分割布局,你用对了吗?
笔者利用具体案例,对背景栏分割、卡片分割、留白分割以及卡片分割四种App界面分割设计的优缺点进行分析,并指出这四种方式分别适用的情况。

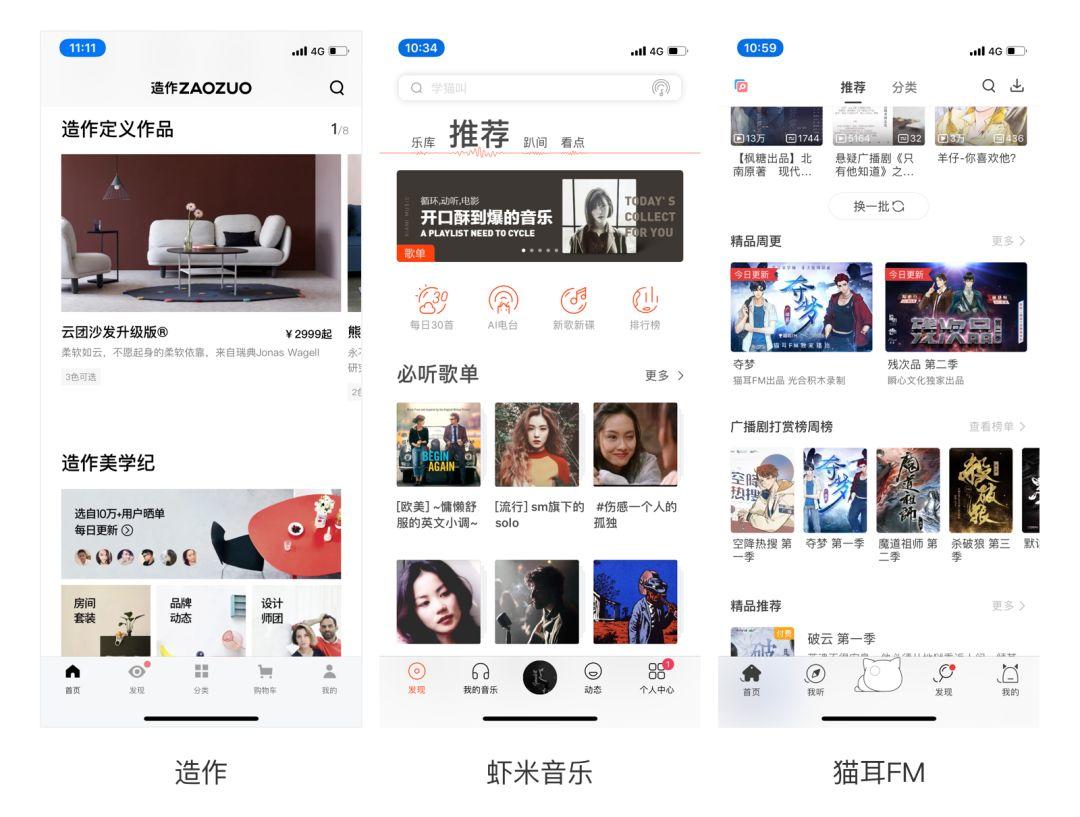
最近发现很多APP的首页布局都换成了下图这种留白的分割方式,不太明白这个样式为什么普及度会变得这么广,因此就把目前首页的分割布局都研究了一下。

研究的时候,我把我们平时设计最经常用的几种分割方式也一起找了出来,这样研究起来比较有更直观一点。
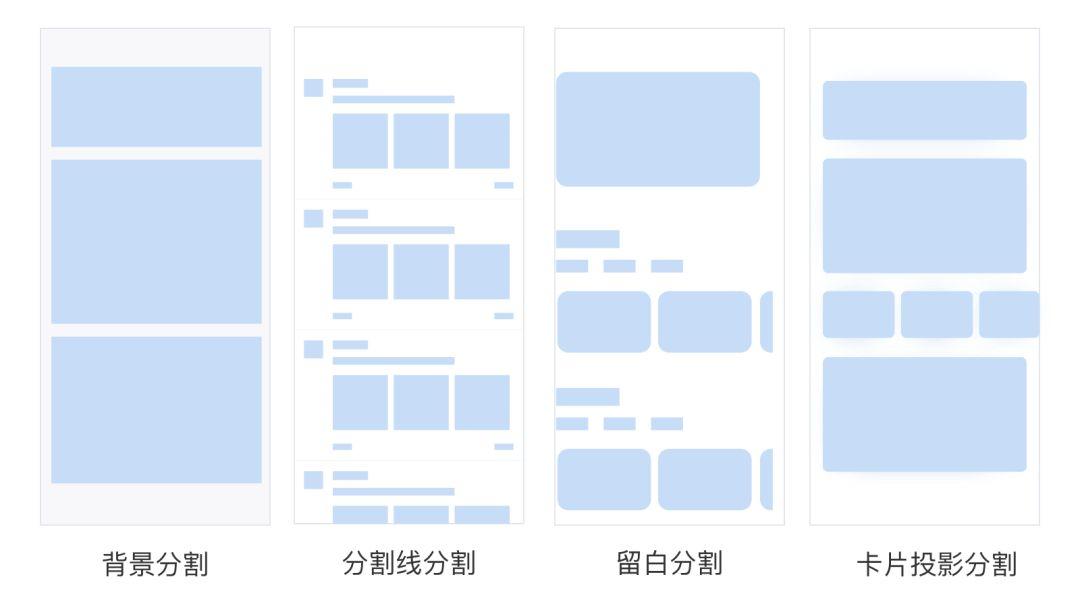
