网页设计中的对比原则

网页设计是由很多个不同的元素构成的,而这些元素的重要性都不同,并且有些元素还需要尤为的突出.有些元素彼此之间存在着联系,而另外的元素之间则一点关联性都没有.比较难办的部分就是如何有效的在视觉上来传递元素之间的关系.这就该用到对比原则了.
对比就是两个或更多个元素之间的不同.通过对比,设计师就可以创造出视觉趣味性,同时引导用户的注意力.想象一下,如果页面上所有的元素都是一个模样,那就会觉得这些内容没有组织,没有”(视线)流”,没有明确的结构,也很难去理解和接受.因此在网页设计中,对比是很重要的一部分.
在这篇文章中,我们将会看到如何通过颜色,尺寸,对齐方式这三个方面来建立对比.
颜色中的对比
大多数人听到”对比”这个词,他们首先想到的就是颜色.尽管对比原则中不只包含颜色,但是颜色对于帮助用户识别页面中不同的元素有很大的帮助.
一般页面都包含页头,内容区,页脚.那么我们就需要从视觉上清晰的区分中这三个不同的部分.很好的方法就是: 使用不同的背景色.
先来看看Church Media Group’s website,这是一个很好的例子.页头和页脚都使用较深的背景色,内容区是白色.通过这种差异,可以很明显的突出内容,并表现出它的重要性.如果我们再深入点看,在内容区域也有不同的背景色对比:”案例”部分使用了浅蓝色.正因为它与其他内容部分的对比很小,表示两个部分是有关联的.
Phil Renaud’s portfolio使用了一个独特布局和极其漂亮的配色方案.网站整体使用了棕色来设计,他使用了一种金黄色来增加垂直导航区域和其他区域的对比.

文本之间也可以使用颜色来形成对比.在Billy Tamplin中,标题,副标题,文章段落分别使用了不同的颜色,将各部分合理的区分并建立视觉结构,最终获得了很好的效果.作为博客的界面来说,在文章标题和主体内容之间建立对比是很重要的.这样在用户滚动页面的时候,就可以让他们清楚的看到文章的从哪开始和到哪结束.

尺寸中的对比
在页面设计中另外一种对比方式就是不同的元素使用不同的尺寸.换句话说,让一部分内容比其他的更大.
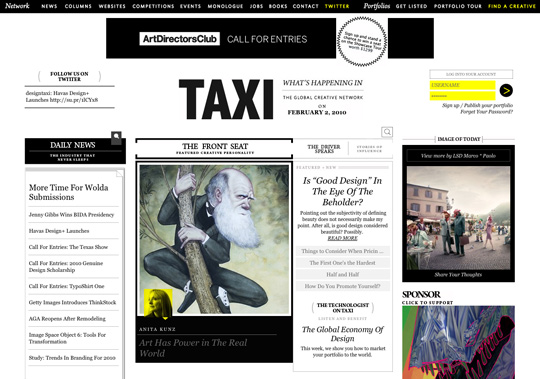
在不能依靠颜色的时候,通过尺寸建立对比则变得非常重要.Taxi的配色很少,而它的页面中有很多的新闻.因此,为了建立三列布局的结构,设计师在中间列使用了大得多的宽度-比左侧和右侧列的两倍还大.让用户一眼就能看出来,中间那列是页面中最重要的部分.

正如标题可以使用颜色来建立对比,尺寸也可以.在网站内容中,大标题是建立视觉结构很好的方法.Imaginaria Creative的网站中,使用了大标题来吸引用户的注意力并且留住他们,这样用户就会阅读下面那些稍小的段落中更多内容.


对齐方式的对比
在高品质网页设计中,好的对齐方式占了很大的比重.当物品排成一行时,通常看上去感觉更好.因此,我觉得使用不同的对齐方式来建立对比是较难的而且要更谨慎的使用.但是如果做的好的话是非常有效的.
LegiStyles在标题下面的内容块左侧使用了一个很大的留白.再加上大尺寸的标题,形成了一个很好的对比效果.如果你想使用不同的对齐方式,那么一定要将这种不同的尺度做大,否则最后会看起来像一个糟糕的设计中的失误.

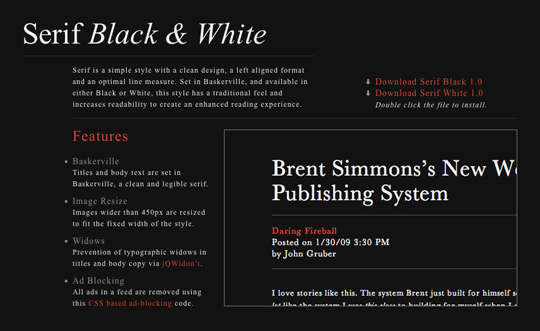
居中的大段文字是一个排版中的禁忌.因为会造成文本很难阅读.但是,可以尝试将左对齐的文本段落和居中对齐的标题来混合起来.这是使用不同的对齐方式建立对比的另外一个好办法.再结合使用一种漂亮的衬线字体,这样也能获得很漂亮的效果.
Simon Collison的每个内容块中,都使用了居中对齐的标题,左对齐的文本.尽管标题的文字并没有比段落的文字大很多,但是已经能看出差别了.

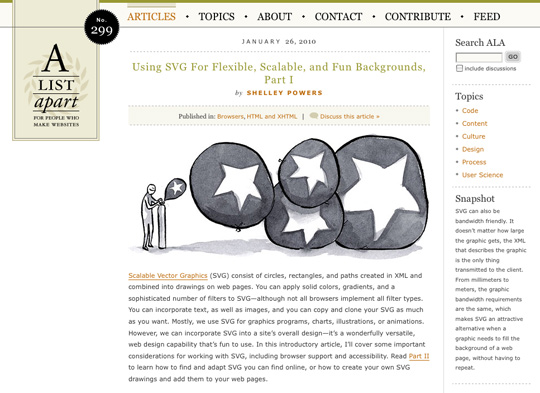
A List Apart是另外一个居中标题左对齐段落的很好的例子.

开始去做吧
学习在你的设计中建立合适的对比跟学习其他的设计准则一样–需要练习.花些时间来研究那些优秀设计师的作品,看看他们是如何使用对比的.要记住,对比就是”不同”.如果两个元素实质上就是非常不同的,那么一定要让它们有明显的视觉差别.
原文链接:http://webdesignledger.com/tips/the-principle-of-contrast-in-web-design
译者:猪小凡
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







