制作人人喜欢的流程图,三步教会你绘制大厂流程图(第二篇)
编辑导语:在产品设计流程中,流程图的绘制有利于展示产品逻辑,而清晰的流程图绘制更是有利于团队与合作伙伴理解运行流程。在上篇文章里,作者阐述了绘制流程图的要点、意义与常见问题,本文作者则继续介绍如何绘制一份合理有效的流程图,让我们一起来看一下。

继帮大家解决了如何绘制流程图的难题后,本篇作者将帮助大家学习:如何绘制出研发喜欢看、运营看得懂的流程图。
学习了上一篇“流程图的大厂画法”后,虽然能画出来了。但经常发现画的没问题,研发部却不看我们的流程图,运营看不懂我们的流程图。这是什么原因呢?
其次,就是总是丢三落四,想不全面被研发怼来怼去,如何做到思考全面呢?本篇解决这个问题。
这一篇是介绍“如何制作人人喜欢的流程图”。
具体内容如下:
- 为什么你的流程图别人不满意?以一些例子来看研发和业务人员流程图要看什么。
- 流程图的尺度如何把握?能够根据给研发还是给业务人员,来画出尺度得当的流程图。
- 如何一步步画出不丢三落四的流程图?理顺你的思路,做事不再丢三落四,表达清晰顺畅。
下面我们就进入正题。但如果看了下文,对流程图的UML表达方法还不了解,则请移步第一篇《如何制作正确的流程图?》
一、为什么你的流程图别人不满意?
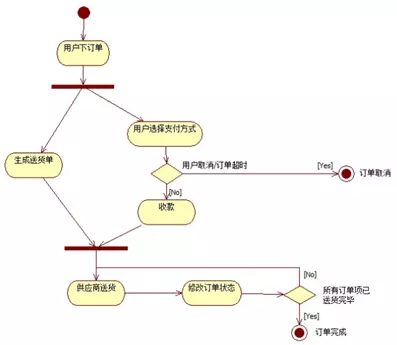
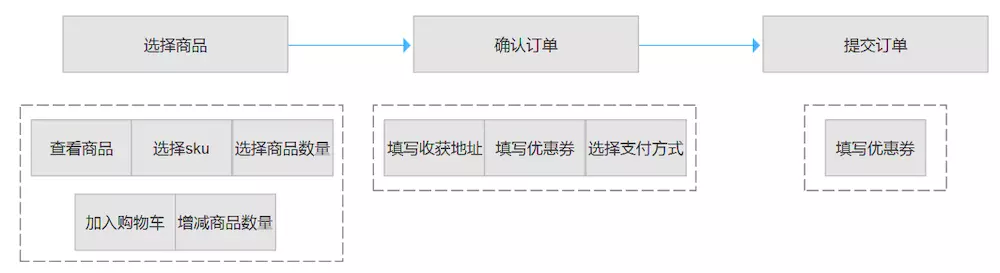
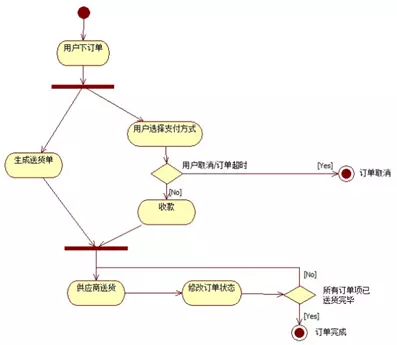
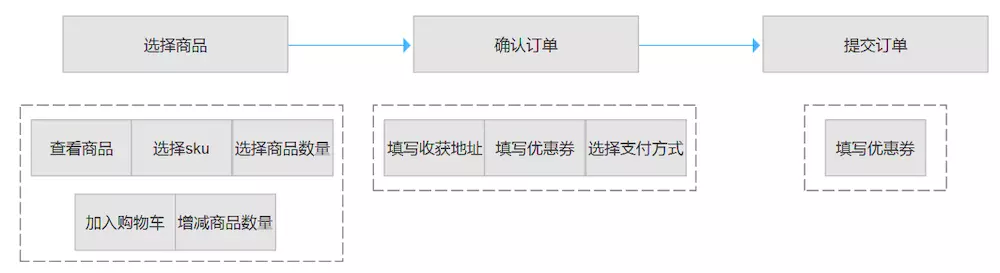
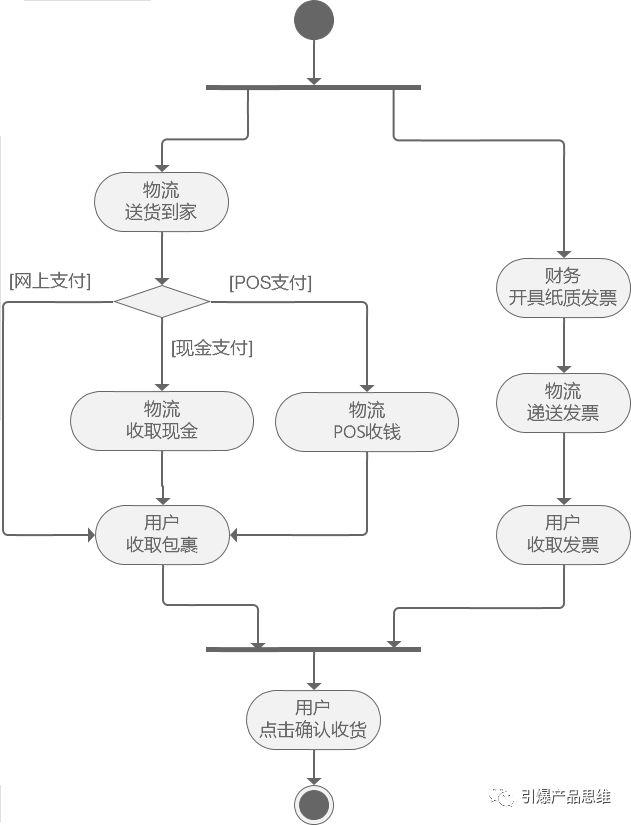
首先看下面的两张流程图,以下流程图如果给研发或业务人员看都是有问题的。

