关于移动App“换一换”的发散和思考
本文由衣柜里的“换一换”发散到app的“换一换”,探究“换一换”的本质和特点。

换一换是移动应用app中经常会用到的操作,时间久了也就形成了固定的形式。但设计没有终点,本文希望更加深入去探讨换一换的本质。
一、衣柜里的换一换
我们平时换一件衣服是怎么样的呢?
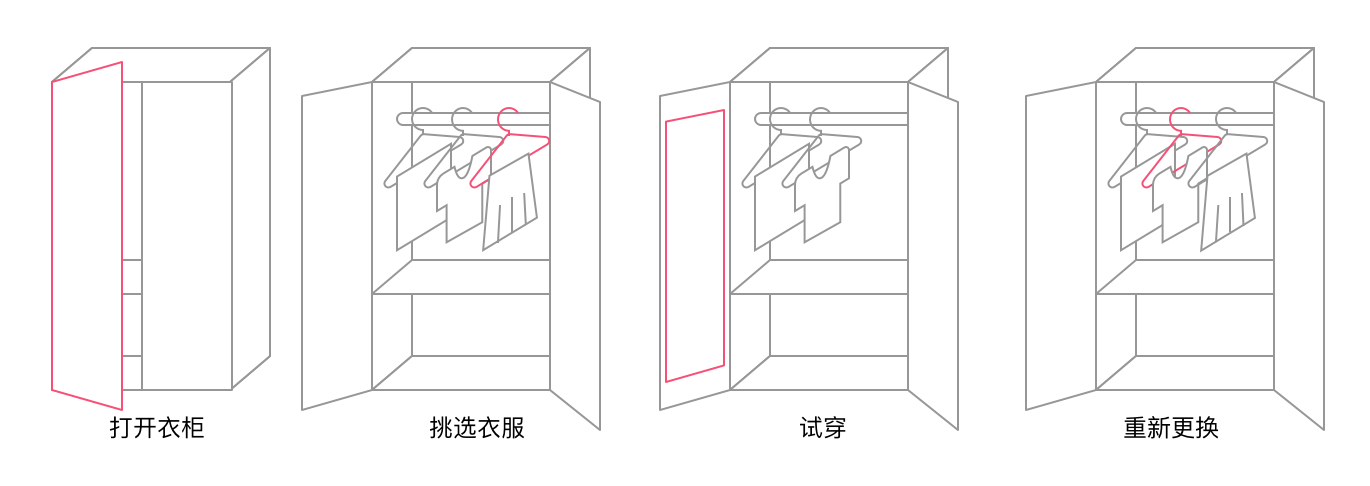
下面是一个流程:

图1.衣柜使用流程示意图
人是喜欢新鲜的动物,换衣服如此,与世间的物体交互也是如此。
由于“换”包含了很多概念,于是在开篇之前我想澄清一个概念上可能会混淆的点:“换一换”的范围包括哪些?
本文中的“换一换”,包括“切换”、“刷新”、“更换”等。凡是操作后会引起当前内容变化的,都在文中作为“换一换”讨论。
二、我们为什么要换一换
- 当我们浏览新闻app的时候,看厌了现有的内容,可以换一换。
- 当我们听音乐,不喜欢这首,可以换一换。
- 当我们不喜欢现在的桌面壁纸,我们可以换一换。
人是追求新鲜感的动物,换一换的机制给予整个系统翻篇换血的机会,使得用户保持对系统的好奇,持续挖掘。
三、一般形态的换一换
一些内容,加上一个“换一换”的按钮,点击就可以更换了,这是基本的形式。
这似乎也满足了用户的基本需求了?

图2.一般形态的换一换
最近看了不同的产品,重新自己思考这个课题,发现换一换还是有可创新的地方的。
比如:qq钱包里面的优惠券,需要支付一定的金额才可以更换,这样就提高了门槛。提高门槛的同时,使得用户会更加慎重地进行考虑,同时更加珍惜更换的结果。

