侧边栏效果:如何制作简单的侧边栏及跳转的交互?
本篇讲述:如何制作简单的侧边栏及跳转的交互?为“侧边栏效果”系列篇章的第一篇。

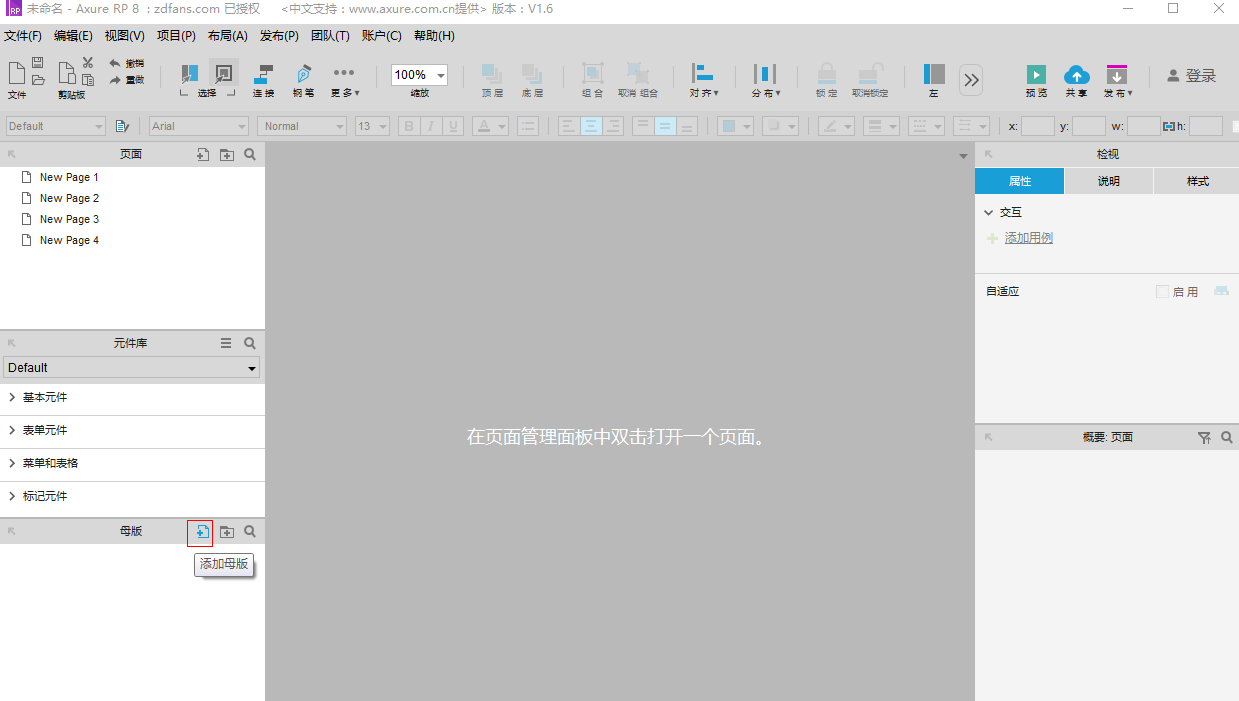
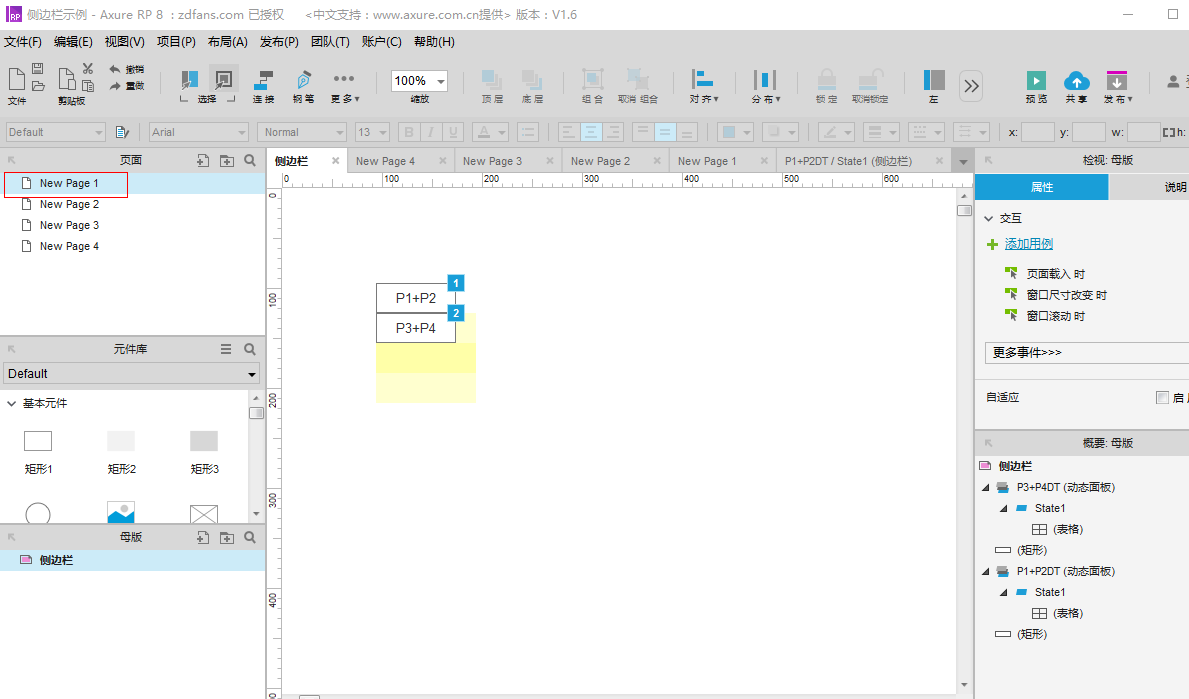
1.左侧上方页面处添加四个新页面,左侧下方添加母版,起名为侧边栏。

