希克定律,为用户提供更简单的选择
希克定律是指一个人所面临的选择越多,做出选择所花的时间就越多,当面临选择的数量增加,做出决定的时间也会跟着增加。

现在让我们探讨一个关于保持用户生活简便的主题。你可能会问 “这不是大多数文章的主题吗?”嗯,这个特别适合用户。 了解并运用希克定律在设计上,可以获取更多用户的访问和停留在您的网站上。

提供良好的用户体验要求首先找到能够满足其需求的功能,第二,你需要引导他们到他们最需要的指定功能上。 如果用户最终陷入“下一步是什么?”的决策过程中,他们可能会感到困惑,沮丧,甚至离开您的网站。
希克定律表达的是一个简单的观点,表明您向用户提供的选择越多,他们做出决定所需的时间就越长。 这是常识,但在急于将太多功能塞进网站或应用程序时经常被忽略。作为设计师,您将使用希克定律来检查您应该在网站的哪些部分提供多少功能,以及这将如何影响用户做出整体决策。
什么是希克定律?
希克定律(或希克 – 海曼定律)以英国和美国心理学家威廉·埃德蒙·希克和雷·海曼的团队命名,1952年,这一对开始研究存在的刺激数量与个体对任何给定刺激的反应时间之间的关系。正如您所期望的那样,可供选择的刺激越多,用户决定与哪一个进行交互的时间就越长,受到选择轰炸的用户必须花时间来理解和决定,这相当于加重了他们不想要的工作。
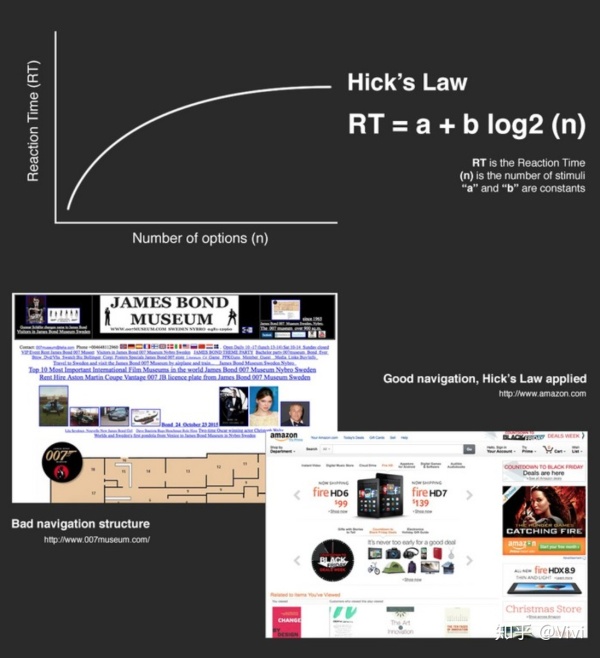
希克定律的公式被定义为:RT = a + b log2 (n)
“RT”是反应时间,“(n)”是存在的刺激数,“a”和“b”是任意可测量的常数,取决于要被执行的任务和它被执行的条件。 “A”可能是在网上为你的岳母找到合适的礼物,“B”可能是与你婆婆的视频聊天,并且她提醒你明天是她的生日。
一般来说,希克定律的应用很简单——减少刺激的数量并获得更快的决策过程,但规则有例外, 例如:用户可能在看到刺激之前已经做出决定,在这种情况下,他/她采取行动所需的时间可能少于他/她尚未确定行动方案的时间。
希克定律的实施
你可以在任何地方找到希克定律的应用,而不仅仅是在网页和应用程序设计中。希克定律确定了微波炉或洗衣机的控制数量,被称为“K.I.S.S.”(“保持简洁和简单”)的设计原则在20世纪60年代因其在这方面的有效性而得到认可。
回应希克定律,K.I.S.S 指出简单性是系统以最佳方式工作的关键。美国海军首先接受了“K.I.S.S.”的原则,到20世纪70年代在许多行业中普遍使用。在某些环境中,K.I.S.S被翻译为“Keep It Simple Stupid”。
希克定律围绕着我们,当你去一家高端餐厅时,通常无论谁写过菜单,都会使用希克定律为你提供“正确”的选择。如果不是陷入决策过程,你就更有可能与重要的公司成员一起吃饭。看着上面的菜单:选择披萨真是一项艰巨的工作!
