如何有效地选择列表信息展示?
当页面列表中需要摆放大量信息时,该如何做出判断并选择性地展示呢?本文将会从四个思路展开,来对这个问题进行分析。

当页面列表中需要摆放大量信息时,该如何判断哪些是重要的信息并做选择?
首先我们要知道列表有什么特点,一般来说,列表浏览的特点是:可以同时浏览多条信息,通过最重要的信息来决定是否要点击查看详情,适合快速浏览同类信息并且筛选,但由于列表需要展示多条信息,每条内容占据的面积有限,所以需要考虑将哪些信息放在列表中并且应该如何排列。
下面将从四个思路来找到解决方案:
一、判断这些信息用户是否真的需要
首先把自己当做用户,去思考当自己在使用这款产品的过程中,真正关注的信息是什么,如果有些信息是没有必要的,那这些信息可以考虑删除。接着可以去做用户调研,去接触真实的目标使用用户,从用户哪里了解用户会关注到的信息,而一些对用户来说没有感知或并不重要的信息就可以删除掉。
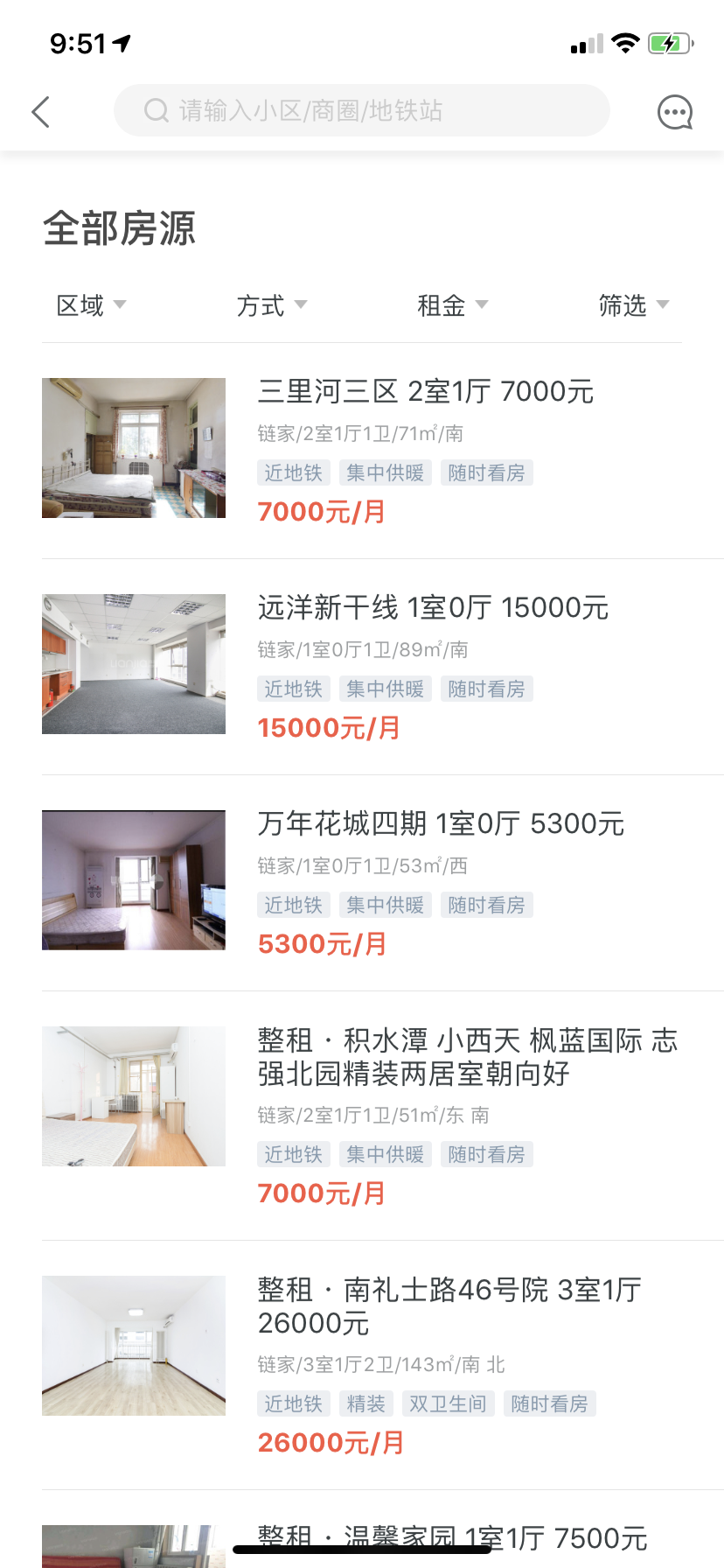
以房源APP,如果我是一个在房源APP上面寻找租房的用户,我最关心租房位置、月租、房型和房子面积,并且通过这些信息我就可以筛选出自己需要的房源,而一些更加具体的信息例如房间的家具设施等在筛选阶段并不重要,则不需要放在列表中,可以在详情页再展示。

链家
二、信息优先级排列
删除掉一些不必要的信息后,要对剩下的信息做优先级排列,这样在后面的设计中才能知道应该突出哪些信息。
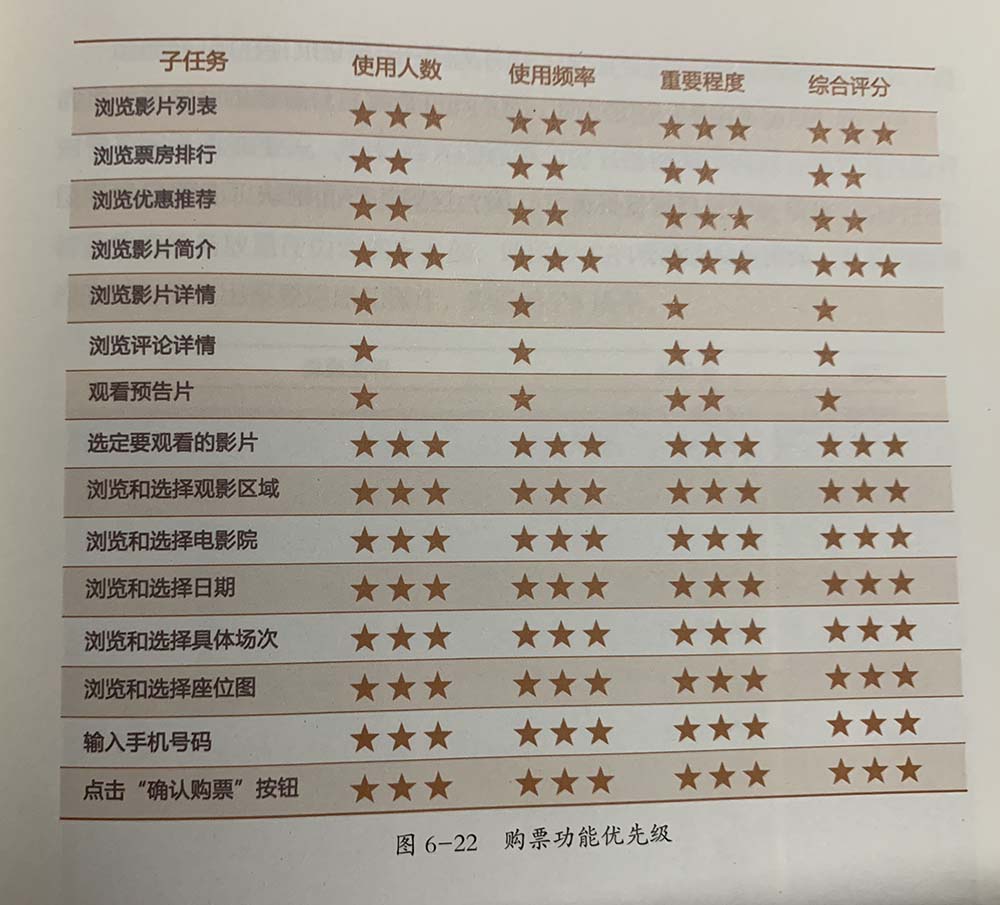
在这之前首先我们需要了解用户的使用行为,通过用户调研制作用户体验地图,理清用户在这一流程中的行为,在这个基础上我们才能做信息优先级的排列,信息优先级的排列可以参考《破茧成蝶1》中的案例,作者购买电影票为例子,对任务优先级排列,我觉得这个方法同样也可以用在信息优先级排列中:

在信息优先级排列中可以将判断标准分为:关注人数、关注程度、重要程度和综合评分。关注人数理解为关注该信息的用户数量,关注程度理解为用户依赖该信息的程度,重要程度理解为该信息影响整体使用的程度(比如电商产品中价格是影响用户购买该产品的重要因素)。

三、根据用户特点选择合理的信息
每个产品都会有不同的用户群体,针对不同的用户群体,我们需要根据其特点给出不同的信息排列方式。
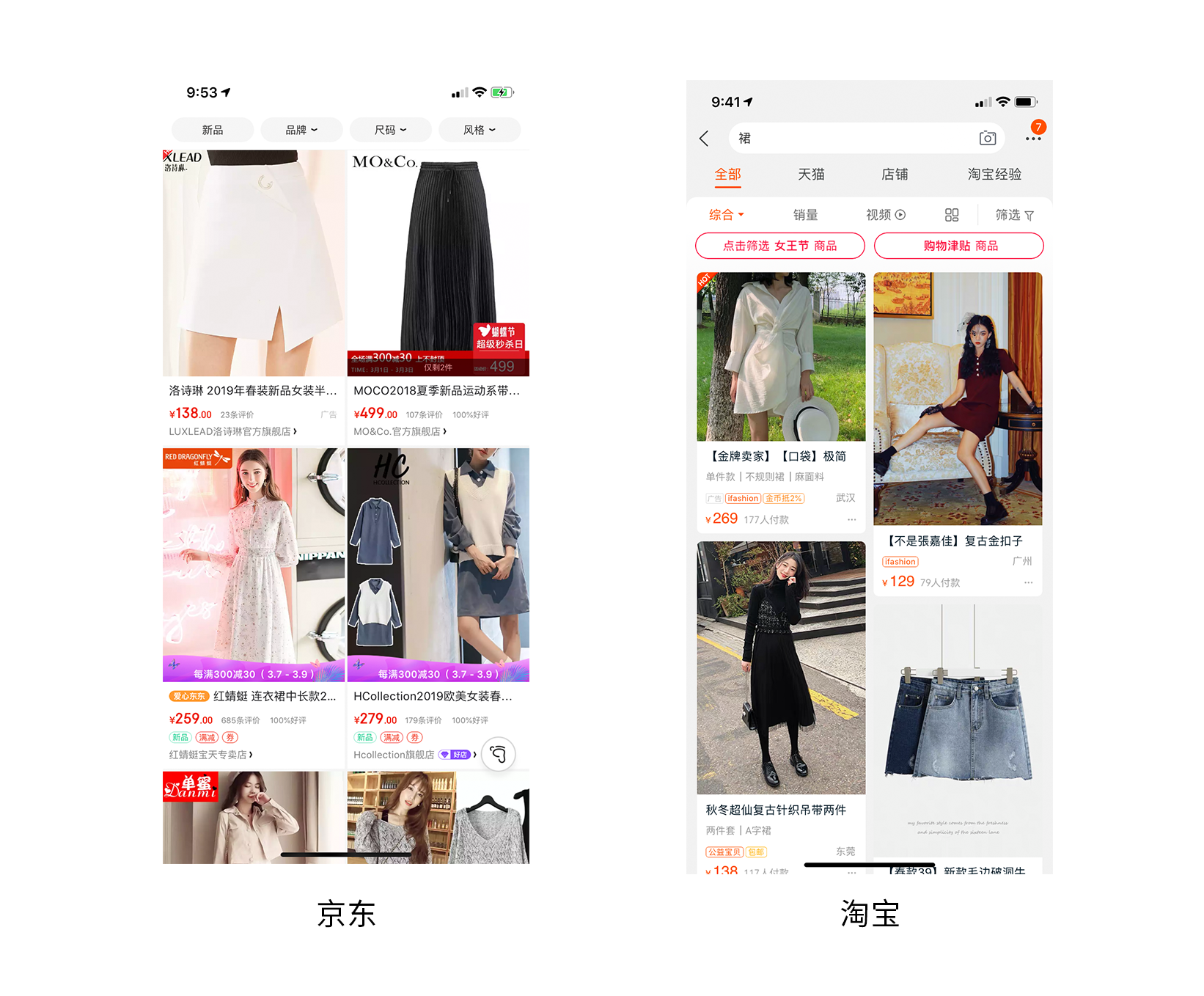
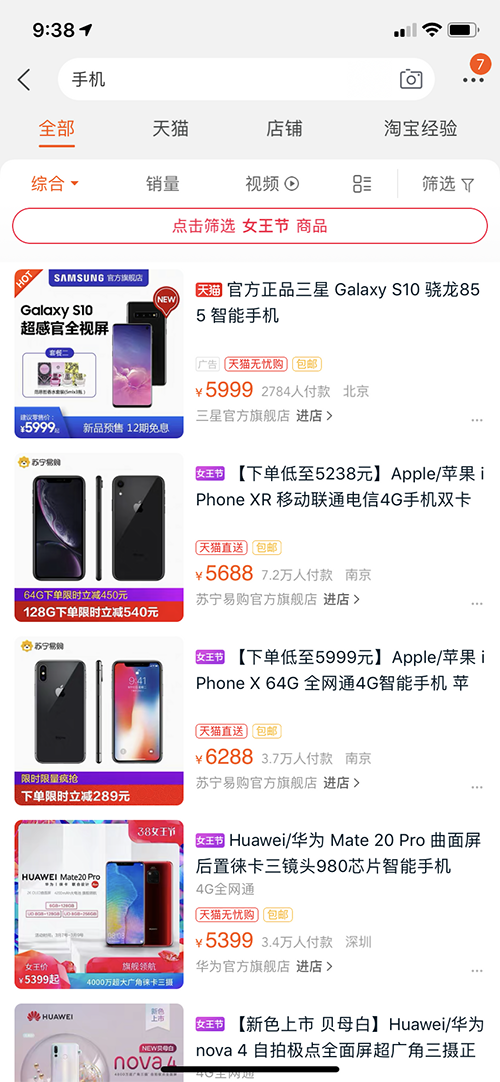
以电商产品为例,可以发现当你搜裙子时,给出的布局方式是两列瀑布流的布局方式,以图片为主,文字信息之中除了价格和名称没有太多其他信息,而当你搜手机的时候,则是列表布局方式,商品名称会更加完整且具有更多关于手机性能的信息,为什么会有这种却别?


