侧边栏效果:如何在跳转后保持侧边栏已有的展开状态
上篇讲解了如何制作简单的侧边栏及跳转的交互,这一篇中,笔者将讲解:如何在跳转后保持侧边栏已有的展开状态,以及通过字体颜色变化表示当前所在页面。

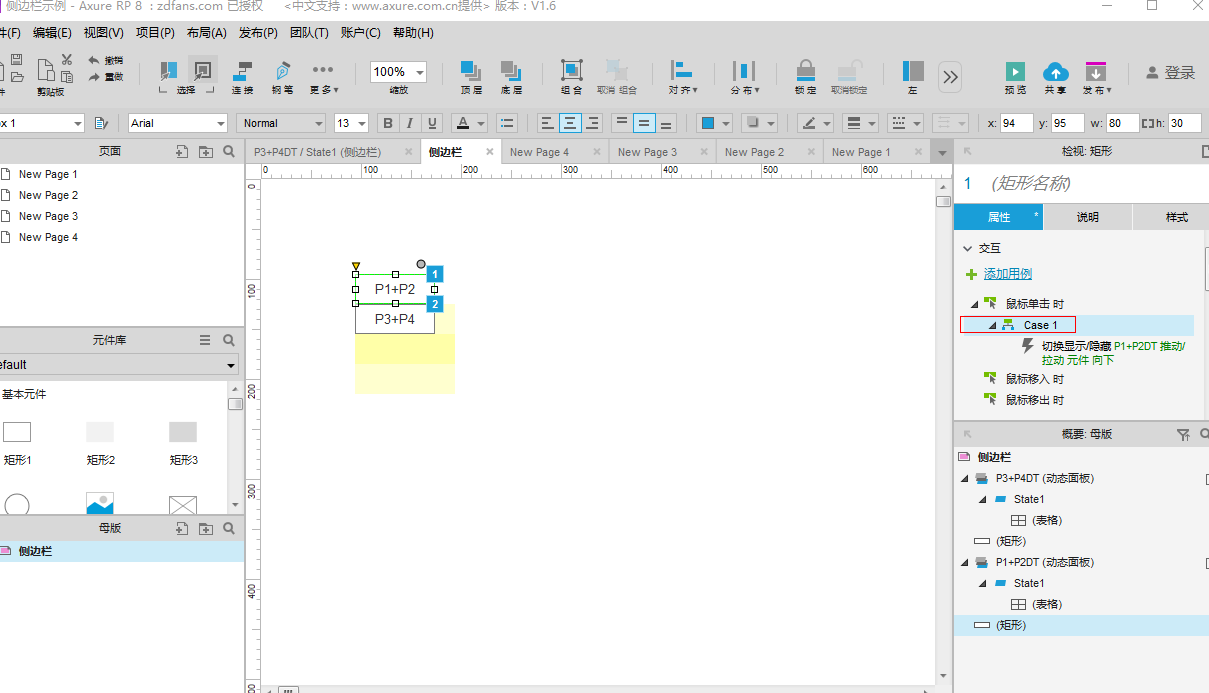
1.选择P1+P2矩形,双击右侧检视,属性,交互,鼠标单击时的Case1

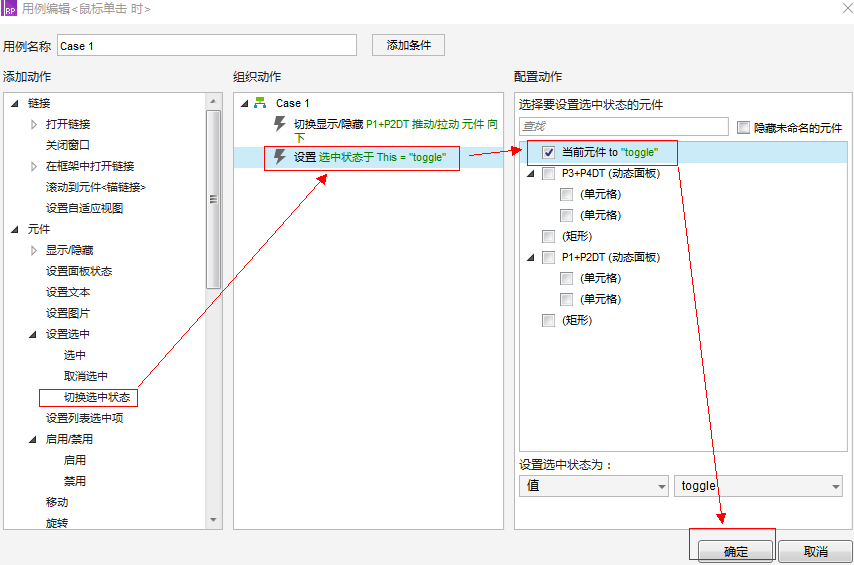
2.点击切换选中状态,选择当前元件,确定

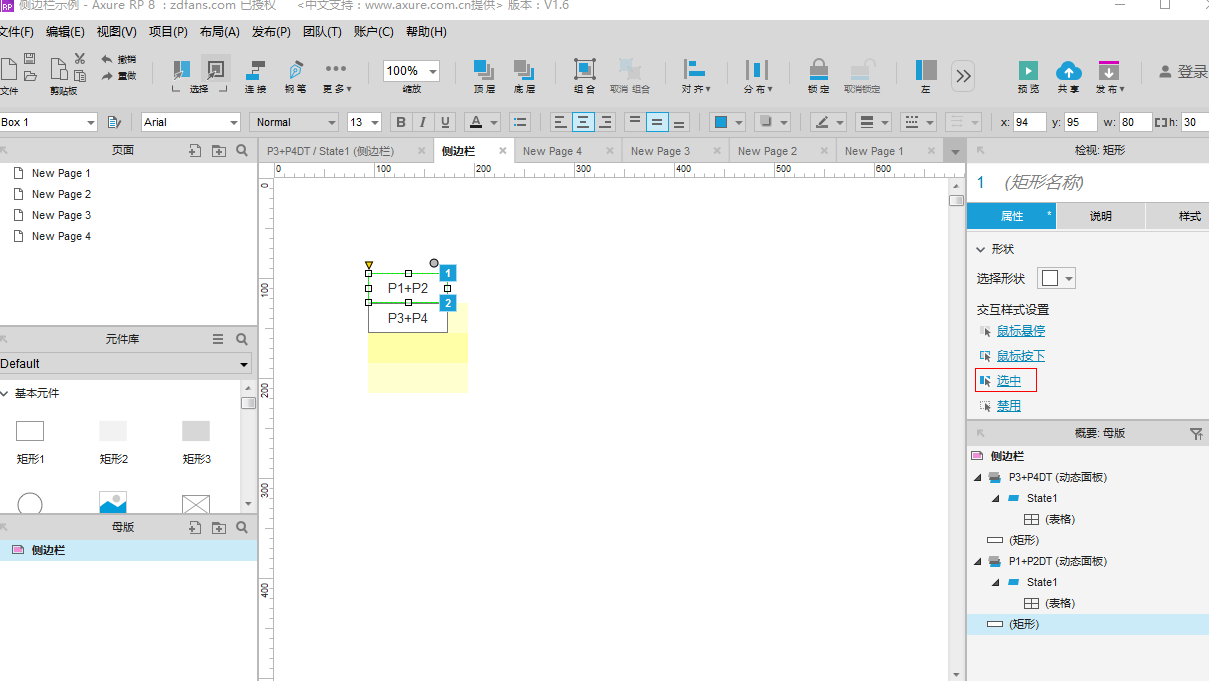
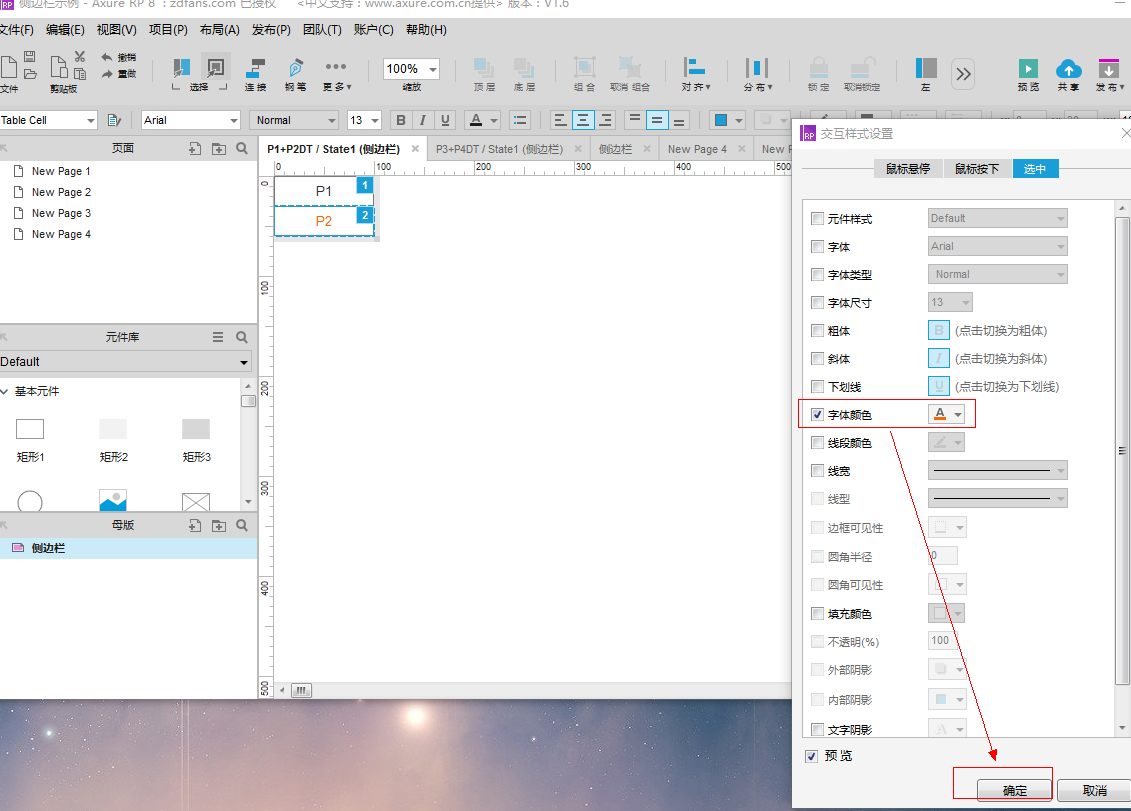
3.选择P1+P2矩形,右侧属性,交互样式设置,点击选中

