基于场景的设计方法,具体怎么做?
本文介绍了构成场景的三要素、场景设计的四个步骤以及相关的实践应用。

分享一遍去年给运营协会分享的场景设计方法,也是我一直来工作的方法。
这套方法其实是阿里的一位叫 @六天 的大神总结出来的,记得当时对我思维上影响挺深的,适用于产品/设计/运营。

场景的玩法近年来也比较火爆,像很多微信小程序布局的场景收割用户流量:通过系统的工作方法,基于场景,理解用户,预期意图,帮助用户。
那什么是场景设计?
简单而言:设计基于当前的用户使用场景进行思考,让设计符合用户当前的使用场景。

一、构建场景的三要素:用户、环境、时间
用户是谁?有什么特点?在什么样的环境?在什么时候发生的?

1. 时间因素
考虑用户在什么时候会使用产品。
是工作的时候?上/下班的路上?睡觉前?朋友聚会?还是锻炼的时候?

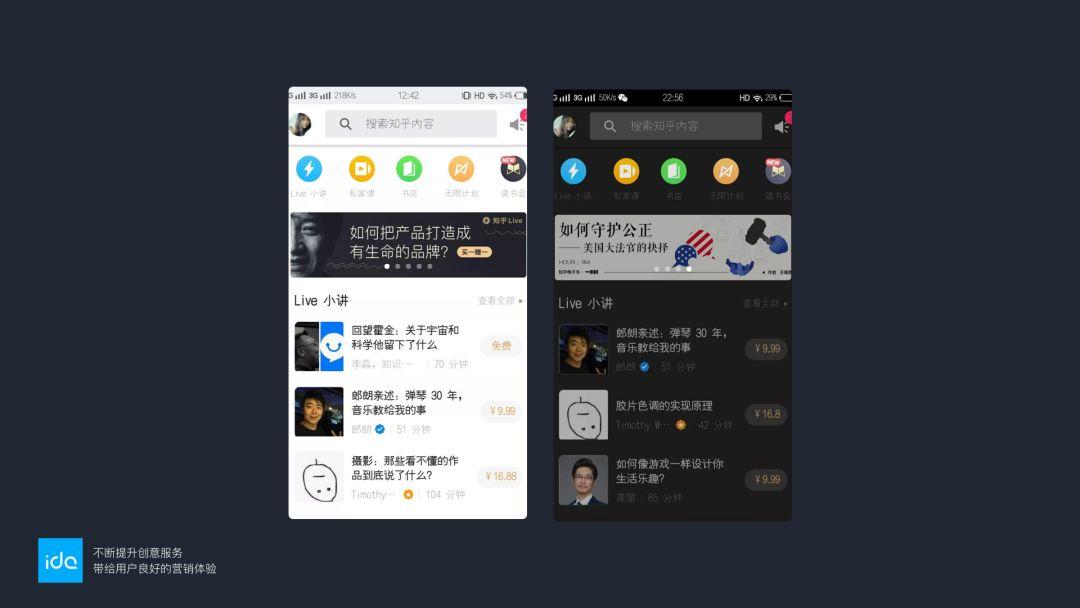
以知乎“自动切换夜间模式”为例,一个人性的模式,拥护了多少个在被窝里的学习党。
2. 地点因素
考虑用户在什么地点会使用该产品。
在家?在学校?在办公室?公交车上?陌生城市?……

不同的地点有不同的需求。
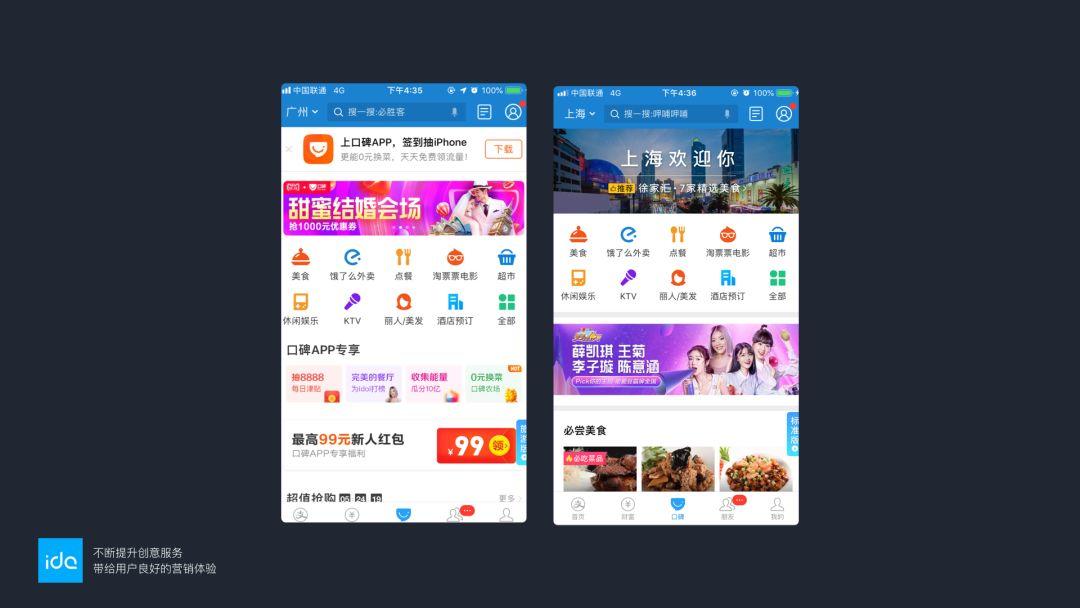
比如,当支付宝口碑通过用户的GPS定位信息发现用户到了一个陌生城市的时候,自动会将首页切换成旅游版面,给用户推荐当地必吃美食、必游景点、必买的特产等等。
3. 人物因素
考虑使用该产品的人群会有怎样的特征。
通过数据积累勾勒用户的标签,达到千人千面的个性化服务。

