支付产品设计,为何不从“用户安全感”入手?
设计一个产品不能停留在界面、布局、功能层面,而应该要秉着“设计一个能够给予用户安全感的产品”的理念,去设计产品。笔者在本文中,从“用户安全感”入手,讲述如何设计一个让用户安心的,好的支付产品。

这是一篇关于钱包设计细节的稿子。
近期接触金融产品相关的设计,与其他项目不同的的是:在经历了布局的调整尝试,功能业务的梳理之后,总是还有欠缺。
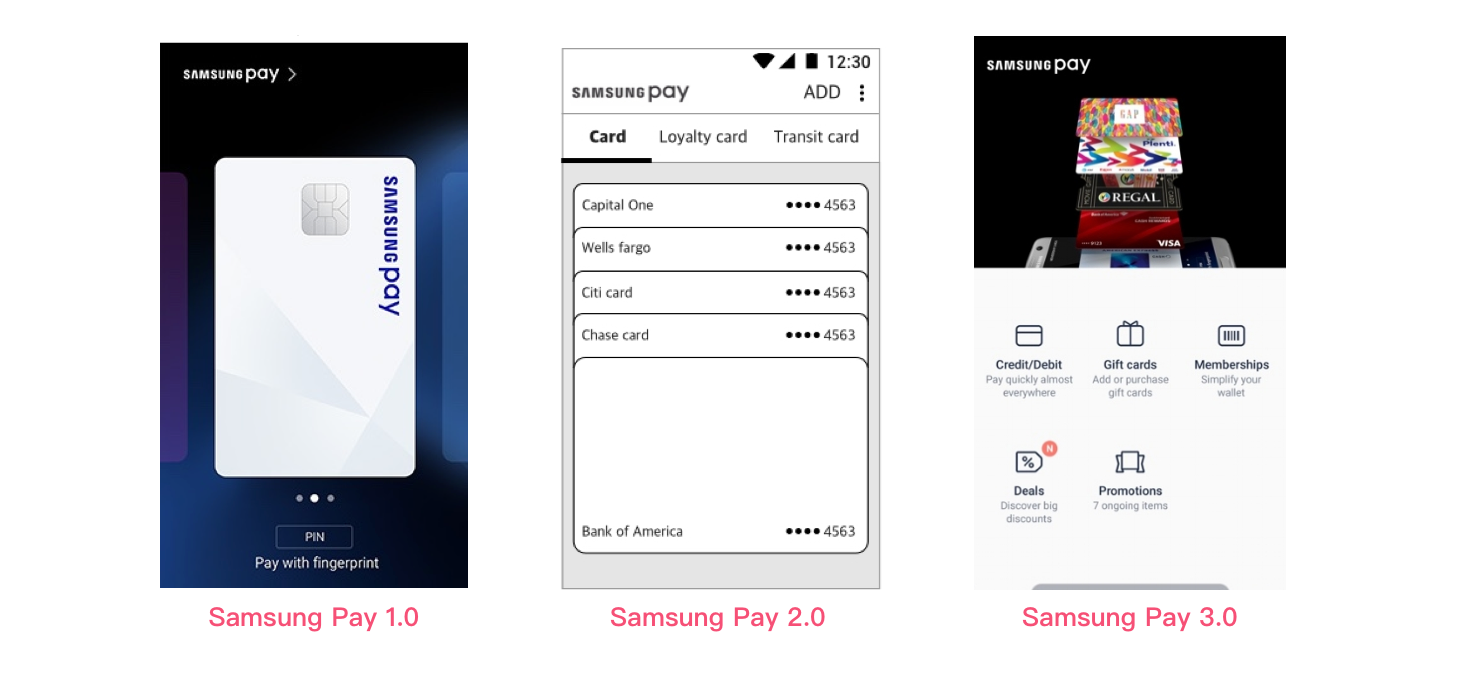
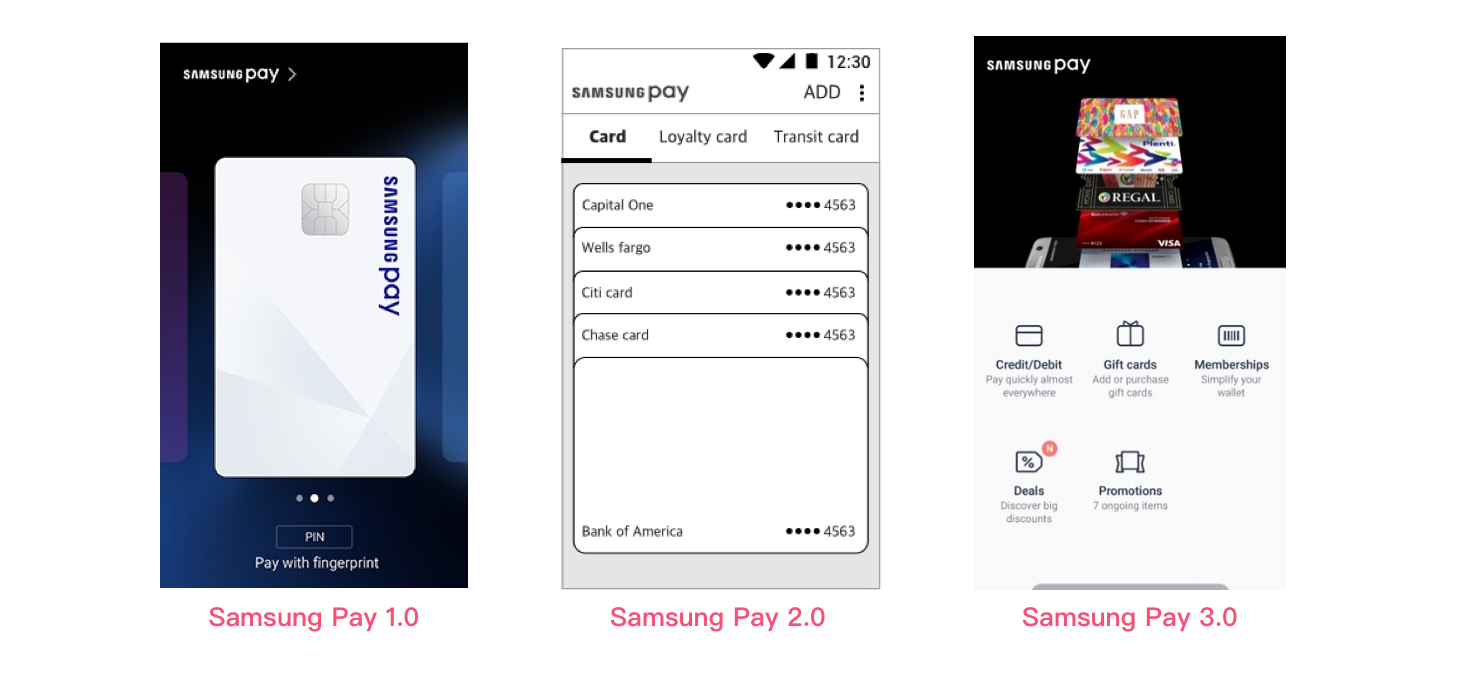
前段时间还看了各金融产品的一些设计师的设计思路,比如:samsung pay经历了1.0,2.0,3.0改版的前后经历。


(图1 Samsung Pay改版)
后来陆续做了一些用户调研和脑暴,才发现:如果设计一个产品,如果只是停留在界面,布局,功能层面,很难深入了解产品以及这个产品所处的行业。
比如:金融领域的产品、理财产品、钱包产品,用户使用它们,可能并不是因为它好看,漂亮,而可能是因为它值得信赖,它可靠。
那么,在设计层面,问题就应该从“如何设计一个好用的产品”转化为“如何设计一个让用户安心的产品”。
当然,金融产品的水可能很深,此文也仅仅是从一个细分领域出发,尝试去搜集有关于“安全感”的金融产品设计,也希望借此了解更多同行业盆友们的见解。
更快的识别时间,更严密的密码监控,这些固然很安全,但技术是设计师不能控制的领域。不过,我们至少还能做的是:让这个产品看上去很安全。
安全感心理学
记得第一次去厦门的时候,坐了去鼓浪屿的船,发现这个船竟然没有座位的,拿着行李箱在船舱还会左右晃动。
这时候我看到了这个:

(图2 鼓浪屿船上的安全手把)
于是我很自然就过去抓住,松了一口气。
我想这可能就是这个把手带给我的安全感吧?
因为想探讨安全感这个主题,我查阅了不同领域的一些资料,包括:建筑领域,心理学领域和医学领域。
总结出以下两点:
- 安全不等于安全感。
- 营造安全的因素包括:心理安全,物理安全和社会安全。
安全感在金融产品中的体现:心理安全,物理安全,环境安全。
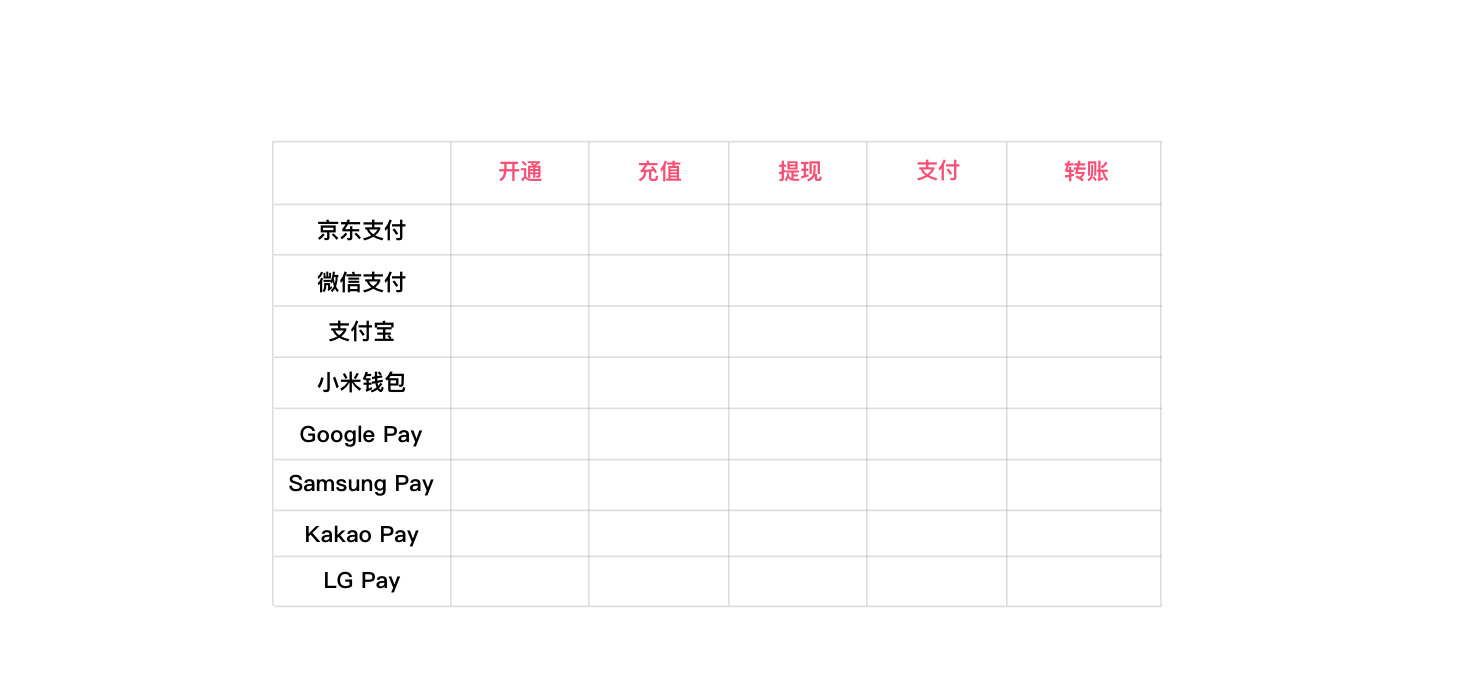
从这三个角度出发,我对于之前搜索的产品进行了一些整理,具体的细节会在下面的小节中讲述:

(图3 竞品与场景表)
1. 物理安全
障碍、围栏,这些物理的物体对我们包裹、保护,形成了一种物理上的实在的安全。
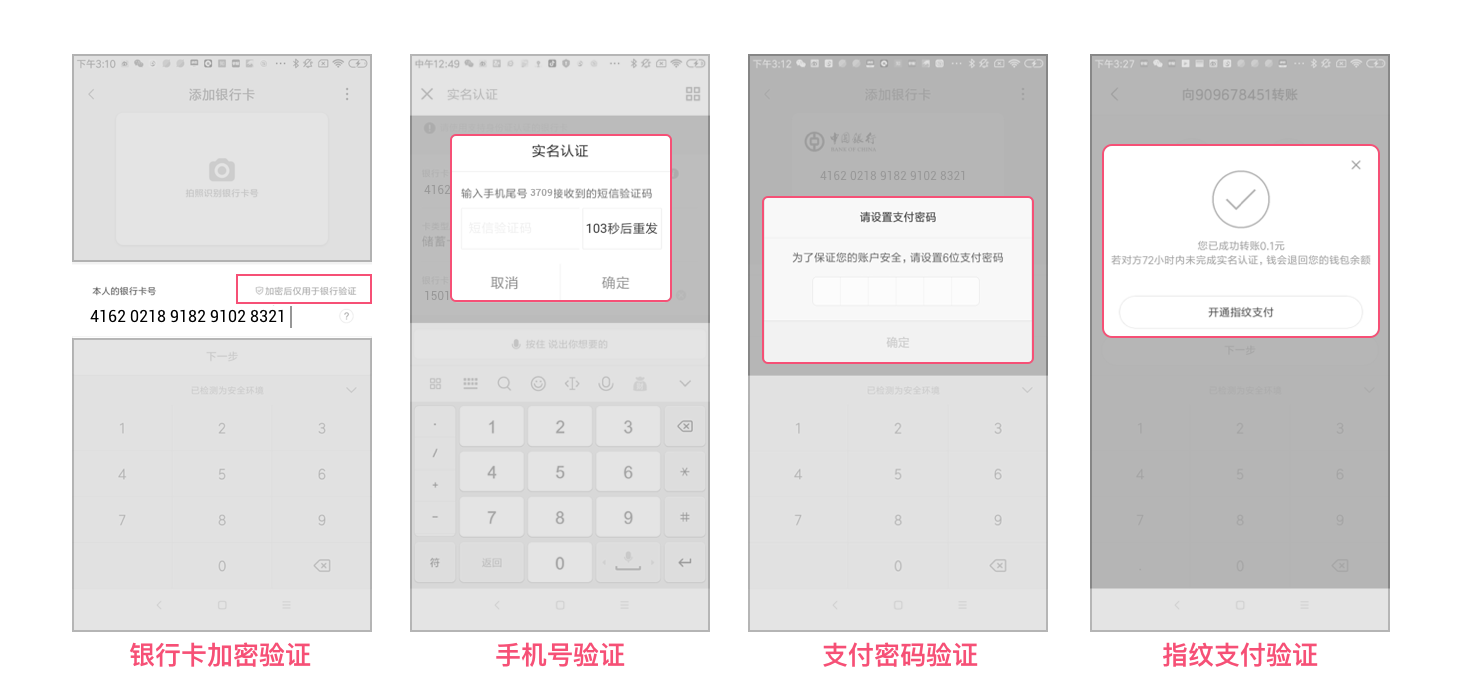
认证:
银行卡加密认证,实名认证,安全认证,就像食物一样,是经过认证的,是一种官方质检的认可。在店里加上质检过的牌匾,就能让顾客可以放心食用。
比如:图4小米钱包里带有“加密后仅用于银行验证”的提示,前面还加了一个盾牌加以强化,传递了这种认证的感觉。
另外还有支付密码、验证码、指纹密码等,在用户使用的某个流程节点展示,也传递了包裹、保护之感。

(图4认证的产品)
识别:
这个产品长了一双眼睛,可以识别周边物体。虽然这也是技术上的进化,但传递给用户的,是一种智能、隐蔽的感觉。
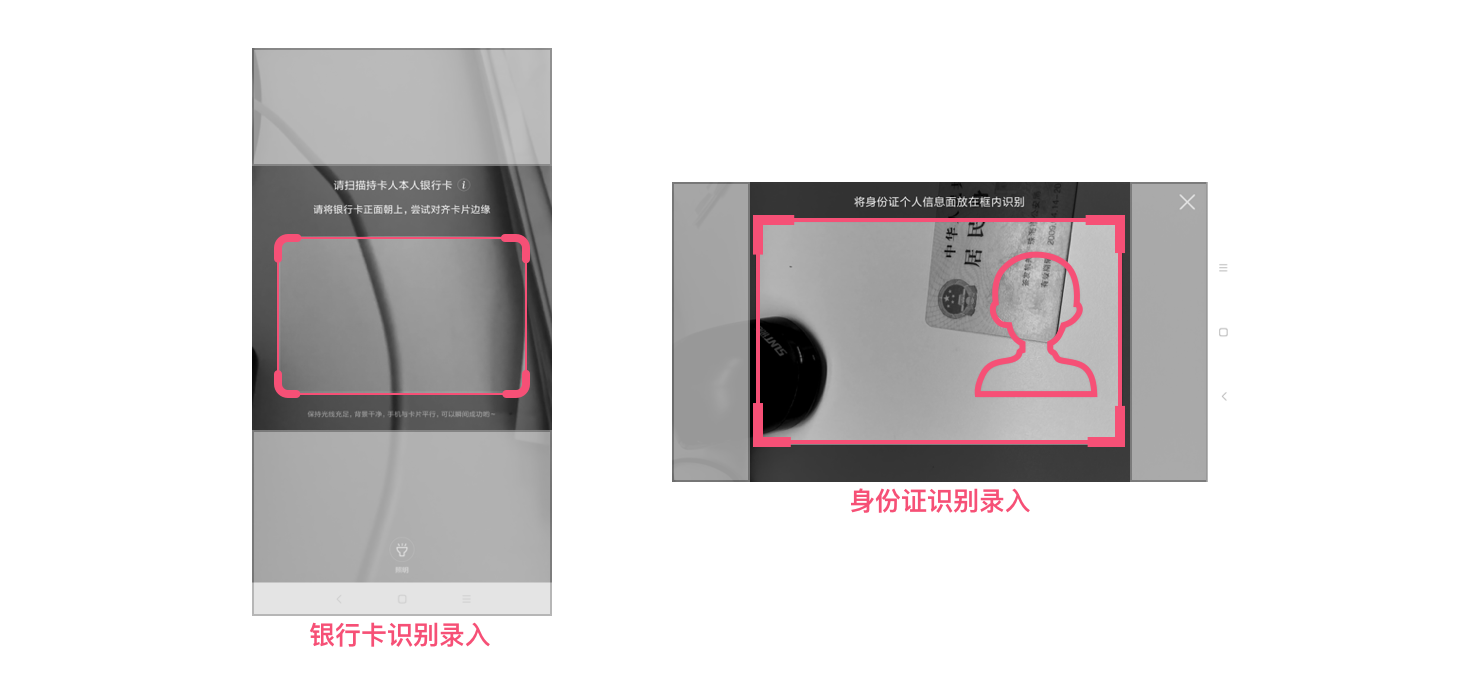
比如:用户录入银行卡信息,身份证信息。在识别的过程中,用户不需要手动输入信息,直接将证件靠近,通过ocr识别出文字,便完成了证件的输入。
图5分别是:银行卡和身份证的识别录入。
我个人认为“识别”减少了证件在外界的暴露时间,使得用户得以在一个私人保护的空间快速操作,这对于需要输入大量数据的情况效果更加显著。
举一个最近做的身份证录入流程作为例子:这个流程不只需要输入身份证号,还要连带有效期、地址、性别等全部信息进行输入。
这时候,识别输入就显得更为必要。

(图5识别的产品)
限制:
就像一堵墙,限制给予用户保护的感觉。
虽然我们希望呈现给用户最流畅的流程,但适当的限制也可以让用户认识到:这个系统是受保护的。
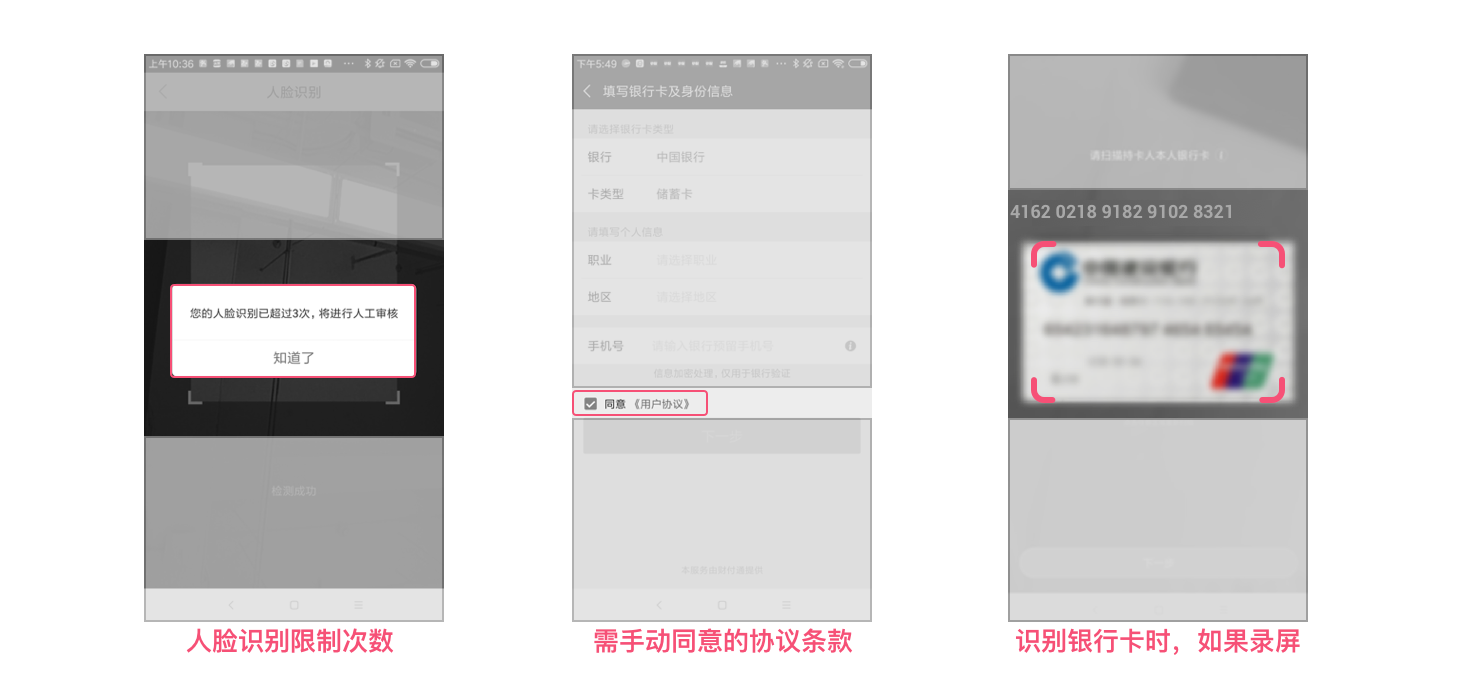
比如:图6最左侧,当用户多次操作无果的时候,告诉用户将要进行人工审核,限制用户的使用,而不是让用户无节制地尝试。
另外,如图6的第二张图:协议与条款也是一种限制,是法律层面的限制,虽然并不一定所有用户都会去阅读长长的条款,但用户在同意的过程中会感觉权威之感。
另外,如图6最右侧的图:还有一种限制是来自外界的限制——比如绑定银行卡的时候,如果我正在进行录屏,录屏中的银行卡信息会自动模糊。

