联想。在联想的过程中,我们只需要记住第一章中提到的数据可视化的本质:通过位置、长短、大小、颜色四个视觉元素来表示数据大小。
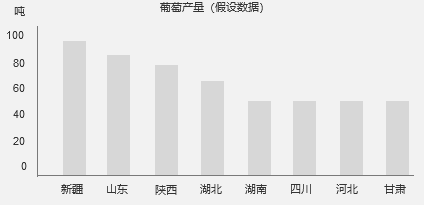
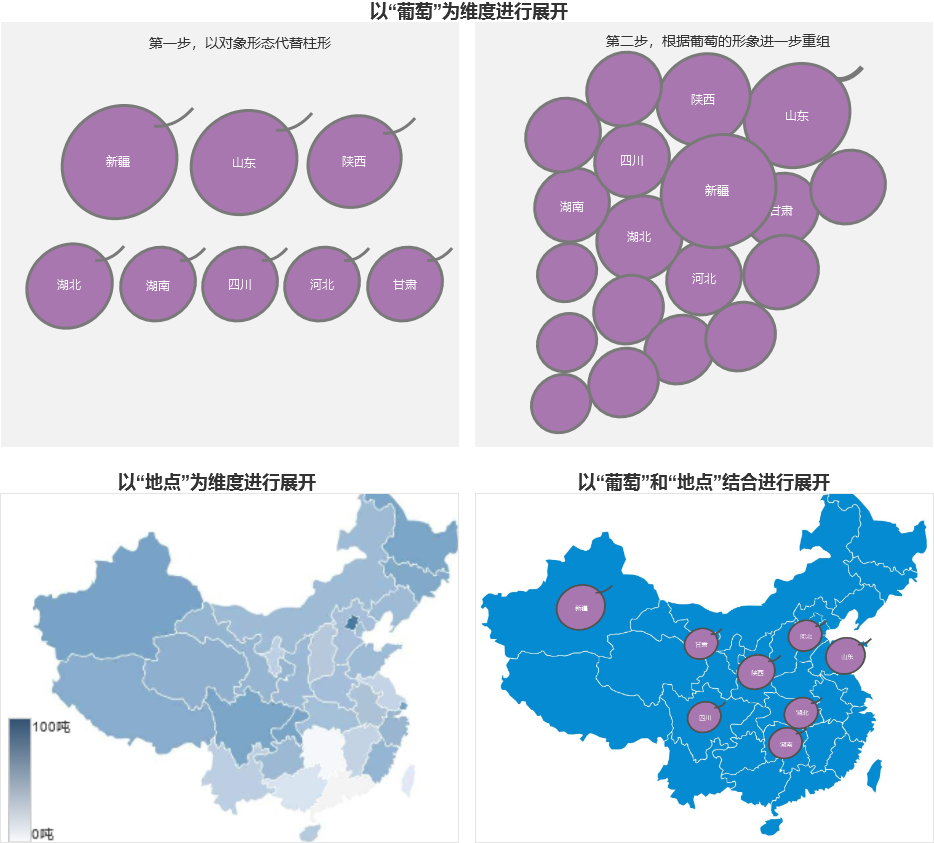
示例1:各省葡萄产量(假设数据)

