APP深色主题设计指南
因为最近接触了车载UI(深色底)和车控APP设计,所以对深色界面的设计做了一些研究总结。本文主要讲手机APP深色主题的设计心得。

文章思路:
- 为什么深色界面的产品占少数
- 深色界面的适用条件和产品归类
- 深色界面的视觉风格
- 深色界面的设计要点
深色界面很酷,为什么实际应用的产品不多?
追波上看到很多深色背景的界面设计,视效酷炫抓人眼球,但实际上我们会发现真正应用深色背景的APP还是少数。

最关键的原因也许是出于文本易读性方面的考虑。因为从人的生理感知来说(这里略去几百字的科学说明…),我们在长时间阅读黑底白字的信息后,会产生视觉残影,导致眼睛疲劳。而阅读白底黑字的信息时,因为没有光刺激,基本不会产生残影。
但是我们也不能一概而论,什么情况下适合用深色界面设计呢?
深色界面的适用条件
判断是否适用深色背景,主要从易读性、色彩的情感以及使用的场景环境这几方面考虑:
(1)文本易读性
开头讲过,承载大量文字的阅读类产品一般不推荐用深色背景(但是也有例外及优化体验的方法,后面会讲)。
(2)色彩的情感
黑色给人高端、气质和酷酷的印象,但黑色也有负面的感知,尤其大面积的纯黑会让人感觉沉闷和压抑;白色则大多是干净清爽的感觉,大面积的白色会让人放松,也是我们最为熟悉的背景色(书报杂志等)。
简言之,需要考虑深色界面是否符合产品定位想传递的气质。
(3)使用的场景环境
这里主要指光线环境。在光线充足的环境中,阅读黑底白色时,眼睛疲劳的速度会更快。但在夜间,由于人眼已经适应了暗环境,疲劳感不会增加。所以我们也可以根据用户的使用环境,定义界面背景色的深浅,比如一些手机OS和浏览器APP都设计有夜间模式。

综合以上几点,总结出以下适合深色底的产品类型:
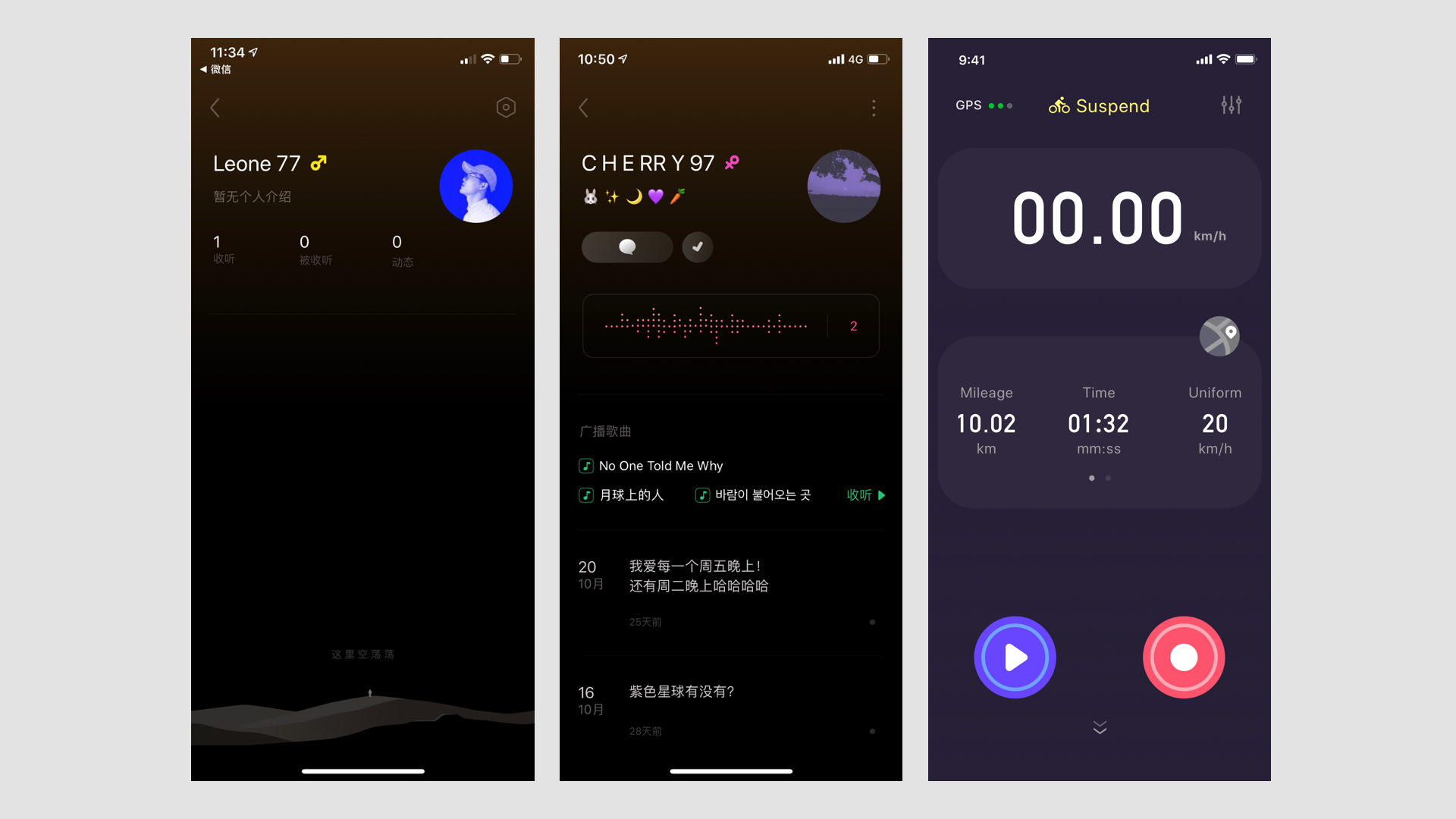
1. 运动类
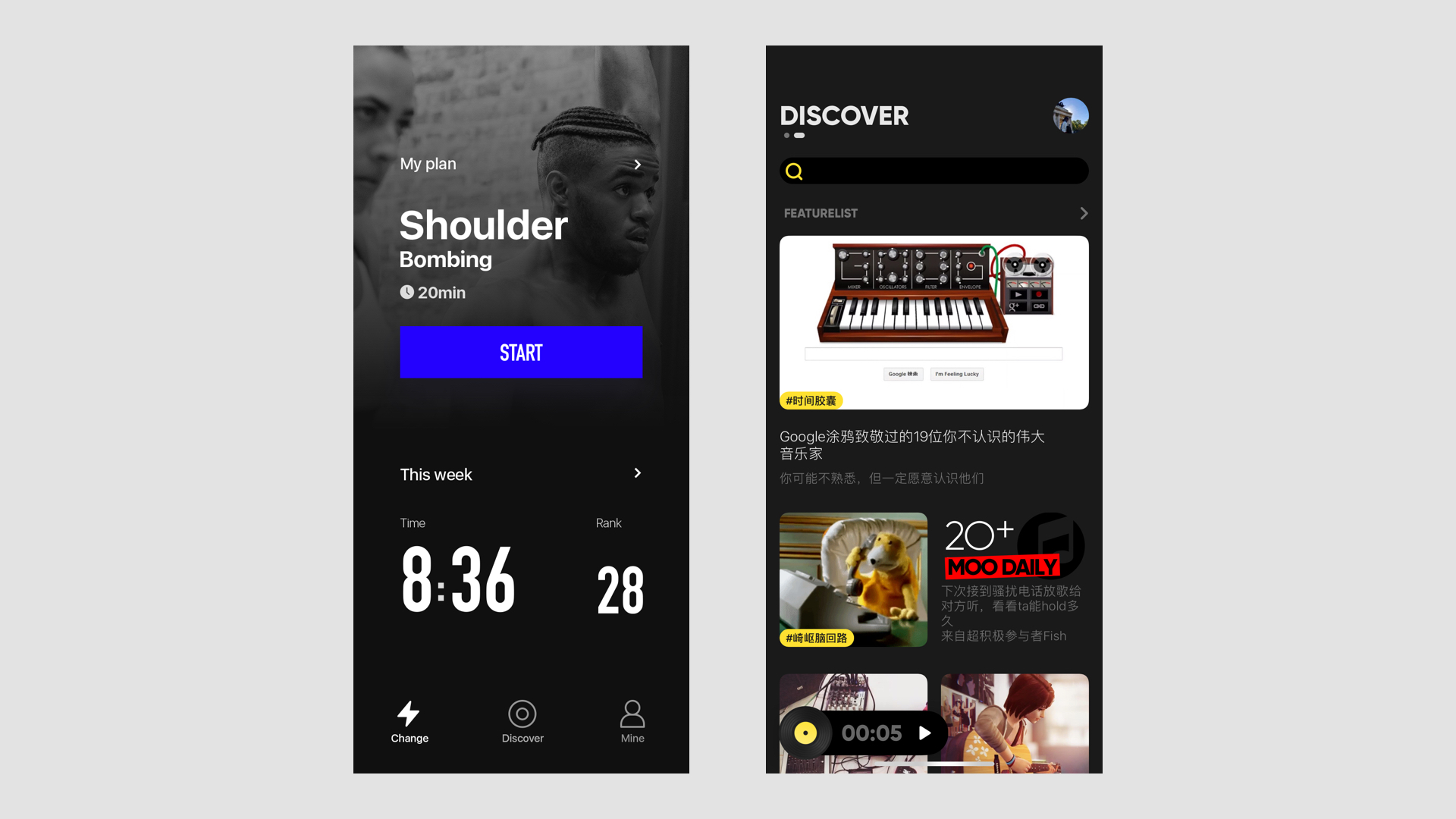
运动让人联想到速度和力量,黑色蕴含这种属性。比如NikeRunClub,在记录跑步的界面使用了很酷的黑黄配色,结合粗大和倾斜字体,让人感受到奔跑的速度感和激情。

