如何在App表单设计上留住用户? (下)
阅读完“如何再App表单设计上留住用户?(上)”之后,接下来笔者为大家展示的是文章的后半部分——作为设计师,如何更好地简化表单设计的流程,提高用户体验,避免用户因为表单填写复杂而放弃填写。

二、字段标签
1. 书写清晰、简明的标签
标签:告知用户在特定输入字段中期望哪些数据的文本。
书写清晰的标签是使表单更易于访问的最佳方式之一。标签应帮助用户了解一眼所需的信息,避免使用完整的句子来解释,标签不是帮助文本。写出简洁清晰的标签(一两个字),这样用户就可以快速扫描表单。
2. 将标签和输入紧密地放在一起
把每个标签靠近输入字段,因为眼睛会在视觉上知道它们是绑在一起的。

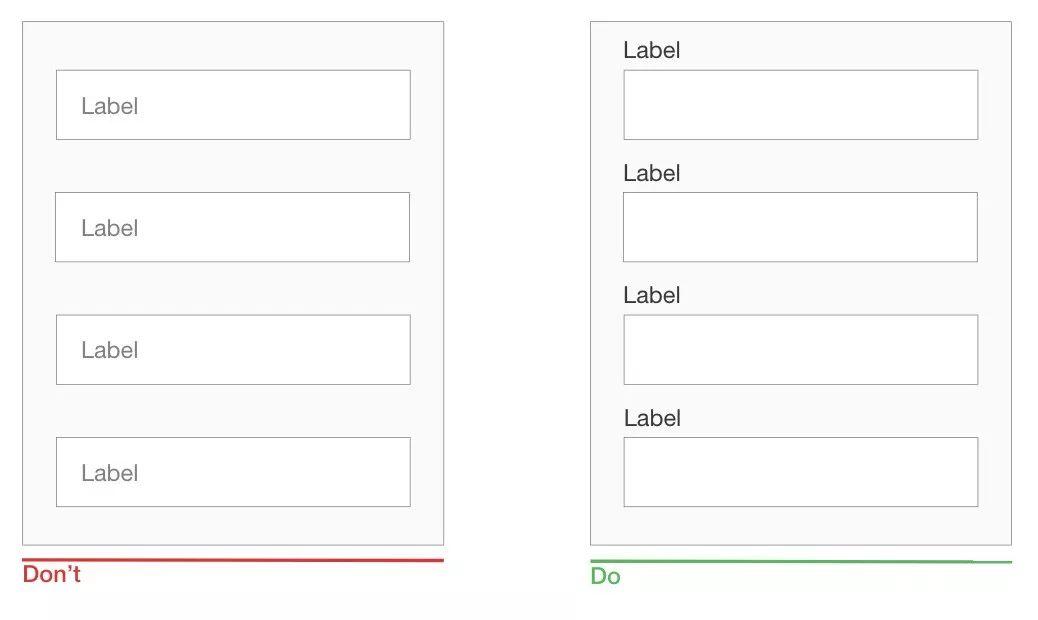
3. 不要使用消失的占位符文本作为标签
虽然内联标签看起来很好,并且节省了宝贵的屏幕产业,但这些好处远远超过了显著的可用性缺陷,其中最关键的是上下文的丢失。
当用户开始在字段中输入文本时,占位符文本将消失,并迫使用户回忆这些信息。虽然对于简单的双字段表单来说,这可能不是一个问题,但是对于有很多字段(例如,7到10)的表单来说,这可能是一个很大的问题。在输入数据后,用户很难回忆起所有字段标签。
毫不奇怪,用户测试不断表明表单字段中的占位符对可用性的影响往往大于帮助。

消除占位符的问题有一个简单的解决方案:浮动(或自适应)标签。
当用户使用标签占位符点击字段后,标签不会消失,它会移动到字段的顶部,为用户输入数据腾出空间。
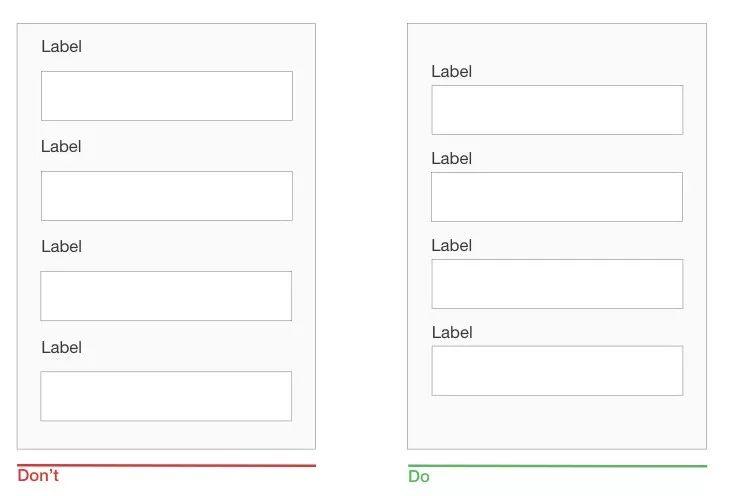
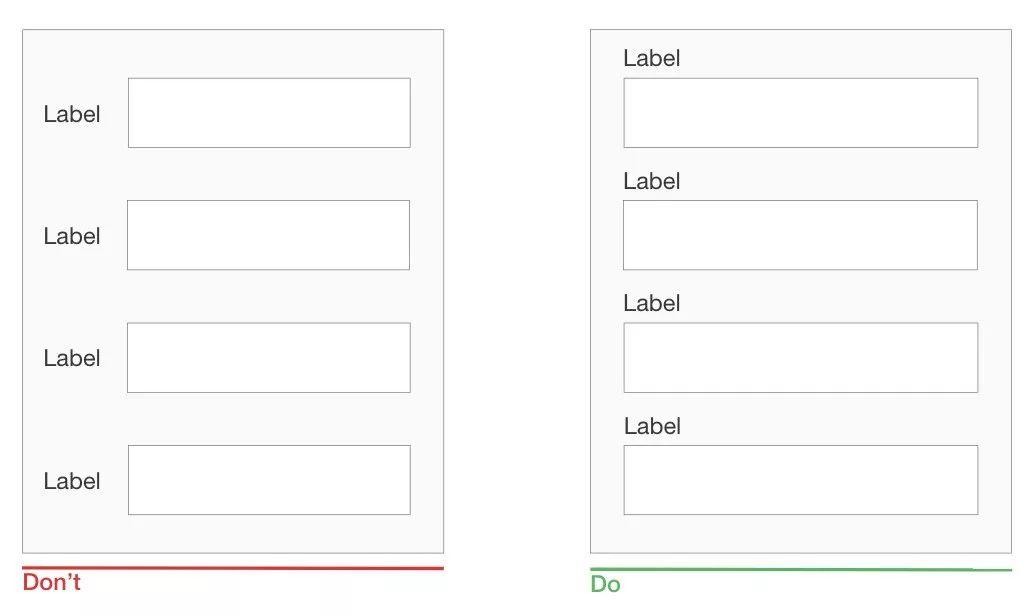
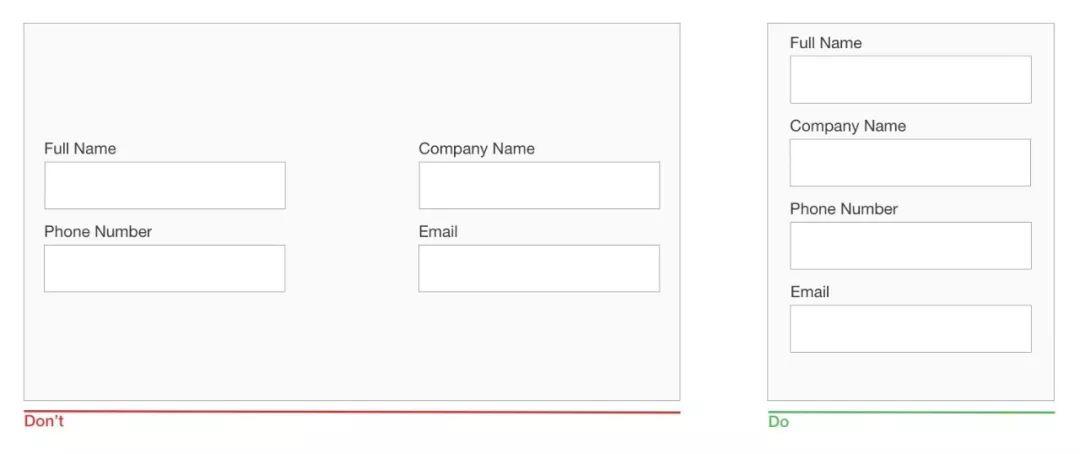
4. 顶部对齐标签
将字段标签置于表单中的字段上方,会提高用户扫描表单的方式。
使用眼睛跟踪技术,谷歌显示:在提交表单之前,用户需要更少的固定时间、更少的固定时间和更少的扫视。
顶级标签的另一个重要优点是:它们为标签提供了更多的空间。
长标签和本地化版本将更容易适应布局。后者特别适用于小型移动屏幕,您可以让表单字段扩展屏幕的全部宽度,使其足够大以显示用户的整个输入。

