产品设计:“用户提示”知多少
用户提示可以引导用户更加快捷高效完成既定目的,实现产品功能的目标。本文将以用户体验由轻至重的渐变,分析各类用户提示的特征和应用特点。

用户页面提示,是完成用户引导重要的一环。基于用户认知注意成本,可以由轻到重的交互体验,将用户页面提示分为很多类型。不同类型的用户提示作用于不同的功能之中,显示在不同终端也有很大的差异。
此篇分享我就用户提示的分类和应用进行一系列的探究,并通过由轻至重的交互体验,区分用户提示应该应用在哪些特定的场景之中。
体验轻重主要根据提示出现时有没有打断当前用户的操作和提示消失的方式是否需要用户点击等方式,确定当前提示属于轻交互或者重交互。
开题之前,我们需要明确所谓“用户页面提示”的定义,那么我们用最常见的分析法5W1H来看一下到底这玩意儿到底是什么,值得我们去分析:
- WHAT:提示用户操作或知悉用户内容的多种形式的标签语言;
- WHERE:多数出现于静态界面中,也有部分出现在非模态对话框中,可能存在于各类终端产品(移动端/PC端/WEB端);
- WHEN:用户通过某些操作得到反馈时,或是告知用户一些目标任务信息时;
- WHO:所有产品用户;
- WHY:用户提示作为一种普遍存在的页面元素,是最直接、高效的引导方式;
- HOW:用户提示可以通过影响用户认知和使用行为,引导用户达到目标任务的心理预期。
那么,用户提示的目的到底是什么呢?
用户提示的目的从根本上来说是达到引导用户更加快捷高效的完成既定目的,实现产品功能的目标。尤其对于C端产品,需要考虑用户的使用时间、使用场景和网络状态等,用户页面提示出现得更为频繁。所以用户提示实现了提升产品用户体验的愉悦性和创新性。
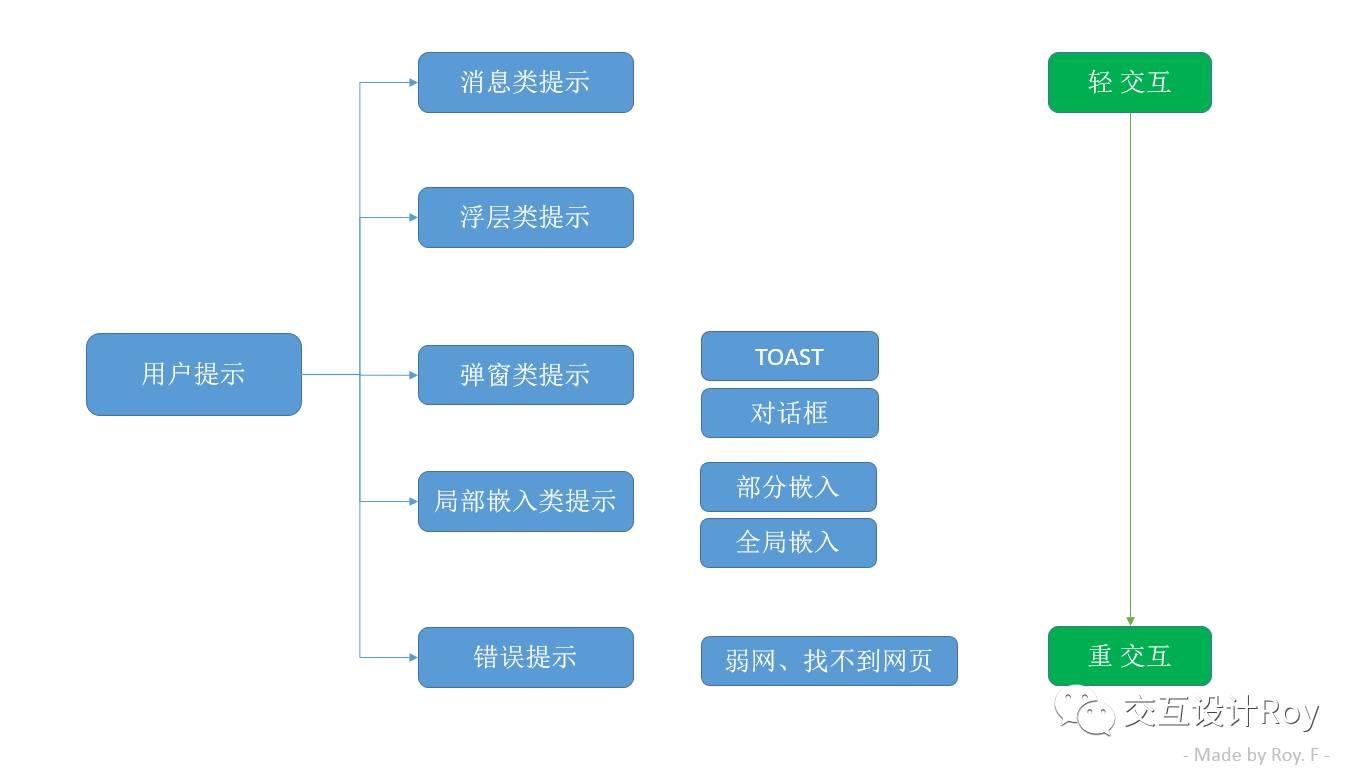
故本文就用户体验由轻至重的渐变,分析各类用户提示的特征和应用特点,下图是页面提示的分类:

