如何在App表单设计上留住用户? (上)
用户在填写表格时可能会因为填写流程过于复杂放弃填写表格,所以,作为app表单设计师,就应当把尽可能简化填写表格的过程作为设计的目标。本文中,笔者将与大家分享一些可以帮助大家设计有效表格的技巧。

表格是所有移动互动的关键,它站在人和他们正在寻找的东西之间的桥梁。我们每天都使用表单来进行必要的在线活动。回想上一次你买了一张机票,预定了一个酒店房间或者网上购物,最可能是这些互动包含了一个填表的步骤。
表格只是达到目的一种手段。最终的目的应该是要让用户能够快速、无混淆地完成这些任务。
在本文中,您将学习帮助您设计有效表单的实用技术。
一、什么是有效的形式
每个表单的主要目标都是填写完成。
有两个因素对完成率有重大影响:
1. 复杂性感知
当用户看到一个新表单时,首先要做的就是估计完成它所需的时间,用户可通过扫描表单来做到这一点。
感知在评估过程中起着至关重要的作用。表单看起来越复杂,用户就越有可能放弃这个过程。
2. 交互成本
交互成本是用户为了达到他们的目标,而与界面交互的努力的总和——包括认知的和物理的。
交互成本与表单可用性有着直接的关系——用户完成表单的努力越多,表单的可用性就越低。
高的交互成本可能是由于难以输入的数据、无法理解某些问题的含义,或对错误消息的混淆造成的。
二、表单的构成要素
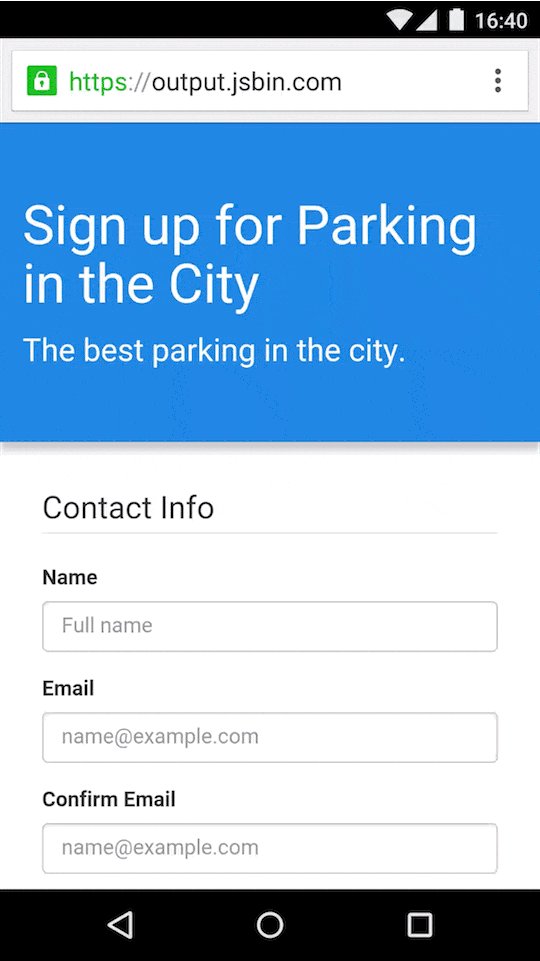
典型的表格由以下五个要素组成:
- 输入字段:这些字段包括:文本字段、密码字段、复选框、单选按钮、滑块和任何其他为用户输入而设计的字段。
- 字段标签:这些标签告诉用户:相应的输入字段意味着什么。
- 结构:包括字段的顺序、窗体在页面上的外观,以及不同字段之间的逻辑连接。
- 操作按钮:表单将至少有一个操作调用(触发数据提交的按钮)。
- 反馈:反馈是用户操作的结果反应。反馈可以是正面的(例如:表示表单提交成功),也可以是否定的(比如:“您提供的数字不正确”)。
本文涵盖了与结构、输入字段、标签、操作按钮和验证相关的许多方面。
本文中提到的大多数要点,都具有可视化的要做的示例,和不要做的示例,所有这些示例都是使用AdobeXD创建的。
接下来分别从这八个方面进行展开细讲:输入域、字段标签、布局、操作按钮、帮助与支持、易接近、测试设计决策、结论。
1. 输入域
当涉及到表单设计时,设计师所能做的最重要的事情就是将打字的需求降到最低,减少投入是必不可少的。设计师可以通过关注表单领域的设计来实现这一目标。
1.1 最小化字段总数
您要求用户填写的每个字段都需要付出一定的努力。填写表单所需的工作越多,用户完成表单的可能性就越小。这就是为什么形式设计的基本规则更短更好的原因——摆脱所有不必要的领域。
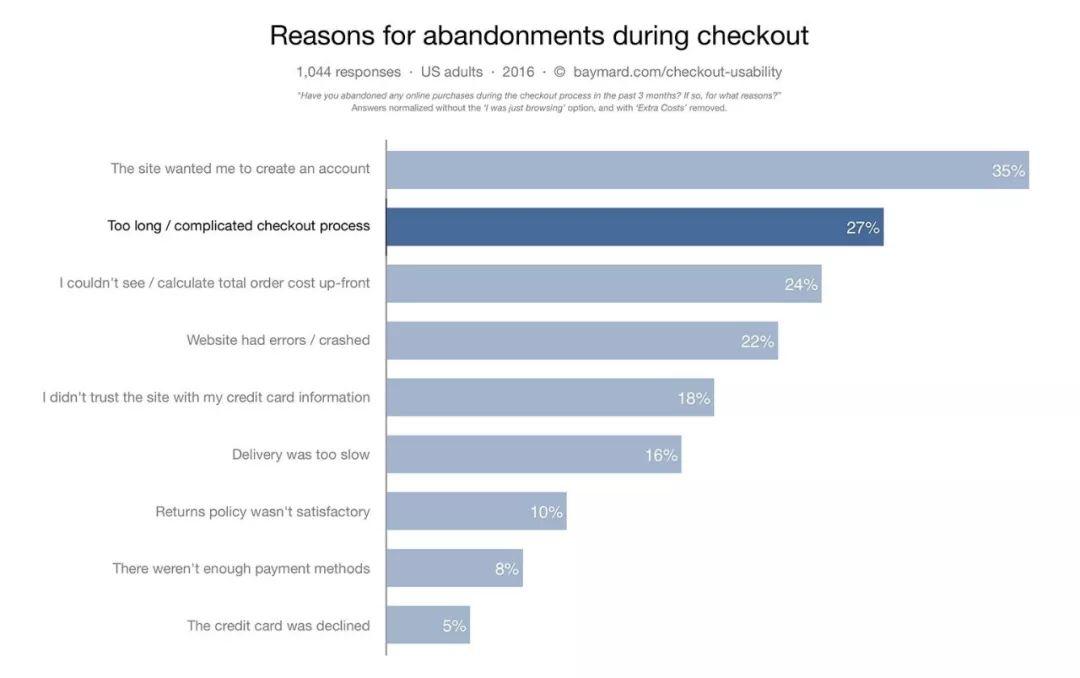
Baymard研究所对结账表格进行了分析,发现:结账过程太长或太复杂是结账过程中放弃的主要原因之一。
研究发现:平均签出包含近15个表单字段,大多数在线服务可以将默认显示的字段数量减少20%到60%。