5. 句子案列vs标题案例
有两种常用的词语大写方式:
- 标题案例:每个首字母都进行大写——“This Is Title.”
- 句子案例:句子的第一个单词首字母进行大写——“This is sentence.”
相比标题大小写,使用句子大小写标签有一个优点:它稍微容易(因此,更快)阅读。
虽然短标签的区别可以忽略不计(“全名”和“全名”之间没有太大的区别),但对于较长的标签来说,句子大小写更好。
现在你知道,在标题中读长文是多么困难了。
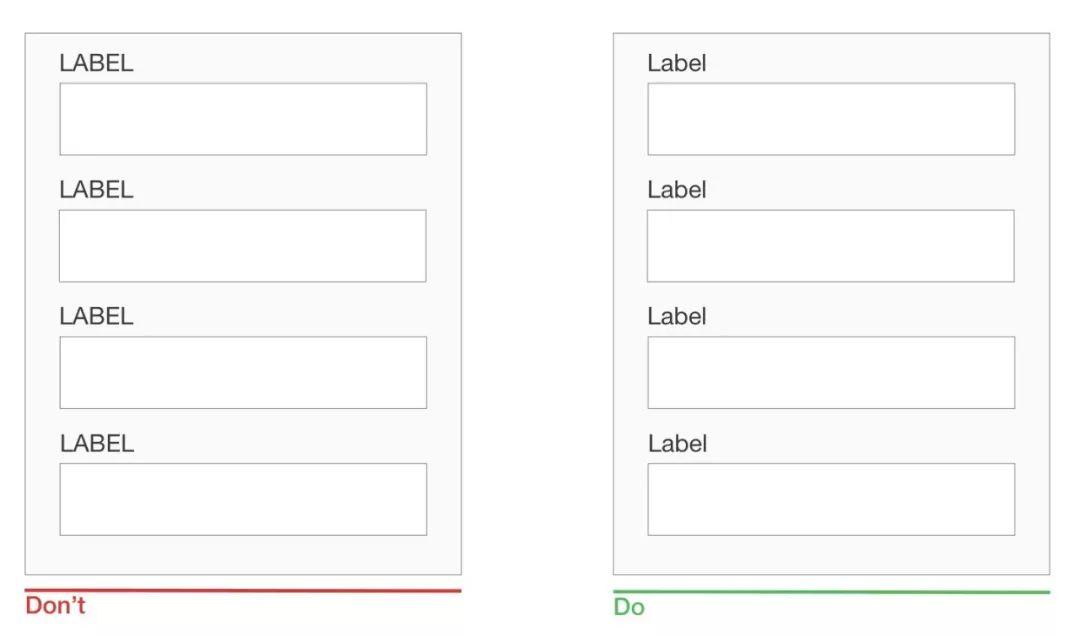
6. 避免使用全大写作为标签
“全大写文本 - ”:指的是带有所有字母的文本( - ),在不涉及实质性阅读(如缩略语和徽标)的上下文中,文本是可以的,但避免使用其他所有大写字母。
正如,迈尔斯·廷克在他的著作“印刷的清晰性”中所提到的那样:与小写字体相比,全大写印刷大大降低了扫描和阅读的速度。

三、布局
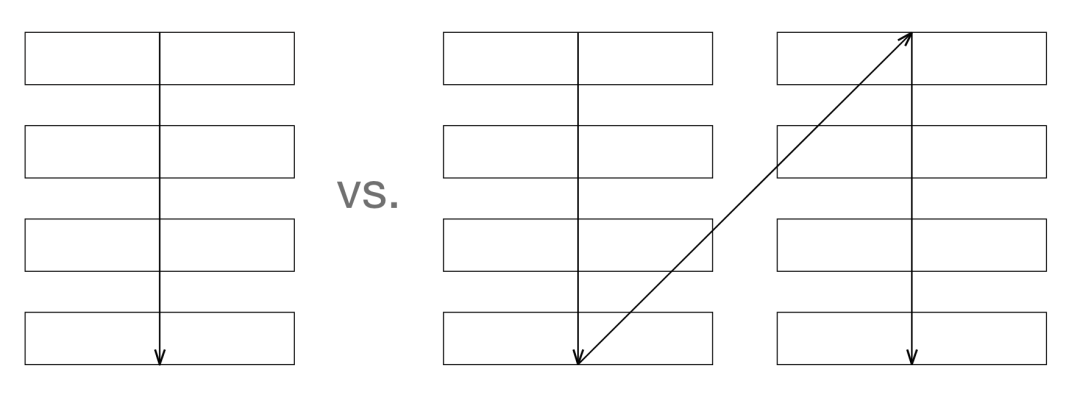
1. 使用单列布局
CXL研究所的一项研究发现:单列表单比多列表单更快完成。
在这项研究中,测试参与者能够完成单列表格,比多列表格平均快15.4秒。
多列,会破坏用户的垂直动量;多列,眼睛开始曲折。
这会大大地增加了眼睛的固定数量,因此,完成时间。
此外,多列表单可能会在用户中引发不必要的问题,例如:
- 我应该从哪里开始?
- 右边栏中的问题与左边栏中的问题同等重要吗?
在单列设计中,眼睛向一个自然方向移动,从上到下,一次一行,这有助于为用户设置明确的路径。
一列是很好的移动,因为屏幕是较长的垂直,垂直滚动是移动用户的自然运动。
但,这条规则有一些例外,可以将简短和逻辑相关的字段放在同一行(例如城市和区号)。