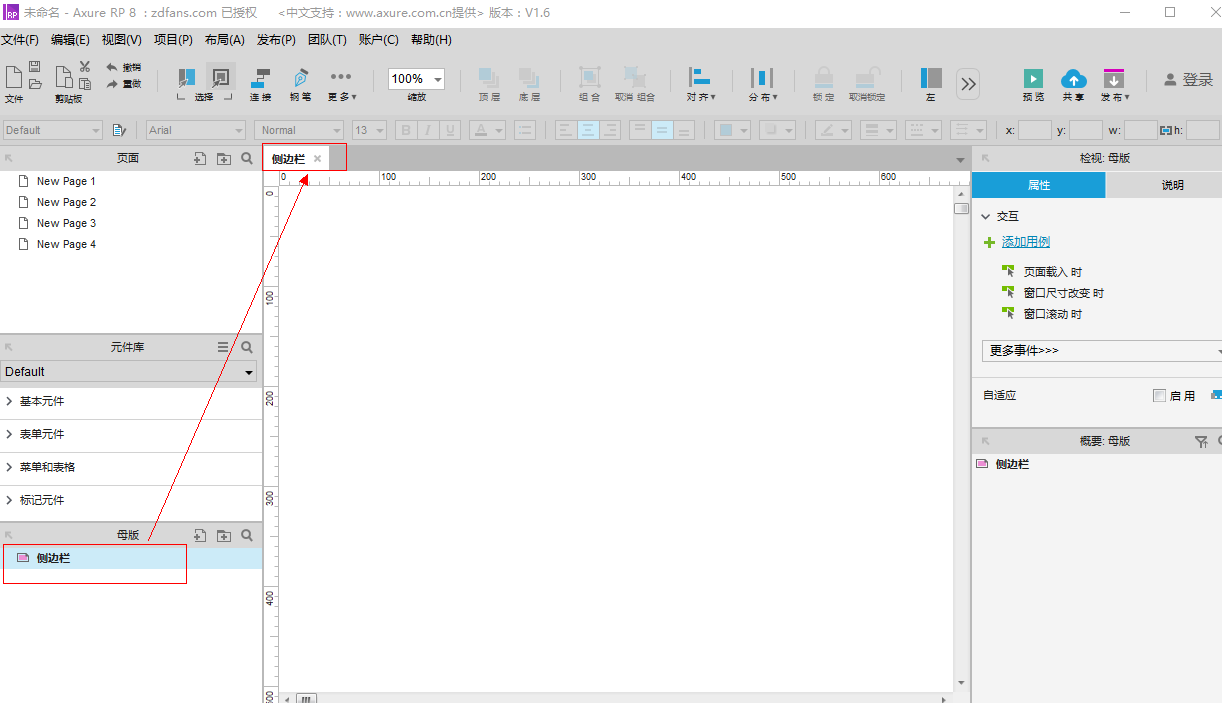
2.双击母版侧边栏。

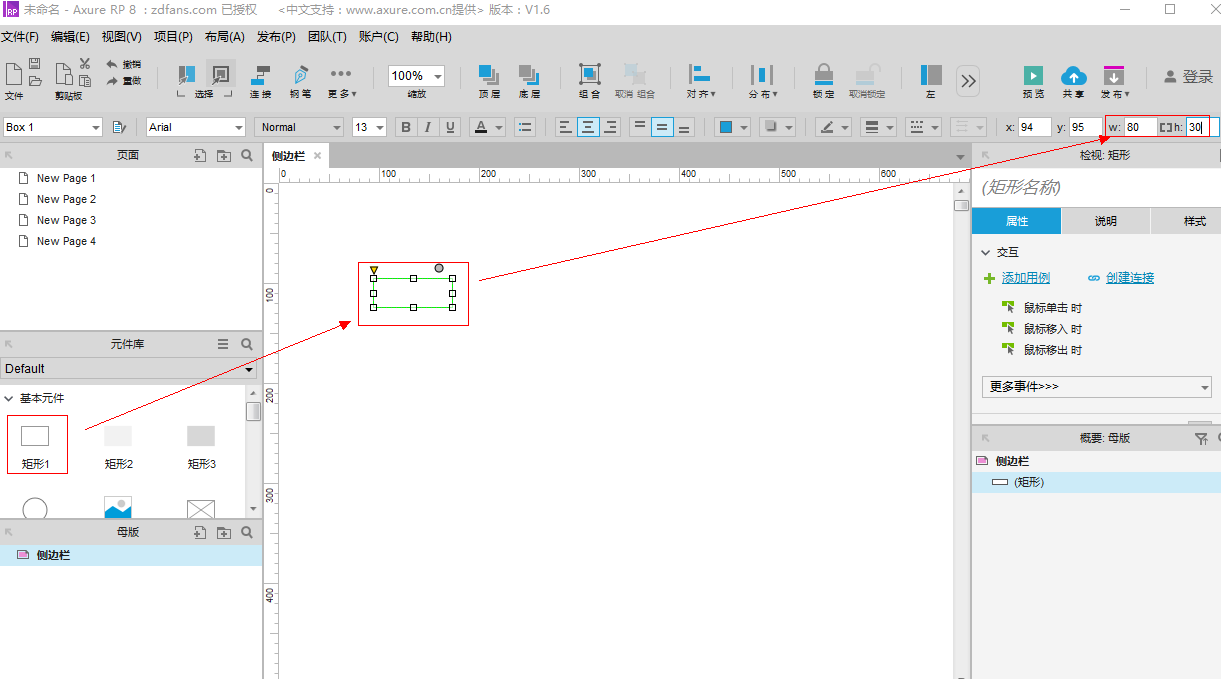
3.从左侧元件库,基本元件处拖出一个矩形,宽改为80,高改为30。

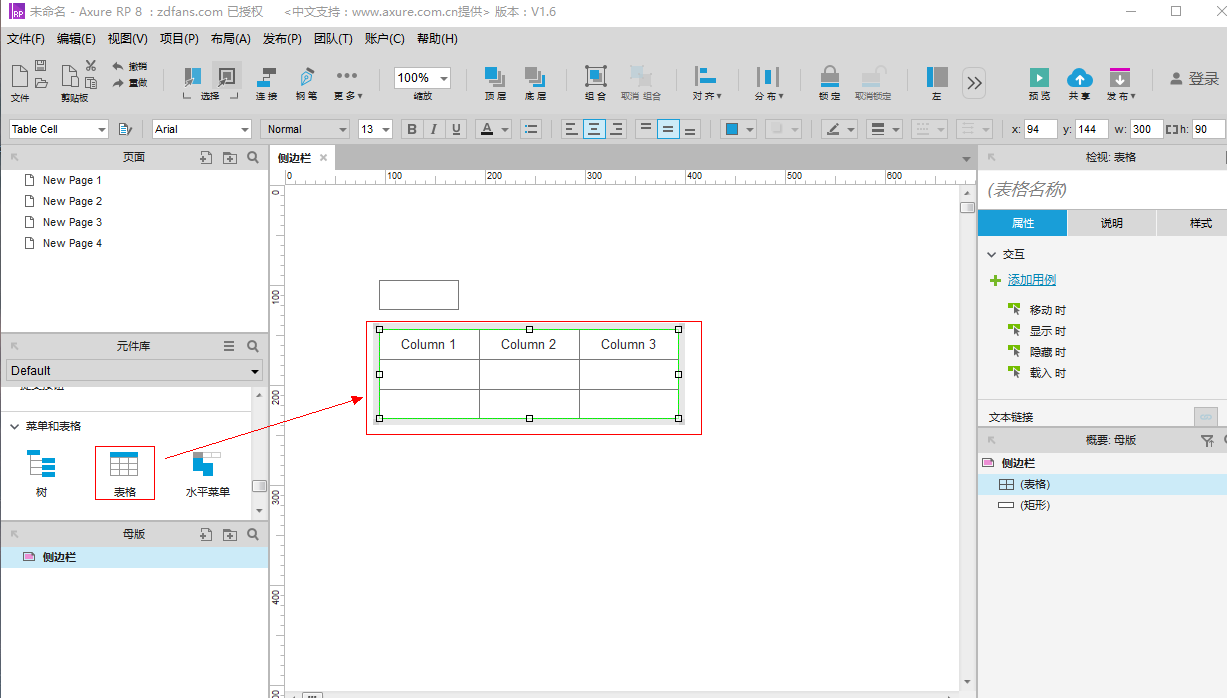
4.从左侧元件库,菜单和表格中拖出一个表格。

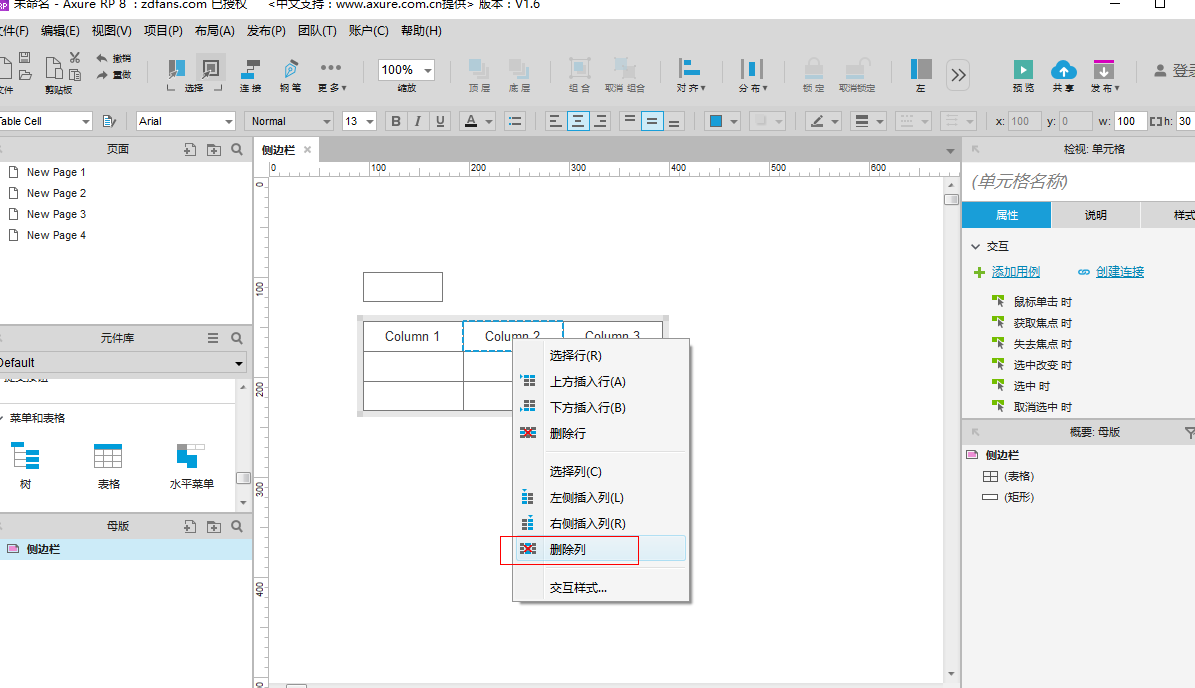
5.右键Column2,点击删除列,然后右键Column3,点击删除列,右键Column1,点击删除行。

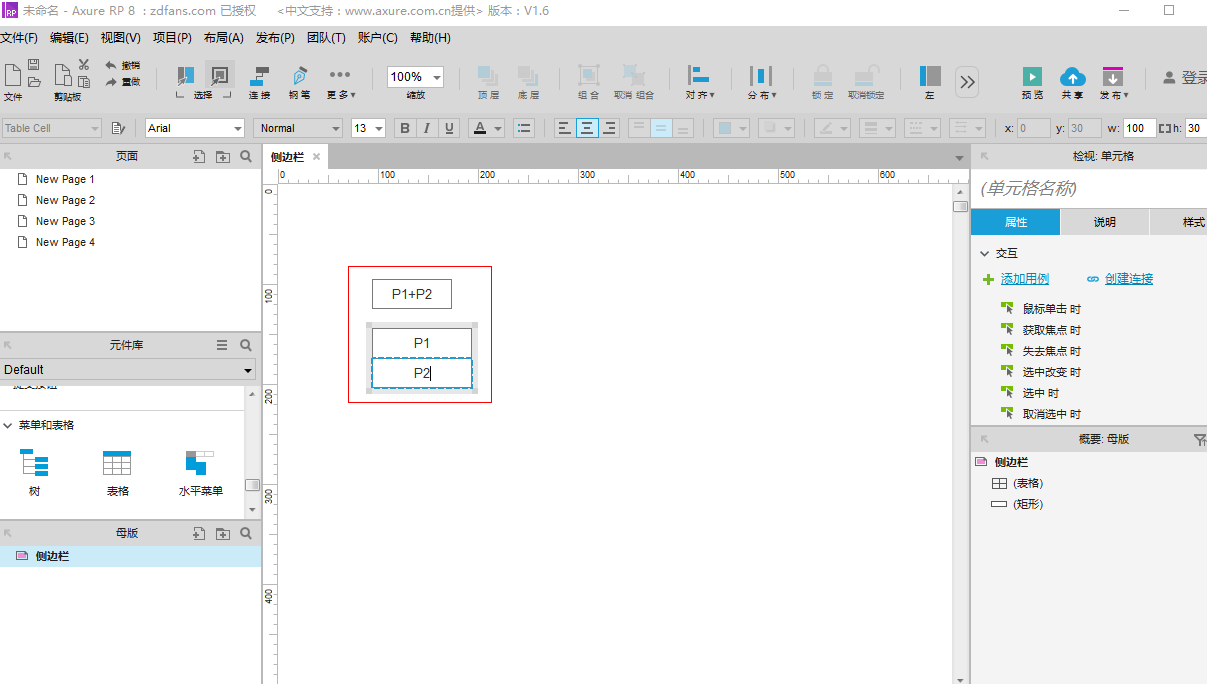
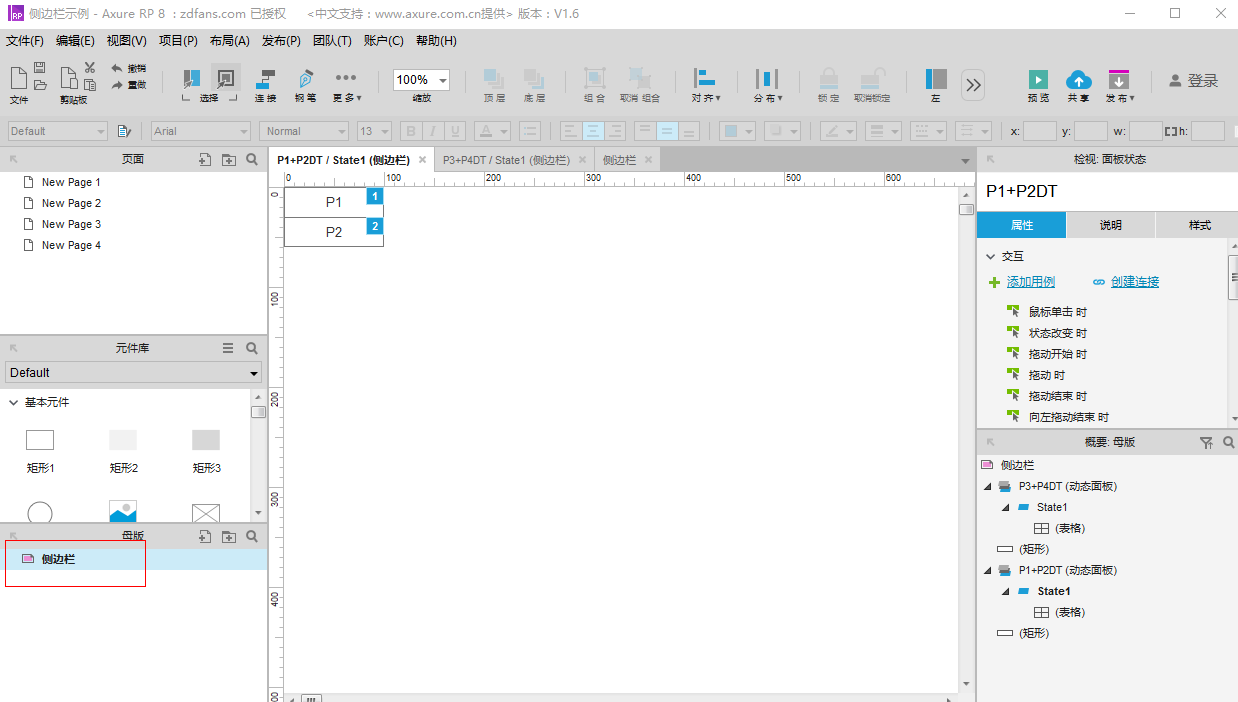
6.把剩下的表格,两个单元格分别改名为P1,P2。