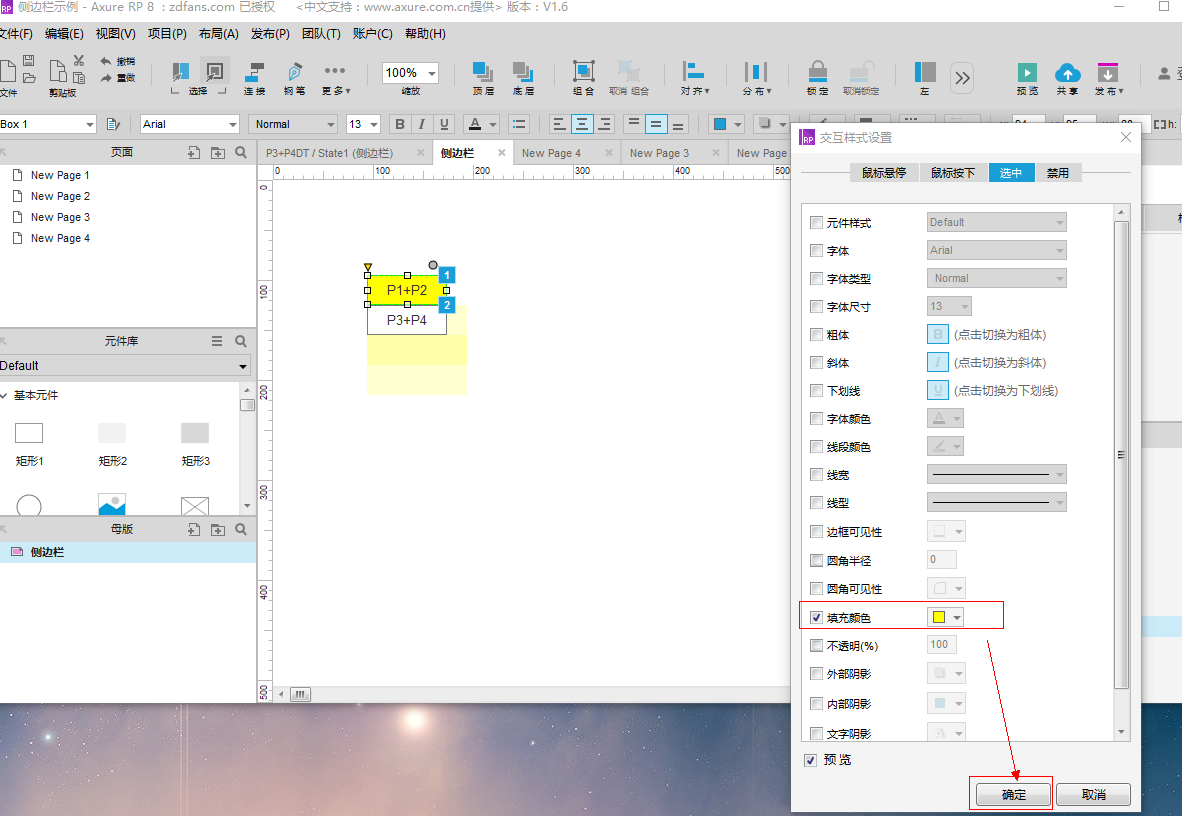
4.填充颜色选黄色,确定

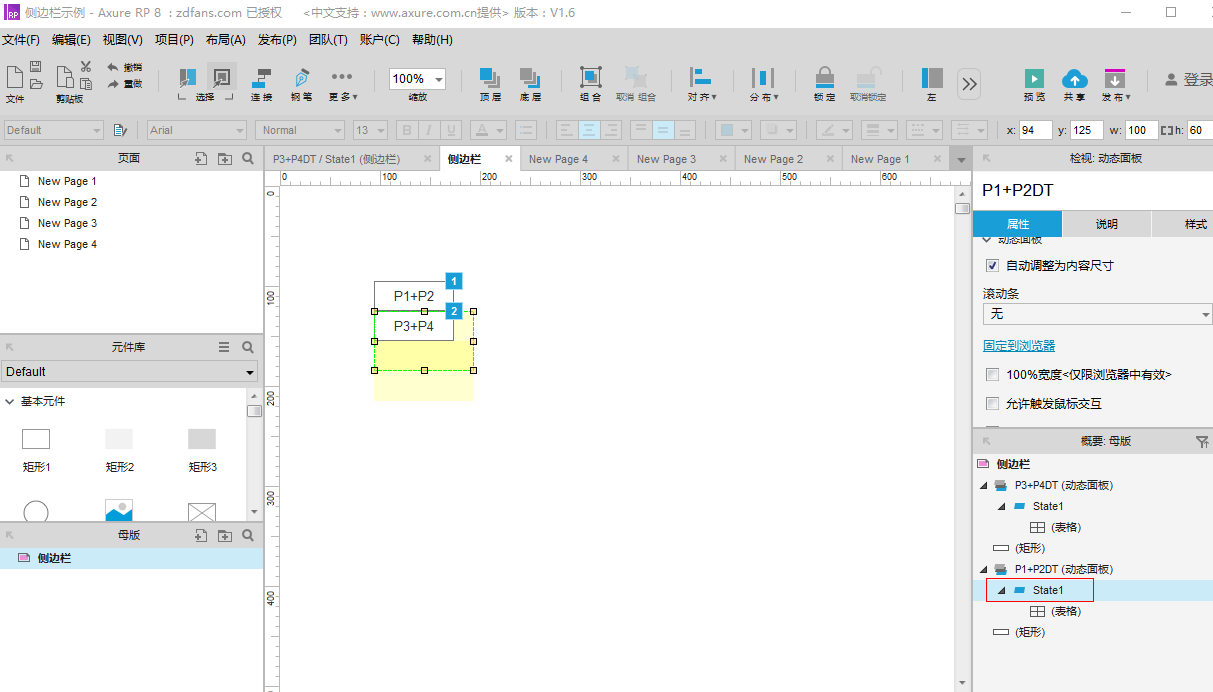
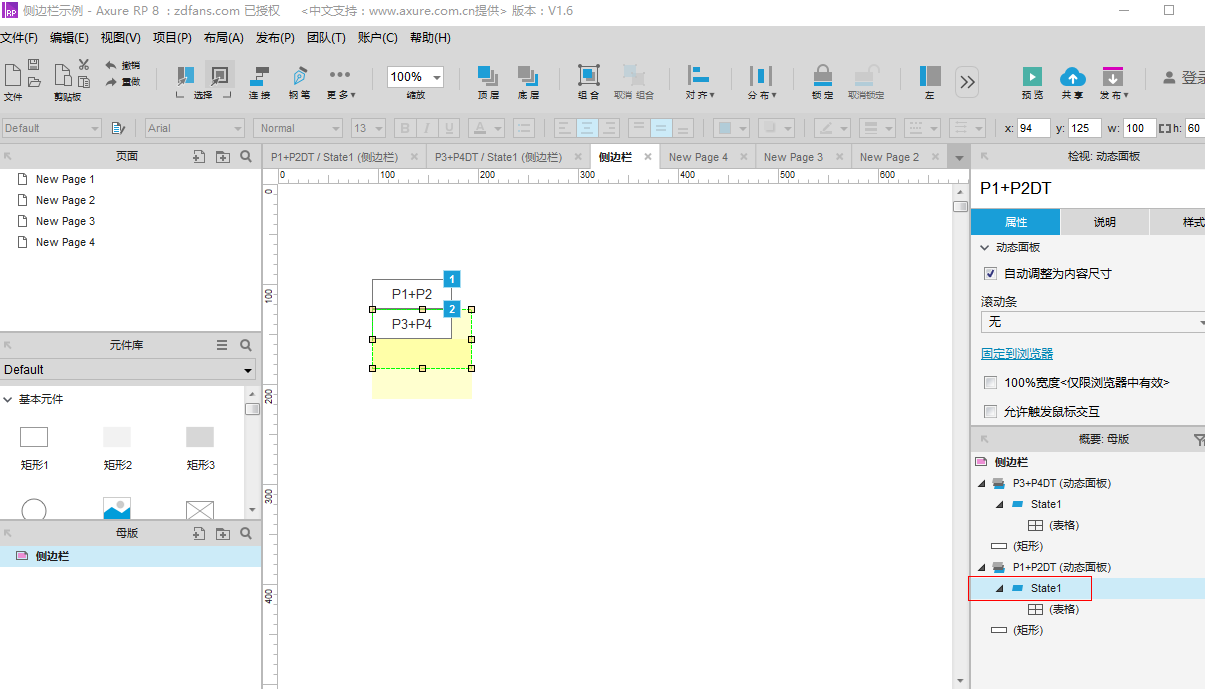
5.双击右侧概要,P1+P2DT动态面板下的State1,进入该页面