这里面有两个可以展开的点:葡萄和地点。

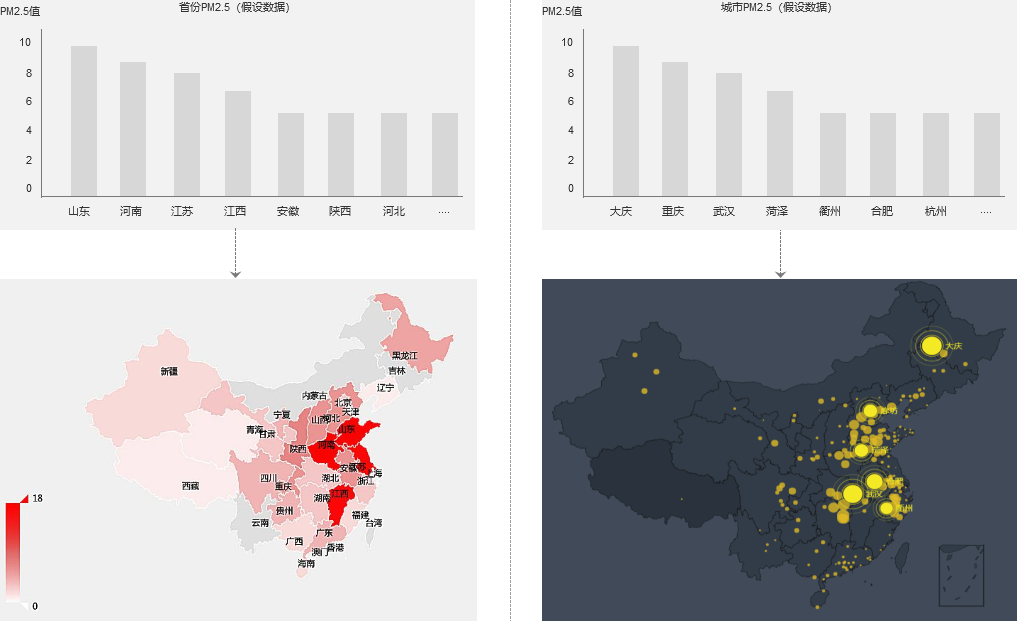
示例2:城市和省份PM2.5值(假设数据)
PM2.5是一个没有形象的概念,所以可视化的时候,不太可能在PM2.5上面展开。那么这种数据只能以地点为关键词展开,以地图的方式呈现。
省份在地图上本身就是一个形状大小固定的面,可以通过颜色热力图来表示数值(下图,左)。而城市在全国地图上只是一个点,不能通过颜色热力图来表示,只能创造一个面,在通过面的大小和颜色来表示(下图,右)。