图3.qq钱包换一换的设计
但,如果每次我想看一个新闻,我就要付钱,岂不是很贵?因此换一换也是有它适用的场景的。
为了区分这些场景,找到这些场景的使用规律,我按照不同的维度搜集了一些竞品,并进行了分类。
在分类的过程中,我发现有一些换一换的特点:
四、面向过去与未来的换一换
被动输入的,例如资讯类的应用,就会以快速的换一换为主。这种换一换不可逆转,只能往后继续推荐,所以是面向未来的换一换。
例如,图4右侧的知乎中,点击“换一换”可以更换一批感兴趣的人。而如果是用户输入为主的应用,比如浏览器,用户需要主动输入大量的信息,去检索他们想要的内容。那么就会提供追溯的历史,用户可以寻找过去的踪迹,如图4左侧——百度的简单搜索,点击按钮可以切换不同的浏览页面。

图4.(左)简单搜索,(右)知乎
五、换一换的手势
换一换的操作方向会影响用户的阅读体验。
如果方向与阅读浏览的顺序一致,会呈现更多的内容以及使得阅读更加顺畅。如果方向与阅读顺序不一致,则需要用户停留,进行思考。
如图5的最左边,是可以左右拨动更换卡片的。中间的新闻app则需要下拉刷新进行更换,右图的音乐app则是通过左右滑动进行更换。
相比较而言,中间app的自动切换方式与阅读顺序一致,用户只需要一直下滑,就可以持续刷新更换的信息。而如果左右滑动或者拨动,则会让用户停下来思考“我是不是真的要切换到下一首音乐呢?“我是不是确定不需要这一张卡片了呢?”。
当然并不一定切换越快就是越好的,比如新闻流,更新速度快、有时效性,快速更换便于用户阅读。但一些精品的内容——比如推荐关注的人、沉浸式的音乐,我们更期待看到用户多多地驻足,去关注,去享受。那么快速的切换,就不太合适了。

图5.(左)即刻,(中)今日头条,(右)qq音乐
六、主动or被动
换一换虽然听上去是一个用户主动的操作,但设计的时候也可以想一想:
- 这个内容是不是真的需要用户主动来换一换呢?
- 如果可以的话,系统能不能帮用户把这个事情做了呢?
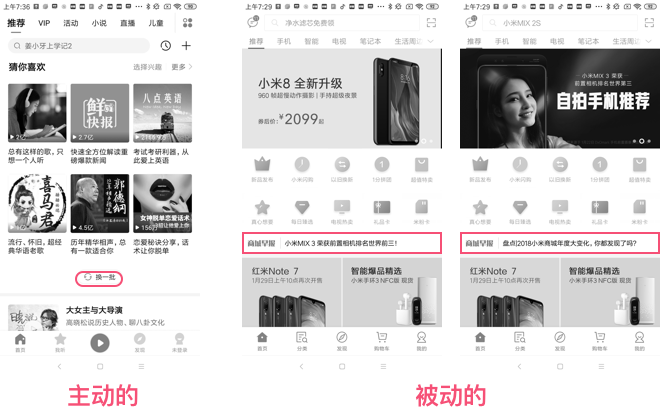
比如图6的右图,一些更新比较快的新闻资讯、优惠活动,有时候也可以使用轮播自动更新的方式呈现给用户。
主动的换一换给予用户选择权,使用户感觉到对内容的掌控。而被动的换一换则给予用户紧迫感,吸引用户去点击。
虽然平时我们对换一换的理解更多的是“主动点击”的换一换,但系统自动变化的形式是否也是可以的呢?
比如优惠券,如果在展示的时候是自动变化的,是否就能产生紧张感,吸引用户更快去点击呢?

图6.(左)喜马拉雅,(右)小米资讯
七、如何设计更好的换一换?
开头提到了衣柜,于是我从衣柜开始发散。
怎么样才能更好地换衣服?
下面是一张换一换的细分流程图:

图7.衣柜与app的换一换细分流程图
于是,针对细分的流程节点,我产生了一些构想,供大家参考。可能并不一定能实现,因为还要结合业务和实际考虑,但也许可以扩展一些思路。
1. 预览与前馈
因为换一换是不可预期的,那么也许可以提供一个预览的小窗口,帮助用户去预览接下来会发生的事情,减少不确定的感觉。

图8.换一换的预览机制
2. 趣味的图标与文案
换一换一般是使用循环的图标表示,但我们也可以加一点微创新,比如热门的新闻,可以用火苗图标,而对于地址,可以用地点图标等。