一、消息类提示
消息类提示,属于最轻量级交互提示,通常以红点或者提示数字作为形式,主要作用是提示用户未读信息或者提示用户内容更新。
应用:大多应用于实时内容型或社交型软件,是目前提示更新内容最广泛的应用提示。

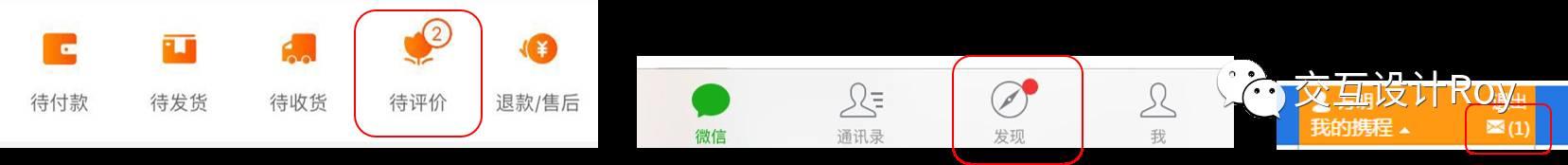
上图分别为淘宝-宝贝信息,微信-一级导航,携程-我的信息。三部分内容均采用消息类提示的形式达到告知用户内容更新的目的。
二、浮层类提示
浮层类提示,属于较轻量级交互提示,以页面浮层的形式提示用户,而非牵动整个界面,主要作用是解释说明,和文本校验或是对截断部分内容进行补充(tooltip控件)。一般以非模态对话框技术处理。
应用:应用于额外说明的场景中,为了满足产品某项功能。或者大量文字信息截断,需hover显示场景中。

上图分别为携程旅游网、美团网官方网站和美团用户登录页面。携程旅游产品的文字信息过多需要截断,通过Hover提示浮层的形式展示全部产品信息;美团网团购产品需突出说明该产品的免预约特性,故采用浮层提示;对登录等需要输入信息的页面中,浮层提示用来校验信息。