2. 高端品类
高价值的品类或是高端品牌运用深色会让人感觉稳重可靠,带出产品的高级和品质感。

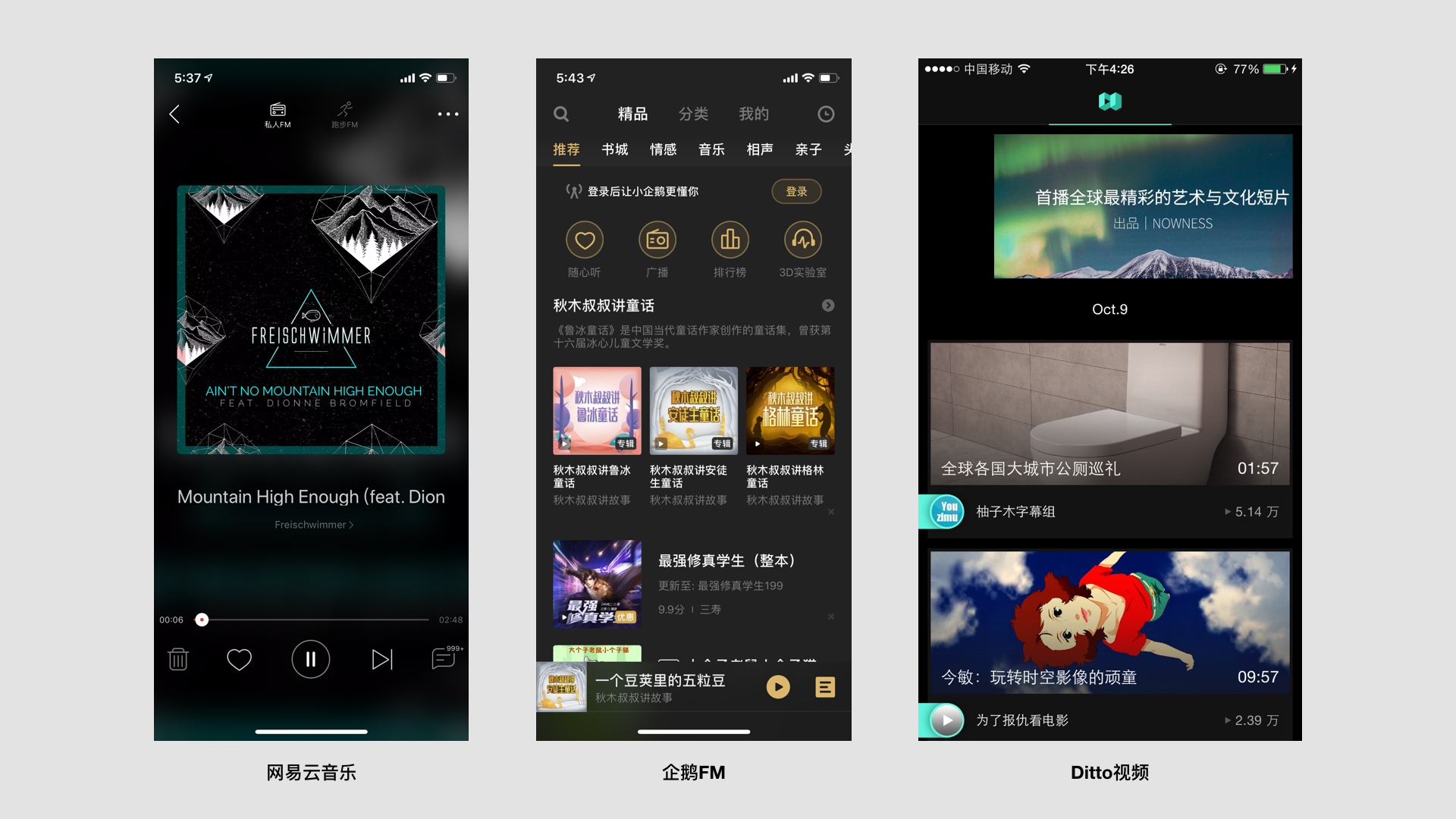
3. 艺术/视频/音乐类
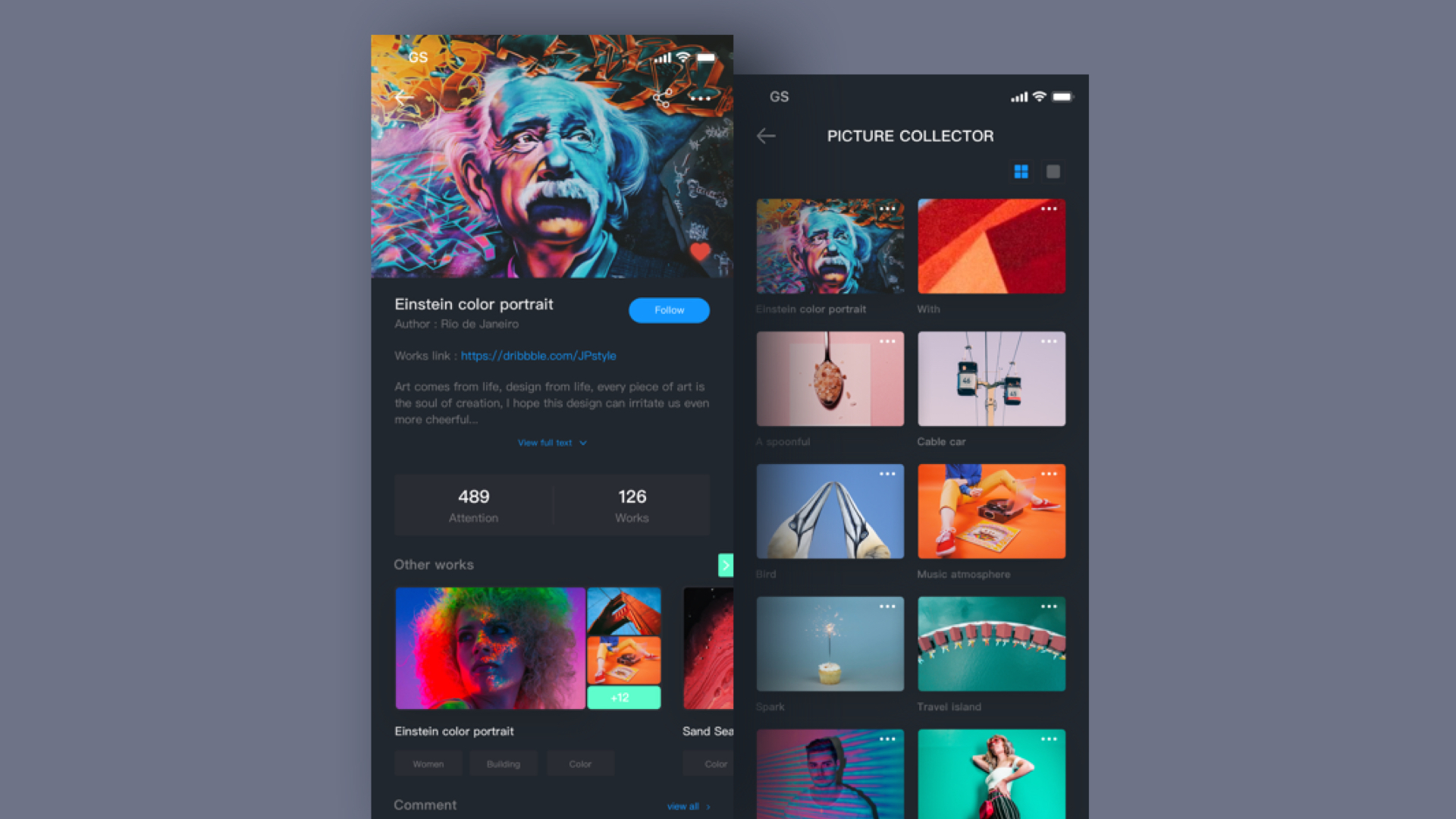
艺术类产品运用深色界面能够更好地突出内容,传递设计感和艺术气质。这一点和高端品类相似,深色都是起到提高产品调性的作用。


