如何使落地页高效提升转化率?
在流量越来越贵的情况下,谁能够提高购买转化率,谁就能获得极大的成本优势。

究竟什么是落地页呢?用户被广告吸引,采取行动后的页面,是营销漏斗的一个环节。
这里说的广告是广义的,不仅仅是搜索引擎的广告,他是任意形式的媒介,朋友圈/介绍页/活动推广图等。
落地页的特征
- 任何落地页,一定有一个目标;
- 落地页内的一切都是为了完成这个唯一目标。
落地页的类型
目的1:发展用户 注册/下载;
目的2:促进交易-直接购买你的产品或服务;
目的3:搜集线索-留下联系方式,报名参加活动,报名领取福利;
引导用户的行为:
1. 引导点击类,让用户点击进入下一个营销环节,有一点击按钮。通过着陆页的按钮,触发漏斗的下一个环节。
2. 引导填写类,用户需要填写信息,填写表单。
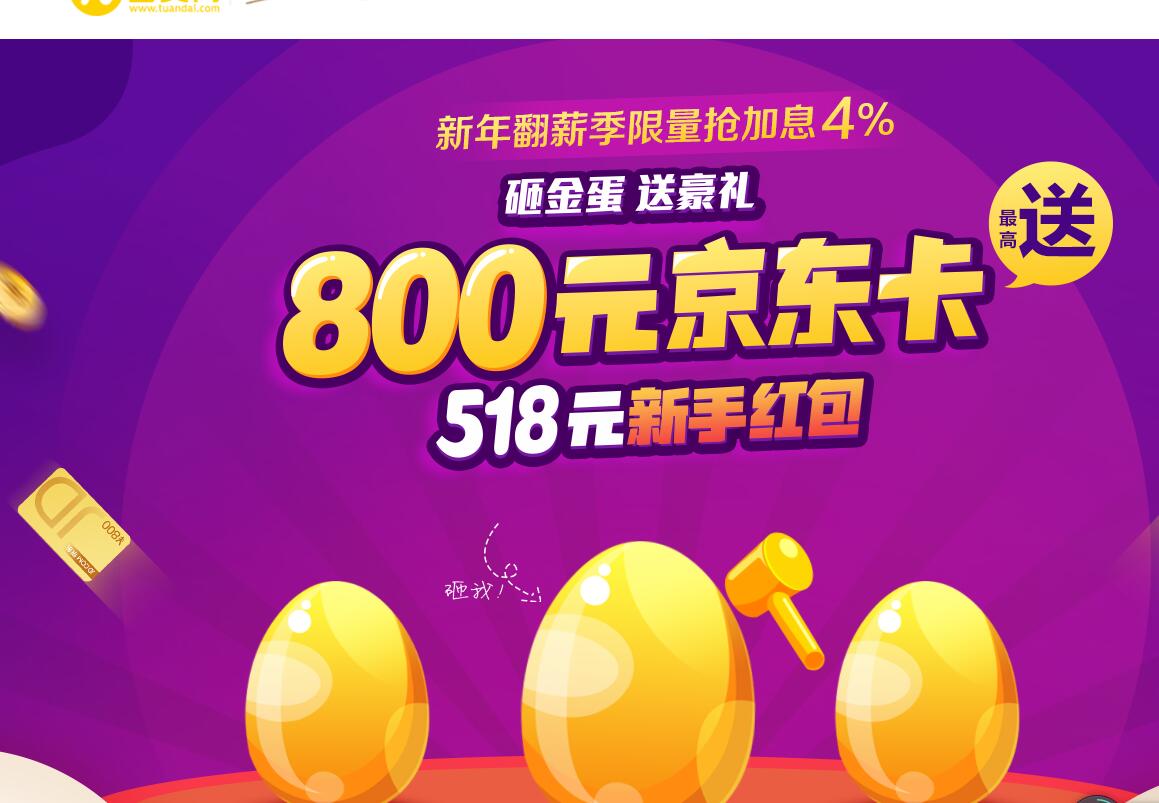
看一个案例:

如上图,点击类,通过形象的图像与文字,引导用户点击,进入下一个营销环节。
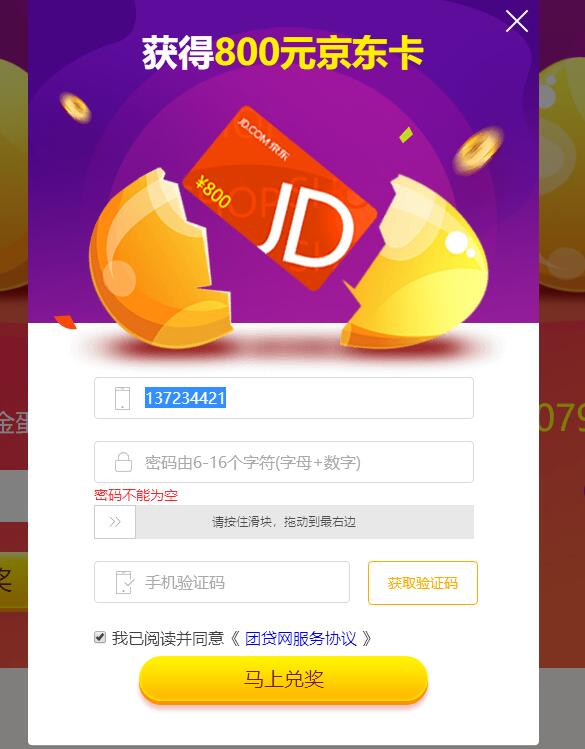
下一环节,引导用户填写手机号,点击马上兑奖。

若点击马上兑奖,进行下一步环节,获取验证码。

可以说三个目的都达到了,点击了砸蛋,进入搜集信息环节,填写手机号,完成注册。
如何制作一个高效的着陆页
制作着陆页的目的在于说服我们的用户发生某些行为,如注册,购买,填写资料,因此,要想通过着陆页达到目的,关键在于说服用户,如何让用户进入我们设计的漏斗中来。
原则:用户视角
避免闭门造车,思用户所思,想用户所想,想用户所想。
落地页的转化逻辑:
- 通过痛点或者痒点,与用户建立关系,让用户从情感上感觉页面的说的事跟我有关系,撩起用户现实与理想中的差距,强调卖点;
- 有什么独特的卖点?强调用竞品的差异和优势,是整个转化逻辑的最重要的部分;
- 为什么选你?通过外部背书,增强用户信任,打消用户疑虑,向用户解释为什么选你,不是其他产品;
- 达成目标,通过激励,让用户完成目标,再不行动就晚了。如头10名限时优惠,赠送大礼包,成功的免费等等。
着陆页模板:
帮你用结构化的方式理解知识,提高对知识的理解效率。
提供一个工具,当你在工作中,应用到这一块时,可以快速的利用模板,产出原型来帮你迈出万事开头难的第一步。
着陆页的目的来划分可以分为:
- 引导点击类,页面上会有点击按钮,用户唯一操作是点击,进入到下一个环节;
- 引导填写类,页面会有搜集信息的表单,用户填写这些表单;
移动端页面较窄,呈现的内容的空间较小;用户的注意力短暂,页面浏览,决策判断的时间和空间更短,但交互形式更丰富。
PC端页面更宽,呈现的内容更多,用户停留的时间相对较长,留给用户的决策时间较长,交互单一。
PC端引导填写类