(图6限制的产品)
2. 心理安全
心理安全,我个人认为是这三个因素中,涉及到设计的内容最多的,是用户发自内心感觉到的安全。
效率:
高效的操作使用流程让用户可以感受到产品的灵敏,从而增加对产品信赖的感觉。
从中我也细分了一些小点:
a. 输入的连贯性。
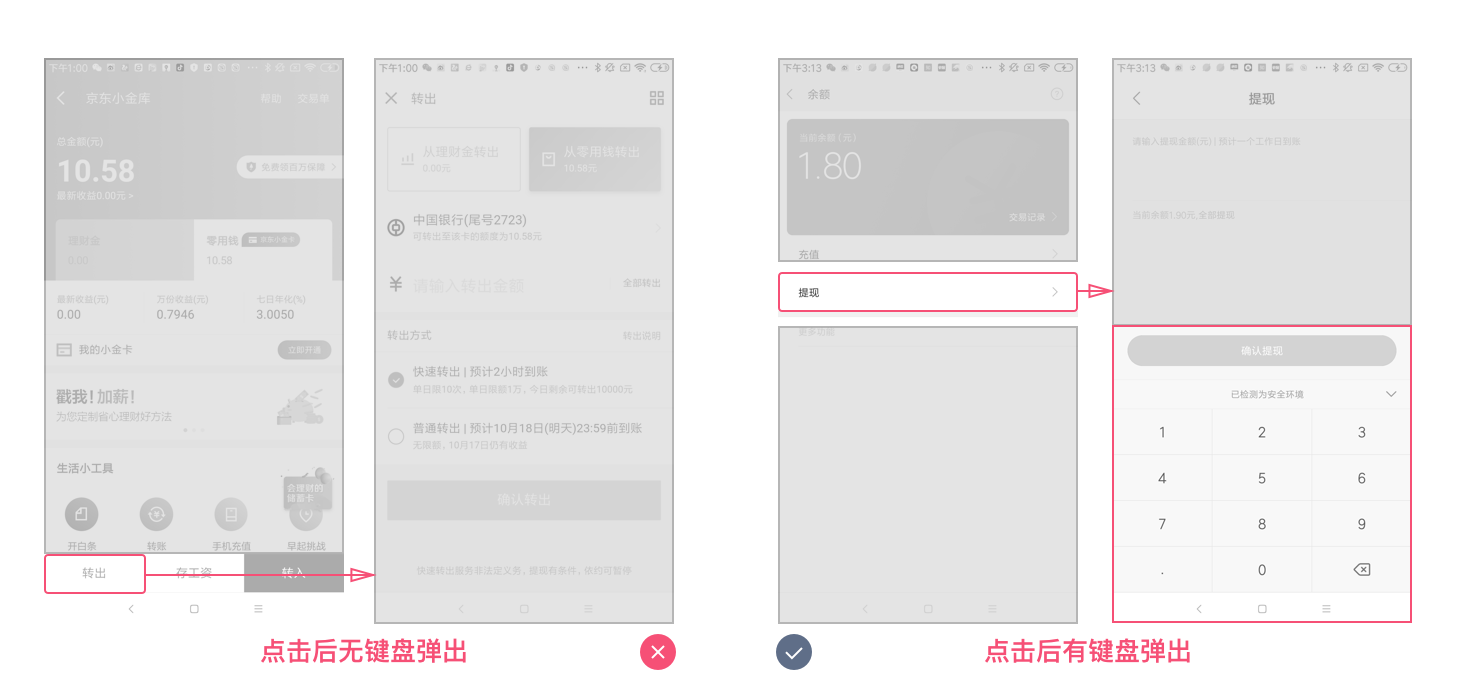
如图7的左图和右图:是输入连贯的对比。同样是提现的界面,右侧的产品在进入界面时马上弹出了键盘,保证了用户输入的连贯。而左侧的界面可能是要显示全量的内容,所以,没有将键盘马上弹出显示,用户则需要多一步操作。
从另一个角度看,信息填写的分组和节奏也是很重要。

(图7)
b. 易用的输入键盘。
金融产品有很多共通的流程,例如:绑定银行卡,转账,充值,提现等。
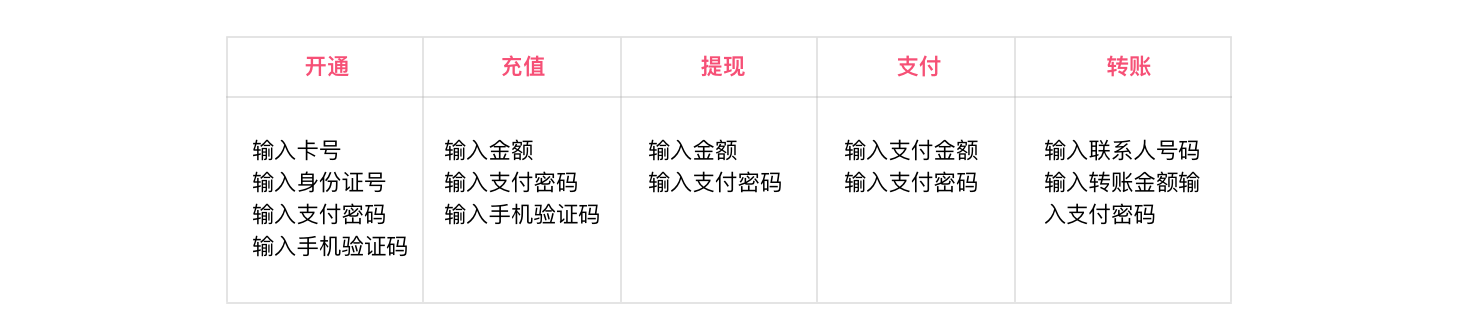
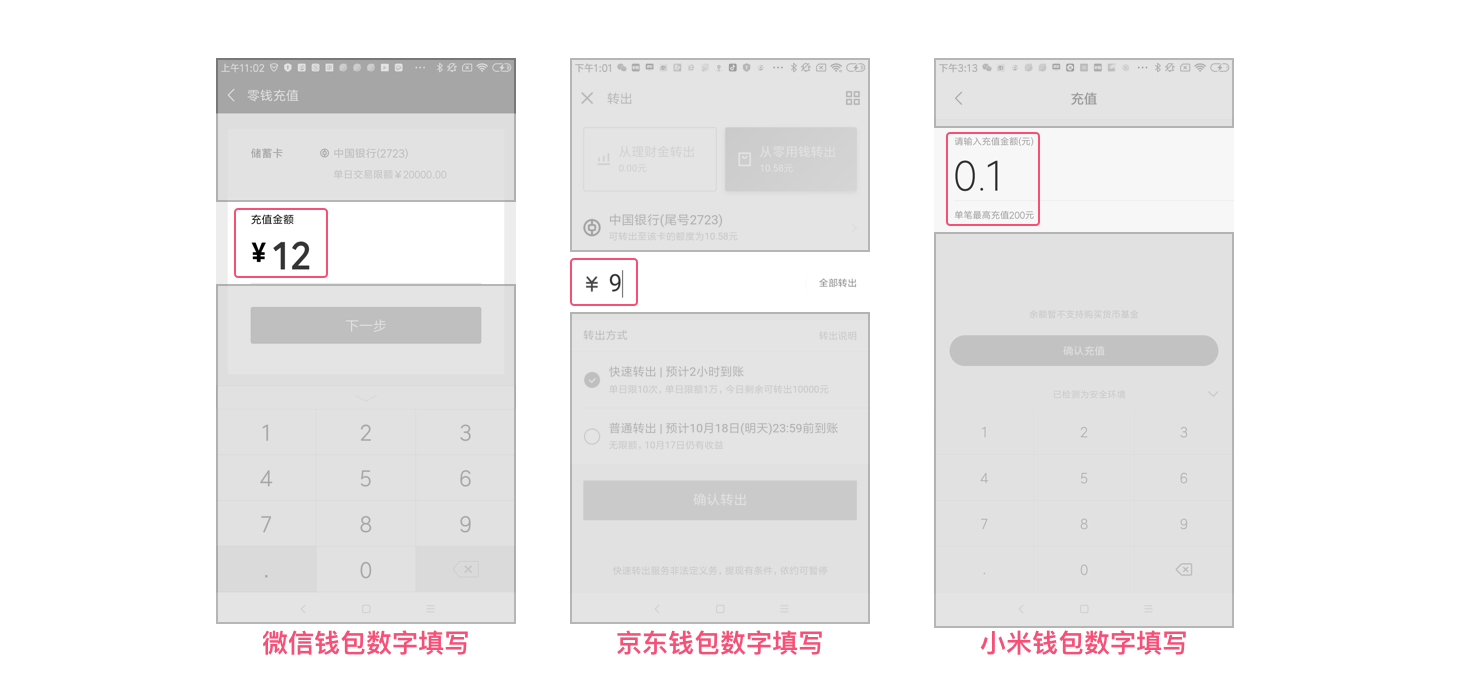
这些流程我之前有列个表,总结看到大部分的操作都涉及到输入数字的操作。因此,一个排列合理的键盘会影响到用户的输入效率。