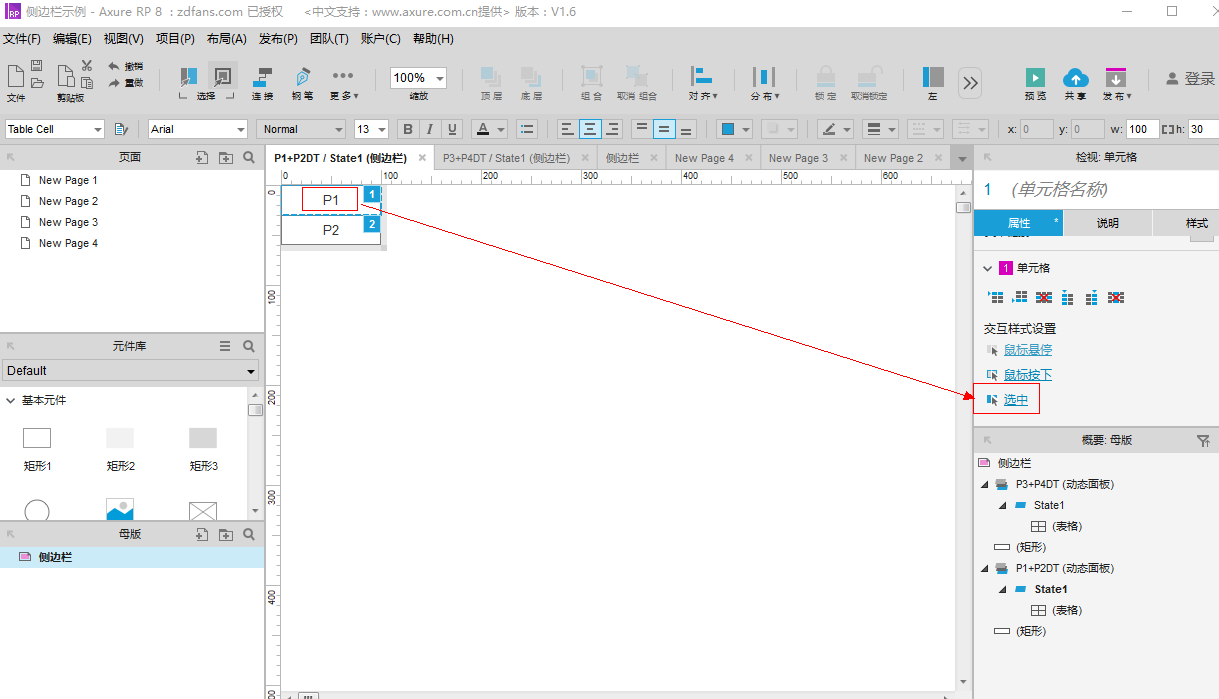
6.点击P1单元格,右侧属性,交互样式设置,选中

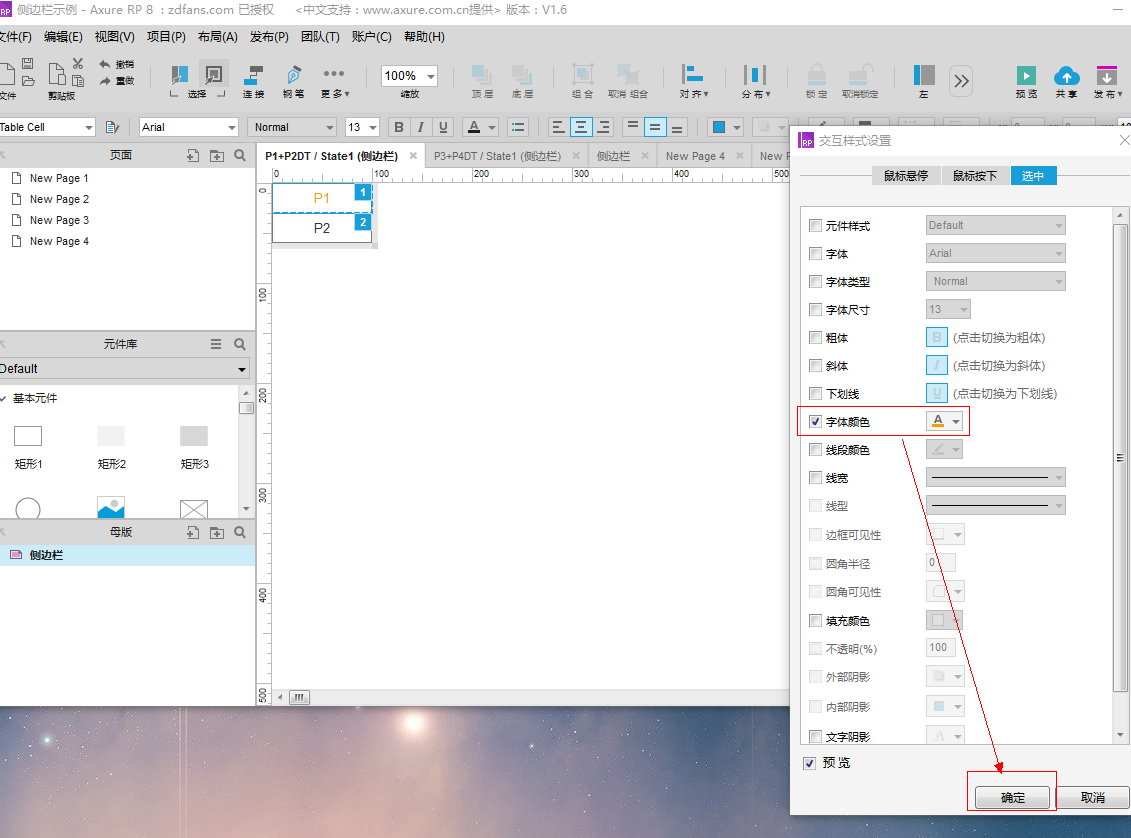
7.字体颜色选橙色,确定