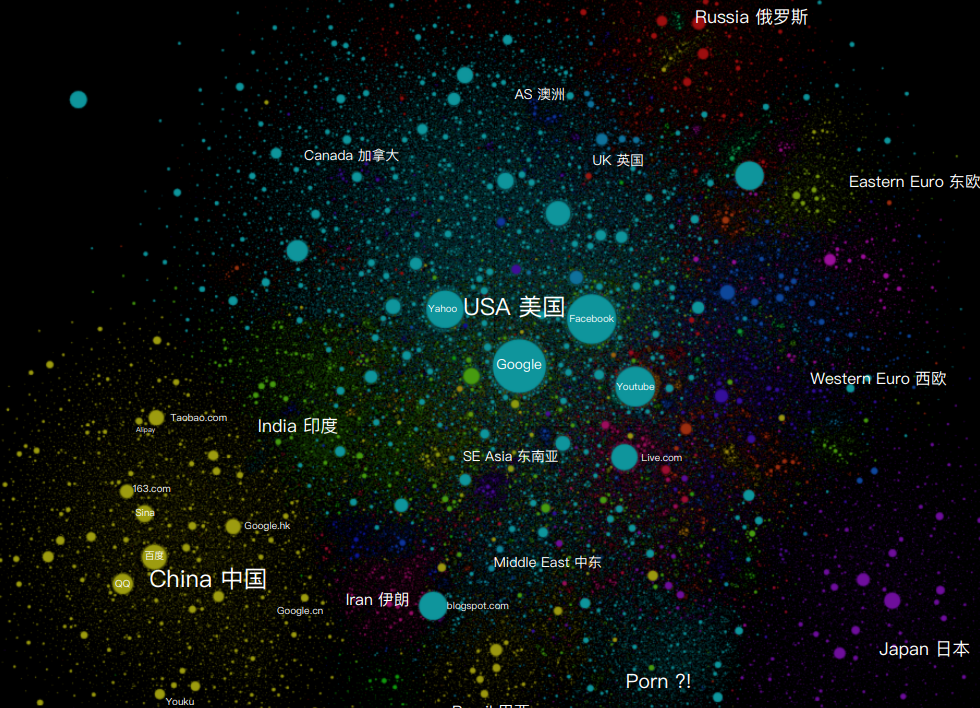
示例3:各网站访问量

图中实际上是造了一张地图,每个网站相当于地图上的一个城市,再用一个面的大小代表访问量,与上一个示例中的右图本质上是一样的。
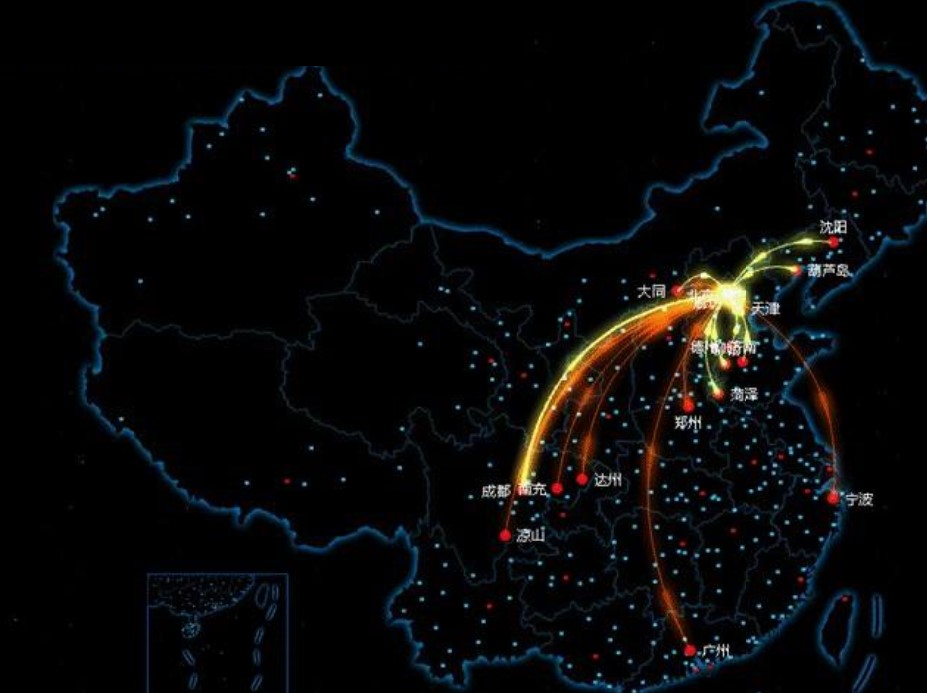
示例4:迁徙地图
网上一些非常酷炫的迁徙地图,单个城市的迁徙图的数据原型仍然是一维数组。

对于这组数据,可以以“地图”为依据展开。以地图为维度展开设计时,需要表达的是各个城市与北京的连线。连线的长短信息已经被城市到北京的距离所用,于是只能用连线的颜色来表示数值。
需要补充说明的是,这些形式的数据可视化提高了数据的可读性和趣味性,但都会在某种程度上损失原来表格中的精度信息。

3.2 强调趋势的数据
多数情况下,我们做可视化的目的是为了将数值的大小表示出来,但是在有的情况下,可视化的目的是为了突出随时间变化的趋势。时间是所有数据变量里面最具有特殊性的一种,也是最重要的一种。时间变量的形式除了有年,月,日,小时,分,秒等等之外,还有变化形式,如年龄 {1岁,2岁,...} ,年级 {一年级,二年级,…} ,次数 {第1次,第2次,...} 等等。
柱状图中,强调数据的绝对数值,并且将所有的对象变量都一视同仁地处理。当然,柱状图也是可以表达时间趋势的,但是很多情况下折线图更好。
3.2.1 折线图
我们来看一下折线图与柱状图的区别。

