4种接地气的配色野路子
配色在设计中起着至关重要的地位,那要如何才能配色更好的运用呢?文章作者给大家总结了四个接地气的点,或许对你有帮助,enjoy~

清晰记得之前有人喷我的配色像一坨屎,我觉得很有道理,于是在网上搜索各种配色文章,看了很多,然后我的配色还是像一坨屎!
因为我看到的全是——红色代表热血、活力;蓝色代表科技、未来;绿色代表健康等等,还有红蓝对比色,红橙邻近色等等!
这些理论有用吗?答案是肯定的,有用,但是我觉得看一两遍,心里有数就可以了,如果天天看这种,你的配色潜力就会被困在体内,憋的难受!
近期请教了一些同事、朋友关于配色的方法,再加上自己的实践,总结一下,分享几个接地气的、实操性比较强的点!
大纲如下:
- 颜色模式的选取
- 颜色禁区尽量不碰
- 颜色不要太正
- 叠加模式要用好
1. 颜色模式的选取
颜色模式就是记录颜色的一种方式,分为很多种:RGB模式、CMYK模式、HSB模式、Lab颜色模式、位图模式、灰度模式、索引颜色模式……
而我最常用的就是HSB模式,因为它简单直观,容易控制。
HSB中的H代表色相、S代表饱和度、B代表明度。
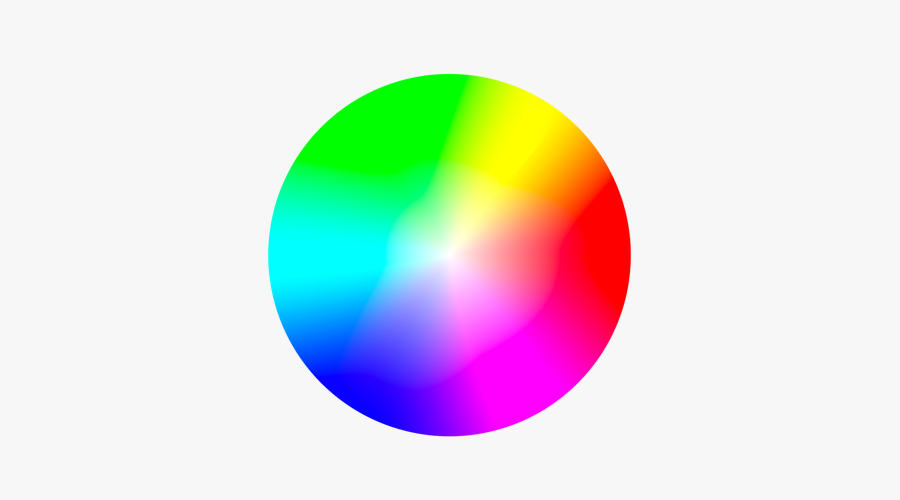
H(色相)一共360个,因为色盘一圈是360度,一度一个色相:

而千变万化的颜色都是由于S(饱和度)和B(明度)的不同产生的。
为什么说HSB模式简单直观,容易控制呢?
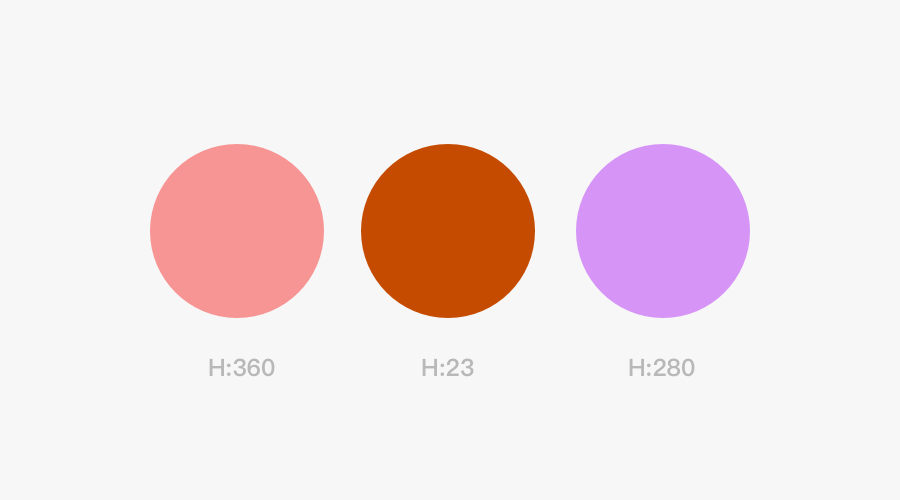
比如说:我们随意选三个色相,360、23、280。