每个应用的「猜你喜欢」也是最基础最直接的,基于任务属性的产品设计。
以淘宝为例,通过浏览行为、最近动态、用户标签推送符合现在所需的产品给用户。
那,怎么借助系统的工作方法去进行场景设计呢?

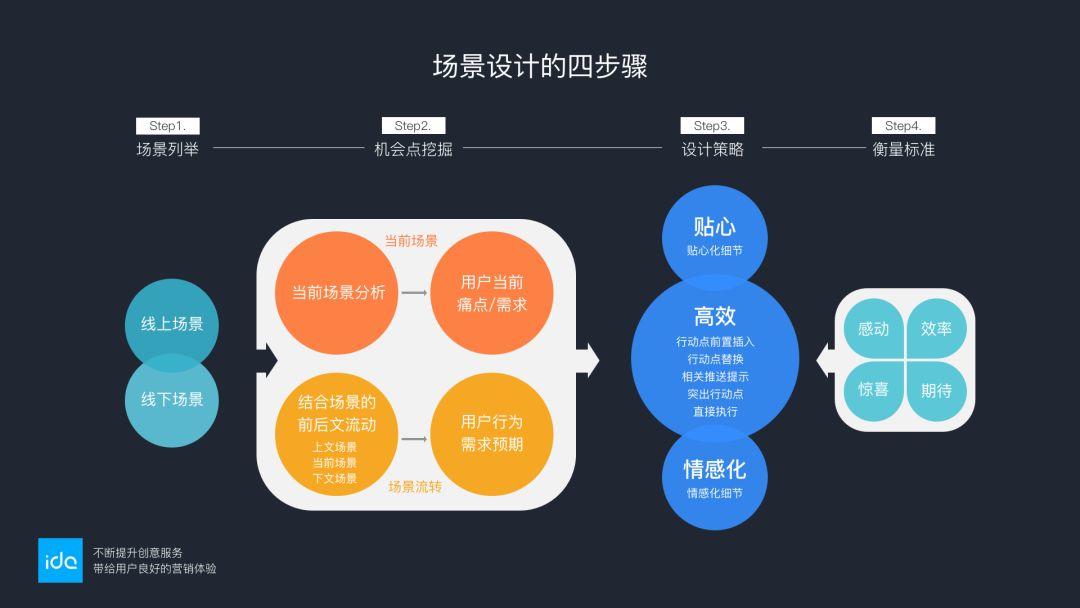
二、场景设计的四个步骤:场景列举、机会点挖掘、设计策略、衡量标准

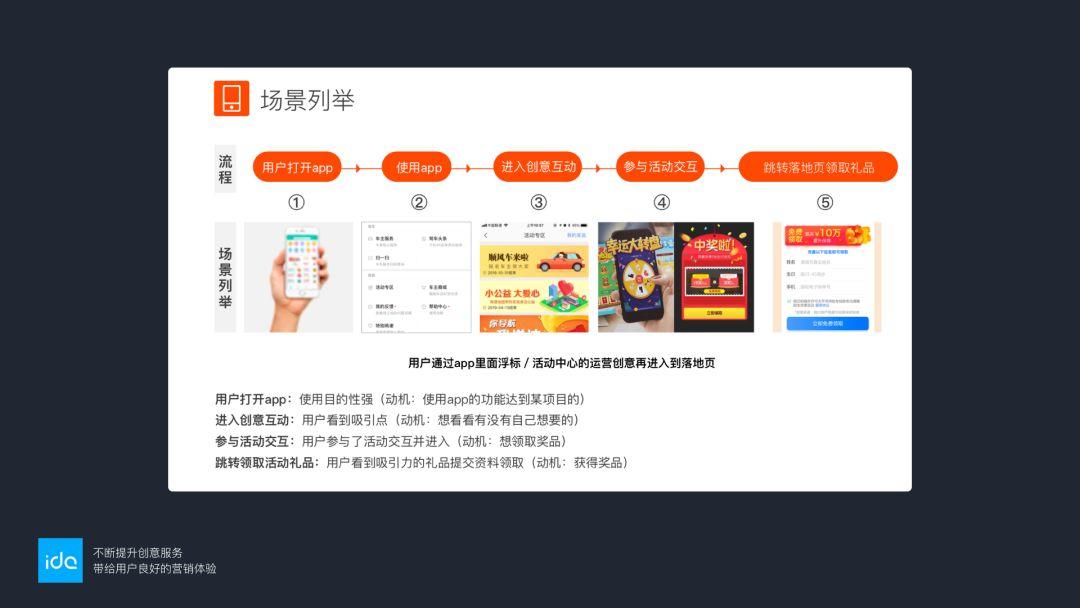
1. 场景列举
在列举场景之前我们要明确什么是场景?
场景由以下几个元素组成:“Who、When、Where、Do、How”
搞清楚是谁?在什么时候?什么地方?做了什么事情?周边的环境怎么样?