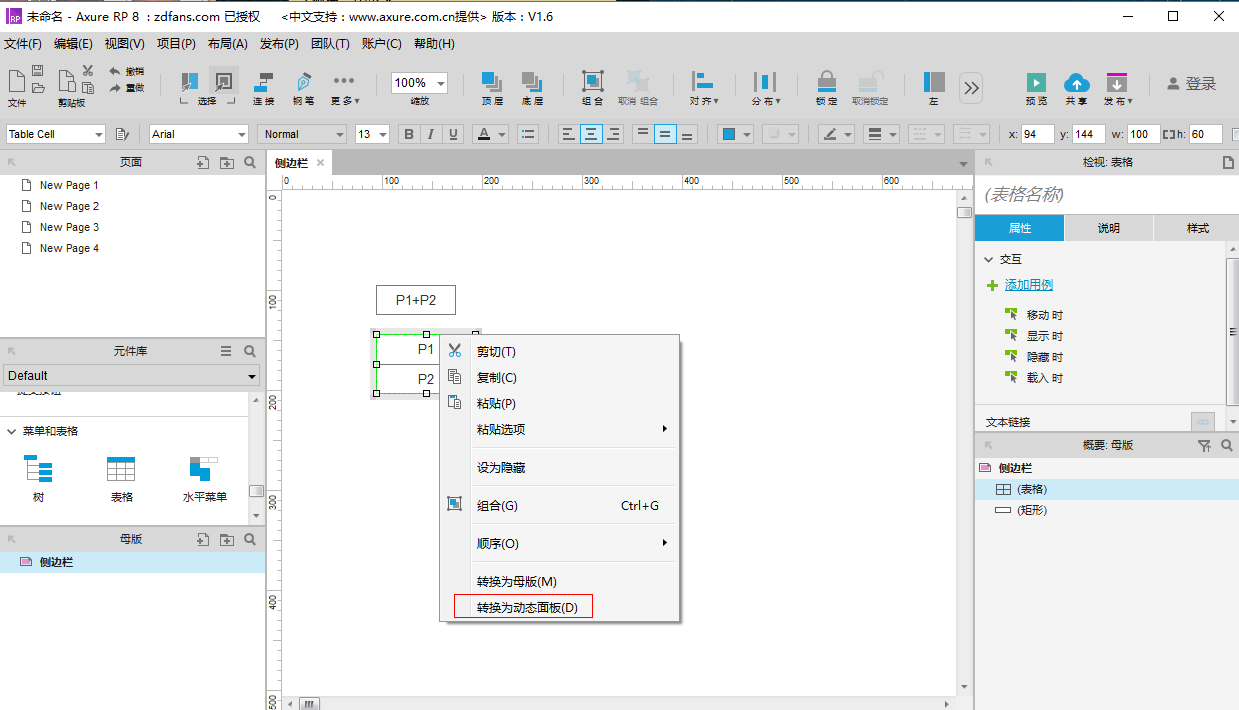
7.选中整个表格,右键转换为动态面板。

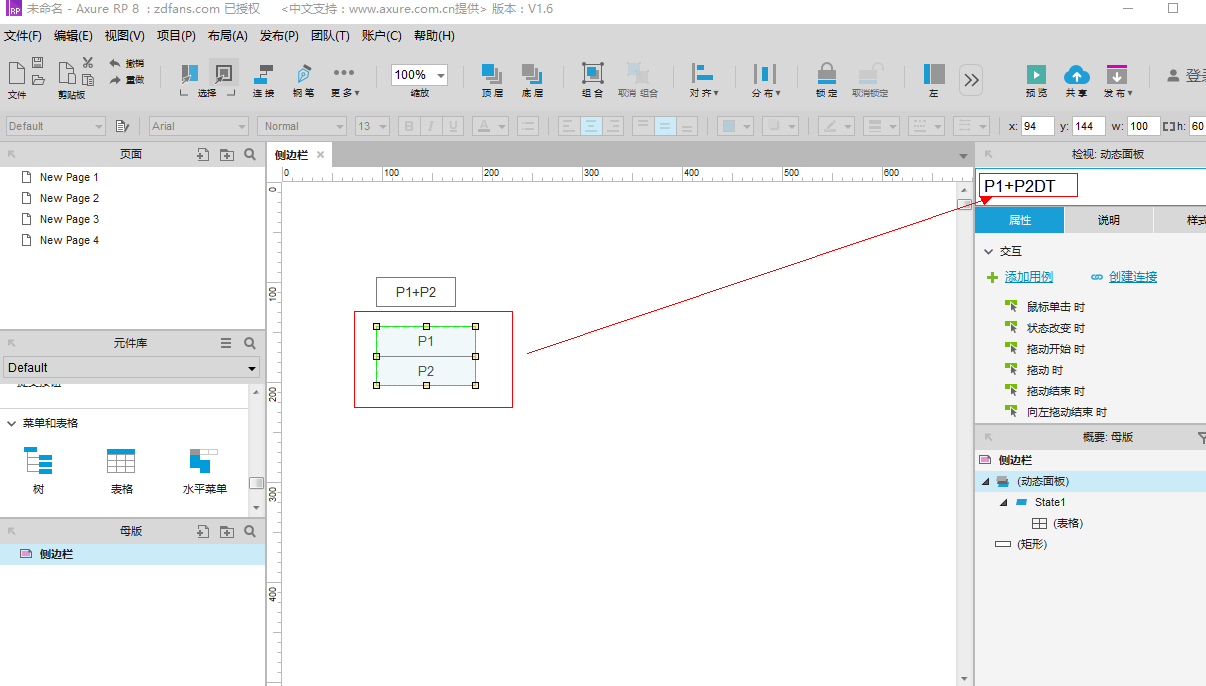
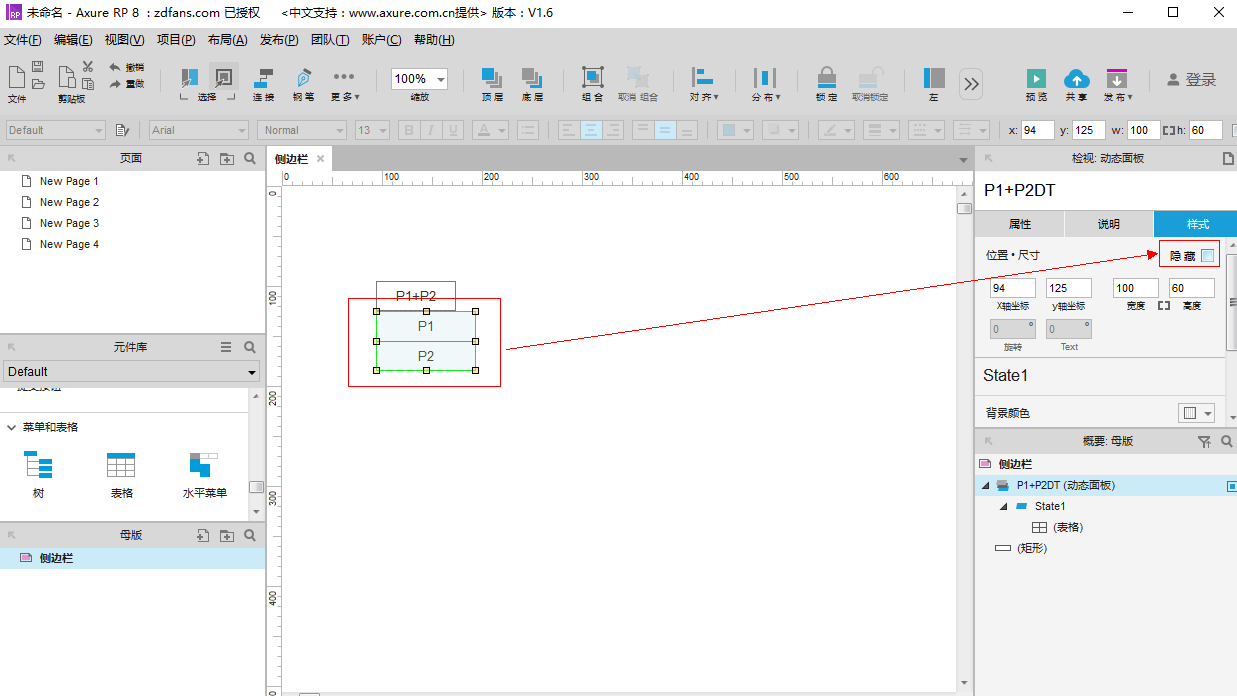
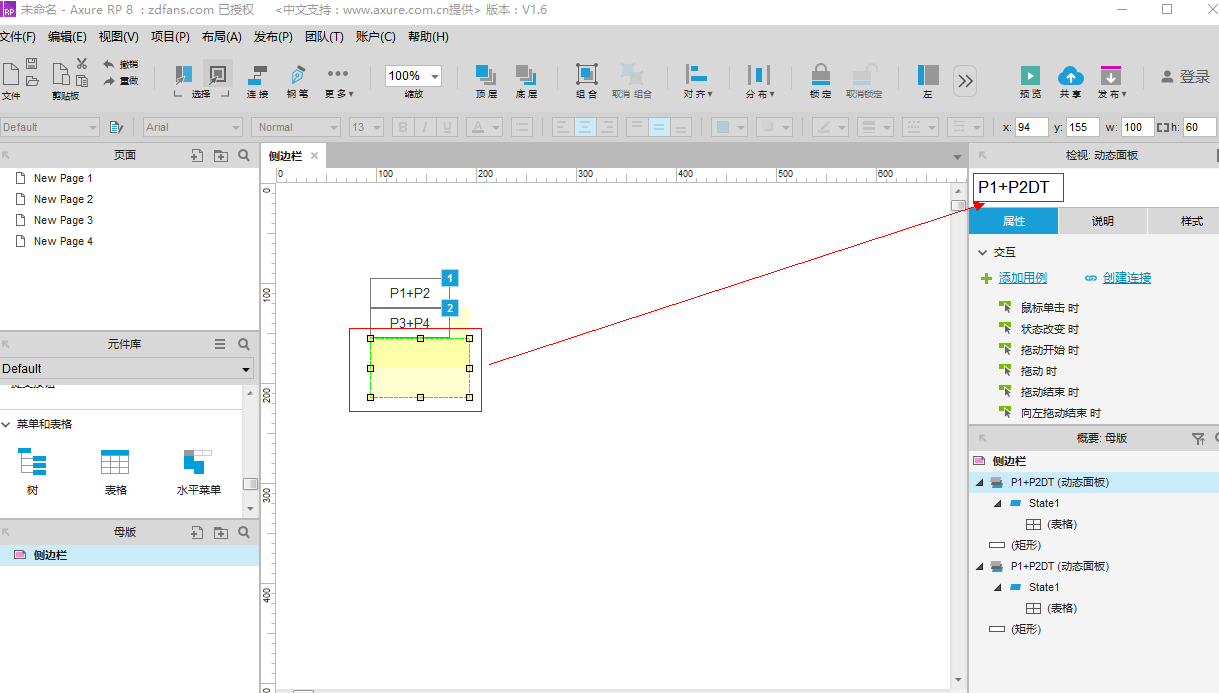
8.右侧检索,表格名称处,起名P1+P2DT。