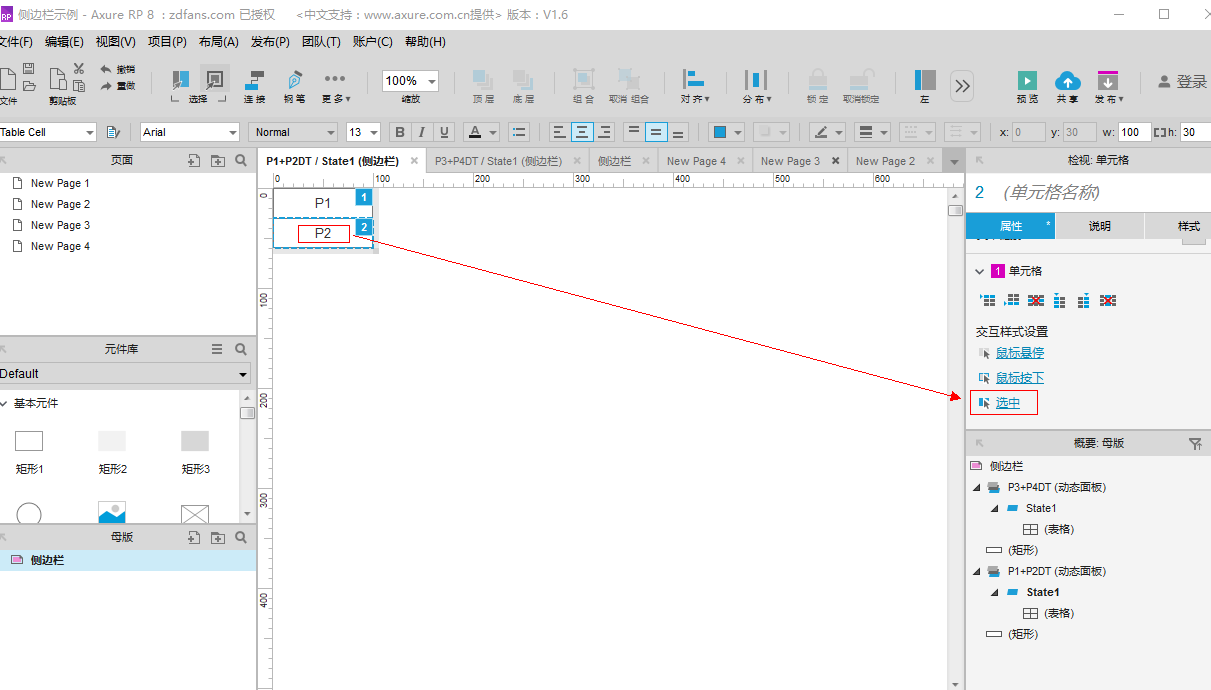
8.同样将P2单元格选中的交互样式设置为字体颜色橙色


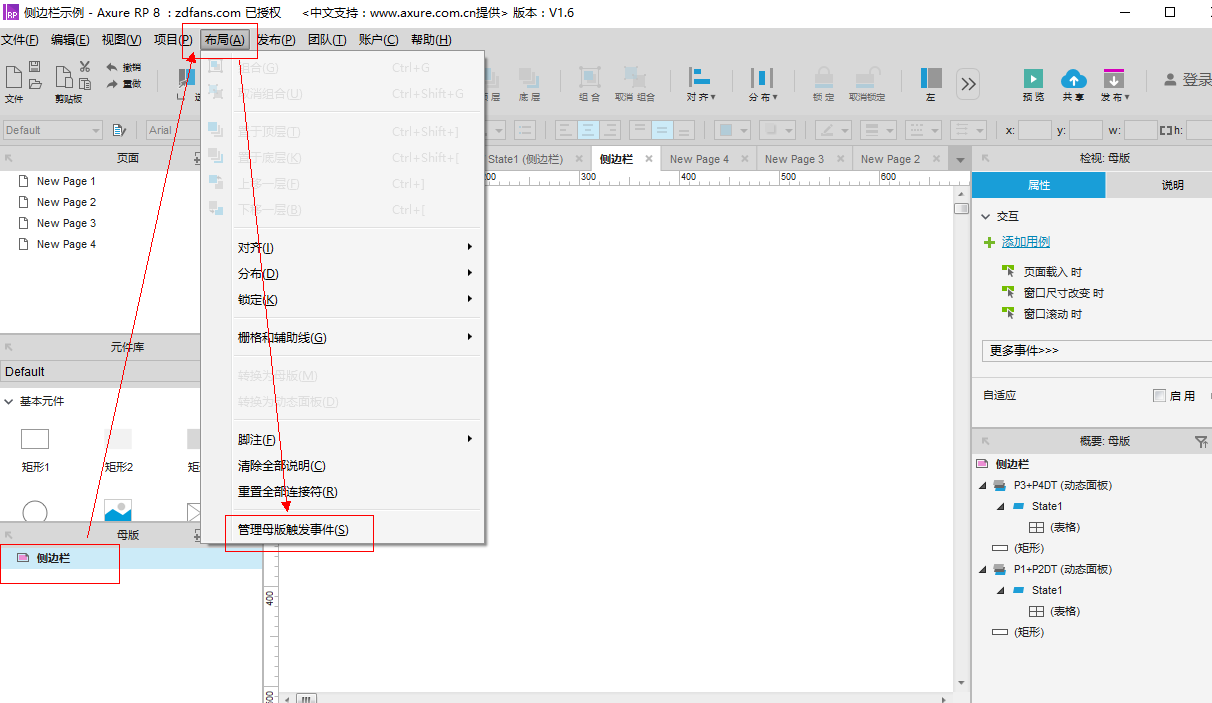
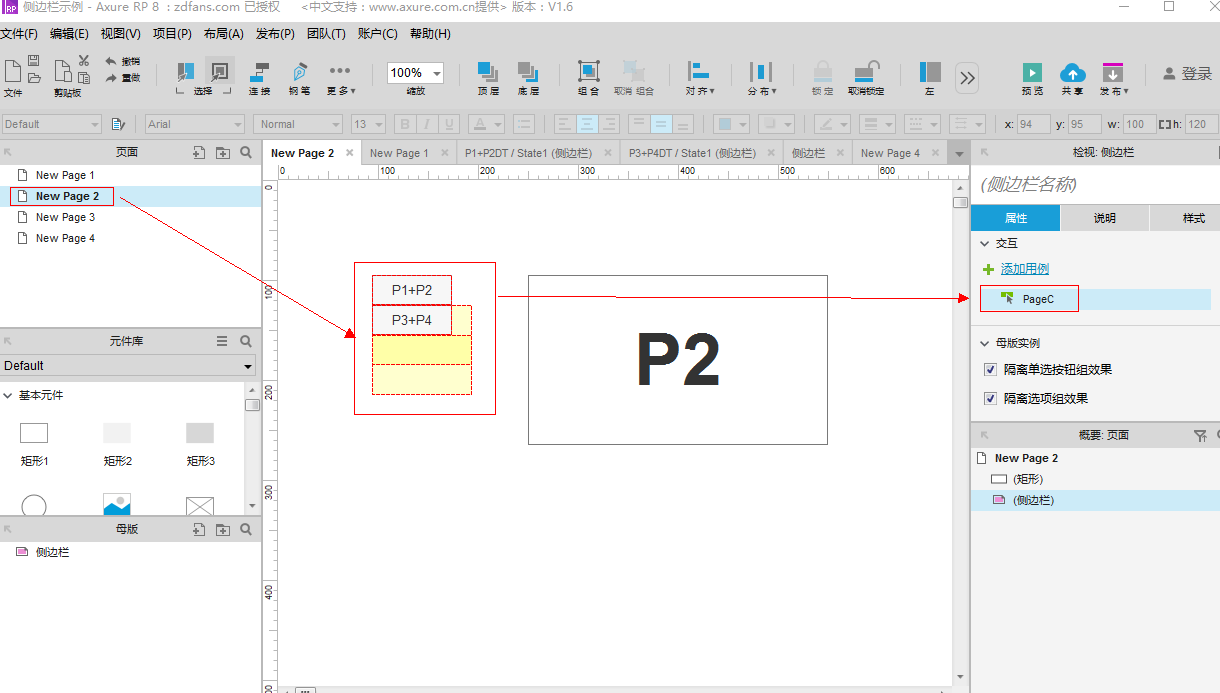