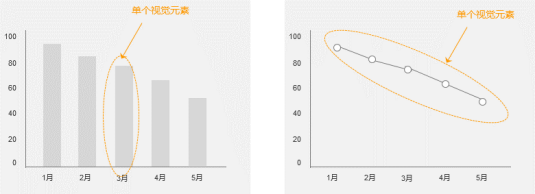
第一,折线图与柱状图的视觉强调不同。对于柱状图来说,每根柱子是一个独立的视觉元素。而折线图中,一整条线是一个独立的元素。所以他们侧重点自然有所不同。柱状图侧重单个数据的大小,而折线图侧重数据的变化趋势。
第二,柱状图的起点必须为零,折线图的起点可以不为零。为了说明这个道理,需要看一个示例。

如下图所示,起点为1000的图表。两个图形虽然都表示了趋势变化,但是左侧的柱形图柱子的长短很容易让人去对比它的绝对值,很容易让人觉得11-2的数据是11-5的两倍,在很多情况下,这会造成严重的误导。但是右侧的折线图不会给人这样的问题,折线图给人的感觉,并不会让人对比倍数关系,而是看趋势的变化。

所以对于变化的趋势相比数值较小,但又需要强调趋势,弱化绝对值的数据,只能使用折线图,或折线图的变式。
3.2.2 折线图的变式:曲线图
将数据点用贝塞尔曲线连接起来,其功能与折线图基本上没有差别,只是在视觉样式上更加柔和。

3.2.3 折线图的变式:均线图
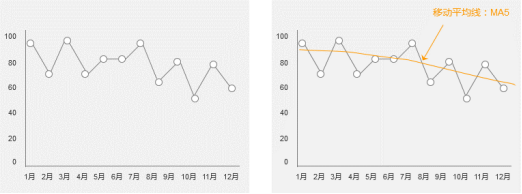
对于数据波动较大的情况,如果想要了解它的趋势,最好的办法是辅助以均线。均线是计算当前节点上前后几天的平均值,均线的波动比原数据波动更小,能更好的反应趋势。
均线有很多种不同的算法,我们在此不详细介绍。需要注意区分的是,数据波动较大的数据并不是散点图。散点图与折线图的数据逻辑是完全不同的, 我们将在后面介绍散点图。

3.2.4 折线图的变式:面积图
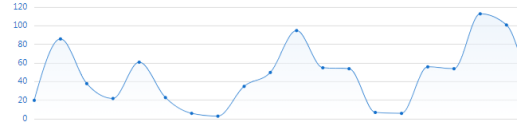
面积图主要用途也是用来表示趋势的变化的,但是面积图会用纯色或者渐变色来填充折线图的区域。一旦有了颜色的填充,视觉感受就完全不同了,能让人感受到绝对值的大小。所以面积图的起点必须为零。所以与柱状图有同样的问题,当趋势变化很小,但绝对值很大的数据,只适合用传统的折线图,不适合用面积图。

3.2.5 折线图的变式:股指走势图

股指走势图对折线图做了几点变化:
- 当点间距很小的时候,根据格式塔原理,人的视觉就会自动将其连成线,于是折线图的连接线就可以去掉了。
- 对每个节点可以大做文章。红色表示收盘高于开盘,绿色反之。还能表示当天最高值和最低值。
3.3 百分比数据
百分比数据往往不是原始数据,而是原始数据进过转化而来的。本节讨论的百分比数据,都是指的在同一个维度下,且没有重合的数据。表中的数据加起来,应当等于100%。
3.3.1 饼图或环形图
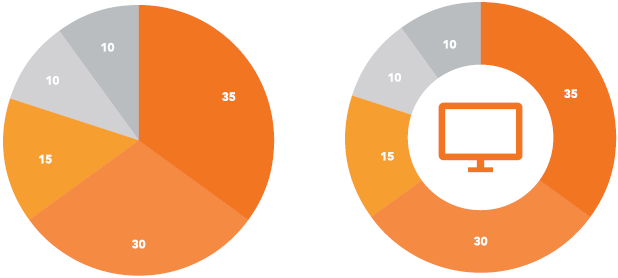
一般来说,百分比的数据使用饼图(或环形图)的方式表达,这是最常规的。