2. 用你的问题创建一个流程
你问问题的方式也很重要:应在逻辑上,从用户的角度询问问题,而不是根据应用程序或数据库的逻辑,因为它将有助于创建与用户的对话感。
例如:如果您设计了检出表,并询问详细信息(如全名、电话号码和信用卡),第一个问题应该是完整的名称。更改订单(例如,从电话号码开始,而不是名称)将会导致不适。
就像在现实世界的对话中,在询问某人的名字之前要求某人的电话号码是不寻常的。
3. 把深入的问题拖到最后
当涉及到为您想问的问题设计一个流程时,请考虑优先级。遵循“先易后难”的原则,把深度或个人问题放在最后,这会帮助用户更加容易地进入这一过程。
一旦他们建立了良好的关系,他们就更有可能回答复杂和更具侵扰性的问题。
这是有科学依据的:罗伯特·恰尔迪尼的一致性原则规定,当一个人对某事采取小的行动或步骤时,他们会感到更有必要去完成。
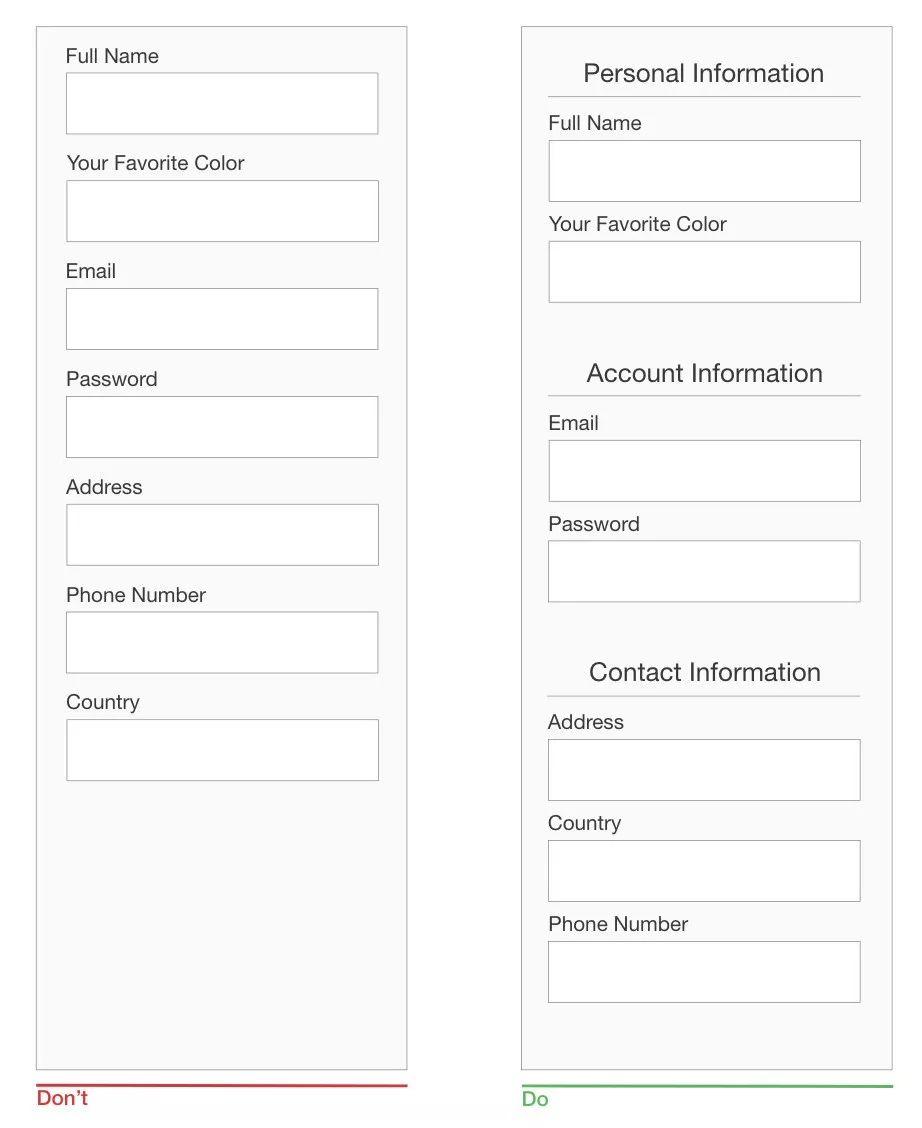
4. 组相关字段
格式塔心理学的一项原则——接近原则,认为相关的因素应该是相互接近的。
这一原则可以适用于一种形式的问题顺序——相关的问题越多,它们之间就应该越接近。
设计人员可以将相关字段分组为区段。如果表单有六个以上的问题,请将相关问题分组为逻辑部分。不要忘记在各部分之间提供大量的空白,以便在视觉上区分它们。

5. 做一个长的表单看起来更简单
如何设计一个能向用户提出很多问题的表单?
当然,你可以把所有的问题放在一个屏幕上,但这会妨碍你的完成率。
如果用户没有足够的动力完成表单,表单的复杂性可能会吓跑他们。第一印象起着至关重要的作用,一般来说,表单看起来越长或越复杂,用户开始填写空白的可能性就越小。
尽可能最小化一次可见的字段数,这就产生了一种感觉——即形式比实际的要短。
有两种技术可以做到这一点:
逐步解密:
渐进的公开是关于:在正确的时间给用户正确的东西。
目标是:在合适的时间找到合适的东西放在小屏幕上。
最初,只向用户展示几个最重要的选项。而当用户与表单交互时,则显示表单的部分内容。

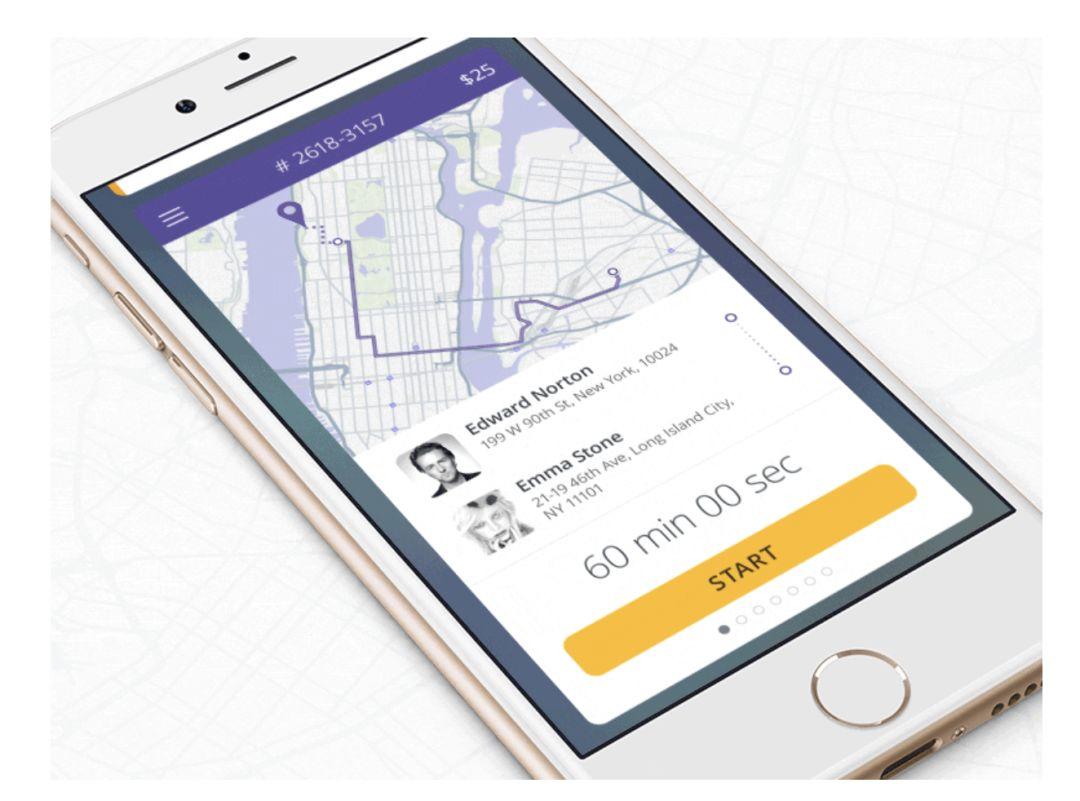
程序分块:
chunking需要将一个长的形式分成几个步骤。
可以通过将表单分成几个步骤来提高完成率。Chunking还可以帮助用户处理、理解和记住信息。在设计多步骤表单时,总是用完整的表通知用户他们的进度。

