PC端产品的搜索设计如何做?

最近在公司刚做完搜索设计优化,在这分享一下搜索设计的体验,老鸟看完求指点,新人看了望共勉。搜索的技术与算法不谈,因为不懂。
1.0 搜索的必要性
用户使用搜索情况:
1.1 自我主导——一个典型的调查回复“我不希望按照他们希望的方式浏览整个网站,我只想找到我想要的东西。”这也是楼主在很多电商网站直奔搜索框的原因。
1.2 “逃生口”——只想找个地方点击一下(但求页面变化不大),尤其是通过浏览找不到想要的东西的时候。只想找一个“逃生口”释放百无聊赖的压迫感。
2.0 搜索的目的
搜索框设计目的,协助用户快速找到想要的东西。
3.0 搜索入口
良好的入口,良好的用户指引,为用户快速找到搜索框所在的位置。要显眼,但又不能占过多的比重。毕竟不是专业的搜索网站。页内搜索很多时候也是辅助性的存在(部分网站还是没有的)。
搜索展示的位置——根据自己的网站不同只能自己慢慢体验最佳效果,并不是说要放在左边或者啥的。
搜索展示的形式—— 可以只出现一个“放大镜”,点击后便展示搜索框出来。也可以搜索框一同显示出来。基本来说都是根据自己的需求来定义。
点击后,入口的设计样式很多种,根据自己的“口味”来就好。下面介绍一些常见的入口样式:

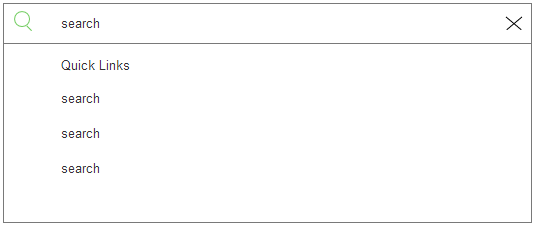
如图1,最简单的一种,就一个搜索框。获取光标的时候,会有一个下拉框链接选择。基本都是基于热门或者最优产品链接推荐给用户方便快速获取。用户只要输入想要输入的内容,回车即可实现搜索。这个默认全部搜索,不给用户增加负担。但技术层面与服务器方面相对会增加压力,对于用户这“关我鸟事啊”。所以要解决困难,给用户最优的体验。

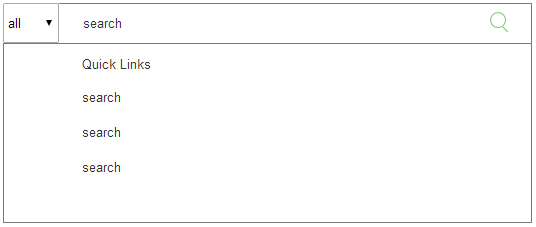
如图2,与图1相比较多了一个搜索范围的选择,里面的选择是什么鬼知道,总体来说增加了用户的认知性,又要去选择(讨厌,真烦!)。一般用户很少会去点击选择,只有找不到想要的内容时,若还不离开网站,才会去选择范围。默认all的话还好,较多的网站基本没有all,下面全部是细分的版块,搜索成功率严重降低。把用户这么挥霍真是任性。

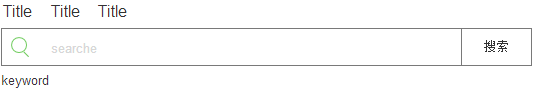
如图3,与图2相比选择的模块为可见性,但还是要去选择。信息量大几乎都是这样的的Title 与 keyword 一起展示。整体来说用户指引还是比较好,但缺少一个all。并不是楼主对all有强被迫症,而是用户搜不到,就离开了。(呜呼哀哉,呜呼哀哉!!!)
4.0 搜索跳转页
跳转页,要跳到一个独立的搜索页面——因为这是搜索页。有些与其他模块下的页面共用,真心恶心(这也是一些技术不到位,分模块搜索的缘故)。技术与服务器又要跑出来说的啥了,可用户一句回绝“管我鸟事!”。
5.0 搜索结果
第一页的内容非常重要,第一页的内容非常重要,第一页的内容非常重要,因为几乎没人去点击下一页并查看内容。找不到人都直接走掉了。内容展示的数量很关键,我会滚动鼠标,但拒绝点击事件的发声。相对点击,滚动更简单。
基本要有的东西如图4:置顶搜索框、Title、数量、排序、内容、分页。

6.0 总结:
搜索设计,网页最初出现的时候就有了,设计在不断的更新变化中(在进步,呵呵!!!),用户的使用熟练度却在不断的下降(输入内容——>结果),没结果没想要的内容就走人已经是惯性了。那么在设计的时候,怎么办?我们要知人心,懂任性。路漫漫其修远兮,吾将上下而求索。加油吧,少年!
本文由 @Aloong 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








没啥营养啊
建议先了解你说的不懂的技术
毫无质量可言