9.右侧检视,样式,选取隐藏。

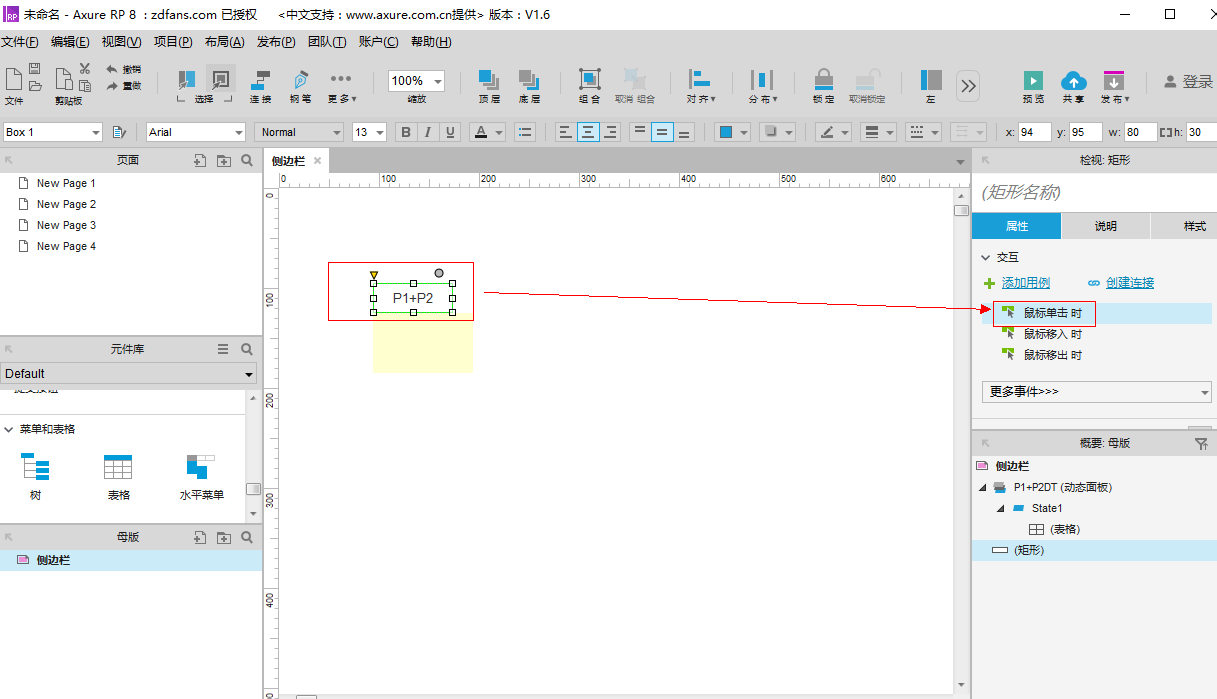
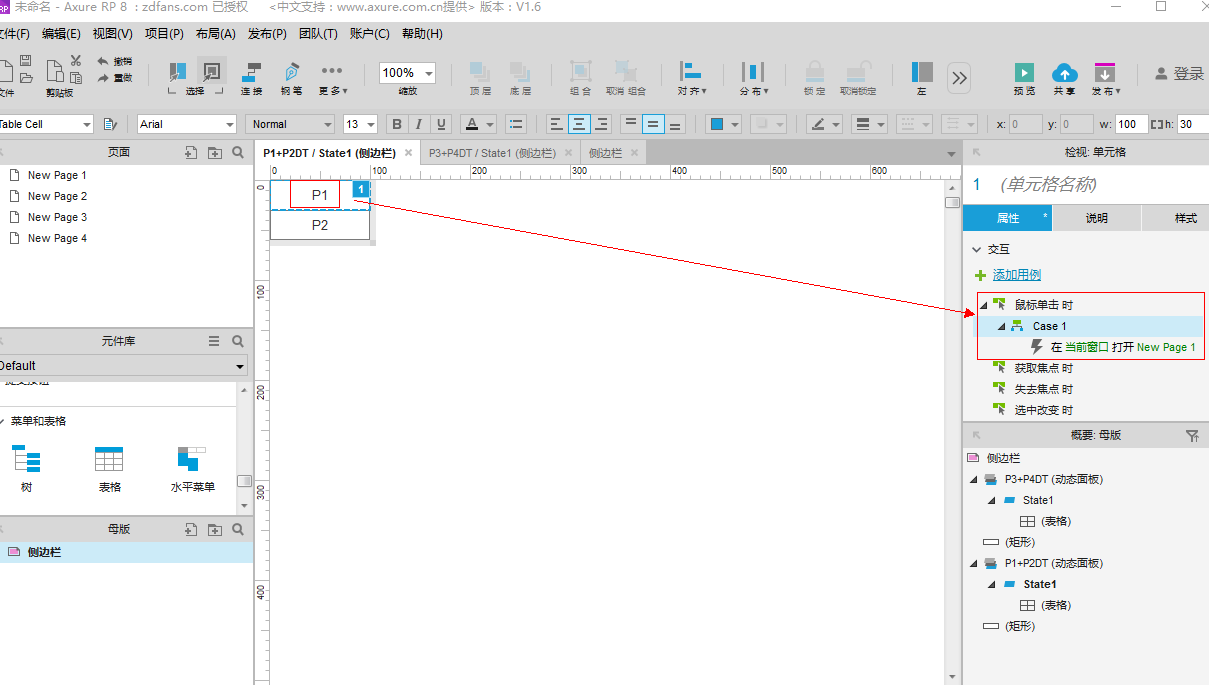
10.选中P1+P2矩形,右侧检索,属性,交互,双击鼠标单击时。