环形图与饼图不同点在于环形图可以将主题与图更好地融合。

但是饼图只是一种保守的表达方式,并没有什么趣味性。在实际的可视化设计中,往往会采用其变式。变式应该如何变,还是需要根据上下文的环境展开联想。
3.3.2 饼图变式:将饼形转化成对象拟物形态。
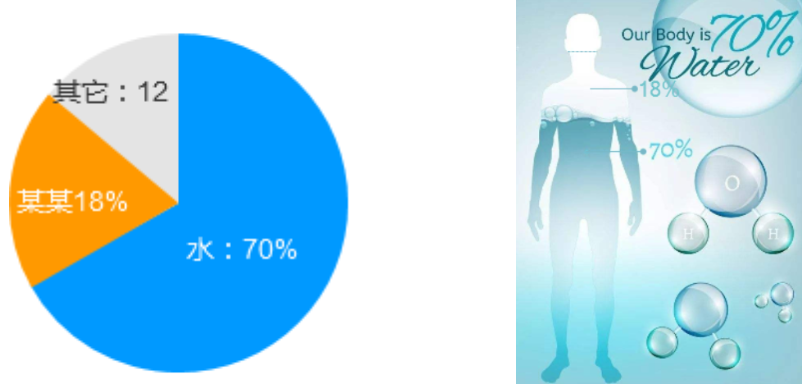
示例一:如果是描述人体的成分,那么可视化可以围绕人形展开,将饼的形状变成人的形状。

再比如,如果你想描述一个苹果的成分占比,那么你可以考虑将饼形换成苹果的样式,然后在这基础之上做设计。
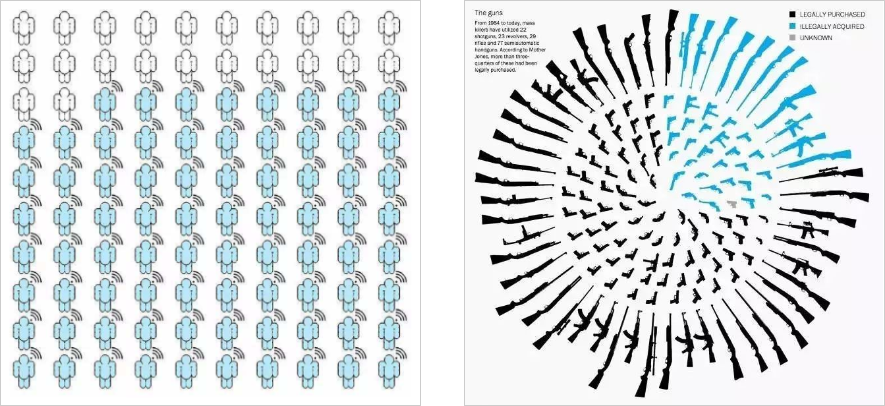
示例二:如果你想描述各类行业人群占比,那么你可以考虑画出100个人,各类行业的人用不用样式的图形,如左下图所示;而当你想描述各类枪杀案件枪支的来源,下右图所示。

总之,这些设计的思路都是以基本的饼图为出发点,然后根据描述的对象展开联想,对象是什么样子,就把饼图更换成它的图形,然后围绕它的图形做设计。
需要注意的是,有重合的数据不能使用这种方式在一张图里表达,比如:一群人中女人48%,老年人30%。这两个百分比数据是不能出现在一个图里的。
3.4 同一对象不同类型数据
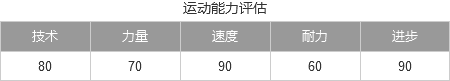
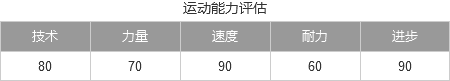
当你需要对一个人的运动能力进行多方面评估的时候,有以下一维数据:

这组数据可视化的时候,也不能使用柱形图,原因仍然是因为比例关系。速度90分,耐力60分,并不能说明速度是耐力的1.5倍。而如果画成柱状图,就很容易让人对比他们的绝对数值。
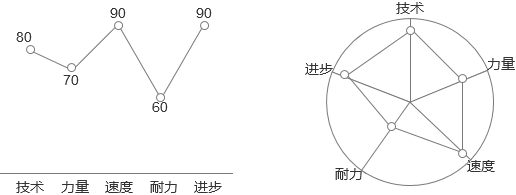
而使用折线图,并不能说是完全错误的,但使用折线图也不够恰当。一般折线图要求各个数据是同质的,但是人在各方面的特质其实并不是一类的数据,每个数据都应该拥有自己的纵轴。所以通过雷达图的方式表达更合适。并且雷达图相当于对每个数据做了一个背景评价。

关于一个一维表格上的各个数据是否是同质的问题,一般来说可以这么判断:有单位,并且相同单位的数据才是同质的。单位不同的数据是不同质的。没有单位的数据,一般来说都是不同质的。还有一些人为定的得分的数据,都是没有单位的数据。比如各种类型的测试,只要是不同的测试,那么得分都是不同质的数据。
另外, 雷达图不仅仅可以用于不同同质的数据。雷达图有一个很大的优点是能够根据形态来判断一个事物在各方面的综合素质,所以有时候对于同质性的数据也会用雷达图,每个雷达图代表一个个体,雷达图的形态对比个体的差异。
第四章:数据逻辑解析
如果你想对数据可视化有更深入的理解,本章的内容对你非常有用。对于对逻辑不太感兴趣的人来说,本章的内容可能稍微有点难以理解。
在上一章中,对一维表格可视化进行了比较简单的讲述。但是,细心的读者可能会发现有几个问题:
- 直方图和柱状图仅仅只是在形态方面的差异吗?他们的内在本质到底有什么不同?
- 介绍雷达图的时候,说了一组数据中还存在有不同质的数据,那么是否所有不同质的数据都可以用雷达图表示?
- 描述数据,计数统计数据,百分比数据都有什么不同,他们到底是怎么来的?
我们再次找出之前例子中的一维表格,这些看起来都是一维表格的数据,到底逻辑上有什么区别呢?
4.1 表格的变化维度

表格中,第一个数据是“11月1日的股指收盘点数”,第二个数据是“11月2日的股指收盘点数”,以此类推。我们会发现,整个表格其实就是“ {11月1日,11月2日,11月5日,…} 的股指收盘点数”。括号中的内容在数据表格中是可以变化的,所以我们称之为表格的变化维度,这个例子中表格的变化维度为“日期”。
我们再来看另一个表格:

这个表格可以概况为“ {互联网行业,金融业,制造业,…} 的平均薪资水平”,表格的变化维度为行业
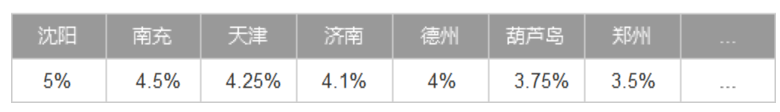
以下这个表格可以概况为:“ {沈阳,南充,天津,…} 迁往北京的人口数量”。

以下这组数据,可以概况为:“小李同学的 {技术得分,力量得分,速度得分,…} ”