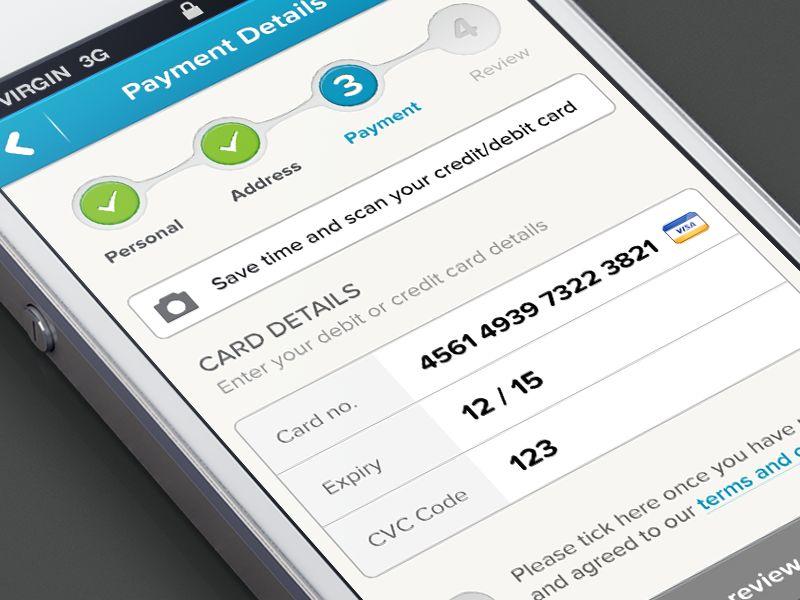
设计人员使用进度跟踪器(如上面的示例所示)或“步骤#退出#”指示符,既可以指出总共有多少个步骤,也可以显示用户目前距离的有多远。
后一种方法对于移动表单可能是很好的,因为步骤指示不会占用太多的空间。
四、操作按钮
指示用户采取行动的交互式元素。
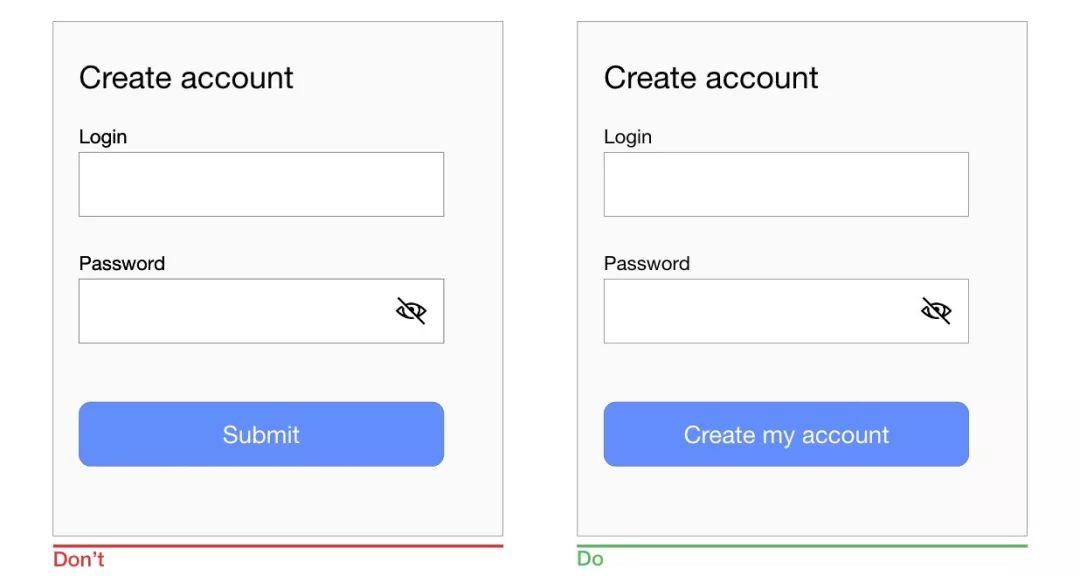
1. 使操作按钮具有描述性
按钮的标签应该解释按钮的功能,用户只需看一下按钮就可以理解:点击后会发生什么?
避免使用通用标签,如:“提交”和“发送”,而使用描述操作的标签。

2. 不要使用清除或重置按钮
清除或重置按钮允许用户在窗体中擦除其数据。
这些按钮几乎从不帮助用户,而且常常会伤害用户。删除用户输入的所有信息的风险,超过了不得不重新启动的小好处。如果用户填写了表单,不小心按错了按钮,那么很有可能他们不会重新开始。
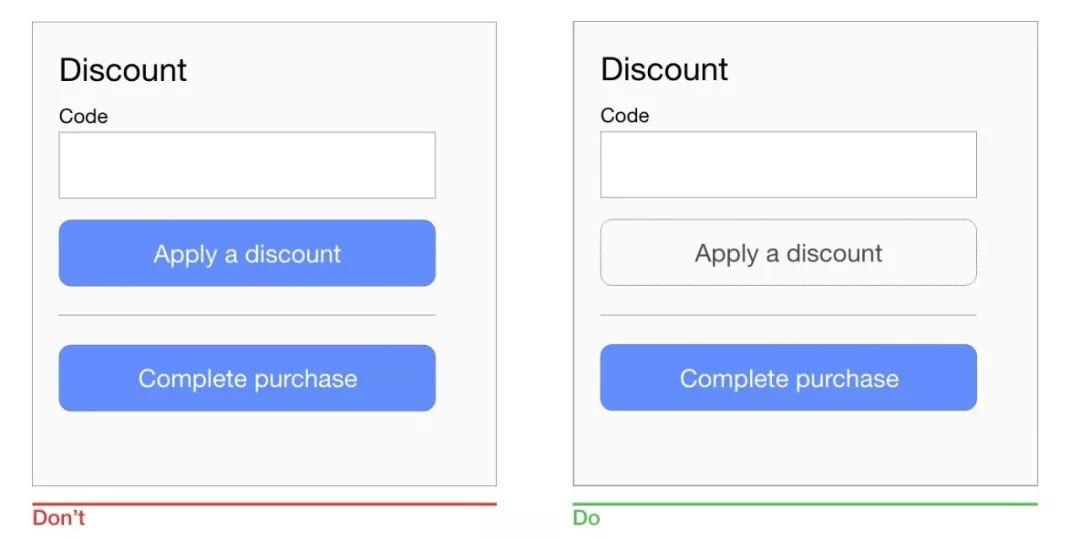
3. 对主按钮和辅助按钮使用不同的样式
如果可能的话,避免二次行动。
但是,如果表单有两个操作调用(例如:具有“应用折扣”和“提交订单”)按钮的电子商务表单,请确保主操作和次要操作之间有明确的视觉区别。视觉优先的主要行动,增加更多的视觉重量按钮,这将防止用户点击错误的按钮。

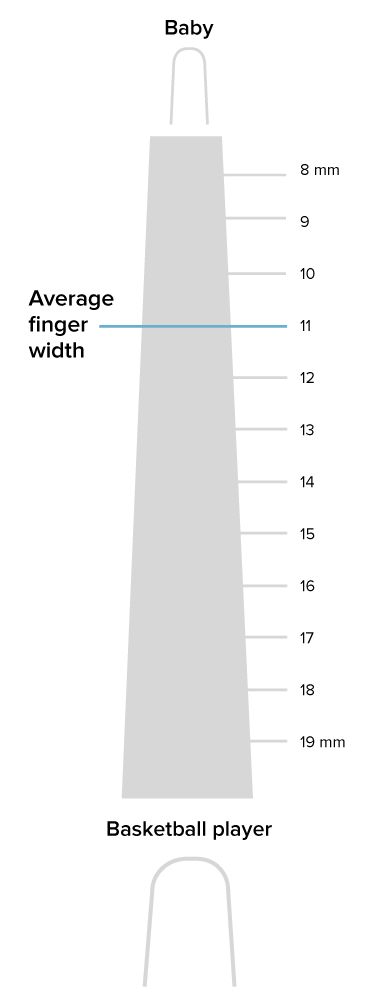
4. 设计手指友好触控目标
微小的触摸目标产生了可怕的用户体验,因为它们使得用户能够与交互对象交互。
设计手指友好的触摸目标是至关重要的:更大的输入字段和按钮。
(下图显示平均成人手指的宽度约为11mm。)

根据材料设计指南:触摸目标应至少为48/48DP。不管屏幕尺寸如何,该尺寸的触摸目标都是大约9mm的物理尺寸。
使用更大的触摸目标来适应更宽的用户频谱可能是合适的。
不仅目标尺寸重要,而且触控目标之间有足够的空间也很重要。
在触摸目标之间保持安全距离的主要原因是:防止用户触摸错误的按钮和调用错误的操作。
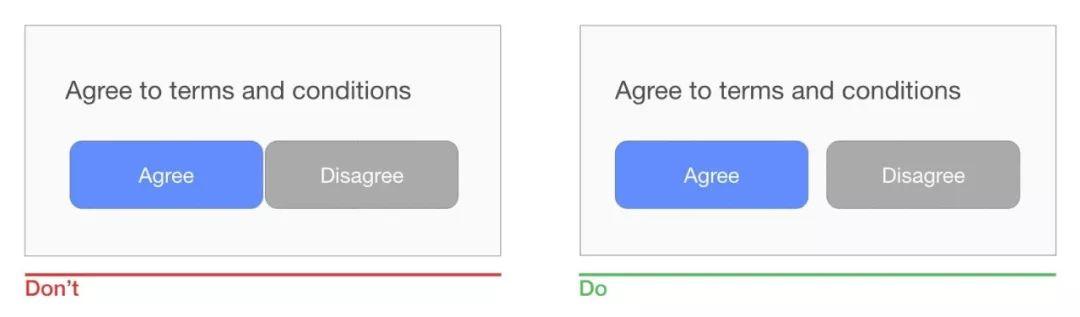
当像“同意”和“不同意”这样的二进制选择被放置在一起时,按钮之间的距离变得非常重要。
材料设计指南建议:将触点目标与8 DP或更多的空间分开,这将创造平衡的信息密度和可用性。