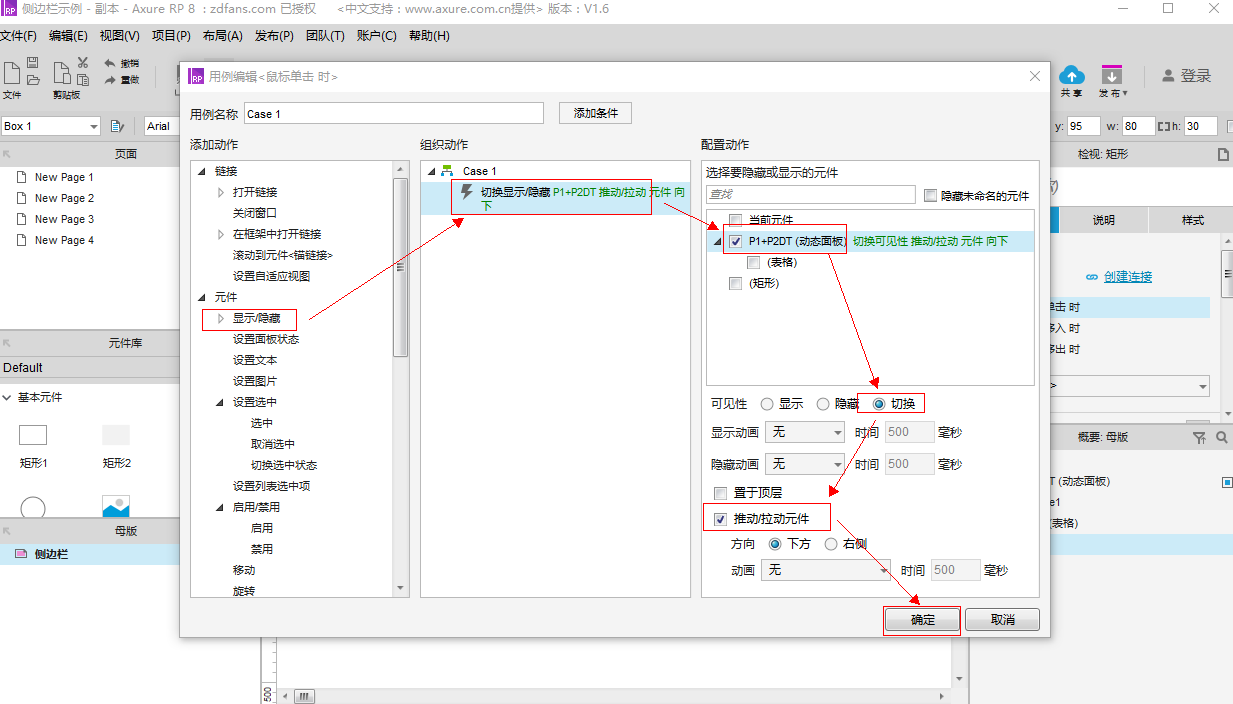
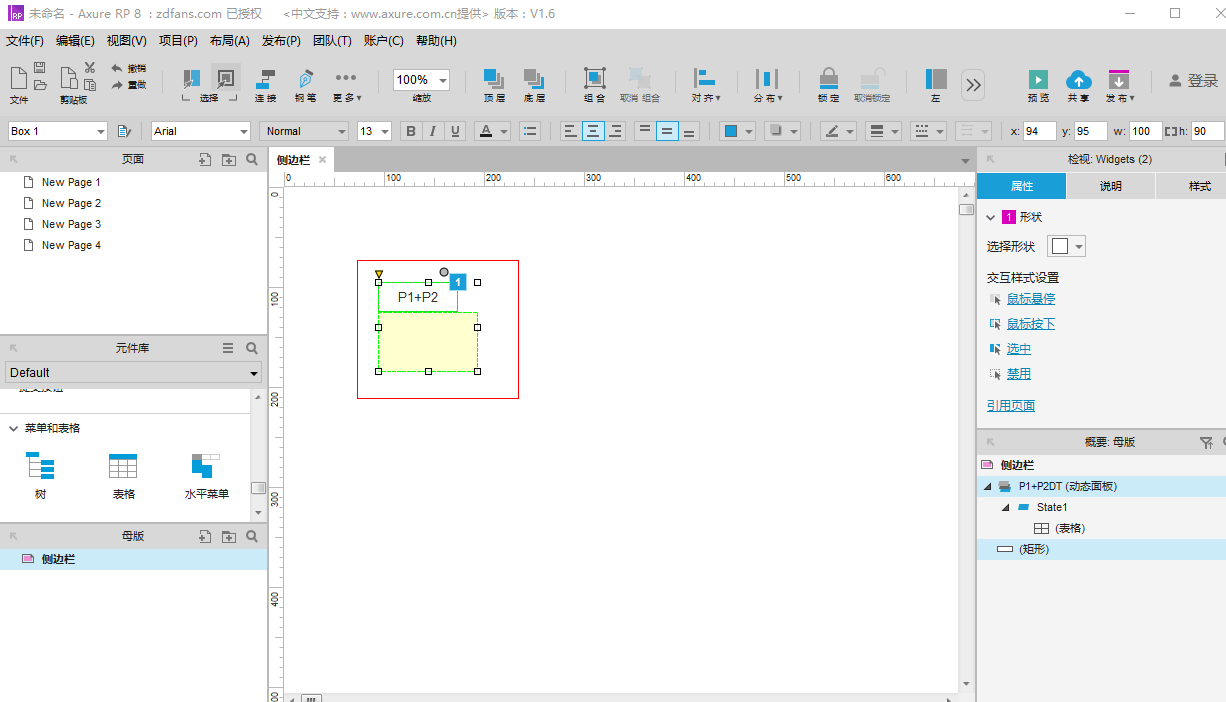
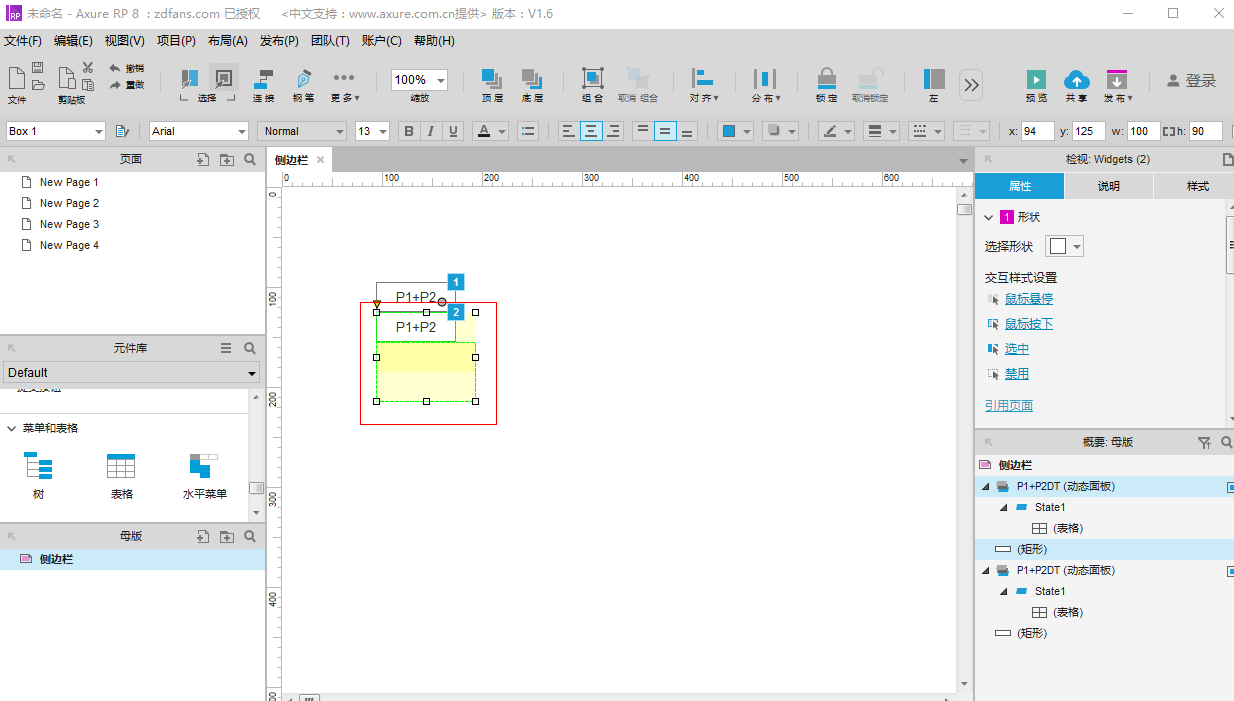
11.点击显示/隐藏,选中P1+P2DT动态面板,可见性选切换,选中推动/拉动元件,确定。

12.选中P1+P2矩形和P1+P2DT动态面板。

13.按住CTRL,鼠标拖动,复制出一份。

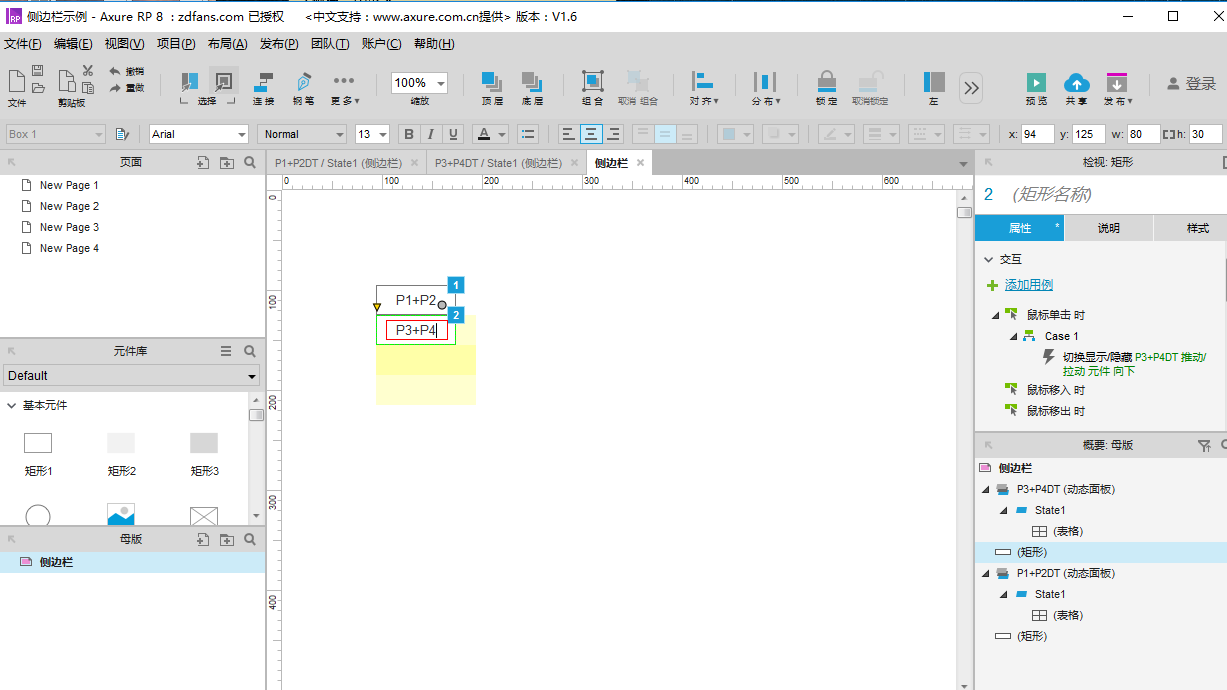
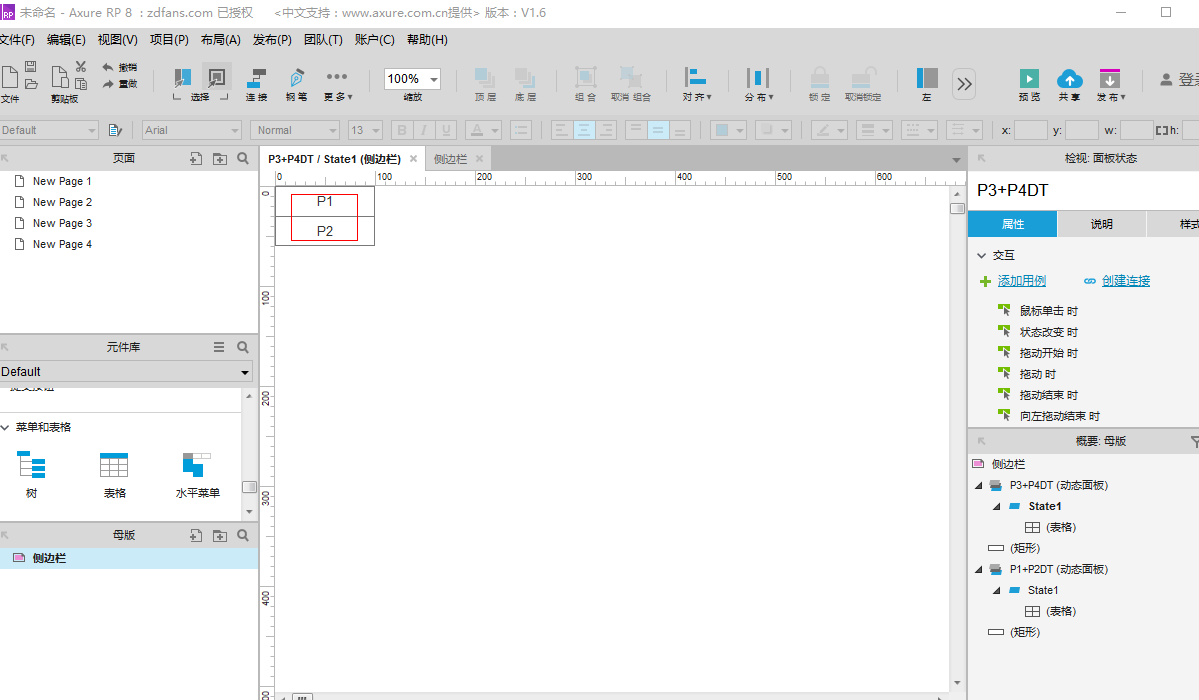
14.将复制出的P1+P2矩形改为P3+P4。