给业务人员的流程图

给研发人员的流程图
那为什么有问题,这里就要明白对方看流程图的目的是什么?
- 业务人员:看了流程图,好明确自己在其中做什么,或者对工作流程提出不同意见。
- 研发人员:看了流程图,好进行相关的研发设计。
- 给自己:看了流程图便于自己梳理逻辑,不需要给任何人看。
那么我们就以例子来看问题,相关人等对流程图都有什么疑问呢?
1. 业务人员对流程图的不满意

给业务人员看的流程图
先回到我们上面两个案例的第一个图,如果这是一个给业务人员看的,对于业务人员只关心自己需要做什么。此时把“生成送货单” 加入就极为不合适。
此时业务人员会一脸疑惑的说:“系统生成订单?这个和我有什么关系吗?我去送货当然要送货单了?”。这里发现画了一些多余的内容。
另外补充一下,给业务人员的流程图,研发也需要看,目的是为了理解整体业务,便于设计业务。
另外上面的流程图逻辑上也出现了错误,具体请移步系列文章《第一篇:如何制作正确流程图》的错误案例三。
2. 研发对流程图的不满意

再来看第二个图,如果作为初学人员,画一下给自己梳理逻辑显然是合理的,这也就是我们说的第三类作用“流程图画给自己看”。但此时研发会一脸不耐烦的说:“来点干货,不就是两个页面吗?给个原型看看?我不关心你思考的过程”。
这时倒不如直接给出1-2张页面流程图更直接。在简化的页面流程图里,体现主要功能和下一步的按钮等内容。
上面两个流程图,一个就体现了给业务人员用的,一个就体现了给研发人员用的。那么流程图应该怎么把握尺度呢?
二、流程图的尺度该如何把握?
可以按照两个尺度来画流程图,称其为:给业务人员看的“人人交互模式” 和 给研发看的用“人机交互模式”。
下面我们分别表述。
1. 给业务人员看的“人人交互模式”
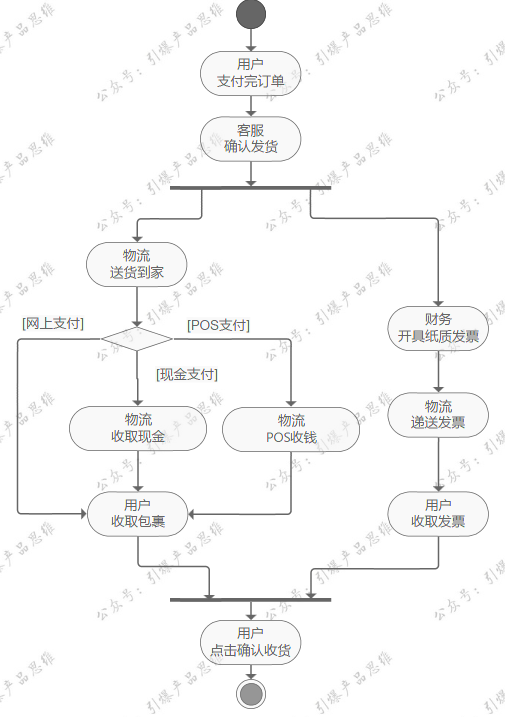
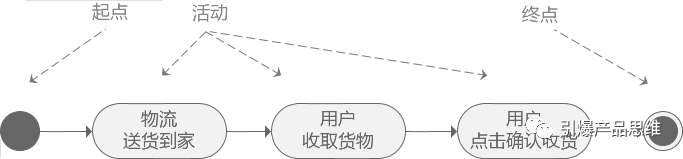
对应去掉系统后,人和人之间的交互,此时忽略系统在其中做了什么。以下面的流程图为例:

你发现我们的表述的意思是“用户支付订单→只有用户支付完订单后,客服才能确认订单→客服确认订单后物流才能来收货”。
这里体现了人每做一步后,另外一个人才能做另一件事情,没有体现系统在这其中专递信息做了什么,如“系统创建订单→系统显示订单给客服” 等中转过程。因此我们称其为人人交互模式的表达。
这个维度上,可以让业务人员聚焦于自己需要做什么事情上。
从递送发票这个环节看,我们也是这样的逻辑“财务打印发票→打印完毕后物流才能寄送发票”,也体现了一个人人交互模式。
而这里特殊的地方是:
- “用户支付完订单”,虽然是对系统的操作是人机交互了,但没有这一步就不会进行发货;
- “用户点击确认收货”,没有这一步,订单就不算完成。因此也要在流程图里面体现。
2. 给研发看的用“人机交互模式”
注意人机交互级别的流程图,主要涉及到人输入什么,系统会反馈什么,但是有两个原则需要注意。
1)原则一:一个页面定义成一个操作
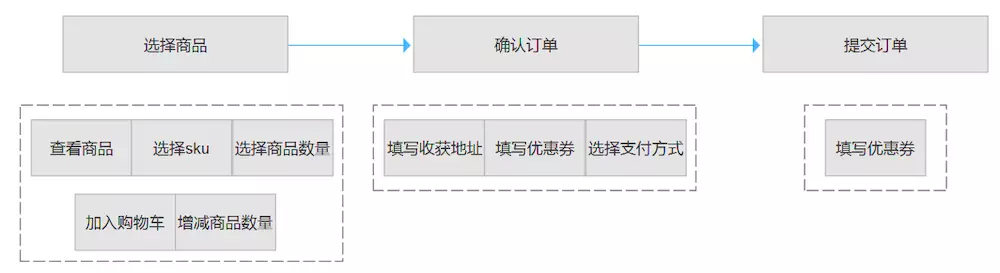
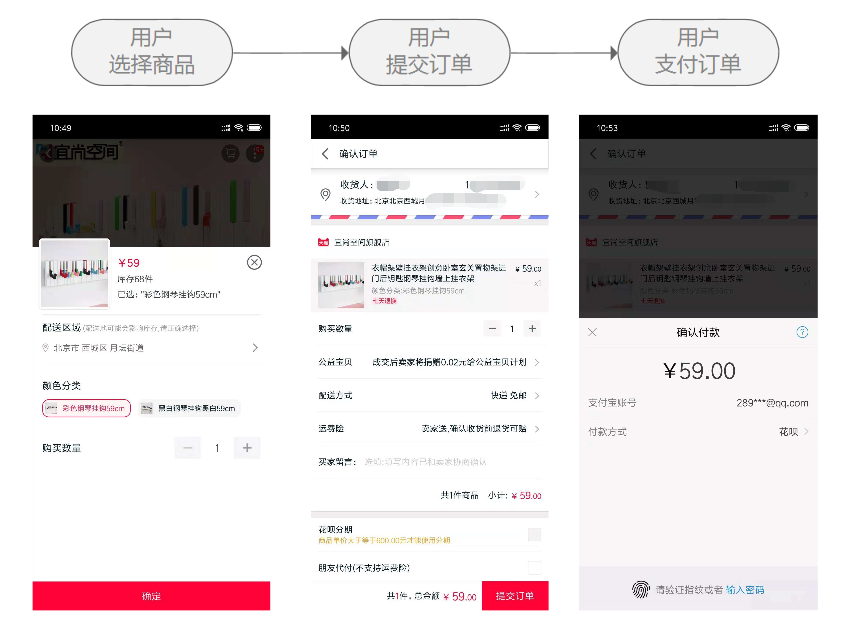
看下面的例子:

假设在商品详情页此时展示的是一件衣服,则可以选择衣服数量,选择衣服颜色和大小等操作,但流程图的作用不是表达具体功能的,所以忽略这些操作。
一个页面只表达一个操作,下面的页面的第一个操作就是“用户点击确定”,概括为“用户选择商品”。而后面的两个页面也可以概括成“用户提交订单”和“用户支付订单”。

另外不要写画成“用户选择商品→系统显示订单→用户确认订单→系统显示支付界面→用户支付订单”,没有错但略显啰嗦。
流程图重点表达做了什么事情,是不关心所有的功能。用流程图表达功能也不是最佳方案。
如果这个例子想表达的是页面的功能,建议直接画页面流程图即可,这个表达对研发更容易阅读。或者用用例图来表达功能合集表示功能之间的包含关系等,都是比这个更恰当的表达方式。
再如下图,有的人说是否应该将其中的细节画出来?如:判断是否已经上架,判断是否有库存等。
结论是不应该画。

流程图如何表达细节?
这里也不符合一个页面一个动作。这里的判断是简单的,还是建议直接在原型边上写逻辑即可这个流程图研发是不太看的。但再次强调作为自己梳理逻辑可以做。
2)原则二:和后端服务器交互的定义成一个操作
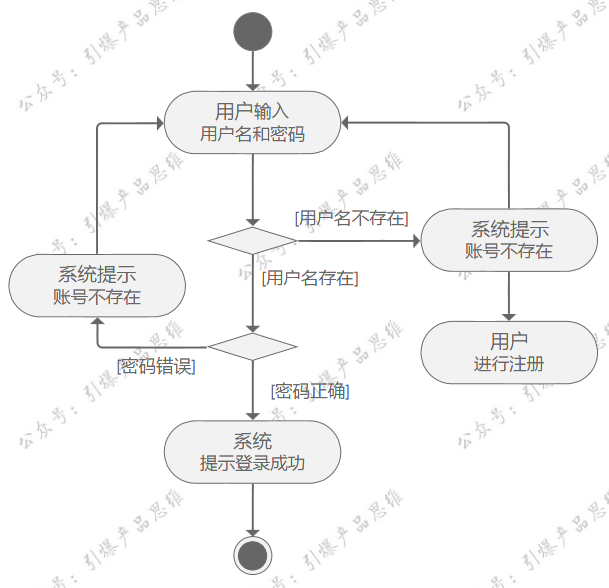
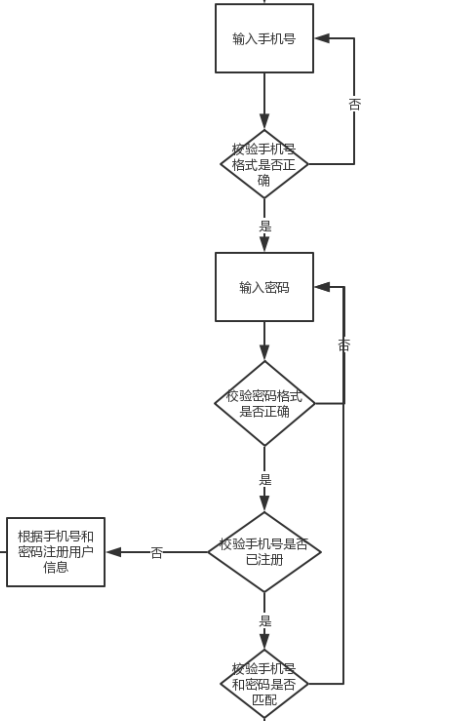
具体看下面的流程图:

和后端服务器交互的流程图
此时当用户进行登录操作的时候,输入完用户名和密码并点击确定,此时APP需要询问一下服务器:服务器大哥,请告诉我密码是否正确?
系统会回答:密码是正确的,或者密码是错误的,或者这是一个用户名没有注册过。
这些涉及到和服务器的交互,显然不问服务器就不知道,则可以在流程图里体现出来。
注意此时忽略人和APP在一个页面内的交互。如:如输入手机号后提示手机号格式错误,你会发现就是一些简单的前端逻辑判断,还不如在原型页面写备注来的简洁和高效。
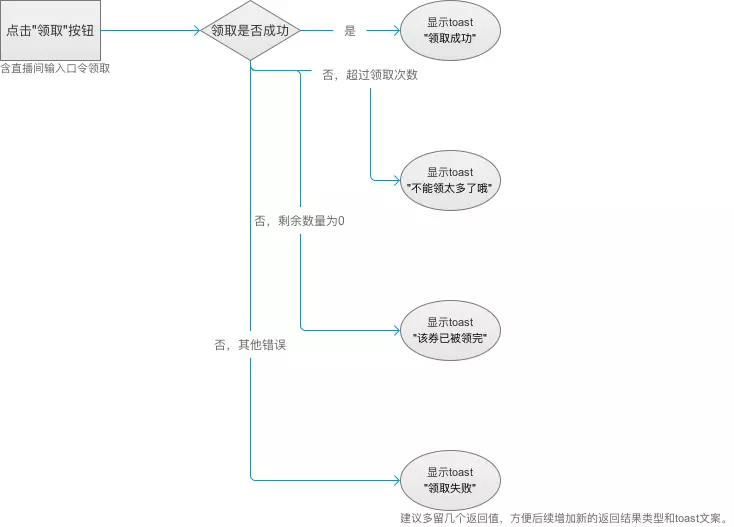
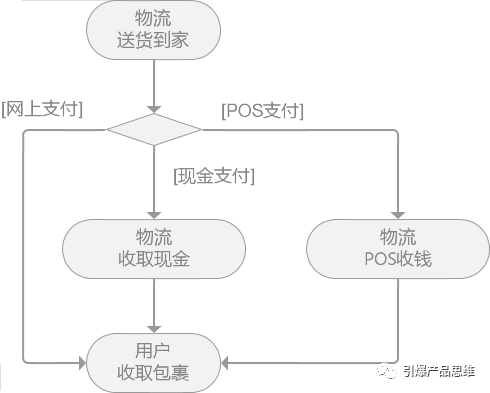
下面这两个流程图都属于过度表达了。

过度表达的流程图

过度表达的流程图
3. 尺度的总结
给业务和研发部门呈现时:用人人交互模式,忽略系统所做的工作。给研发部门呈现时:一个页面一个动作,可体现和后端服务器交互的动作,而忽略掉简单的前端交互。
了解了流程图的尺度后,我们还要思考如何一步步画出流程图。其中给业务部门的流程图是最常用的。我们下面就以给业务部门的流程图为例进行讲解。
三、如何一步步思考画出流程图?
这里有两个基本原则:
- 打通主流程:先粗后细,再加泳道;
- 完善细节:先加异常,再拆流程,再合并流程。
我们分别表述。
1. 打通主流程:先粗后细,再加泳道
1)第一步:先粗后细的思路
打通主流程意思是不考虑任何异常情况,就考虑正常完成订单的流程。在上篇文章中就是按照这个方式完善了主流程。
我们当时分了三步,分别是:
- 完成很粗的主流程;
- 完善送货流程细节;
- 完成寄送发票等细节。
这里就体现了先粗后细的原则。
完成粗的主流程:

完善送货流程:

完善寄送发票等流程:

2)第二步:加泳道的方法
线粗后细完成后,这个过程中出现一个问题,即当有财务、物流和运营等多个角色来处理,每个角色不能很清晰地看到自己的业务怎么办?此时可以用泳道来解决。
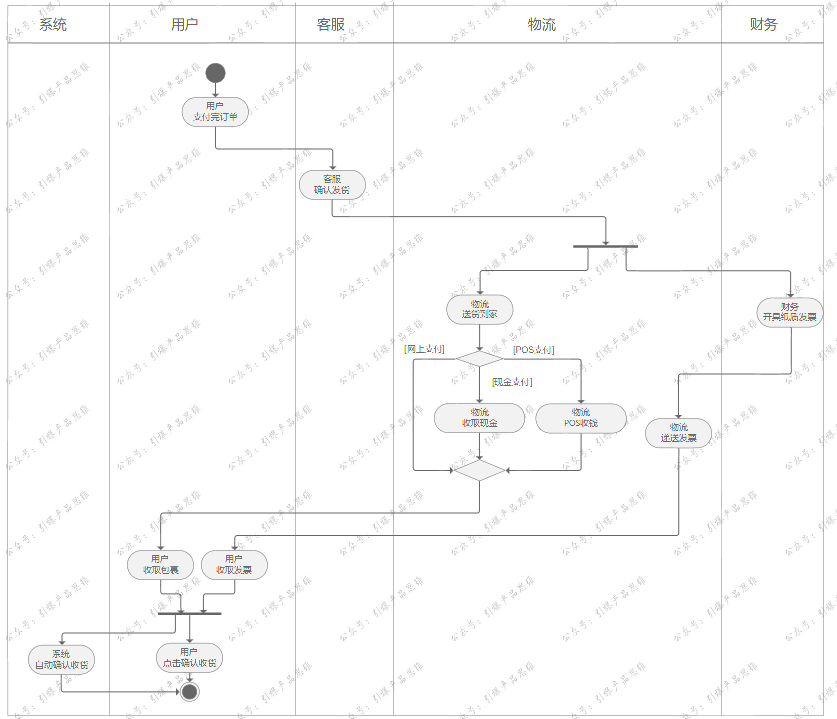
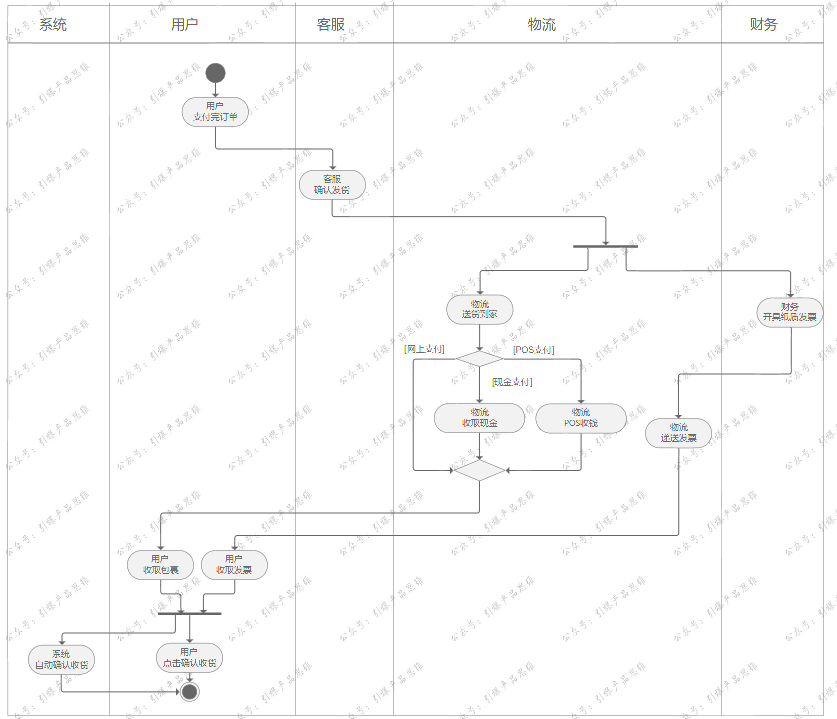
具体见下图:

加入泳道后的流程图
此时每个角色下面所对应的就是该角色所进行的动作,非常像游泳时的“泳道”。每个泳道对应的可以是:客服、物流、财务等角色。系统也可以算作一个角色,但应尽可能将其看做一个人,而不要拆分成前端和后端。
2. 完善细节:先加异常,再拆流程,再合并流程
这样算会否就算完成流程图呢?还没有,需要进一步完善。概括一下就是: 先加异常,再拆流程,再合并流程。我们一个一个来看。
1)第一步:加异常
上面的流程图我们始终没有考虑异常情况。此时可以从第一个动作一直到最后一个动作逐一梳理是否会有异常的加入。
如本例中,从前往后梳理依次是:用户付款后要求退款怎么办?客服时候可以不发货?用户如果拒收货物怎么办?用户如果一直不点击收货按钮怎么办?用户如果买了以后要退货怎么办?如果用户输错了密码怎么办?如果用户不要发票怎么办?
这里包括三类异常:不操作如何处理、反悔如何处理、错误操作怎么处理?
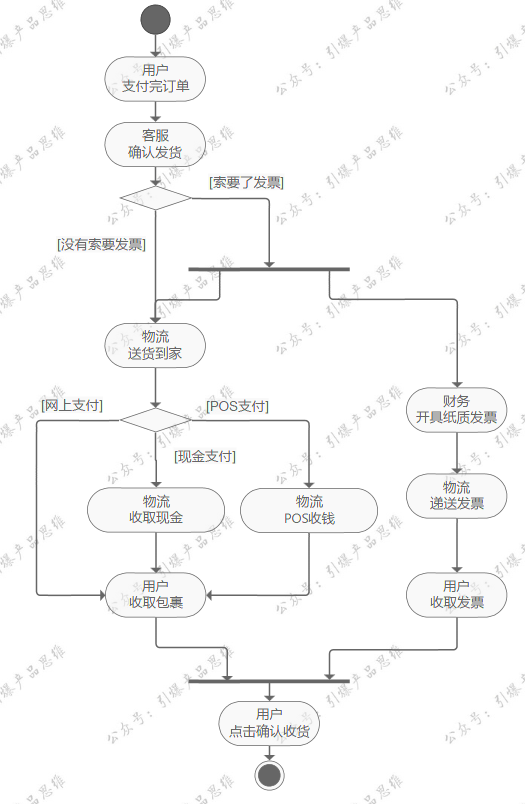
此时对于用户不要发票,我们如何处理?

此时对于“用户如果一直不点击收货按钮”这个做法,我们就考虑加入“系统自动确认收货”这个流程了。

加入自动确认收货
2)第二步:拆流程
列出逆流程后,通常就涉及到每个逆流程的完善。但是我们发现“用户收货后退货”这个逆向流程比较复杂,包括:用户提出退货需求、商家同意、用户寄送和商家退款等环节。则退货流程就可以在其他流程图里面再画,这就体现了拆流程的特点。
再如“用户支付订单”会存在支付成功、支付失败、待支付等等流程也可以在其他流程图里面处理。
3)第三步:合并流程
我们看订单寄送发票的流程包括 “财务打印发票,物流寄送发票”两个步骤,可以抽象成寄送发票。
对于财务人员当然要开发票,写不写不影响问题的理解。在这一步重点在于,去掉本次流程图不关心的内容。如果系统自动收货不是你本次重点表达的内容,也可以去掉。
通常小白还会在流程图加入如果用户没有登录去引导登录等判断。在开始做练习的时候做都可以,但提交给研发则是没有必要加入。
四、总结
本次介绍了三部分内容,分别是:
- 流程图给谁看:重点阐述了给业务人员,研发人员和自己看三者的差异。
- 流程图的尺度如何把握:重点强调了人人交互模型和人机交互模型,其中人机交互分为前端页面交互和后端服务器端交互。
- 如何一步步画出流程图:介绍了首先打通主流程:先粗后细,再加泳道;再次完善细节:先加异常,再拆流程,再合并流程。
最后做一下说明,实际上流程图没有绝对正确的,核心在于给谁看,大家能够看明白主要内容即可。所以需根据每次要重点阐述的内容来画流程图,并最终产出一个完备的原型图才是最终目标。
作者:擎苍,《“图解”产品:产品经理业务设计与UML建模》作者,公众号:图解产品设计
本文由 @擎苍 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等

