图9.带有不同图标示意的换一换
另外在文案上,换一换也可以用比较吸引人的亲切话语来表达,这样就可能可以更加吸引读者去点击。

图10.换一换的不同文案
3. 有门槛的换一换
人类是纠结的动物,太容易得来不会珍惜,太难又会容易放弃,因此把握好换一换的度是比较重要的。
比如用户可以用自己的积分,或者经过一定时间的等待,又或者完成一些简单的任务进行换一换,这样换来的结果转化率可能更高。

图11.为换一换设置不同门槛
4. 更换的控制感
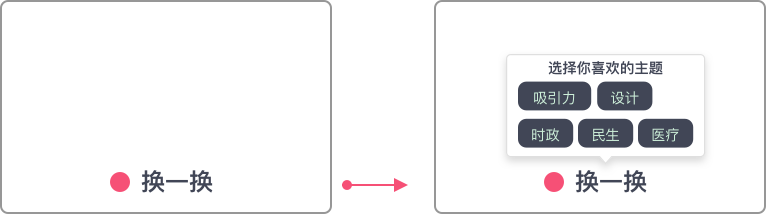
更换的时候的,如果系统不是那么精准,可以适当提供用户反馈的机制,这样得到的结果会更加精准。这样也使得用户对整个更换系统的有一定的了解,更加放心地去更换。

图12.可供用户选择的换一换
5. 内容出现的仪式感,回退的机制
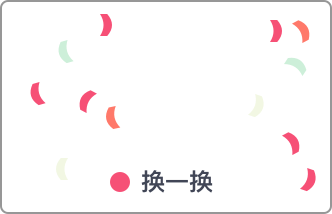
更换之后,内容的出现可以带有一些巧思。毕竟是新的内容,可以赋予一种登台的、新鲜的感觉,给人耳目一新之感。
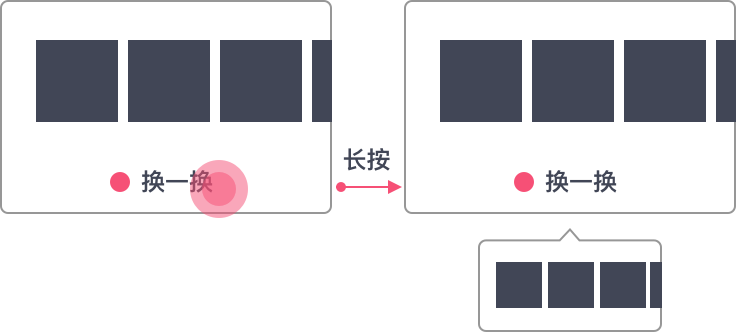
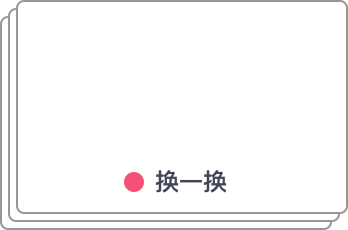
另外,如果更换的内容用户不喜欢,还是有可能回退的。这个时候稍微保留上一次更换的痕迹,给予用户返回的操作,可能也可以提升用户的体验。
比如上次的内容可以堆叠在下方,通过手势或者按钮返回。

图13.出场仪式感,飘舞的彩带

图14.用户上次更换的内容没有直接消失,而是叠在下方
当然,这些内容不是一次全部都要出现。只是作为参考与启发,随着业务属性的不同,不妨试试在每个节点思考一下可以加点什么,使得换一换更加细致可感。
八、小结
本文针对平时常见的“换一换”作了一些发散和思考。
作为设计师,希望鞭笞自己从设计理所当然的舒适圈中跳出,去尝试更多的东西,也与大家分享。
作者:交互小怪兽,微信公众号:交互小怪兽
本文由 @交互小怪兽 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
















短视频平台,展示页面左上角的换一换按钮。它背后的逻辑是什么? 是不是在后台提前缓存了一批的量,然后点击按钮的时候,它就更换,此时在它更换的同时后台也在自动缓存下一批?
1.预览和前瞻,如果我提前知道了这个结果,并且对该结果没有兴趣,是不是就不换了?
2.这个有门槛的换一换会提高转化率吗?有数据支撑吗?
谢谢提问!第一点的话,本意是如此哈,如果用户不感兴趣就不换,但如果不操作会对产品有什么影响,就要慎用;第二点也是可以讨论的,毕竟不同产品的属性不同,目前我看到的是有些带“钱”属性的产品有这样使用
支持
谢谢丽伟:)