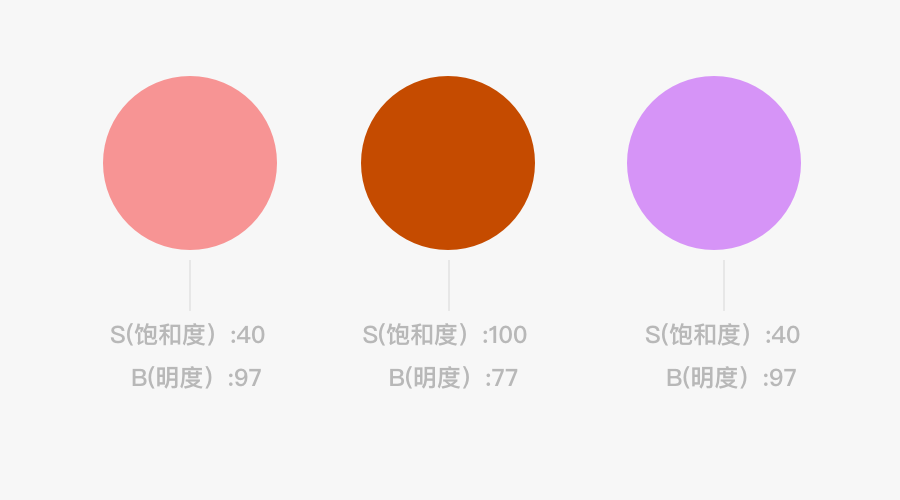
我们可以轻易的分辨出中间的颜色和其他两个相比,饱和度与明度有所不同,数值如下:

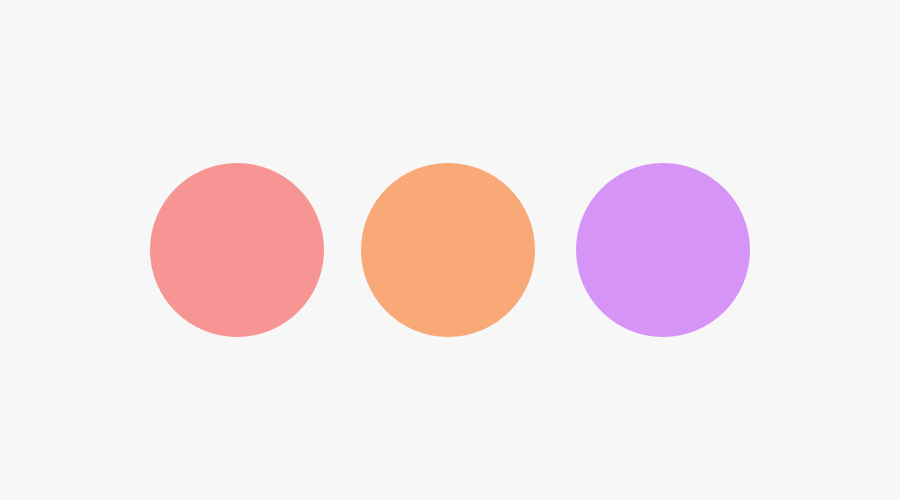
而这时,我们只要降低中间颜色的S,提高它的B,就可以使三个颜色和谐很多,不信你看:

这就是我说HSB模式简单易懂,容易控制的原因。
2. 颜色禁区尽量不碰
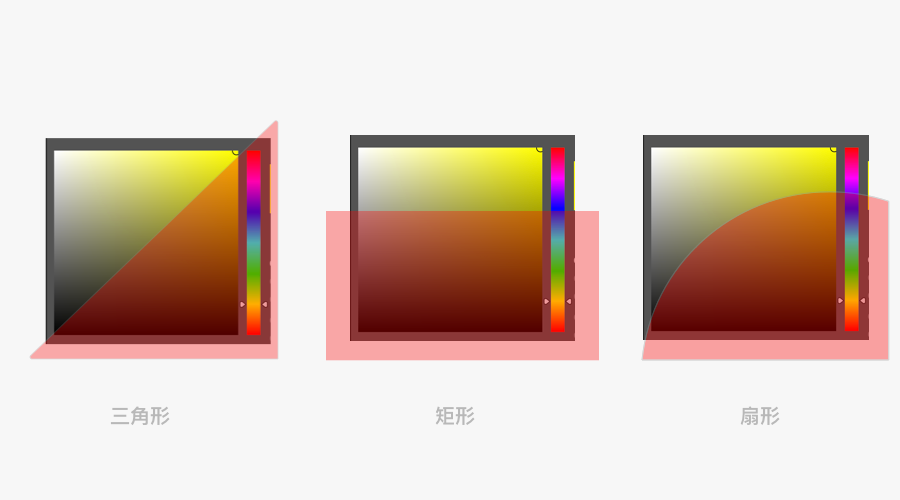
咨询很多人后发现,他们在用色的时候是有禁区的,不同的人有不同的说法,我将其大概分为这三种:三角形禁区、矩形禁区、扇形禁区(红色为禁区),如下图:

其实不难发现,不论是哪种,基本右下角方向的颜色是很少用的,因为它们又浓又脏,很难把控(当然不排除有些大师任何颜色都是可以驾驭的)!
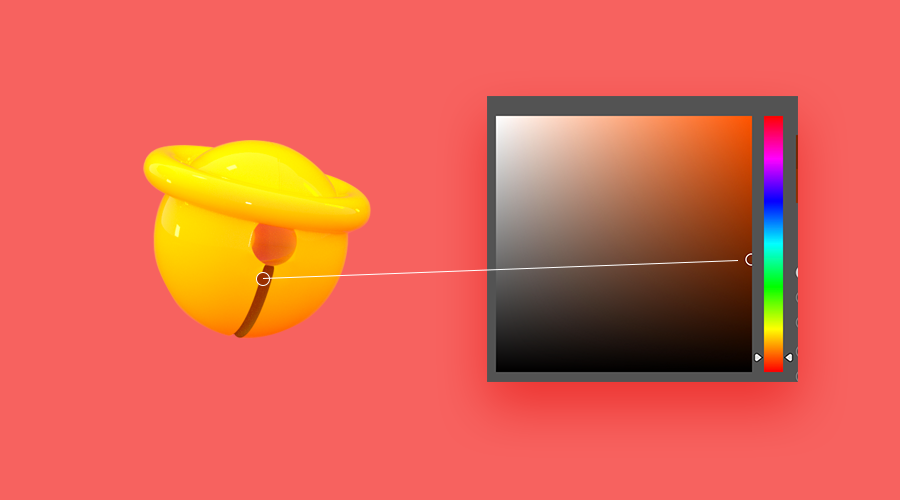
这里举个例子,下面这张图是我在C4D里面渲染的一个铃铛,暗部的地方看起来过黑,不够通透,其实就是因为暗部出现了禁区的颜色:

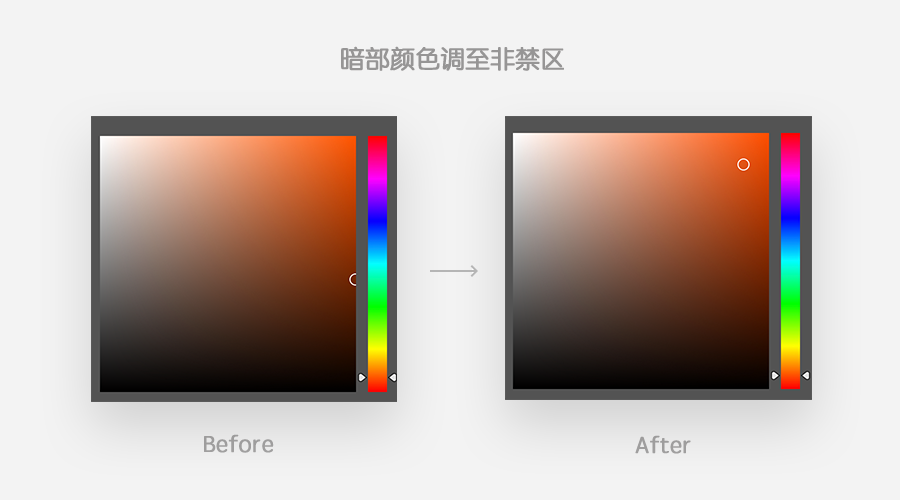
我们将暗部颜色调整至非禁区颜色:

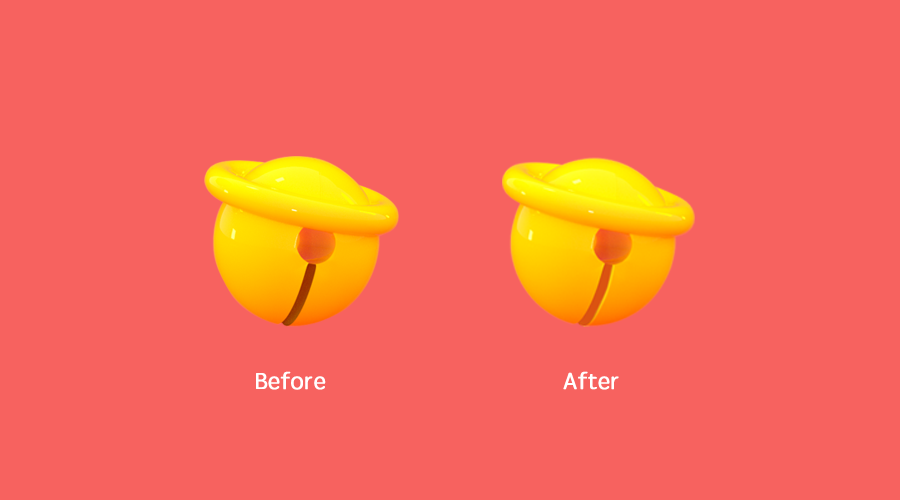
来看下实际效果:

这样就会使整个铃铛配色舒服很多。
最后再强调下,文章这个“禁区”并不是一定不能用,只是比较难驾驭,新人如果用不好就尽量少用。
3. 颜色不要太正
在色相方面,由于人们经常见到很正的颜色(大红大紫),多少会有些审美疲劳,所以我在选用颜色的时候,尽量避免使用太正的颜色,尤其是在拉渐变的时候,比如色相上,绿里加点黄。

蓝里加点紫:

除了色相,饱和度与明度也可以相应的调整。
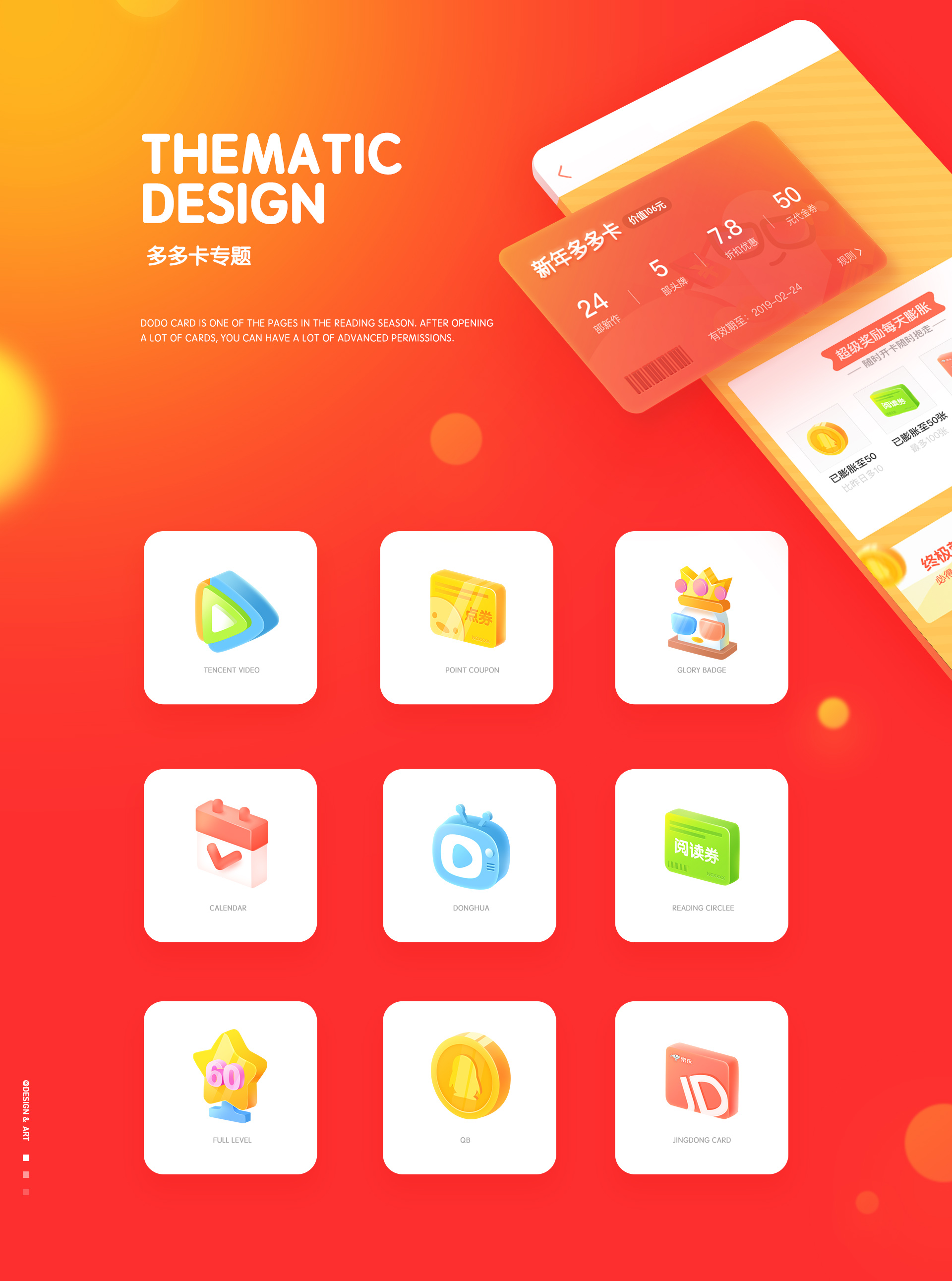
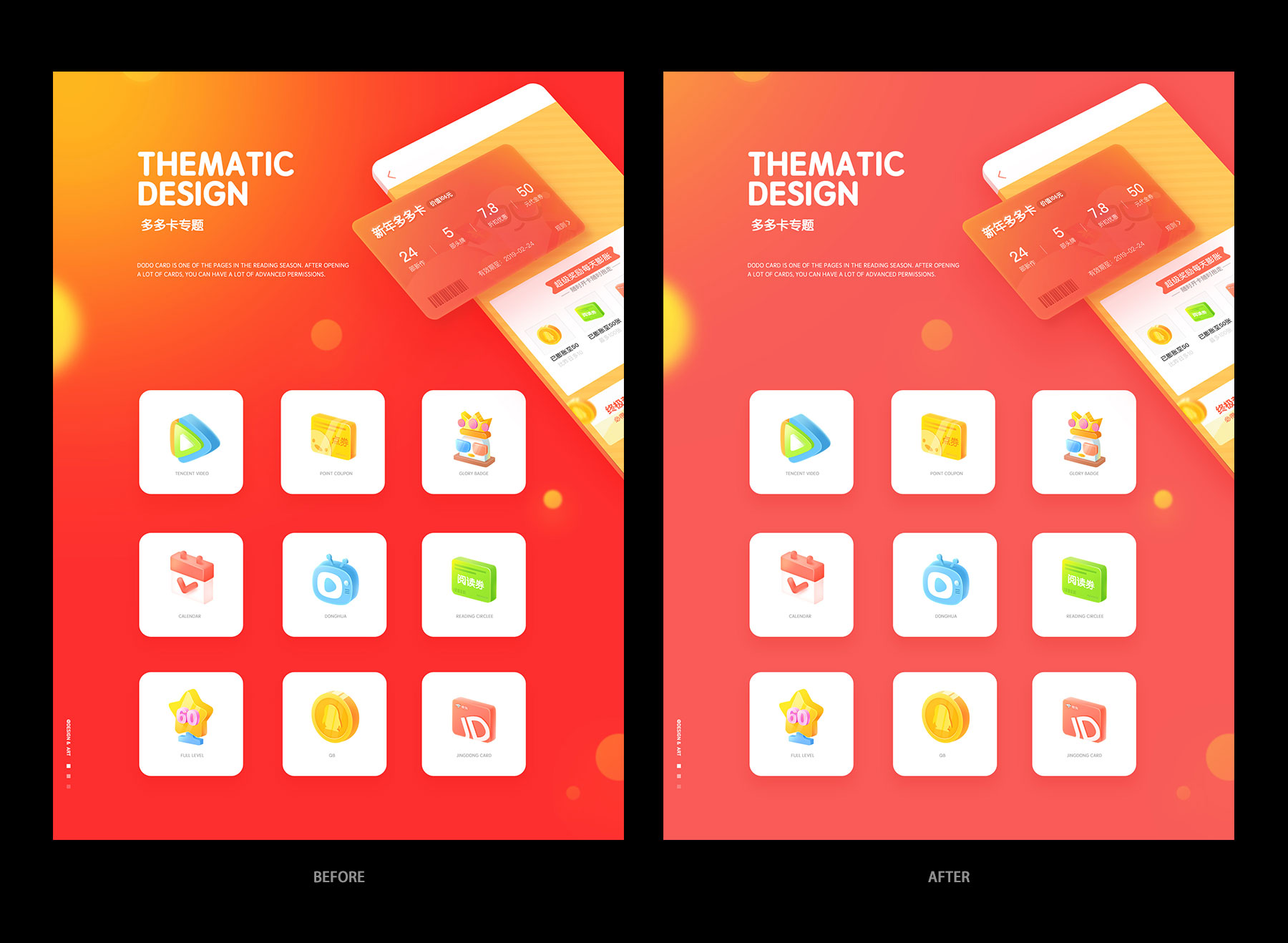
来个立竿见影的栗子,我在配这张图底色的时候,最初用的就是很浓重的大红色:

相当之辣眼睛,我将饱和度适当降低,看下效果:

看起来就会舒服很多啦!
4. 叠加模式要用好
以前我很少使用颜色的叠加模式,最多就用用正片叠底。
在把图片嵌入浅色底色的时候,我一般都是将图片的透明度直接降低,如下图:

这样就会使整个画面变得很脏,后来发现原来很多叠加模式这么好用,比如“柔光”、“变亮”等等,比如我将下图模式改为柔光,一对比:

就干净很多啦!
再加上点排版,嗯,封面就有了:

更多模式大家可以多多尝试,在不同场景下选用最适合自己的那个模式!
好了,以上就是今天要分享的一点个人关于配色的小经验,算不上什么法则啊、方法论啊,仅供参考,下期见!
#专栏作家#
菜心,微信公众号:菜心设计铺,人人都是产品经理专栏作家,腾讯视觉设计师,4年工作经验,负责腾讯动漫移动端相关设计。欢迎大家互相交流关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








学习了。
不错,有水平
逼死色弱患者 😈