(图8.输入数字表)
c.清晰可读的数字。
在需要强化的时候,很多产品会将数字放大显示,比如:充值,提现。
这样用户能清晰看到金额,这也是提高使用效率的细节。

(图9数字)
d.自动。
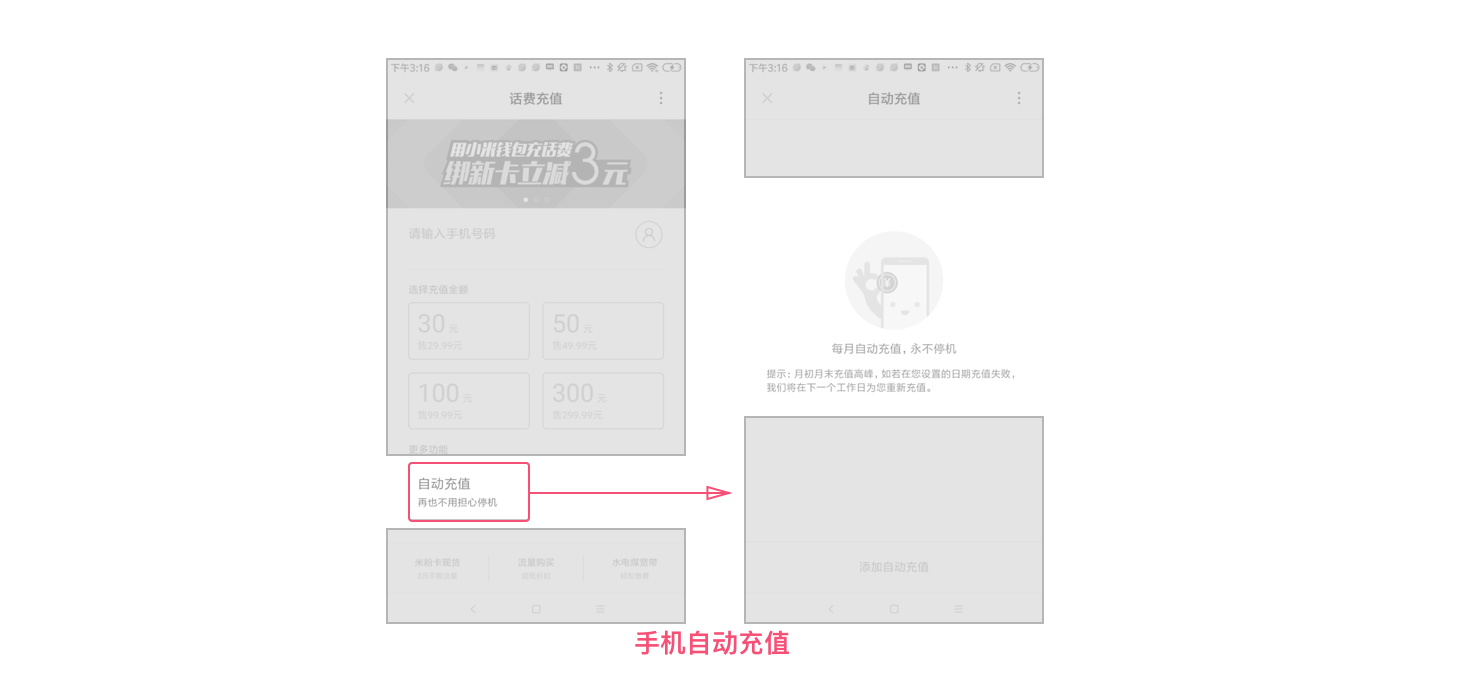
以充话费为例:
充话费是每个月都要充的,充值也只是一个简单常规的页面。
希望设计更加流畅的充值体验固然是好的,但也许深入到业务,我们会发现:再好的充值体验,也只能让用户每个月充一次钱。如果加上自动充值的功能,效果就有所不同,可以节省用户时间,也可以保证资金的持续流入。

(图10自动充值)
e.规范的单位显示。
在查看竞品的过程中,我发现了不同的数字单位组合形式。既然有不同,也说明设计一不小心,可能就会造成不一致。
规范好单位数字的表达,统一整个产品,虽然是细节,但可以带来统一感。

(图11单位)
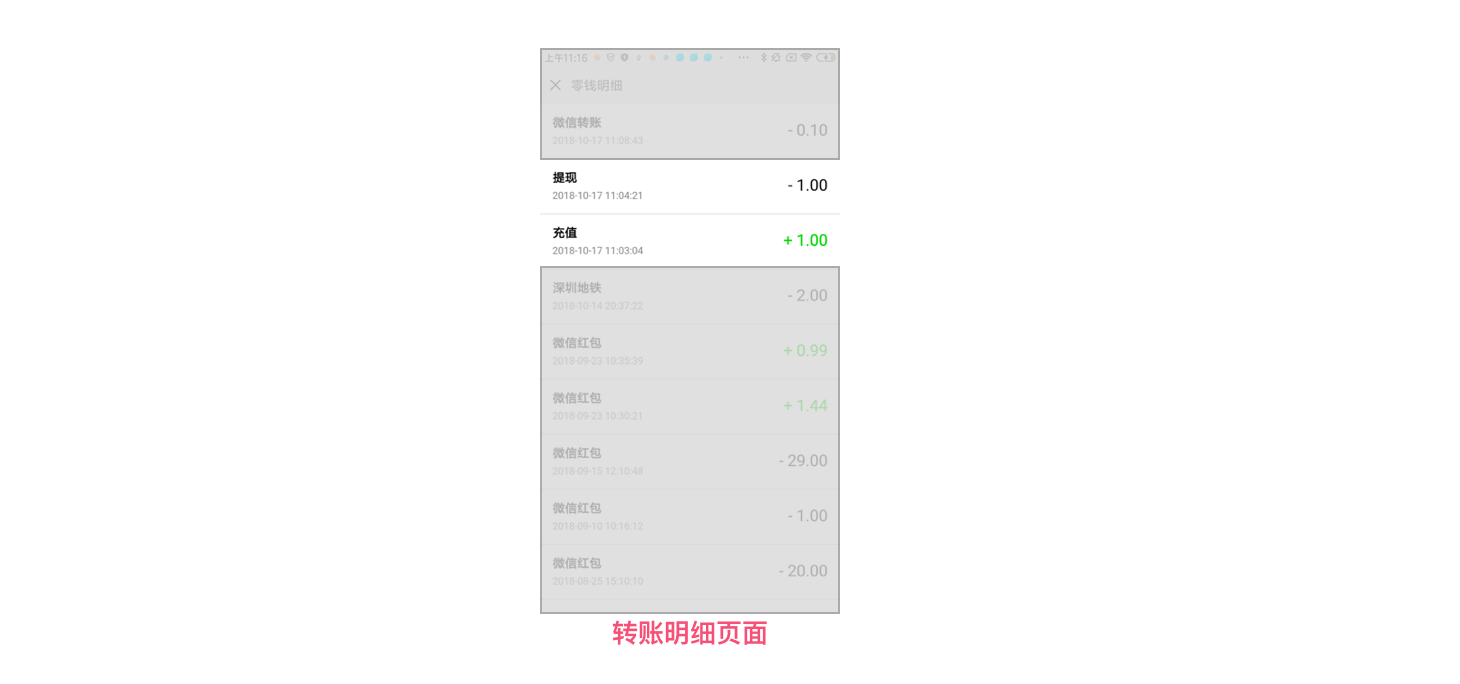
f.颜色区分。
比如:图12转账明细的界面,用了两种颜色区分,使得用户可以快速辨别收入的与支出。

(图12)
预测:
用户在使用一些跟“钱“相关产品的时候,比如:买股票,买基金时,总不免想要知道结果会如何。
适当的预测,可以帮助用户判断,是用户操作的定心丸。
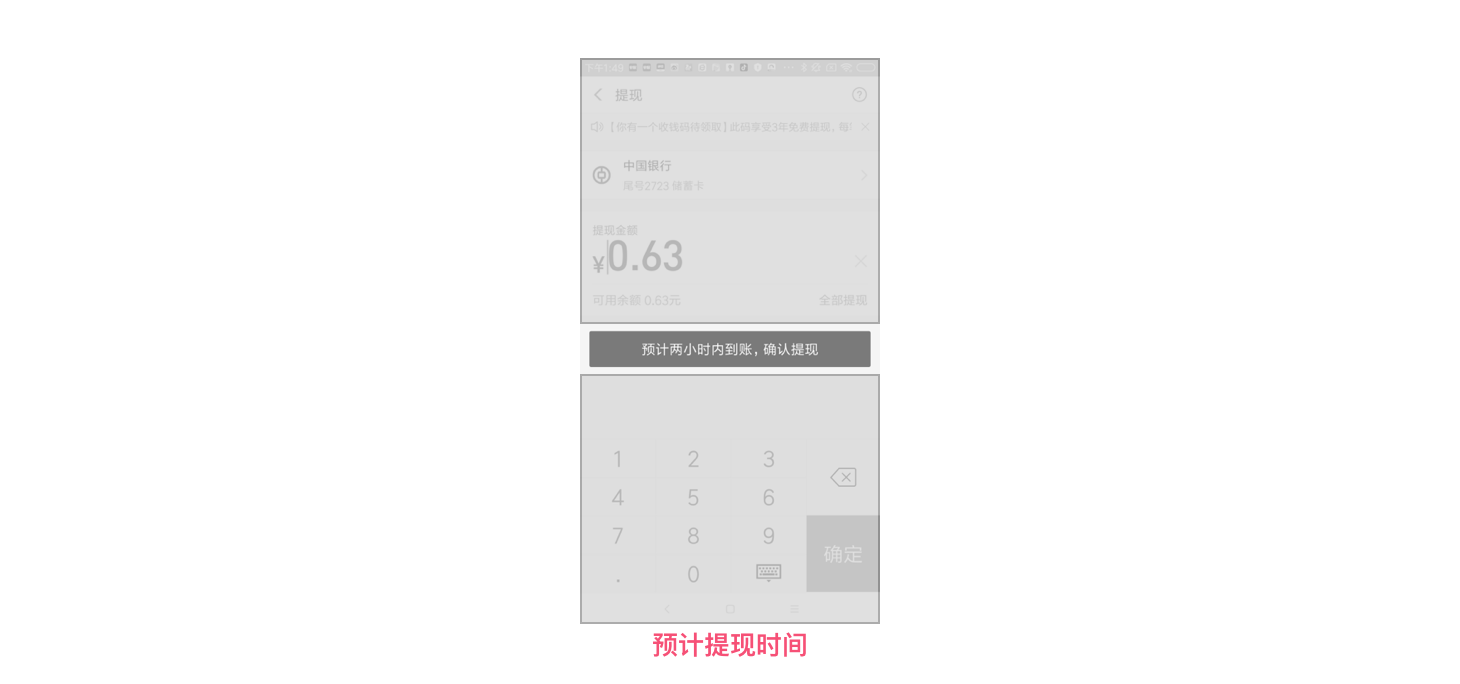
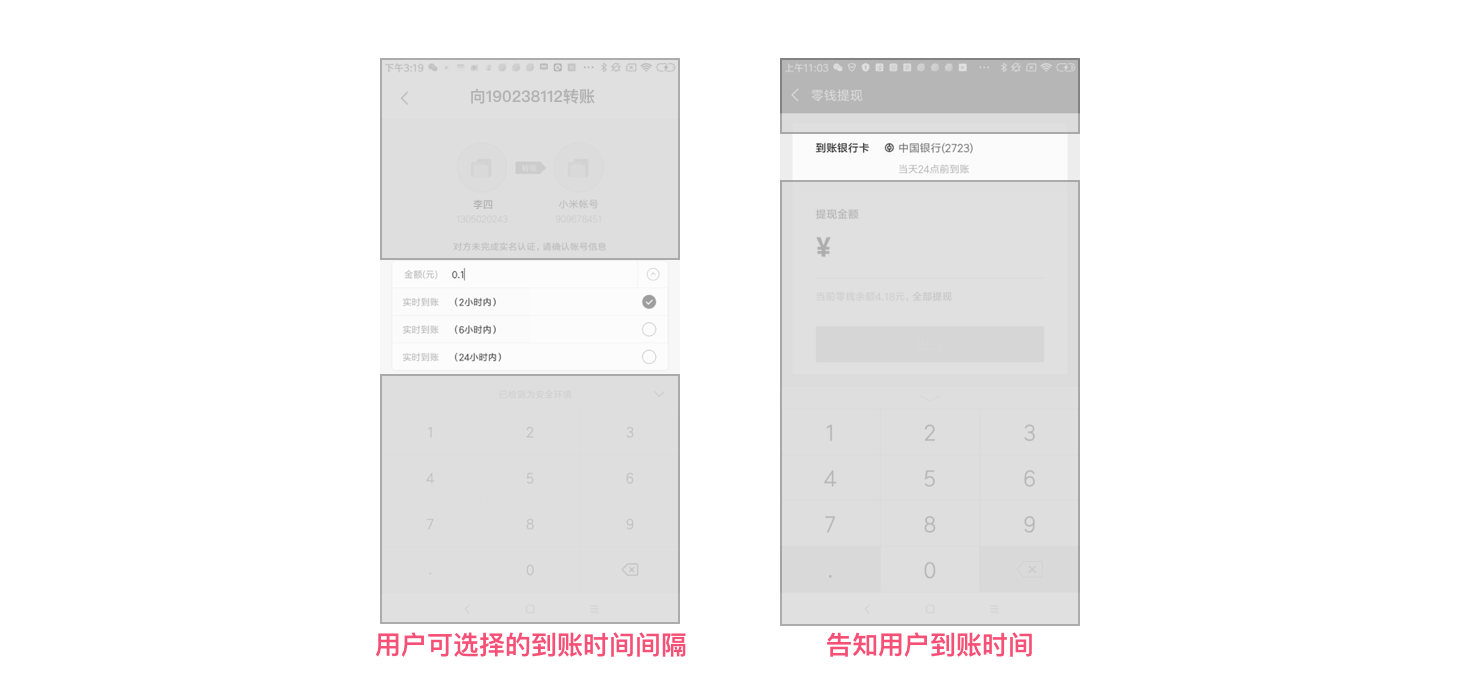
比如图13提现的流程:
在按钮明显的位置告知了用户预计到账的时间。