许多设计师都熟悉“越少越多”的规则。不过,他们还是会问更多的问题,试图收集更多关于他们的用户的数据。在初始注册期间收集更多关于用户的数据可能很有诱惑力,但要抵制这种诱惑,可以这样想:添加到表单中的每一个附加字段,都会增加失去潜在用户的可能性。
您从某个领域获得的信息是否值得失去新用户?
请记住,只要您已经收集了用户的联系信息,您就可以随时跟踪请求获得更多的数据。
1.2 <明确区分所有可选字段
在优化可选字段之前,问问自己是否真的需要将它们包含在表单中。想想你真正需要什么信息,而不是你想要什么。理想情况下,表单中的可选字段数应为零。
如果在头脑风暴会议之后,您仍然希望在您的表单中包含一些可选的问题,请向用户明确这些字段是可选的:
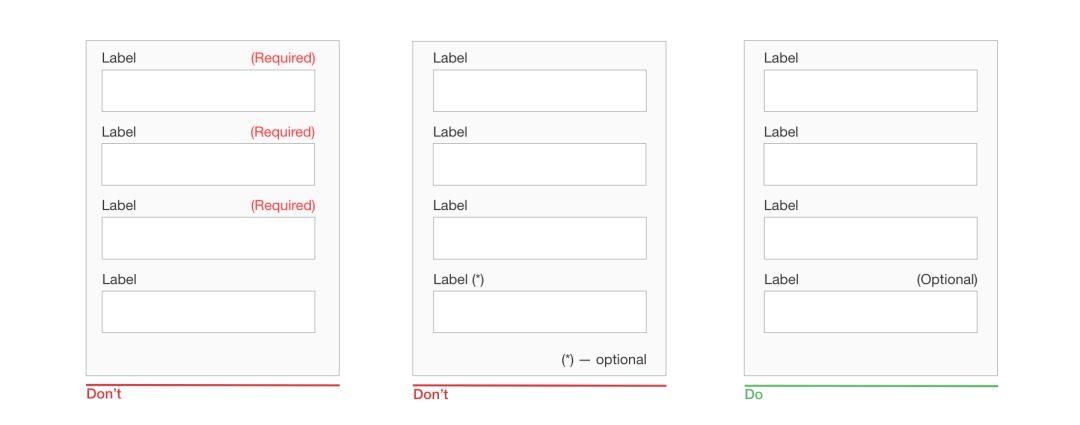
- 标记可选字段而不是强制字段:如果您要求尽可能少,那么您形式中的绝大多数字段将是强制性的。因此,只在少数人中标记那些字段。例如:如果六个字段中有五个是强制性的,那么只将一个字段标记为可选字段是有意义的。
- 使用“可选”标签表示可选字段:避免使用星号(*)来表示“可选”。并不是所有的用户都会将星号与可选信息相关联,一些用户也会对此含义感到困惑(星号通常用于表示强制字段)。

1.3 相应的大小字段
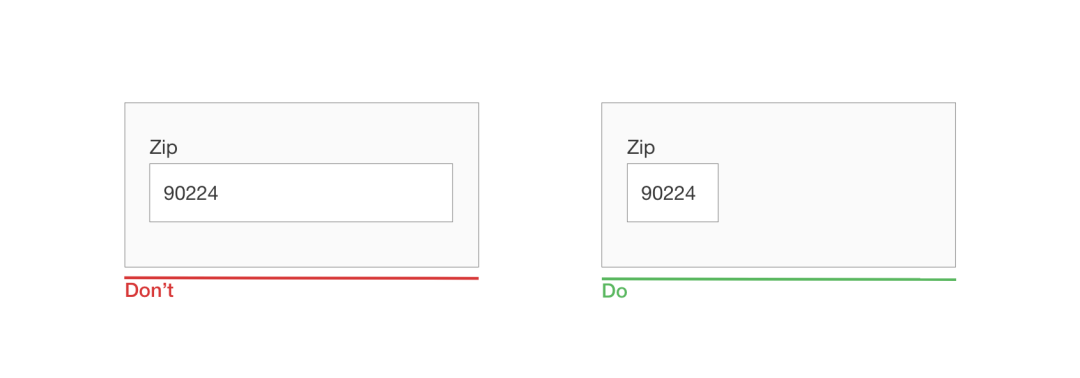
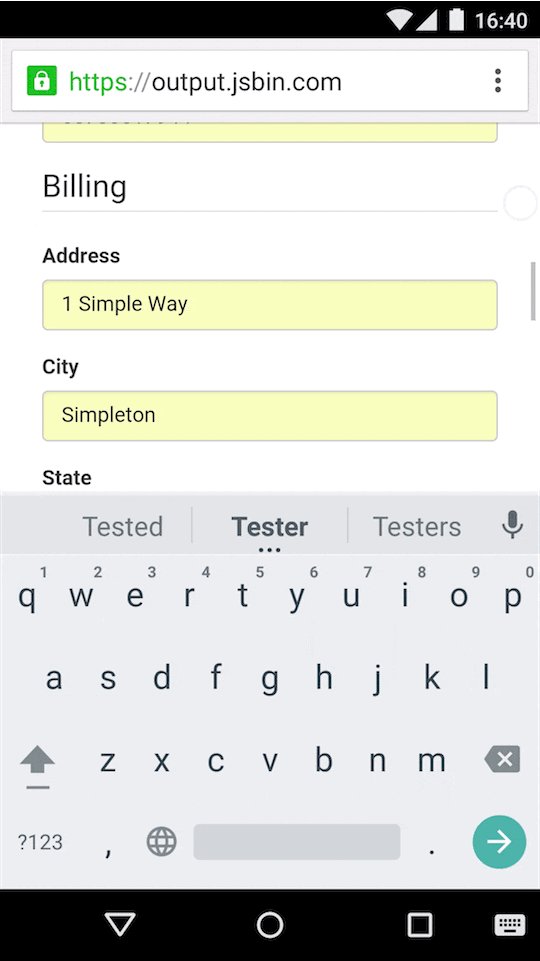
在可能的情况下,使用字段长度作为支持,输入字段的长度应与该字段所期望的信息量成比例。字段的大小将起到视觉约束的作用——用户将通过查看字段就知道需要输入多少文本。
一般来说,诸如区号和房号之类的字段应该比街道地址的字段短。

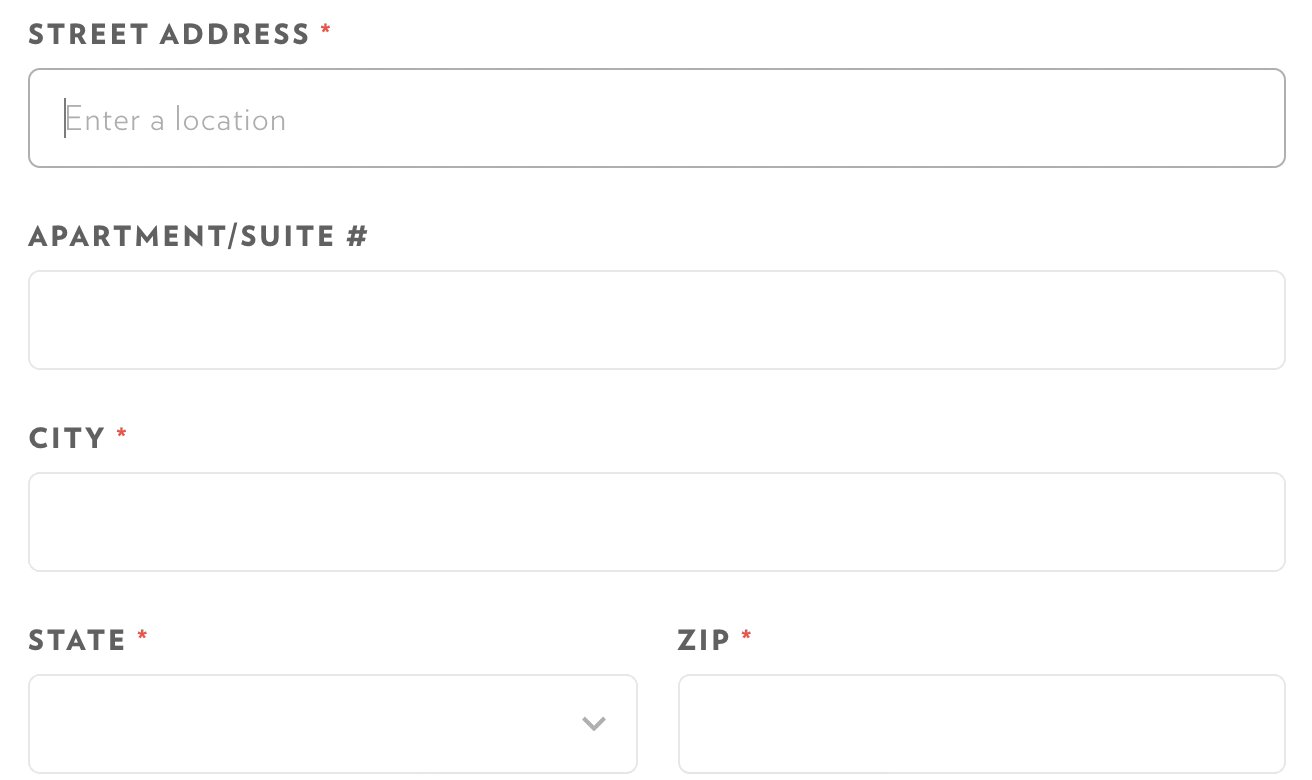
1.4 提供领域焦点
自动对焦表单中的第一个输入字段,自动对焦字段给用户一个指示和一个起点,以便他们能够快速开始填写表单。
通过这样做,您可以降低交互成本——为用户节省了一个不必要的点击。
使主动输入字段突出和集中,该领域的焦点本身应该是晶莹剔透的——用户应该能够理解一目了然的焦点在哪里。
它可能是带有口音的边框颜色,也可能是框的淡入。