当然,设计师不会在设计中孤立地使用希克定律。我们始终将其与其他设计原则相结合,以使其有效运作。我们经常不得不与希克定律做出妥协,有时候无可避免复杂性,这就是为什么单反相机比智能手机上的相机拥有更多控件和选项的原因。希克定律的目标是试图简化决策过程,而不是完全消除这个过程。
在网页和应用程序设计中,与其他类型的产品设计一样,我们通常会向用户提供多种功能和选择。在这里,我们必须花时间思考如何引入这些。
首页是您的用户第一次看到您的网站,利用希克定律创造一种印象,这是一种创造或破裂的机会。 因此,最大限度地减少选择尤为重要。
您在宣传产品或服务吗? 如果您正在销售水族馆,那么您最畅销的型号是什么? 介绍您的公司并在着陆页上凸显出模型,仔细组织文本。最重要的是,用精美的图像吸引用户的眼球(记住那些甜蜜的时刻),他们会在开始阅读之前看到它们,把您最希望他们选择的选项脱颖而出。
将基本材料与次要材料分开,不太可能选择的选项至关重要。
一方面,我们可能知道哪个水族馆会被大多数用户中挑选出来,哪些是专业渔人可能想要的更专业的水族馆。 但是,由于我们对这些功能和选择更加熟悉,因此我们冒着忘记用户不会拥有此功能的风险。
他们到达网站或以全新的视角审查产品,因此,了解这种差异,我们必须退后一步,看看我们将为用户提供什么,让他们决定下一步行动。优秀的设计师尝试使用希克定律来尊重用户的时间,并确保高质量的用户体验。

要在交互式产品的设计中有效地使用希克定律,您可以考虑以下因素:
(1)分类选择
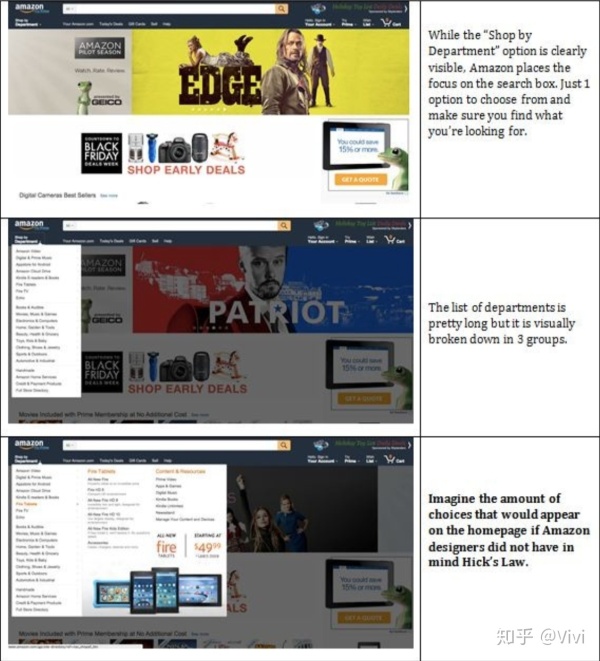
你几乎可以在任何网站的导航中看到希克定律 ,如果您的菜单可以直接访问您网站中的每个链接,那么您很快就会压垮访问者。如果亚马逊的菜单这样做,滚动菜单可能需要几个小时! 突然间,搜索最后一分钟的生日礼物或更换打印机墨盒变成了“压力感”!