在做界面设计时,我们为了区分信息结构及层次,通常采用以下四种布局样式:背景栏分割、分割线分割、留白分割、卡片投影。

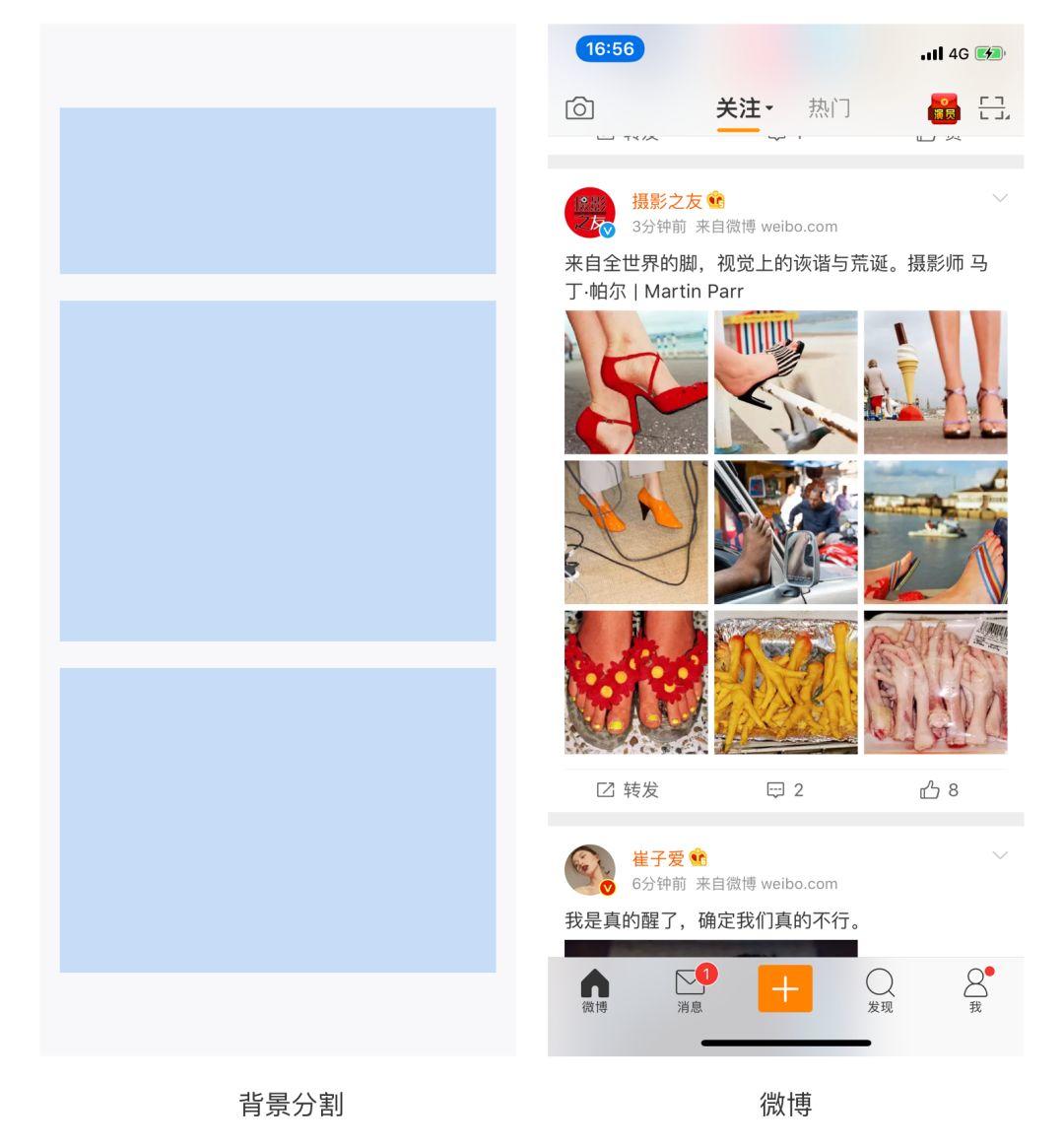
一、背景栏分割
背景栏分割有点像一个容器上放了不同维度的内容,能够在内容区分的同时,还能保持界面的统一性。
如下图所示:

- 优点:设计的时候好布局,能提高屏幕的利用率。同时让界面看起来有秩序,降低用户对于大量信息的理解时间。
- 缺点:对图标的视觉要求比较高。因此在做这种页面时,一定要把握好图标的色彩搭配和细节的一致性,不然会显得画面很粗糙。
这种设计适合内容多且不太好梳理的页面——利用背景分割,将每个部分分成独立的模块,将用户的注意力留在想看的模块,同时提高用户的理解能力。