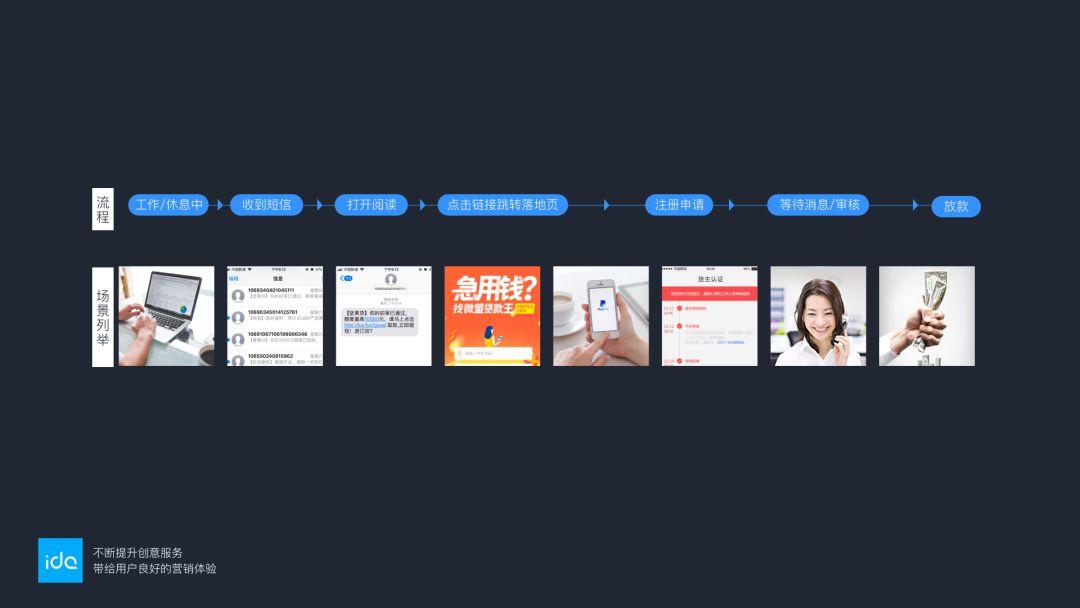
列举关键场景(以短信广告贷款营销场景为例)

明确场景后,通过操作流程图来依次提取其中关键场景。
以短信场景为例:
收到短信-打开阅读短信-点击链接-落地页-注册申请-等待消息/审核–放款。根据流程可以抽取列举出看在线贷款涉及到的关键场景。
2. 机会点挖掘

通过第一步对场景的列举与描述,我们对涉及到的场景有了更深入的了解。下面一步是对场景进行判断与分析,挖掘机会点。
对于机会点的挖掘有两种方法:第一种是通过分析当前场景用户需求挖掘机会点;第二种是通过对用户下一步目标的预期来寻找机会点。
通过当前需求挖掘机会点:

通过场景列举对场景的描述,分析用户在当前场景的需求并挖掘机会点。
通过场景挖掘工具,在场景描述的基础上,竖向分析当前场景用户的需求。
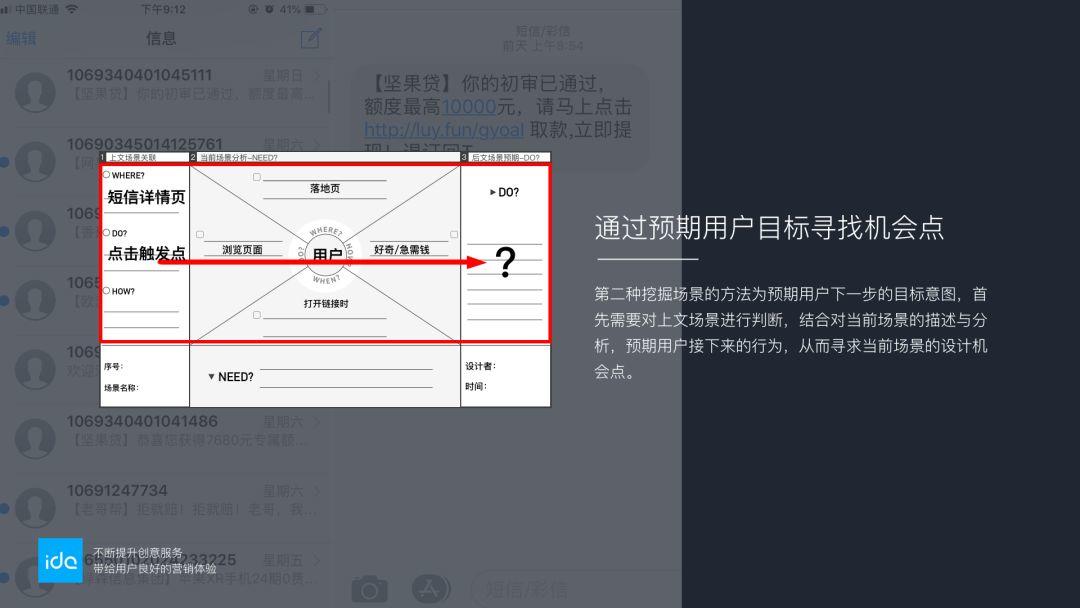
通过预期用户目标寻找机会点:

第二种挖掘场景的方法为预期用户下一步的目标意图。
首先需要对上文场景进行判断,结合当前场景的描述与分析,预期用户接下来的行为,从而寻求当前场景的设计机会点。

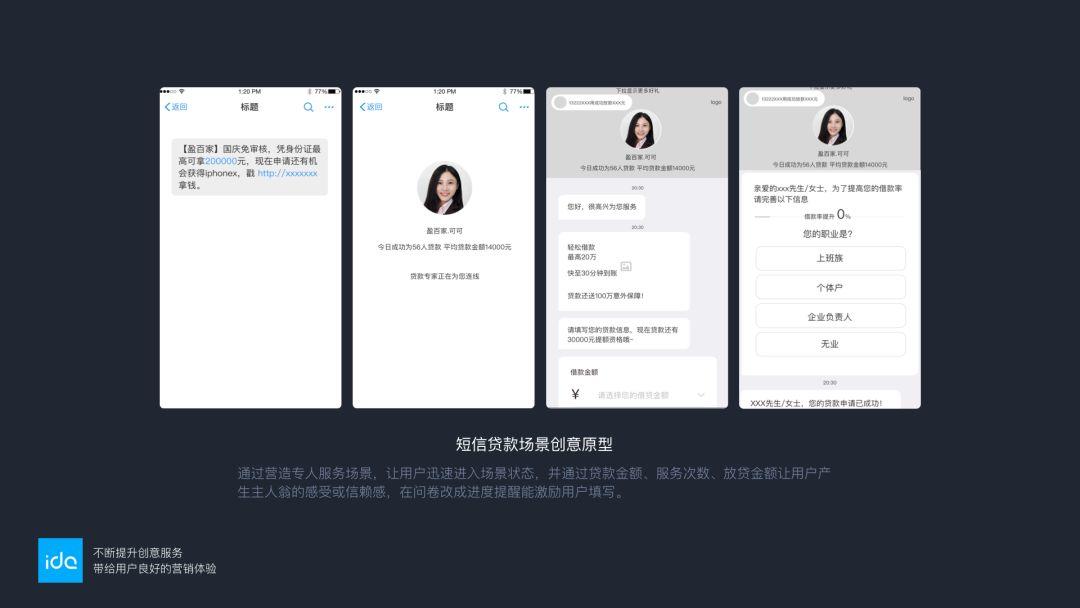
以短信场景落地页为例,场景描述:
用户/收到短信者(who)从短信列表打开,(上文场景 where)来到落地页(当前场景 where)浏览页面信息(do)想借款(how)。根据上一场景文案触发点,以及当前场景目标和用户行为,猜测到用户存在贷款需求。预期到用户下一步的目标与了解或办理贷款需求等相关,如专人服务、贷款信息模块、机构是否可靠、实时了解贷款情况等服务。基于当前场景,更有针对性地满足用户的需求与期望。
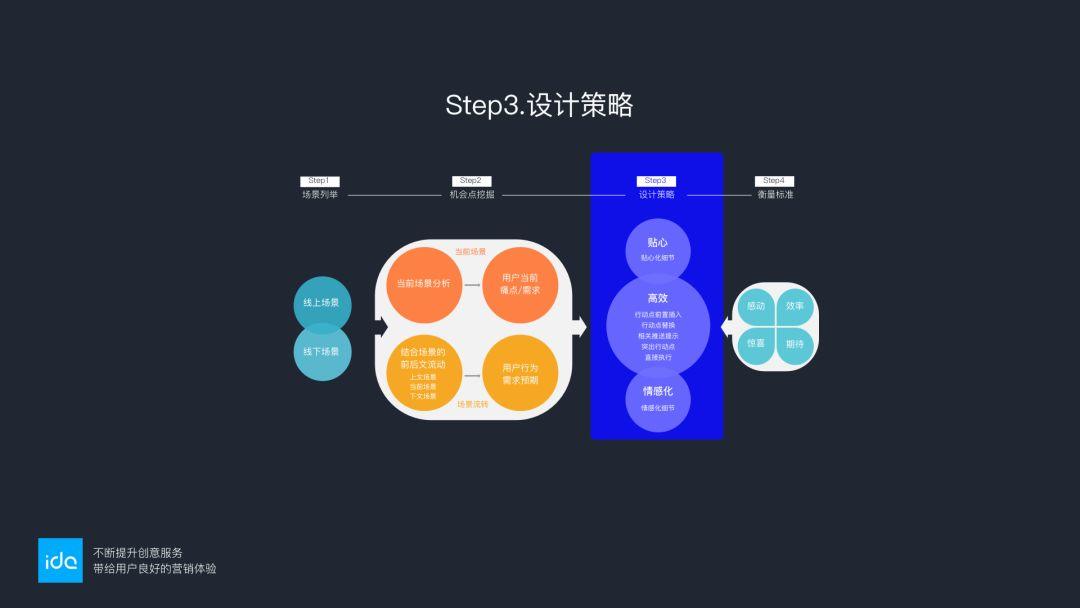
3. 设计策略