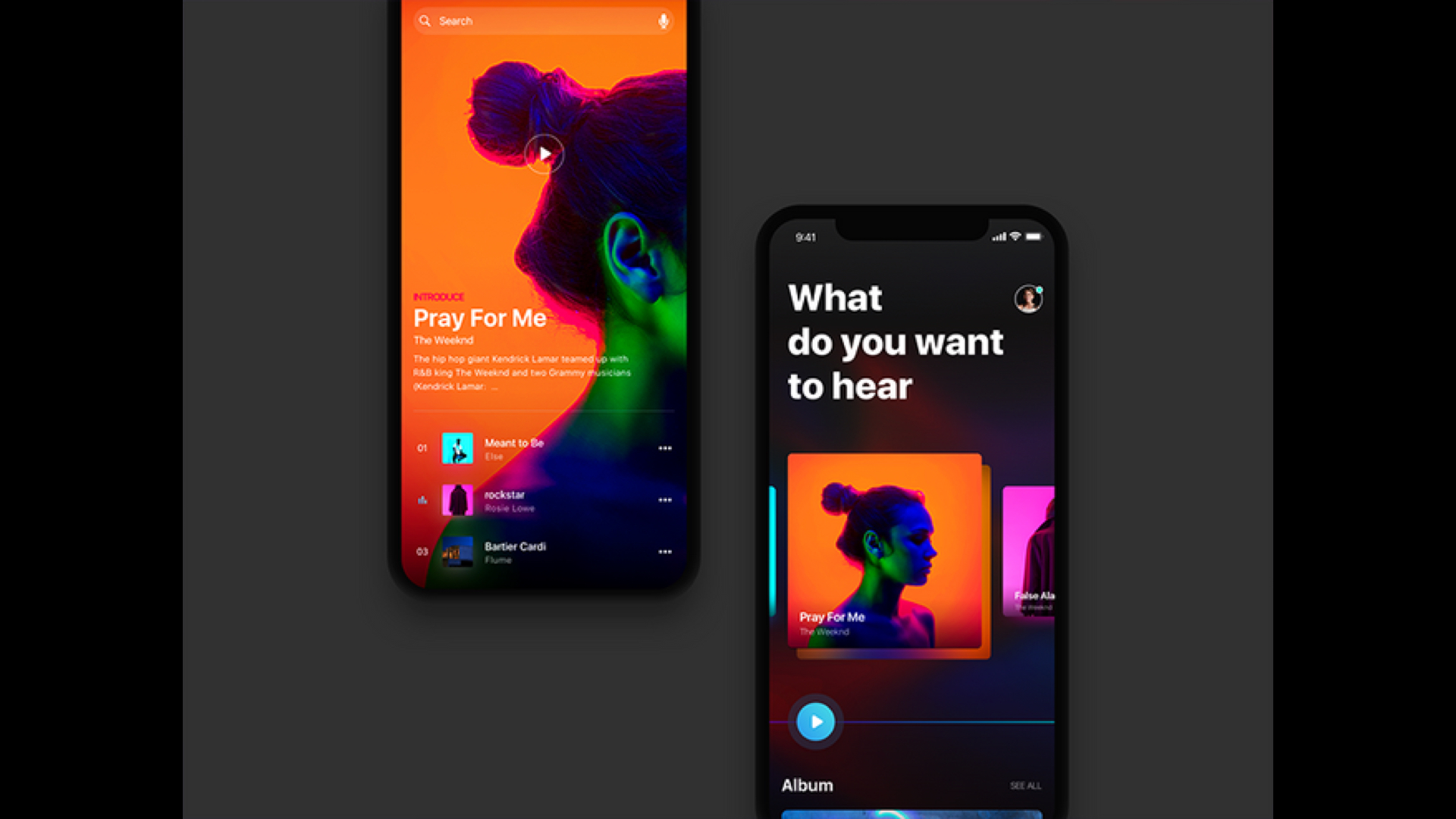
而音乐、视频类运用深色界面则是能够营造更强的氛围感和沉浸体验。

4. 工具类
因为这类产品的内容少,所以黑底并不会影响用户体验,反而通过黑底让用户更聚焦于产品的功能使用。因为黑底白字的情况下,人的生理感知会让白色内容更加突出,视觉刺激强烈,因此白色能够更快地引起用户注意。这可以说是深色界面的一个优势。

5. 车载系统
跑题一下。车载UI的设计多以深色背景为主,原因和前面所说的都不太一样。深色车载UI更多是出于安全性的考虑,为了避免让驾驶员分散注意力、减少眩目(后者更为重要,道路千万条,安全第一条)。黑底白字的设计在各种光照情况下包括明亮、阴暗甚至黑暗的环境下都有很好的效果。

深色界面的视觉风格
在动手设计前先感受下深色界面的风格。同样的深色底,结合其它的视觉语言会呈现稍微不一样的风格,这里大致归为两类。
TypeA:极度扁平、简洁
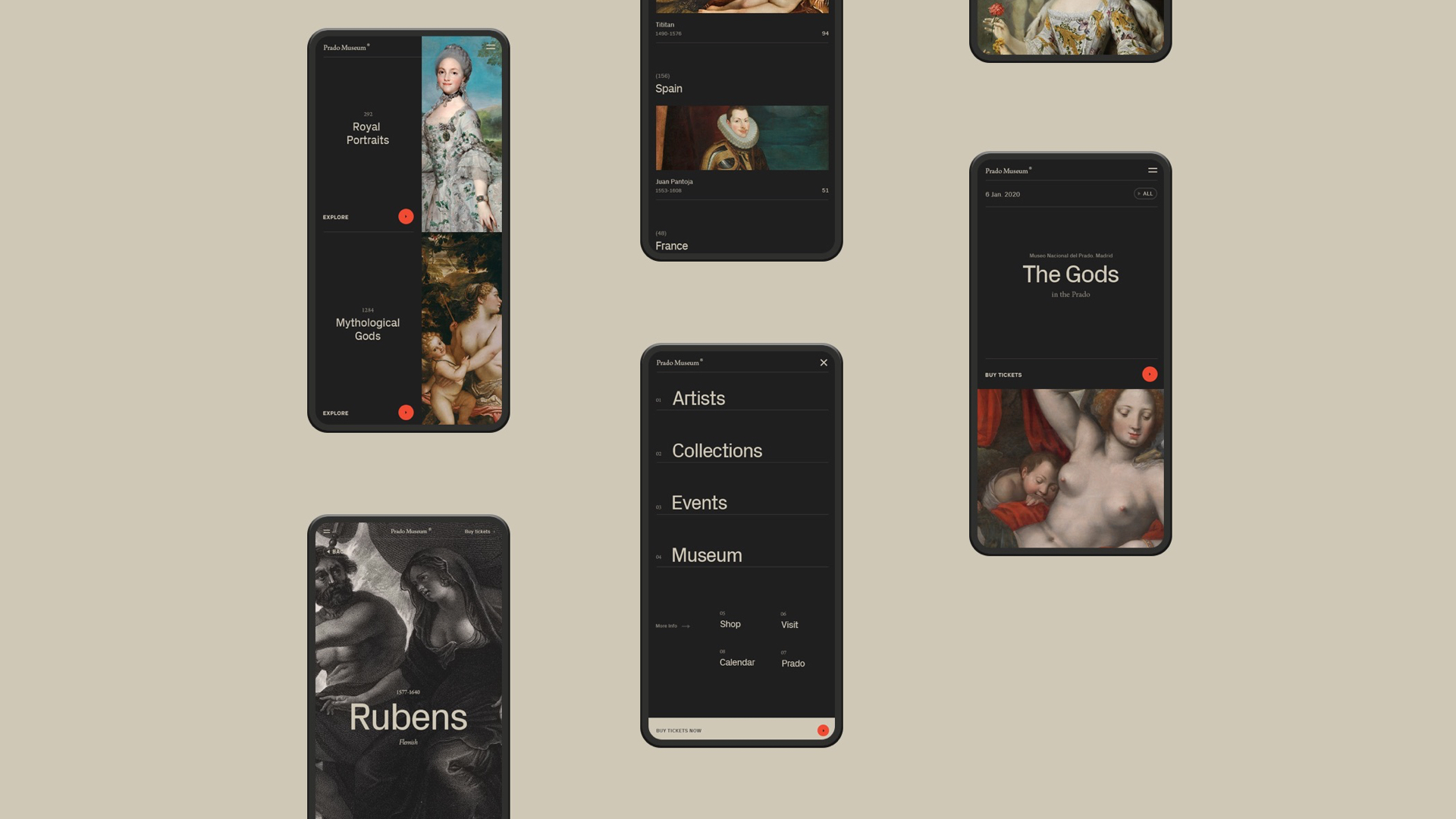
运用纯色色块或线条为主,不做过多的修饰和质感处理,整体视觉干净利落。由于没有太多的细节设计,这种情况下需要注意对比,比如线条和字体大小、粗细和明暗的对比,以避免画面太沉闷单调。