如下图所示:

支付宝和蛋卷基金都是采用这种背景栏做分割。
每个卡片都是不同的维度,相对独立的,通过背景栏的分割,以及不同模块的标题,提高了视觉效率。
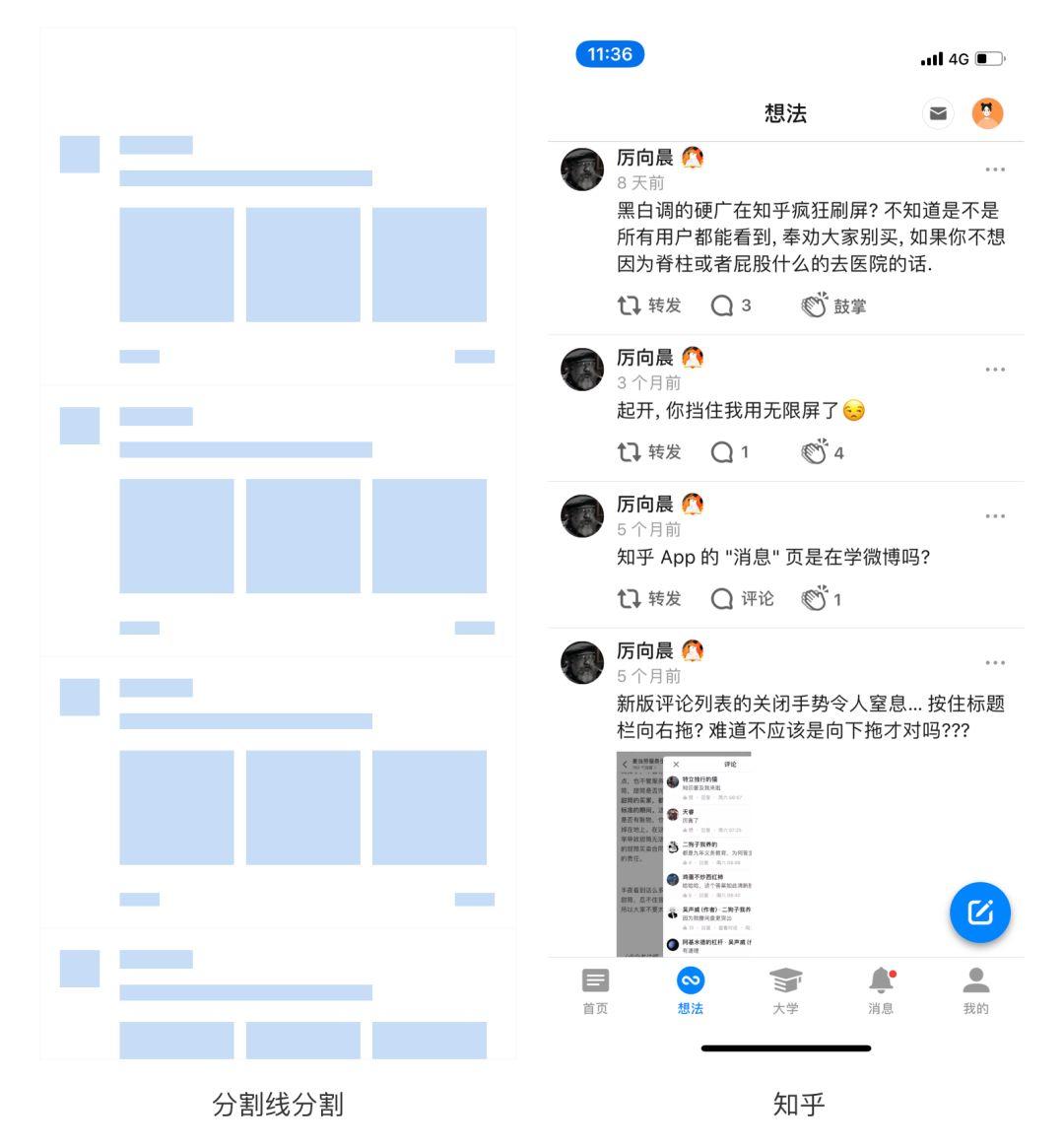
二、分割线分割
分割线是UI设计中最常见的一种分隔方式,能帮助用户理解页面层次,有分隔、组织的作用。一般是为了将内容分割开,形成独立的内容和信息。
如下图所示:

- 优点:这是一种比较保守的设计方案,担心不知道要用什么方式来做分割的时候,就可以选这种,一般不会出错。