5. 设点击后禁用按钮
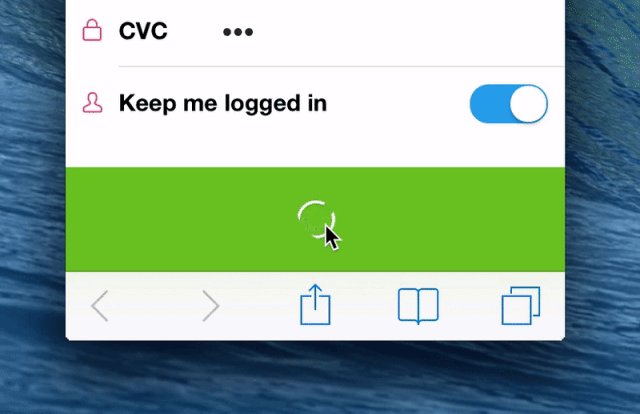
表单操作通常需要一些时间来处理。
例如:提交后可能需要数据计算。
重要的是,不仅要在操作进行时提供反馈,而且要禁用Submit按钮,以防止用户意外地再次点击按钮。
这对于电子商务网站和应用尤其重要。通过禁用按钮,不仅可以防止重复提交(这可能是偶然发生的),而且还可以向用户提供有价值的确认(用户将知道系统已经收到了他们的提交)。

五、帮助与支持
1. 提供成功状态
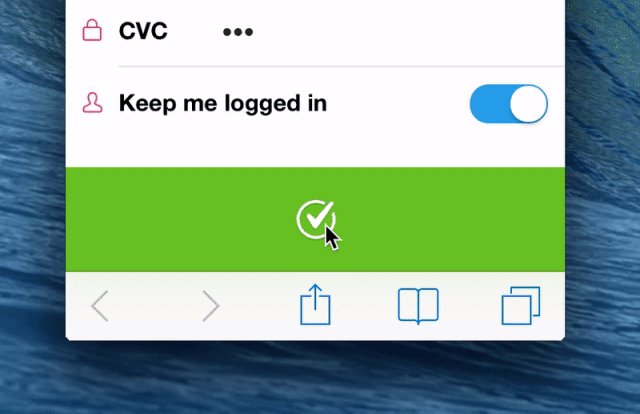
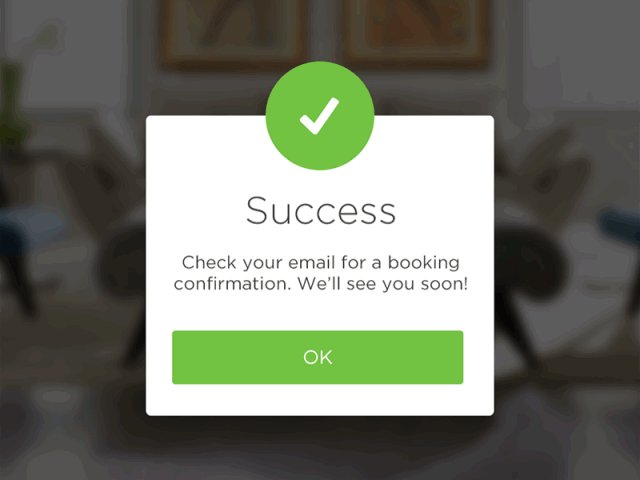
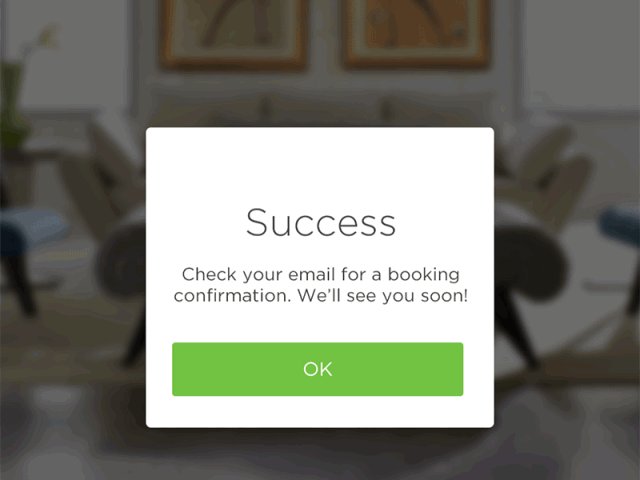
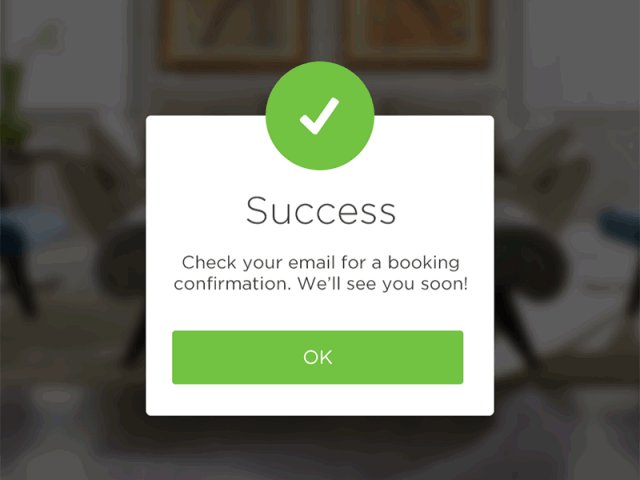
在成功完成表单后,通知用户这一点至关重要。
可以在现有表单的上下文中提供此信息(例如,显示刷新表单上方的绿色复选标记),也可以将用户引导到一个新页面,该页面表明提交已经成功。

2. 错误与验证
用户会犯错误,这是不可避免的。
所以,在故障时刻设计一个支持用户的用户界面是至关重要的。
虽然错误和验证这一主题值得自己写一篇文章,但是,仍然值得一提的是:为了改进移动表单的用户体验,应该做一些事情。
对每个字段使用输入约束:
预防胜于治疗。如果您是经验丰富的设计师,则应熟悉可能导致错误状态(易出错状态)的最常见的案例。
例如:通常很难在第一次尝试中正确填写表单,或者在移动设备具有不良网络连接时正确同步数据。
那么就应该考虑到这些情况,以最大限度地减少错误的可能性。
换句话说:通过利用约束和提供建议,更好地防止用户在第一位置出错。
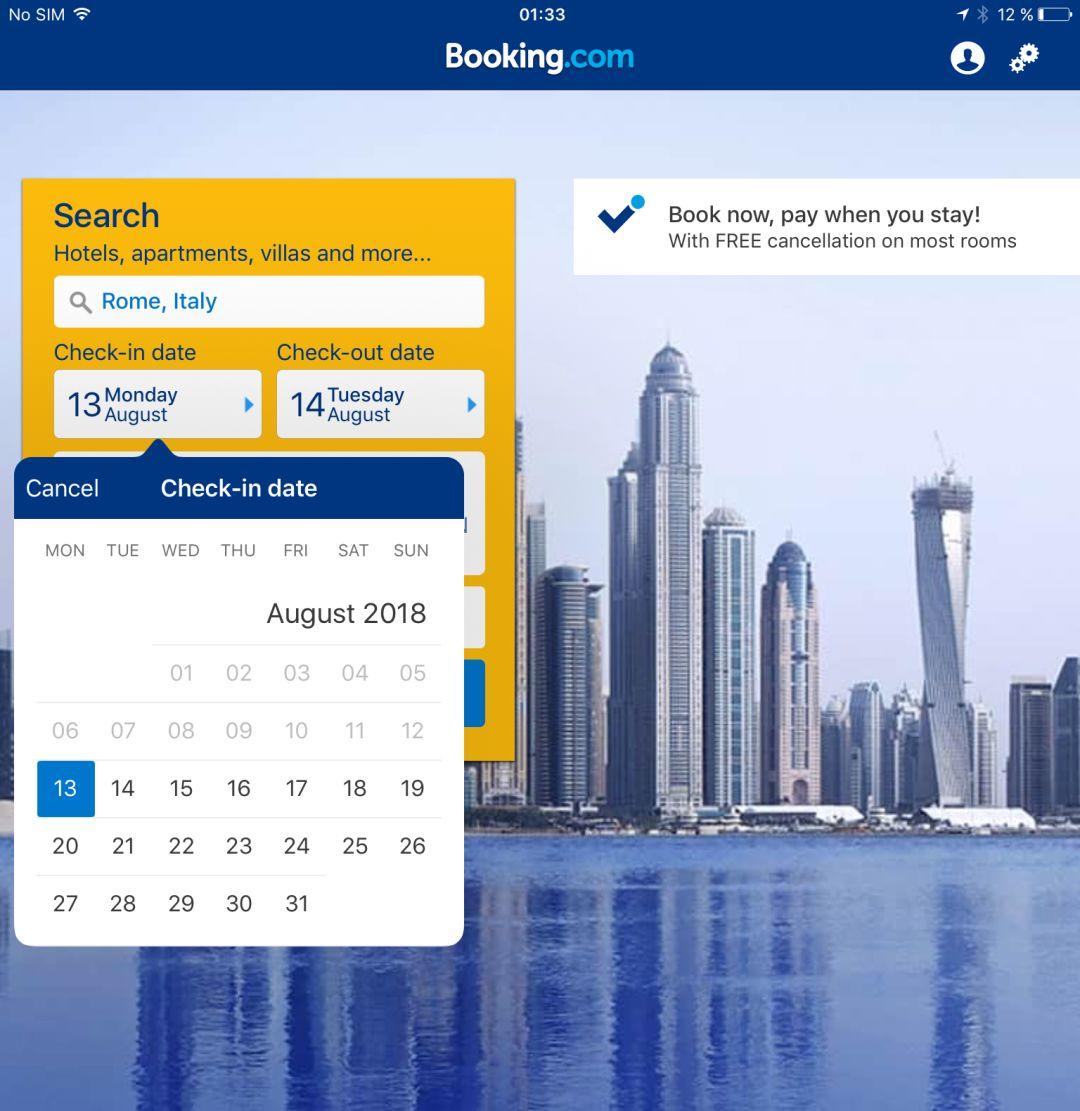
例如:如果您设计的表单允许人们搜索酒店预订,您应该阻止用户选择过去的签入日期。
如下面的Booking.com示例所示:
您可以简单地使用一个日期选择器,它只允许用户选择今天的日期或将来的日期。这样的选择器将迫使用户选择适合的日期范围。