在PC端网页,用户的平均注意力大概是8S,大约有17%的用户浏览网页<4S,只有4%的用户浏览网页>10分钟,所以着陆页的第一屏很重要;一定要华丽的设计吸引用户注意,留住用户的眼球,占领用户的心智,给用户留下你产品很靠谱的印象。
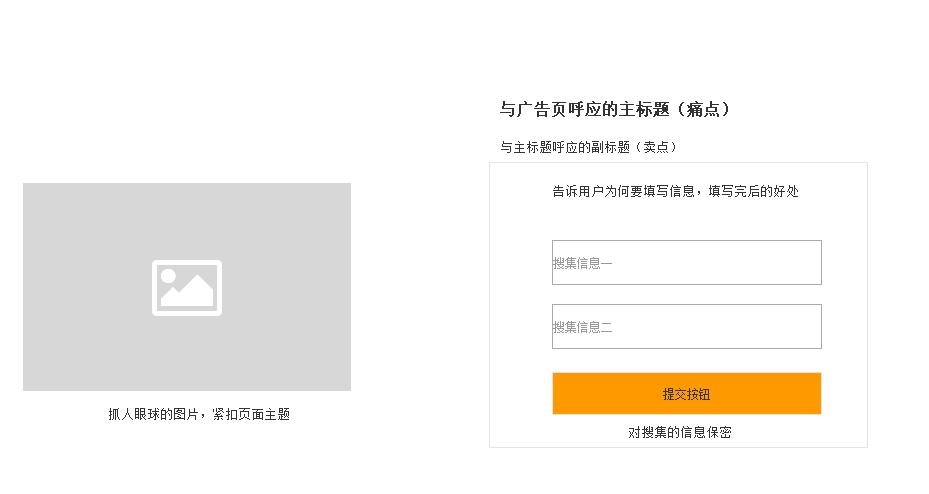
- 第一屏一定有一个抓眼球的图片,让用户对你的产品或者服务有感知,同时帮助你强化产品或服务的主题,放图片的目的是人类大脑处理图片的速度要比处理文字快6万倍,进入大脑的信息都是图像化的;图片中人物的脸要朝向表格更好;
- 第一屏要有一个与广告页呼应的主标题,支撑主标题的副标题;避免自嗨的文案,例如新品上线,至尊体验……建议写1s时间就可以告诉用户你有什么好处给到我,或者直击痛点。
例如:
呼应活动:1元升级豪华套餐,限时福利,仅限3天;
痛点:宝贝的英文课,再也不用预约了,一对一,随时随地——主标题;
卖点:教练,一对一,用对的方法,28天瘦下来——副标题;
PC端抓眼球图片旁边一般都会有一个表格搜集信息:
- 语言简洁,设计简单;
- 搜集信息不要超过3个;
- 突出表格区域,包裹,颜色对比等,让用户注意力放在表格上,表格中再次通过文案,告知用户留下信息的理由和留下信息的甜头;
- 足够行动的按钮,搜集的信息是受保护的,目的是搜集信息,方便后期直接联系用户,各种各样的设计技巧都是解答用户管我啥事的问题,让用户有兴趣往后阅读页面。
案例:

我截取的是新东方落地页第一屏,图片两个外国人面孔,很贴合外教场景,脸部朝向右侧的搜集表格;
表格区域区分明显,搜集信息为目的的落地页;
主标题与副标题相呼应,卖点有3个:卖点1 一对一外教,卖点2 支持贷款;卖点3也可以是痛点,流利的口语可以让职场更具有竞争力;
右侧表格开头填写信息的好处:可以得到免费评测;
信息搜集的数量:2个,没有超过3个;
结合用户的痛点,介绍你的卖点:

介绍你有什么优势,能解决什么痛点;场景化的文案,打造画面感。
在设计过程中,一定要使用场景化情感化细节化的处理方式,营造一种画面感,人类大脑处理图像的速度要比文字大6万倍,大部分信息进入大脑是图像化的,当你的文案足够有场景,足够有情感,足够有细节时,面对有画面感的信息,人们往往会脑补画面,从而对传达的信息更有感触,把文案处理的有画面感,也算是成功的文案。
在页面的顶部需要放一个有吸引点的行动按钮,点击跳转至搜集信息处,当被你的卖点睡服时,能第一时间无障碍的去行动。
按钮要突出,醒目。
为什么选你?外部的声音。

可以是使用过你产品的用户的,权威机构的,名人的。
如果选取相同背景的用户的,要选取不同人群的代表,这样可以让不同细分人群,都可以得到共鸣,增强信任感,打消 用户疑虑;顶部的立刻行动的按钮依旧需要存在。
结尾,依旧呼吁行动
呼吁用户采取行动,心理策略:
- 给用户额外惊喜和好处,让用户有占便宜心理;
- 限量,限时的方法,给用户紧迫感,担心错误便宜的心理,刺激采取行动;
让用户有感觉,是目标,无论是惊喜,感动,紧张,愤怒,都能让用户感觉到你的产品和服务,在大脑中高速处理信息,有感的文案也好,设计也好,在转化用户成功率上,有感的文案比无感的文案成功率要高。
一个非常明显的立刻行动按钮也非常重要,对一个单一目的落地页,用户要么走,要么留,对于要走的用户,我们可以给他其他好处,通过其他好处,让用户以更低的成本与你发生联系,留住不行动,要流失的用户。