在第二步中,我们已经对当前场景的机会点进行了挖掘。
那么怎样将机会点转化成设计点呢?
在场景设计的第三步——设计策略阶段,我们通过设计目标把策略分成三部分:以高效、贴心、情感化为目的的设计策略。
以高效为目标的设计策略共有五点:
行动点前置插入,行动点替换,行动相关推送,突出行动点,自动执行。

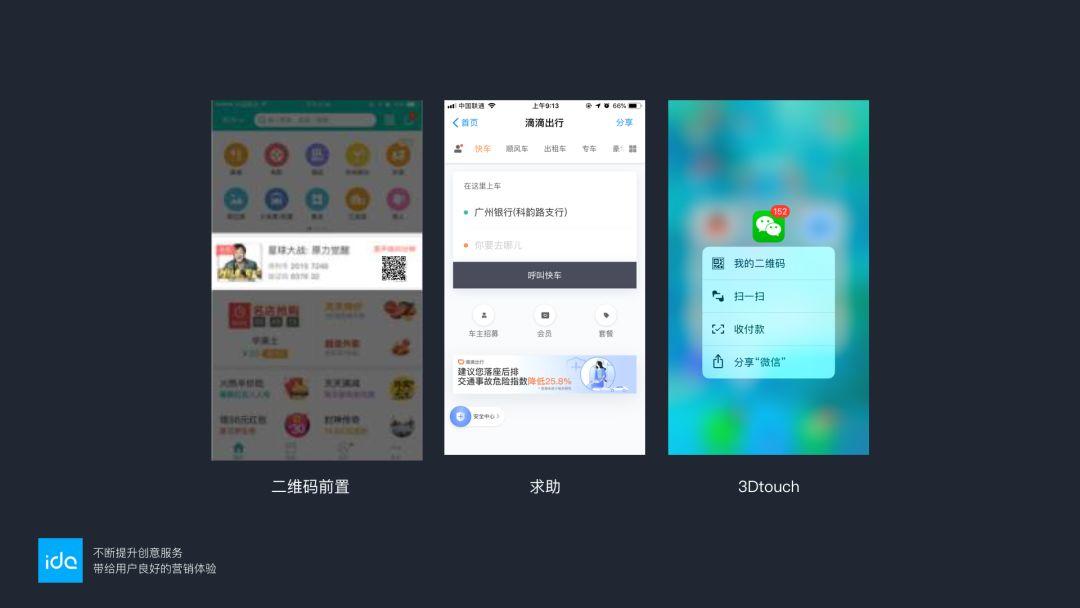
行动点前置插入:
将预期到的用户下一步的行动点前置到当前场景,使得用户在需要的时候就能直接操作。以达到缩短关键流程,提高操作效率的作用。
行动点前置到当前页面的形式多数为直接插入。

美团团购电影票、滴滴出行救助、3Dtouch将行动点前置插入,以方便用户快速找到目标,缩短关键流程。
行动点替换:
一般是指当前场景下某个行动点的功能不再适合当前场景。因而将其替换为另外的需求较强的行动点,位置不发生变化,而功能变化。
为用户提供当前场景需要的,或与下一步意图相关的行动点,能够帮助用户提高操作效率。