不要使数据验证规则太严格
虽然在某些情况下使用严格的验证规则是必要的,但在大多数情况下,严格的验证是懒惰编程的标志。
当用户以与预期稍有不同的格式提供数据时,在屏幕上显示错误会造成不必要的摩擦,这将对转换产生负面影响。
一个问题答案的几个变体是可能的,例如:当表单要求用户提供有关其状态的信息时,用户的响应方式是输入他们州的缩写而不是全名(例如CA而不是加利福尼亚)。
表单应该接受这两种格式,开发人员的任务是:将数据转换成一致的格式。
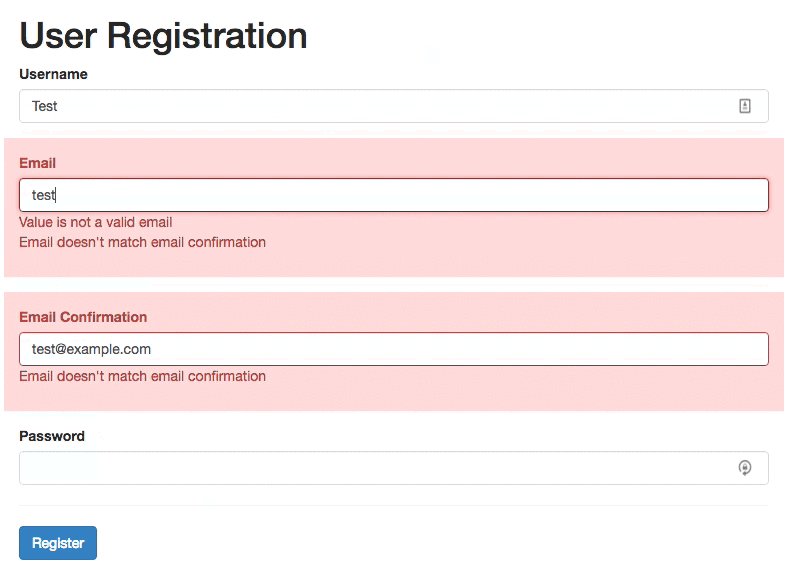
明确错误信息
当您编写错误消息时,集中注意尽量减少用户在与表单交互中,遇到问题时所感受到的挫折感。
以下是关于编写有效错误消息的几条规则:
- 从不责备用户:传递错误消息的方式可能会对用户对其感知的方式产生巨大影响。一个错误消息,例如:假如用户输入了错误的号码,所有的责任都将被归咎于用户。这样,用户可能会受到挫折,并放弃应用程序。写复制,听起来是中性的或积极的。一个中性的消息听起来像:“数字不正确。”
- 避免模糊或一般错误信息:比如“出问题了,请稍后再试。”,没有对用户说太多话,用户就会想知道到底出了什么问题。要一直试图地解释问题的根源,确保用户知道如何修复错误。
- 使错误信息具有可读性:不要出现像“用户输入错误:0x100999”这样既神秘又可怕的错误信息。要像人类一样写作,而不是机器人。使用人类语言,解释:用户或系统到底做错了什么?以及用户应该做什么来解决问题?
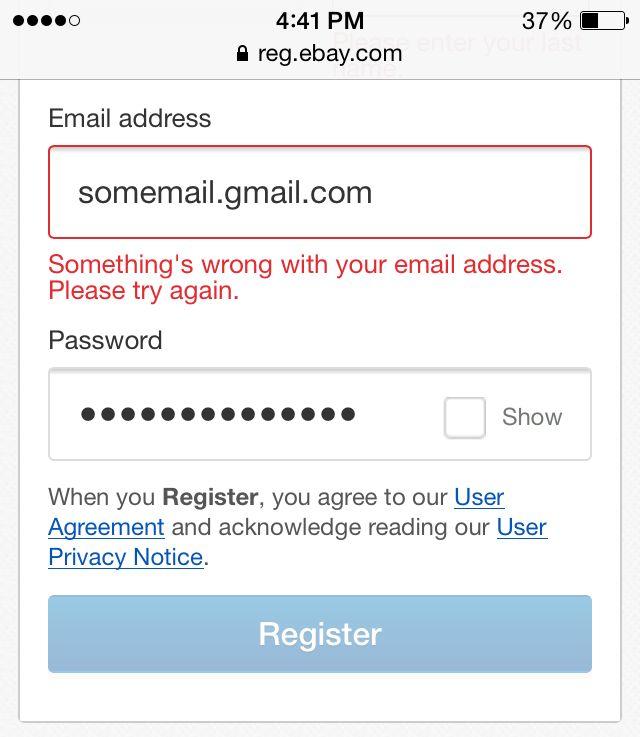
内联显示错误
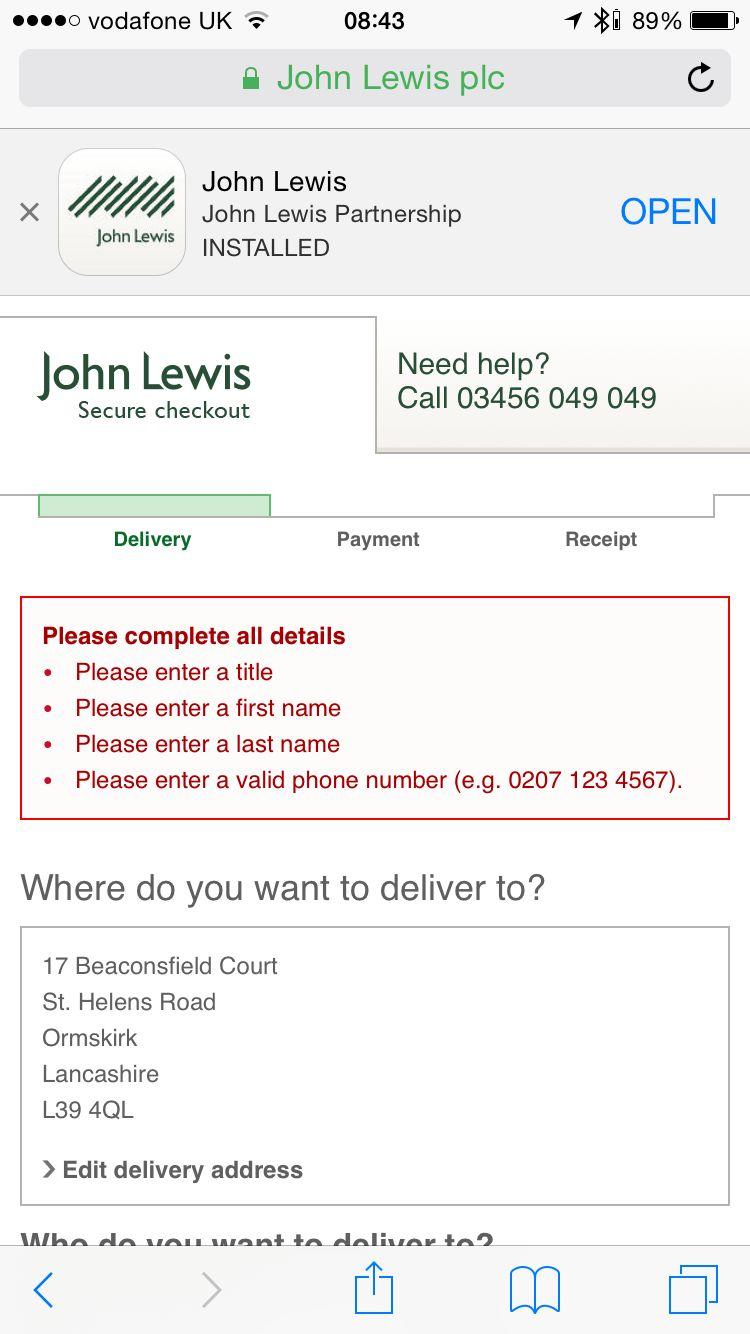
当涉及到显示错误消息时,设计人员选择两个位置之一:表单顶部或内联。
第一种选择可能会带来糟糕的体验。
Javier Bargas-Avila和Glenn Oberholzer对在线表单验证进行了研究,发现:在表单顶部显示所有错误信息会给用户内存带来很高的认知负荷。用户需要花费额外的时间将错误消息与需要注意的字段进行匹配。