(图13)
虽然表达形式不同,如图14:
告知用户时间间隔,预测到账时间,提供给用户时间的选择,这些都让用户对自己的操作结果有了一定的预期。

(图14)
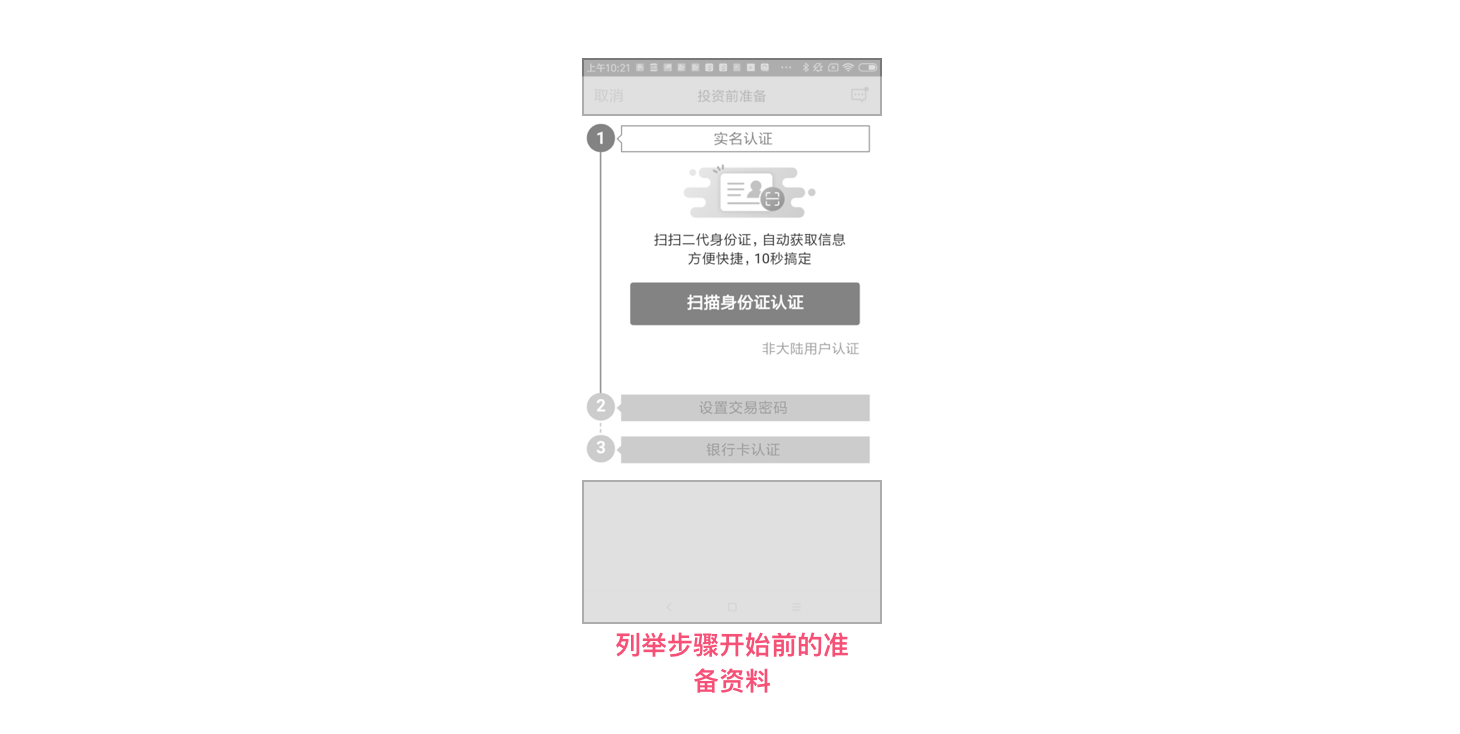
图15是一个功能的起始页,里面列举了步骤开始需要准备的东西,也对用户即将发生的事情作了提醒。

(图15)
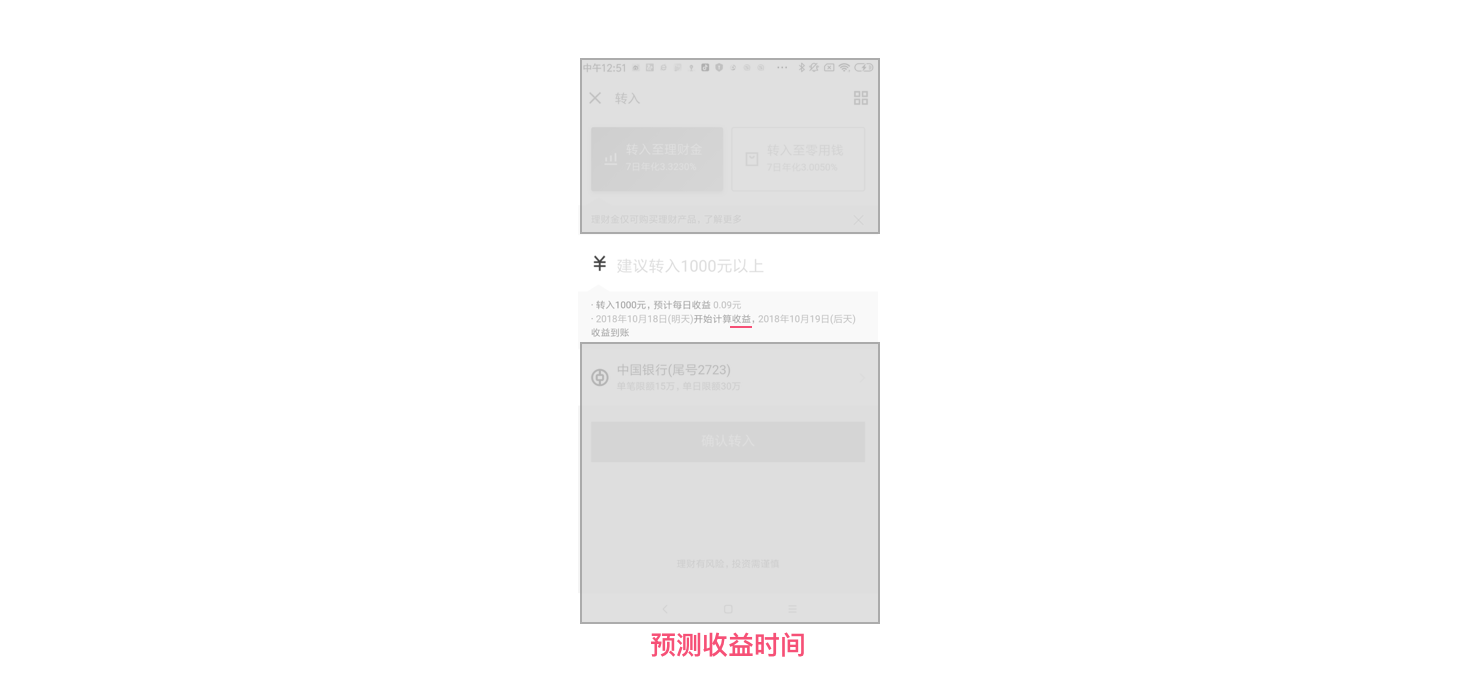
理财等产品用户在使用的时候是很慎重的,适当预测收益,可以让用户适当展望一下,也可以提高用户对产品的掌控感。