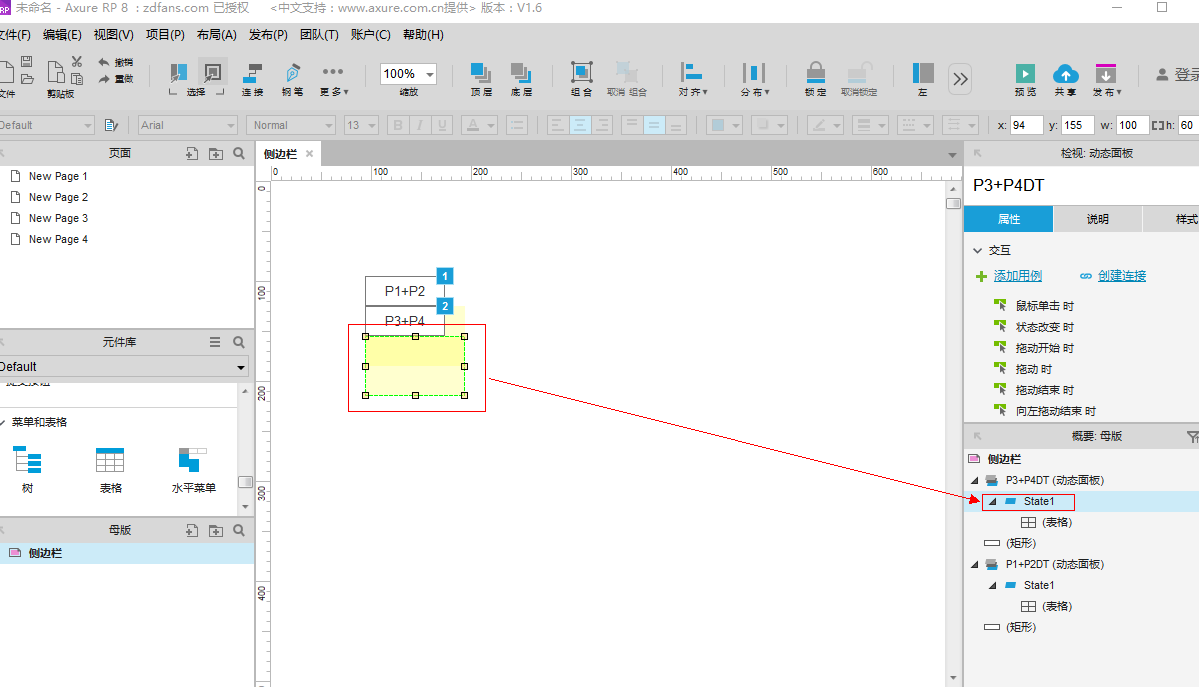
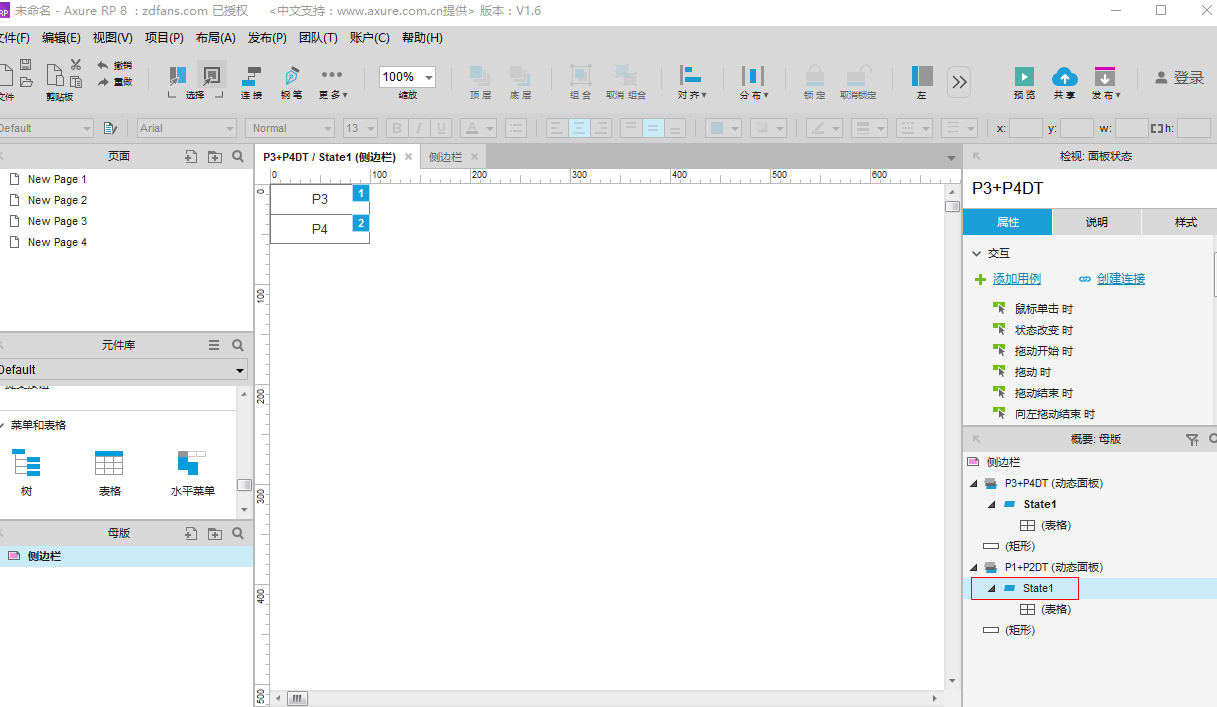
15.将复制出的P1+P2DT动态面板改名为P3+P4DT。

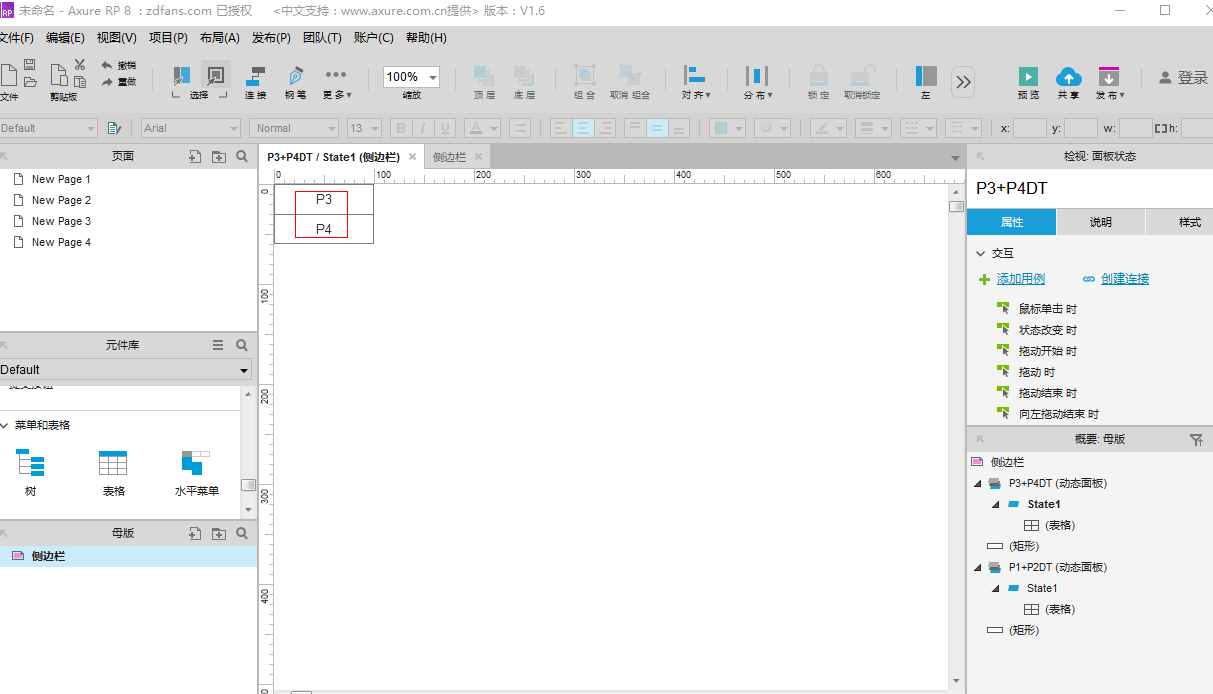
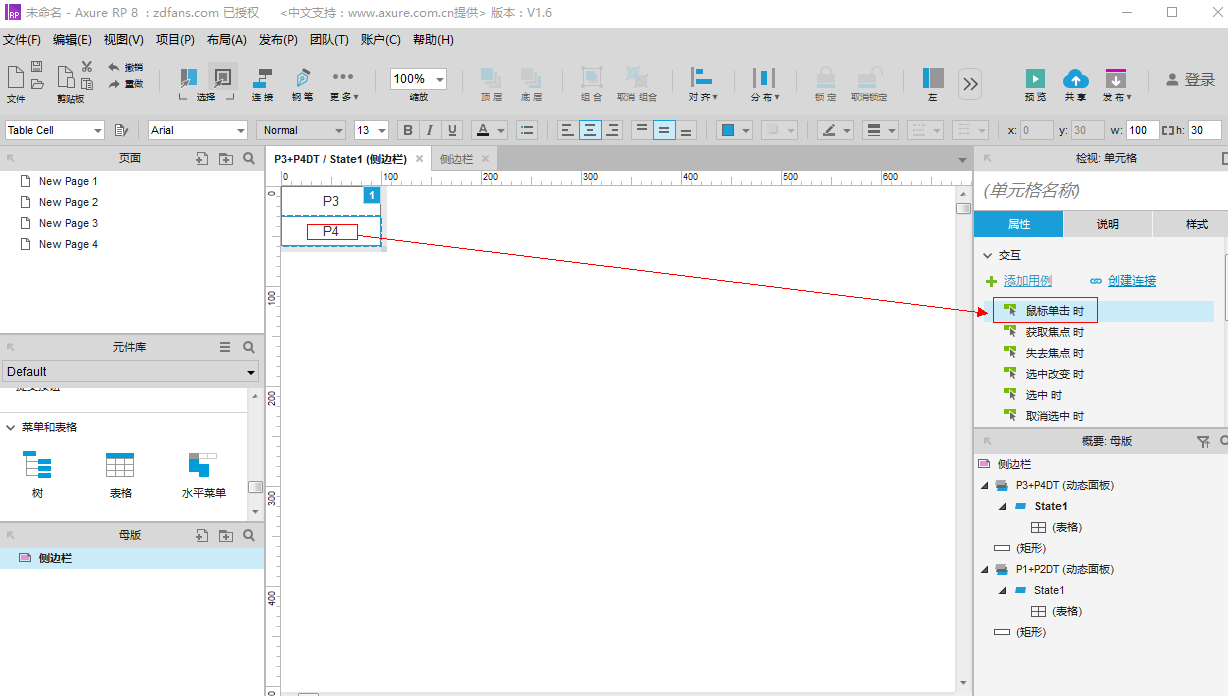
16.双击右侧概要:母版中,P3+P4DT动态面板下的State1。