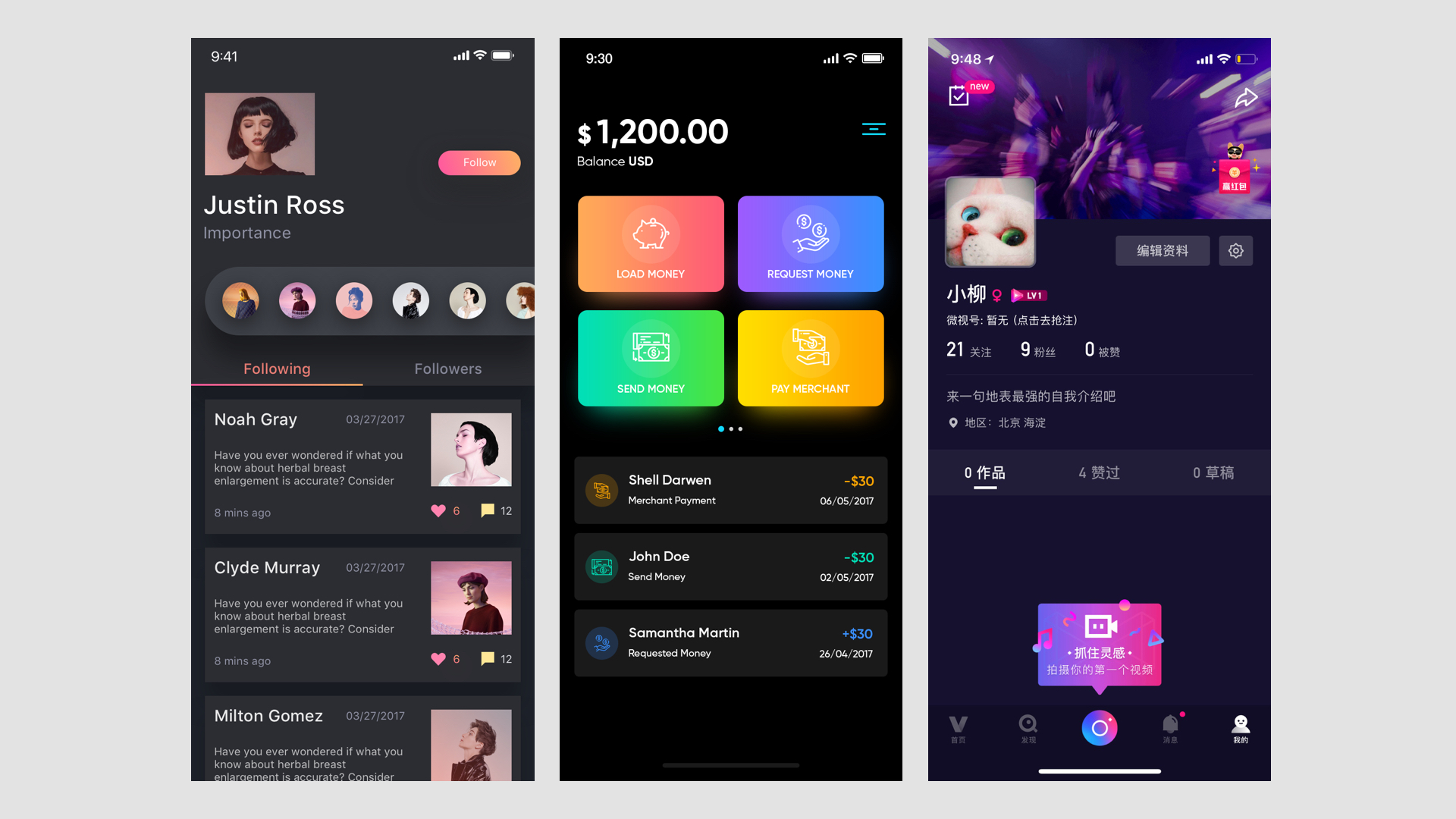
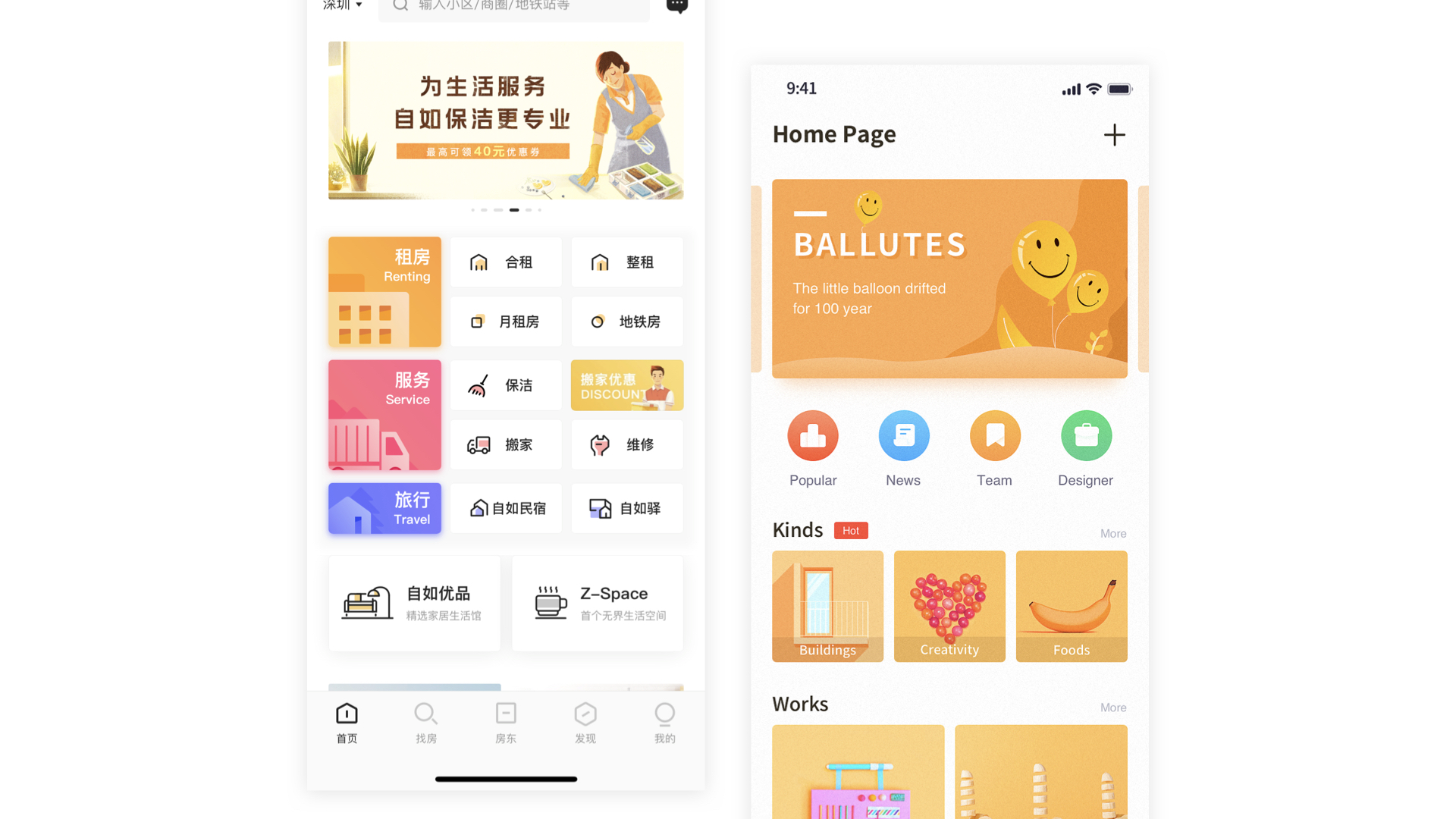
TypeB:轻质感、炫彩
主要在色彩上做文章,运用渐变色丰富视觉,通常会结合轻量投影或光感的设计。这种形式能很好地刺激用户视觉感官,适合需要呈现热烈气氛的场景、或是表现亲和力的产品需求。最典型的应该是直播间的设计了。