以MONO猫弄首页为例:
当用户在首页上滑向下浏览时,导航栏的“推荐”按钮替换为“返回顶部”,在不改变布局的情况下实现了提高操作效率的目的。
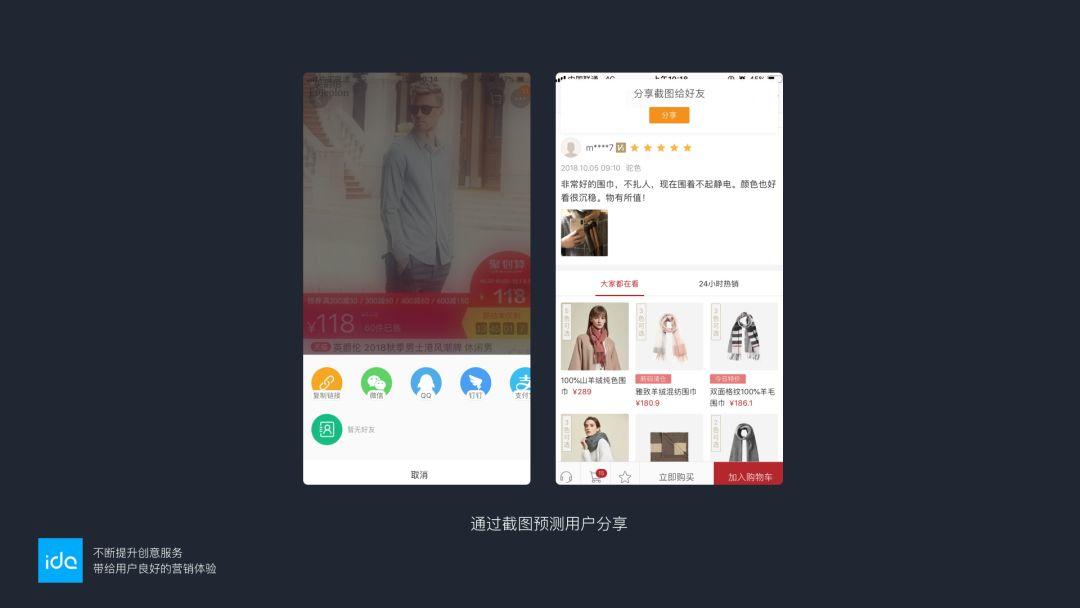
行动点相关推送提示:
指根据用户当前或下一步的行为提供相关推送或提示。以辅助用户进行决策行动,提高用户操作效率。