女生在看衣服的时候往往更加注重看衣服上身的效果,且大部分女生都会冲动消费,不会太留意文字信息,更关注图片里的商品。而在买手机的时候,因为人们往往对于价格高的商品会更加谨慎,所以会关注更多的信息,并且手机图片往往不能够展示更多的细节和功能,需要文字信息来补充。
四、根据产品的特点选择合理的信息
不同产品有不同的特点、定位及目标,我们需要根据产品的特点来选择应该展示的信息。下面举一个例子:

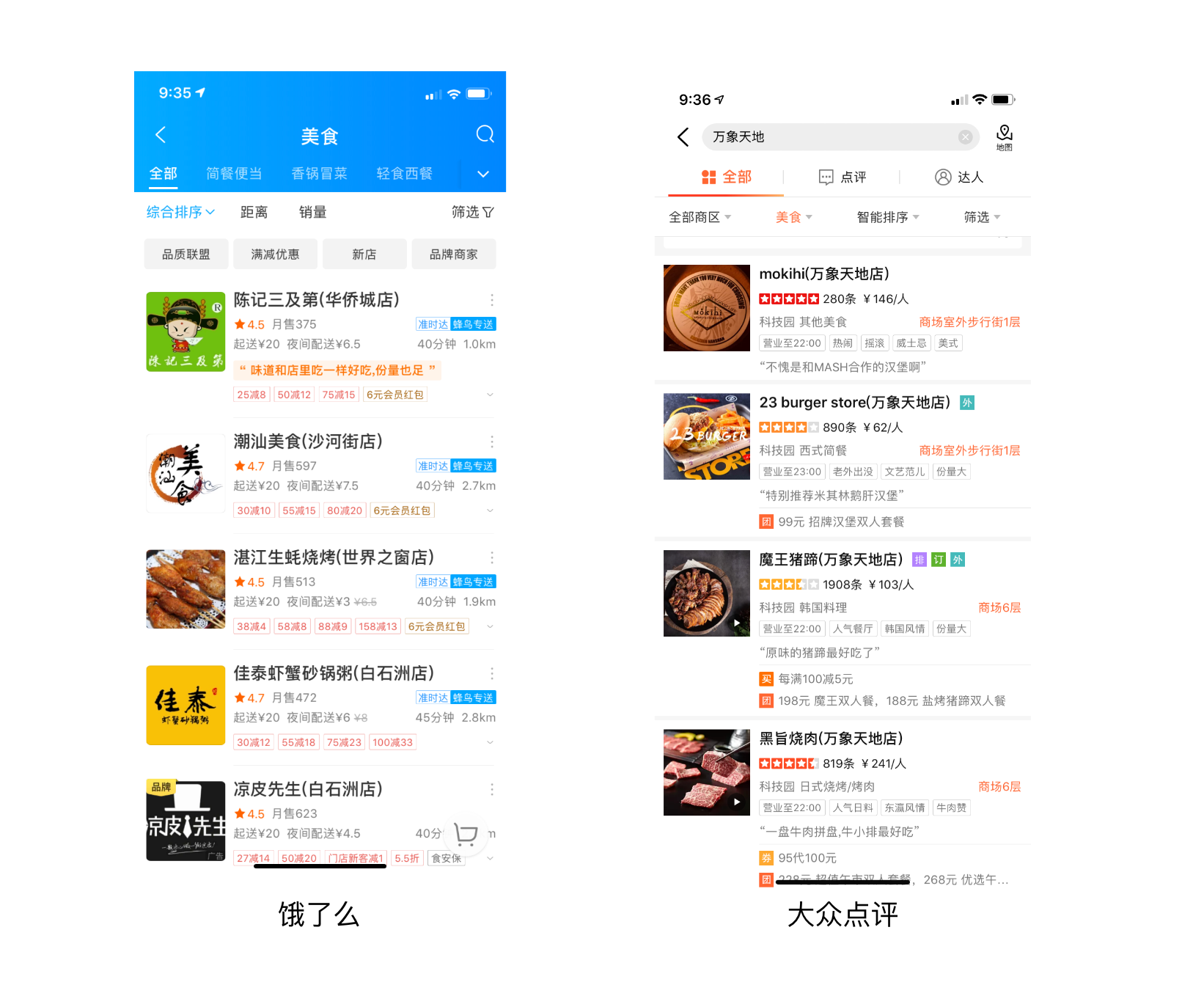
同样是餐厅列表,饿了么和大众点评的列表信息侧重点不同,饿了么是外卖APP,外卖需要配送时间和起送费用,这些信息都会在列表中显示出来,还有一个很重要的一点,大部分情况下外卖是省钱和便捷选择,每次点外卖我也会非常关注店铺的满减活动,可以看到饿了么餐厅列表中满减信息内容较多且用红色凸现出来。
而大众点评是美食推荐及用户点评APP,用户根据大众点评里提供的信息来选择餐厅,这个时候餐厅的评分及用户的评价是最重要的信息,相比饿了么,大众点评的星级评价更加突出,可以快速区分出评分高和评分低的餐厅。
其次,可以回想一下我们使用大众点评的场景,大部分都是在旅游的时候或者到了一个新的地方,这个时候我们希望能体验当地人气高的餐厅,同时也是避免踩雷,所以会选择评分高排名较前的餐厅,但是由于这个地方我们并不熟悉,所以很难快速找到餐厅的位置,我想正是因为考虑到这一点,大众点评在列表突出每个餐厅的位置,并且会具体到商场的每一个楼层,方便用户快速找到对应的餐厅。
最后总结一下,本文从四个思路展开来分析应该如何选择列表中应该展示的信息:
- 判断这些信息用户是否真的需要;
- 信息优先级排列;
- 根据用户特点选择合理的信息;
- 根据产品的特点选择合理的信息。
如果觉得文章中有不太正确的思考或者有更多补充的,欢迎大家在底部评论讨论。
本文由 @ ? 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








好