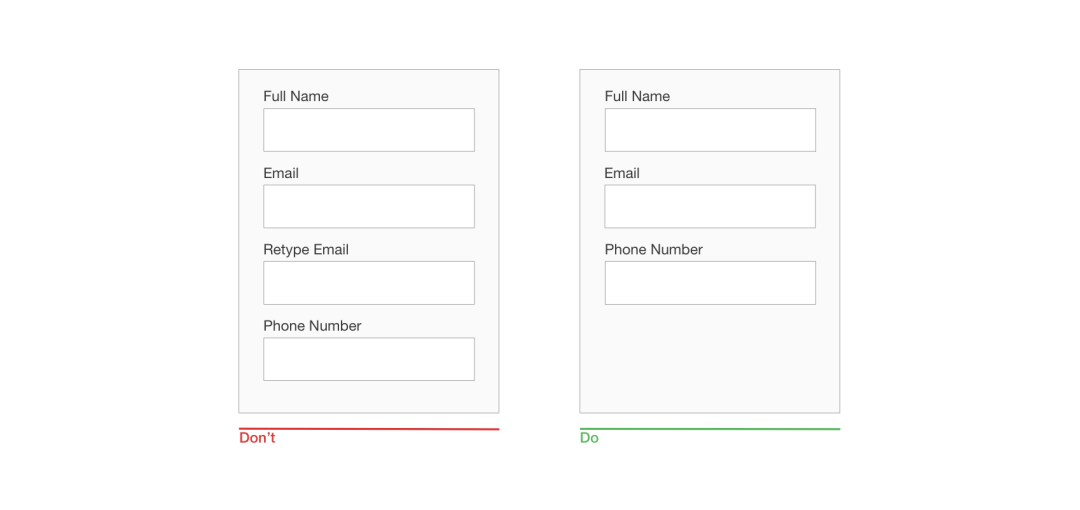
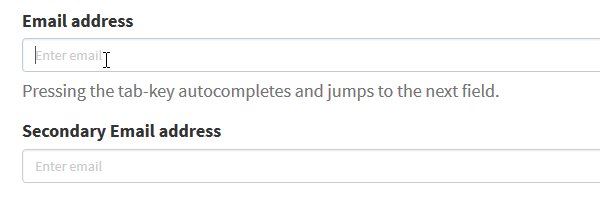
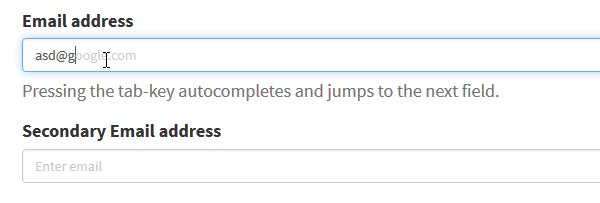
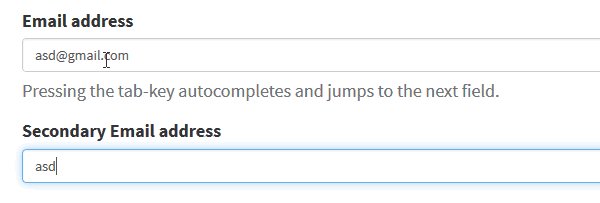
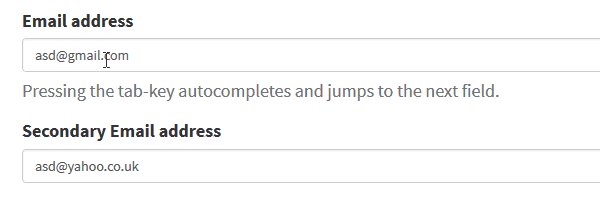
1.5 提不要要求用户重复他们的电子邮件地址
电子邮件地址的额外字段在产品开发人员中如此流行的原因是显而易见的:每一家公司都希望将硬反弹(无效的电子邮件地址导致的无法交付)的风险降到最低。
不幸的是,遵循这种方法并不能保证您将得到一个有效的地址。用户经常从一个字段复制和粘贴他们的地址到另一个字段。

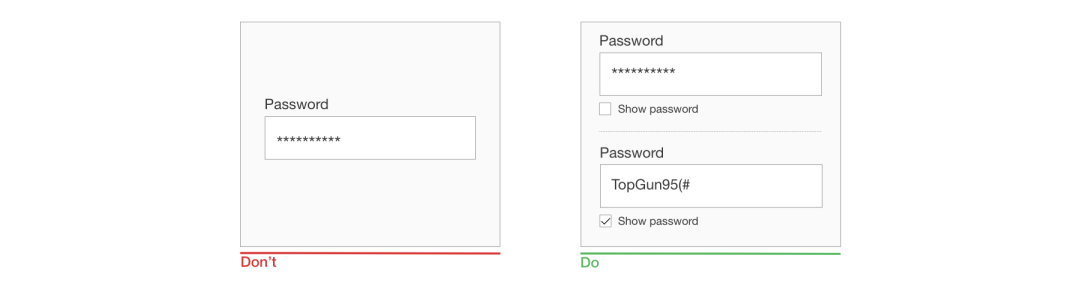
1.6 提供“显示密码”选项
复制密码输入字段是产品设计人员中另一个常见的错误。
设计人员采用这种方法是因为:他们认为这样可以防止用户错误输入密码。
实际上,第二个密码字段不仅会增加交互成本,而且也不能保证用户不会出错。因为用户看不到他们在字段中输入了什么,他们可能会犯两次相同的错误(在这两个字段中),并且当他们尝试使用密码登录时会遇到问题。
正如Jakob Nielsen总结的那样:
“当用户输入密码而得到的唯一反馈是一行子弹时,可用性就会受到影响。通常情况下,屏蔽密码甚至不会增加安全性,但由于登录失败,它确实会使您的业务损失。”
提供一个选项,允许用户查看他们选择创建的密码,而不是重复密码字段。有一个图标或复选框,当单击密码时,该图标或复选框将解除密码掩码。密码预览可以为用户在发送之前检查其数据提供一个机会。

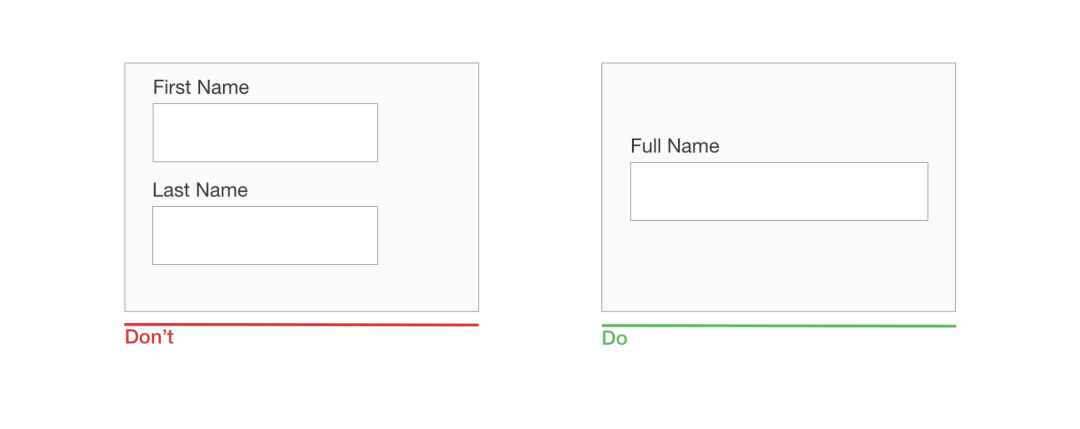
1.7 不要分割数据字段
当询问全名、电话号码或出生日期时,不要分割字段。切片字段会迫使用户进行额外的点击以移动到下一个字段。对于需要某些格式(例如电话号码或出生日期)的字段,最好让单个字段与明确的格式规则匹配作为占位符。