9.双击左侧侧边栏母版,回到侧边栏母版首页,然后点击布局,管理母版触发事件

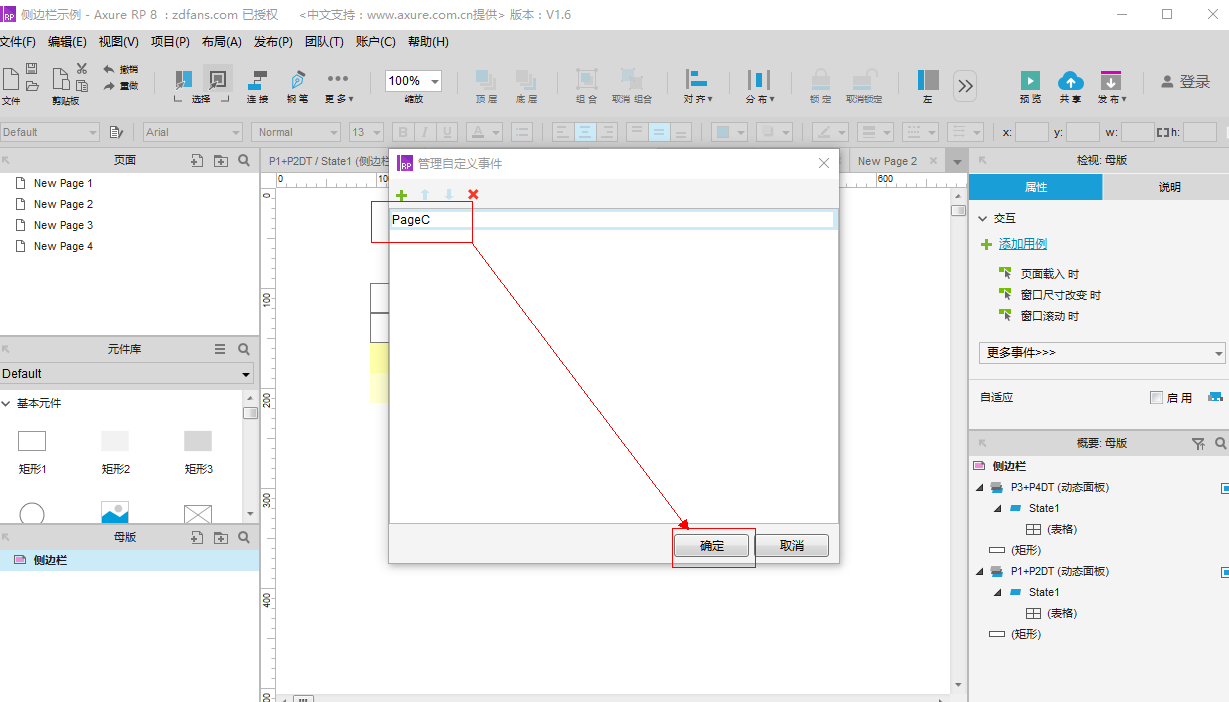
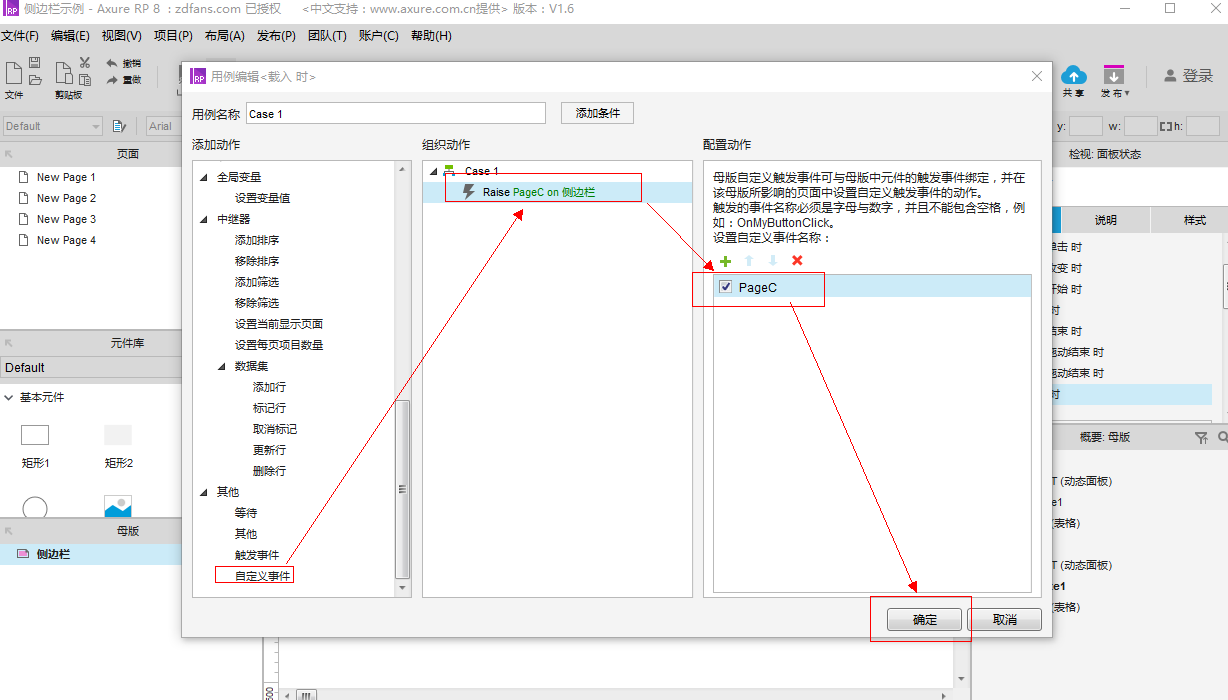
10.点击加号,新增自定义事件,取名为PageC