(图16)
权威与信赖:
在街上看到穿着警服的警察,制服上大大的“警察”二字让人感到安心——这是来自权威的震慑。
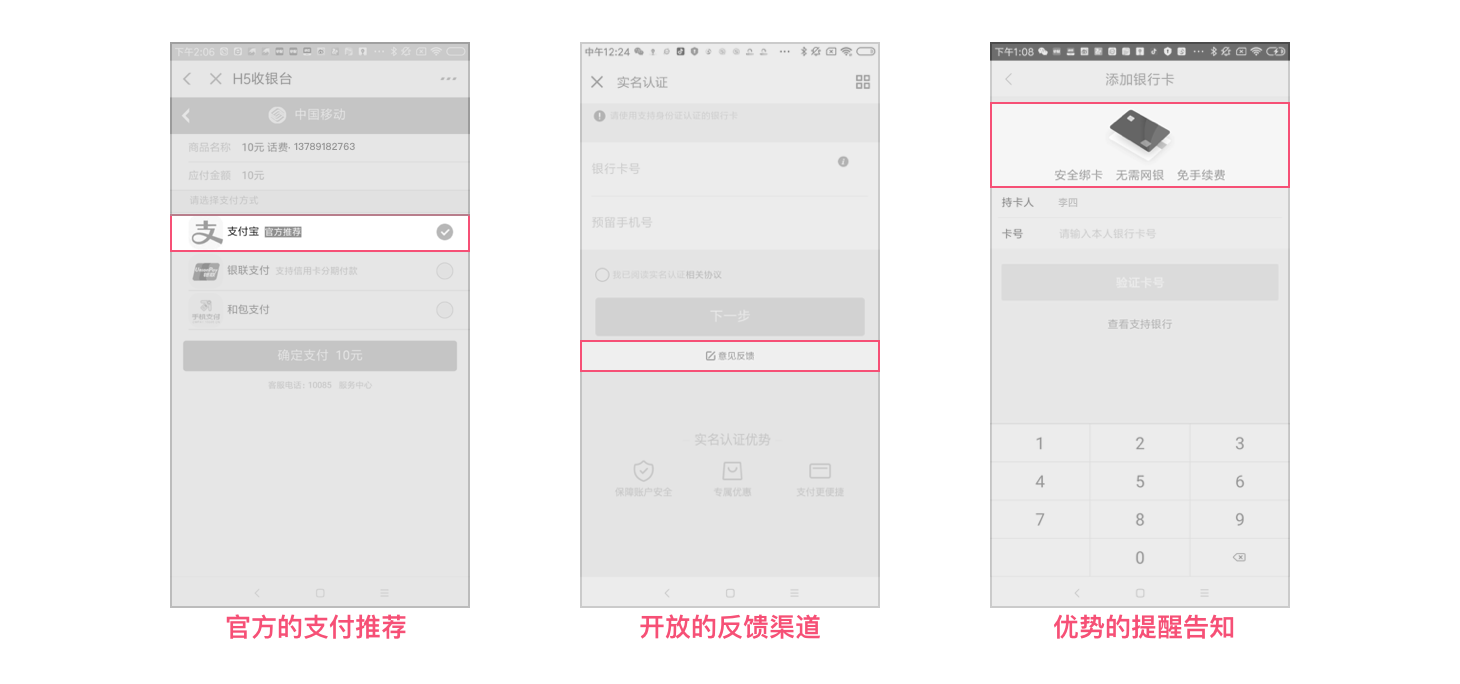
官方的推荐,开放的反馈渠道,优势的告知,适当展示这些元素,让用户感受到产品背后坚强的后盾。

(图17)
反馈:
随时随地,用户能了解当前所有的状况。
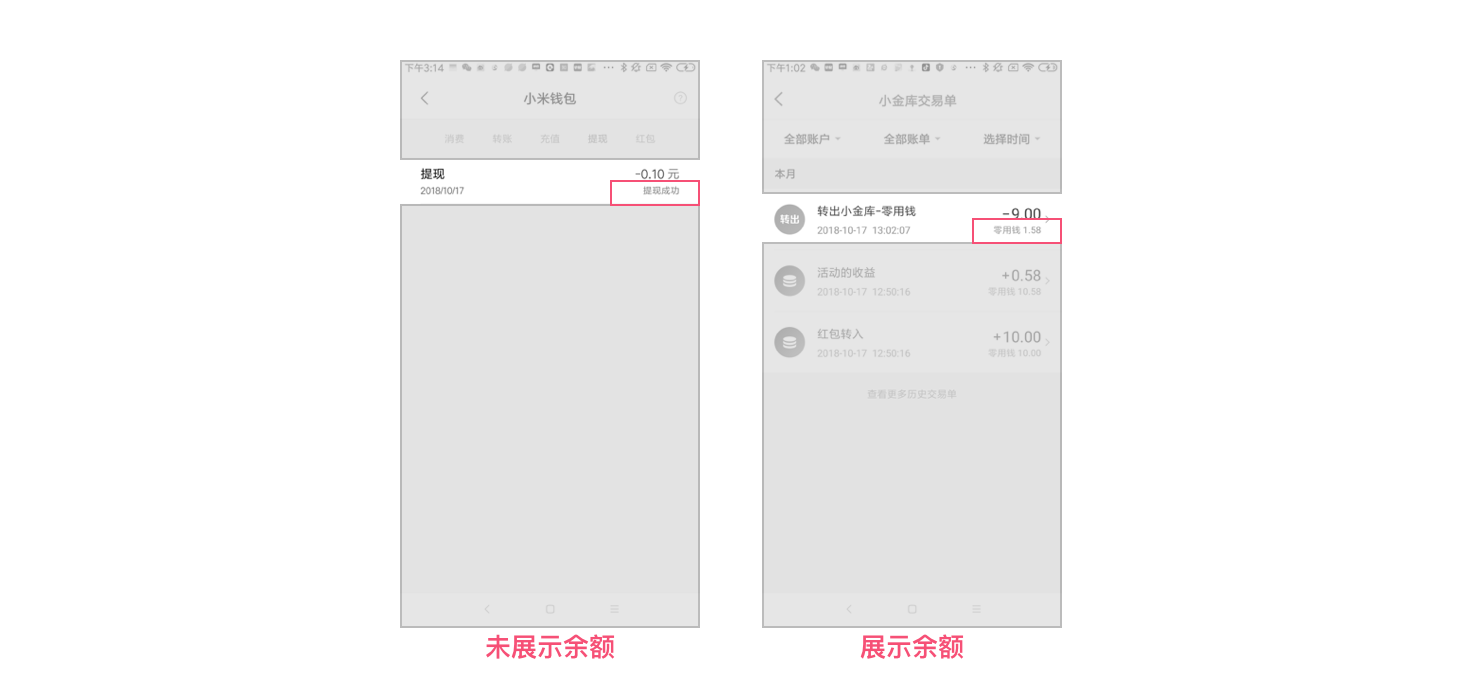
除了常见的的成功提示和结果反馈(图18),我觉得一个比较容易忽略的点是交易单的设计。
我发现:不是所有的的交易单都有显示余额,而“我还剩下多少钱了”是用户比较关心的。因此,这个信息最好也显示在交易单上。

(图18)

(图19)
不可逆:
不可逆转的事情,是很严肃的,需要谨慎对待的。
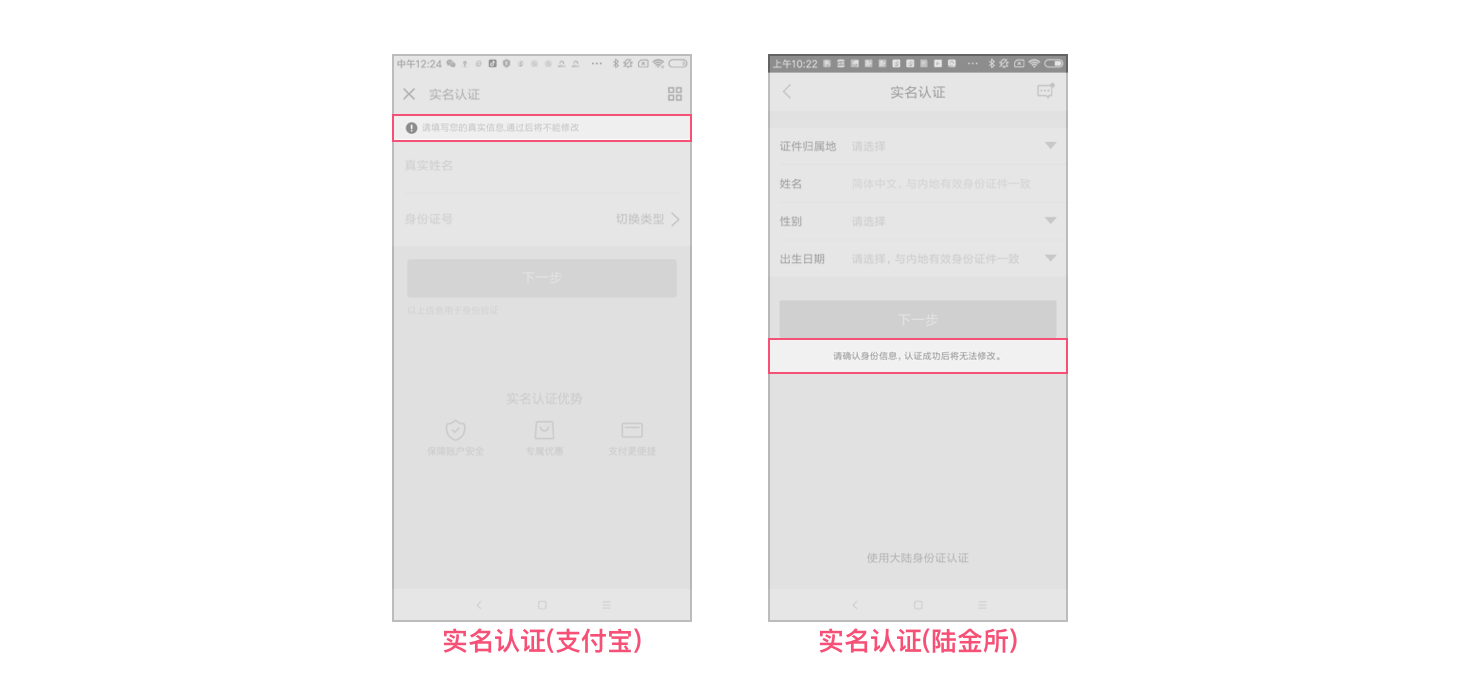
如:实名认证的操作,进行了之后无法修改,那么也体现了产品严肃认真的感觉。
如图20中为:实名认证的过程,其中提示如果通过将不能修改,这会让用户更加谨慎去填写。