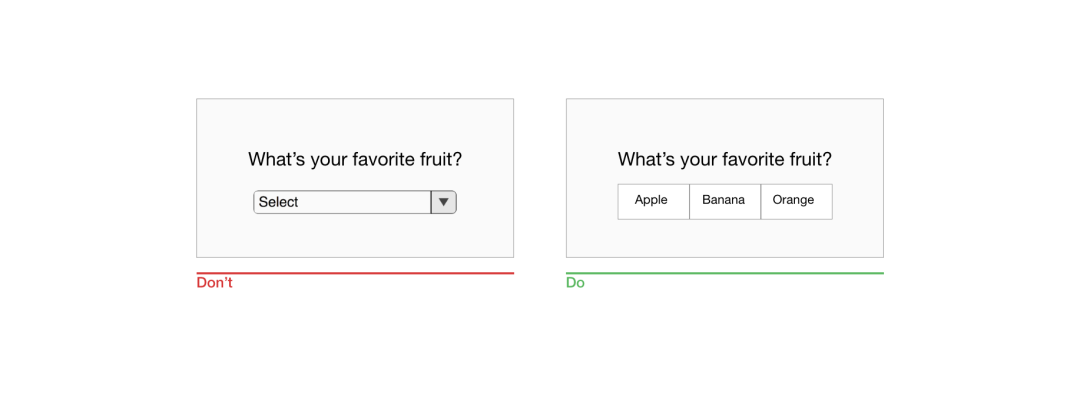
1.8避免下拉菜单
卢克·沃罗博列斯基(LukeWroblewski)曾说过:跌落应该是万不得已的UI。
下拉列表对于移动设备尤其不利,因为折叠元素会使数据输入过程更难在一个小屏幕上进行:将选项放置在下拉列表中需要两次点击并隐藏选项。
如果您使用下拉列表来选择选项,请考虑用单选按钮替换它。他们将使所有选项都可以浏览,同时也降低了交互成本——用户可以点击该项目并立即进行选择。

1.9 使用占位符和蒙面输入
格式不确定性是表单设计中最重要的问题之一。
这个问题与放弃表单有直接关系——当用户不确定他们应该提供数据的格式时,他们可以迅速放弃表单。有几件事你可以做,使格式清楚。
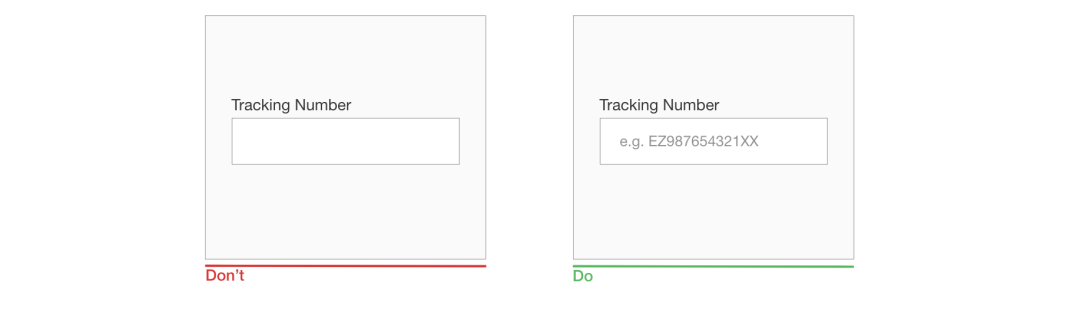
1.9.1 占位文本
输入字段中的文本可以告诉用户所期望的内容。占位符文本对于诸如“全名”这样的简单字段并不是必需的,但是对于需要特定格式的数据的字段来说,占位符文本是非常有价值的。
例如:如果您设计用于跟踪包裹的搜索功能,最好提供一个示例跟踪编号作为跟踪号字段的占位符。

重要的是,您的表单应该在占位符文本和用户输入的实际值之间,有一个清晰的视觉区别。
换句话说:占位符文本不应该像预设的值。
如果没有清晰的视觉区分,用户可能会认为带有占位符的字段已经有了值。
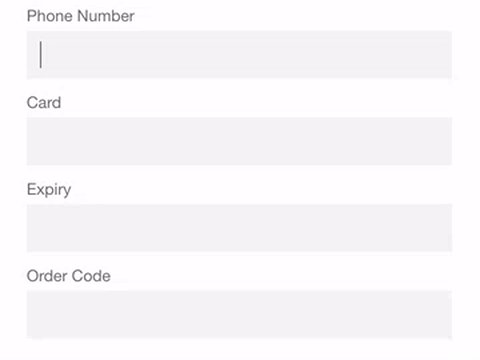
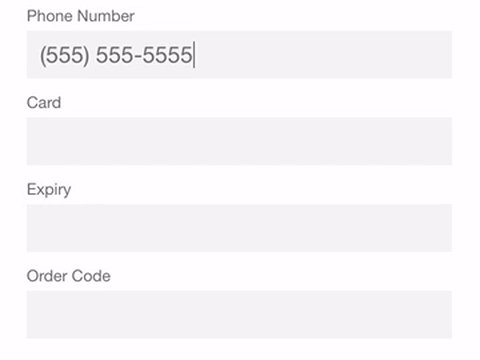
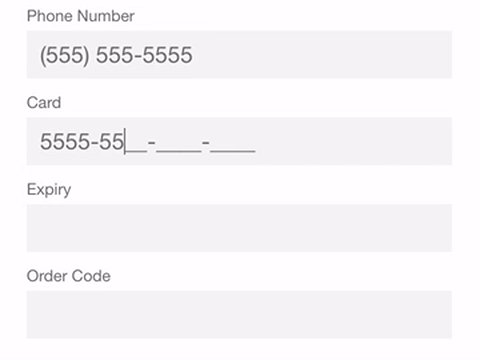
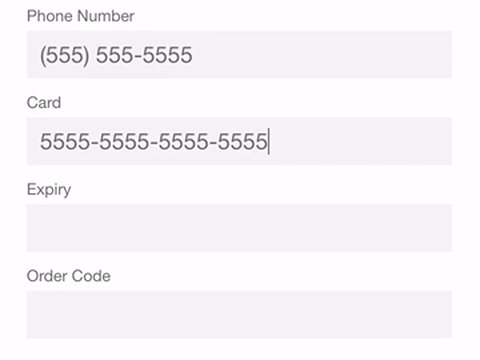
1.9.2 遮挡输入
字段掩蔽是一种帮助用户格式化输入文本的技术。许多设计师把字段掩蔽和占位符文本混为一谈,但它们不是一回事。
与占位符不同,占位符基本上是静态文本,掩码会自动格式化用户提供的数据。
在下面的示例中,当输入电话号码时,括号、空格和破折号会自动出现在屏幕上。
屏蔽输入也使用户更容易验证信息——当一个电话号码是块显示,它使它更容易找到和纠正一个错误。