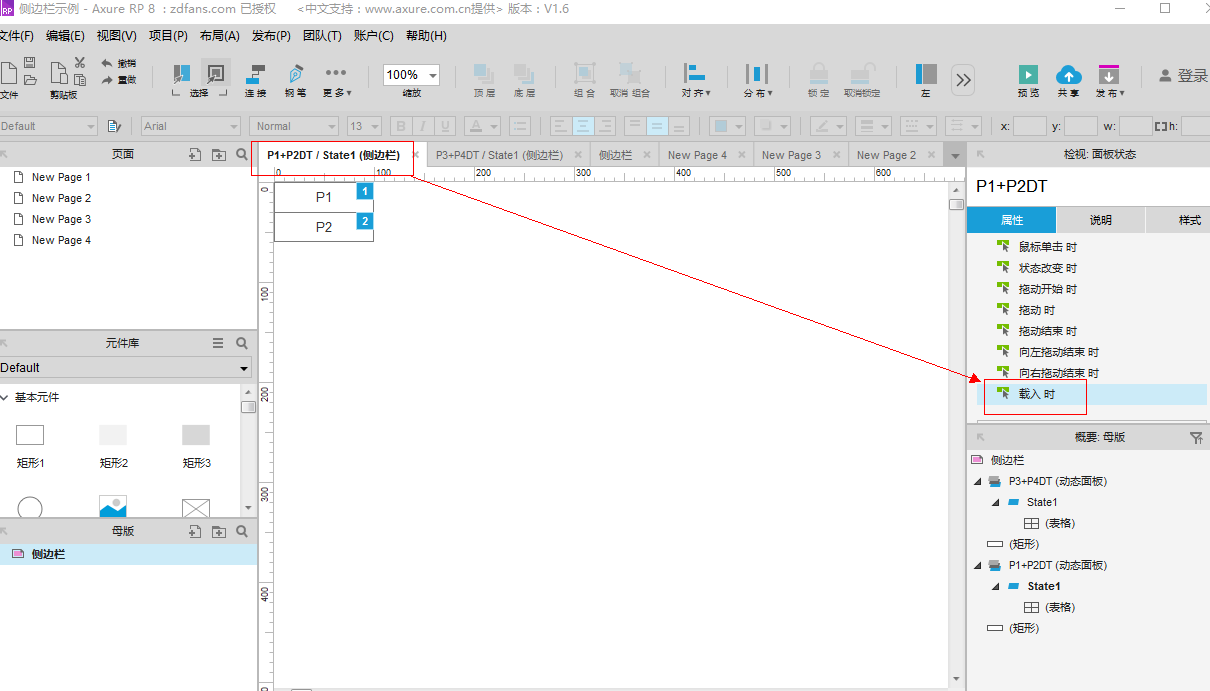
11.双击右侧概要,P1+P2DT动态面板下的State1,进入该页面

12.单击空白处,在右侧检视,属性,点击载入时

13.点击自定义事件,选中PageC,确定

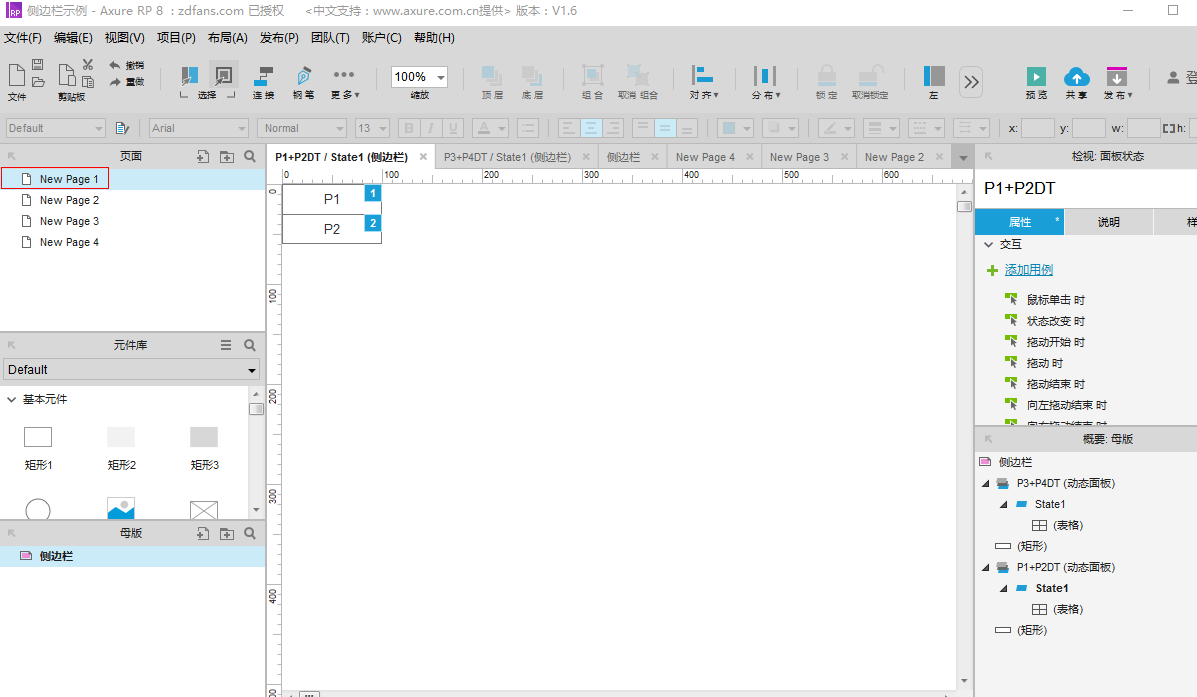