把以上四组一维表格放到一起,我们来看看有什么特点:
- {11月1日,11月2日,11月5日,…} 的股指收盘点数
- {互联网行业,金融业,制造业,…} 的薪资水平
- {沈阳,南充,天津,…} 迁往北京的人口数量
- 小李同学的{技术,力量,速度,…}
我们发现:
- 每一句话中,都只有一个括号,代表一个表格的变化维度。只有一个变化维度的,就是第一章介绍的一维表格。
- 每句话中的“的”字被着重标出,在“的”字之前的变化维度,都统称为“主体”,而在“的”字之后的,是需要可视化的指标,我们称之为“指标”。那么,以上的所有数据表格,都可以描述为“主体”的“指标”。
- 前面三组数据,括号都在“的”字前面,表格变化的维度是“主体”,而后一组数据,维度是“指标”。
“指标”分为同质和不同质。比如南京市的 {出口额,投资额,进口额} ,这三个指标都是金额,他们是同一类的数据,我们称之为同质的。但是有的指标,如身高,体重,他们单位都不相同,这种数据就是不同质的。
还有一种数据是没有单位的,或者是人造的得分,比如:技术,力量等,这种数据之间,都是不同质的。不同质的数据,我们不应当用一个纵坐标轴来表示它,如果这几个不同质的数据还有可比性的话,那么,最合适的方式是使用雷达图。如果这几个不通质数据没有可比性的话,就应该把他们拆解成独立的数据来表示。
补充说明:到底什么样的指标叫具有“可比性”的呢?
技术、力量、智商等等,是不同类的数据。这些数据都是分数越高越强 {好} ,他们都是单向的,所以他们是具有可比性的,可以出现在同一张雷达图中。同样的,如果几个指标都是越低越强 {好} 的,那么他们也是具有可比性的。但是身高,体重,很明显,数值既不是越大越好,也不是越小越好,所以身高和技术,智商在一起就不是具有可比性的。
但是也有特例,我们经常会看到对篮球运动员的综合素质评估的雷达图里面就有身高,力量,技术等等。其实这里面也就隐含了一个假设:在一定范围内篮球运动员的是越高越好,于是就和其他的指标一样都成单向的了,所以在一起是可比性的数据。
所以当表格的变化维度是“指标”的时候,需要分为两种情况:有可比性的和没有可比性的。有可比性可以在一个雷达图中可视化,如某人的 {技术,力量,智商,颜值} ;而没有可比性的则不能再一个雷达图中,需要拆解成多个独立数据单独可视化。比如,某人的 {身高,体重,颜值,智商} 这组数据就不能在一个雷达图中。
4.2 百分比数据
上一节中我们描述了变量的定义,并区分了几种数据的类型。然而,我们会发现还有很多的数据类型并不是以上的那些数据类型。比如百分比数据。百分比数据并不是原始的数据,一定是通过某种方法计算转化过来的。
我们仍然看例子:
- {11月1日,11月2日,11月5日,…} 的股指收盘点数
- {互联网行业,金融业,制造业,…} 的平均薪资
- {沈阳,南充,天津,…} 迁往北京的人口数量
- {一班,二班,三班,…} 的捐款金额
我们看看这几组数据的“指标”分别是:股指点数,薪资水平,人口数量,捐款金额。那么这几种指标有什么不同呢?
最大的不同点在于是否可以累加,比如说:股指点数,把每天的点数累加在一起没有意义,所以股指点数是不可累加的;同样平均薪资水平也是不可累加的。但是迁往北京的人口数量却是可以累加的,累加起来就是迁往北京的人口总数,这个数据是有意义的。同样,捐款金额也是可以累加的指标,累加在一起等于捐款总额。
所以存在两种类型的指标:可累加和不可累加。
对于可累加的数据是,我们可以将其转换为另一种数据形式,那就是百分百数据。

我们只要用每个数字,除以这一组数字累加和,就能把这组数据转换为百分百数据。

那么这组数据就可以表述为: {沈阳,南充,天津,…} 迁往北京的人口数量的百分比,于是这组数据就变成了百分比数据。同样,捐款金额转化为百分比数据后,就成了: {一班,二班,三班,…} 的捐款金额的百分比。这些百分百数据,都可以使用饼图及其变式来可视化。
对于不可累加的数据,其内在数据逻辑就决定了,这组数据不能直接转化为百分百数据。
4.3 计数数据,计数百分比数据
对于任何一组一维表格,都可以转化为计数数据。根据指标的区间,来统计对象的数量。