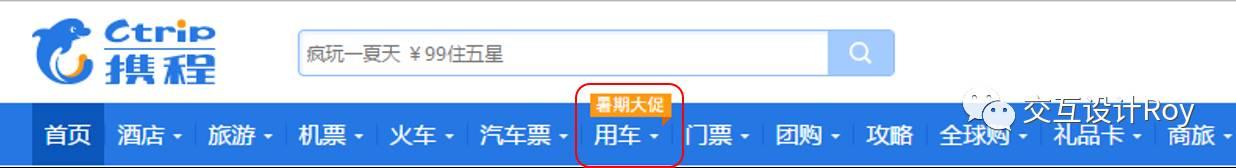
上图为携程旅游网顶部导航,“用车”Tab上出现了“暑期大促”文案的浮层,这类浮层提示类似于前文提到的美团产品解释说明,暑期大促的出现从视觉上让用车和其他tab有区分,并且内容也很诱人,对提高用户转化率起很大作用。
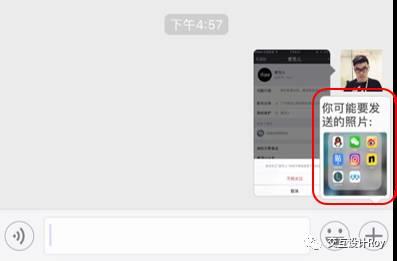
还有另一类浮层提示,主要服务于指导产品功能特性。下图为微信点击+号后出现的“浮层提示”,内容为最近一张照片,提示用户你可能会发送的照片,这种做法通过浮层提示的样式,降低了用户的使用成本,搭起了一条完成既定任务的捷径。

三、弹窗类提示
弹窗类提示——TOAST
TOAST提示,是Android中用来显示显示信息的一种标签,没有按钮焦点,显示的时间有限,过一定的时间就会自动消失。属于较轻量级交互提示,甚至从视觉影响角度上说,比前两类的提示更加轻量级。
应用:应用于用户操作之后的反馈提示当中,由于本身的特性所以是轻量级反馈提示的代表。

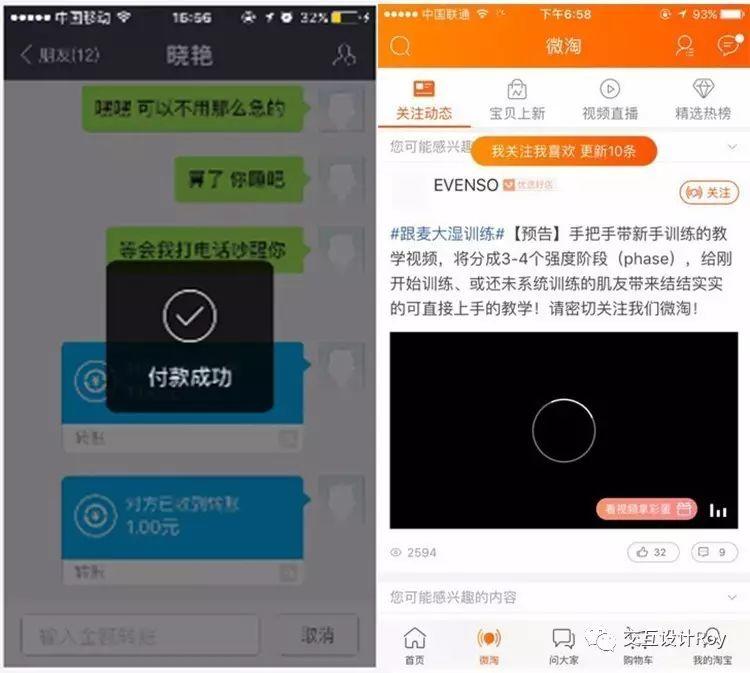
右图分别为淘宝客户端-微淘和支付宝-付款成功页面。在微淘的tab中向下滑动页面更新信息,出现更新条数的TOAST;支付宝付款成功后给予用户正向反馈的TOAST。
弹窗类提示——对话框(DIALOG)
对话框类弹窗提示,按钮可以是一个或者多个,顶部关闭按键可有可无(是具体情况定),内容可以通过插件控制文字和图片,也属于对操作的反馈提示。属于中等量级交互提示,用户完成某项操作之后,引导用户完成下一步操作。视觉上常以遮罩等视觉表现出现。
应用:应用于用户操作之后的反馈提示当中,由于提示消失的方式需要用户点击的强制特性,所以是中等量级的提示类型。常见形式:二次确认、选择类对话框等。