14.双击左侧New Page1页面

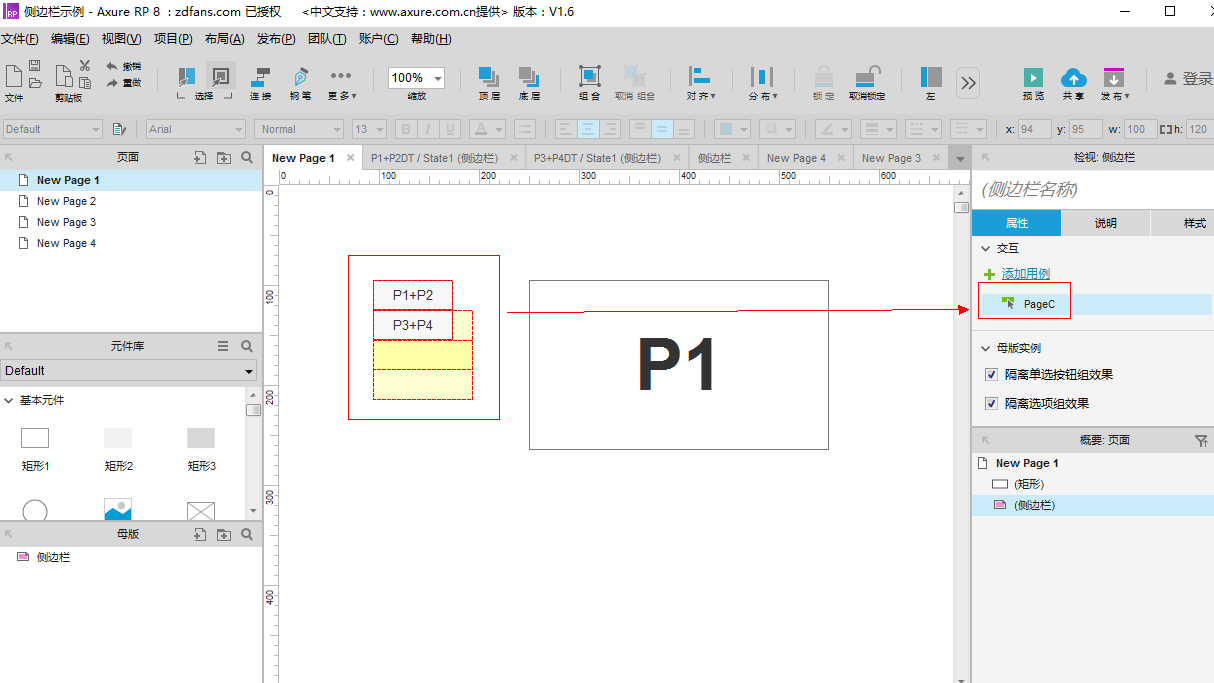
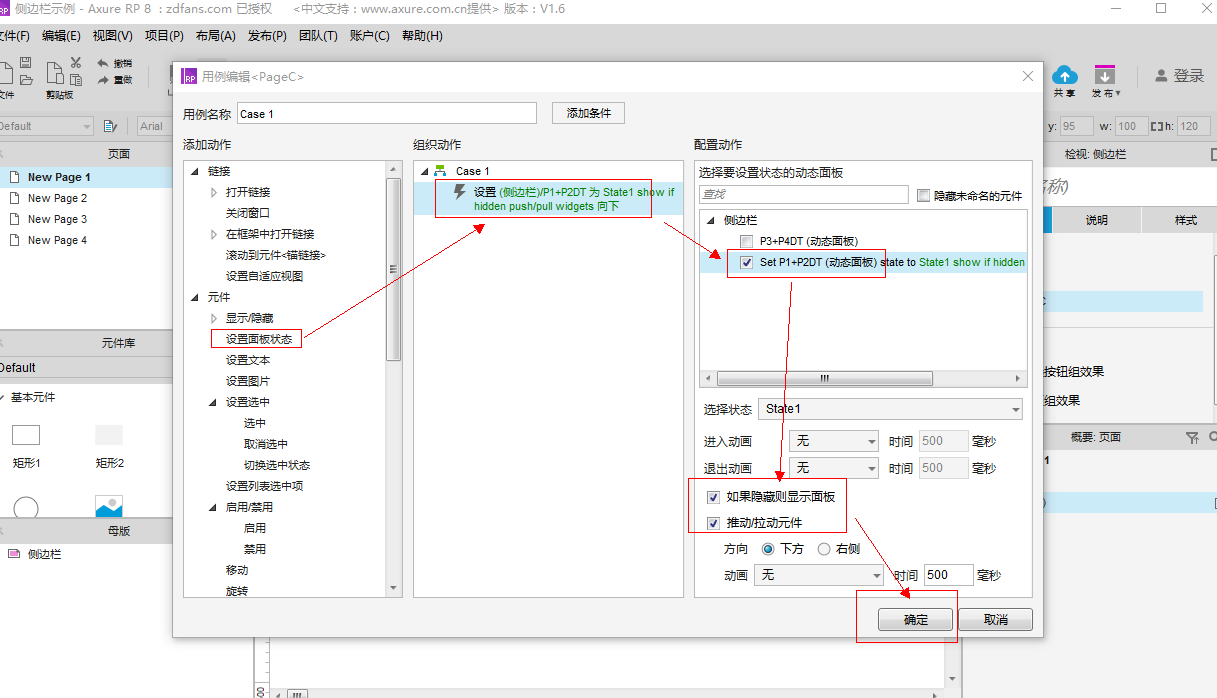
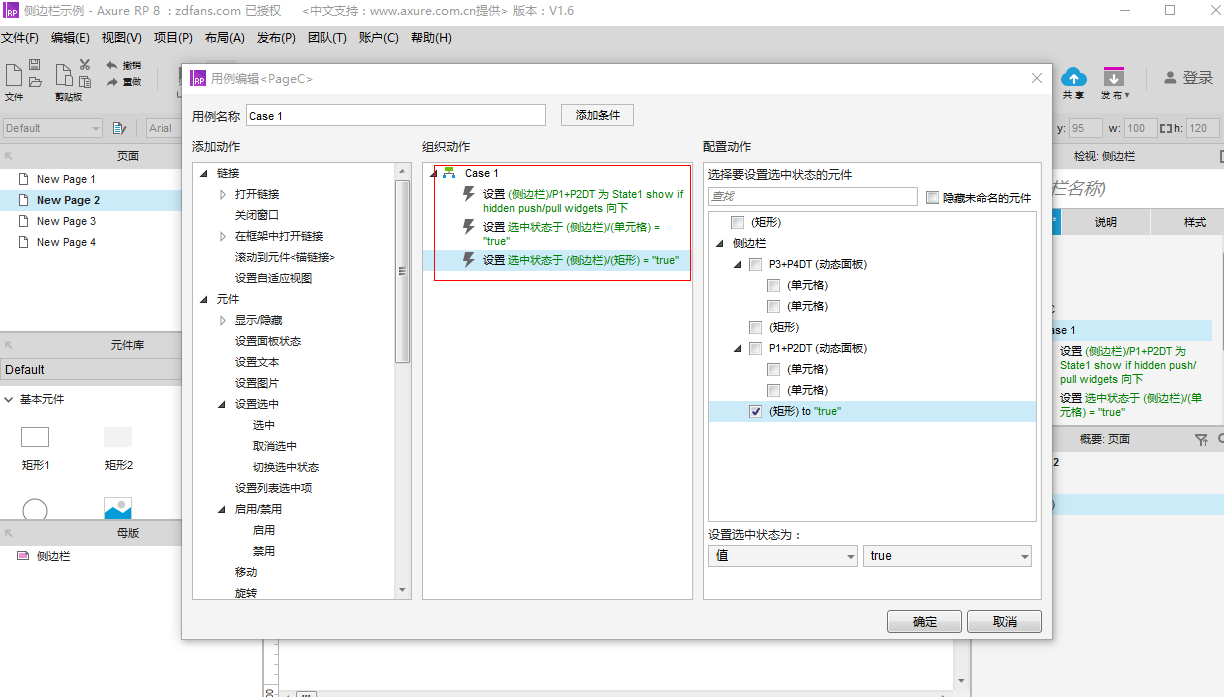
15.点击New Page1中的侧边栏母版区域,右侧检视,属性,交互,单击PageC