深色界面设计的注意事项
1. 背景颜色
最好避免用纯黑色(#000000)背景,因为纯黑的背景会让人感觉很“闷”。更不要搭配纯白文字,纯黑纯白对比太强,特别辣眼睛。可以用带有微渐变的背景色,或是有一定色彩倾向的深色系,都会让人感觉更透气。

2. 文字颜色
前面说过,深色底白字容易使人产生视觉残影,且高对比度的文本容易让阅读障碍人群更难阅读。因此在深色背景的情况下,文本的最佳选择是白色或者浅灰色等浅色系,以避免深黑色和白色像素之间的对比度过高。
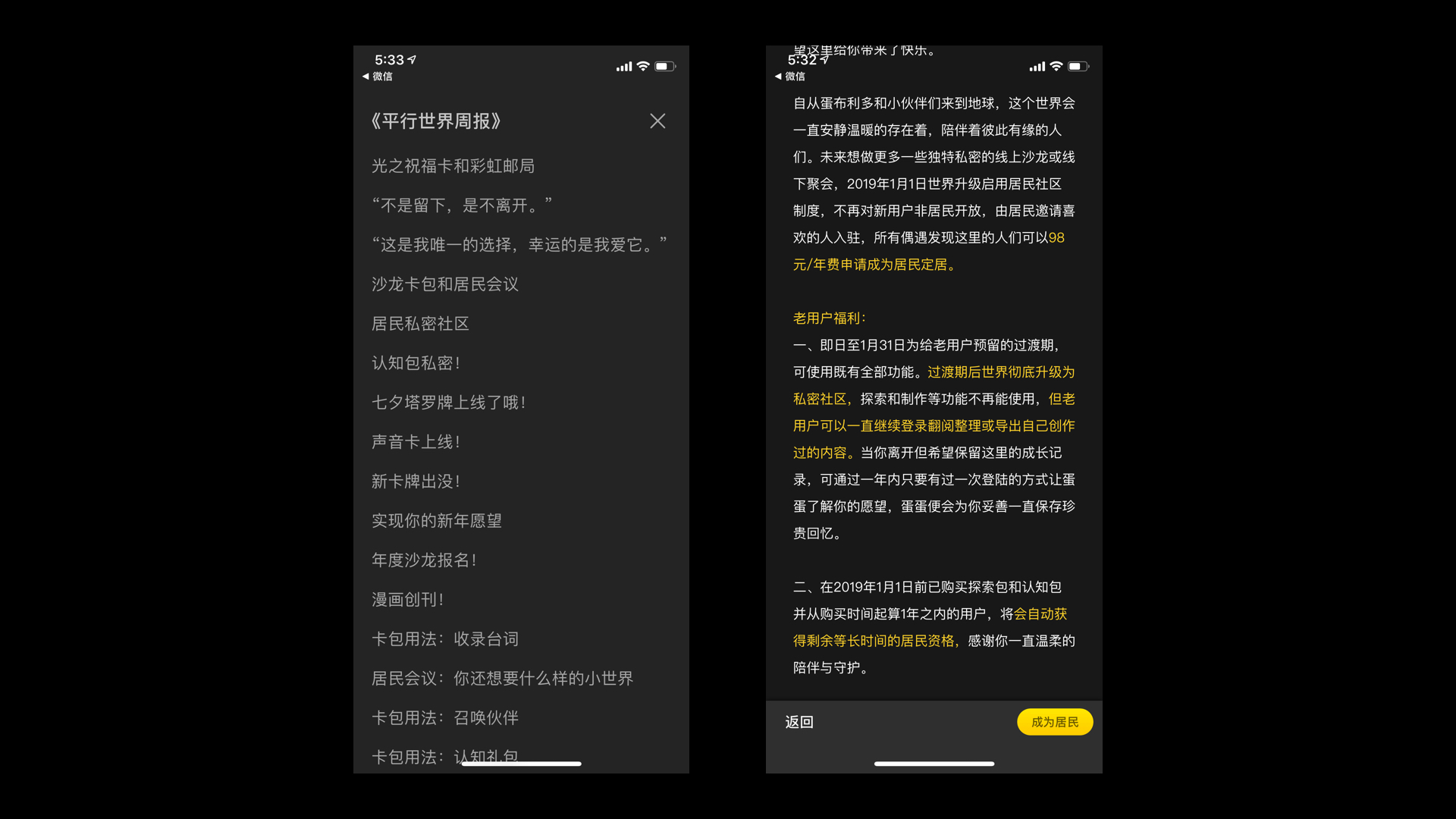
如下图,同样的深色背景,左图带些灰度的文本由于对比弱些,阅读的舒适性就比右图高。