最好将错误消息内联放置。
首先,这个位置与用户自然的自上而下的阅读流程相对应。其次,错误将出现在用户输入的上下文中。

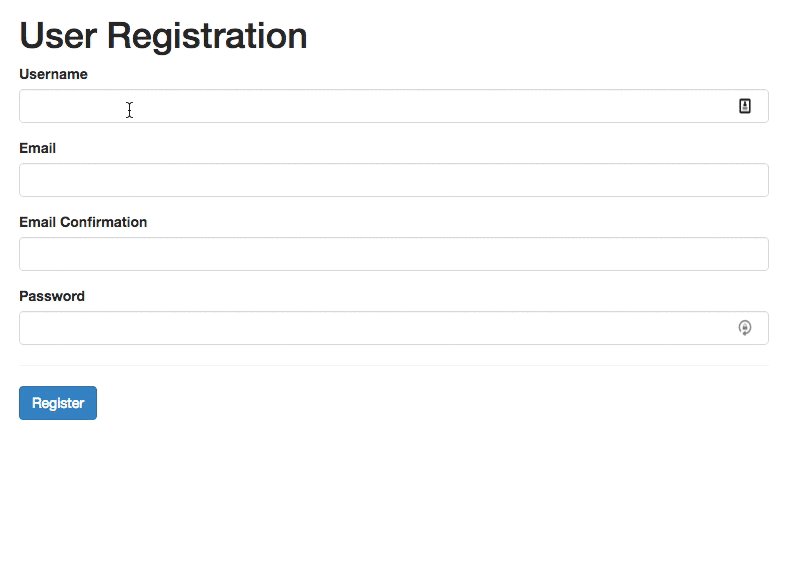
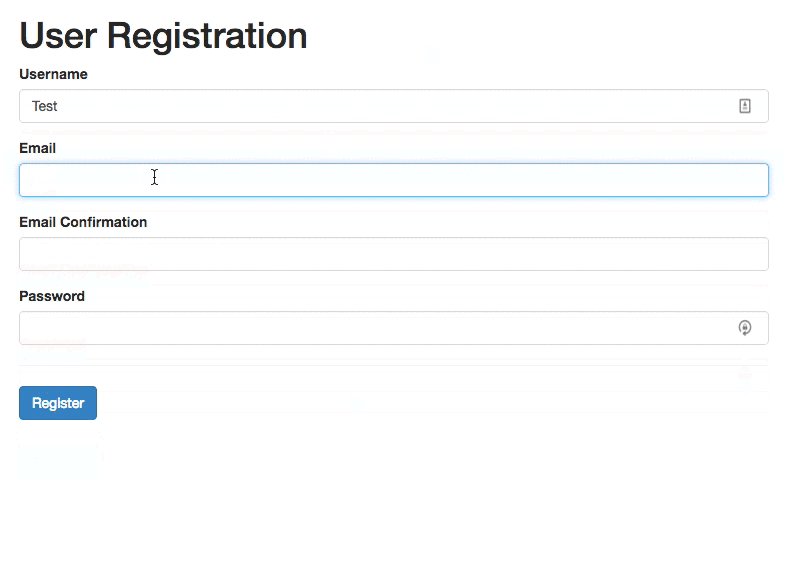
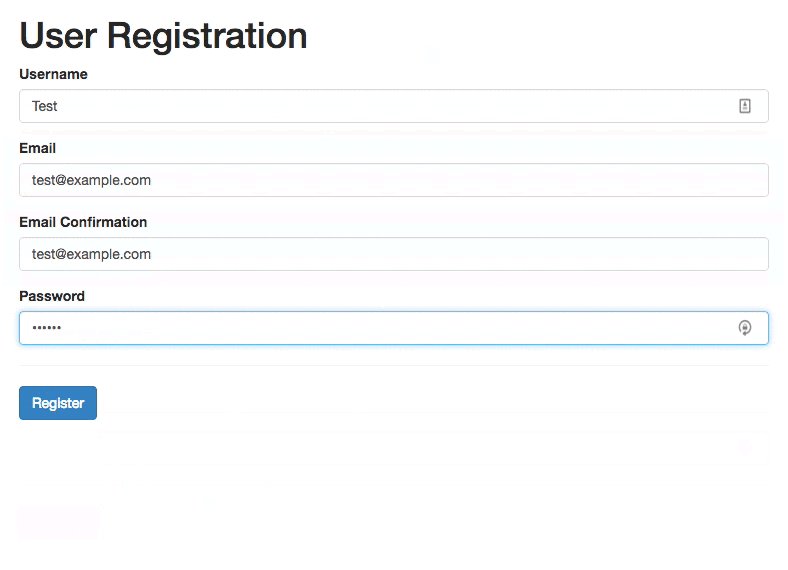
内使用动态验证
选择显示错误消息的时间至关重要。
只有在按下Submit按钮后才会看到错误消息,这可能会使用户感到沮丧。不要等到用户完成表单后,在输入数据时提供反馈。
使用带实时反馈的内联验证,这个验证立即告诉人们他们输入的信息是否与表单的要求兼容。
2009年,LukeWroblewski根据提交后的验证对内联验证进行了测试,并为内联版本找到了以下结果:
- 成功率提高22%
- 错误减少22%
- 满意度提高31%
- 完成时间减少42%
- 眼球固定次数减少47%
但是,应该谨慎地执行内联验证:
避免在焦点上显示内嵌验证。
在这种情况下,只要用户轻击字段,就会看到一条错误消息。即使字段是完全空的,也会出现错误。当一个错误消息被显示在焦点上时,它可能看起来像在用户开始填充它之前对用户发出的声音。
在键入每个字符后,不要进行验证。
这种方法不仅增加了不必要的验证尝试的数量,而且还使用户沮丧(因为用户在完成字段之前可能会看到错误消息)。
理想情况下,在用户停止键入或移动到下一个字段后,内联验证消息应显示在500到1000毫秒左右。
此规则有几个例外:当创建密码时(要检查密码是否满足复杂性要求),当创建用户名时(要检查名称是否可用),以及在键入具有字符限制的消息时,它有助于验证内联。