17.将P3+P4DT内的表格中的单元格P1和P2,改为P3和P4。


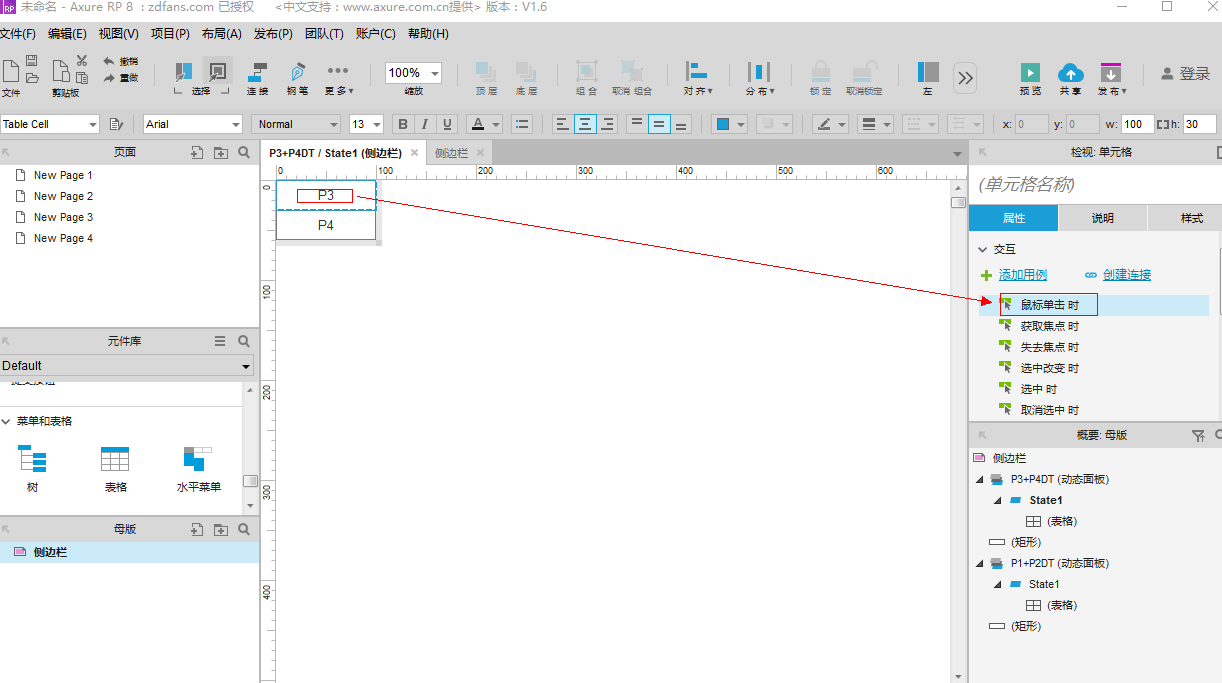
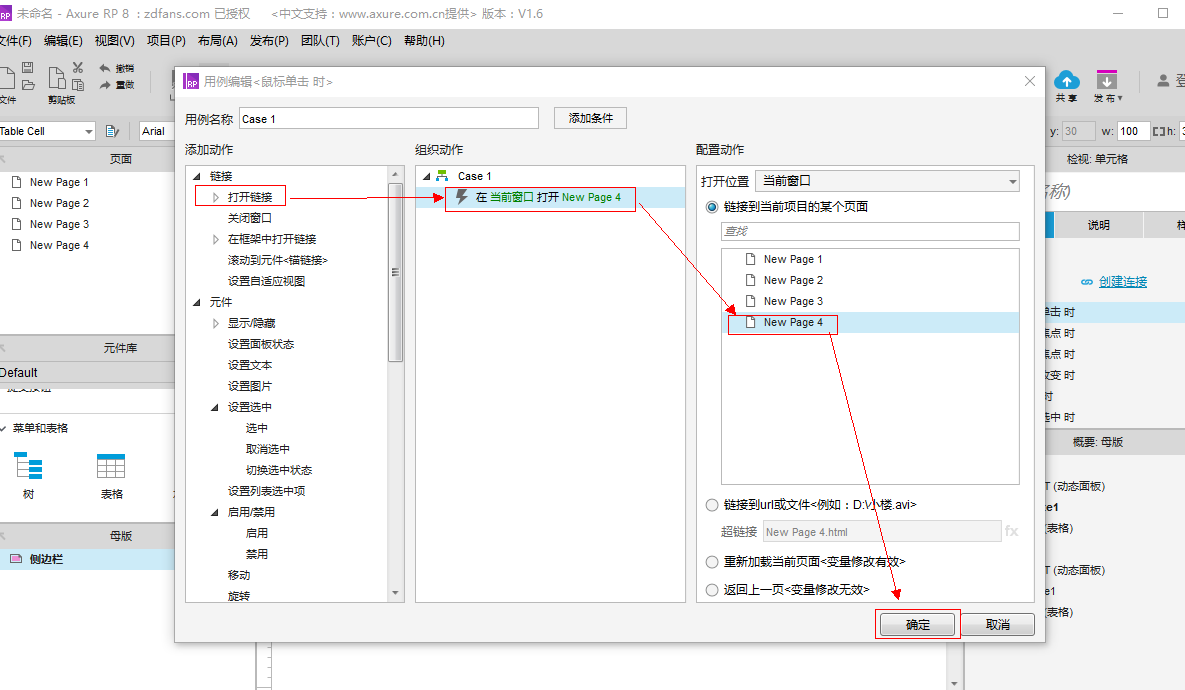
18.点击P3单元格,右侧检视,交互,双击鼠标单击时。