3. 文字粗细
在黑底上,过细的字体会让人更难阅读,这就不啰嗦了。
4. 色彩
色彩表现:主要指纯色还是渐变色的形式,可以参考前面风格部分,会呈现不一样的视觉风格。
另外还要注意的是,在深色背景的衬托下有彩色会更加突出,因此不能随意用色。去审视色彩是否是你想要吸引用户注意的地方,用色太多会让用户丢失焦点。
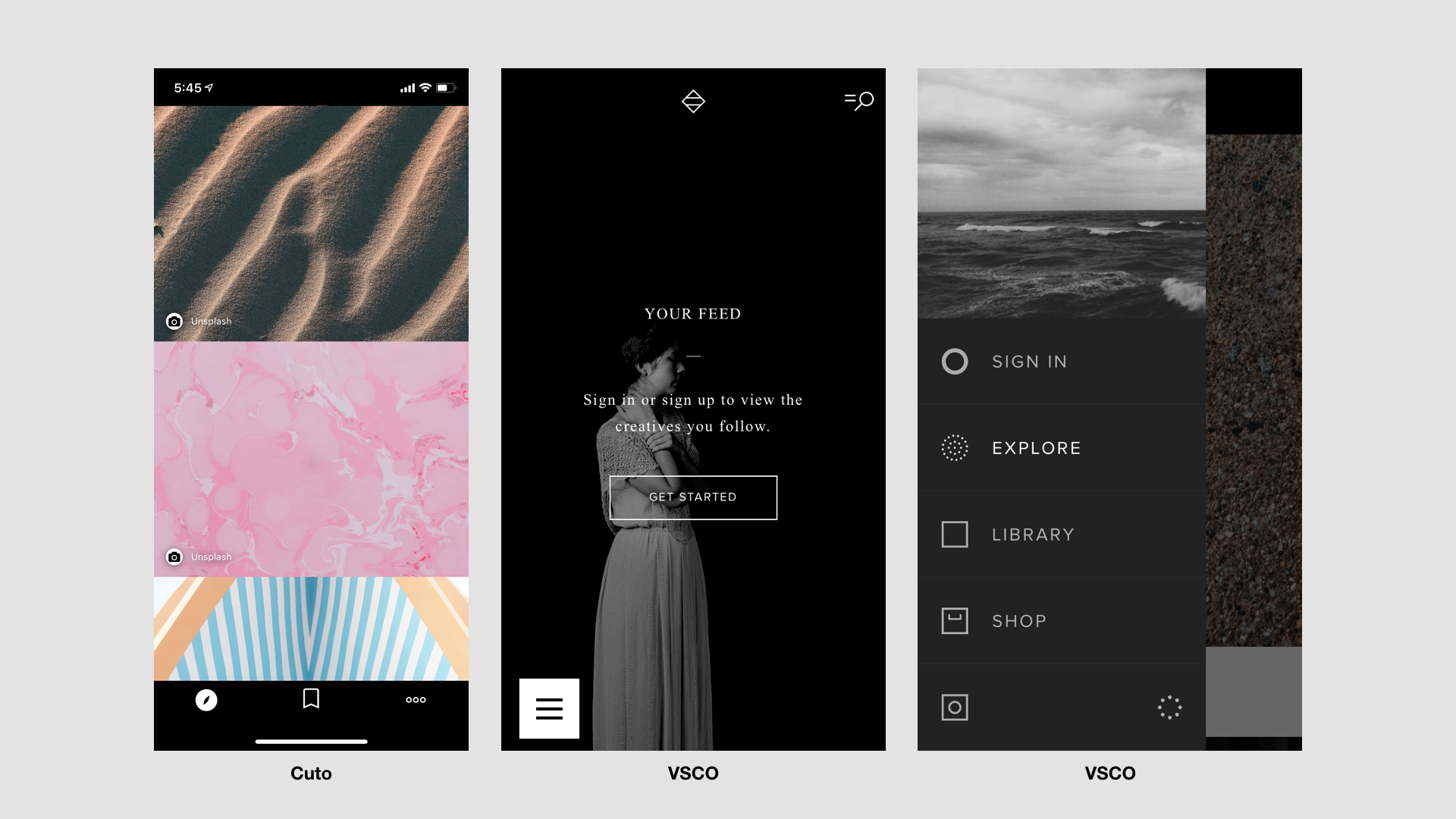
如下图这种图片内容型产品,需要的是一个干净、不干扰用户吸收内容的阅读环境,所以用扁平色块比多彩渐变合适,并且只在按钮和选中状态上用高亮色。

最后,颜色的选取不能纯度太高,不然辣眼睛。
5. 形状
深色本身就带着些“酷”和“冷“的气质,如果再搭配尖锐、硬朗的直角型设计,会更加强化这种印象。如左图的按钮和图标都用了尖角。而如果配合圆角造型,就会中和掉一些黑色带来的“冷”感,增加产品的亲和力和友好度。

6. 图标设计
线面与可读性:在深色底时面性图标比线性图标更好识别。但也不是不能用线形图标,要注意得是线条不能太细,道理和文字的是一样的。我们可以在非选中状态上应用线性设计,而选中态用面性,让两种不同状态区分更明显。
明暗与区分度:除了线面,还可以通过色彩做区分。直接调整明暗,或者用有彩色和无彩色进行区分,都能起到区分的效果。
7. 层级关系
在浅色界面,投影是我们常用的表示界面各元素间层级关系的手法。