以淘宝/网易严选为例:
用户在商品详情页进行截图后,预期用户接下来的行动是将该商品分享给好友。因此在该页面弹出推送提示框,提示用户进行分享。在用户需要的时候就出现,缩短了关键流程同时让用户感动。
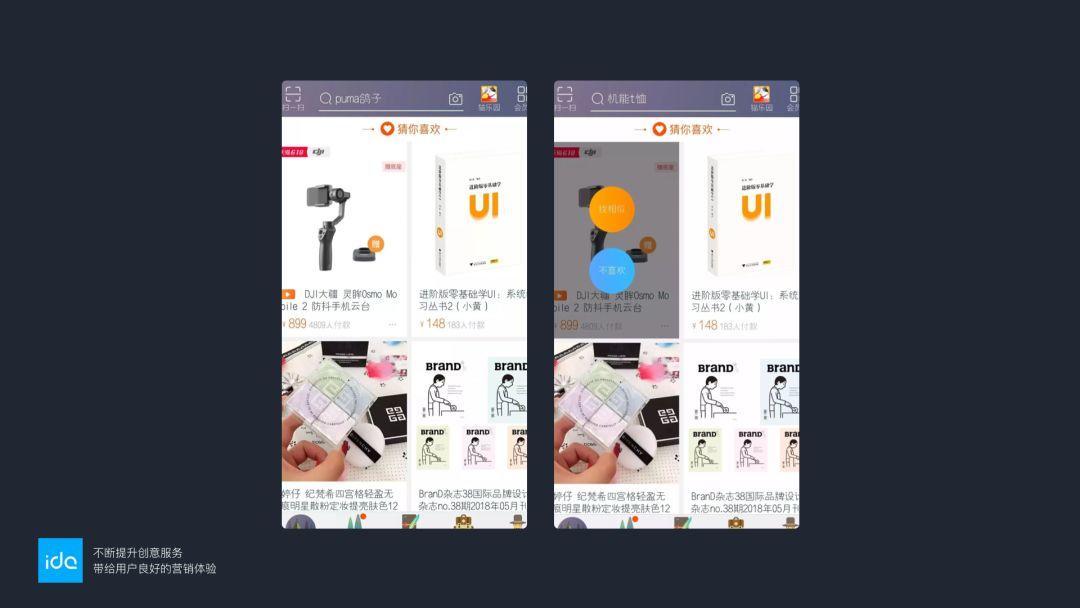
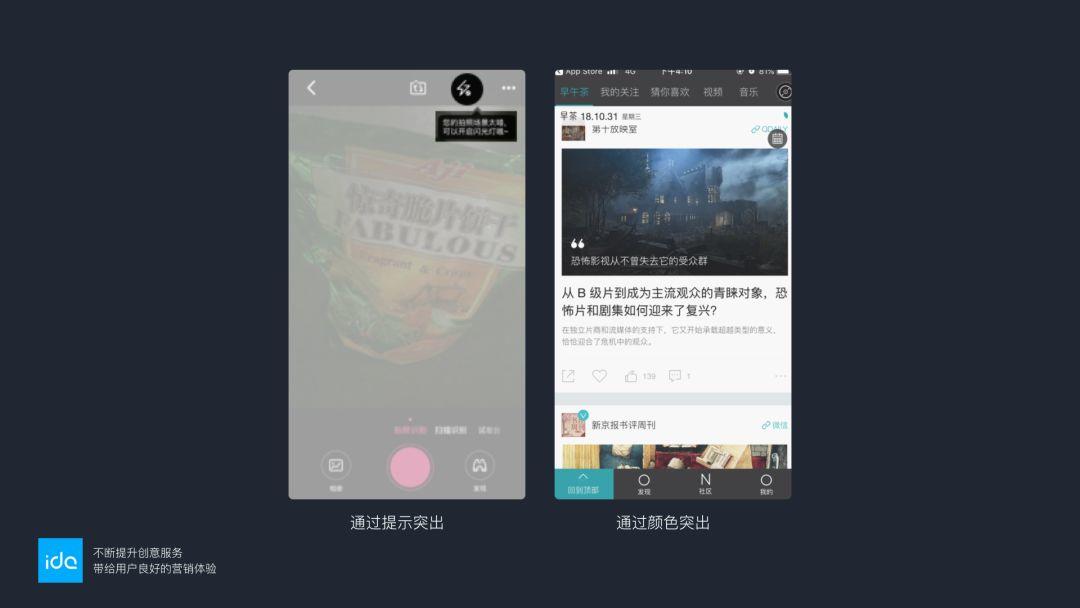
突出行动点:
预期到用户下一步的行为后,通过颜色或提示等方式对行动点进行突出。以吸引并提醒用户点击,减少思考成本,提高操作效率。

以拍立淘或摩拜单车为例:
当光线较暗的环境中打开拍摄功能时,用户当前场景下的需求为拍到清晰的图片,或者扫描清晰。且预期用户下一步行为是思考后打开闪光灯。
因此,检查到光线较暗时,立即在闪光灯按钮下面弹出提示,突出提醒用户及时打开闪光灯。
直接执行:
适用于一些需求较为明确的行动点。做用户之所想,提高操作流程性及效率。

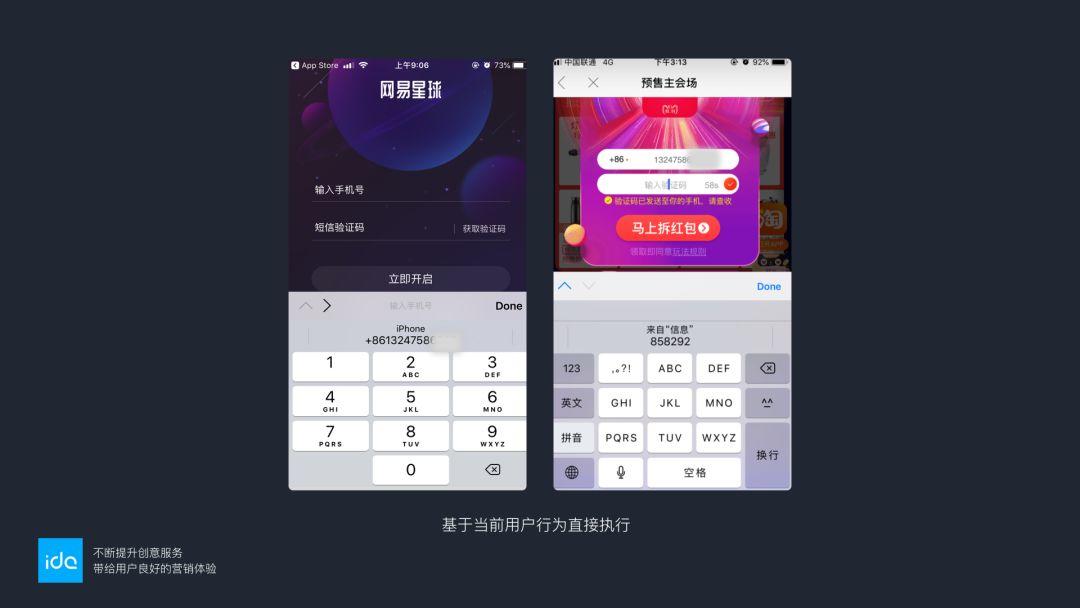
以ios系统网易星球为例:
用户注册是自动识别手机号码点击替代输入,提高准确性和效率。
贴心的设计策略:通过机会点挖掘阶段对用户当前场景需求分析,以及对下一步目标的预期。
设计阶段需要通过在细节上的设计,在一定程度上满足用户当前场景下的情感需求,或辅助用户达到下一步的目标,让用户感到贴心与感动。