(图20)
隐藏:
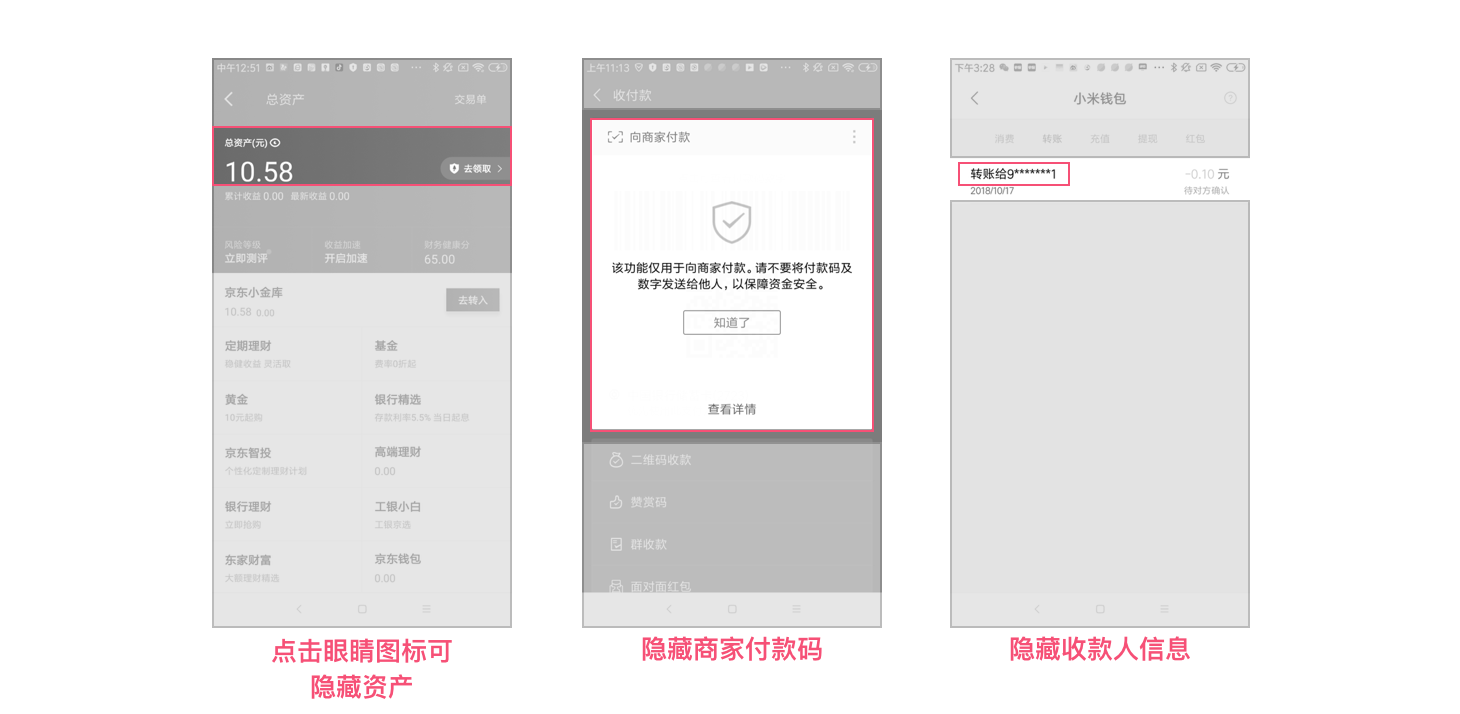
哈利波特有隐身斗篷,高大的建筑底层设置藏洞,遇到危险很多人的第一反应是遮住眼睛。
隐藏可以说是保护自己的直觉行为,产品中的设计也是如此。
总资产是私密的,点击眼睛图标可以隐藏数字,性别,出生年月是隐私信息,隐藏起来。付款码,重要信息信息定期刷新,时间久了就先遮住。
补充一个从开发侧学来的小知识,这种信息的隐藏也有一个术语叫“脱敏”。

(图21)
愉悦感:
偶尔的彩蛋可以增加心理上的愉悦。
比如:
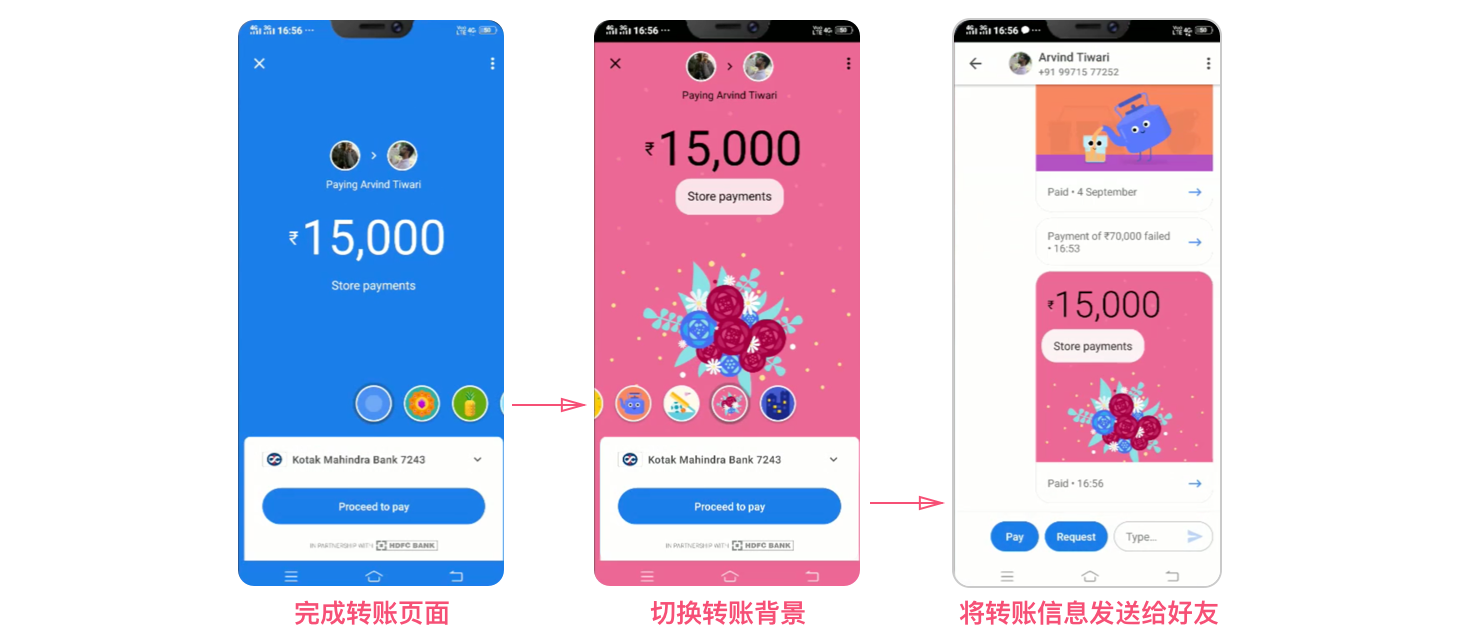
- Google钱包转账的最后,用户可以自定义背景(图22)发送给朋友。
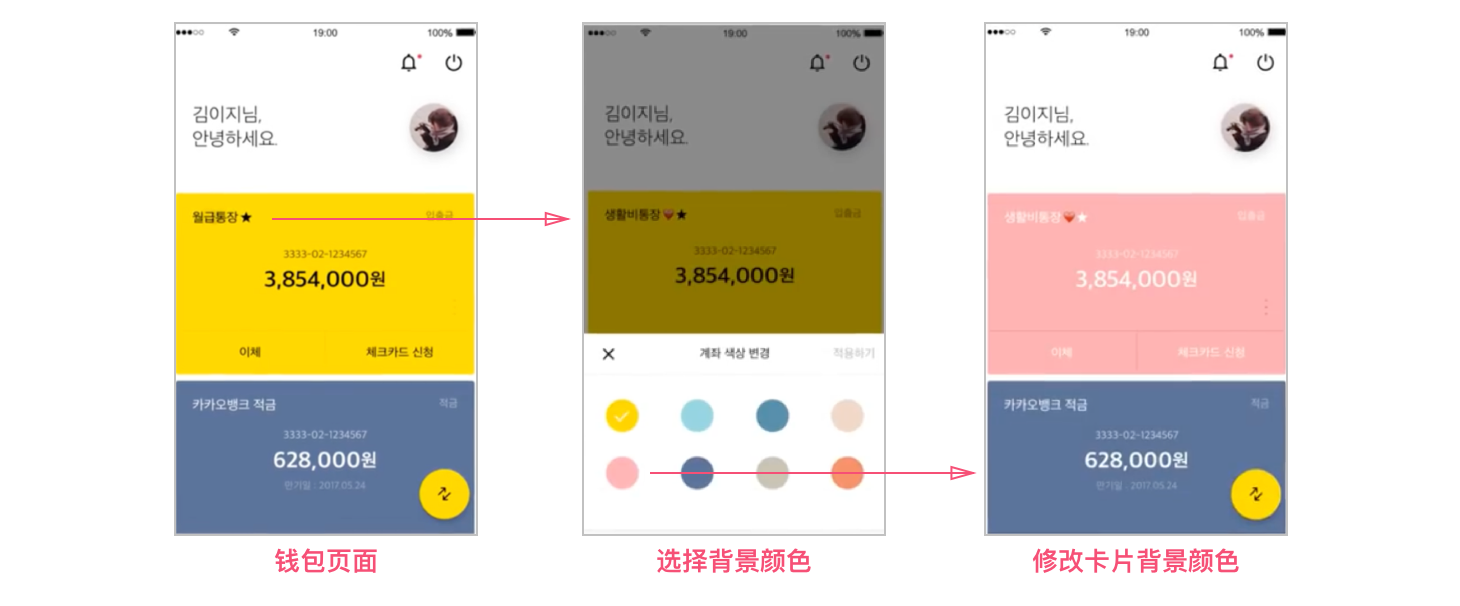
- Kakao Pay(图23)中用户可以根据需要自定义卡面的颜色。
看似可有可无的小功能,其实也能够培养用户与产品间情感的联系,增加对其依赖的感受。

(图22)

(图23)
3. 环境安全
环境安全:是处于大环境中的一种安全感。
太平盛世是安全,风平浪静是安全,回到家中的房间也是一种安全。
环境安全是外在的,我的理解是包含了:人与人关系的稳定,社会关系的稳定等。
社交:
社交的元素在转账的场景中经常出现。
转账对于用户来说是慎重的——“我想要确认转给谁”,“我想知道这个人是否可信”,“我想确保他能收到钱”,如果这些问题没有答案,恐怕一次转账就要在惶惶不安中度过。
如何在一次转账中解答这些问题?
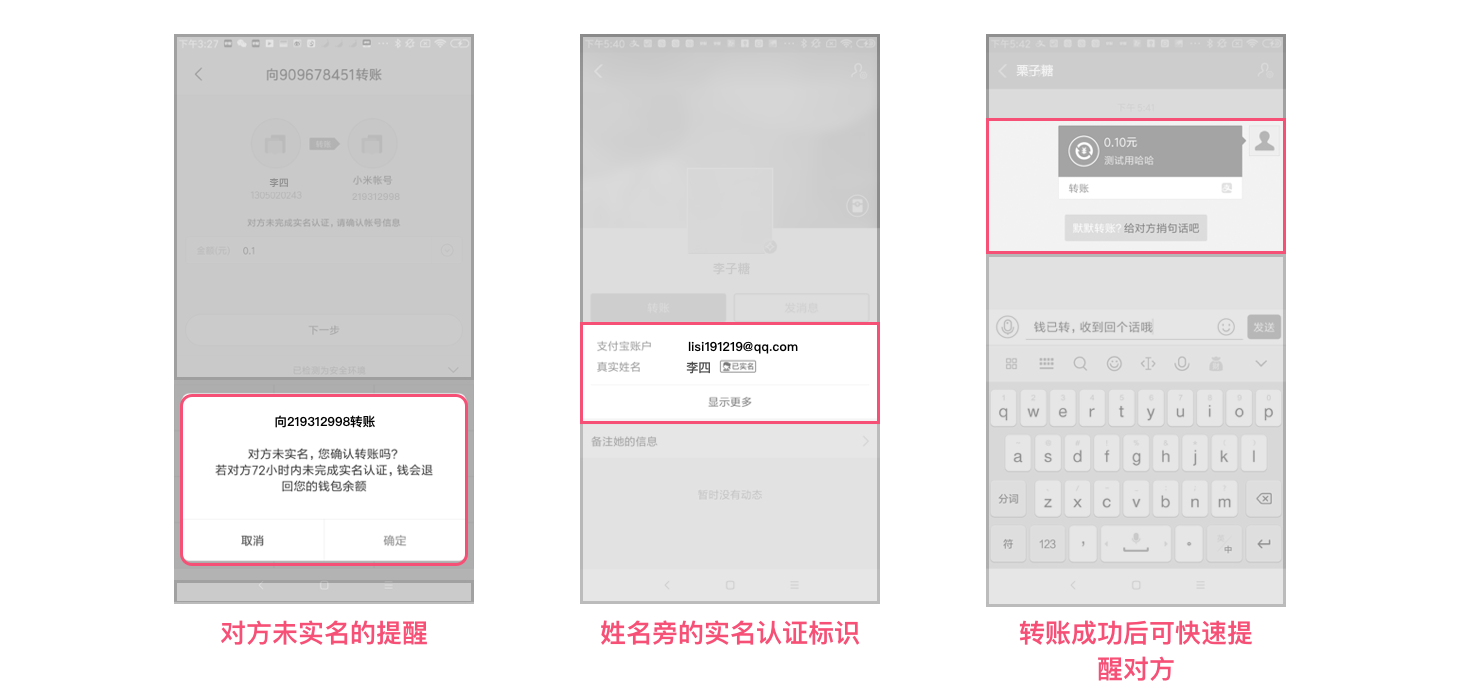
实名认证的标识,对方身份的提醒,转账后给对方捎句话,这些可以让用户的转账更安心。