但是如果背景颜色很深,投影效果不明显。这也是为什么很多深色界面都是非常扁平化的风格。
那么层次关系还可以用什么方式体现?
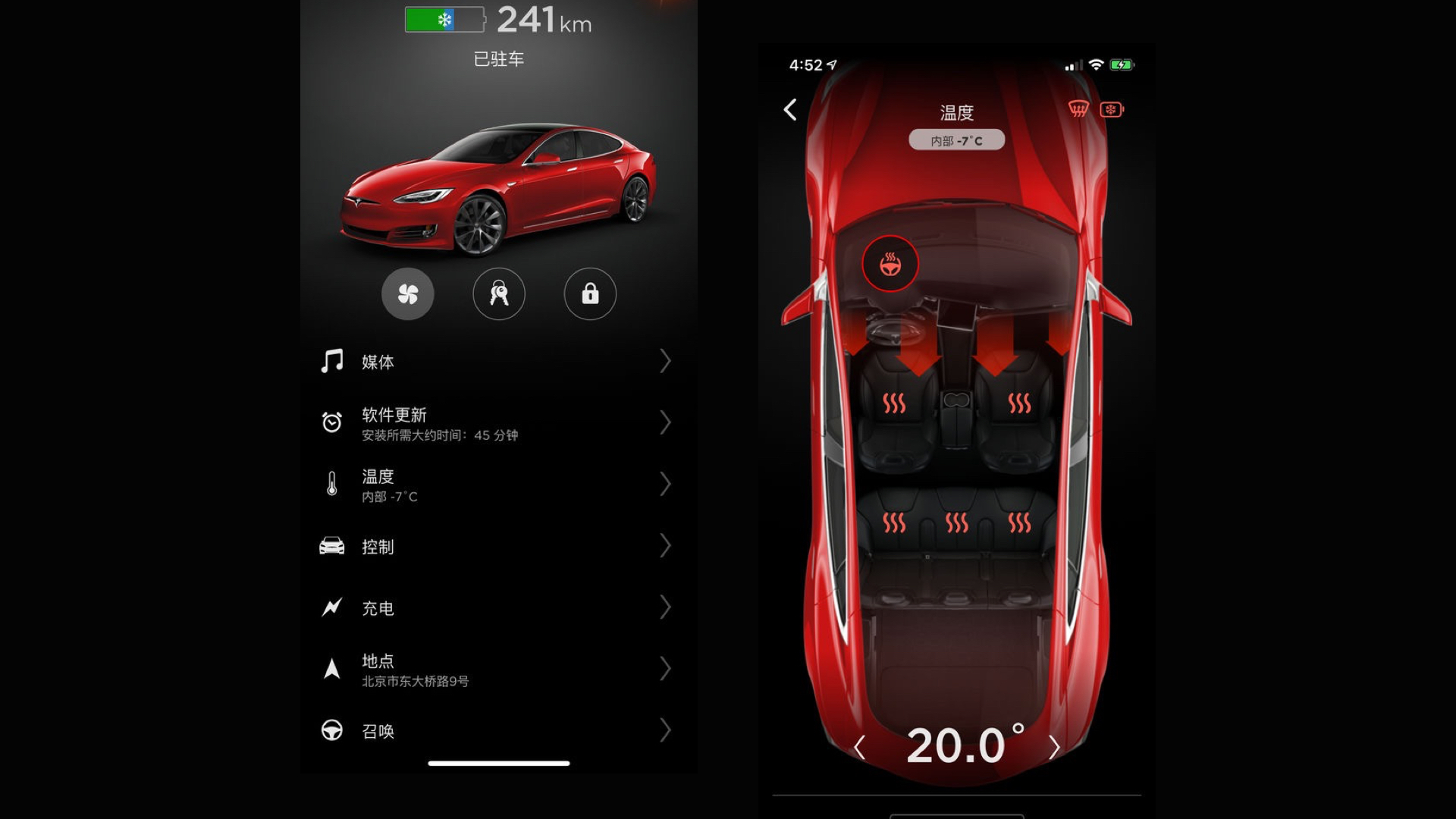
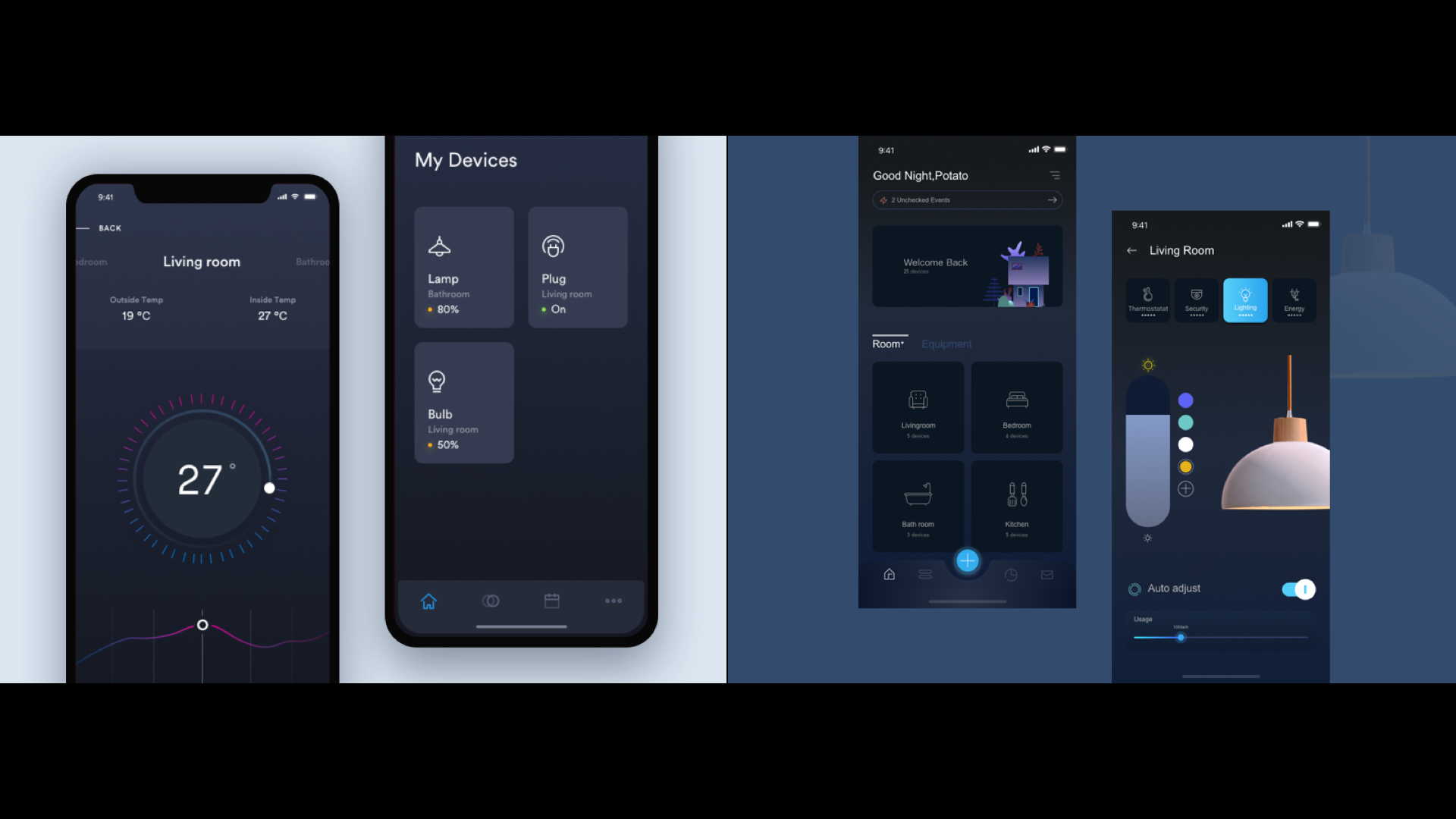
下图两个设计都是控制家电的,都用了卡片形式实现了信息的聚合和层级划分,但是在用色上采取了不同方案。左图卡片颜色比背景色浅,让人感觉更靠前(卡片在背景之上),可点击的感觉更强。
右图卡片颜色比背景深,推测其代表的可能是关闭状态,但是banner图也用了同样的深色,这时候“深色-关闭态”的这种唯一对应关系就被打破了,同时banner和卡片之间层级关系也不是那么明确了。

总结
- 阅读体验:深色界面设计容易出彩,但是考虑到黑底白字的阅读体验要分场景谨慎应用;
- 视觉风格:考虑产品定位与深色界面风格是否匹配;
- 设计要点:设计时需要从色彩、形状、大小等维度考虑各元素的易读性、区分度,保证良好的用户体验。
道理好懂,但是实操的时候会发现很多难把握的地方,比如明暗对比、色彩的灰度控制,都和浅色界面的设计不一样,大家有时间都去尝试设计会有更深的体会。
参考资料:《形而下》
本文由 @REMY 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益















nice