以mac中听写功能为例:
当用户通过Mac电脑启动听写功能,Mac会立即降低风扇速度,以使用户在更加安静的环境下使用该功能。从侧面满足用户当前场景下的需求,让用户感到贴心。
情感化的设计策略:与上面一贴心为目标的设计策略类似,以情感化为目标的设计策略同样需要具体分析。
主要从细节出发,满足用户在当前场景下的情感需求。让用户感动,给用户惊喜。

邮箱会根据时间显示“上午好/下午好/晚上好”的情感化打招呼内容。在工作日的时候会显示“工作日记得要好好休息!”的提示。
以TAPD为例:
在用户没有工作任务时,提示休息放松下——通过对当前场景需求的判断,采用情感化细节带给用户感动与惊喜。
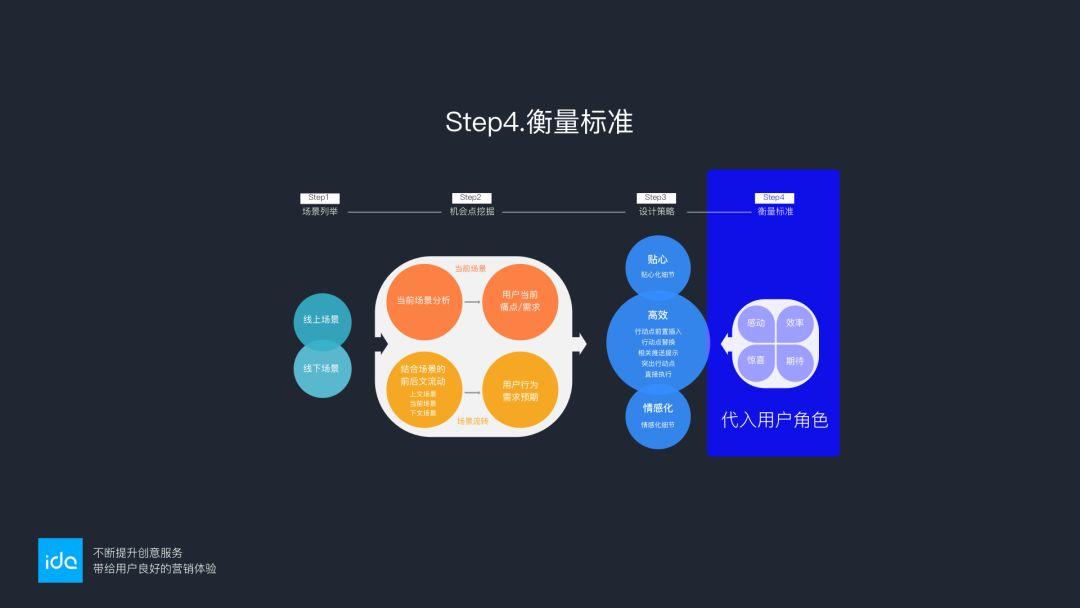
衡量标准:

为了检验我们通过上一步设计策略产出的方案是否符合标准,这一步我们需要对方案进行衡量判断。结合设计目标,设定四个衡量标准:效率、惊喜、感动、期待。
该方案是否能够缩短关键场景,减少思考成本,从而实现提高操作效率的目的?方案能否想用户之所想,通过情感化及贴心的细节给用户惊喜,让用户感动?当用户下次再处与该场景中,是否对你的方案产生期待?希望可以通过最后一步的衡量标准更好地优化现有方案。
实践应用延伸:




最后回顾下基于场景的设计方法:
场景列举
列举关键场景,搞清楚 谁?在什么时候?什么地方?做了什么事情?周边的环境怎么样?
机会点挖掘
借助场景挖掘工具结合上下场景预期用户意图,为用户之所想。
设计策略
行动点前置插入、行动点替换、相关推送提示、突出行动点、直接执行。
以高效、贴心、情感化为设计策略。
衡量标准
设定四个衡量标准:效率、惊喜、感动、期待。
最后关于场景化设计的趋势:场景化不是定制化,用户需求是多场景的。
我们不怕场景增多,可以通过平台化、组件化提供动态多场景化的解决方案,化解用户存在的问题,满足用户的要求。
本文由@Joeyu鱼总 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0 协议
 最近 回复
最近 回复


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。

