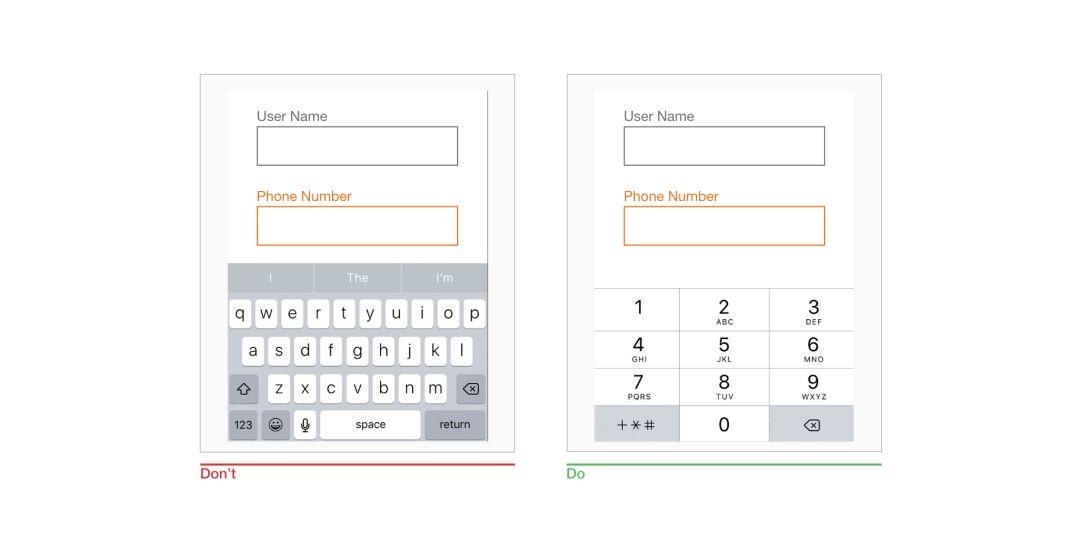
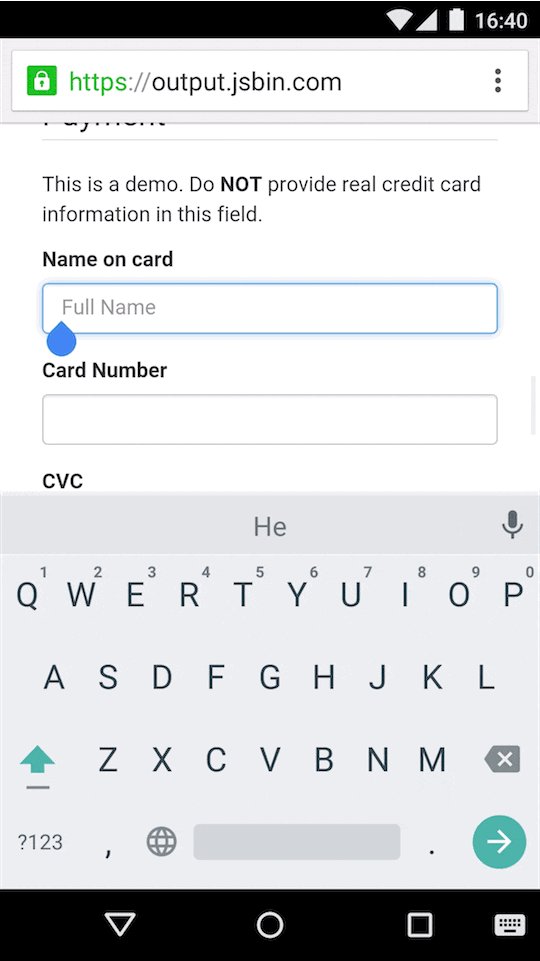
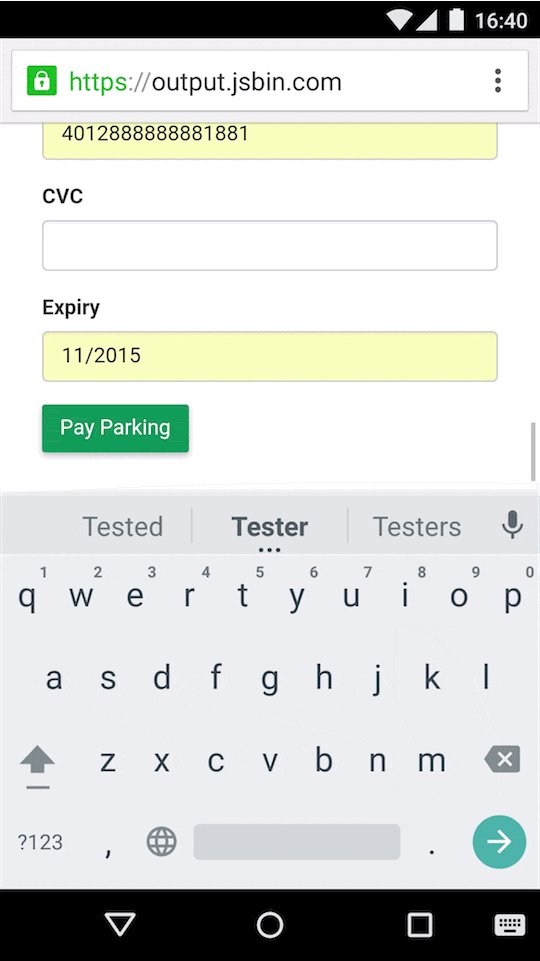
1.10 提供匹配键盘
移动用户喜欢为该领域提供合适键盘的应用程序和网站。此功能阻止它们执行其他操作。
例如:当用户需要输入信用卡号码时,应用程序应该只显示拨号盘。这在整个应用程序中始终实现键盘匹配是非常重要的(应用程序中的所有表单都应该具有此功能)。
设置HTML输入类型以显示正确的键盘。
有七种输入类型与表单设计相关:
- input type=”text”displays the mobile device’s normal keyboard.
- input type=”email”displays the normal keyboard and ‘@’ and ‘.com’.
- input type=”tel”displays the numeric 0 to 9 keypad.
- input type=”number”displays a keyboard with numbers and symbols.
- input type=”date”displays the mobile device’s date selector.
- input type=”datetime”displays the mobile device’s date and time selector.
- input type=”month”displays the mobile device’s month and year selector.

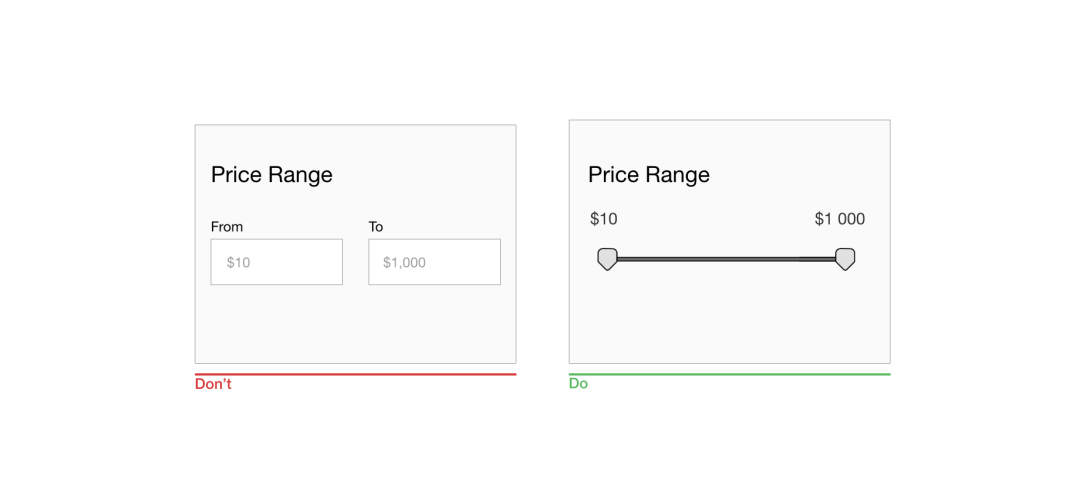
1.11 请求特定范围时使用滑块
许多表单要求用户提供一系列的值(例如,价格范围、距离范围等)。为了达到这个目的,不要使用两个单独的字段——“From”和“to”,而是使用一个滑块来允许用户通过拇指交互来指定范围。