六、易接近,可到达
所有能力的用户都应该能够访问和享受数字产品。设计师在构建产品时应尽可能多地结合可访问性需求。
以下是一些您可以做的事情,使您的表单更容易访问。
1. 确保表格有适当的对比
您的用户可能会在户外与您的表单交互,所以要确保这是很容易使用,无论是在阳光和低光环境——检查表单中字段和标签的对比度。
W3C建议正文文本的对比度如下:
- 小文本与其背景的对比度应至少为:4.5:1。
- 大文本(在14点粗体,18点规则和向上)应该有一个至少3:1的对比度与它的背景,测量颜色对比度似乎是势不可挡的。
幸运的是:一些工具使这个过程变得简单。其中之一是WebAIM颜色对比检查器,它帮助设计师测量对比度水平。
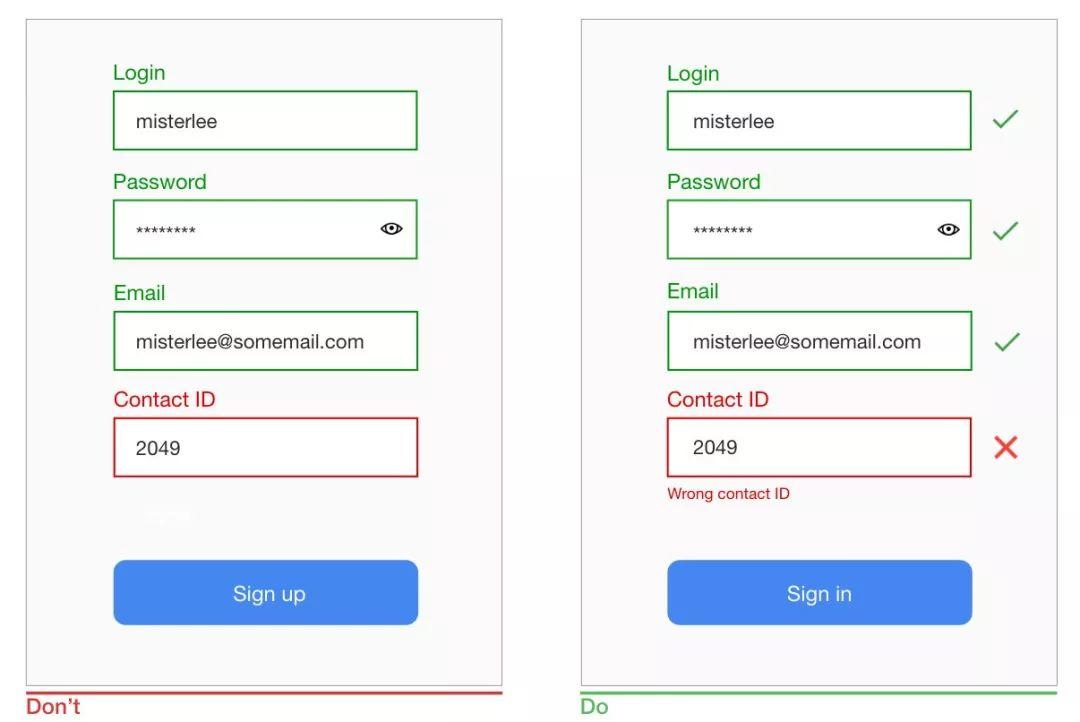
2. 不要仅仅依靠颜色来传达状态
世界上每12名男性(8%)和1名女性中大约有1个人会患有色盲(或色觉缺陷)。
世界上有许多类型的色盲,但最常见的两种是Protanomaly——或降低对红光的敏感性,或降低对绿光的敏感性。
显示验证错误或成功消息时,不要单独依赖颜色来传达状态(即,通过使输入字段绿色或红色)。作为W3C准则状态,颜色不应被用作传达信息的唯一可视手段,指示动作、提示响应或区分视觉元素。
设计者应该使用颜色来突出或补充已经可见的内容,通过提供附加的视觉提示来支持彩色盲人,帮助他们理解用户界面。

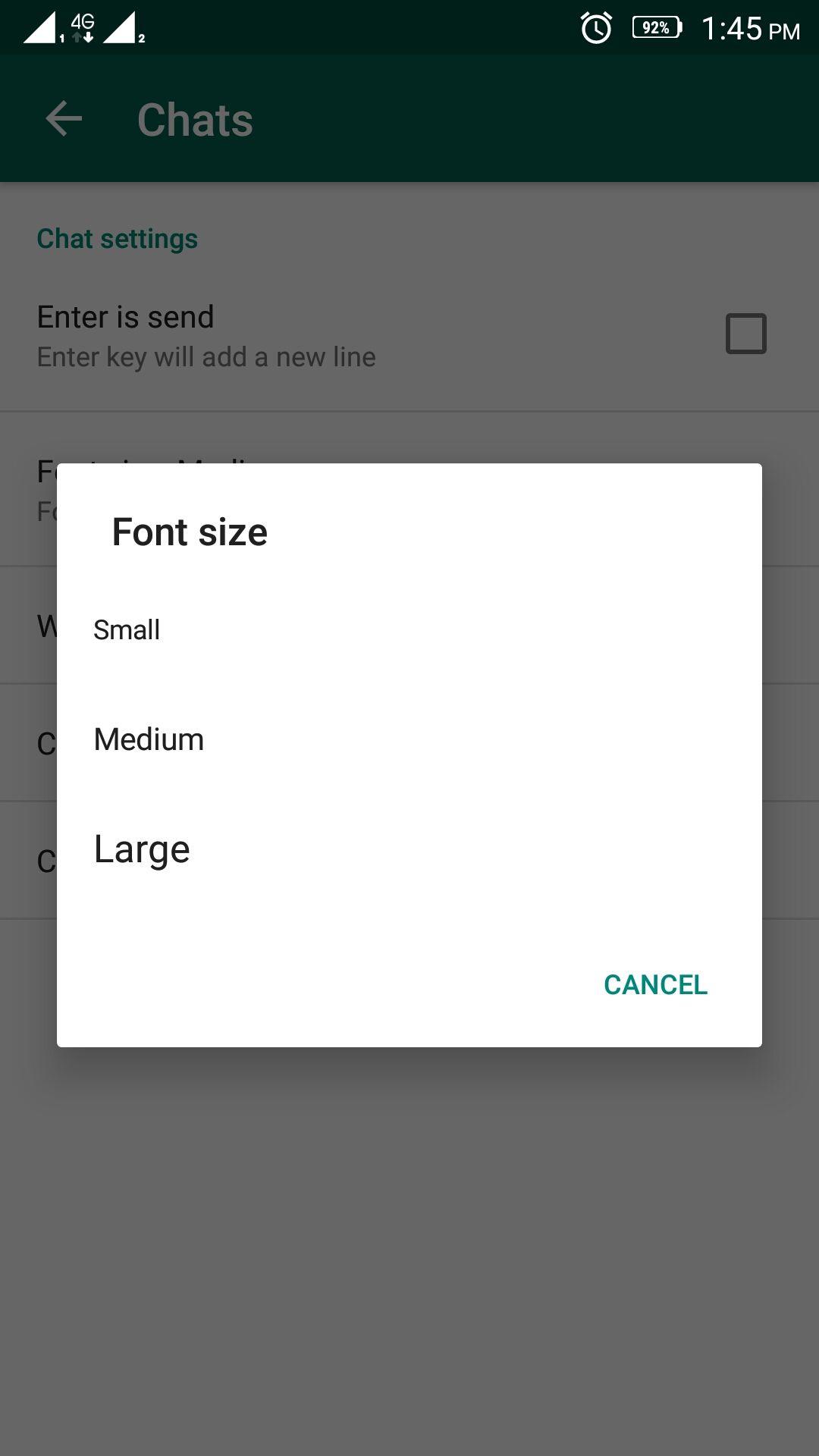
3. 不允许用户控制字体大小
允许用户增加字体大小以提高可读性。
移动设备和浏览器包括一些功能:使用户能够在整个系统范围内调整字体大小。
此外,请确保窗体为大字体分配了足够的空间。

七、测试您的设计决策
上述所有要点均可视为行业最佳实践。
但不能和仅仅因为某些东西被称为“最佳实践”,就认为它始终是您的形式的最佳解决方案。应用程序和网站很大程度上取决于使用它们的上下文。
因此,测试您的设计决策是至关重要的——确保填写表单的过程是平滑的,流程不会中断,用户可以解决他们面临的任何问题。定期进行可用性测试会话,收集关于用户交互的所有有价值的数据,并从中学习。
八、结论
用户可能对填写表格犹豫不决。因此,作为设计师,我们的目标是使填写表格的过程尽可能简单。在设计表单时,要努力创建快速、无摩擦的交互。
有时,一个小的更改——比如:正确地编写错误消息,可以显着地提高表单的可用性。
本文由 @潘强 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








非常棒,加油。
值得思考,但是举例如果是中文样式就更棒了
更多干货,欢迎关注微信公众号:交互设计院
这些细节直关客户体验。值得学习。
强哥可以的
这个是一个译文吗 感觉很多语法不像中国的呢
同感
是的