- 缺点:要处理好线的粗细,间距和颜色——线条不能过粗,颜色不能太重。处理不好的话,会让页面有一种挤压及粗重的感觉。
这种分割线大部分在UGC模块上使用。
首先要考虑到屏幕利用率,其次对每个用户产生的内容要进行分割。但是,存在感不能太强,不然会干扰用户对内容本身的注意力,因此我们会在大部分的UGC模块上使用这种形式。
如下图所示:

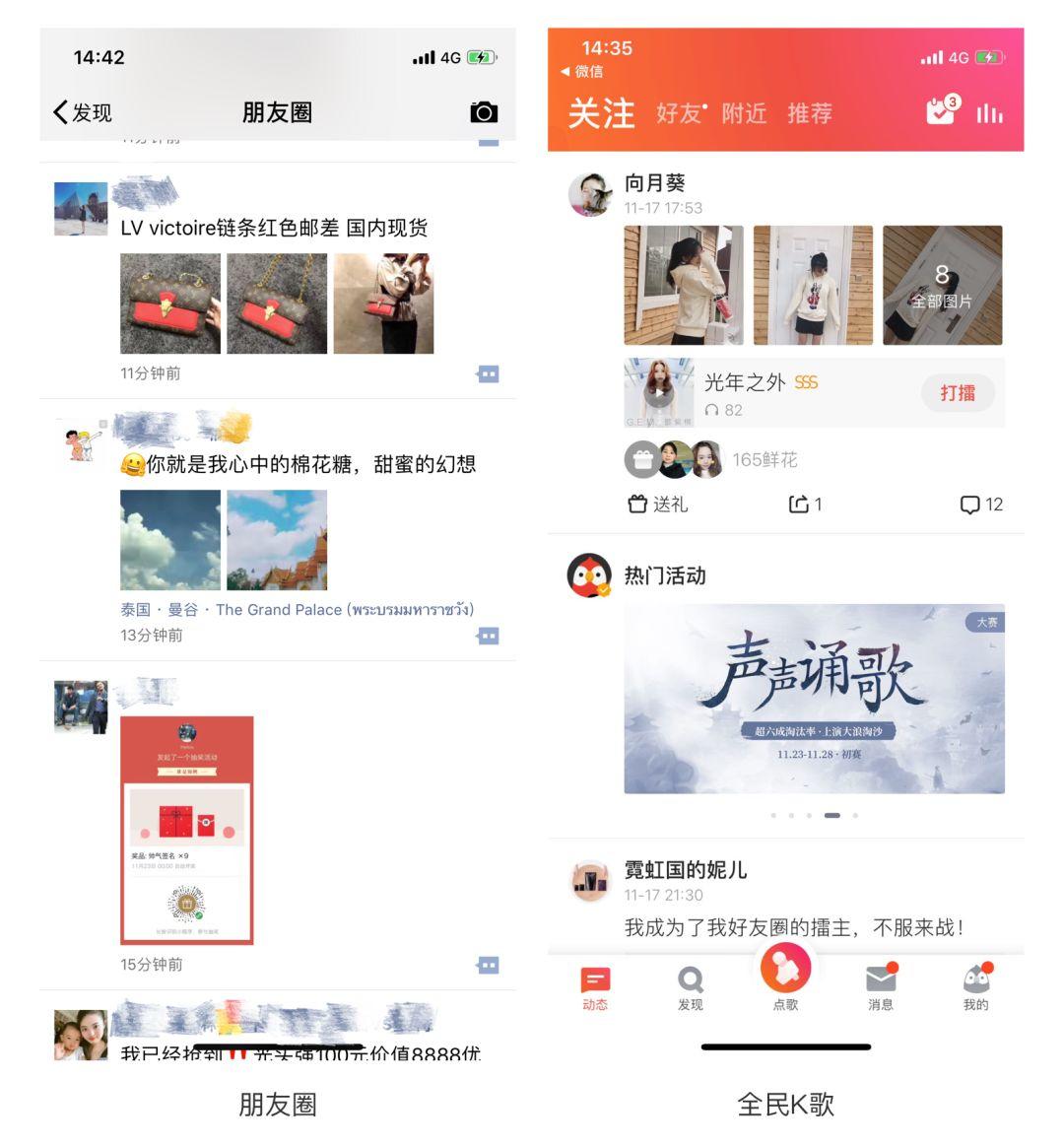
例如:微信朋友圈和全名K歌的首页,就是使用的贯通分割线,让这些内容在视觉上分开,形成独立的模块。
我们看大部分的社交APP,属于UGC模块的大多都是使用的贯通分割线。因为UGC的内容是不可控的,有可能是文字,也有可能是图片,使用贯通分割线能够减轻用户的视觉压力。
