移动设计需避免四种常见的用户体验失败

此文是移动设计顾问 Mariya Yao 的文章。
2012 年移动应用的下载量超过 300 亿,可是智能手机用户平均每周会使用的应用数却大概只有 15 个。更糟的是,Localytics 的研究表明,大概有 22% 的应用是见光死,用过一次之后就被束之高阁。
既然移动领域方面投入了那么多的时间和精力,为什么参与度还那么的低?
这其中的原因肯定是很复杂的,但是应用开发过程中存在着一些屡见屡犯的错误是原因之一。

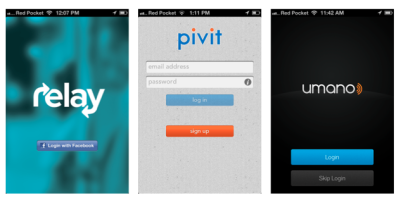
这些应用是做什么用的你能猜出来吗?
误区1:尚未显示价值就强制注册
在没有证明自己可以给用户带来什么好处之前,就要求对方注册或捆绑社交网络,这么做只会吓跑用户。

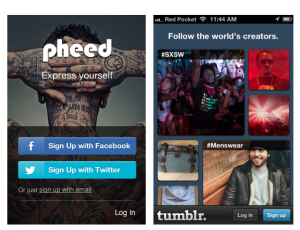
Pheed和Tumblr均要求先注册
以 Pheed 和 Tumblr 为例。这两个都是流行的社交媒体平台,都允许用户广播照片、视频等内容给朋友、粉丝。
不同而是,Pheed 在你还没有看到任何东西之前就要求你注册。而 Tumblr 马上就会显示新的动态内容,可以让你跟未注册用户互动。
误区2:教程过细
使用指导在移动应用里面很常见。有时候用户的确需要及时的解释来引导一下,可不幸的是大多数指导过早提供了太多的信息。
如果应用功能需要大量的说明澄清,基本上就意味着你的 UI 已经失败。

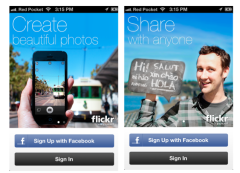
新的Flickr
你的目标应该是设计直观明确的用户界面,从而让潜在用户基本上无需辅导就能使用。
有关应用指导的另一个常见错误是过于关注对 UI 细节的解释,而不是传递应用的整体价值。我的研究表明,潜在客户往往会略过这些细节,更喜欢直接就用。
误区3:不同寻常的界面组件或手势控制
设计直观移动 UI 的一个关键是知道何时采用标准的设计模式,让用户更容易了解你的应用。比方说敲击切换页面、收聚缩放照片都是智能手机用户根深蒂固的使用习惯。此外,Android 和 iOS 都提供有详尽的、为大多数应用接受的人机界面指南。
我的客户往往“过度设计”自己的应用,弃标准做法不顾,选择一些不常见的手势控制、隐藏菜单或缺乏清晰背景和目的、华而不实的视觉元素。在测试中,大多数人往往对这些非预期的元素感到困惑、失望。
甚至哪怕是一些精美设计、拿过设计奖的应用也不见得就适用于大众市场。比方说待办事宜应用 Clear,这款应用由于采用手势控制替代了标准的视觉控制而赢得赞誉。

Clear 这款应用使用了 6 块演示屏幕交互式地教用户如何使用 app。
在我进行的研究里,智能手机用户能记起来的教程内容里面的东西往往连 10% 都不到,哪怕是熟悉智能手机的人也如此。他们经常会迷失方向,不知道如何执行像创建新列表或删除任务之类的基本功能。
如果你希望实现可用性的最大化,降低摩擦,就请坚持用户早已熟悉的用法吧。除非有吸引人的理由,否则不要偏离常见的模式,即便采取非常规的设计,也要实现确保进行过彻底的测试。
误区4:让客户填写冗长的表格
你的新客户下载了应用,了解了一下你的教程,甚至也试过部分的基本功能了。那么注册的时候到了。
当然,你希望尽可能多地了解自己的客户,所以往往会在注册的时候多问用户几个不必要的问题,不要紧的,对吧?

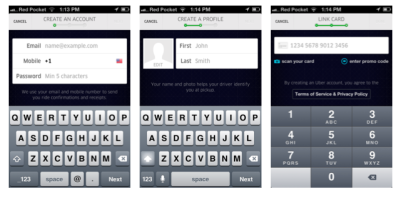
Uber将注册进行分块管理
错。虽然你可能只是多问了几个问题,无伤大雅,但是像 Expedia 和 Best Buy 这样的大公司却有可能因此损失数百万美元的销售额。
一般说来,注册表中每增加一个字段,注册率就会下挫一点点。在容易输入出错的小小手机触摸屏上情况还会更糟糕。此外,相对于桌面,用户在移动端往往更有时间紧迫感、更容易分心,无论是在家或者在办公室均如此。
总结
记住,没有在任何时间均适用于任何产品的万能设计。比方说,你的品牌也许非常出名,弄个神秘的开始菜单也许也能侥幸成功,或者如果你的客户是非常有耐性的话,通读完你的复杂教程也许也能学会使用。
重要的是注意哪些做法是最佳实践,并找人对自己的移动设计一而再再而三地进行测试,尽早问题发现问题才是要务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