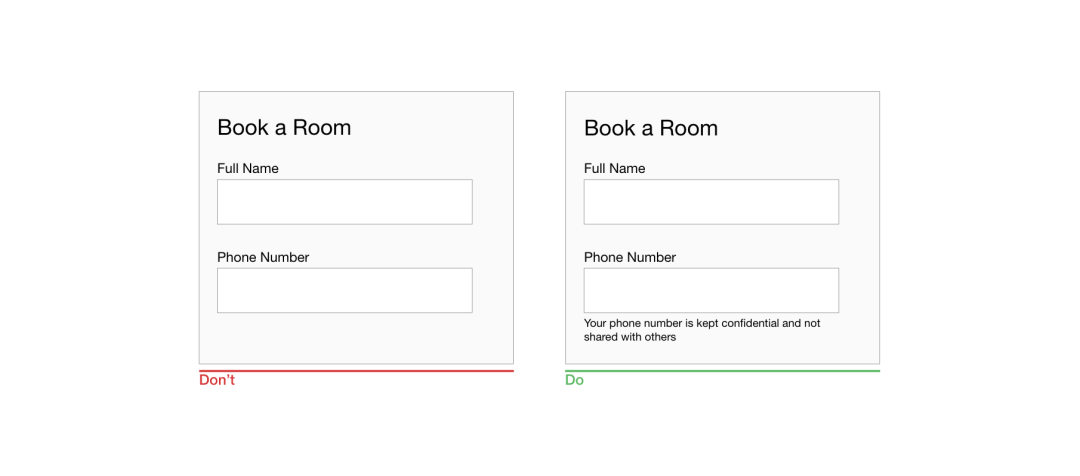
1.12 清楚地解释:你为什么要求敏感的信息
人们越来越关注隐私和信息安全。
当用户看到他们认为是隐私的信息请求时,他们可能会想:“嗯,为什么他们需要这个?”
如果您的表单要求用户提供敏感信息,请确保解释您为什么需要它。您可以通过在相关字段下面添加支持文本来做到这一点。
根据经验,解释文本不应超过100个字符。

1.13 注意静态默认值
与由系统根据系统拥有的有关用户的信息计算的智能默认值不同,静态默认值是以对所有用户相同的形式预置值。避免静态默认值,除非您相信有相当一部分用户(例如,95%)会选择这些值——特别是对于所需的字段。
为什么?
因为您可能会引入错误——人们会很快地扫描表单,并且不会花费额外的时间来解析所有的问题;相反,他们只会跳过这个字段,假设它已经有了一个值。
1.14 保护用户数据
JefRaskin曾经说过:“系统应该把所有用户的输入视为神圣的。”
对于表格来说,这是绝对正确的。
当您开始填写Web表单,然后意外刷新页面时,这是很棒的,但是数据仍然保留在字段中。Garlic.js等工具会帮助您在本地持久化表单的值,直到表单提交为止。这样,如果用户不小心关闭选项卡或浏览器,就不会丢失任何宝贵的数据。
1.15 自动动作
如果您想使数据输入过程尽可能流畅,那么仅减少输入字段的数量是不够的——您还应该注意数据输入所需的用户工作量。
打字的交互成本很高,即使使用物理键盘,也容易出错,而且耗时。但当涉及到移动屏幕时,它变得更加关键。更多的输入会增加用户出错的机会。
尽量避免不必要的打字,因为这样会提高用户的满意度,降低错误率。
为了实现这个目标,您可以做以下几件事:
自动完成:
大多数用户在Google的搜索框中输入问题时都会自动完成。
Google向用户提供了与用户在字段中键入的内容相关的建议列表。
同样的机构也适用于形状设计,例如:表单可以自动完成电子邮件地址。

自动大写:
自动大写使第一个字母自动成为大写字母。
这个特性对于像名字和街道地址这样的字段是很好的,但是对于密码字段则要避免它。
自动纠错:
自动更正修改似乎拼写错误的单词。对于唯一的字段,如名称、地址等,请关闭此功能。
自动填写个人资料:
输入地址通常是任何在线注册表单中最繁琐的部分。通过使用浏览器函数根据以前输入的值填充字段,可以简化此任务。
根据谷歌的研究,自动填充可以帮助人们更快地填写表格。