二、留白分割
留白:是指在页面元素间或是包围页面元素的空白空间。
虽然这种手法可能会被认为是浪费空间,但是不得不说,目前大部分App的首页都是采用的留白分割。
如下图所示:

- 优点:使用留白能够让整个页面在视觉上展现的更加舒适。去除很多边边框框的束缚,就会显得更加规整,并且不杂乱。
- 缺点:要求界面元素比较统一、重复,同时图片的大致调性要一致,不然会显得界面很凌乱。而且,留白的增多也意味着会减少屏幕的利用率。因此,使用留白做分割还是要符合产品调性和整体页面的展示效果。
这种比较适合产品调性比较简洁,同时页面图片比较多的界面。因为与其说是留白做分割,不如说是图片做分割。
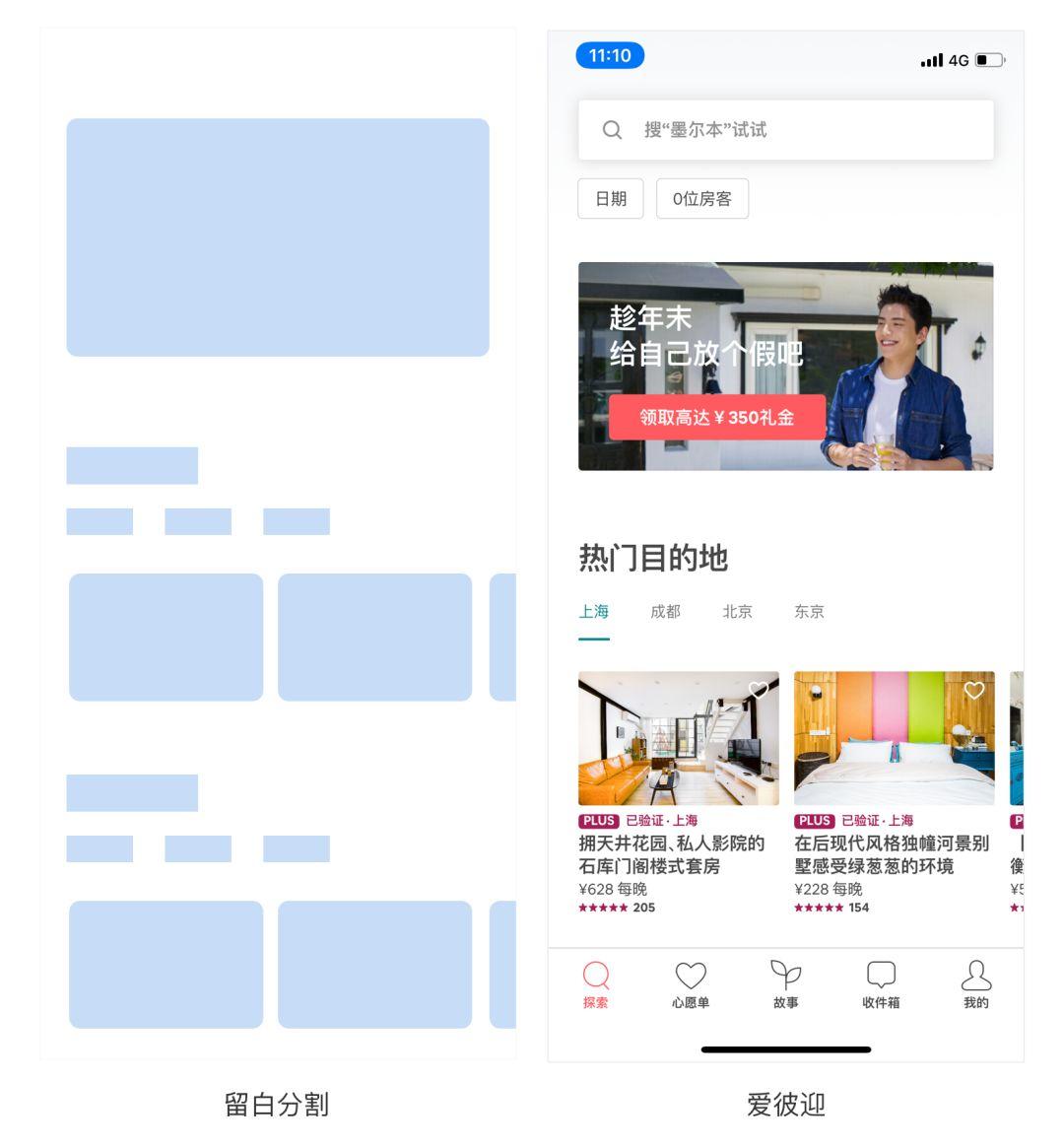
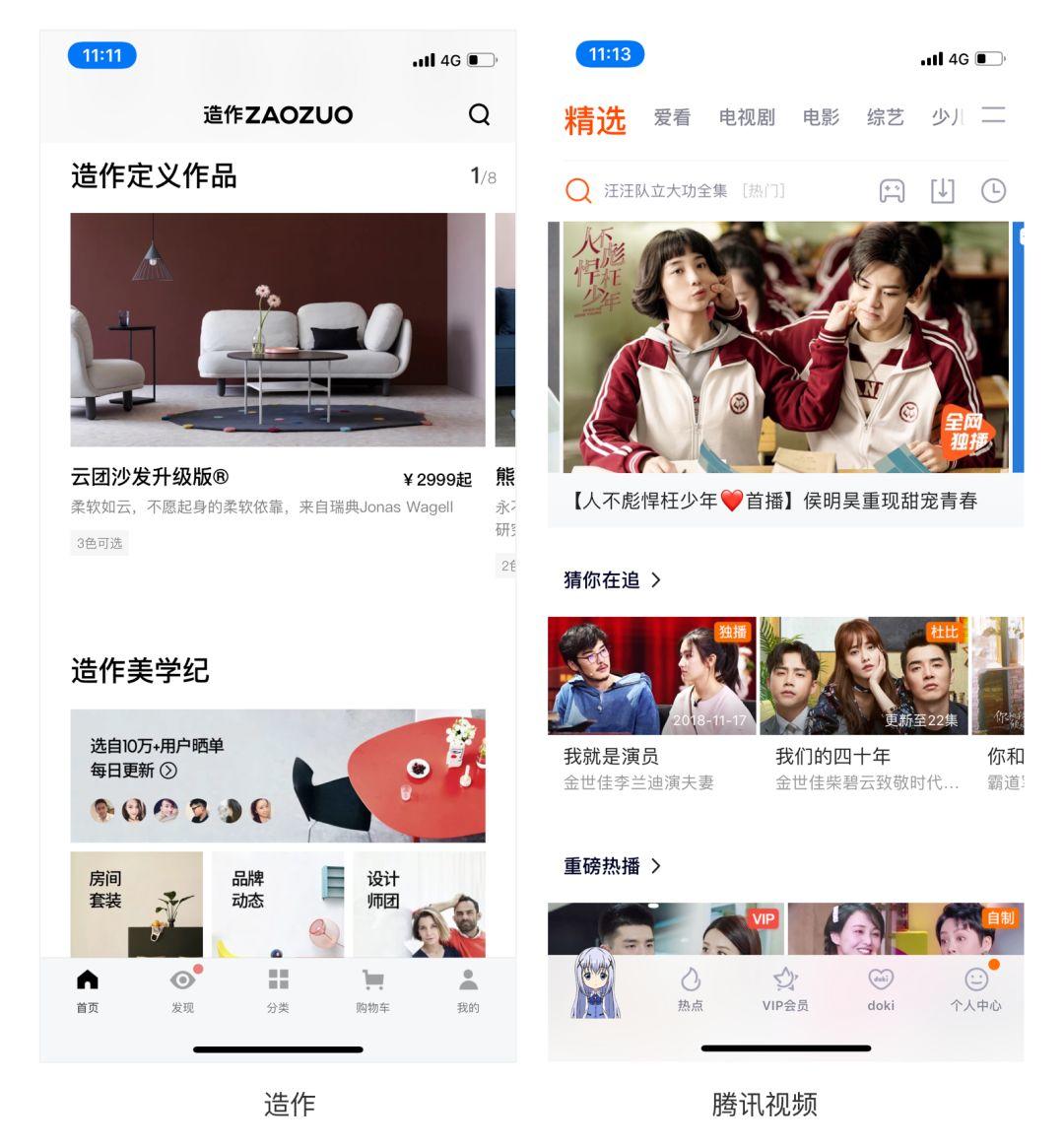
如下图所示:

造作、腾讯视频、爱彼迎的首页等,用的都是大留白做不同部分的分割。
从这三个截图我们能发现:留白间距上下的内容,大多都是相对一致的、重复的——相近的内容,用户会下意识的分在一个模块里,同时运用大标题能够成为关键的信息。而且他们用的图片整体感觉很一致,因此界面感觉就很简洁。
我在写这篇文章的时候其实是有疑惑的:感觉留白能让页面看起来高大上,那么,是不是可以将分割线和背景分割都改变成留白?