16.设置面板状态,选择P1+P2DT动态面板,选中如果隐藏则显示面板,推动/拉动元件。确定

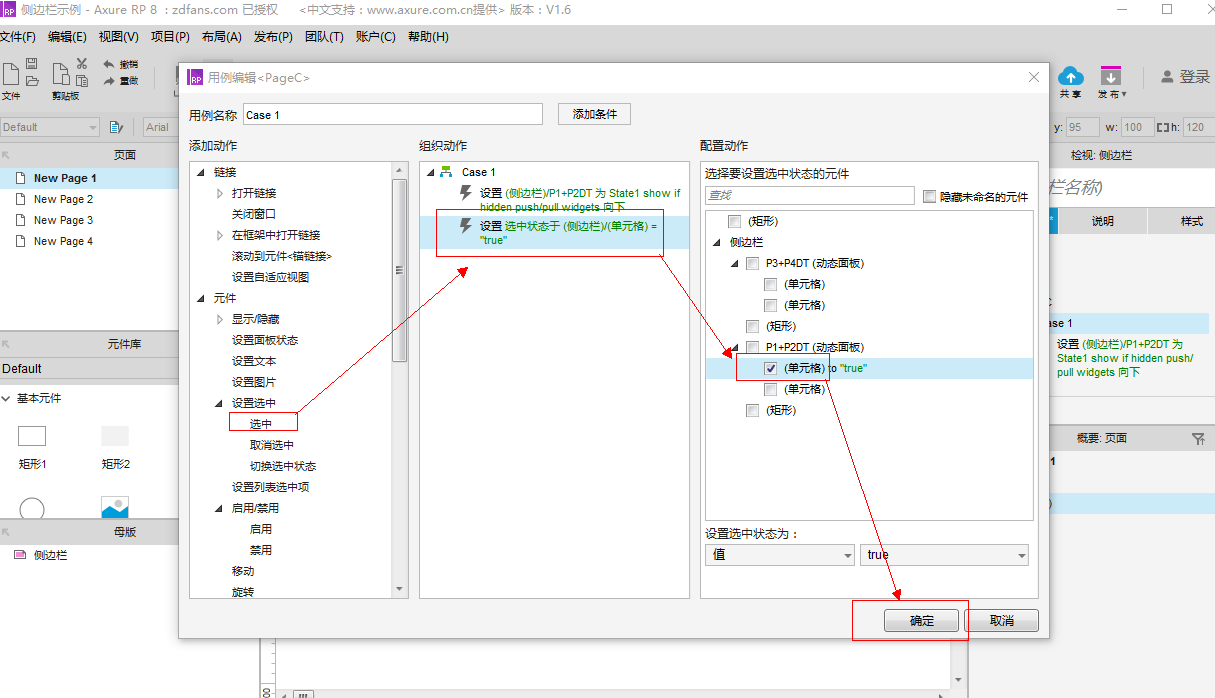
17.设置选中,选择P1单元格,确定

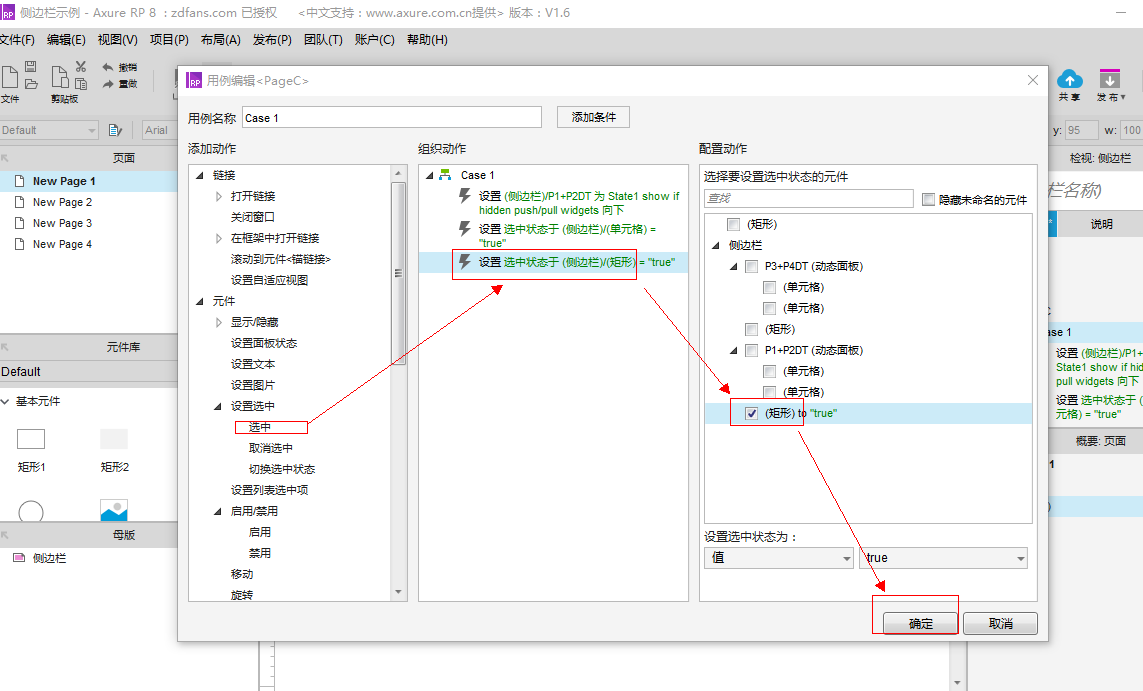
18.设置选中,选择P1+P2矩形,确定

19.同理,进入New Page2页面,对New Page2中的侧边栏区域,设置P1+P2DT动态面板为如果隐藏则显示面板,推动/拉动元件;设置选中P2单元格,设置选中P1+P2矩形,确定


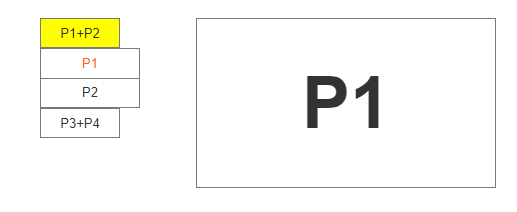
此时预览,即可看到以下效果


- 点击跳转到P1页面时,侧边栏的P1+P2为打开状态,颜色为黄色,P1单元格字体为橙色,表示当前页面为P1+P2下的P1页面;
- 点击跳转到P2页面时,侧边栏P1+P2为打开状态,颜色为黄色,P2单元格字体为橙色,表示当前页面为P1+P2下的P2页面。
本文由 @落尘 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