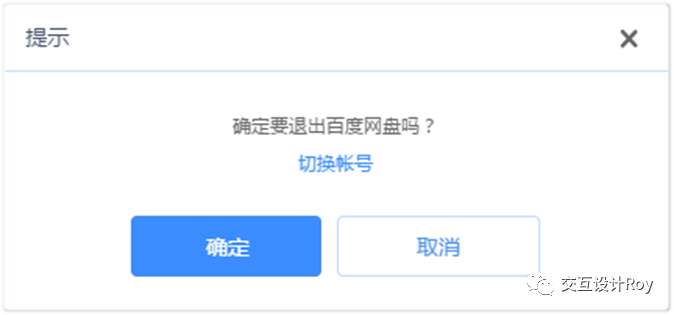
上图1为百度网盘的退出账号操作,点击之后出现对话框可以选择切换账号和确认退出、取消。
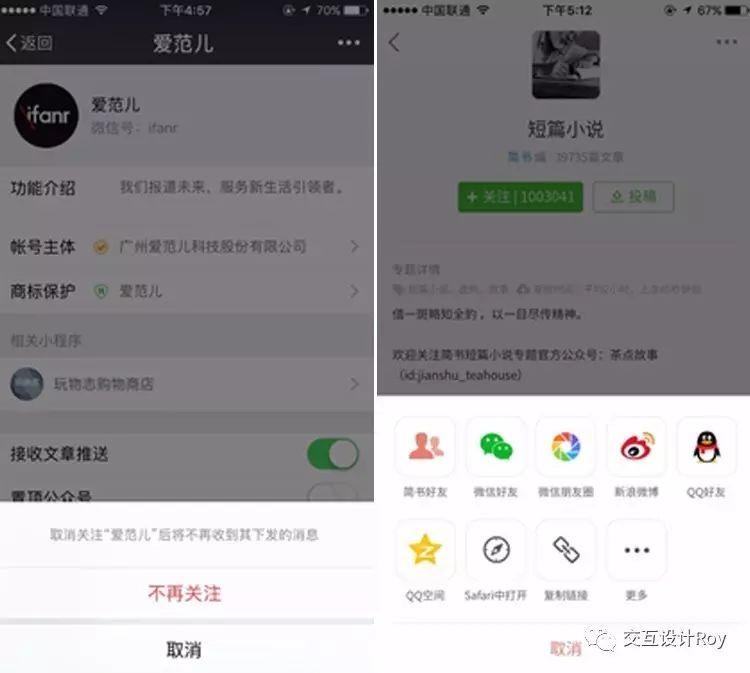
上图2为微信的“取消公众号关注” 从页面下方出现二次确认的对话框;图3则是简书APP的分享功能,不同的是分享对话框内容丰富,随着APP开源插件的发展,在功能上也极大拓宽了用户体验的范围。
四、嵌入类提示
嵌入类提示——局部嵌入
嵌入类提示,多数以同现有页面布局类似的方式,直接融入其中,相对弹窗,嵌入的形式让提示与页面内容保持一致性,使用户在浏览产品时自然得受到局部嵌入提示的影响,从而达到交互体验的平静感。推广类信息的目的实际是为了吸引用户注意,所以嵌入式属于较重的交互形式。
应用:多数用于广告推广类信息,也有产品新功能介绍等推广内容。