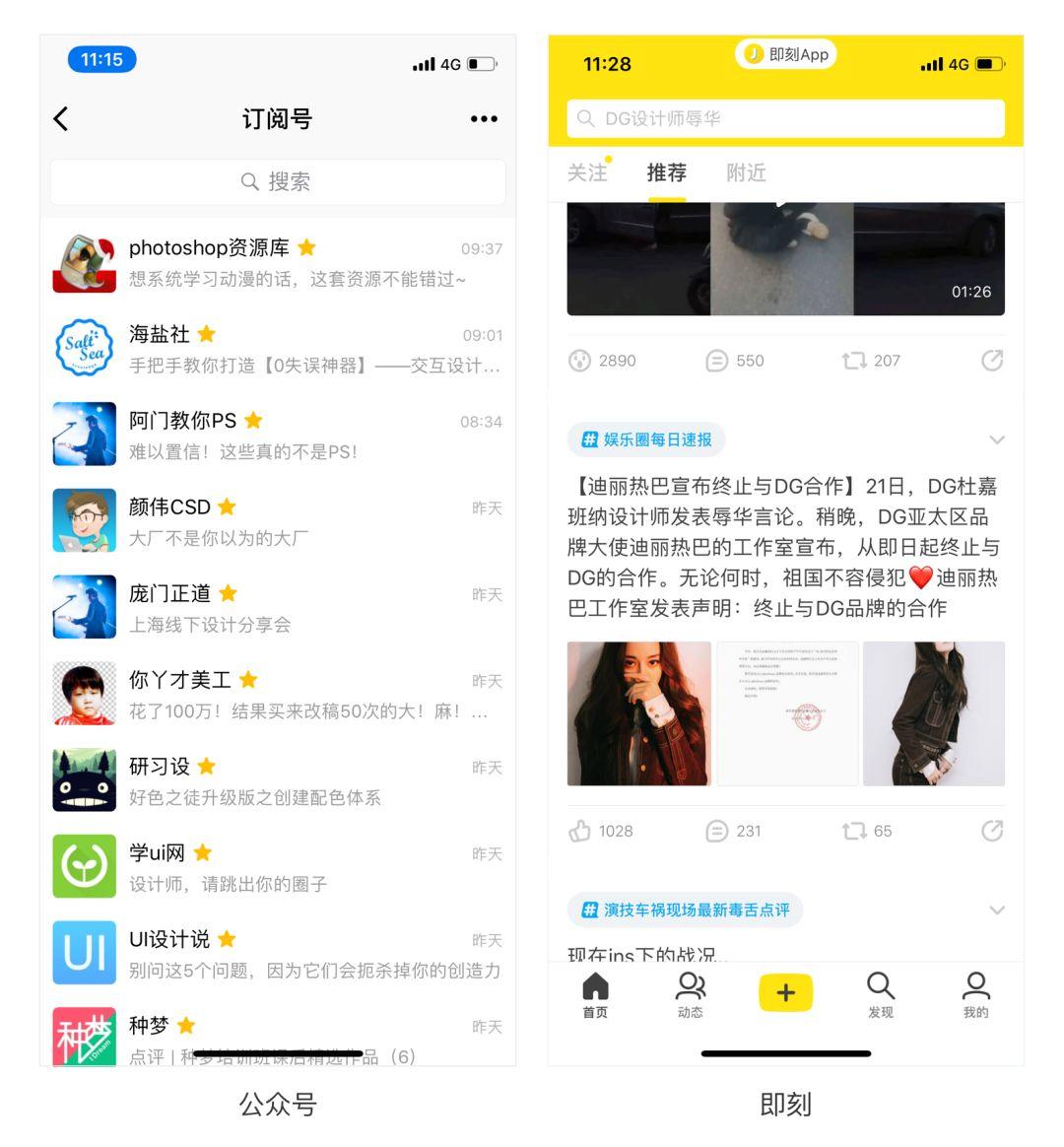
所以我做了这个尝试,如下图所示:

- 微信公众号:没有了分割线之后,看起来整个页面就失去了平衡,视觉上左边偏重。
- 最右:没有了背景分割,改成留白分割后,UGC模块里有发视频的、发照片的、点赞的、评论的、转发的,整体看起来信息量很大,看久了会容易弄混。所以,留白分割还是比较适用于尺寸一致或者风格统一的页面。
三、卡片投影分割
卡片投影一直是以小巧整齐的内容容器的形式而存在,每一个卡片的都承载不同的信息,是用户了解更多细节信息的入口。
如下图所示:

- 优点:能够快速吸引用户的注意力,而且容易出视觉效果,设计的时候大多数设计师都比较喜欢用卡片投影。
- 缺点:屏幕利用率比较低,而且开发实现起来有点困难,上线版一般离设计稿的差距有点大。
卡片投影比较适合信息量比较多,但是视觉上又比较精简一点的页面。因此目前很多电商,金融类的首页用的都是卡片投影式的设计。
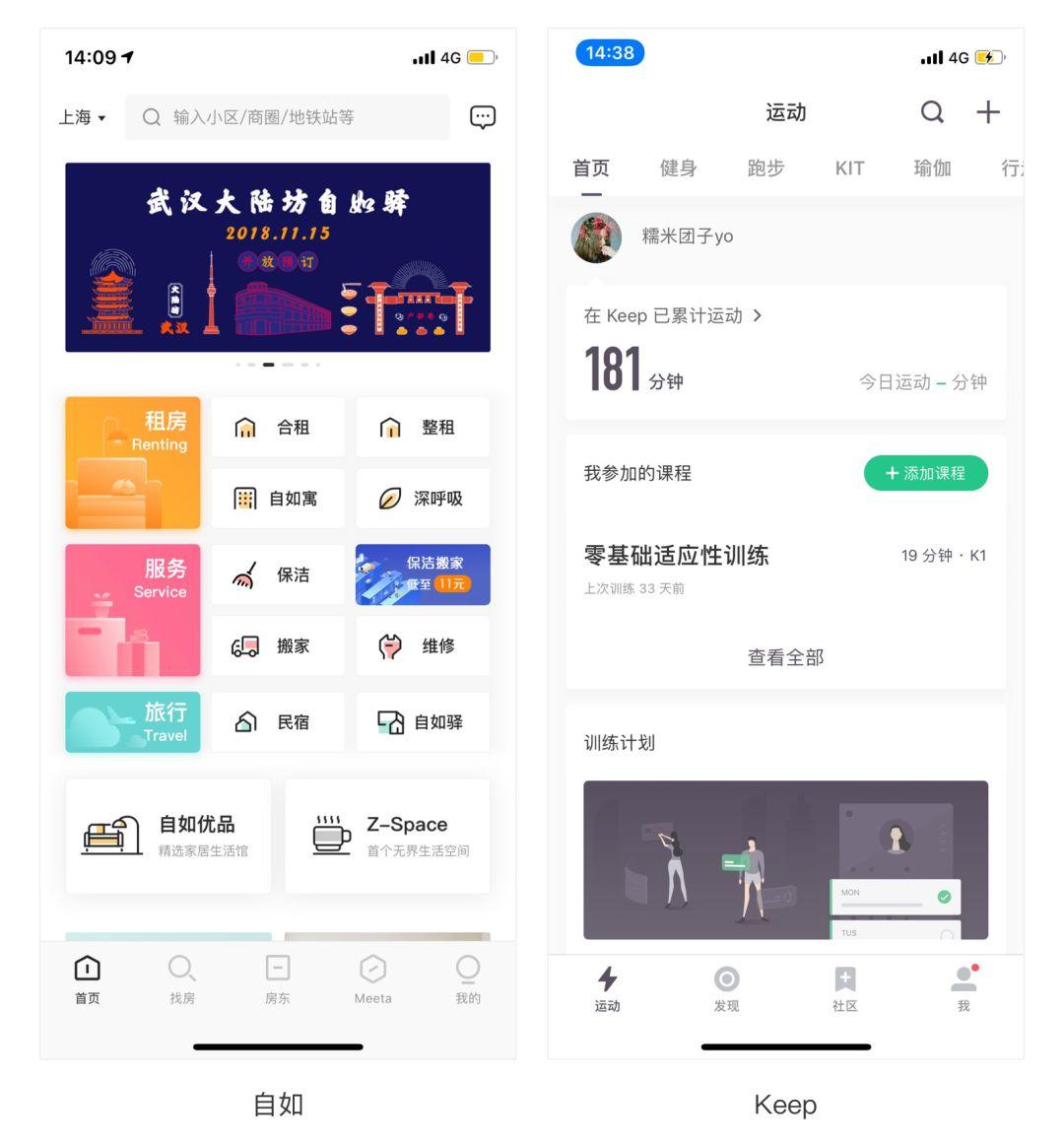
如下图所示:

- 自如:首页是卡片投影分割,主要依靠的是视觉设计,配色和icon是他们首页的亮点。这样能够快速的吸引用户的注意力,让用户点击。而且因为首页的分类比较多,采用这种卡片投影分割,能方便用户理解。
- Keep:首页是全部关于用户的信息。为了能让用户更一眼就能看到自己关心的内容,所以用卡片式投影做分割,让页面保持简约的同时,还能保持内容的纯粹性和直观性。
四、总结
总的来说,任何表现形式都是为了更好的呈现功能和内容。但是,我们也不能盲目追随趋势,一定要了解为什么会采用这种形式。