您好,最后一步步画流程图那部分,可否添加上给研发看的流程图呢?貌似讲的只是业务流程?
产品经理用的流程图是借鉴研发的UML来的,其实目前也没有一个特别严格的标准。
流程图主要关注你的对象和目的
掌握基本符号和原理灵活运用。
能不能把你认为正确的也给归纳一下,你就说错的
代理解绑
总结一下:
用UML-活动图来表达面向对象(活动图)、面向过程(原传统流程图)的思维。
针对业务层面,即面向过程,重点描述人与人之间的交互,事情与事情的、过程与过程之间的流转,而忽略系统的行为,但对于必要的系统行为,是允许存在的;
针对系统层面,即面向对象,重点关注人与系统之间的操作,当以面向对象的思维去画图时,颗粒度尽量抽象到页面层级,即一个页面表示一个操作,如果涉及到多角色,则应用泳道图阐述,但系统层面的前、后端应尽量看作是一个角色;
不管是泳道图(多角色),还是单角色,在这个过程中如果涉及到前后端交互&基本逻辑判断,应直接在交互说明上表达,这样能避免“过度表达”的情况(好处是图简洁,缺点显而易见,这里视“看图人”的要求)。
流程图和活动图目的完全相同,和网上主流的流程图比起来,活动图主要是多了并行等表达。这一点UML的创始人也是这么说的,简单地说两者就是一回事。
大家可关注微号:[匠心做好产品经理],有更多干货,如状态图等,还有简历模板可领取。
另外:1)活动图和对象关系不大。2)流程图中不要管系统内的流程,原因是产品经理是梳理业务,而不是梳理系统的实现,这是研发做的。常见的问题是把系统分成前后端,这就没有必要。在一些情况下如果需要,可以加。但应在第一个流程图做完的基础上加,从外到内画流程图是个好习惯,这恰恰是用例图的思想,也可以用在流程图中。
哈哈,补充一下,作者说的没错。
我是研发出身,补充下我的见解,对应文章的内容:
1. 针对业务层面,即面向过程(人人交互),对应网上讲的业务流程图;
2. 针对系统层面,即面向对象(人机交互),对应的是网上讲的功能流程图/任务流程图;
就如作者所言,名字怎么叫不重要,但重要的是思维能一致,大家懂这个讲的是啥。
微信公主号咋个没找到列~
工号修改,全网改为【图解产品设计】
工号已改为【图解产品设计】
现在正在写更为全面的:流程图、状态图、类图和E-R图,也包括功能和非功能的拆解等。有这方面内容需求和建议的,可向我咨询。
催更催更~
看书“图解产品”,已全网发售
人机交互的话,一些异常场景需要表现吗,比如用户拒绝收货,不支付
要,画流程图非常有利于梳理异常情况
非常棒
你好!请问加异常中加入自动确认收货部分,系统确认收货、用户确认收货为并行,但结束应该是只要其一做了确认收货,就算结束。图中的是并行开始合并结束,这样并行和汇合没有成对出现,有什么问题没?
没问题,并行汇合成对出现的情况就是点餐,菜同时做,但必须菜都上来了,你才结账。 并行汇合不成对出现的情况就是打仗,几路同时打,谁先打下来就算游戏结束。
请问原则二的第一步加异常中,用户选择不要发票,流程图这样画最后用到汇合也就是说就算用户不要发票还是得收到发票才能确认收货吗?
同样的疑问,希望大佬看到后能解惑。
也能画,就是麻烦。此时,不要发票则直接画根线跳到送货,避开并行(横线),但这样做就很麻烦,可文字说明。书“图解产品”已经改写三篇文章。
针对每个项目都要画三份流程图么?我都是画一份给自己整理思路,然后把原型做好点用文字说明比较方便。
简单流程不需要画,复杂流程需要画并提供给对方,便于对方理解其工作
太棒了
各抒己见。
怎么讲?
右擎苍 你翻译右手牵着大黄狗,可见你给自己的定位
已改,弄错了
好文
接地气,学到东西
刚学交互,看了您的流程图和其他文章的流程图有点不同,希望帮忙解答一下: 希望大佬能快点产出第三篇
希望大佬能快点产出第三篇
1.其他文章中的流程图椭圆表示的是起点和终点,您的文章中起点为实心圆,终点可以多个或一个;
2.活动的画法是圆角矩形,看您的例子基本都是活动+判断就完成了整个流程,没有涉及到输入输出、过程等元素。而在维基百科定义的流程图基本构成元素里没找到这个“活动”;
请问他们不是一个东西吗?
简单地说就如语言不同一样。表达同样内容(流程图)但语言不同。
同时网上的流程图你找不到权威标准,即事实上怎么说都可以,也就谈不到对错。而活动图有标准,并且有一系列书籍讲。
请问有推荐的书籍吗
没有,书和培训都不讲这些。
如果要看,有大象UML,但是比较难懂,因为是面向研发讲的
正在弄一本,可以关注我,获得内容
清晰、易懂、受益匪浅