(图24)
氛围:
氛围,是一种笼罩的感觉。
告诉用户某个银行卡经过验证,是以“点”的方式告知用户安全,但是氛围则更多是以“面”的方式传递。
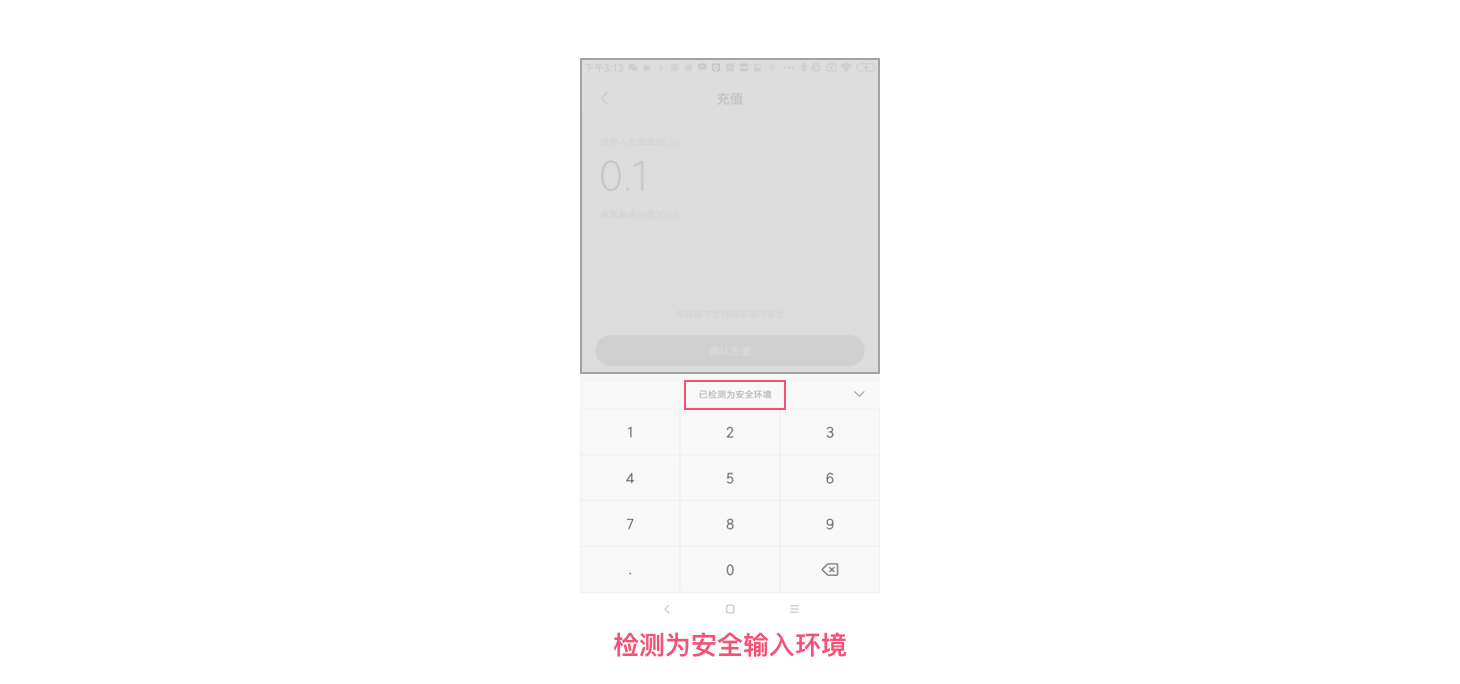
比如:充值过程中,键盘上出现“已检测为安全环境”,贯穿流程,让用户感觉到周边安全的氛围。环境异常也是可以给用户警醒的。

(图25)
品牌背书:
让用户知道,使用的产品背后是有保障的,品牌是其中的一个体现。
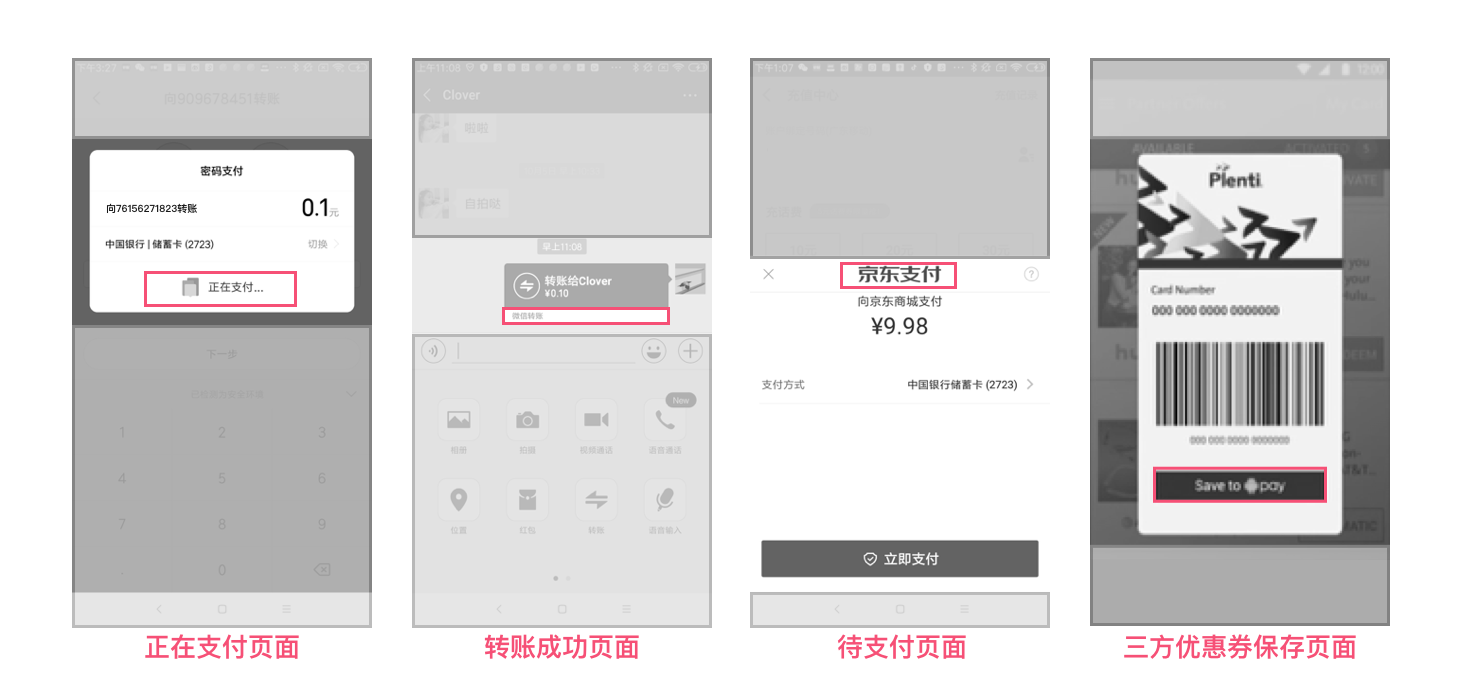
- 支付宝在添加信用卡的时候,展示“支付宝安全保障中”。
- 微信转账的时候,对话框底部出现微信转账的小字。
- 京东支付,展示品牌色以及logo。
- 小米钱包支付的等待过程虽短暂,也见缝插针地出现了钱包的logo。
如果用户在产品之外使用,比如:添加商店的优惠券到钱包中,则更需要获取用户的信赖。google钱包定制了添加的按钮,通过品牌提醒用户。

(图26)
小结
以上便是一些支付产品设计的细节点总结,希望大家可以一起交流共享。
参考资料
https://www.chanpiopark.com/samsung-pay-data-driven-ux-1/
https://www.mentalhelp.net/blogs/the-importance-of-feeling-safe/
https://www.google.com/amp/s/www.dezeen.com/2015/12/18/aaron-betsky-opinion-sense-of-safety-in-architecture-public-buildings-spaces/amp/
https://www.kakaopay.com
https://pay.google.com/payments/home
#专栏作家#
交互小怪兽,微信公众号:交互小怪兽,人人都是产品经理专栏作家。深度探讨有趣冷门偏执的交互设计。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















色彩构建
想请问一下作者,图8的输入数字表里为什么充值需要支付密码+短信验证码,而提现只需要支付密码呢?提现的安全系数不是更高吗,为什么反而安全校验比充值还要少一步呢?
这个问得很细哈,我目前还只看了部分产品,要多看看其他产品才能准确总结,看到底是应该一样,还是真的有所区分
很有可能是底层的支付通道的限制,对用户来说 扣款比较谨慎,收款就不是
感谢分享。
谢谢阅读:)
作者写的很好赞一个!
看题目之前 我还以为是一个剖析支付安全的文章呢。心想完了,要是一款支付产品的风向整天把安全安全挂嘴边,更会让用户多疑的。尤其是产品出名后,某些自媒体的言论很骇人。
谢谢umm!主要从交互的角度写了这篇,希望对设计这类产品有所启发
可以说很全了 ,厉害厉害
谢谢江浦!
很好,学到了
:)一起学习
觉得作者总结的细节很到位,自己之前也做过支付类的产品,但是不断的在Copy别人家的东西,也没仔细想想其中的细节之处,学到了~笔芯
谢谢谢谢,支付金融产品跟隐私安全有更加紧密的联系,感觉还有很多东西可以挖掘,可以一起总结细节多多学习:)