接着,我们来看下面这张图简单的总结一下:

- 背景栏分割:其布局屏幕利用率是最高的,能在有限的屏幕上放置更多的信息。同时,通过背景的分割,将有关联的信息放在一起,还能够保持页面上下的一致性。
- 分割线分割:较适用于UGC模块。将用户发表的内容做分割,形成独立的信息,这种展现形式比较中规中矩,使用起来一般不会出错。
- 留白分割:适用于内容相对一致的、重复的页面。通过留白的间距让用户对页面有理解,视觉上简洁并且有层次。但是,屏幕的利用率会降低,同时对图片的要求统一性要求很高。目前大部分主流的App用的就是这种风格的分割。
- 卡片投影:适用于信息量比较多的页面。因为产品调性又需要比较精简一点的页面,加了投影以后,视觉效果也比较好,能快速吸引用户的注意。
参考链接:
本文由 @潘团子 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








感谢笔者分享,受用已收藏~ 😉
现在不光app 网页也很多采用这种留白分割的形式了 好看但内容不紧凑
第二点去除分割线的对比论证太棒了,对比一下子就出来了
这个不错,有启发
背景栏和分割线有什么区别啊?我看示例只是线粗一点细一点的区别?
背景栏是底部有个灰色的背景,而分割线是直接在白色内容上分割开直接加一条线。看起来是差不多但是布局类型属于不同的。
去掉分割线挺好看的啊😂
选2种研究透用熟练,差不多了
一二三四
产品来凑个热闹
优秀的小UI~
ios Appstore更新后,很多应用都开始模仿更新了
非常感谢!