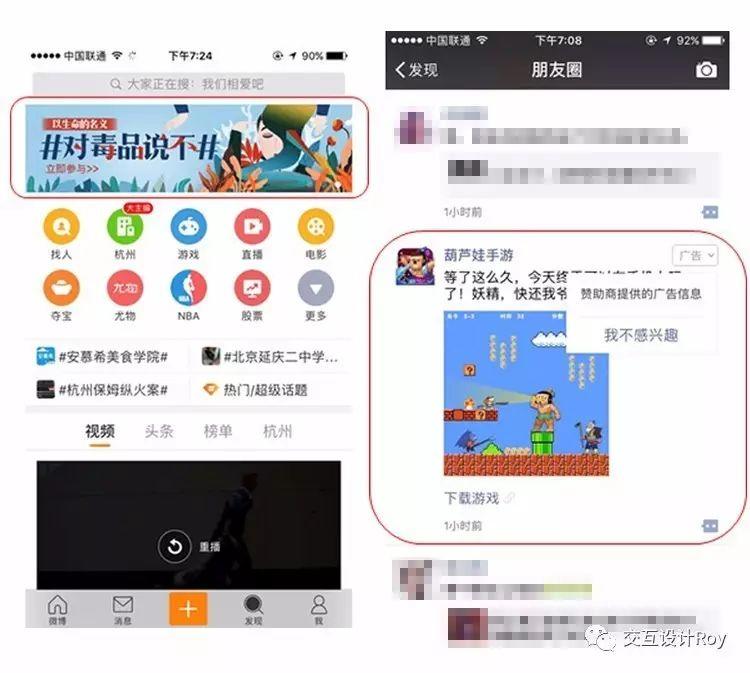
上图为微博“发现”首页和朋友圈嵌入式广告。微博发现首页顶部banner轮播是典型的嵌入式提示,通过插入广告达到吸引用户点击的目的;朋友圈小广告是最近一年才兴起的提示形式,嵌入式提示放在朋友圈的好处是:能让用户产生一种朋友分享的消息般亲密的感觉,控制用户的第一感觉。其次基于朋友圈用户的使用习惯,部分用户会留意甚至点击广告内容。
嵌入类提示——全局嵌入
全局嵌入是体验重的一种交互形式。根据不同的终端,通过全页面的覆盖达到全局嵌入的目的。
应用:多数用于APP起始页和页面启动广告页,或者蒙层类广告。

上图图1和2是咸鱼APP,央视影音APP的起始广告页;图3是掌上英雄联盟的首页蒙层广告。三种用户提示形式属于全局嵌入类型。
五、错误提示
错误类提示,是体验最重的提示类型,因为提示了它之后用户就无法浏览页面了。
应用:弱网状态和连接错误。

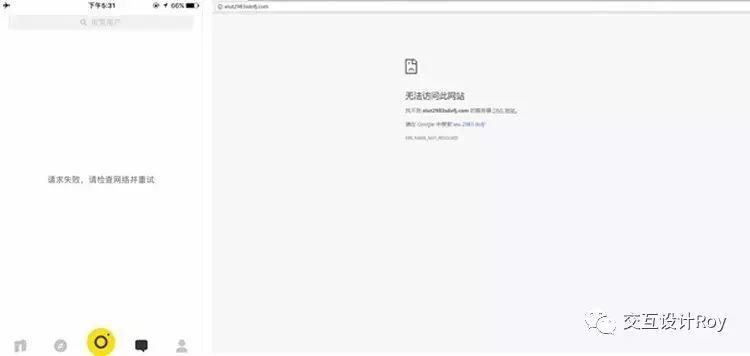
图1是NICE APP弱网状态下的错误提示,图2是CHROME浏览器的链接失败提示。
总结
前文提到根据提示出现时有没有打断当前用户的操作和提示消失的方式是否需要用户点击等方式,确定由消息类提示——错误提示由轻至重的交互提示。
根据提示的分类应用,设计师可以自由选择什么时候,在什么位置,应该怎样使用页面提示来正确引导用户做出决策。但是在使用提示的时候,需要注意不要千篇一律使用同一种提示,更要在内容上做到简洁扼要,做到配合产品视觉和交互的一致性。
作者:Roy_ ,公众号:交互设计Roy
本文由 @ Roy_ 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








嵌入类提示那就是嵌入广告啊,说是提示会不会太牵强?
看你怎么理解“提示”了,说广告也太绝对,文中举例确实也都是广告。但是嵌入页面中固定位置,例如B端表单页面顶部一般会放最重要的提示用红色或者黄色提醒用户注意,那么这也是嵌入式的提示之一。