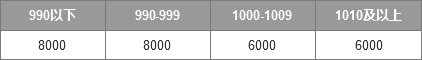
我们可以看到, {11月1日,11月2日,11月5日,…} 的股指收盘点数,点数这个指标,是一系列的数字,我们可以给这个数字划分区间,然后计算落在每个区间的天数。比如说以上数据中,990点及以下的有1天,990-999的有2天,1000-1009的有2天,1010及以上的有1天
于是,就将以上描述数据,转化为了计数数据,如下表所示:

以上一维表格可以表述为:收盘 {990点及以下,990-999,1000-1009,1010及以上} 的天数。
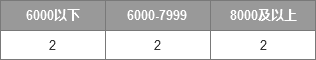
同样的, {互联网行业,金融业,制造业,…} 的薪资水平这组一维表格,也可以转化为计数数据。薪资水平8000及以上的有2个行业,6000-7999的有2个行业,6000以下的有2个行业

以上一维表格可以表述为:薪资水平 {6000以下,6000-7999,8000及以上} 的行业个数。
同理,其他的描述数据,都可以转化为这样的计数数据。如:迁入北京人口 {10万及以上,8-9.9万,8万以下} 的城市个数。
这样,所有的一维表格,都可以根据值的区间划分转化为计数数据。对于以上的这些计数数据,变量的值是一个连续的区间,那么这类数据适合用没有间隙的直方图来表示,而不是普通的柱状图。
计数数据是可累加的,可以转换为按百分比计算的数据。
4.4 二维表格
二维表格是指的有两个变化维度的表格。我们来看一个二维表格的例子:

上表的表达式为: {城市A,城市B,城市C} {1月,2月,…} 的GDP值。表达式中,有两个括号,这两个变量都在“的”字前面,都是“主体”。我们用字母代替对象,表达式可以抽象为: {A1,A2,…} {B1,B2,…} 的具体指标。再来看另一个二维表格:

上表的表达式为: {七岁,八岁,九岁,…} 男童的 {平均身高,平均体重} 。表格中,仍然是有两个变化维度。表达式可以抽象为: {主体1,主体2,…} 的 {指标1,指标2,…}
所以,二维表格的基础类型可以分为两类:
- 第一类,表达式: {A1,A2,…} {B1,B2,…} 的单个指标。如 {城市A,城市B,城市C} {1月,2月,…} 的GDP值
- 第二类,表达式: {主体1,主体2,…} 的 {指标1,指标2,…} 。如 {七岁,八岁,九岁,…} 男童的 {身高,体重}
这两类二维表格,在逻辑上有着较大的区别,需要分开介绍。
因篇幅原因,二维表格数据的可视化我们将在后面的文章中介绍。
本文由 @ArvinNing 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很想看下一篇,本篇真是受益匪浅,想知道下一篇什么时候出来?方便加个微信不,多学习学习
写得很好,什么时候出下集?
很棒
期待下一篇,什么时候出,你是如何学习数据可视化的
页面点开是空白的。。。
他们产品有bug,坑死了我这篇文章,不然怎么也能上热门文章的
为什么我刷不出来,通篇白板,无限和4G都是一样的结果
APP有bug。我自己看到的也是白板,把我这篇文章坑了,好长一篇,花了很长时间啊。。。
很棒
好,很好的知识普及文章,对新手来说就是雪中送炭
期待(下)
您好,我是交互设计学堂(id:jhsjxt)公众号的小编,您这边文章太赞了,我想申请转载,请问可以给我们授权吗?谢谢。
可以,注明出处和作者
等待下一篇
非常不错值得收藏
太赞了