1.16 使用移动设备的本机功能简化数据输入
现代移动设备是一种复杂的设备,拥有大量惊人的功能。设计人员可以使用设备的本机功能(如照相机或地理位置)来简化输入数据的任务。
下面是关于如何使用传感器和设备硬件的一些提示。
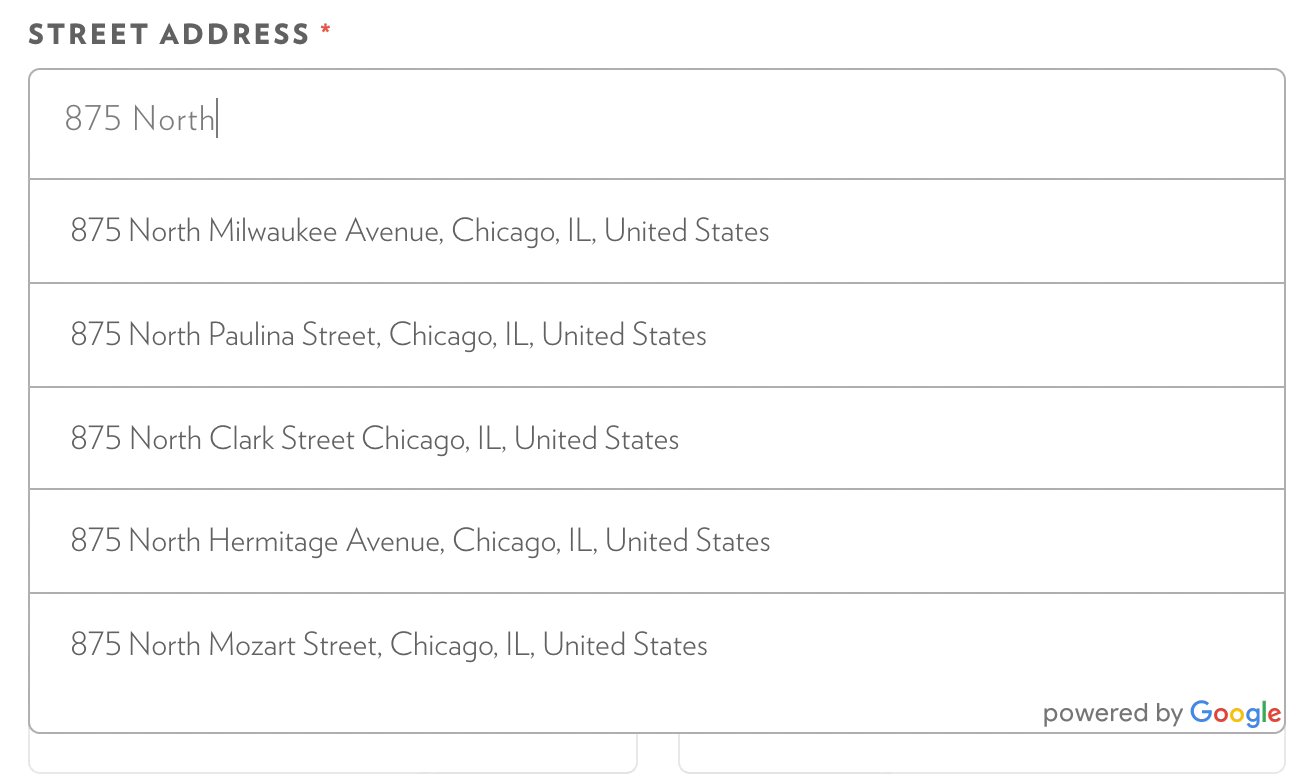
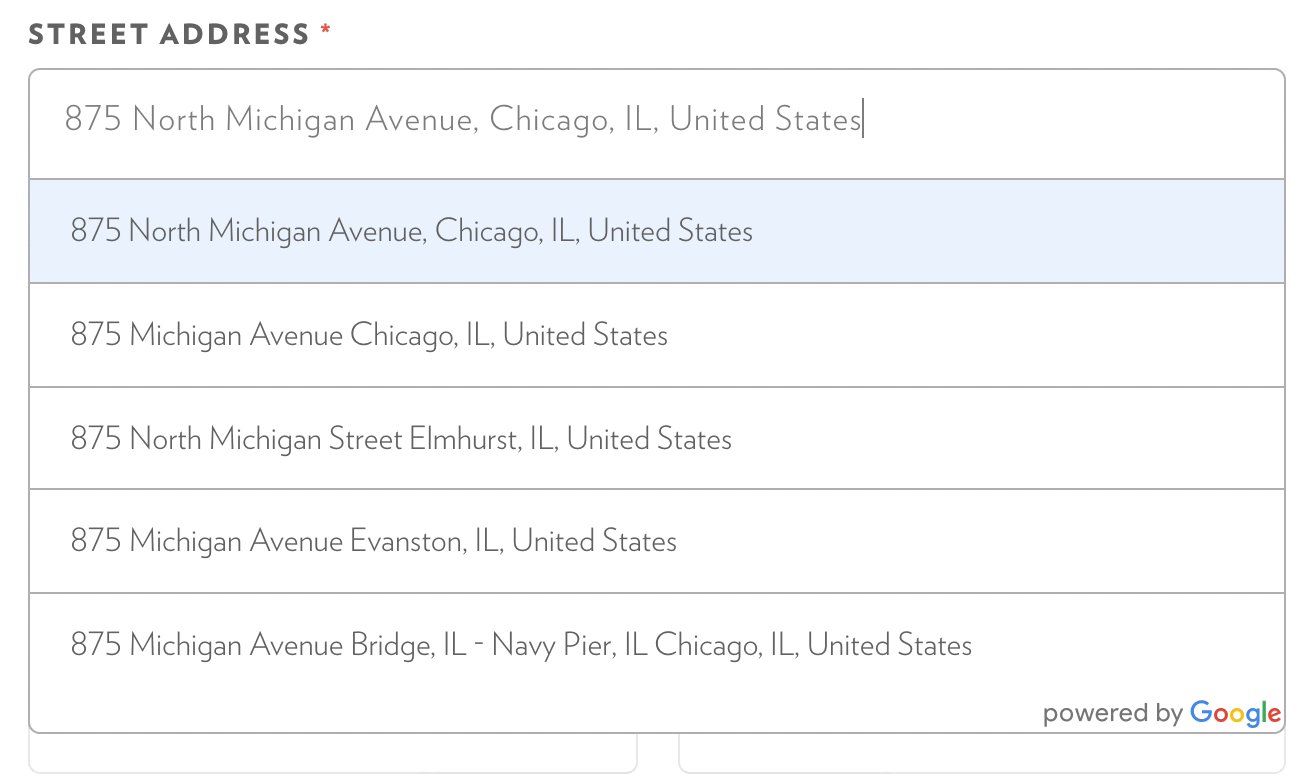
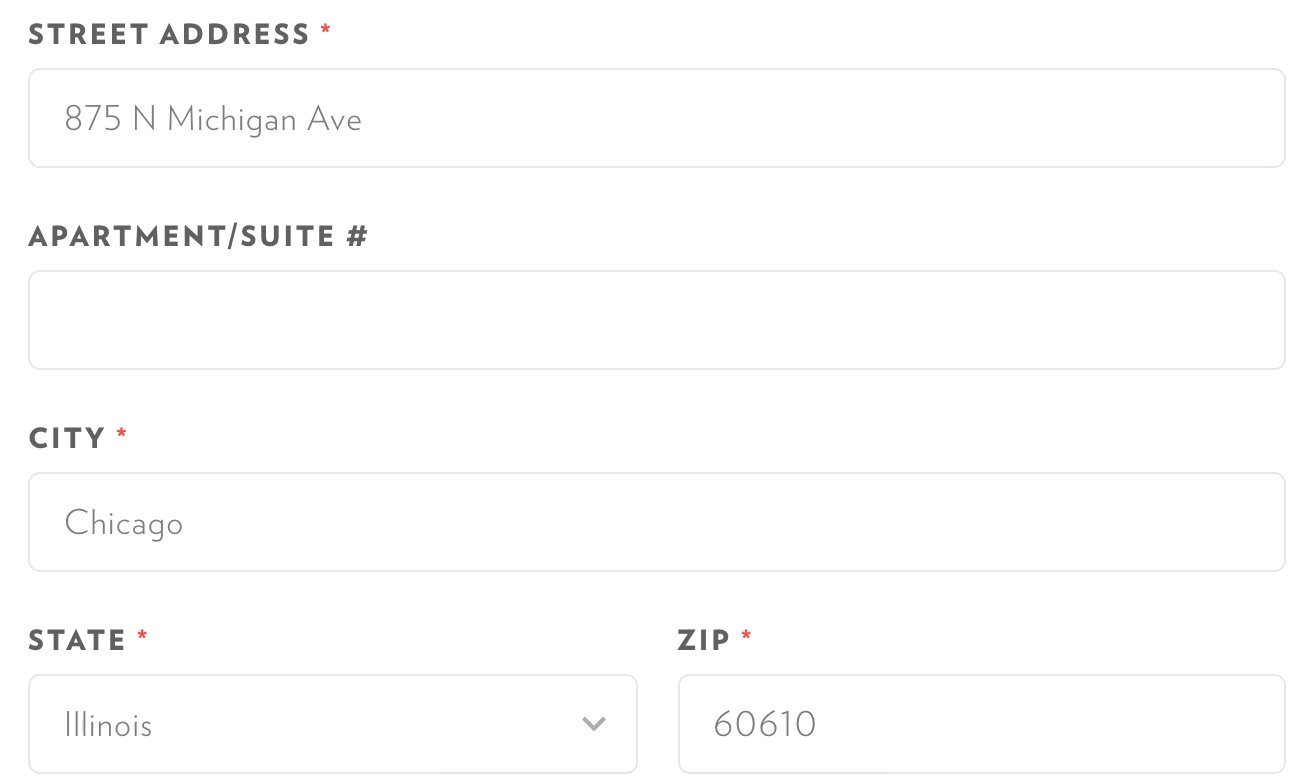
定位服务:
可以根据用户的地理位置数据预选用户的国家。
但是,由于准确性问题,有时预填完整的地址可能会有问题。Google的PlaceAPI可以帮助解决这个问题,它使用地理定位和地址预填充,根据用户的准确位置提供准确的建议。

使用位置服务,还可以提供智能默认值。
例如:对于“查找航班”表单,可以根据用户的地理位置使用最近的机场预先填充“FROM”字段。
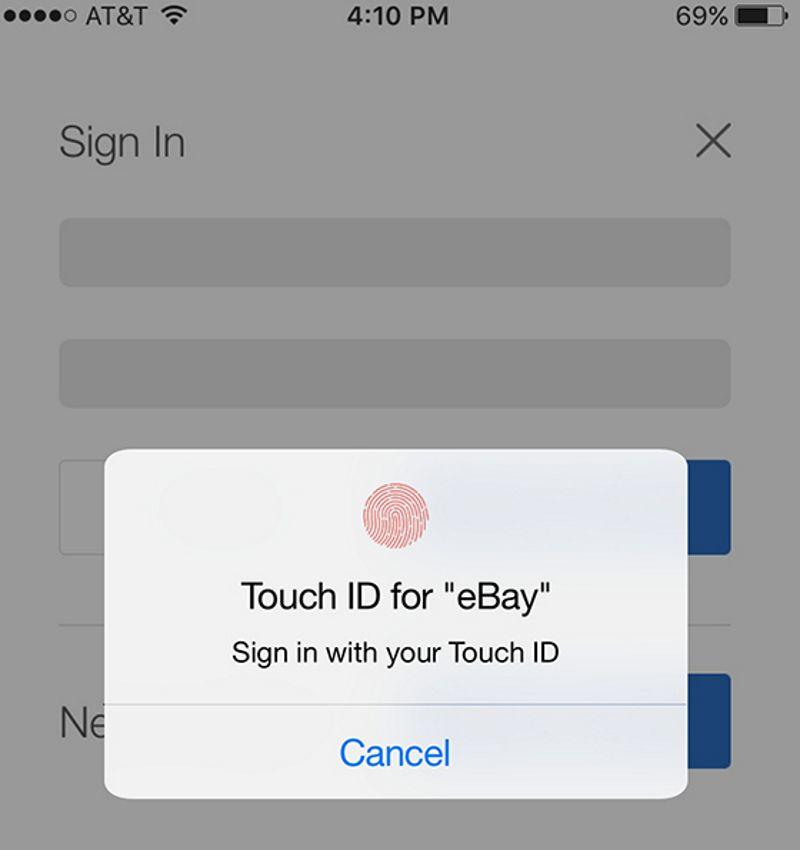
生物鉴别授权:
今天使用文本密码的最大问题是大多数人忘记密码——82%的人不记得他们的密码,5%到10%的会话要求用户重置密码。
在电子商务中,密码恢复是一件大事——75%的用户如果在签出时尝试恢复他们的密码,他们就不会完成购买。
密码的未来不是密码。即使在今天,移动开发人员也可以利用生物识别技术。用户不需要输入密码,应该就能够使用生物识别阅读器进行身份验证——使用指纹或面部扫描进行签名。