令人高兴的是,设计师将菜单的类别分类到各个不同的级别中。随着用户选择选项,这些会慢慢扩展,然后,新类别将用户带到他们想去的地方。
你还记得上面的亚马逊截图吗? 在提供所有功能和Hick’s Law之间存在折衷,这迫使设计师尽可能简化事情。
对于高度复杂的站点,使用希克定律需要进一步实现选择。作为设计师,我们需要注意如何将一些小的,离散的类别中将导航项分散到整个设计中。这些有助于缩小信息的选择范围,而不会使用户太费劲。
卡片分类方法非常适合于查找对您的用户更有意义的类别,您可以使用卡片分类来定义功能的分组以及这些类别的标签,在开始任何草绘或线框之前,您应该在项目的早期执行此操作。
当您在设计过程中继续前进时,您可以使用眼动追踪来获得您网站的热图,这可以帮助您确定未来的设计变更可以进一步从希克定律中受益。 热图显示用户最常查看的网站区域,也可以快速显示问题区域。
(2)模糊复杂性
如果您有一个复杂的过程,您可以使用希克定律合理化,只在屏幕上的任何时间呈现该过程的特定部分。您可以将其分解为提示用户注册其电子邮件并创建密码,而不是将整个付款流程放在一个冗长复杂的表单中。然后,您可以为他们提供另一个带有购物车详细信息的屏幕,然后是另一个收货信息的屏幕等等。
通过减少屏幕上的选项数量,付款流程的交互变得更加友好,并且用户更有可能到达流程的最后而不是放弃购物车。
来自分析的提示
一旦您的应用或网站启动,关注希克定律如何影响用户体验也很重要。
以下是一些可用于分析它的变量:
(1)网站停留时间
对于大多数网站来说,能引起用户停留的地方是一个值得留心的地方。停留太少的时间的地方,可能导致用户在没有购买或注册的情况下离开;停留太长时间,他们可能会陷入信息消费,从而导致无法进行购买或注册;足够的时间和大多数将进行购买和注册的用户都会这样做。
网站上线,您就可以开始衡量最佳停留的位置,并利用希克定律来增加或减少停留的平均时间。
虽然简化决策可以延长在网站上花费的时间,但也可能会减少它。如果决策过程如此简单以至于用户每次只需要付出少许努力,就可以做出决定实现目标,那么他们就会像因为一次性看到太多选项,过于复杂的决策过程而选择离开的用户一样。
(2)页面浏览量
希克定律也会影响每个用户执行的页面查看次数,如果导航菜单过于复杂,则页面查看次数可能会低于为用户提供更好地满足其需求的导航菜单。
当然,只有当用户在实现目标时,页面浏览才是重要的。构建一个非常深入的二元选择菜单系统很容易,需要10次或更多次点击才能获得所需的信息。不幸的是,如果您设计这个,您几乎肯定会发现用户在获取所需信息之前就会放弃该网站。这种方法最初可能会提供更多页面浏览量,但也不太可能提供设计所传达的结果。
舍弃
希克定律(或希克 – 海曼定律)指出,用户面临的刺激(或选择)越多,他们做出决定所需的时间就越长。对于所有类型的设计人员而言,这提出了一项挑战,必须提供最有用的选项,以避免让用户感到沮丧。这对安全至关重要。美国海军很快就认识到了“保持简单直接”(“K.I.S.S。”)原则的重要性,该原则反映了希克定律。
作为网页设计师,我们有一个重要的选择,在向用户提供,我们希望他们将在我们的网站上选择的选项之前。我们必须结合其他设计原则使用希克定律,尤其是在着陆页上,以使最理想的选项脱颖而出。
有时,无可避免复杂性,特别是如果我们参与提供有关复杂产品或复杂服务的所需的大量信息室,使用希克定律可以通过简化用户的决策过程来帮助我们降低复杂性。
为了使我们的设计有效,我们需要记住:
- 用户的时间是宝贵的;
- 用户没有义务留在我们的网站上。
为了增强用户体验,我们应该考虑以下因素:
- 分类选择:允许用户查找更高类别的项目,就像他们在图书库中的查找一样。
- 模糊复杂性:将较长或复杂的流程分解为具有较少选项的屏幕。
一旦您的网站或应用程序处于上线状态,您就可以使用诸如“网站停留时间”和“页面浏览量”等变量来了解希克定律是否已正确应用。
总的来说,请记住,希克定律是一个可以适用于设计的指南。始终尝试“反转”视角以查看您想要从外部呈现的选择,避免充斥选项,但请记住用户在页面上处理选项的时间和舒适区域之间的平衡。 引导他们在明确的选项之间进行选择,以便快速将他们送到某个地方(例如购物车),这将使大大提升用户体验并实现你的希望。
作为一名用户体验设计师,卡片分类方法中是你很好的盟友,请记住:
- 首先需要找出谁是您的用户以及他们需要什么
- 然后定义您的产品和服务将满足哪些需求的功能
- 使用卡片排序等方法来构建正确的分类和这些类别的标签。
文章翻译自《Hick’s Law: Making the choice easier for users》- Hick’s Law: Making the choice easier for users
本文由 @vivi 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