APP移动端点击引导类模板
相对WEB端,移动端页面窄,承载信息更少,用户停留的时间更加碎片化,注意力更容易分散,交互形式更加丰富。

1. 抓人眼球的图片或设计。
2. 主标题和副标题。主要的任务是解答用户管我啥事问题,移动端一般有一个呼应的活动的标题,强烈突出的按钮,始终突出,固定在底部,或者滑动结束后显示,让用户注意这个按钮。
3. 引导用户翻页。
有什么优势?

在移动端卖点的时候,因空间限制,更多的流的展现形式,且需要注意文案的字数,文案一定要同样具有画面感。
外部声音

可以采用左右滑动的卡片式交互方式,缩短页面长度,提高阅读效率;收尾,呼吁用户采取行动。

以前曾经有人做过实验,按钮带箭头和不带的相比,带箭头的点击转化率提升12%。

内容怎么放,放多少合适
真实设计的时候,要放多少内容合适?
是否要完全套用模板,或者筛选哪些内容。

落地页的目的是转化用户;如果你要用户付出的成本越高,用户理解,认知你产品服务的难易程度也要,需要传递的信息就越多,页面就越长。
免费下载,成本很低,页面不需要很复杂。
培训课程,需要付费,提供更多的信息供用户筛选,还提供客服入口解决用户的疑惑。
先写一个大而全的版本,加上头脑风暴,灰色测试,把大版本缩为小版本。
如果你缺乏经验,更多的依靠有假设前提的逻辑分析,并且快速的搭建方案,测试验证你的假设,在结果中复盘你的经验。在做种学,这样的成长是最快的。
转化型文案的拆解
1. 定位卖点
按照产品服务的不同,拆解不同的卖点,分别阐述这些卖点能解决什么痛点,满足什么需求。
截图为网易严选的卖点,有三个,1 性价比高,便宜省钱;2 100%纯棉,对皮肤好;3不易掉色,好洗;描述详情中再分别针对这3个卖点重点扩充解释。

2. 定位人群
按照人群拆解,阐述你的产品如何满足不同人群的需求。
3. 定位场景
按照使用场景拆分,在不同的场景下,你的产品如何满足用户需求。
高转化着陆页都有哪些特征
1. 条理清晰的转化逻辑;
有什么优势,卖点与痛点,外部声音,一步一步打消用户顾虑,最后通过福利,紧迫感,通过吸引用户产生兴趣,兴趣到欲望,再到渴望,最后促使采取行动。
2. 言之有物的表达方式;
传递的信息,以及信息传递的方式,同样能够影响你是否有效的说服打动并且最终促打动转化你的用户,每一句文案,每一张图片的挑选,每一个颜色的选择,每个交互的设计,甚至每个背书用户的挑选等等,都有很多打磨考虑。
传递任何信息,都要记得第一原则,用户视角,站在用户的角度,考虑用户是否采用行动的关键要素和关键疑虑,通过你精细打磨的文案,图片来言之以情,晓之以情的打动用户。
3. 货真价实的产品或服务;
套路也好,模板也罢,都是工具,货真价实的产品或服务才是根本,如果自认为很聪明的使用模板或不真实的者夸大实时,都是短视行为,产品或服务都是为了真正的帮助用户解决痛点,我相信对待用户像对待朋友一样,真心换来用户的口碑,运营一定不能投机取巧。
最后
制作高转化的着陆页也是如此,我们通过有设计的转化逻辑,有考究的转化细节,帮助用户找到问题所在,并且给用户提供有价值的解决方案,从情感上打动用户,从理性上说服用户,最终让用户心甘情愿的采取行动。
希望大家在新的一年,大家都能成为帮公司赚钱的,受重视的,给用户带来价值的产品运营。
本文由 @胖子 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








棒哦!
学到很多 谢谢作者啦
很好很好,收获了很多,谢谢作者。
分析得很棒啊!没有人留言!谢谢作者