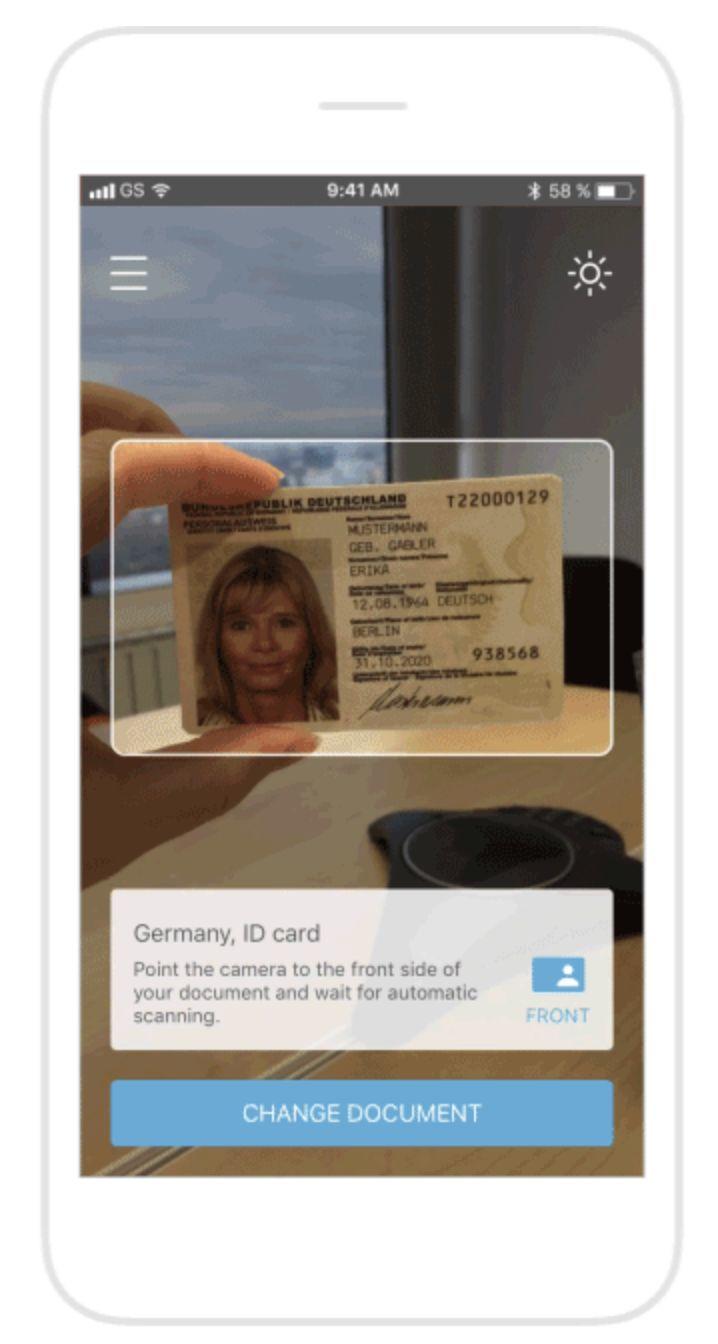
相机:
如果您的表单要求用户提供其驾照上的信用卡详细信息或信息,则可以使用相机作为扫描仪简化数据输入过程。提供一个选项,以拍摄一张卡片,并自动填写所有细节。

但是请记住:无论您的应用程序填写的字段有多好,都必须让它们可供编辑,用户应该能够随时修改字段。
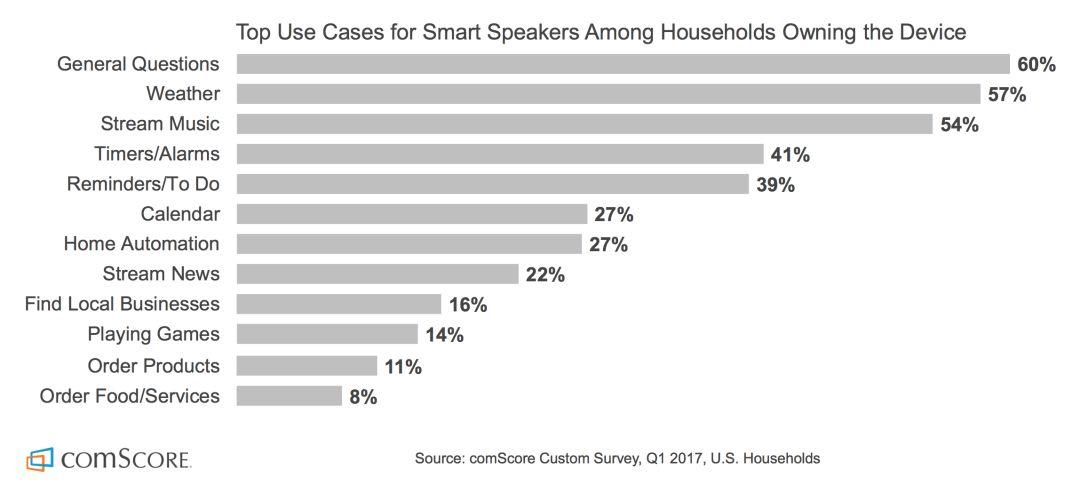
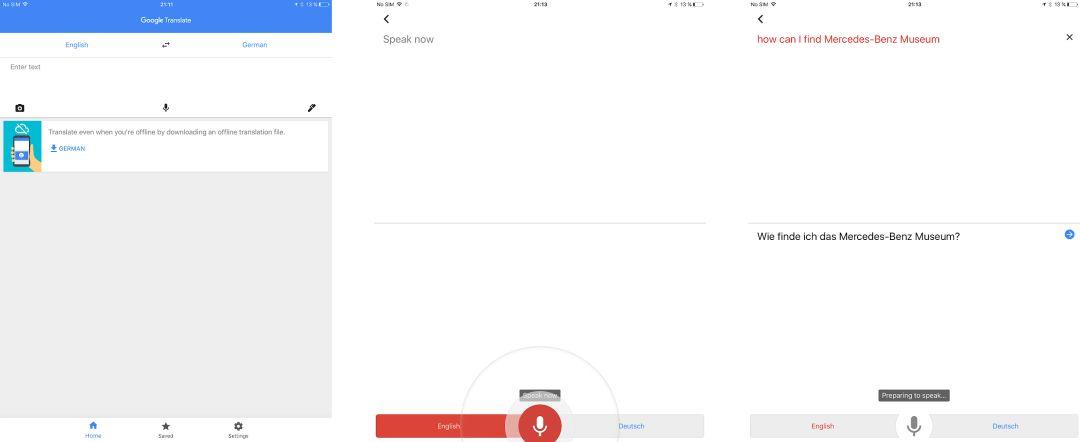
声音:
诸如Apple HomePod、GoogleHome和AmazonEcho等语音控制设备正在积极地蚕食市场,喜欢使用声音进行共同操作的人数显著增加。根
据ComScore的数据,到2020年,50%的搜索将是语音搜索。

随着用户使用语音命令变得更加舒适和自信,他们将成为移动交互的一个预期功能。
语音输入为移动用户提供了许多优势——在用户无法集中注意力在屏幕上的情况下,例如:开车时,语音输入特别有价值。
在设计表单时,可以提供语音输入作为数据输入的替代方法。

由于此文章内容干活较多,需要读者细心消化。故拆分为上下两部分。
本文由 @Johnson 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








原文链接:https://www.smashingmagazine.com/2018/08/best-practices-for-mobile-form-design/
请问原文链接?
这错别字…这翻译… 有 accent 的边框颜色 accent 在这里不是口音的意思,而是使集中注意力的意思啊…
不用下拉列表,如果选项比较多,App 页面有限,还能用单选按钮?
马住,分析比较系统,适合新手交互设计师学习
更多干货,欢迎关注微信公众号:交互设计院 😉
这是原创的吗
明显不是
学习了
细节决定成本,学习了
共同成长 🤝
容嬷嬷
容嬷嬷是什么~