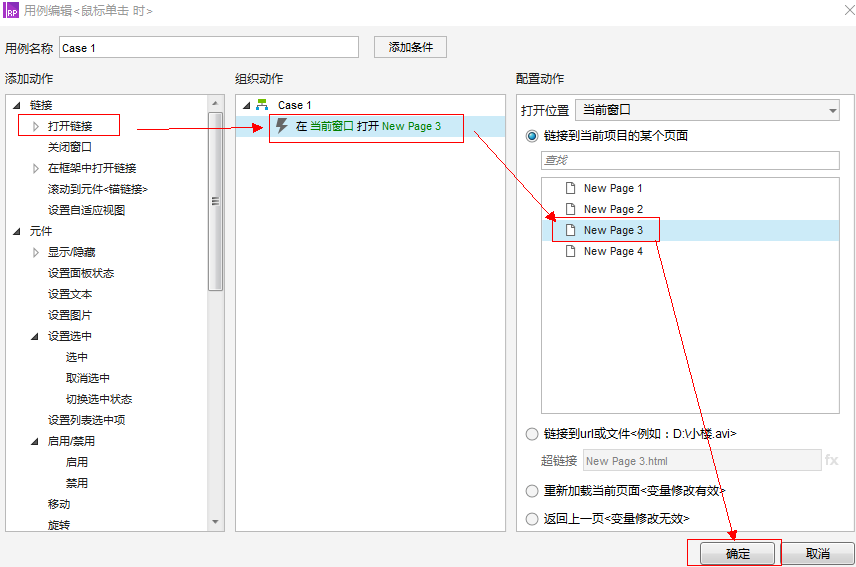
19.点击打开链接,选中New Page3,确定。

20.同理,P4单元格设置打开链接到New Page4。


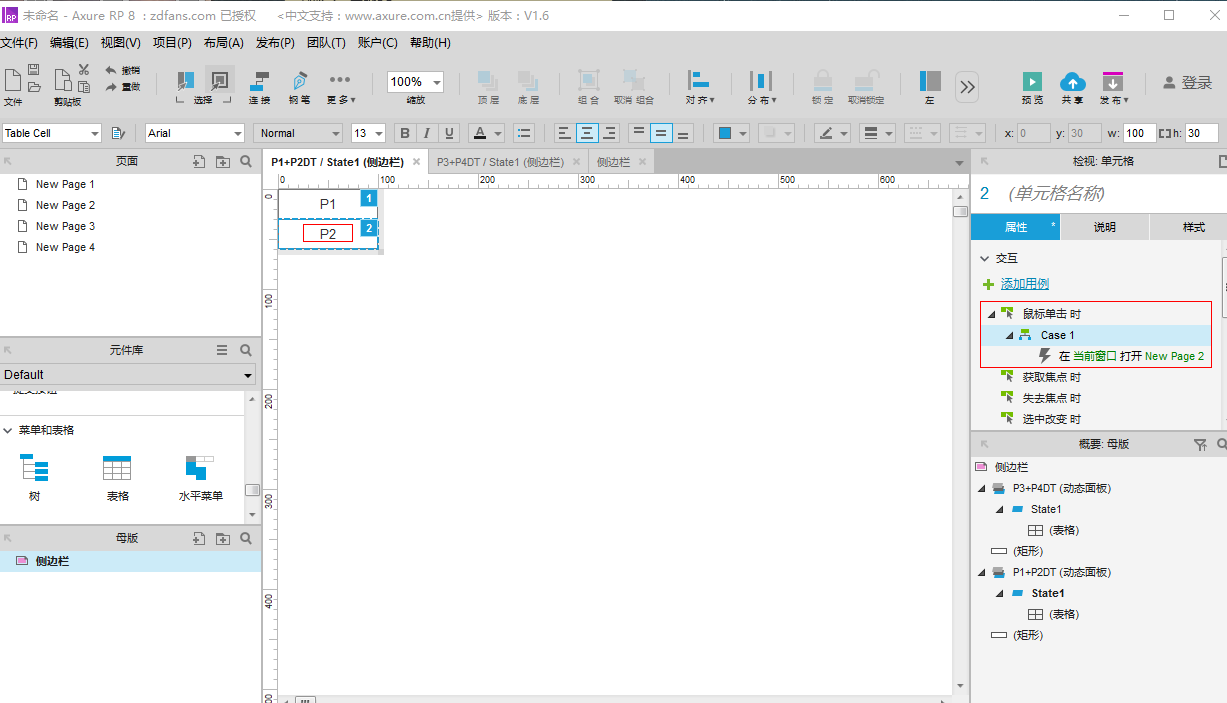
21.双击右侧概要,P1+P2DT动态面板下的State1。

22.同理,分别为P1,P2单元格添加鼠标单击时,跳转链接到New Page1,New Page2。


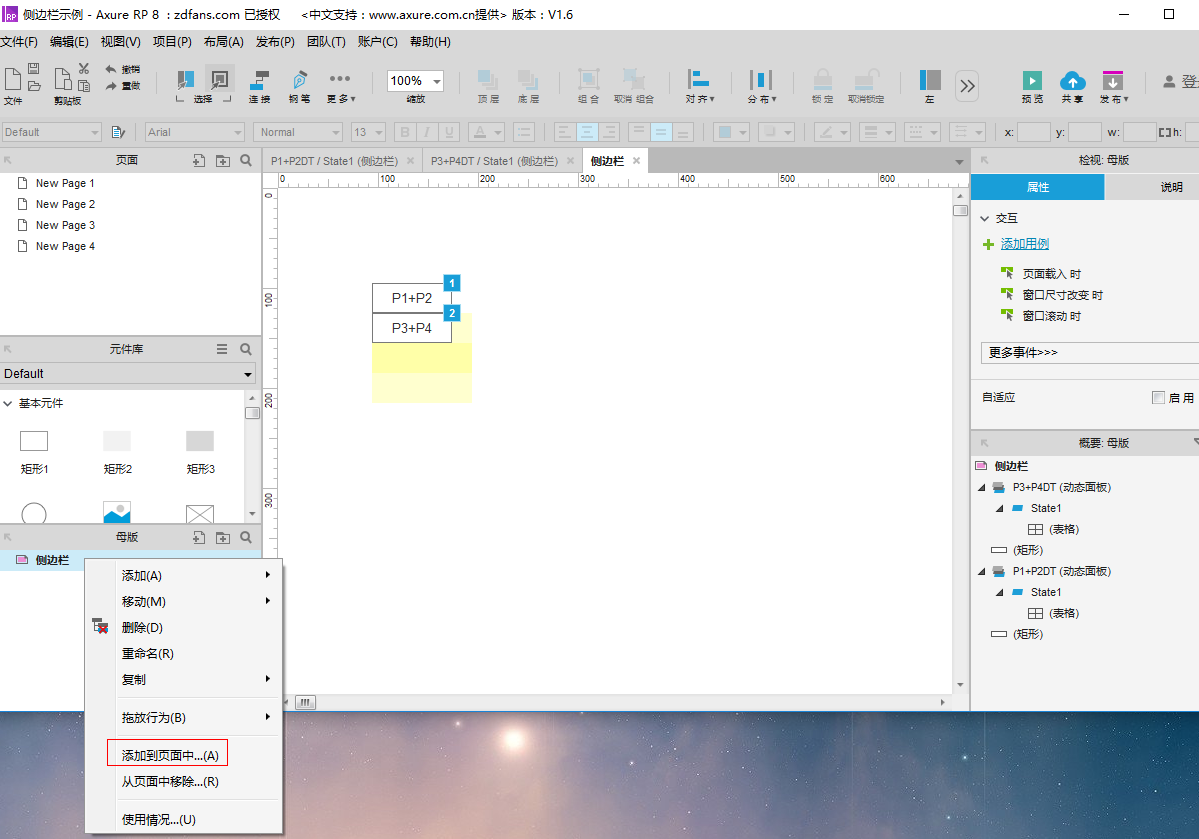
23.双击左侧侧边栏母版,回到母版主页。

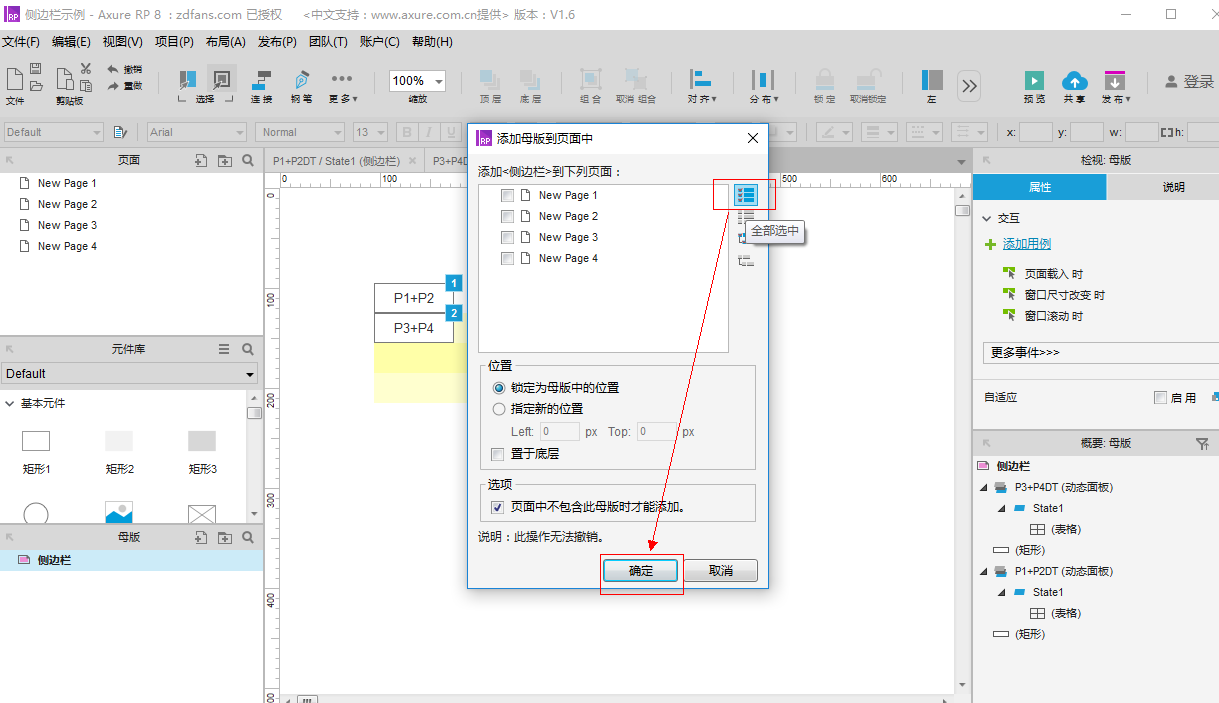
24.右键侧边栏,点击添加到页面中。

25.点击全部选中,确定。

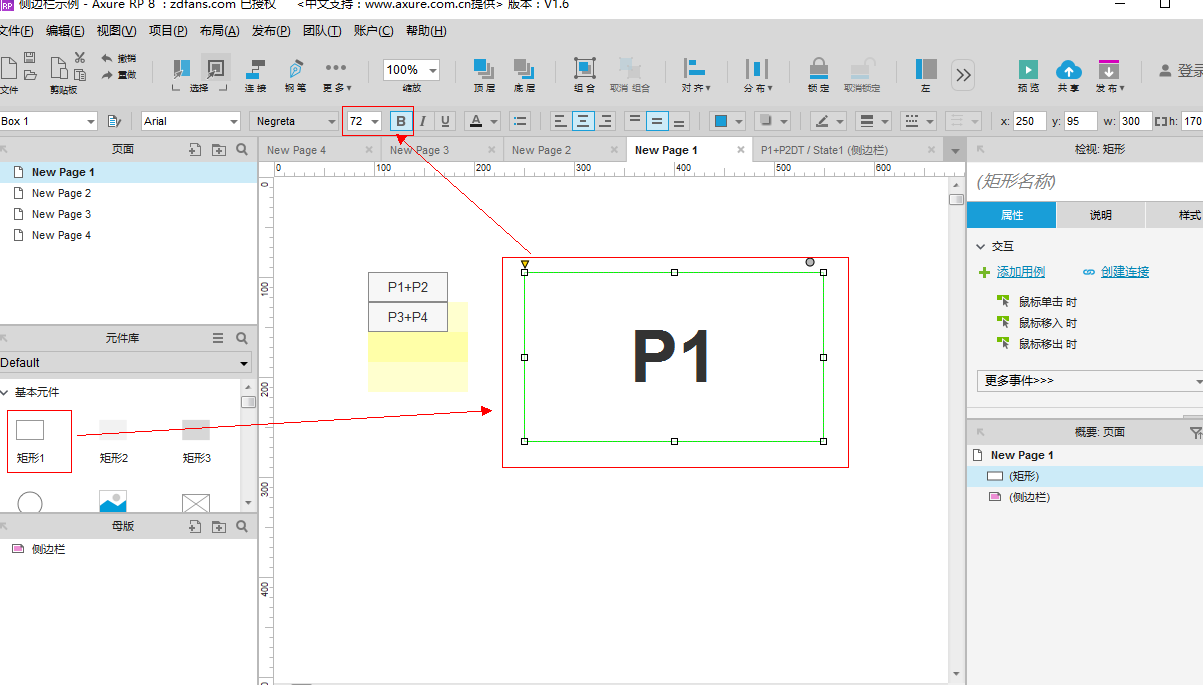
26.双击左侧页面,New Page1,进入New Page1页面。

27.从左侧元件库,基本元件,拖出一个矩形,输入P1,字体调大,加粗。

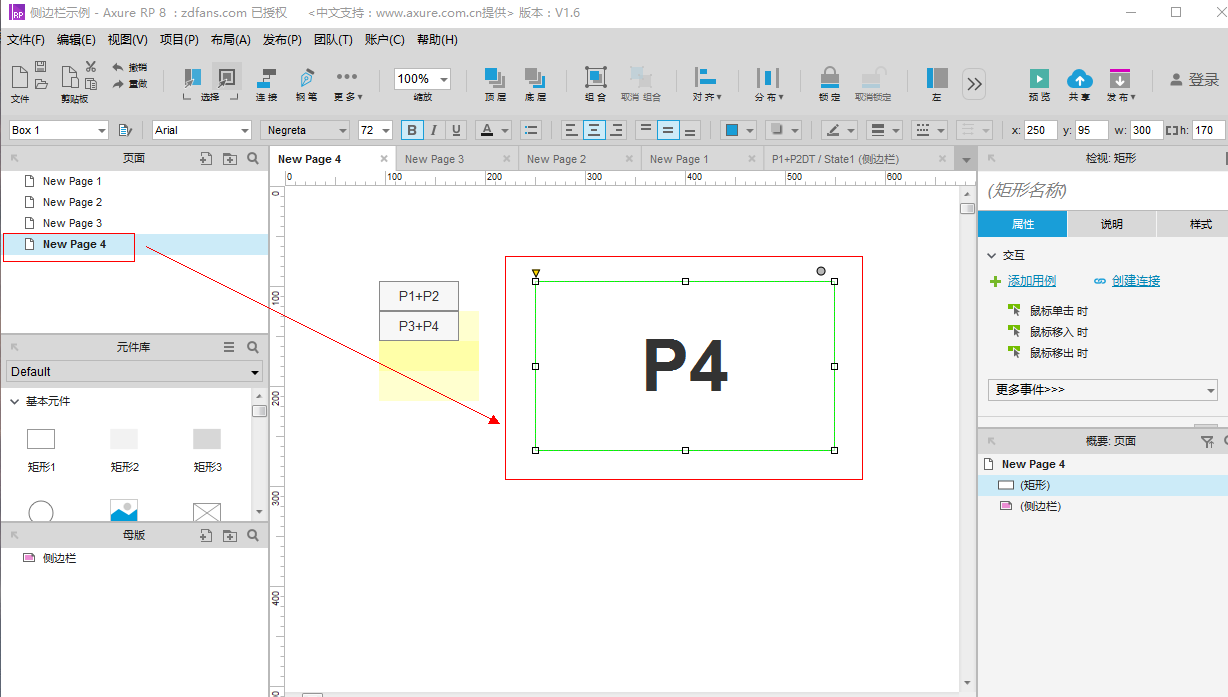
28.同理,为2,3,4页面分别添加矩形,键入P2,P3,P4,代表不同页面。

此时预览可以看到,点击P1+P2,会展开P1和P2,点击P1和P2分别可以跳转到New Page1和New Page2页面,P3,P4页面同理。
上篇讲解了如何制作简单的侧边栏及跳转的交互,下篇中,将讲解如何在跳转后保持侧边栏已有的展开状态,以及通过字体颜色变化表示当前所在页面。
本文由 @落尘 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







